Optimieren von iFrames auf modernen und klassischen SharePoint-Veröffentlichungswebsiteseiten
iFrames können hilfreich sein, wenn Sie umfangreiche Inhalte wie Videos oder andere Medien anzeigen. Da iFrames jedoch eine separate Seite innerhalb der SharePoint-Websiteseite laden, können in den iFrame geladene Inhalte große Bilder, Videos oder andere Elemente enthalten, die zur Gesamtladezeit der Seite beitragen können und die Sie nicht auf der Seite steuern können. In diesem Artikel erfahren Sie, wie Sie die Auswirkungen von iFrames auf Ihren Seiten auf die vom Benutzer empfundene Latenz bestimmen und häufig auftretende Probleme beheben können.
Hinweis
Weitere Informationen zur Leistung in modernen SharePoint-Websites finden Sie unter Leistung in der modernen SharePoint-Benutzeroberfläche.
Verwenden des Tools "Seitendiagnose für SharePoint" zum Analysieren von Webparts mithilfe von iFrames
Das Tool Seitendiagnose für SharePoint ist eine Browsererweiterung für die neuen Microsoft Edge - und Chrome-Browser, die sowohl SharePoint im modernen Microsoft 365-Portal als auch klassische Veröffentlichungswebsiteseiten analysiert. Das Tool stellt für jede analysierte Seite einen Bericht bereit, in dem die Leistung der Seite anhand einer definierten Gruppe von Leistungskriterien dargestellt wird. Informationen zum Installieren des Tools seitendiagnose für SharePoint finden Sie unter Verwenden des Seitendiagnosetools für SharePoint.
Hinweis
Das Tool seitendiagnose funktioniert nur für SharePoint in Microsoft 365 und kann nicht auf einer SharePoint-Systemseite verwendet werden.
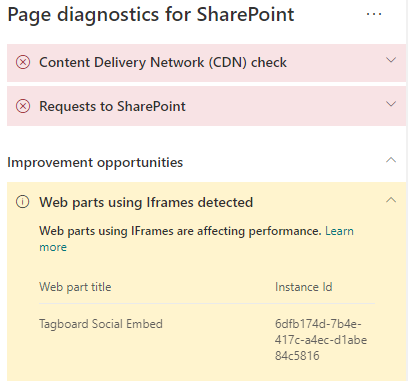
Wenn Sie eine SharePoint-Websiteseite mit dem Tool für die Seitendiagnose für SharePoint analysieren, sehen Sie Informationen über die Webparts mit iFrames im Bereich Diagnosetests. Die Baseline-Metrik ist für moderne und klassische Websites identisch.
Mögliche Ergebnisse sind:
- Aufmerksamkeit erforderlich (rot): Die Seite enthält drei oder mehr Webparts mit iFrames
- Verbesserungsmöglichkeiten (gelb): Die Seite enthält ein oder zwei Webparts mit iFrames
- Keine Aktion erforderlich (grün): Die Seite enthält keine Webparts mit iFrames
Wenn das Ergebnis Webparts mit iFrames erkannt entweder im Abschnitt Verbesserungsmöglichkeiten oder Aufmerksamkeit erforderlich der Ergebnisse erscheint, können Sie auf das Ergebnis klicken, um die Webparts anzuzeigen, die iFrames enthalten.

Beheben von Problemen mit der Leistung von iFrame
Verwenden Sie das Ergebnis Webparts mit iFrames erkannt im Tool "Seitendiagnose", um festzustellen, welche Webparts iFrames enthalten und möglicherweise zu langsameren Seitenladezeiten beitragen.
iFrames sind von Natur aus langsam, da sie eine separate externe Seite laden, die alle zugehörigen Inhalte wie Javascript, CSS und Framework-Elemente enthält, was den Overhead der Seiten um den Faktor zwei oder mehr erhöhen kann.
Folgen Sie den nachstehenden Anleitungen, um die optimale Verwendung von iFrames zu gewährleisten.
- Verwenden Sie nach Möglichkeit Bilder anstelle von iFrames, wenn die Vorschau zunächst klein oder nicht interaktiv ist.
- Wenn iFrames verwendet werden müssen, minimieren Sie die Anzahl und/oder verschieben Sie diese aus dem Ansichtsfenster.
- Eingebettete Office-Dateien wie Word, Excel und PowerPoint, sind interaktiv, aber werden nur langsam geladen. Bildminiaturansichten mit einem Link zum vollständigen Dokument werden häufig besser ausgeführt.
- Eingebettete YouTube-Videos und Twitter-Feeds sind in der Regel besser in iFrames, aber verwenden Sie diese Arten von Einbettungen mit Bedacht.
- Isolierte Webparts sind eine vernünftige Ausnahme, verringern aber deren Anzahl und Position im Ansichtsbereich.
- Wenn sich ein iFrame außerhalb des Ansichtsfensters befindet, sollten Sie einen IntersectionObserver verwenden, um das Rendern des iFrame zu verzögern, bis er in Sicht kommt.
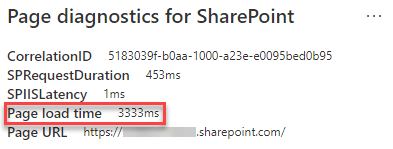
Bevor Sie Seitenrevisionen zur Behebung von Leistungsproblemen durchführen, notieren Sie sich die Ladezeit der Seite in den Analyseergebnissen. Führen Sie das Tool nach Ihrer Revision erneut aus, um zu sehen, ob das neue Ergebnis innerhalb des Grenzwertes liegt, und überprüfen Sie die Ladezeit der neuen Seite, um festzustellen, ob eine Verbesserung vorliegt.

Hinweis
Die Seitenladezeit kann aufgrund einer Vielzahl von Faktoren wie Netzwerklast, Tageszeit und anderen vorübergehenden Schwierigkeiten variieren. Sie sollten die Seitenladezeit einige Male vor und nach der Durchführung von Änderungen testen, um einen Mittelwert zu berechnen.
Verwandte Themen
Optimieren der Leistung von SharePoint