Registerkartenlayout
Wichtig
In diesem Artikel werden Funktionen und Anleitungen beschrieben, die sich in der öffentlichen Vorschau befinden und vor der allgemeinen Verfügbarkeit noch wesentlich geändert werden können. Microsoft übernimmt keine Garantie, weder ausdrücklich noch stillschweigend, für die hier bereitgestellten Informationen.
TabLayout ist ein angepasstes TabLayout. Wenn die Anwendung auf einem Gerät mit vertikaler Faltungsfunktion angezeigt wird, kann der displayPosition-Parameter verwendet werden, damit das Widget links, rechts oder über der Faltungsfunktion gerendert wird.
displayPosition
Gibt einen Wert zurück, der angibt, auf welchem Bildschirm die Ansicht gerendert wird. Kann einer dieser drei Werte sein:
DisplayPosition.STARTDisplayPosition.ENDDisplayPosition.DUAL
Diese werden im Folgenden detailliert erläutert.
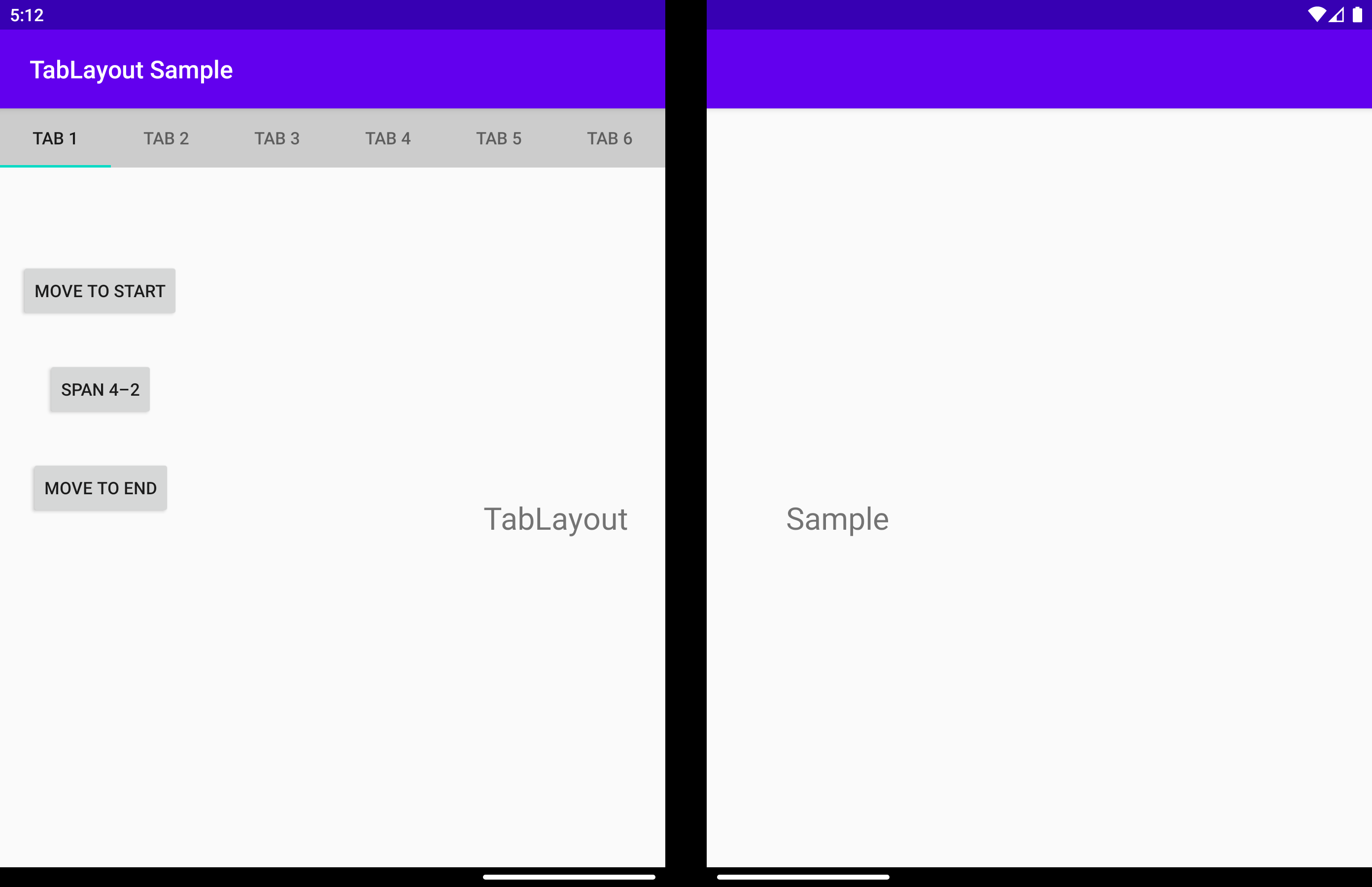
DisplayPosition.START
Registerkarten werden auf dem ersten Bildschirm gruppiert.

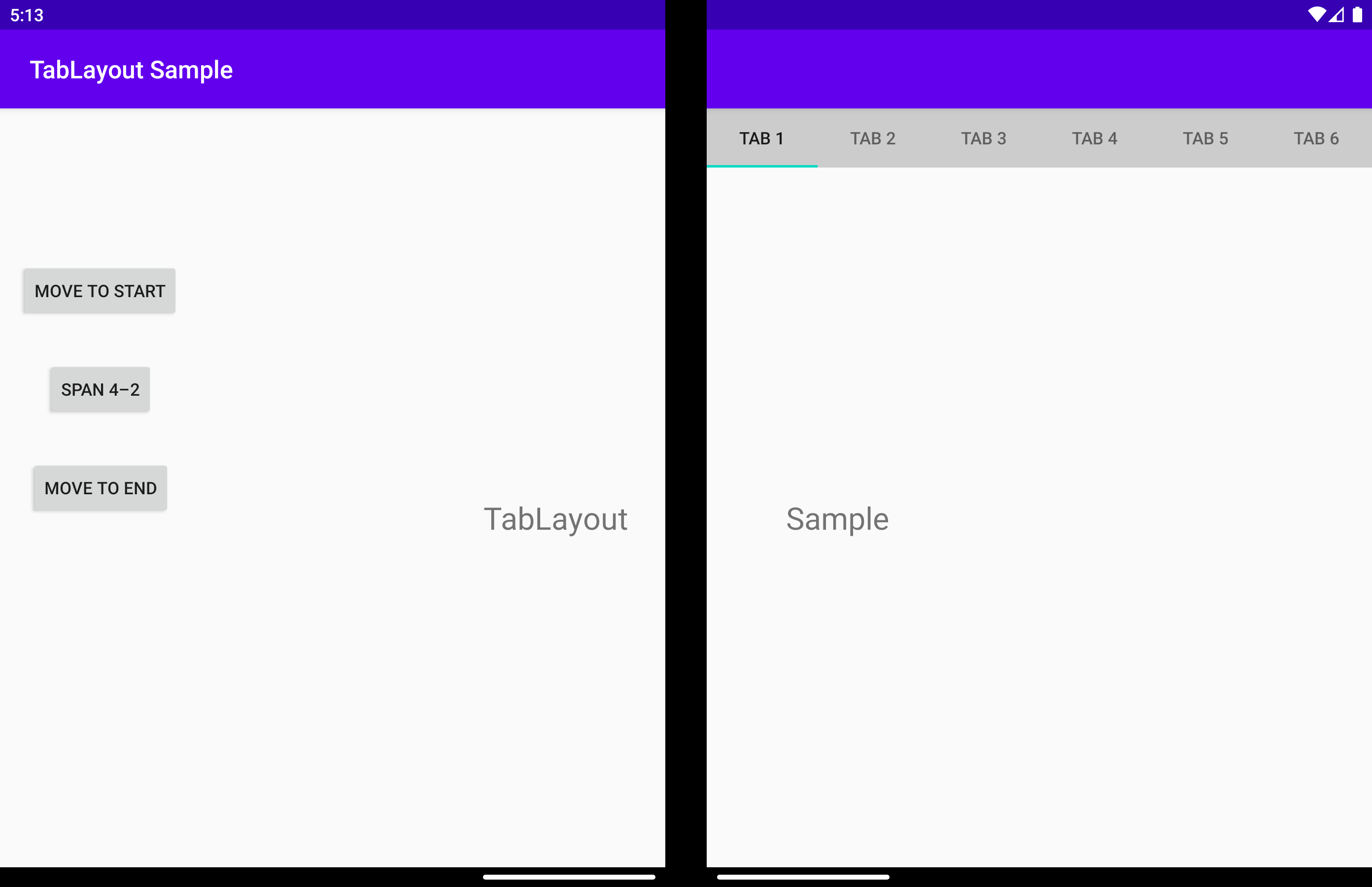
DisplayPosition.END
Registerkarten werden auf dem zweiten Bildschirm gruppiert.

DisplayPosition.DUAL
Registerkarten werden übergreifend auf beiden Bildschirmen dargestellt. Registerkarten werden möglicherweise unter der Faltungsfunktion angezeigt, und dies ist im Allgemeinen unerwünschtes Verhalten. Verwenden Sie arrangeButtons, um dies zu vermeiden.

Das gleiche Ergebnis kann mit dem app:display_position-Attribut erreicht werden:
<com.microsoft.device.dualscreen.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tool:tools_application_mode="dual_screen"
...
app:display_position="start"
/>
arrangeButtons
Wenn sich die Anwendung über die Faltungsfunktion erstreckt und die Komponente eine ungerade Anzahl von Schaltflächen aufweist, kann die mittlere Schaltfläche durch das Scharnier oder die Faltung blockiert werden. Eine Möglichkeit, dies zu vermeiden, besteht darin, die Schaltflächen auf beiden Seiten der Faltungsfunktion unterschiedlich anzuordnen:
Dies kann mit der Funktion arrangeButtons erreicht werden.
useTransparentBackground
Wenn die Anwendung übergreifend auf beiden Bildschirmen dargestellt wird und ein Bildschirm keine Schaltflächen enthält, kann der Hintergrund auf diesem Bildschirm transparent gemacht werden:
allowFlingGesture
Wenn diese Option auf „true“ festgelegt ist, kann „displayPosition“ mit einer schnellen Wischgeste für die Komponente auf DisplayPosition.START oder DisplayPosition.END festgelegt werden.
Das gleiche Ergebnis kann mit dem Attribut 'app:allowFlingGesture` erreicht werden:
<com.microsoft.device.dualscreen.tabs.TabLayout
app:allowFlingGesture="true"/>
