Exemplarische Vorgehensweise: Erstellen eines benutzerdefinierten gehosteten Steuerelements für Unified Service Desk
Diese exemplarische Vorgehensweise veranschaulicht, wie Sie ein gehostetes Steuerelement der Windows Presentation Foundation (WPF)-basierten User Interface Integration (UII) erstellen, das mit Unified Service Desk und externen Anwendungen (Standalone und Web) interagiert.
In dieser exemplarischen Vorgehensweise werden Sie Folgendes erfahren:
Erstellen Sie ein gehostetes UIIWPF-Steuerelement, Beispiel für ein gehostetes UII WPF-Steuerelement, das den Vornamen, den Nachnamen, die Adresse und die ID eines Kontakts anzeigt, wenn Sie nach Kontakten suchen, und auf einen Kontaktnamen klicken, um ihn in einer Sitzung in Unified Service Desk zu öffnen. Diese Werte werden aus dem Unified Service Desk-Kontext heraus angezeigt.
Ändern Sie den Vornamen, den Nachnamen oder die Adresse in einer externen Anwendung und einer in Unified Service Desk gehosteten Webanwendung mit dem von uns erstellten gehosteten Steuerelement UIIWPF. Die externe Webanwendungen wurde in früheren exemplarischen Vorgehensweisen erstellt: Exemplarische Vorgehensweise: Erstellen Sie einen UII-Anwendungs-Adapter erstellen und Exemplarische Vorgehensweise: Erstellen Sie einen UII-Webanwendungs-Adapter erstellen.
Benachrichtigen Sie Änderungen am Unified Service Desk-Kontext, um die dortigen Werte zu aktualisieren.
Anforderungen
Microsoft .NET Framework 4.6.2
Unified Service Desk Client-Anwendung. Dies ist für das Testen des gehosteten Steuerelements erforderlich.
Visual Studio 2012, Visual Studio 2013, oder Visual Studio 2015
NuGet Paket-Manager für Visual Studio 2012, Visual Studio 2013 oder Visual Studio 2015
CRM SDK Templates für Visual Studio, die die Projektvorlage für das gehostete Steuerelement UIIWPF enthalten. Laden Sie die CRM SDK-Vorlagen aus dem Visual Studio Katalog herunter,und doppelklicken Sie auf die Datei CRMSDKTemplates.vsix, um die Vorlage in Visual Studio zu installieren.
Sie sollten die Exemplarische Vorgehensweise: Erstellen Sie einen UII-Anwendungs-Adapter erstellen und Exemplarische Vorgehensweise: Erstellen Sie einen UII-Webanwendungs-Adapter erstellen abgeschlossen haben und dabei sicherstellen, das die Anwendungs- und Webanwendungssetup den Adaptern entsprechen, um Interaktion mit diesen Anwendungen zu vereinfachen.
Schritt 1: Erstellen eines gehostetes UII WPF-Steuerelements mithilfe von Visual Studio
Starten Sie Visual Studio und erstellen Sie ein neues Projekt.
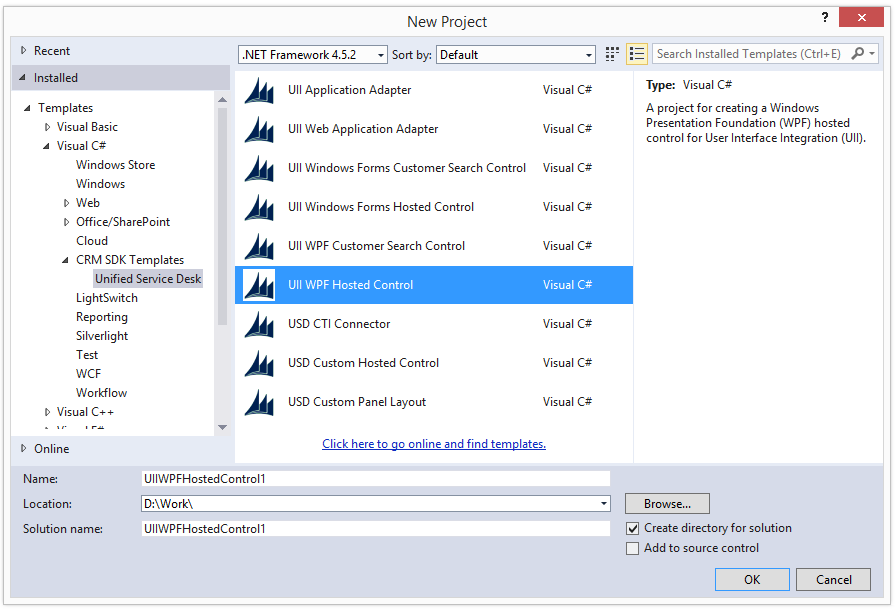
Im Dialogfeld Neues Projekt:
Erweitern Sie in der Liste der installierten Vorlagen auf der linken Seite Visual C#, und wählen Sie CRM SDK-Vorlagen>Unified Service Desk>Gehostetes UII WPF-Steuerlement aus.
Geben Sie den Namen und den Speicherort des Projekts an, und klicken Sie auf OK, um ein neues Projekt zu erstellen.

Klicken Sie in Lösungs-Explorer auf die UiiWpfControl.xaml-Datei mit der rechten Maustaste, und wählen Sie Öffnen, um den XAML-Designer.
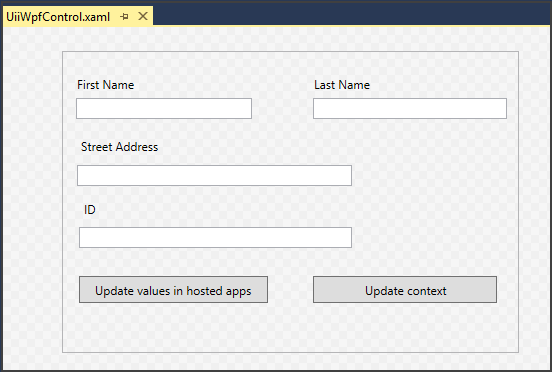
Im Designer fügen Sie die folgenden Steuerelemente aus der Toolbox hinzu:
Steuerelementtyp Name Text Bezeichnung lblFirstName Vorname Bezeichnung lblLastName Nachname Bezeichnung lblAddress Postadresse Bezeichnung lblID ID TextBox txtFirstName TextBox txtLastName TextBox txtAddress TextBox txtID Schaltfläche btnUpdate Aktualisieren von Werten in den gehosteten Apps Schaltfläche btnUpdateContext Kontextaktualisierung So sollten die Steuerlemente im XAML-Designer entwickelt werden.

Doppelklicken Sie auf die Schaltfläche Updatewerte in den gehosteten Apps (btnUpdate), um den Code für
click-Ereignis für das Hinzufügen dieser Schaltfläche, und fügen Sie den folgenden Code hinzu.private void btnUpdate_Click(object sender, System.Windows.RoutedEventArgs e) { // This is how you fire an action to other hosted applications. // The DoAction() code in the other application or application adapter // will be called. FireRequestAction(new RequestActionEventArgs("QsExternalApp", "UpdateFirstName", txtFirstName.Text)); // For the external application FireRequestAction(new RequestActionEventArgs("QsExternalApp", "UpdateLastName", txtLastName.Text)); // For the external application FireRequestAction(new RequestActionEventArgs("QsExternalApp", "UpdateAddress", txtAddress.Text)); // For the external application FireRequestAction(new RequestActionEventArgs("QsWebApplication", "UpdateFirstName", txtFirstName.Text)); // For the external web application FireRequestAction(new RequestActionEventArgs("QsWebApplication", "UpdateLastName", txtLastName.Text)); // For the external web application FireRequestAction(new RequestActionEventArgs("QsWebApplication", "UpdateAddress", txtAddress.Text)); // For the external web application }Wechseln Sie zum XAML-Designer, und doppelklicken Sie auf die Schaltfläche Kontext aktualisieren (btnUpdateContext) um den Code für das
click-Ereignis für diese Schaltfläche hinzuzufügen. Fügen Sie den folgenden Code hinzu:private void btnContextChange_Click(object sender, System.Windows.RoutedEventArgs e) { // Get the current context and create a new context object from it. string temp = Context.GetContext(); Context updatedContext = new Context(temp); // Update the new context with the changed information. updatedContext["firstname"] = txtFirstName.Text; updatedContext["lastname"] = txtLastName.Text; updatedContext["address1_line1"] = txtAddress.Text; // Notify Unified Service Desk of this new context information. FireChangeContext(new ContextEventArgs(updatedContext)); // Notify this UII hosted control about the change. NotifyContextChange(updatedContext); }Aktualiseren Sie in derselben Datei (UiiWinformControl.cs), de Außerkraftsetzungsdefinition der
NotifyContextChange-Methode zu dem Folgenden:public override void NotifyContextChange(Context context) { // Populating text fields from context information. txtFirstName.Text = context["firstname"]; txtLastName.Text = context["lastname"]; txtAddress.Text = context["address1_line1"]; txtID.Text = context["CustomerID"]; base.NotifyContextChange(context); }Speichern Sie das Projekt und bauen Sie es auf (Aufbauen>Lösung aufbauen). Nachdem das Projekt erfolgreich aufgebaut wurde, wird eine Assembly (.dll-Datei) mit demselben Namen wie dem Projektnamen (in diesem Fall UIIWindowsFormHostedConrol1.dll) im /bin/debug-Ordner des Projekts erstellt.
Kopieren Sie diese Datei in das Installationsverzeichnis Ihrer Unified Service Desk Client-Anwendung (in der Regel C:\Program Files\Microsoft Dynamics CRM USD\USD). Diese Datei ist zum Testen und schließlich zum Verwenden dieses Steuerelements von der Client-Anwendung aus erforderlich.
Tipp
Notieren Sie sich den Namen der Klasse, mit der Sie Ihr gehostetes UII Steuerelement in der Datei UiiWpfControl.xaml.cs erstellen. In diesem Fall ist es
UiiWpfControl. Sie benötigen diese Informationen im nächsten Schritt.
Schritt 2: Definieren des gehosteten Steuerelements in Unified Service Desk
Um das gehostete Steuerelement von UII WPF in Unified Service Desk zu hosten, müssen Sie es definieren und konfigurieren.
Melden Sie sich bei Unified Service Desk Administrator an.
Wählen Sie Gehostete Steuerelemente unter Grundeinstellungen.
Wählen Sie + Neu.
Geben Sie auf der Seite Neues gehostetes Steuerelement die folgenden Werte an:
Feld Wert Name UIIWPFHostedControl Anzeigename Beispiel: Gehostetes UII WPF-Steuerelement USD-Komponententyp Gehostete CCA-Anwendung Gehostete Anwendung Gehostetes Steuerelement Anwendung ist global Ausgewählt Anzeigegruppe MainPanel Adapter Keinen Adapter verwenden Assembly-URI UIIWPFHostedControl1 Assemblytyp UIIWPFHostedControl1.UiiWpfControl Notiz
Assembly-URI ist der Name Ihres Assemblys und Assemblytyp ist der Name Ihres Assemblys, gefolgt von einem Punkt (.) und dann dem Klassennamen in Ihrem Visual Studio-Projekt. In diesem Beispiel lautet der Name der Montage
UIIWPFHostedControl1und der Name der KlasseUiiWpfControl. Dies ist der Standardklassenname, wenn Sie ein gehostetes UII WPF Steuerelement erstellen.Klicken Sie auf Speichern, um das gehostete Steuerelement zu erstellen.
Schritt 3: Definieren von UII-Aktionen für die gehosteten Steuerelemente der externen Anwendung und der Webanwendung in Unified Service Desk
Die Adapter für die eigenständige externe und die Webanwendungen stellen die folgenden drei Aktionen zur Verfügung: UpdateFirstName, UpdateLastName und UpdateAddress. Die externe Webanwendungen wurde in früheren exemplarischen Vorgehensweisen erstellt: (Exemplarische Vorgehensweise: Erstellen Sie einen UII-Anwendungs-Adapter erstellen und Exemplarische Vorgehensweise: Erstellen Sie einen UII-Webanwendungs-Adapter erstellen).
Um Informationen in den externen Anwendungen aus dem gehosteten UII WPF Steuerelement heraus zu aktualisieren, müssen Sie drei UII-Aktionen mit demselben Namen definieren, wie sie zuvor in den Adaptern für jede der externen Anwendungen definiert wurden. In den früheren exemplarischen Vorgehensweisen für Adapter (Walkthrough: Erstelle einen UII-Anwendungsadapter und Beispielhafte Vorgehensweise: Erstellen eines UII Web Application Adapters) haben wir die folgenden beiden gehosteten Steuerelemente in Unified Service Desk definiert, um die externen Anwendungen in Unified Service Desk anzuzeigen: QsExternalApp und QsExternalWebApplication. In diesem Schritt werden wir drei UII-Aktionen für jedes gehostete Steuerelement hinzufügen.
Wichtig
Wenn Sie die UII-Aktionen bereits als Teil von Schritt 3 in Beispielhafte Vorgehensweise: Erstellen eines gehosteten UII Windows Forms Steuerelements erstellt haben, müssen Sie diesen Schritt nicht noch einmal ausführen. Sie können mit dem nächsten Abschnitt zum Testen des gehosteten Steuerelements übergehen.
Melden Sie sich bei Unified Service Desk Administrator an.
Wählen Sie Gehostete Steuerelemente unter Grundeinstellungen.
Wählen Sie in der Liste den Datensatz QSExternalApp.
Wählen Sie die Registerkarte Verknüpft und dann UII-Aktionen aus.
Wählen Sie + Neue UII-Aktion aus.
Geben Sie auf der Seite Neue UII-Aktion den Namen als
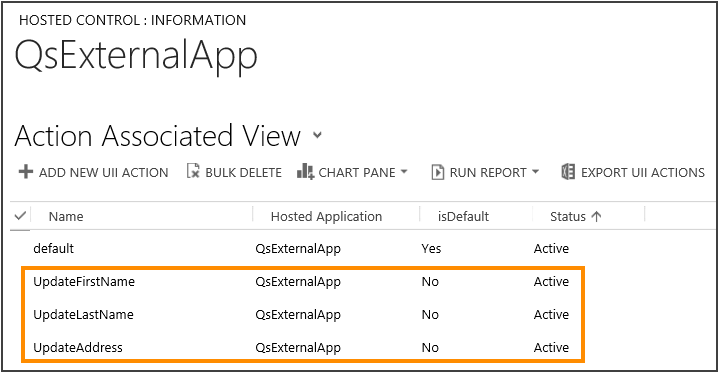
UpdateFirstNameein, und wählen Sie Speichern und schließen aus. Dadurch wird die Aktion in der vorherige Seite hinzugefügt.Fügen Sie auf ähnliche Weise die folgenden beiden Aktionen hinzu:
UpdateLastNameundUpdateAddress. Alle drei Aktionen werden für das gehosteteQSExternalApp-Steuerelement verfügbar.
Führen Sie die Schritte 5 und 6 aus, um drei UII-Aktionen mit denselben Namen für die QSExternalWebApp zu erstellen.
Testen des gehosteten Steuerelements
Bevor Sie das gehostete Steuerelement UIIWPF testen, stellen Sie sicher, dass Ihre Beispiel-Webanwendung so ausgeführt wird, dass sie in Unified Service Desk gerendert wird.
Führen Sie den Unified Service Desk Client aus, um sich mit Ihrem Microsoft Dataverse-Server zu verbinden.
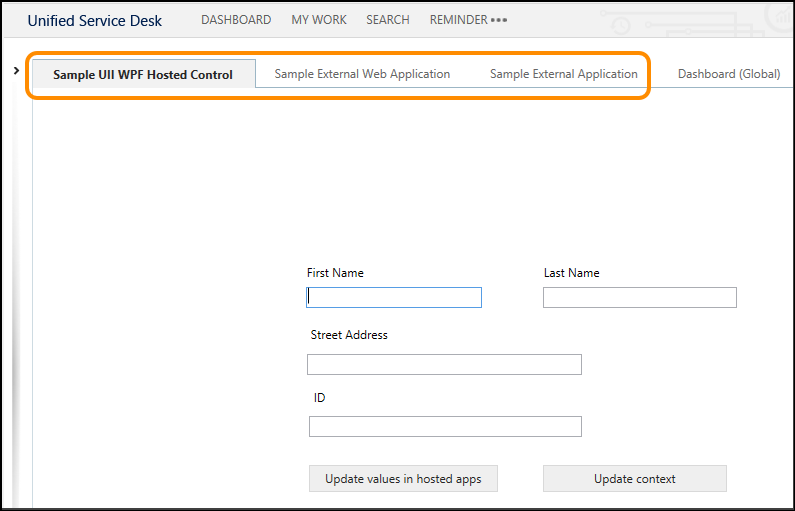
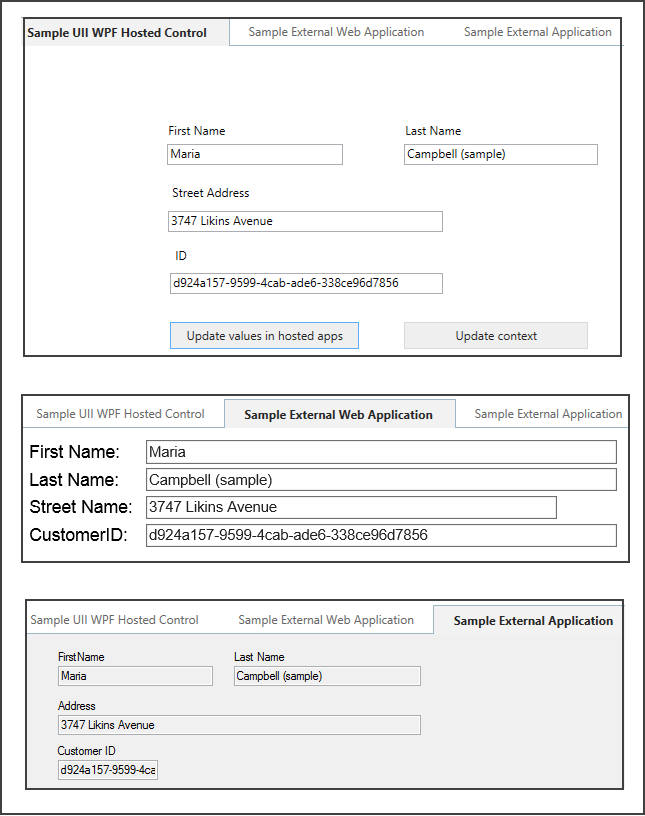
Bei erfolgreicher Anmeldung sehen Sie drei gehostete Steuerelemente: Gehostetes UII WPF-Beispiel-Steuerlement, External Beispiel-Webanwendung und Externe Beipsiel-Anwendung.

Wählen Sie Suchen aus, und dann Kontakte. Wählen Sie die Kontakte, die in den Kontaktdetails einer Sitzung anzuzeigen sind. Dies zeigt auch Vorname, Nachname, Postanschrift und ID des derzeit angezeigten Kontaktdatensatzes in allen drei Beispiel-Steuerlementen an:

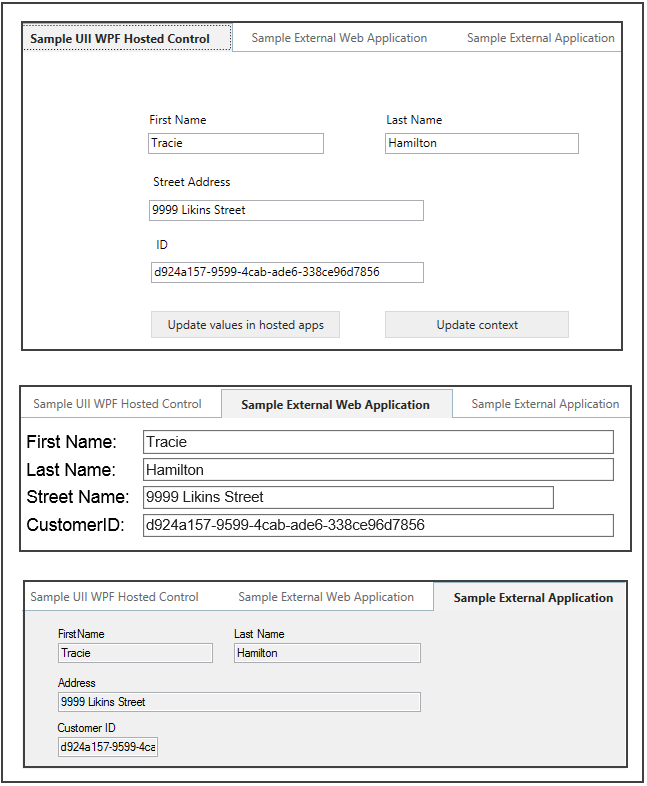
Ändern Sie die Werte in Beispiel-UII WPF gehostetes Steuerelement und wählen Sie Werte in den gehosteten Apps aktualisieren, um die Werte in den anderen beiden externen Anwendungen zu aktualisieren.

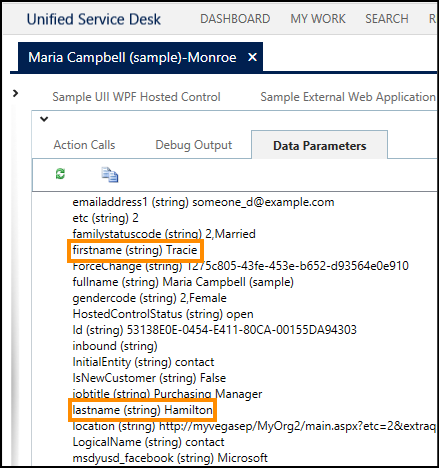
In Beispiel UII WPF gehostetes Steuerelement, wählen Sie Kontext aktualisieren, um die Kontextinformationen in Unified Service Desk zu aktualisieren.

Siehe auch
Integrieren mit externen Anwendungen und Webanwendungen
Verwenden von UII-gehostetenSteuerelementen
Exemplarische Vorgehensweise: Erstellen eines UII Windows Forms gehosteten Steuerelement
UII Aktionen
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für