Snackbar
Wichtig
In diesem Artikel werden Funktionen und Anleitungen beschrieben, die sich in der öffentlichen Vorschau befinden und vor der allgemeinen Verfügbarkeit noch wesentlich geändert werden können. Microsoft übernimmt keine Garantie, weder ausdrücklich noch stillschweigend, für die hier bereitgestellten Informationen.
Übersicht
Der SnackbarContainer ist ein benutzerdefiniertes FrameLayout mit einem CoordinatorLayout als untergeordnetem Element, das als Inhaber für die Snackbar verwendet werden kann.
Dieser Container reagiert auf das Faltungsfeature und kann auf klappbaren Geräten verwendet werden, aber auch auf herkömmlichen Geräten. Die Nachricht wird jedes Mal am unteren Bildschirmrand mit einem festen Abstand von 25 Pixeln vom Bildschirmrand angezeigt.
Mit den Informationen aus dem WindowManager verschiebt dieser Container das untergeordnete CoordinatorLayout-Element dorthin, wo es der Entwickler benötigt – auf dem ersten Bildschirm, auf dem zweiten Bildschirm oder auf dem gesamten Bildschirm. Für andere Szenarien können Sie die Snackbar direkt verwenden.
Importieren der Bibliothek in dein Projekt
Achten Sie darauf, das
mavenCentral()-Repository in Ihre build.gradle-Datei der obersten Ebene aufzunehmen:allprojects { repositories { google() mavenCentral() } }Fügen Sie diese Abhängigkeit zu Ihrer build.gradle-Datei auf Modulebene hinzu:
dependencies { implementation "com.microsoft.device.dualscreen:snackbar:1.0.0-alpha2" }
Wenn Ihr Projekt mithilfe von Java erstellt wird, müssen Sie der Datei build.gradle auf Modulebene eine kotlin-stdlib-Abhängigkeit hinzufügen (dies liegt daran, dass die Snackbar-Bibliothek mithilfe von Kotlin erstellt wurde).
dependencies { implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk8:$kotlin_version" }
Anzeigen einer Snackbar auf einem Doppelbildschirm
Nachdem das Paket hinzugefügt wurde, führen Sie die folgenden Schritte aus, um die Dual-Screen-Snackbar zu implementieren:
Fügen Sie den
SnackbarContainerunten in derActivity- oderFragment-Stammansicht hinzu:<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" <com.microsoft.device.dualscreen.snackbar.SnackbarContainer android:id="@+id/snackbar_container" android:layout_width="match_parent" android:layout_height="wrap_content" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>Mithilfe einer Instanz des
SnackbarContainerkönnen Sie dieSnackbarunter Verwendung dieses Codeausschnitts anzeigen. Der ParametersnackbarContainerist eine Instanz vonSnackbarContainer, der Parametermessageist der anzuzeigende Text, undLENGTH_LONGist die Anzeigedauer. Die Funktionshowist eine Erweiterungsfunktion, die verwendet wird, um dieSnackbarinnerhalb des angegebenenSnackbarContaineran der angegebenen Position anzuzeigen.
SnackbarPosition
Dies sind möglichen Werte für den Parameter position:
SnackbarPosition.STARTSnackbarPosition.ENDSnackbarPosition.BOTH
Diese werden im Folgenden detaillierter erläutert.
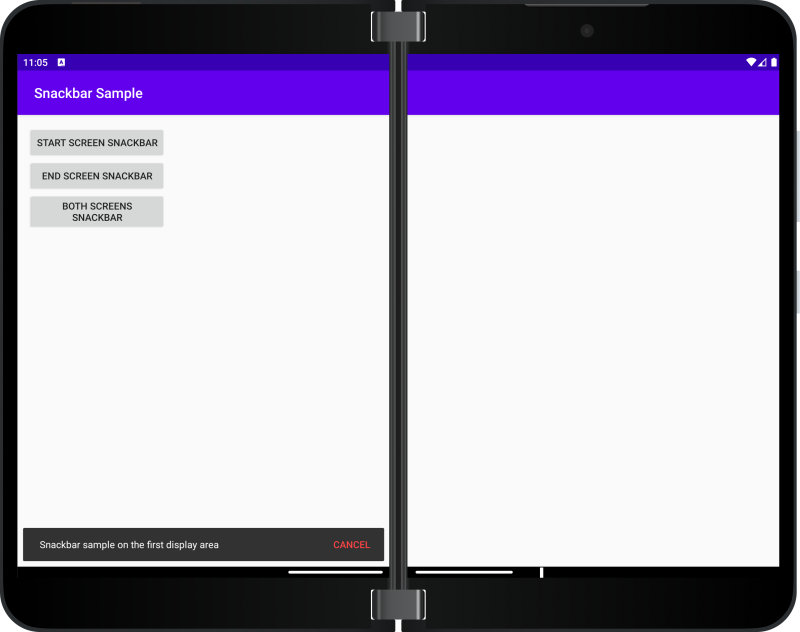
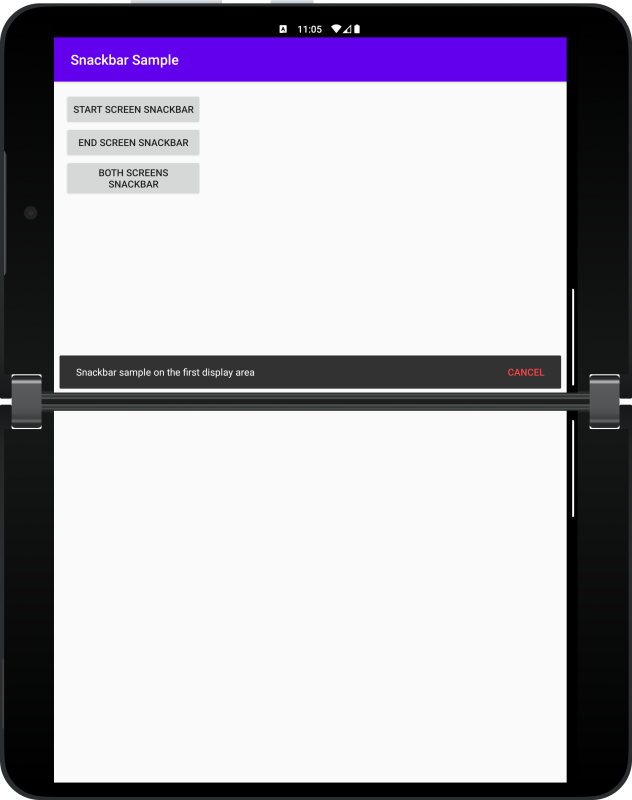
SnackbarPosition.START
Die Snackbar wird unten im ersten Anzeigebereich angezeigt:
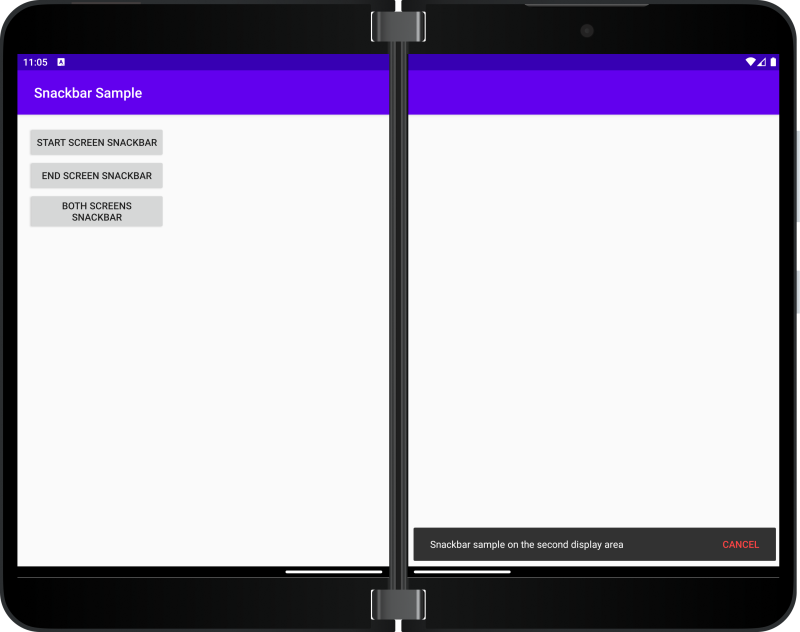
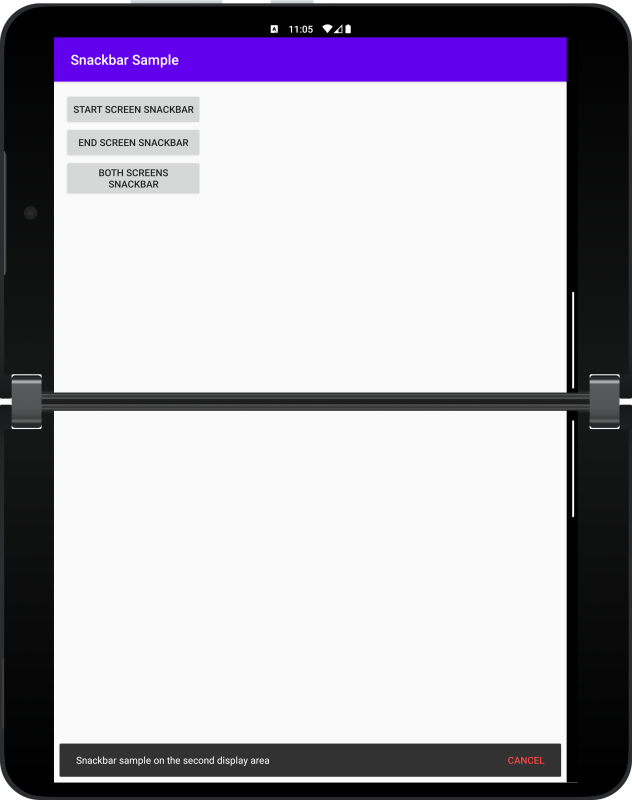
SnackbarPosition.END
Die Snackbar wird im zweiten Anzeigebereich angezeigt:
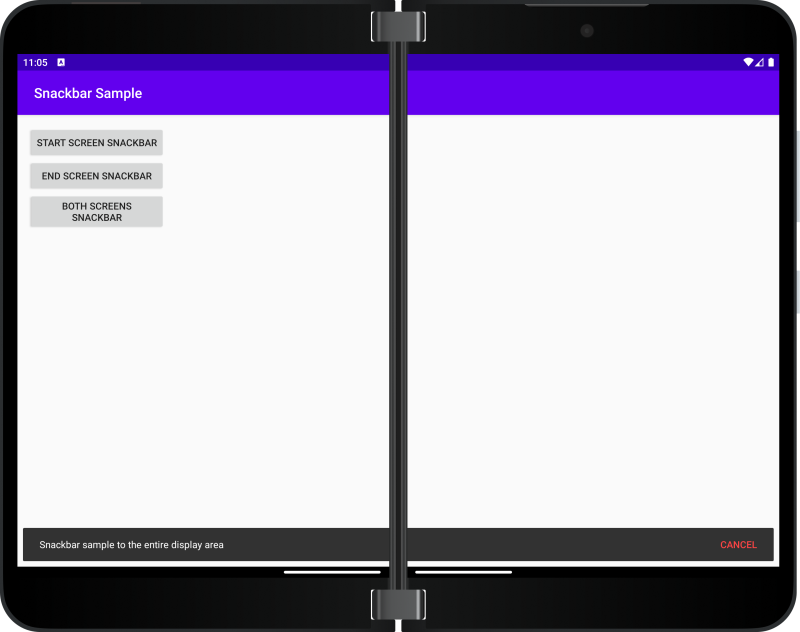
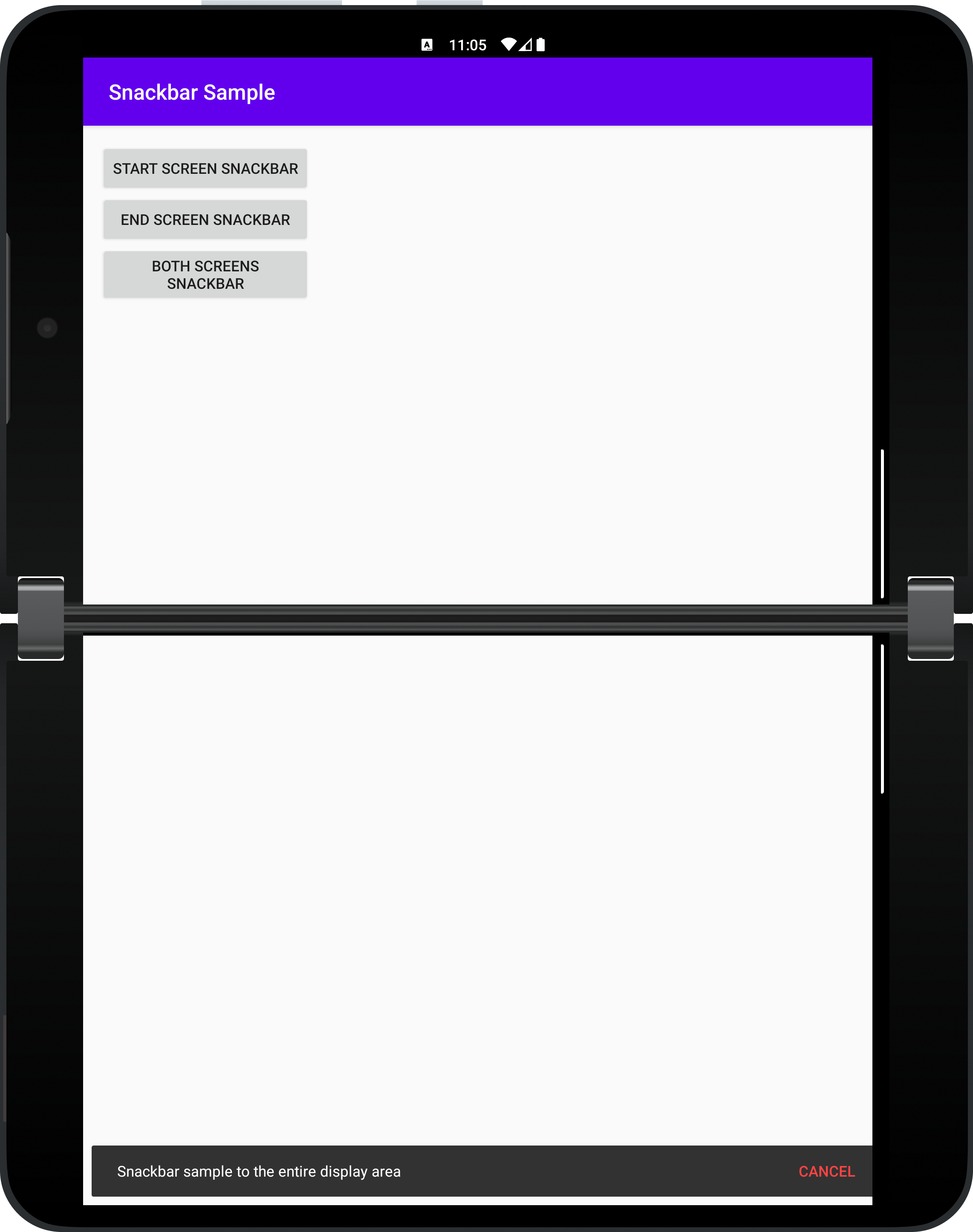
SnackbarPosition.BOTH
Die Snackbar wird unten im gesamten Anzeigebereich angezeigt:
Beispiel
Sie können sich den Code der Snackbar-Beispiel-App ansehen, um all diese Verhaltensweisen zu sehen.