Exemplarische Vorgehensweise: Einen UII-Webanwendungs-Adapter erstellen
Sie können einen Webanwendungsadapter erstellen, wenn Sie Webanwendungen verbessern möchten, für die Sie über keinen Zugriff auf Quellcode verfügen oder Berechtigungen zum Ändern besitzen, indem Sie verwalteten Code verwenden. Microsoft Dataverse stellt eine Visual Studio-Vorlage zum Erstellen eines Webanwendungsadapters bereit. Die Vorlage bietet grundlegenden Code als Kommentare, um Ihnen dabei zu helfen, den Webanwendungs-Adapter entwicklen zu können.
In dieser exemplarischen Vorgehensweise erstellen Sie eine externe Webanwendung namens QsWebApplication und hosten sie in Unified Service Desk. Anschließend erstellen und konfigurieren Sie einen Web Application Adapter namens MyWebApplicationAdapter für die externe Webanwendung, um mit Unified Service Desk zu interagieren. Die Webanwendung verfügt über vier Labels, jeweils eines für den Vornamen, den Nachnamen, die Adresse und die ID des Kunden sowie vier entsprechende Textfelder zur Anzeige der Werte des Unified Service Desk.
Anforderungen
Microsoft .NET Framework 4.6.2
Unified Service Desk Client-Anwendung; wird für das Testen des gehosteten Steuerelements benötigt.
Visual Studio 2012, Visual Studio 2013, oder Visual Studio 2015
NuGet Paket-Manager für Visual Studio 2012, Visual Studio 2013 oder Visual Studio 2015
CRM SDK-Vorlagen für Visual Studio, das die gehostete UII- Steuerelement-Projektvorlage enthält. Laden Sie die CRM SDK-Vorlagen aus dem Visual Studio Katalog herunter,und doppelklicken Sie auf die Datei CRMSDKTemplates.vsix, um die Vorlage in Visual Studio zu installieren.
Schritt 1: Erstellen einer Beispielwebanwendung
Doppelklicken Sie auf die Paketdatei, um den Inhalt zu extrahieren.
Navigieren Sie zum Ordner <ExtractedFolder>\UII\SampleCode\UII\AIF\QsWebApplication und öffnen Sie die Datei Microsoft.Uii.QuickStarts.QsWebApplication.csproj unter Visual Studio.
Drücken Sie F5 oder wählen Sie Debuggen > Debuggen starten, um die Beispiel-Webanwendung auf Ihrem Computer zu hosten. Die Anwendung wird auf https://localhost:2627/. gehostet.

Schritt 2: Konfigurieren Sie zunächst eine Webanwendung
Melden Sie sich bei der Dynamics 365 Instanz an.
Gehen Sie zu Einstellungen>Unified Service Desk.
Wählen Sie Gehostete Steuerelemente aus.
Wählen Sie Neu aus.
Geben Sie auf der Seite Neues gehostetes Steuerelement die folgenden Werte an:
Feld Wert Name QsWebApplication USD-Komponententyp Gehostete CCA-Anwendung Gehostete Anwendung Gehostete Webanwendung Anwendung ist global Markiert Anzeigegruppe MainPanel Adapter Keinen Adapter verwenden Anwendung ist dynamisch Nein Anwendungshosting SetParent verwenden URL Geben Sie den Ort an, an dem die Webanwendung gehostet wird. In diesem Fall ist es https://localhost:2627/ 
Wählen Sie Speichern aus.
Schritt 3: Testen der Webanwendung
Überprüfen Sie, ob die Beispiel-Webanwendung, die Sie in Schritt 1 erstellt haben, weiterhin ausgeführt wird.
Führen Sie den Unified Service Desk Client aus, um eine Verbindung zu Ihrem Dataverse-Server herzustellen.
Bei erfolgreicher Anmeldung wird auf dem Desktop Externe Beispiele-Webanwendung angezeigt.
Klicken Sie auf die Registerkarte Externe Beispiel-Webanwendung, um zu sehen, dass die Webanwendung im Unified Service Desk gehostet wird.

Anmerkung
Zu diesem Zeitpunkt sind die Felder leer, da Sie nur die externe Webanwendung im Unified Service Desk hosten. Um die Liste mit Werten aus Unified Service Desk auszufüllen, müssen wir einen Webanwendungsadapter erstellen, wie im nächsten Schritt gezeigt.
Schritt 4: Erstellen des Webanwendungsadapters
Starten Sie Visual Studio und erstellen Sie ein neues Projekt.
Im Dialogfeld Neues Projekt:
Erweitern Sie in der Liste der installierten Vorlagen auf der linken Seite Visual C# und wählen Sie CRM SDK Vorlagen>Unified Service Desk>UII Web Application Adapter.
Geben Sie den Namen und den Speicherort des Projekts an, und klicken Sie auf OK, um ein neues Projekt zu erstellen.

Wählen Sie WebAppAdapter.cs, und aktualisieren Sie die Definition von NotifyContextChange mit dem folgenden Code, um die Textfelder aus den Kontextinformationen aufzufüllen. Weitere Informationen: Kontext)
public override bool NotifyContextChange(Context context) { // Populating text fields from context information. HTMLDocument htmlDoc = Browser.Document as HTMLDocument; if (htmlDoc != null) { IHTMLElementCollection htmlElementCollection = htmlDoc.all; IHTMLElement htmlFirstName = htmlElementCollection.item("txtFirstName", 0) as IHTMLElement; htmlFirstName.setAttribute("value", context["firstname"], 0); IHTMLElement htmlLastName = htmlElementCollection.item("txtLastName", 0) as IHTMLElement; htmlLastName.setAttribute("value", context["lastname"], 0); IHTMLElement htmlAddress = htmlElementCollection.item("txtAddress", 0) as IHTMLElement; htmlAddress.setAttribute("value", context["address1_line1"], 0); IHTMLElement htmlID = htmlElementCollection.item("txtID", 0) as IHTMLElement; htmlID.setAttribute("value", context["CustomerID"], 0); } return base.NotifyContextChange(context); }Fügen Sie den folgenden Code zur Überschreibungsdefinition von DoAction hinzu, um die Anwendung mit Werten von Unified Service Desk zu aktualisieren
public override bool DoAction(HostedWebApplication.WebAction action, ref string data) { Trace.WriteLine(string.Format("{0}>>>>> RECEIVED (WebAction) Action : {1} ", this.Name, action.Name)); // Check to see if the browser is working on something before allowing the system to do 'normal' behavior. if (Browser.WebBrowser.ReadyState != tagREADYSTATE.READYSTATE_COMPLETE) { // Browser is not in a state to process this request, Queue it for when the browser is ready to handle it. Trace.WriteLine(string.Format("{0}>>>>> Browser Busy,({2}) Queuing Action : {1} ", this.Name, action.Name, Browser.WebBrowser.ReadyState.ToString())); qReqActionList.Enqueue(new BrowserActionData(action, data)); return false; } Trace.WriteLine(string.Format("{0}>>>>>>>>>>> Action:Name={1} Action:Url={2} Action:Query={3} Action:Init={4}", this.Name, action.Name, action.Url, action.QueryString, action.Initialization)); // Get browser DOM and element collection. // Create an XML Document to load the passed in data to. HTMLDocument htmlDoc = Browser.Document as HTMLDocument; IHTMLElementCollection htmlElementCollection = htmlDoc.all; // Check action name for something we know how to process. switch (action.Name) { case "UpdateFirstName": IHTMLElement htmlFirstName = htmlElementCollection.item("txtFirstName", 0) as IHTMLElement; htmlFirstName.setAttribute("value", data, 0); break; case "UpdateLastName": IHTMLElement htmlLastName = htmlElementCollection.item("txtLastName", 0) as IHTMLElement; htmlLastName.setAttribute("value", data, 0); break; case "UpdateAddress": IHTMLElement htmlAddress = htmlElementCollection.item("txtAddress", 0) as IHTMLElement; htmlAddress.setAttribute("value", data, 0); break; case "UpdateID": IHTMLElement htmlID = htmlElementCollection.item("txtID", 0) as IHTMLElement; htmlID.setAttribute("value", data, 0); break; } return false; }Speichern Sie das Projekt und bauen Sie es auf (Aufbauen>Lösung aufbauen). Nachdem das Projekt erfolgreich aufgebaut wurde, wird eine Assembly (MyWebApplicationAdapter.dll) im \bin\debug-Ordner Ihres Projektordners generiert. Sie benötigen diese Assembly späterzum Testen und Verwenden Ihres Webanwendungsadapters.
Schritt 5: Konfigurieren des Webanwendungsadapters
Melden Sie sich bei der Dynamics 365-Instanz an.
Wählen Sie auf der Navigationsleiste Dynamics 365 aus.
Klicken Sie auf Einstellungen>Unified Service Desk>Gehostete Steuerelemente.
Wählen Sie in der Liste der gehosteten Steuerelemente das gehostete Steuerelement QsWebApplication.

Geben Sie im Abschnitt Adapterkonfiguration die folgenden Werte an.
Feld Wert Adapter Adapter verwenden URI MyWebApplicationAdapter Typ MyWebApplicationAdapter.WebAppAdapter 
Anmerkung
URI ist der Name Ihres Assemblys und Typ ist der Name Ihres Assemblys (dll), gefolgt von einem Punkt (.) und dann dem Klassennamen in Ihrem Visual Studio-Projekt. In diesem Beispiel lautet der Name des Assemblys MyWebApplicationAdapter und Name der Klasse ist WebAdapter; dies ist der Standardklassenname, wenn Sie ein benutzerdefiniertes gehostetes Steuerelement erstellen.
Wählen Sie Speichern aus, um die Änderungen zu speichern.
Schritt 6: Testen des Webanwendungsadapters
Kopieren Sie die Montage, die Ihre Web Application Adapter-Definition enthält, aus Ihrem Projektausgabeordner Visual Studio (<ProjectFolder>\bin\debug) in das Unified Service Desk-Anwendungsverzeichnis. In diesem Fall die MyWebApplicationAdapter.dll-Datei zum Kopieren c: \Program Files\ Microsoft Dynamics CRM USD\USD Verzeichnis.
Führen Sie den Unified Service Desk Client aus, um sich mit Ihrem Dynamics 365 for Customer Engagement Apps Server zu verbinden.
Bei erfolgreicher Anmeldung wird auf dem Desktop die Schaltfläche für die externe Beispiel-Webanwendung angezeigt.
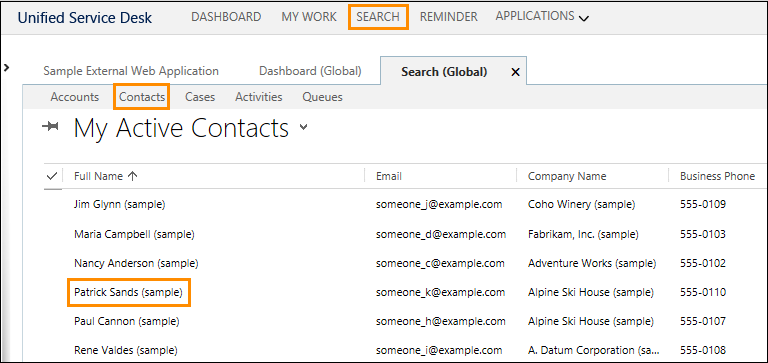
Wählen Sie Suchen aus und wählen Sie dann Kontakte aus, und wählen Sie einen Kontakt aus. Wählen Sie in diesem Fall Patrick Sands.

Klicken Sie auf Externe Beispiel-Webanwendung, und Sie sehen, dass Vorname, Nachname, Adresse und ID des Kunden ausgefüllt sind.

Anmerkung
Diese exemplarische Vorgehensweise zeigt Ihnen, wie Sie Daten aus Unified Service Desk in der externen Webanwendung lesen oder anzeigen können. Um die Daten in Unified Service Desk von der externen Webanwendung aus zu aktualisieren und umgekehrt, siehe Beispielhafte Vorgehensweise: Erzeugen eines gehosteten UII Windows Forms Steuerelements
Siehe auch
Verwenden von UII-Adaptern, um mit externem und Webanwendungen zu interagieren