Einrichten der PlayFab-Authentifizierung mit Facebook und Unity
Dieses Tutorial führt Sie durch ein Beispiel für die PlayFab-Authentifizierung mit Facebook und Unity.
Anforderungen
- Unity 5+ und ein erstelltes Projekt.
- Facebook-Konto zum Testen.
- Facebook SDK in das Projekt importiert.
- Registrierter PlayFab-Titel .
- PlayFab SDK , das mit einem konfigurierten Titelverweis in das Projekt importiert wurde.
- Vertrautheit mit Anmeldegrundlagen und bewährten Methoden.
Implementierung
Registrieren einer Facebook-Anwendung
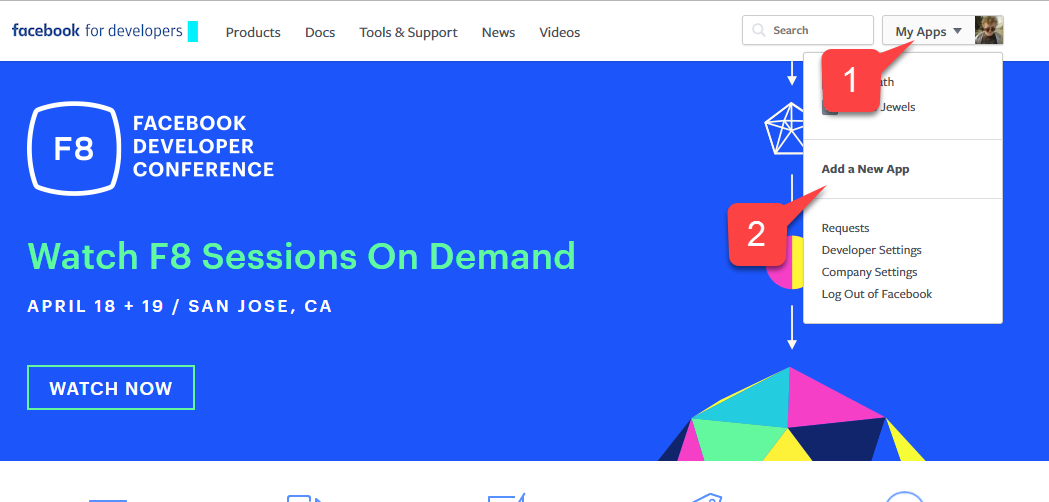
Navigieren Sie zunächst zum Facebook-Entwicklerportal:
- Bewegen Sie die Maus über die Schaltfläche "Meine Apps ".
- Wählen Sie Neue App hinzufügen aus, wie in der abbildung unten gezeigt.

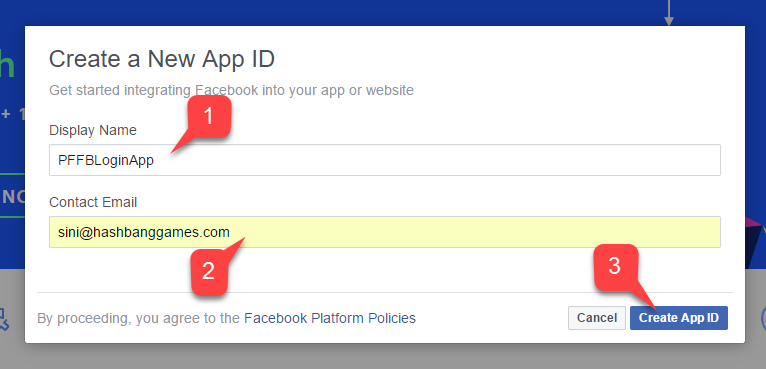
Ein neues Anwendungsfenster wird geöffnet.
- Geben Sie einen Namen für Ihre Anwendung ein.
- Geben Sie eine Kontakt-E-Mail-Adresse ein.
Notiz
Stellen Sie sicher, dass Sie Ihren eigenen eindeutigenAnwendungsnamen und Ihre eigene E-Mail-Adresse finden, wie in der folgenden Abbildung dargestellt.

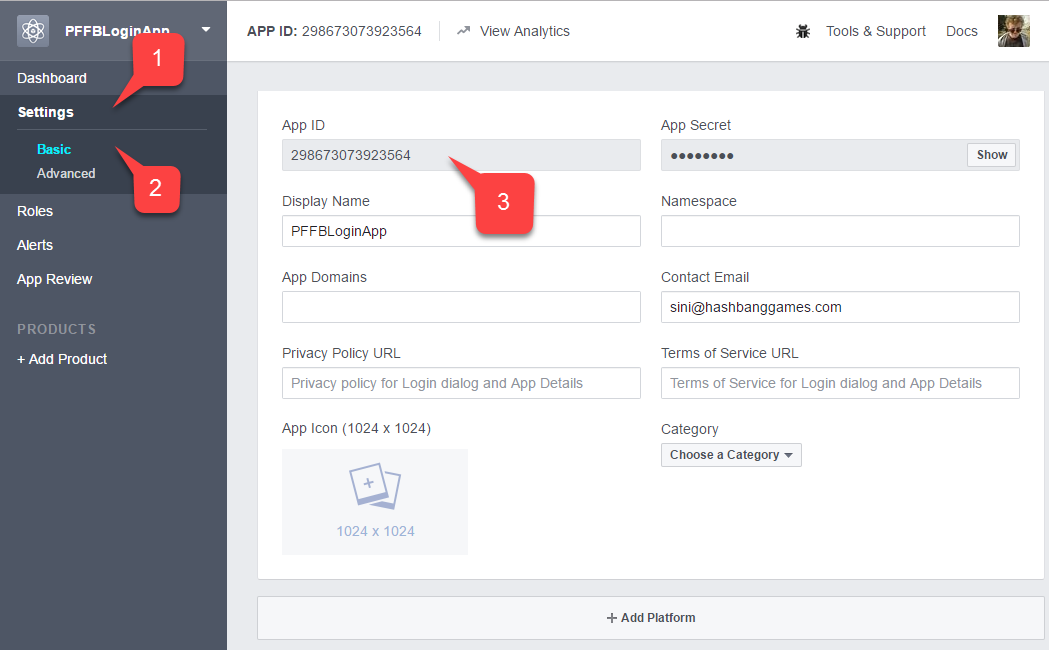
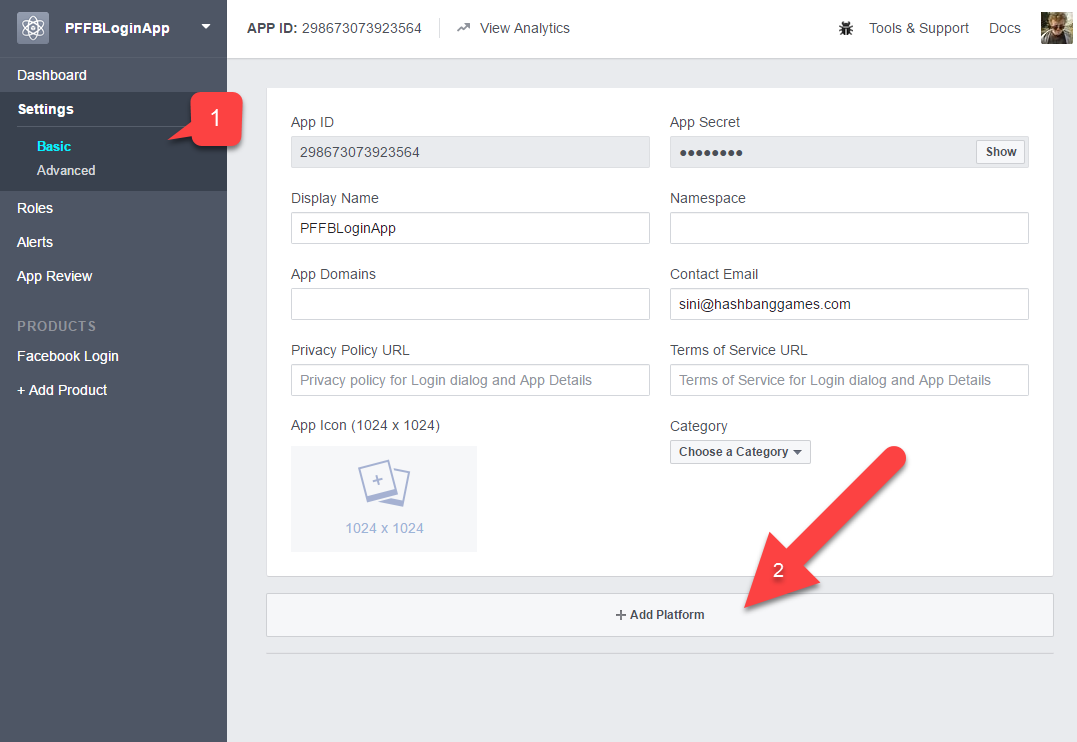
- Navigieren Sie zur Registerkarte Einstellungen .
- Wechseln Sie dann zur Unterregisterkarte Basic .
- Suchen Sie Ihre Anwendungs-ID.
- Kopieren Sie es an einen sicheren Ort, der leicht zugänglich ist. Wir verwenden es später, um das Facebook SDK einzurichten.

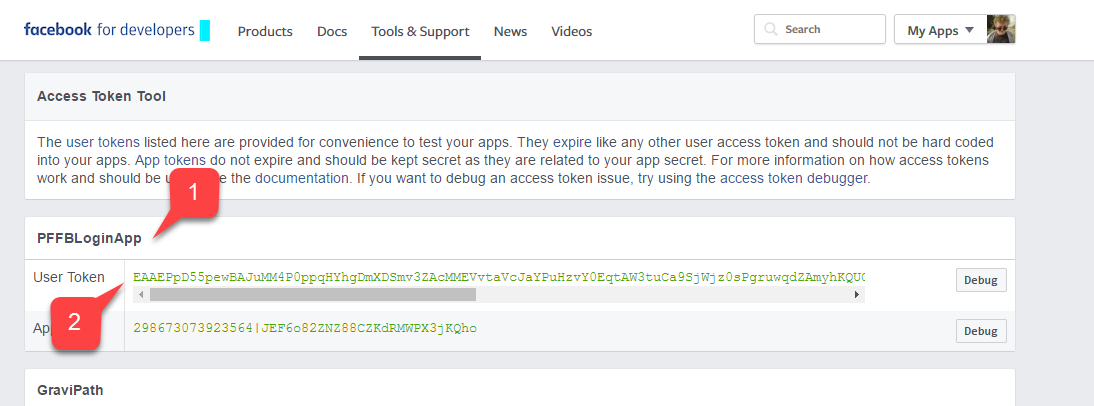
Navigieren Sie zum Facebook-Zugriffstokentool.
- Suchen Sie Ihre App in der Liste.
- Vergewissern Sie sich, dass ihm ein Benutzertoken zugewiesen ist.
Notiz
Wenn Sie nicht über ein zugewiesenes Benutzertoken verfügen, fordern Sie mithilfe der Schaltfläche rechts neben dem Bildschirm ein Token an. Lesen Sie diese Seite, wenn Sie ein neues Benutzertoken benötigen. Wenn die Autorisierung während des Tests auf einem PC fehlschlägt, kann der Tokenablauf der wahrscheinlichste Grund sein. Aktualisieren Sie die Seite, um ein neues Benutzertoken zu erhalten, und testen Sie sie erneut.

- Navigieren Sie auf der Seite Anwendungs-Manager zu + Produkte hinzufügen.
- Suchen Sie den Eintrag Facebook-Anmeldung , und wählen Sie Erste Schritte aus.

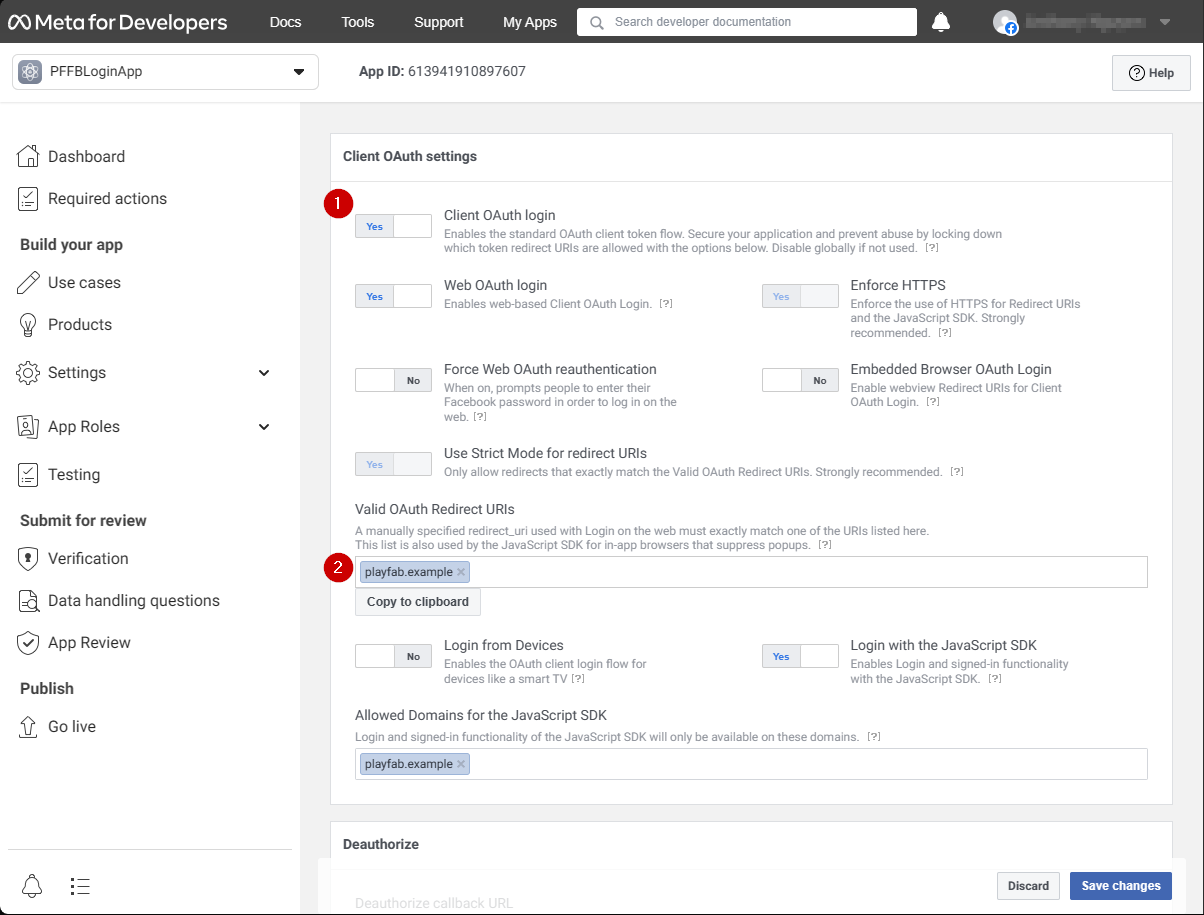
Eine Seite mit den Produkteinstellungen für die Anmeldung sollte geöffnet werden.
- Stellen Sie sicher, dass die Seite Anmeldeprodukteinstellungen geöffnet ist.
- Vergewissern Sie sich, dass sowohl Client-OAuth als auch Web-OAuth aktiviert sind.

Einrichten des Facebook SDK
Öffnen Sie Ihr Unity-Projekt:
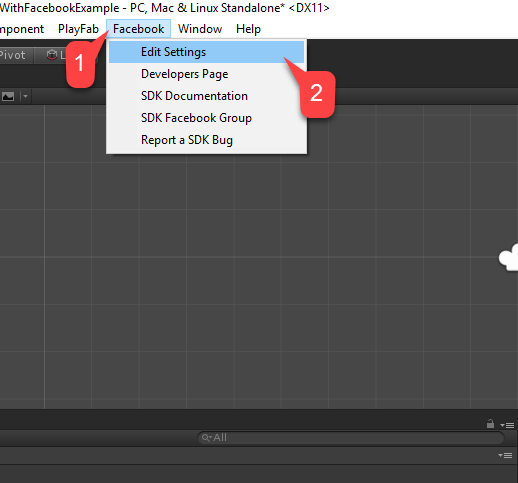
- Wählen Sie facebook im Dateimenü aus.
- Wählen Sie dann Einstellungen bearbeiten aus.

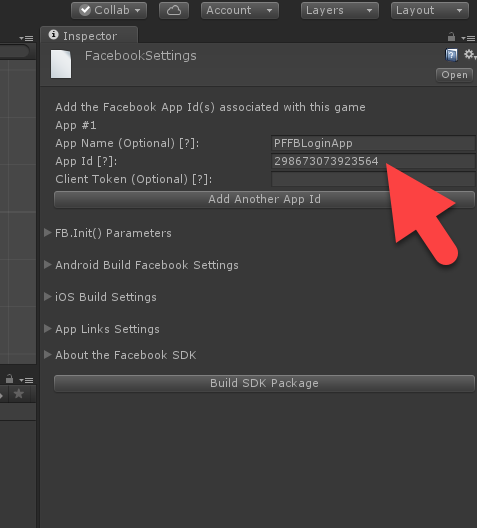
Im Inspektorfenster wird die aktuelle Facebook SDK-Konfiguration angezeigt.
- Geben Sie Ihre Anwendungs-ID in das entsprechende Feld ein, wie in der folgenden Abbildung dargestellt.

Einfaches Authentifizierungsskript
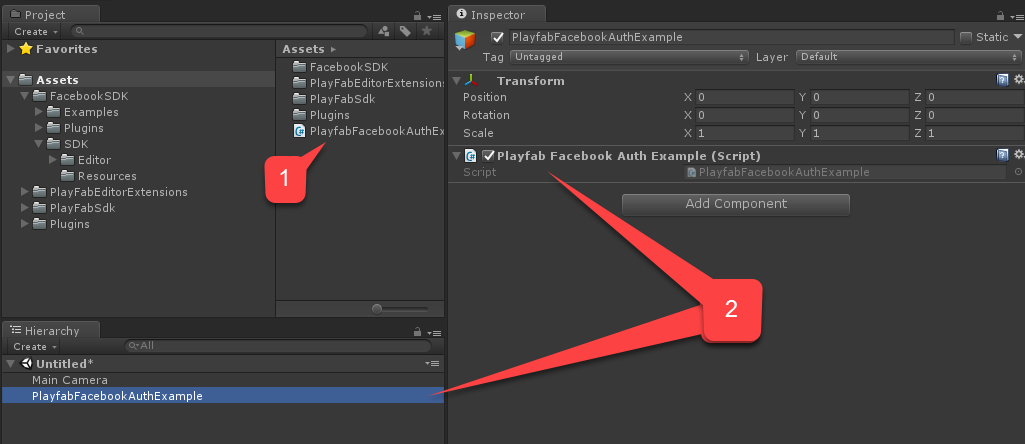
Erstellen Sie ein neues Game-Objekt, und benennen Sie es in PlayfabFacebookAuthExample um, wie in der folgenden Abbildung dargestellt.

- Erstellen Sie ein Skript namens PlayfabFacebookAuthExample.cs.
- Fügen Sie es dem Game-Objekt hinzu, wie in der abbildung unten gezeigt.

Platzieren Sie PlayfabFacebookAuthExample.cs darin den folgenden Code.
// Import statements introduce all the necessary classes for this example.
using Facebook.Unity;
using PlayFab;
using PlayFab.ClientModels;
using UnityEngine;
using LoginResult = PlayFab.ClientModels.LoginResult;
public class PlayfabFacebookAuthExample : MonoBehaviour
{
// holds the latest message to be displayed on the screen
private string _message;
public void Start()
{
SetMessage("Initializing Facebook..."); // logs the given message and displays it on the screen using OnGUI method
// This call is required before any other calls to the Facebook API. We pass in the callback to be invoked once initialization is finished
FB.Init(OnFacebookInitialized);
}
private void OnFacebookInitialized()
{
SetMessage("Logging into Facebook...");
// Once Facebook SDK is initialized, if we are logged in, we log out to demonstrate the entire authentication cycle.
if (FB.IsLoggedIn)
FB.LogOut();
// We invoke basic login procedure and pass in the callback to process the result
FB.LogInWithReadPermissions(null, OnFacebookLoggedIn);
}
private void OnFacebookLoggedIn(ILoginResult result)
{
// If result has no errors, it means we have authenticated in Facebook successfully
if (result == null || string.IsNullOrEmpty(result.Error))
{
SetMessage("Facebook Auth Complete! Access Token: " + AccessToken.CurrentAccessToken.TokenString + "\nLogging into PlayFab...");
/*
* We proceed with making a call to PlayFab API. We pass in current Facebook AccessToken and let it create
* and account using CreateAccount flag set to true. We also pass the callback for Success and Failure results
*/
PlayFabClientAPI.LoginWithFacebook(new LoginWithFacebookRequest { CreateAccount = true, AccessToken = AccessToken.CurrentAccessToken.TokenString},
OnPlayfabFacebookAuthComplete, OnPlayfabFacebookAuthFailed);
}
else
{
// If Facebook authentication failed, we stop the cycle with the message
SetMessage("Facebook Auth Failed: " + result.Error + "\n" + result.RawResult, true);
}
}
// When processing both results, we just set the message, explaining what's going on.
private void OnPlayfabFacebookAuthComplete(LoginResult result)
{
SetMessage("PlayFab Facebook Auth Complete. Session ticket: " + result.SessionTicket);
}
private void OnPlayfabFacebookAuthFailed(PlayFabError error)
{
SetMessage("PlayFab Facebook Auth Failed: " + error.GenerateErrorReport(), true);
}
public void SetMessage(string message, bool error = false)
{
_message = message;
if (error)
Debug.LogError(_message);
else
Debug.Log(_message);
}
public void OnGUI()
{
var style = new GUIStyle { fontSize = 40, normal = new GUIStyleState { textColor = Color.white }, alignment = TextAnchor.MiddleCenter, wordWrap = true };
var area = new Rect(0,0,Screen.width,Screen.height);
GUI.Label(area, _message,style);
}
}
Testen
Ausführen der Anwendung im Editor
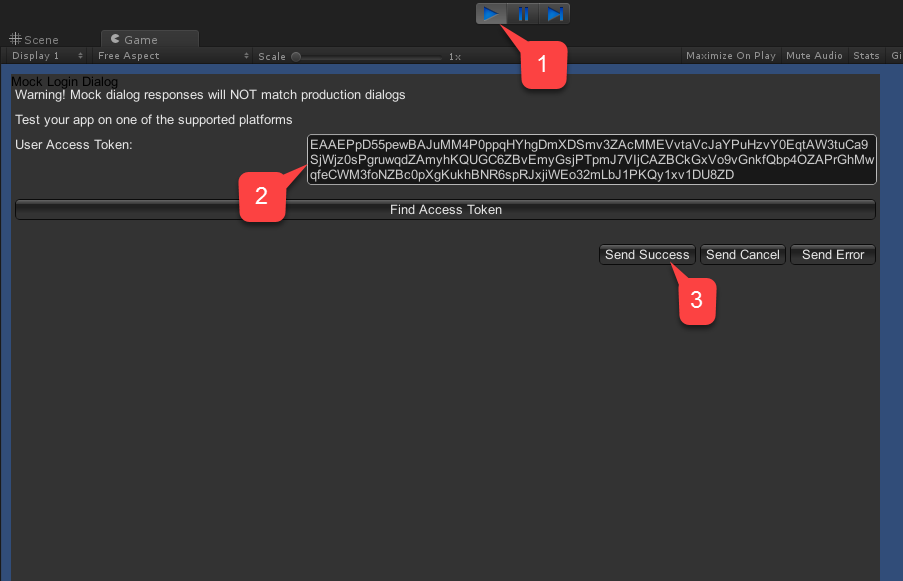
- Wählen Sie die Schaltfläche Wiedergeben aus. Sobald Facebook initialisiert wurde (und ein Authentifizierungsaufruf erfolgt ist), wird ein Facebook-Authentifizierungsdialogfeld in Ihrer Spielansicht angezeigt.
- Geben Sie das Benutzertoken ein.
- Wählen Sie die Schaltfläche Send Success (Erfolg senden ) aus, wie in der folgenden Abbildung dargestellt.

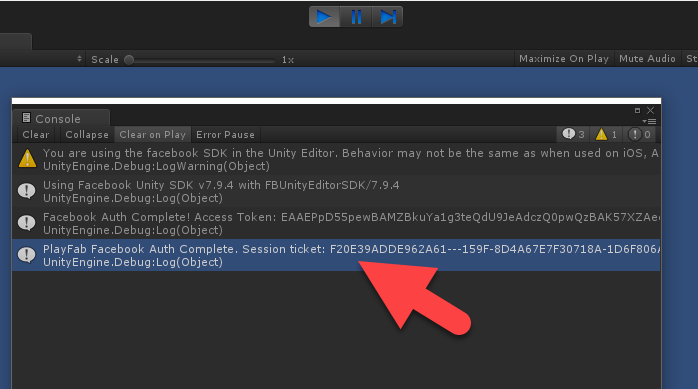
- Überprüfen Sie die Konsolenausgabe. Die Debuganweisungen sollten wie in der folgenden Abbildung dargestellt gerendert werden.
- Wenn keine Fehler angezeigt werden, bedeutet dies, dass die Authentifizierung erfolgreich war.

Ausführen der Anwendung unter Android
Bevor Sie die Anwendung unter Android starten, müssen Sie zusätzliche Konfigurationsschritte ausführen:
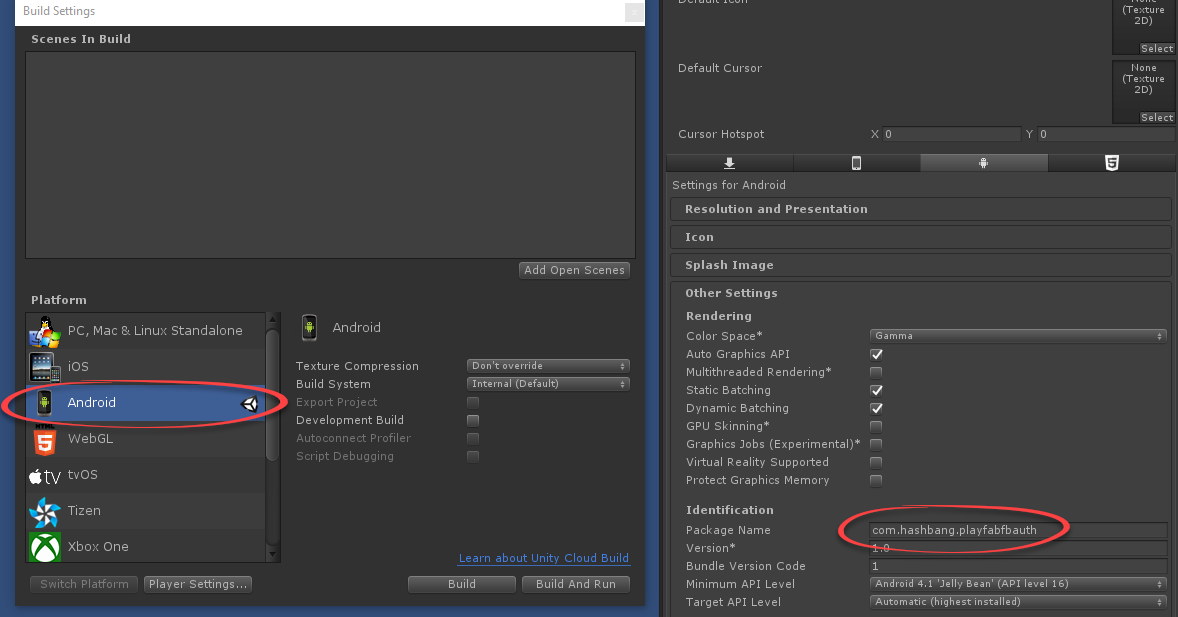
- Zunächst müssen Sie sicherstellen, dass die Android-Plattform ausgewählt und die eindeutige Paket-ID festgelegt ist (wie im folgenden Beispiel gezeigt).
Notiz
Stellen Sie sicher, dass Sie Ihre eigene eindeutigePaket-ID erstellen.

Tipp
Optionaler Schritt: Installieren Sie Open SSL , und fügen Sie es der Umgebungsvariable PATH hinzu. Wenn sie fehlt, erzeugt Unity während des Builds einen harmlosen Fehler. Dieser Fehler beendet weder den Build noch wirkt sich auf die Ausführung aus.
Als Nächstes gehen Sie in Ihrer Facebook-Anwendungskonsole wie folgt vor:
- Navigieren Sie zu Grundeinstellungen .
- Wählen Sie + Plattform hinzufügen aus, wie im folgenden Beispiel gezeigt.

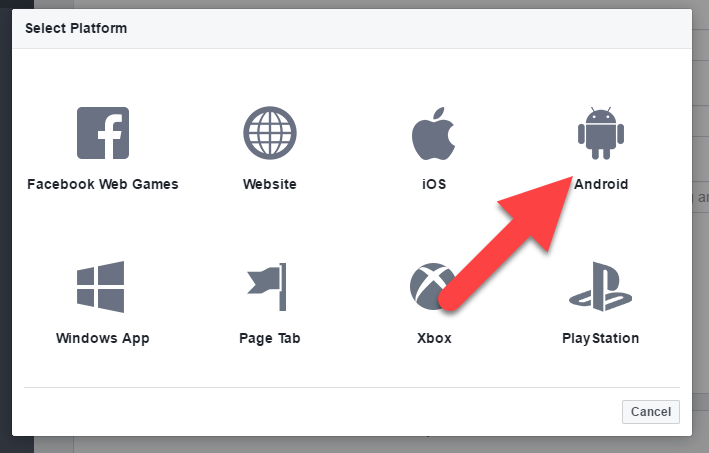
- Wählen Sie dann Android aus der Liste der verfügbaren Plattformen aus.

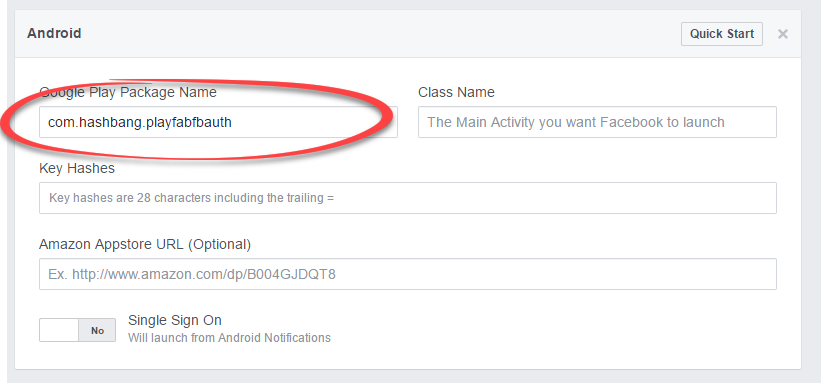
Ein Panel mit plattformspezifischen Einstellungen wird angezeigt.
- Geben Sie Ihre Paket-ID ein.
- Wählen Sie Speichern aus (die Schaltfläche Speichern ist in der unteren rechten Ecke der Seite ausgeblendet).

Erstellen Sie die Anwendung, und führen Sie sie normal auf Ihrem Android-Gerät aus.
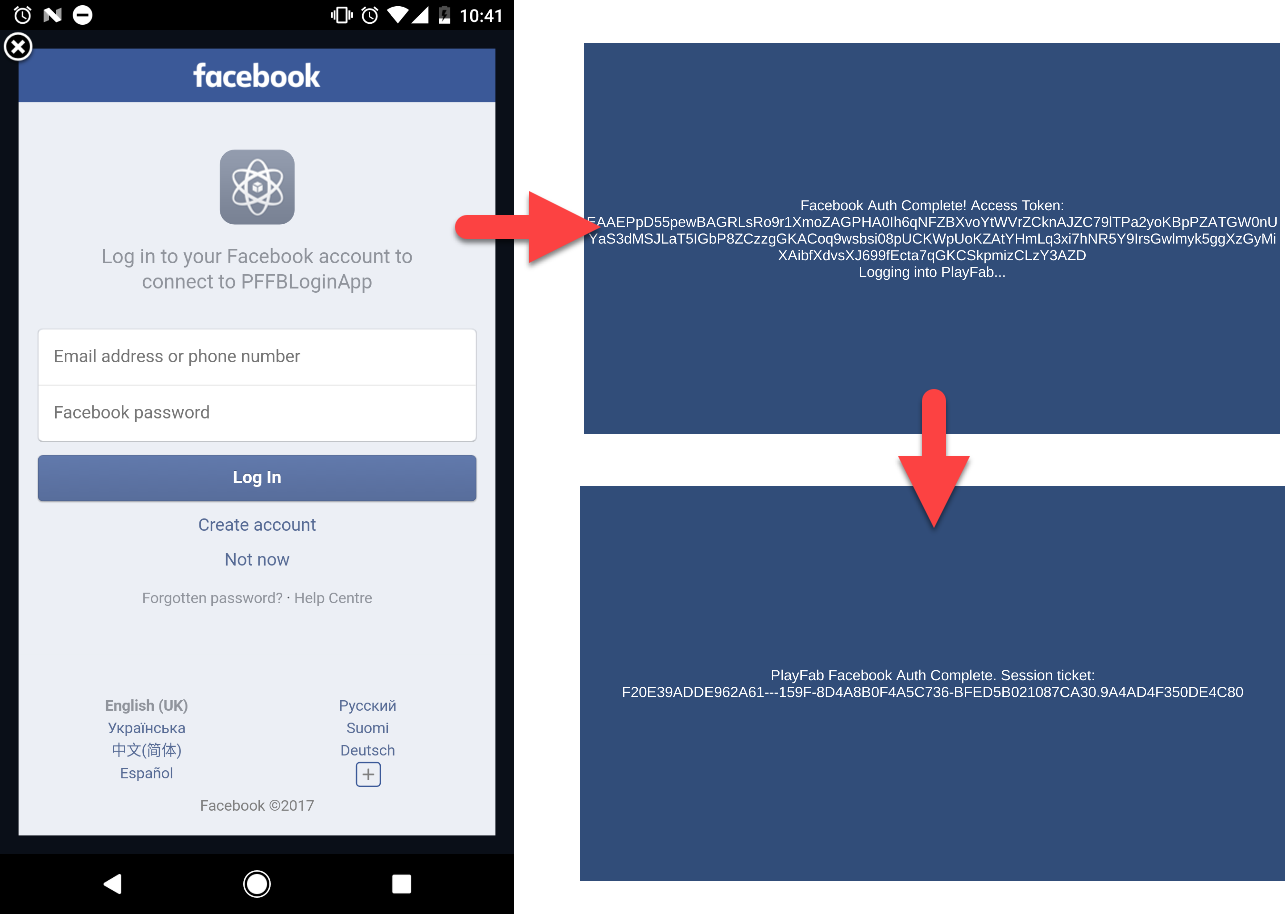
- Die Anwendung sollte Sie mit einer Facebook-Anmeldeseite begrüßen.
- Nachdem Sie sich angemeldet haben, sehen Sie sich die Meldung auf dem Bildschirm an, wenn sie sich ändert.
- Schließlich sollte eine Meldung angezeigt werden, die angibt, dass die Authentifizierung in PlayFab erfolgreich war. Das gesamte Verfahren wird im folgenden Beispiel veranschaulicht.

Ausführen der Anwendung unter iOS
Bevor Sie die Anwendung unter iOS starten, müssen Sie zusätzliche Konfigurationsschritte ausführen.
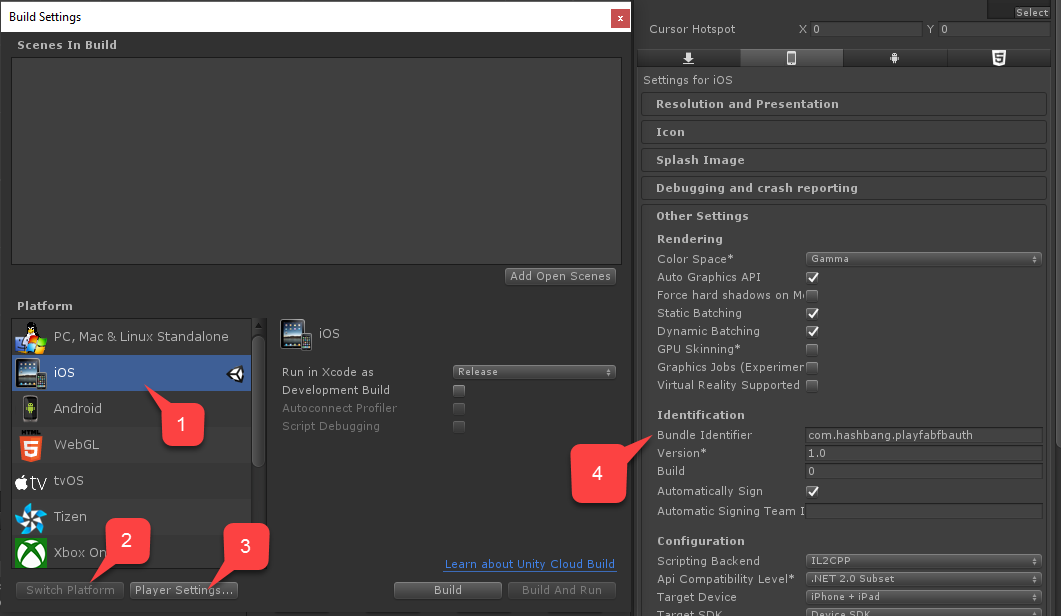
- Stellen Sie zunächst sicher, dass Sie die iOS-Plattform ausgewählt haben.
- Legen Sie dann eine eindeutige Bundle-ID fest, wie im folgenden Beispiel angegeben.
- Stellen Sie sicher, dass Sie Ihre eigene eindeutigePaket-ID erstellen.

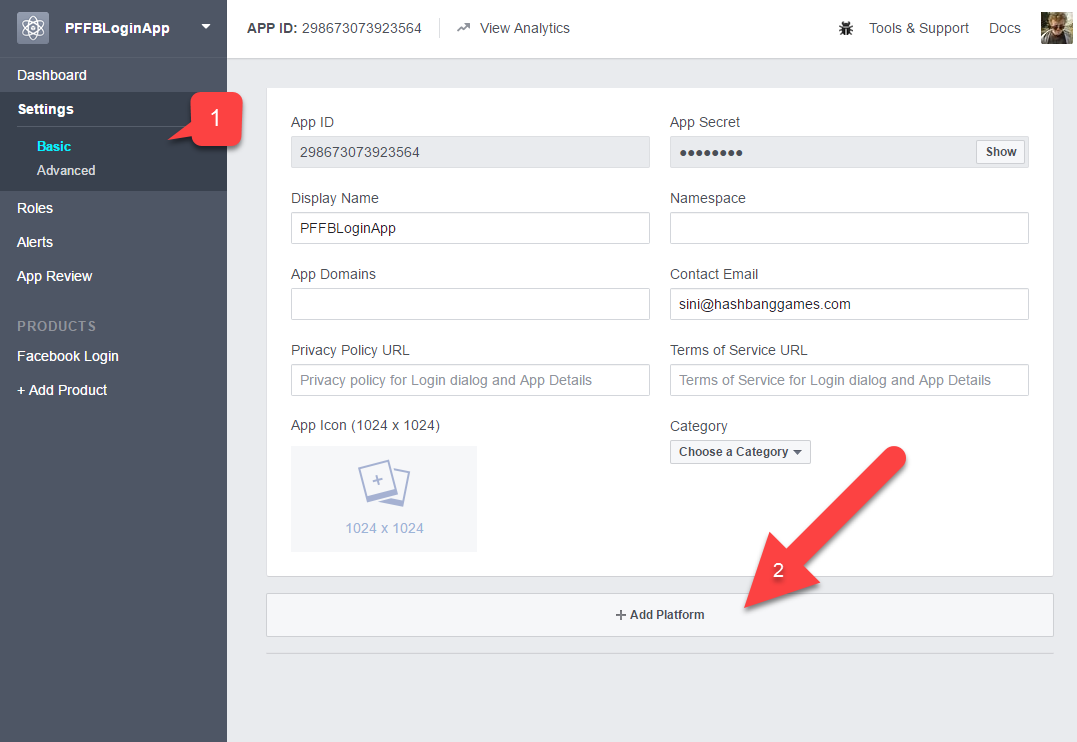
Gehen Sie als Nächstes in Ihrer Facebook-Anwendungskonsole wie folgt vor:
- Navigieren Sie zu Grundeinstellungen .
- Wählen Sie + Plattform hinzufügen aus, wie im folgenden Beispiel gezeigt.

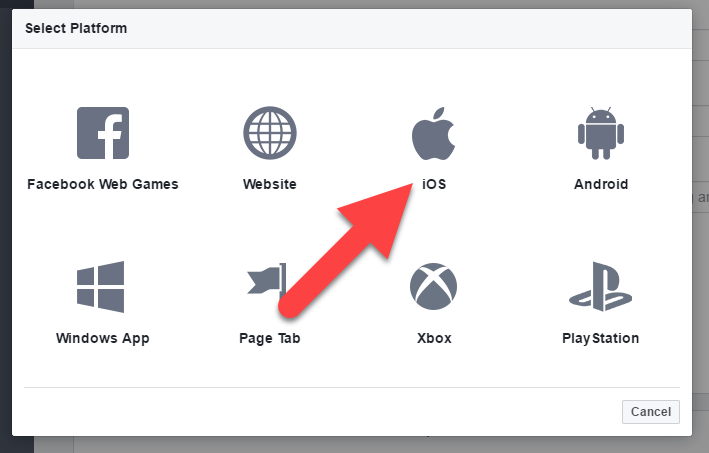
- Wählen Sie in der Liste der verfügbaren Plattformen iOS aus.

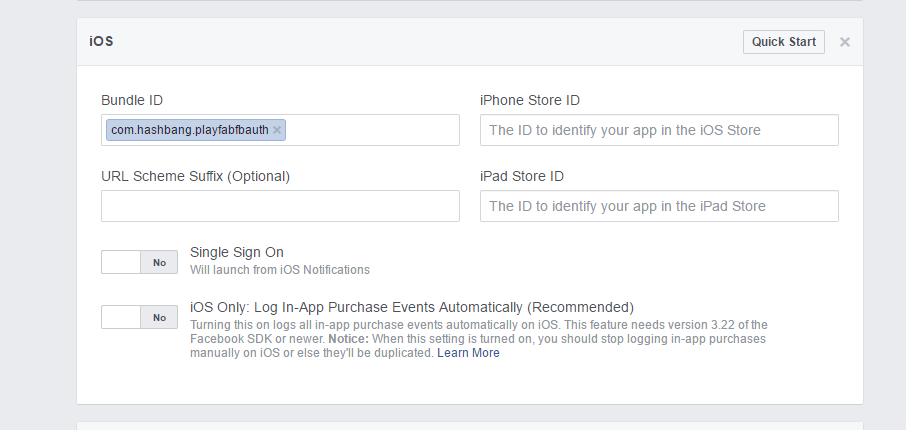
Ein Panel mit plattformspezifischen Einstellungen wird angezeigt.
- Geben Sie Ihre Paket-ID ein.
- Wählen Sie die Schaltfläche Speichern aus (die Schaltfläche Speichern ist in der unteren rechten Ecke der Seite ausgeblendet).

- Erstellen Sie als Nächstes die Anwendung wie gewohnt.
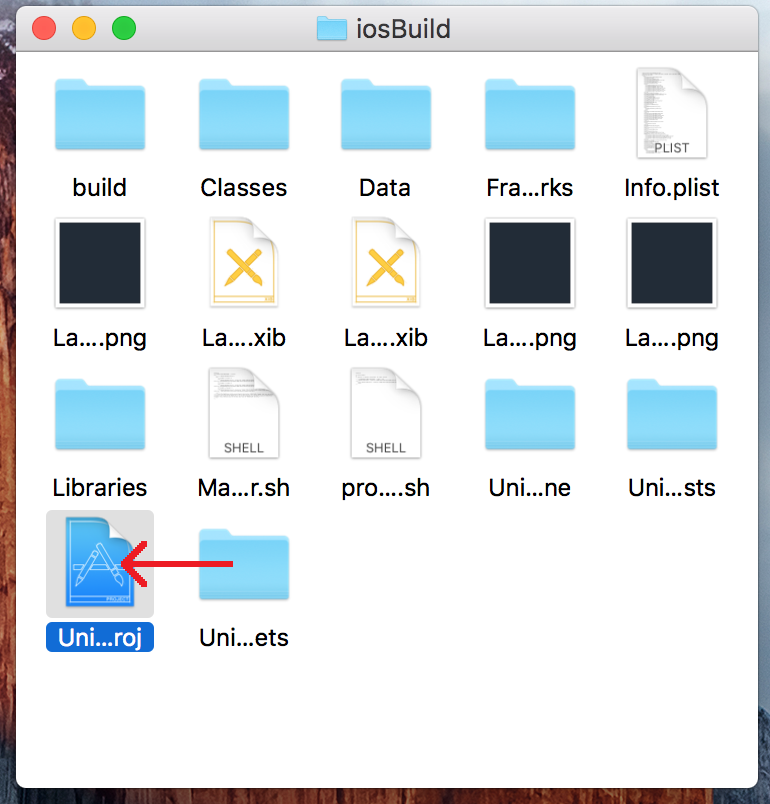
- Öffnen Sie anschließend das Projekt mit XCode.

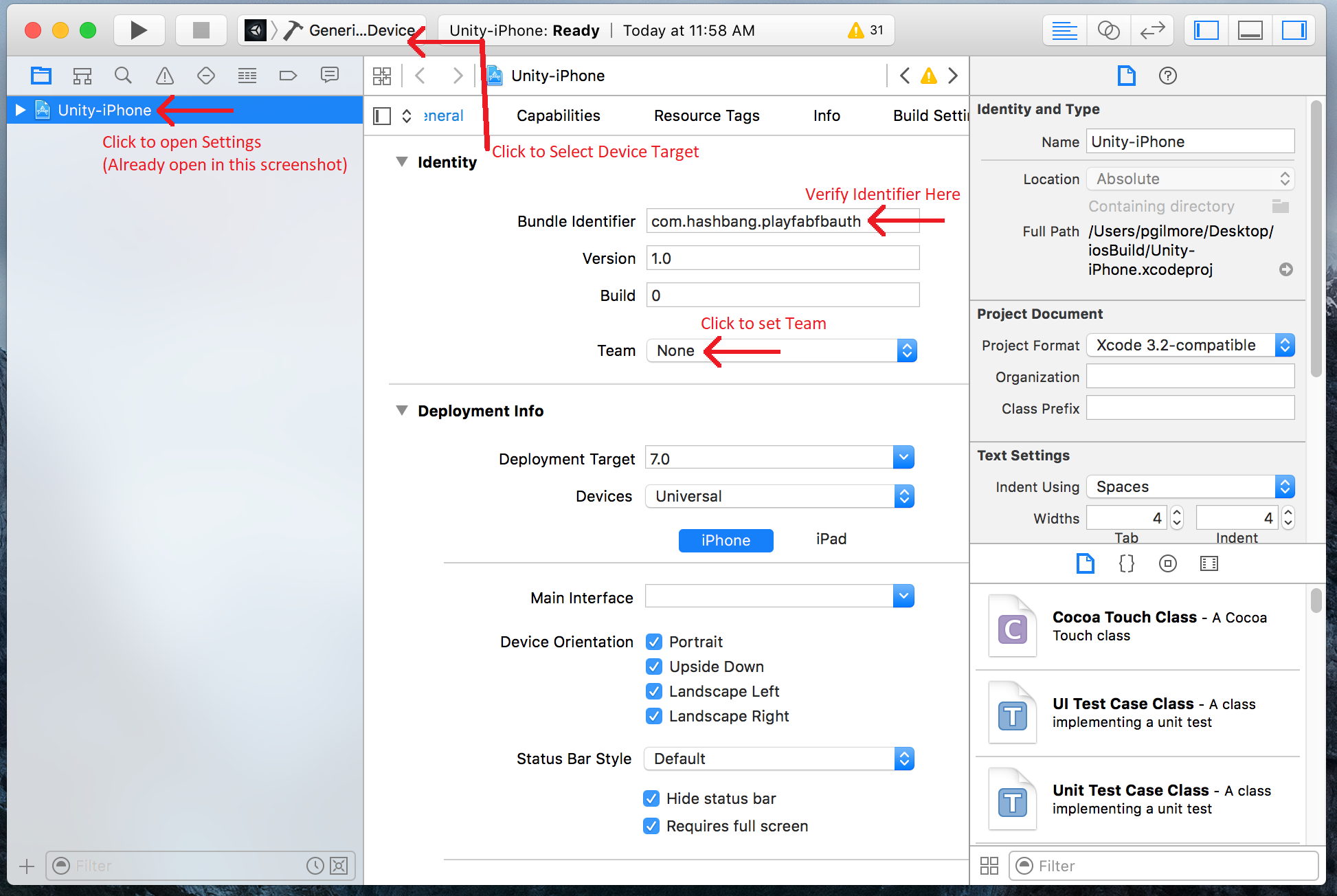
- Wählen Sie das Projekt aus, um Projekteinstellungen zu öffnen.
- Vergewissern Sie sich, dass die Bundle-ID mit Ihrer eindeutigen Paket-ID übereinstimmt.

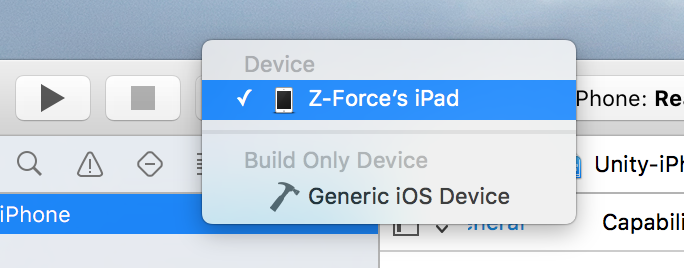
- Stellen Sie sicher, dass Sie das richtige Gerät auswählen.

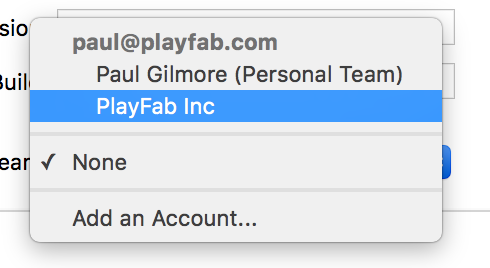
- Wählen Sie dann das richtige Identitätsteam aus.

Führen Sie die Anwendung schließlich wie gewohnt aus.
- Nach dem Start ermöglicht ihnen die Anwendung, sich mit dem Webbrowser bei Facebook anzumelden.
- Anschließend wird die PlayFab-Authentifizierung aufgerufen, und das Ergebnis wird in einer Meldung angezeigt.

Überprüfen des PlayFab-Spiel-Managers
Öffnen Sie Ihren PlayFab-Titel im Game Manager.
- Navigieren Sie zum Dashboard.
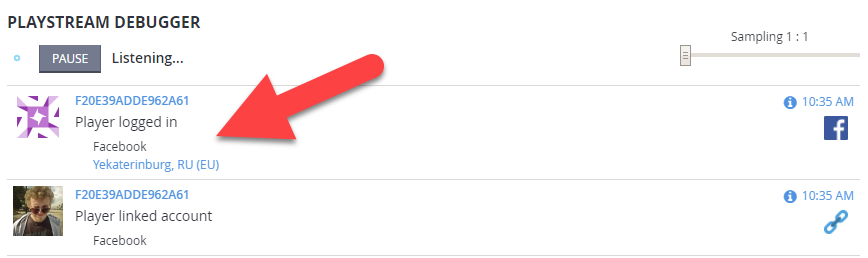
- Überprüfen Sie im Bereich PlayStream-Debugger nach den neuesten Ereignissen. Das Facebook-Authentifizierungsereignis sollte wie im folgenden Beispiel angezeigt werden.

An diesem Punkt haben Sie die Facebook-Authentifizierung für PlayFab erfolgreich integriert.