Dual-screen web samples
Try these samples on Surface Duo in Microsoft Edge 97 or newer. You can also follow the instructions to use developer tools in Edge (or Chrome) to simulate a dual-screen view in your desktop browser.

Simple boxes demo
This simple example uses environment variables to lay out boxes around the hinge when the web browser is spanned.

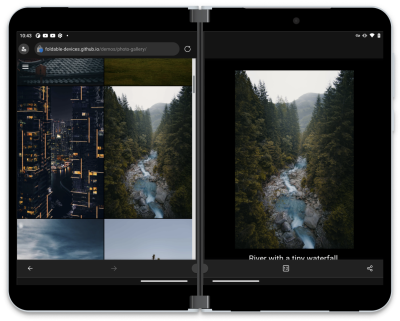
Photo gallery
This example shows a photo gallery app that uses a lightbox effect on a single-screen, but takes advantage of two screens when the web browser is spanned.