Diagnose von Leistungsproblemen mit SharePoint
In diesem Artikel erfahren Sie, wie Sie häufige Probleme mit Ihrer SharePoint-Website mithilfe von Internet Explorer-Entwicklertools diagnostizieren können.
Es gibt vier verschiedene Möglichkeiten, wie Sie feststellen können, dass eine Seite auf einer SharePoint-Website ein Leistungsproblem mit den Anpassungen hat.
Das Tool "Seitendiagnose für SharePoint"
Der Netzwerkmonitor der F12-Symbolleiste
Vergleich mit einer nicht angepassten Baseline
SharePoint-Antwortheadermetriken
In diesem Artikel wird beschrieben, wie Sie jede dieser Methoden verwenden, um Leistungsprobleme zu diagnostizieren. Nachdem Sie die Ursache des Problems ermittelt haben, können Sie anhand der Artikel zur Verbesserung der SharePoint-Leistung, die Sie unter https://aka.ms/tunefinden, an einer Lösung arbeiten.
Verwenden des Tools "Seitendiagnose für SharePoint"
Das Tool Seitendiagnose für SharePoint ist eine Browsererweiterung für Microsoft Edge (https://www.microsoft.com/edge) und Chrome-Browser, die sowohl moderne SharePoint-Portal- als auch klassische Veröffentlichungswebsiteseiten analysiert.
Wichtig
Dieses Tool funktioniert nur für SharePoint in Microsoft 365 und kann nicht auf einer SharePoint-Systemseite oder auf einer SharePoint-App-Seite verwendet werden. Der App-Seitentyp ist für die Verwendung für bestimmte Geschäftsanwendungen in SharePoint und nicht für Portale konzipiert. Das Tool wurde entwickelt, um Portalseiten und Teams-Websiteseiten zu optimieren.
Das Tool generiert einen Bericht für jede analysierte Seite, der zeigt, wie sich die Seite mit einem vordefinierten Regelsatz abschneidet, und zeigt detaillierte Informationen an, wenn die Ergebnisse für einen Test außerhalb des Baselinewerts liegen. SharePoint-Administratoren und -Designer können das Tool verwenden, um Leistungsprobleme zu beheben und sicherzustellen, dass neue Seiten vor der Veröffentlichung optimiert werden.
Weitere Informationen zum Installieren und Verwenden des Tools finden Sie unter Seitendiagnose für das SharePoint-Tool.
Verwenden der F12-Symbolleiste zum Diagnostizieren der Leistung in SharePoint
In diesem Artikel verwenden wir Internet Explorer 11. Versionen der F12-Entwicklertools in anderen Browsern weisen ähnliche Features auf, obwohl sie möglicherweise etwas anders aussehen. Informationen zu den F12-Entwicklertools finden Sie unter:
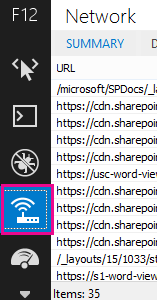
Drücken Sie zum Aufrufen der Entwicklertools F12 , und klicken Sie dann auf das symbol Wi-Fi:

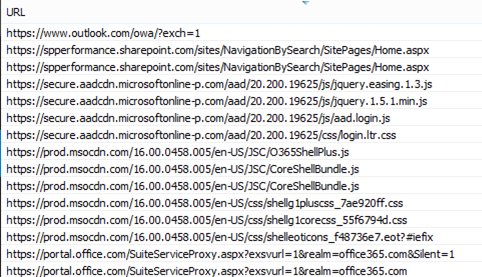
Klicken Sie auf der Registerkarte Netzwerk auf die grüne Wiedergabeschaltfläche, um eine Seite zu laden. Das Tool gibt alle Dateien zurück, die der Browser anfordert, um die gewünschte Seite abzurufen. Der folgende Screenshot zeigt eine solche Liste.

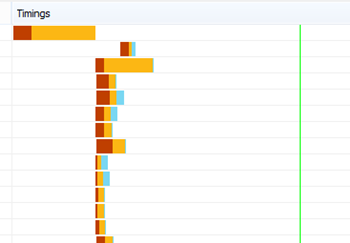
Sie können auch die Downloadzeiten der Dateien auf der rechten Seite sehen, wie in diesem Screenshot gezeigt.

Dadurch erhalten Sie eine visuelle Darstellung, wie lange das Laden der Datei gedauert hat. Die grüne Linie stellt dar, wann die Seite bereit ist, vom Browser gerendert zu werden. Dadurch erhalten Sie einen schnellen Überblick über die verschiedenen Dateien, die möglicherweise zu langsamen Seitenladevorgängen auf Ihrer Website führen.
Einrichten einer nicht angepassten Baseline für SharePoint
Die beste Möglichkeit, die Leistungsschwächen Ihrer Website zu ermitteln, besteht darin, eine vollständig einsatzbereite Websitesammlung in SharePoint einzurichten. Auf diese Weise können Sie alle verschiedenen Aspekte Ihrer Website mit dem vergleichen, was Sie ohne Anpassung auf der Seite erhalten würden. Die OneDrive for Business Startseite ist ein gutes Beispiel für eine separate Websitesammlung, die wahrscheinlich keine Anpassungen enthält.
Anzeigen von SharePoint-Antwortheaderinformationen
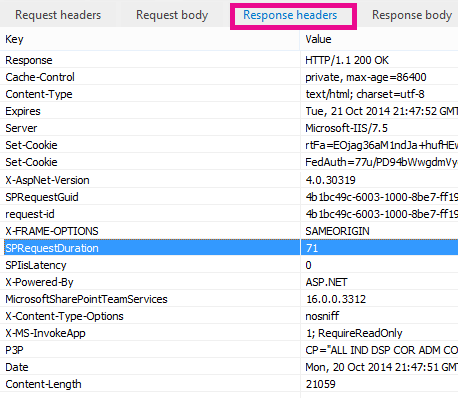
In SharePoint können Sie auf die Informationen zugreifen, die im Antwortheader für jede Datei an den Browser zurückgesendet werden. Der nützlichste Wert für die Diagnose von Leistungsproblemen ist SPRequestDuration, der die Zeitspanne anzeigt, die die Anforderung auf dem Server benötigt hat, um verarbeitet zu werden. Dadurch kann ermittelt werden, ob die Anforderung stark und ressourcenintensiv ist. Dies ist der beste Einblick, den Sie haben, wie viel Arbeit der Server für die Bereitstellung der Seite ausführt.
So zeigen Sie SharePoint-Antwortheaderinformationen an
Stellen Sie sicher, dass die F12-Tools installiert sind. Weitere Informationen zum Herunterladen und Installieren dieser Tools finden Sie unter Neuerungen in F12-Tools.
Drücken Sie in den F12-Tools auf der Registerkarte Netzwerk die grüne Wiedergabeschaltfläche, um eine Seite zu laden.
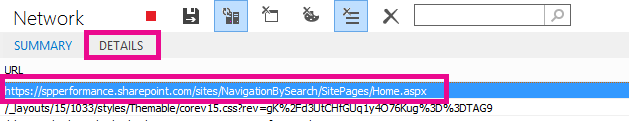
Klicken Sie auf eine der .aspx Dateien, die vom Tool zurückgegeben werden, und klicken Sie dann auf DETAILS.

Klicken Sie auf Antwortheader.

Was verursacht Leistungsprobleme in SharePoint?
Der Artikel Navigationsoptionen für SharePoint zeigt ein Beispiel für die Verwendung des SPRequestDuration-Werts, um zu bestimmen, dass die komplizierte strukturelle Navigation dazu geführt hat, dass die Verarbeitung der Seite auf dem Server sehr lange dauert. Wenn Sie einen Wert für eine Baselinewebsite (ohne Anpassung) verwenden, können Sie ermitteln, ob das Laden einer bestimmten Datei sehr lange dauert. Das in den Navigationsoptionen für SharePoint verwendete Beispiel ist die Standard .aspx-Datei. Diese Datei enthält den größten Teil des ASP.NET Codes, der für das Laden der Seite ausgeführt wird. Je nach verwendeter Websitevorlage kann dies start.aspx, home.aspx, default.aspx oder ein anderer Name sein, wenn Sie die Startseite anpassen. Wenn diese Zahl deutlich höher ist als ihre Baselinewebsite, ist dies ein guter Hinweis darauf, dass auf Ihrer Seite etwas Komplexes vor sich geht, das zu Leistungsproblemen führt.
Nachdem Sie festgestellt haben, dass ein spezifisches Problem für Ihre Website besteht die empfohlene Methode, um herauszufinden, was zu einer schlechten Leistung führt, darin, alle möglichen Ursachen wie Seitenanpassungen zu beseitigen und sie dann einzeln zur Website hinzuzufügen. Nachdem Sie genügend Anpassungen entfernt haben, damit die Seite gut funktioniert, können Sie nacheinander spezifische Anpassungen hinzufügen.
Wenn Sie beispielsweise über eine komplexe Navigation verfügen, versuchen Sie, die Navigation so zu ändern, dass keine Unterwebsites angezeigt werden, überprüfen Sie die Entwicklertools, um festzustellen, ob dies einen Unterschied macht. Oder wenn Sie über eine große Anzahl von Inhaltsrollups verfügen, versuchen Sie, diese von Ihrer Seite zu entfernen, und überprüfen Sie, ob dies die Dinge verbessert. Wenn Sie alle möglichen Ursachen beseitigen und diese einzeln wieder hinzufügen, können Sie leicht erkennen, welche Features das größte Problem darstellen, und dann an einer Lösung arbeiten.
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für