ln diesem Tutorial erfahren Sie, wie Sie Ihre erste .NET Multi-Platform App UI (.NET MAUI)-App in Visual Studio 2022 unter Windows oder Visual Studio Code unter Windows, macOS oder Linux erstellen und ausführen. So können Sie sicherstellen, dass Ihre Entwicklungsumgebung korrekt eingerichtet ist.
Voraussetzungen
- Visual Studio 2022 17.12 oder höher, mit installiertem .NET Multiplatform App UI Workload. Weitere Informationen finden Sie unter Installation.
Erstellen einer App
In diesem Tutorial erstellen Sie Ihre erste .NET MAUI-App in Visual Studio 2022 und führen sie auf einem Android-Emulator aus:
Die Entwicklung von .NET MAUI-Apps für iOS unter Windows erfordert einen Mac-Build-Host. Wenn Sie nicht speziell auf iOS abzielen müssen und keinen Mac haben, können Sie stattdessen auch mit Android oder Windows beginnen.
In diesem Tutorial erstellen Sie Ihre erste .NET MAUI-App in Visual Studio und führen sie auf einem iOS-Simulator aus:
In diesem Tutorial erstellen Sie Ihre erste .NET MAUI-App in Visual Studio 2022 und führen sie unter Windows aus:
Starten Sie Visual Studio 2022. Klicken Sie im Startfenster auf Ein neues Projekt erstellen, um ein neues Projekt zu erstellen:

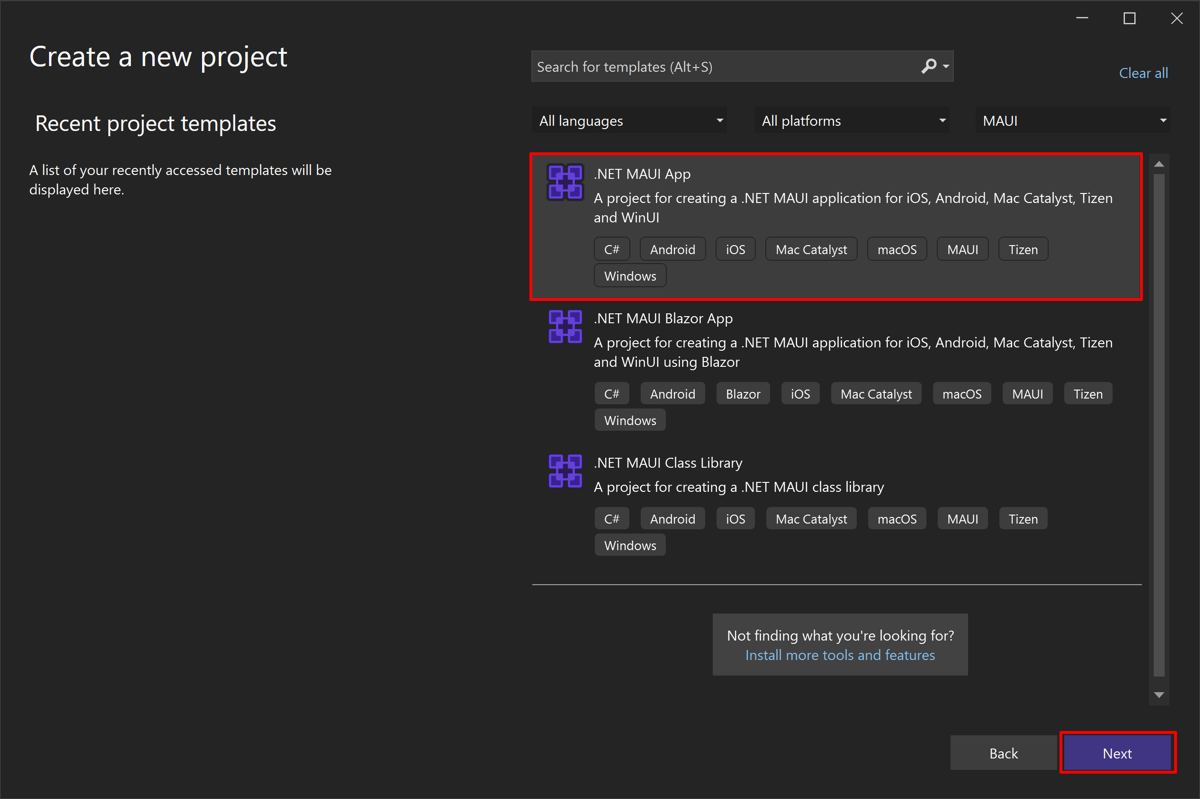
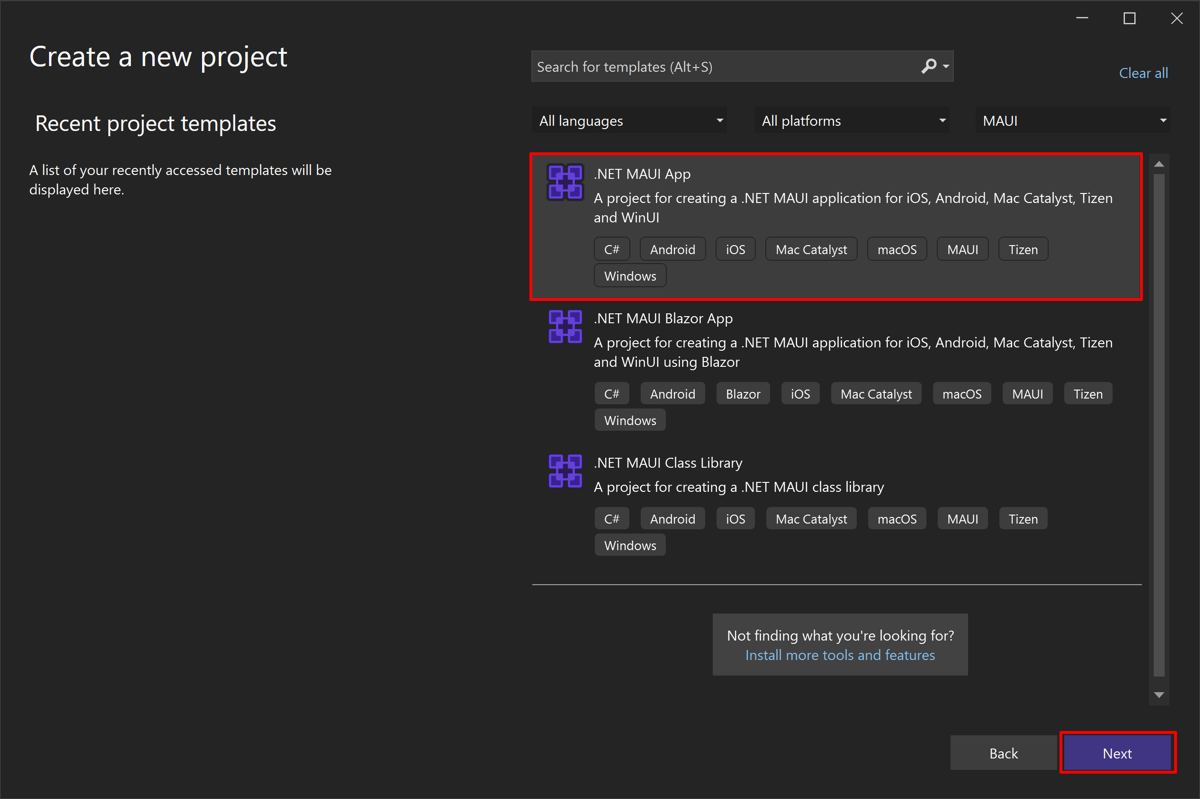
Wählen Sie im Fenster Ein neues Projekt erstellen die Option MAUI in der Dropdown-Liste Alle Projekttypen aus, wählen Sie die Vorlage .NET MAUI App aus, und klicken Sie auf die Schaltfläche Weiter:

Im Fenster Ihr neues Projekt konfigurieren benennen Sie Ihr Projekt, wählen Sie einen geeigneten Speicherort dafür aus und klicken Sie auf die Schaltfläche Weiter:

Wählen Sie im Fenster Zusätzliche Informationen die Version von .NET aus, auf die Sie abzielen möchten, und klicken Sie auf die Schaltfläche Erstellen:

Warten Sie, bis das Projekt erstellt und seine Abhängigkeiten wiederhergestellt sind:

Verwenden Sie in der Visual Studio-Symbolleiste das Dropdown-Menü Debug-Ziel, um Android-Emulatoren und dann den Eintrag Android-Emulator auszuwählen:

Drücken Sie in der Visual Studio-Symbolleiste auf die Schaltfläche Android-Emulator:

Visual Studio beginnt mit der Installation des Standard-Android-SDK und des Android-Emulators.
Drücken Sie im Fenster Android SDK – Lizenzvereinbarung die Schaltfläche Akzeptieren:

Drücken Sie im Dialog Benutzerkontensteuerung auf die Schaltfläche Ja:

Warten Sie, bis Visual Studio das standardmäßige Android SDK und den Android-Emulator heruntergeladen hat.
Drücken Sie im Dialog Benutzerkontensteuerung auf die Schaltfläche Ja:

Drücken Sie im Dialog Android SDK Plattform fehlt die Schaltfläche Installieren:

Drücken Sie im Fenster Android SDK – Lizenzvereinbarung die Schaltfläche Akzeptieren:

Warten Sie, bis Visual Studio die Android SDK-Komponenten installiert hat.
Drücken Sie im Fenster Neues Gerät auf die Schaltfläche Erstellen:

Warten Sie, bis Visual Studio heruntergeladen, entpackt und ein Android-Emulator erstellt wurde.
Schließen Sie das Fenster Android Geräte-Manager:

Drücken Sie in der Symbolleiste von Visual Studio auf die Schaltfläche Pixel 7 – API 35 (Android 15.0 – API 35):

Drücken Sie im Fenster Android SDK – Lizenzvereinbarung die Schaltfläche Akzeptieren:

Drücken Sie im Dialog Benutzerkontensteuerung auf die Schaltfläche Ja:

Warten Sie auf die Installation von Visual Studio, um das Android SDK herunterzuladen.
Drücken Sie in der Visual Studio-Symbolleiste auf die Schaltfläche Pixel 7 – API 35 (Android 15.0 – API 35), um die App zu erstellen und auszuführen:

Visual Studio startet den Android-Emulator, erstellt die App und stellt sie auf dem Emulator bereit.
Drücken Sie in der laufenden App im Android-Emulator mehrmals die Schaltfläche Klick mich und beobachten Sie, dass die Anzahl der Schaltflächenklicks hochgezählt wird.

Problembehandlung
Wenn Ihre App nicht kompiliert werden kann, lesen Sie Fehlerbehebung bei bekannten Problemen, die möglicherweise eine Lösung für Ihr Problem enthält. Wenn das Problem mit dem Android-Emulator zusammenhängt, siehe Fehlerbehebung im Android-Emulator.
Drücken Sie in der Visual Studio-Symbolleiste die Schaltfläche Windows Machine, um die App zu erstellen und auszuführen:

Drücken Sie in der laufenden App mehrmals die Schaltfläche Klick mich und beobachten Sie, dass die Anzahl der Schaltflächenklicks hochgezählt wird:

Problembehandlung
Wenn Ihre App nicht kompiliert werden kann, lesen Sie Fehlerbehebung bei bekannten Problemen, die möglicherweise eine Lösung für Ihr Problem enthält.
Koppeln Sie in Visual Studio die IDE mit einem Mac Build-Host. Weitere Informationen finden Sie unter Pair to Mac für die iOS-Entwicklung.
Verwenden Sie in der Visual Studio-Symbolleiste die Dropdown-Liste Debug-Ziel, um iOS-Simulatoren und anschließend einen bestimmten iOS-Simulator auszuwählen:

Drücken Sie in der Visual Studio-Symbolleiste auf die Schaltfläche Start für den gewählten iOS-Simulator, um Ihre App zu erstellen und auszuführen:

Visual Studio erstellt die App, startet den entfernten iOS-Simulator für Windows und stellt die App auf dem entfernten Simulator bereit. Weitere Informationen über den iOS-Fernsimulator für Windows finden Sie unter Remote iOS Simulator für Windows.
Drücken Sie in der laufenden App mehrmals auf die Schaltfläche Klick mich und beobachten Sie, dass die Anzahl der Schaltflächenklicks hochgezählt wird.

Problembehandlung
Wenn Ihre App nicht kompiliert werden kann, lesen Sie Fehlerbehebung bei bekannten Problemen, die möglicherweise eine Lösung für Ihr Problem enthält.
.NET MAUI Apps, die auf Mac Catalyst abzielen, können nur mit Visual Studio Code gestartet und debugged werden.
Voraussetzungen
- Visual Studio Code, wobei die .NET MAUI-Erweiterung installiert und konfiguriert ist:
- Ihr Microsoft-Konto, das mit C# Dev Kit verbunden ist.
- Das .NET SDK wurde installiert.
- Das .NET MAUI SDK wurde installiert.
- Xcode ist auf Ihrem Mac installiert, einschließlich der Simulator-Laufzeiten und der Xcode Kommandozeile Tools, wenn Sie Apple-Plattformen anvisieren.
- Microsoft OpenJDK, das Android SDK und ein Android-Emulator, der auf Ihrem Computer installiert ist, wenn Android als Ziel verwendet wird.
Weitere Informationen finden Sie unter Installation.
Erstellen einer App
In diesem Lernprogramm erstellen Sie Ihre erste .NET MAUI-App in Visual Studio Code und führen sie auf einem Android-Emulator aus:
In diesem Lernprogramm erstellen Sie Ihre erste .NET MAUI-App in Visual Studio Code auf einem Mac und führen sie auf einem iOS-Simulator aus:
In diesem Lernprogramm erstellen Sie Ihre erste .NET MAUI-App in Visual Studio Code auf einem Mac und führen sie unter macOS aus:
In diesem Lernprogramm erstellen Sie Ihre erste .NET MAUI-App in Visual Studio Code unter Windows und führen sie unter Windows aus:
Starten Sie Visual Studio Code. Drücken Sie im Explorer auf Erstellen Sie ein .NET-Projekt:

Alternativ können Sie STRG+UMSCHALT+P unter Windows oder CMD+UMSCHALT+P unter macOS und dann den Befehl .NET: Neues Projekt... drücken.
Wählen Sie in der Befehlspalette die Vorlage .NET MAUI App:

Wählen Sie im Dialog Projektspeicherort den Speicherort aus, an dem Sie das neue Projekt erstellen möchten.
Wichtig
Projekte müssen in einem leeren Ordner erstellt werden.
Geben Sie in der Befehlspalette einen Namen für Ihr neues Projekt ein und drücken Sie EINGABE:

Drücken Sie in der Befehlspalette auf Projekt erstellen:

Warten Sie, bis das Projekt erstellt wurde, und akzeptieren Sie den Ordner bei Bedarf als vertrauenswürdigen Speicherort.
Erweitern Sie im Explorerden Stammknoten Ihres Projekts, und öffnen Sie dann eine C#-Datei wie MainPage.xaml.cs:

Stellen Sie in Visual Studio Code sicher, dass Ihre Android-Umgebung ordnungsgemäß konfiguriert ist, indem Sie STRG+UMSCHALT+P unter Windows oder CMD+UMSCHALT+P unter macOS drücken und dann .NET MAUI auswählen: Android konfigurieren, gefolgt von "Android aktualisieren". Alle erkannten Fehler müssen behoben werden.
Drücken Sie in der Statusleiste unten in Visual Studio Code auf das Symbol mit den geschweiften Klammern { } und stellen Sie sicher, dass das Debug-Ziel auf einen bestimmten Android-Emulator festgelegt ist:

Sie können das Debugziel auch festlegen, indem Sie STRG+UMSCHALT+P unter Windows oder CMD+UMSCHALT+P unter macOS drücken und .NET MAUI auswählen: Wählen Sie Android-Gerät aus der Befehlspalette aus.
Erstellen und führen Sie die App auf Android aus, indem Sie F5 drücken oder die Schaltfläche Ausführen in der oberen rechten Ecke von Visual Studio Code betätigen:

Wenn Sie aufgefordert werden, einen Debugger in der Befehlspalette auszuwählen, wählen Sie C#- und dann die Startkonfiguration für Ihr Projekt aus.
Drücken Sie in der ausgeführten App in dem von Ihnen gewählten Android-Emulator mehrmals die Schaltfläche Click me und beobachten Sie, dass die Anzahl der Schaltflächenklicks hochgezählt wird:

Debuggen der App auf einem Android-Gerät
So debuggen Sie die App auf einem Android-Gerät:
- Stellen Sie sicher, dass Ihr Gerät für die Bereitstellung eingerichtet ist. Weitere Informationen finden Sie unter Ein Gerät für die Bereitstellung einrichten.
- Schließen Sie Ihr Gerät an Ihren Computer an, und wählen Sie es als Debugziel in Visual Studio Code aus.
- Führen Sie die App aus.
Stellen Sie in Visual Studio Code sicher, dass Ihre Apple-Umgebung ordnungsgemäß konfiguriert ist, indem Sie CMD+UMSCHALT+P drücken und dann '.NET MAUI: Apple konfigurieren' auswählen, gefolgt von Apple-Umgebung aktualisieren. Alle erkannten Fehler müssen behoben werden.
Drücken Sie in der Statusleiste unten in Visual Studio Code auf das Symbol mit den geschweiften Klammern { } und stellen Sie sicher, dass das Debug-Ziel auf einen bestimmten iOS-Simulator festgelegt ist:

Sie können das Debugziel auch festlegen, indem Sie CMD+UMSCHALT+P drücken und .NET MAUI auswählen: Wählen Sie iOS-Gerät aus der Befehlspalette aus.
Erstellen und führen Sie die App auf iOS aus, indem Sie F5 drücken oder die Schaltfläche Ausführen in der oberen rechten Ecke von Visual Studio Code betätigen:

Wenn Sie aufgefordert werden, einen Debugger in der Befehlspalette auszuwählen, wählen Sie C#- und dann die Startkonfiguration für Ihr Projekt aus.
Drücken Sie in der ausgeführten App in dem von Ihnen gewählten iOS-Simulator mehrmals die Schaltfläche Click me und beobachten Sie, dass die Anzahl der Schaltflächenklicks hochgezählt wird:

Debuggen der App auf einem iOS-Gerät
So debuggen Sie die App auf einem iOS-Gerät:
- Stellen Sie sicher, dass Sie Ihre Apple-ID in Xcode unter Xcode > Einstellungen > Accountshinzugefügt haben.
- Stellen Sie sicher, dass Ihr Gerät bei Ihrem Team registriert wurde, wenn Sie zum Apple Developer Program gehören.
- Aktivieren Sie den Entwicklermodus auf Ihrem Gerät. Wenn Sie Ihre App zum ersten Mal ausführen, erhalten Sie möglicherweise ein Popup auf dem Gerät – stellen Sie sicher, dass Sie Zulassen auswählen. Weitere Informationen zum Entwicklermodus finden Sie unter Aktivieren des Entwicklermodus auf einem Gerät auf developer.apple.com.
- Schließen Sie Ihr Gerät an Ihren Computer an, und wählen Sie es als Debugziel in Visual Studio Code aus.
- Führen Sie die App aus.
Stellen Sie in Visual Studio Code sicher, dass Ihre Apple-Umgebung ordnungsgemäß konfiguriert ist, indem Sie Cmd+Shift+P drücken und .NET MAUI: Apple konfigurieren auswählen, gefolgt von Apple-Umgebung aktualisieren. Alle erkannten Fehler müssen behoben werden.
Drücken Sie in der Statusleiste unten in Visual Studio Code auf das Symbol mit den geschweiften Klammern { } und stellen Sie sicher, dass das Debug Ziel auf Ihren Mac festgelegt ist:

Sie können das Debugziel auch festlegen, indem Sie CMD+UMSCHALT+P drücken und .NET MAUI auswählen: Wählen Sie macOS-Gerät aus der Befehlspalette aus.
Erstellen Sie und führen Sie die App auf macOS aus, indem Sie F5 drücken oder die Schaltfläche 'Ausführen' in der oberen rechten Ecke von Visual Studio Code drücken.

Wenn Sie aufgefordert werden, einen Debugger in der Befehlspalette auszuwählen, wählen Sie C#- und dann die Startkonfiguration für Ihr Projekt aus.
Drücken Sie in der laufenden App mehrmals die Schaltfläche Klick mich und beobachten Sie, dass die Anzahl der Schaltflächenklicks hochgezählt wird:

Drücken Sie in der Statusleiste unten in Visual Studio Code auf das Symbol mit den geschweiften Klammern { } und stellen Sie sicher, dass das Debug Ziel auf Windows festgelegt ist:

Sie können das Debugziel auch festlegen, indem Sie STRG+UMSCHALT+P drücken und .NET MAUI auswählen: Wählen Sie Windows Device aus der Befehlspalette aus.
Erstellen und führen Sie die App unter Windows aus, indem Sie F5 drücken oder auf die Schaltfläche Ausführen in der oberen rechten Ecke von Visual Studio Code klicken:

Wenn Sie aufgefordert werden, einen Debugger in der Befehlspalette auszuwählen, wählen Sie C#- und dann die Startkonfiguration für Ihr Projekt aus.
Drücken Sie in der laufenden App mehrmals die Schaltfläche Klick mich und beobachten Sie, dass die Anzahl der Schaltflächenklicks hochgezählt wird:

Problembehandlung
Wenn Ihre App nicht erstellt und bereitgestellt werden kann, lesen Sie Fehlerbehebung bekannter Probleme, die möglicherweise eine Lösung für Ihr Problem enthält.
Nächste Schritte
In diesem Tutorial haben Sie gelernt, wie Sie Ihre erste .NET Multi-platform App UI (.NET MAUI) erstellen und ausführen können.
Um die Grundlagen der Erstellung einer App mit .NET MAUI zu erlernen, siehe Erstellen einer .NET MAUI-App. Alternativ dazu finden Sie einen vollständigen .NET MAUI-Schulungskurs unter Mobile- und Desktop-Apps mit .NET MAUI entwickeln.