Layout mit faltbarem Rahmen
Wichtig
In diesem Artikel werden Funktionen und Anleitungen beschrieben, die sich in der öffentlichen Vorschau befinden und vor der allgemeinen Verfügbarkeit noch wesentlich geändert werden können. Microsoft übernimmt keine Garantie, weder ausdrücklich noch stillschweigend, für die hier bereitgestellten Informationen.
Wichtig
Der Inhalt dieser Ansicht ist erst nach dem Anfügen der Stammansicht „Aktivität“ an das Fenster verfügbar. Dies liegt daran, dass die Implementierung auf Fenster-Manager-Bibliothek basiert und der Fenster-Manager nur funktioniert, wenn die Ansicht an das Fenster angefügt ist.
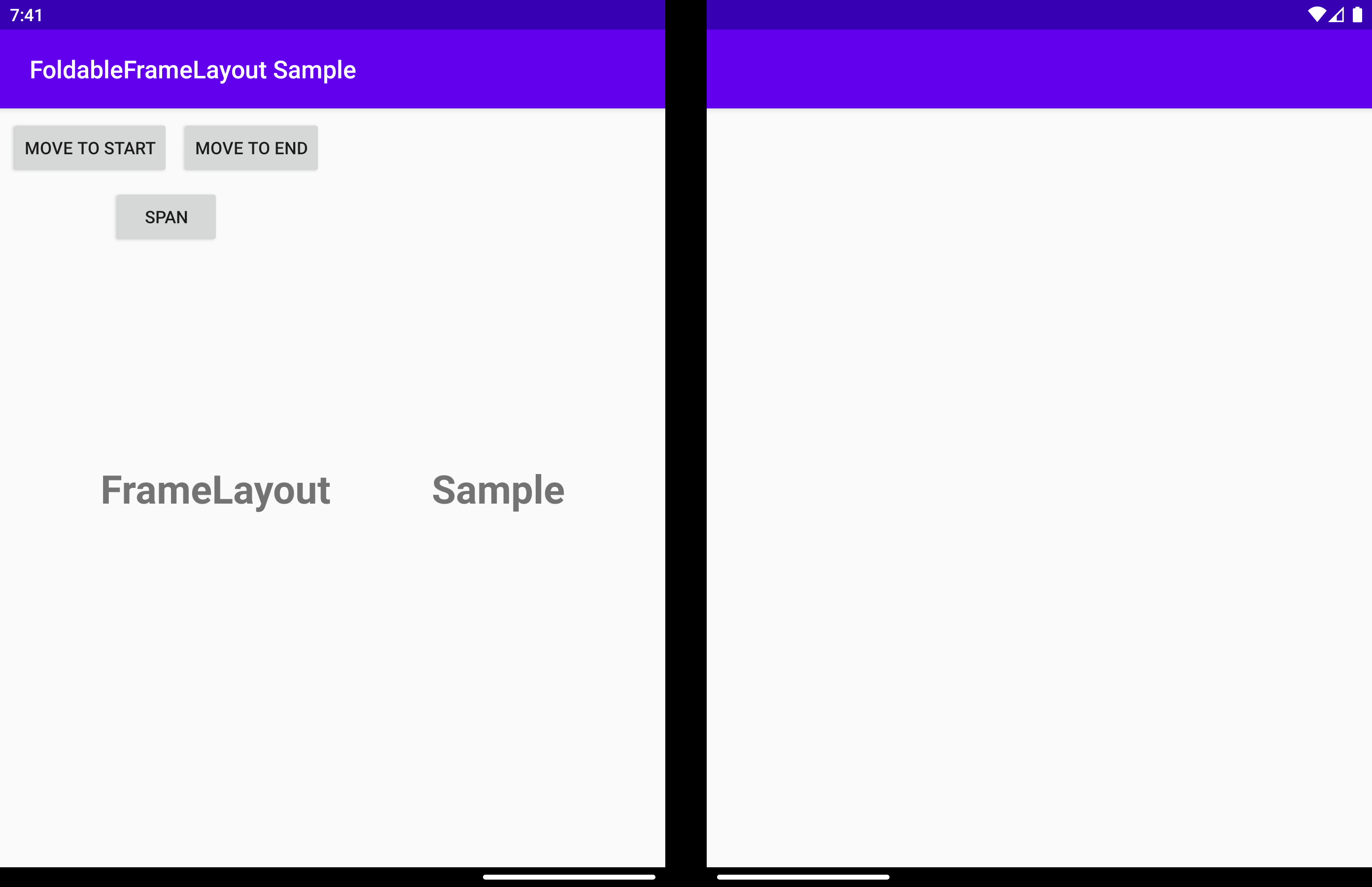
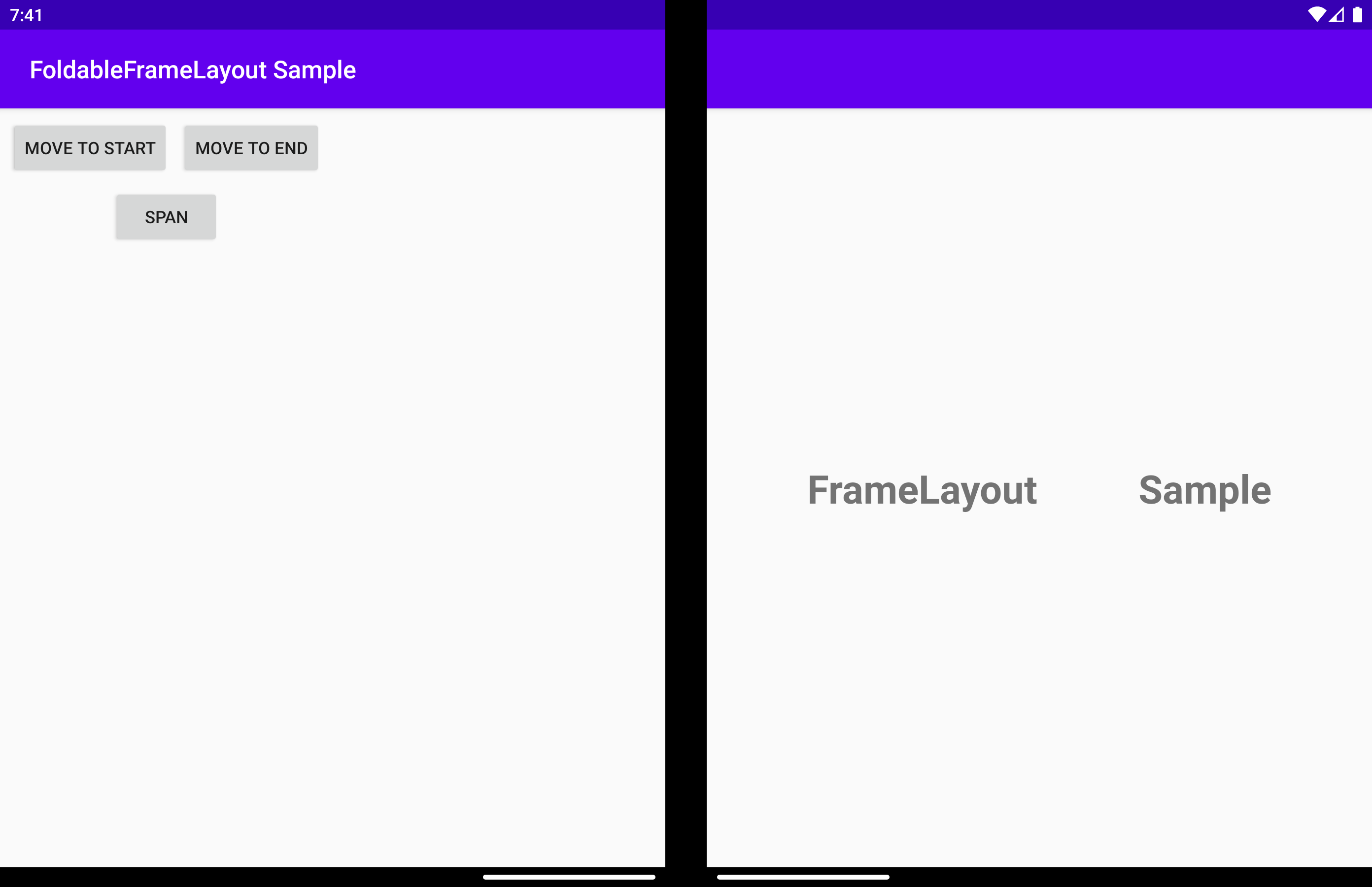
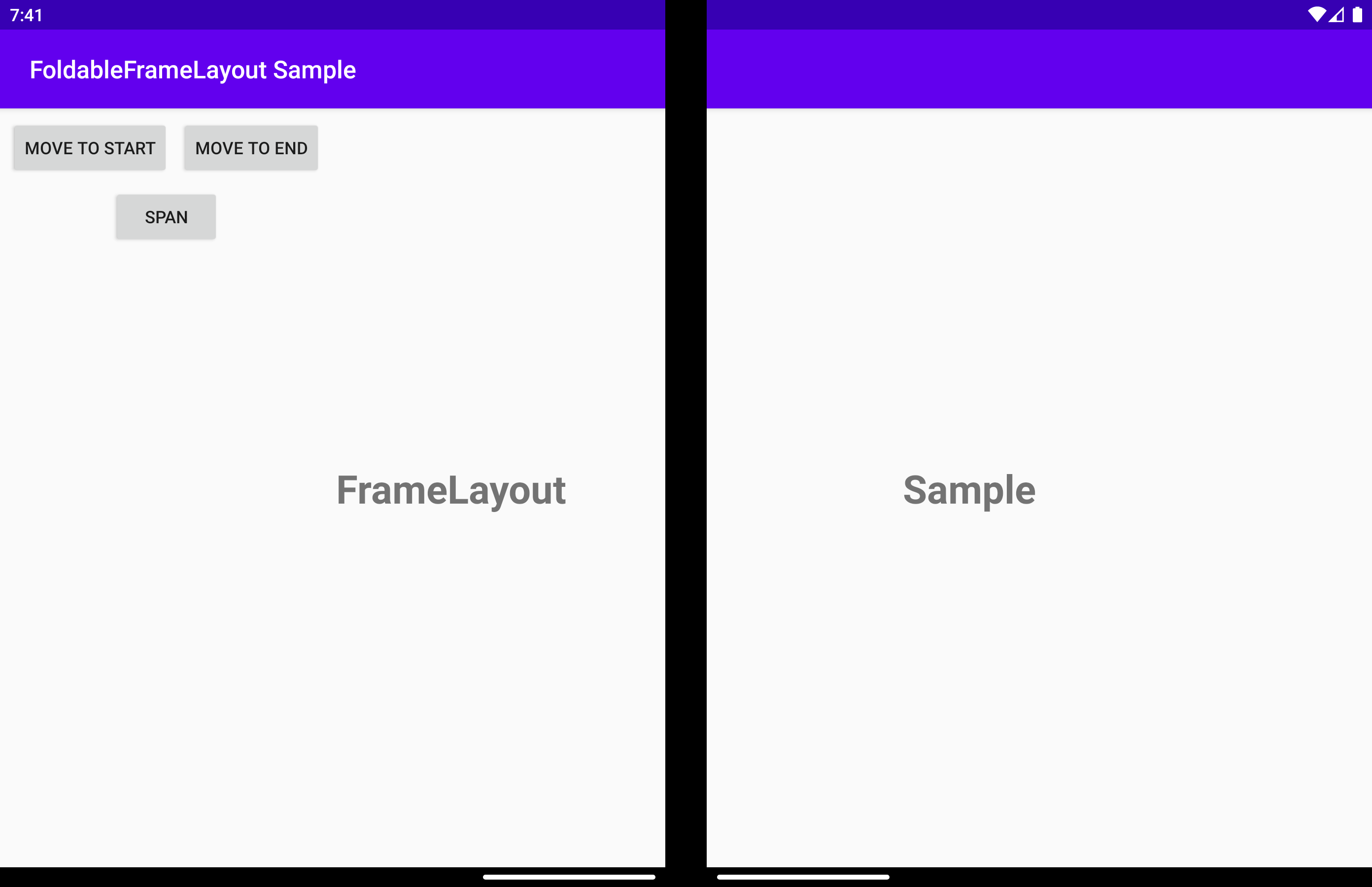
FoldableFrameLayout ist ein FrameLayout, das als Wrapper beliebiger Android-Ansichten dienen und ein anderes Rendering bewirken kann, wenn die Anwendung auf faltbaren Geräten ausgeführt wird.
foldableDisplayPosition: Gibt einen Wert zurück oder legt ihn fest, der die Anordnung des untergeordneten Elements angibt. Kann einer dieser drei Werte sein:
DisplayPosition.START: Das untergeordnete Element wird an der Startposition gerendert.DisplayPosition.END: Das untergeordnete Element wird an der Endposition gerendert.DisplayPosition.DUAL: bildschirmübergreifende Darstellung (wird möglicherweise unter dem Scharnier angezeigt).
So wird‘s gemacht: Ändern des Verhaltens der Ansicht
Das gleiche Ergebnis kann mit dem app:display_position-Attribut in Verbindung mit tool:tools_application_mode erreicht werden.
<com.microsoft.device.dualscreen.layouts.FoldableFrameLayout
android:id="@+id/duo_wrapper"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:display_position="start"
tool:tools_application_mode="dual_screen">
...
</com.microsoft.device.dualscreen.layouts.FoldableFrameLayout>