XAML Hot Reload für .NET MAUI
.NET Multi-platform App UI (.NET MAUI) XAML Hot Reload ist ein Visual Studio-Feature, mit dem Sie das Ergebnis von XAML-Änderungen in Ihrer ausgeführten App anzeigen können, ohne das Projekt neu erstellen zu müssen. Ohne erneutes Laden von XAML müssen Sie Ihre App jedes Mal erstellen und bereitstellen, wenn Sie das Ergebnis einer XAML-Änderung anzeigen möchten.
Wenn Ihre .NET MAUI-App in der Debugkonfiguration ausgeführt wird, analysiert XAML Hot Reload Ihre XAML-Bearbeitungen und sendet diese Änderungen an die ausgeführte App. Sie behält den UI-Zustand bei, da sie die Benutzeroberfläche für die gesamte Seite nicht neu erstellt und geänderte Eigenschaften für von Bearbeitungen betroffene Steuerelemente aktualisiert. Darüber hinaus werden Ihr Navigationsstatus und Ihre Daten beibehalten, sodass Sie Ihre Benutzeroberfläche schnell überarbeiten können, ohne Ihren Standort in der App zu verlieren. So verbringen Sie weniger Zeit damit, Ihre Apps neu zu erstellen und bereitzustellen, um Änderungen an der Benutzeroberfläche zu validieren.
Standardmäßig müssen Sie Ihre XAML-Datei nicht speichern, um die Ergebnisse Ihrer Bearbeitungen anzuzeigen. Stattdessen werden Updates während der Eingabe sofort angewendet. Unter Windows können Sie dieses Verhalten jedoch so ändern, dass es nur beim Speichern von Dateien aktualisiert wird. Dies kann durch Aktivieren des Kontrollkästchens XAML Hot Reload beim Speichern des Dokuments anwenden in den IDE-Einstellungen für Hot Reload erreicht werden, die durch Auswahl von Debug > Optionen> XAML Hot Reload in der Menüleiste von Visual Studio verfügbar sind. Das Aktualisieren beim Speichern von Dateien kann manchmal hilfreich sein, wenn Sie größere XAML-Updates vornehmen und nicht möchten, dass sie erst angezeigt werden, wenn sie abgeschlossen sind.
Hinweis
Wenn Sie eine native UWP- oder WPF-App schreiben, ohne .NET MAUI zu verwenden, lesen Sie Was ist XAML Hot Reload für WPF- und UWP-Apps?.
XAML Hot Reload ist sowohl in Visual Studio 2022 als auch in Visual Studio 2022 für Mac verfügbar. Unter Windows ist XAML Hot Reload unter Android, iOS und WinUI auf Emulatoren, Simulatoren und physischen Geräten verfügbar. Auf dem Mac ist XAML Hot Reload unter Android, iOS und Mac Catalyst auf Emulatoren, Simulatoren und physischen Geräten verfügbar. In allen Fällen erfordert XAML Hot Reload, dass die Debugkonfiguration als Debug bezeichnet ist.
Wichtig
Xaml Hot Reload lädt C#-Code nicht neu. Wenn Sie einen neuen Ereignishandler im Code hinzufügen, kann er in XAML nur verwendet werden, nachdem der Code neu geladen wurde. Wenn Sie ein neues XAML-Element mit einem x:Name hinzufügen, kann der Name außerdem erst dann im Code verwendet werden, wenn der Code neu geladen wurde.
Ganze Seite neu laden
Es kann Fälle geben, in denen XAML Hot Reload die ausgeführte App nicht wie erwartet aktualisiert. Sie können z. B. eine Farbeigenschaft für ein .NET MAUI-Steuerelement ändern, die Farbänderung in der ausgeführten App jedoch nicht sehen. Um solche Probleme zu umgehen, können Sie die XAML-Datei vollständig neu laden, indem Sie auf die Symbolleistenschaltfläche „Hot Reload“ klicken oder ALT+F10 drücken. Nur XAML-Dateien, die bearbeitet wurden, werden neu geladen. Die Ausnahme davon ist: Wenn Sie eine Ressourcenverzeichnis-Datei ändern, werden alle XAML-Dateien neu geladen, damit neue Ressourcen angewendet werden können.
Wichtig
Wenn XAML neu geladen wird, gehen möglicherweise einige UI-Status verloren, z. B. aktueller Fokus und Auswahl.
XAML Hot Reload aktivieren:
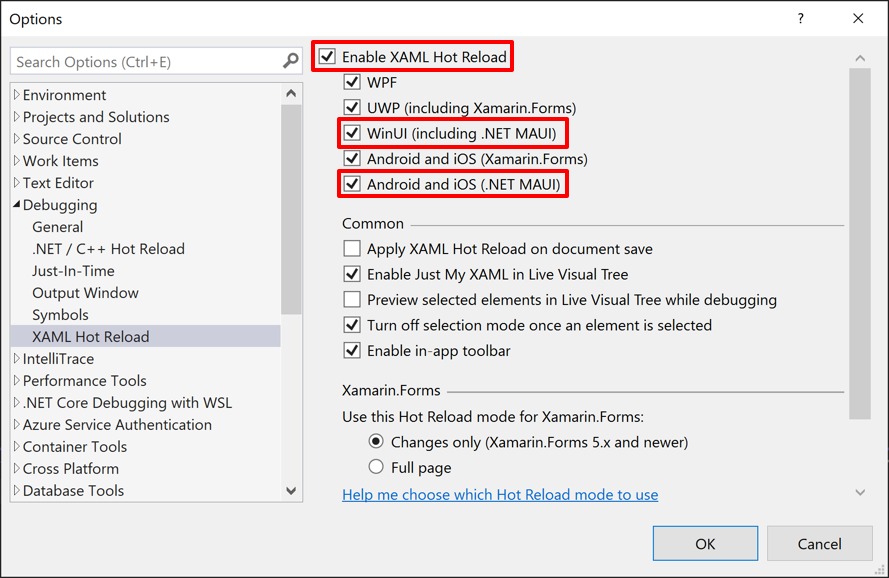
XAML Hot Reload ist in Visual Studio 2022 standardmäßig aktiviert. Wenn es zuvor deaktiviert war, kann es durch Auswahl von Debug > Options > XAML Hot Reload in der Visual Studio-Menüleiste aktiviert werden. Stellen Sie anschließend im Dialogfeld Optionen sicher, dass die Optionen XAML Hot Reload aktivieren, WinUI (einschließlich .NET MAUI) und Android und iOS (.NET MAUI) aktiviert sind:

Überprüfen Sie anschließend unter iOS in Ihren Buildeinstellungen, ob der Linker auf „Nicht verknüpfen“ festgelegt ist.
Erneutes Laden auf mehreren Plattformen
XAML Hot Reload unterstützt das gleichzeitige Debuggen von mehreren Plattformen in Visual Studio, vorausgesetzt, Sie haben separate Hauptprojekte pro Plattform und nicht eine einzige Projekt-App. So können Sie beispielsweise ein Android- und ein iOS-Ziel gleichzeitig bereitstellen, um Ihre Änderungen auf beiden Plattformen gleichzeitig zu sehen. Um auf mehreren Plattformen unter Windows zu debuggen, siehe Anleitung: Mehrere Startprojekte einrichten.
Problembehandlung
Die XAM Hot Reload-Ausgabe zeigt Statusmeldungen an, die bei der Fehlersuche helfen können. In Visual Studio können diese angezeigt werden, indem Sie in der Menüleiste Anzeigen > Ausgabe auswählen und dann Hot Reload in der Dropdown-Liste Ausgabe anzeigen von: auswählen.
Wenn XAML Hot Reload nicht initialisiert werden kann, sollten Sie sicherstellen, dass Sie die neueste Version von .NET MAUI und die neueste Version der IDE verwenden und dass Ihre iOS-Linker-Einstellungen in den Build-Einstellungen des Projekts auf Nicht verlinken gesetzt sind.
XAML Hot Reload erfordert, dass die Debugkonfiguration als Debug bezeichnet ist. Wenn eine benutzerdefinierte Buildkonfiguration verwendet wird, funktioniert XAML Hot Reload nicht mehr, wenn die Buildkonfiguration nicht als Debug bezeichnet ist.
Wenn beim Speichern der XAML-Datei nichts passiert, stellen Sie sicher, dass das erneute Laden von XAML in der IDE aktiviert ist. Weitere Informationen finden Sie unter Aktivieren von XAML Hot Reload.
Wenn Sie eine Änderung vornehmen, die der XAML-Hot-Reload-Parser als ungültig ansieht, wird der Fehler im Editor unterstrichen angezeigt und in das Fenster Fehlerliste aufgenommen. Hot Reload-Fehler haben einen Fehlercode, der mit „XHR“ beginnt (für XAML Hot Reload). Wenn solche Fehler auf der Seite auftreten, wendet XAML Hot Reload keine Änderungen auf Ihre ausgeführte App an, bis die Fehler behoben wurden.
Sie können Dateien oder NuGet-Pakete während einer XAML-Sitzung beim Hot Reload nicht hinzufügen, entfernen oder umbenennen. Wenn Sie eine Datei oder ein NuGet-Paket hinzufügen oder entfernen, erstellen Sie ihre App neu, und stellen Sie sie erneut bereit, um weiterhin XAML Hot Reload zu verwenden.
Das Deaktivieren der XAML-Kompilierung mit [XamlCompilation(XamlCompilationOptions.Skip)] wird nicht unterstützt und kann Probleme mit der Visuellen Live-Struktur verursachen. Weitere Informationen zu Live Visual Tree (Visuelle Livestruktur) finden Sie unter Die visuelle Struktur einer .NET MAUI-App untersuchen.
