CSS-Viewportsegmente Medienabfrage für duale Bildschirmerkennung
Mit der übergreifenden CSSmedia-Funktion können Sie testen, ob es sich bei dem Ausgabegerät um einen dualen Bildschirm (oder ein Faltbares) handelt und der Browser-Viewport über die beiden Anzeigebereiche erstreckt. Umgebungsvariablen sind auch verfügbar, um die sichtbaren Bereiche auf den Bildschirmen zu berechnen, und der Schiebebereich (falls vorhanden) dazwischen.
Diese API ist in Microsoft Edge Version 97 und höher verfügbar.
Viewport-Segmente
CSS-Syntax zum Deklarieren von Formatvorlagen für den Browser über einen horizontalen oder vertikalen Verteiler:
@media (horizontal-viewport-segments: <count>) { }
@media (vertical-viewport-segments: <count>) { }
Für Surface Duo sind die Werte, die mit der Bildschirmanzeige mit zwei Bildschirmen übereinstimmen:
horizontal-viewport-segments: 2
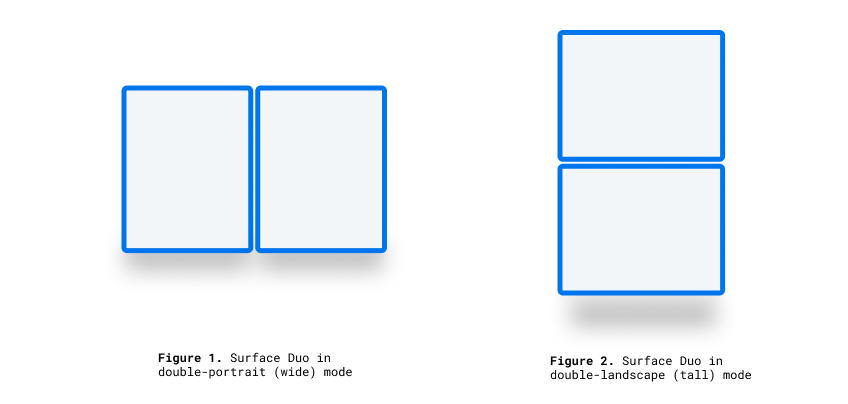
- Beschreibt den Zustand, in dem sich der Browser-Viewport über eine einzelne Faltung (zwei Anzeigebereiche) erstreckt und die Falthaltung vertikal ist. Dieser Wert entspricht Surface Duo im Doppelformatmodus (breit).
vertical-viewport-segments: 2
- Beschreibt den Zustand, in dem sich der Browser-Viewport über eine einzelne Faltung (zwei Anzeigebereiche) erstreckt und die Falthaltung horizontal ist. Dieser Wert entspricht Surface Duo im Hochformatmodus.
In diesem Beispiel-CSS-Codeausschnitt wird gezeigt, wie Sie mithilfe der -viewport-segments Medienfeatures Formatvorlagen auf einem Surface Duo anwenden:
@media (horizontal-viewport-segments: 2) {
/* styles applied in double-portrait (wide) mode */
/* matches Figure 1. below */
}
@media (vertical-viewport-segments: 2) {
/* styles applied in double-landscape (tall) mode */
/* matches Figure 2. below */
}

CSS-Umgebungsvariablen
Webentwickler können browserdefinierte Umgebungsvariablen verwenden, um die Geometrie des Anzeigebereichs (oder der Regionen) abzurufen und die Geometrie des verdeckten Hingebereichs (sofern vorhanden) zu berechnen. Die Eigenschaften jedes Viewports können mit den folgenden Umgebungsvariablendefinitionen abgefragt werden (mithilfe der Koordinaten des oberen linken Abschnitts):
env(viewport-segment-width <x> <y>);
env(viewport-segment-height <x> <y>);
env(viewport-segment-top <x> <y>);
env(viewport-segment-left <x> <y>);
env(viewport-segment-bottom <x> <y>);
env(viewport-segment-right <x> <y>);
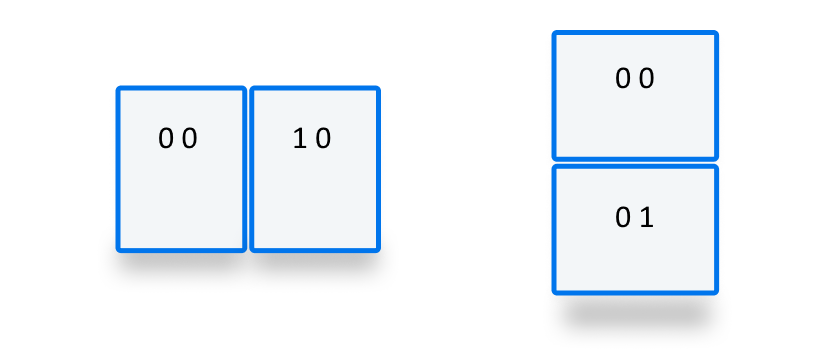
Die Koordinaten werden aus dem oberen linken Segment zugewiesen:

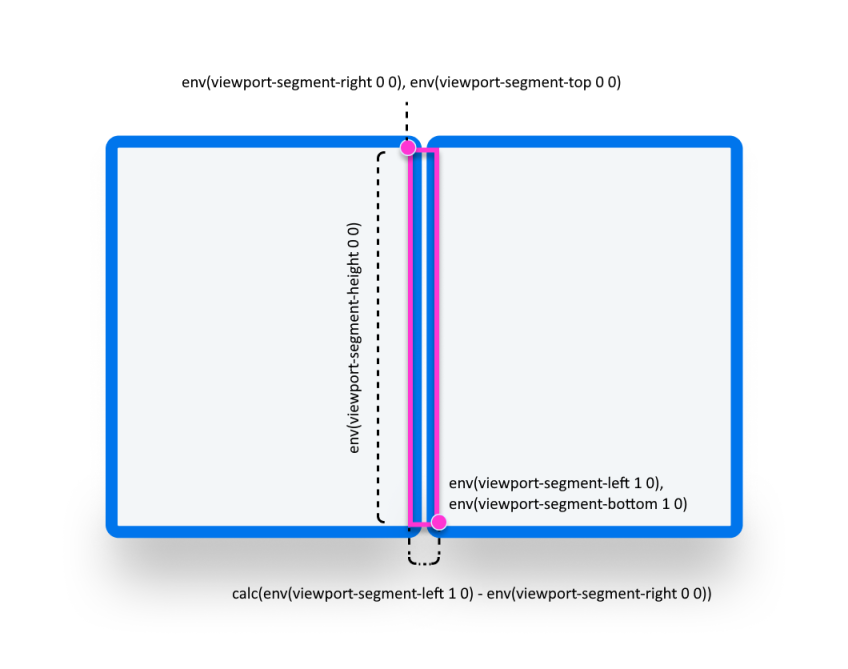
Diese Werte können verwendet werden, um die Koordinaten von Hingebereichen zu ableiten:

/* double-portrait */
env(viewport-segment-right 0 0); /* hinge left */
env(viewport-segment-left 1 0); /* hinge right*/
calc(env(viewport-segment-left 1 0) - env(viewport-segment-right 0 0))
/* hinge width */
/* double-landscape */
env(viewport-segment-bottom 0 0); /* hinge top */
env(viewport-segment-top 0 1); /* hinge bottom */
calc(env(viewport-segment-top 0 1) - env(viewport-segment-bottom 0 0))
/* hinge height */
Beispiele
Standard
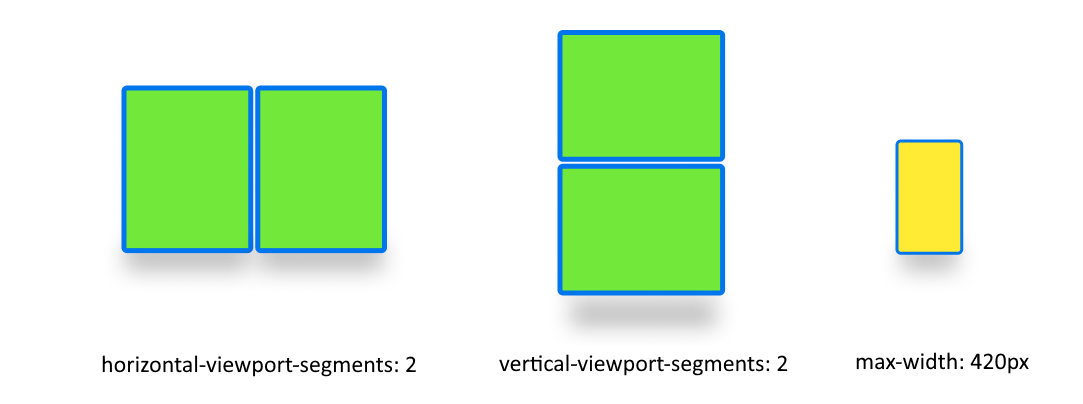
Erstellen Sie eine reaktionsfähige Seite, auf der die <body> Hintergrundfarbe auf Smartphones und green auf Dual-Screen-Geräten in einer beliebigen Position festgelegt yellow ist.

/* maximum width of our customers phones is 420px */
/* spanning: none is optional in this case */
@media (max-width: 420px) {
body {
background-color: yellow;
}
}
/* Separating media features with comma `,` is equivalent to the logical operation OR */
@media (horizontal-viewport-segments: 2), (vertical-viewport-segments: 2) {
body {
background-color: green;
}
}
Flexbox
Verwenden Sie flexbox, um ein lückesfähiges zweiSpaltenlayout zu erstellen, in dem die erste Spalte eine Bildlaufbeschreibung enthält und die zweite Spalte das Bild enthält.

Der HTML- und CSS-Code zum Erstellen dieses Layouts wird unten angezeigt:
<body>
<article class="article">
...
</article>
<figure class="figure">
<img src="/sydney-opera-house.jpg"
alt="Sydney Opera House">
</figure>
</body>
body {
height: 100vh;
display: flex;
}
.article {
/* grow: no, shrink: no, basis: fold-left */
flex: 0 0 env(viewport-segment-right 0 0);
/* equals to margin-right when writing mode is left-to-right (english) */
/* equals to margin-left when writing mode is right-to-left (arabic, hebrew) */
/* this will prevent content from being rendered behind the device mask */
margin-inline-end: calc(env(viewport-segment-left 1 0) - env(viewport-segment-right 0 0)) ; /* hinge width */
overflow-y: scroll;
}
.figure {
/* fill the rest of the space */
flex: 1;
margin: 0;
overflow: hidden;
}
.figure img {
height: 100%;
}