Optimieren der Webpartleistung auf modernen SharePoint-Websiteseiten
Moderne SharePoint-Websiteseiten enthalten Webparts, die zu gesamter Seitenladezeiten beitragen können. In diesem Artikel erfahren Sie, wie Sie die Auswirkungen von Webparts auf Ihren Seiten auf die vom Benutzer empfundene Latenz bestimmen und häufig auftretende Probleme beheben können.
Hinweis
Weitere Informationen zur Leistung in modernen SharePoint-Portalen finden Sie unter Leistung in der modernen SharePoint-Benutzeroberfläche.
Verwenden des Tools "Seitendiagnose für SharePoint" zum Analysieren von Webparts
Das Tool Seitendiagnose für SharePoint ist eine Browsererweiterung für die neuen Browser Microsoft Edge (https://www.microsoft.com/edge) und Chrome, die sowohl moderne SharePoint-Portal- als auch klassische Veröffentlichungswebsiteseiten analysiert. Das Tool stellt für jede analysierte Seite einen Bericht bereit, in dem die Leistung der Seite anhand einer definierten Gruppe von Leistungskriterien dargestellt wird. Informationen zum Installieren des Tools seitendiagnose für SharePoint finden Sie unter Verwenden des Seitendiagnosetools für SharePoint.
Hinweis
Das Tool seitendiagnose funktioniert nur für SharePoint in Microsoft 365 und kann nicht auf einer SharePoint-Systemseite verwendet werden.
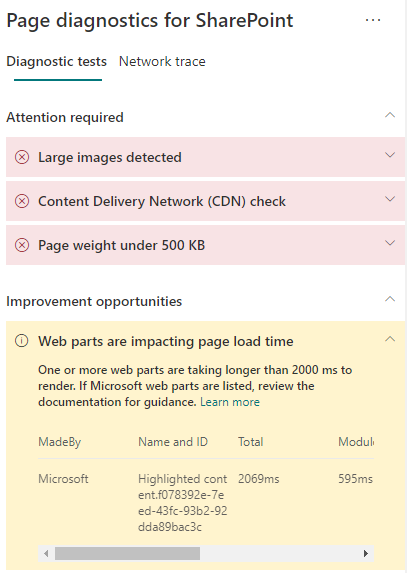
Wenn Sie eine Seite einer SharePoint-Website mit dem Tool "Seitendiagnose für SharePoint" analysieren, werden im Ergebnis Webparts, die sich auf die Seitenladezeit auswirken im Bereich Diagnosetests Informationen über Webparts angezeigt, die die Baselinemetrik überschreiten.
Mögliche Ergebnisse sind:
- Achtung erforderlich (rot): Ein benutzerdefiniertes Webpart, das im Viewport (sichtbarer Bildschirmteil der Seite, der zuerst geladen wird) angezeigt wird und das laden länger als zwei Sekunden dauert. Alle benutzerdefinierten Webparts außerhalb des Ansichtsfensters, die zum Laden länger als vier Sekunden benötigen. Die Gesamtladezeit wird in den Testergebnissen angezeigt und nach Modulladevorgang, verzögertes Laden, Init und Rendern aufgeschlüsselt.
- Verbesserungsmöglichkeiten (gelb): Elemente, die sich möglicherweise auf die Ladezeit der Seite auswirken, werden in diesem Abschnitt angezeigt und sollten überprüft und überwacht werden. Dies kann "out of the box" (OOTB) Microsoft-Webparts enthalten. Die Ergebnisse für alle in diesem Abschnitt angezeigten Microsoft-Webparts werden automatisch an Microsoft gemeldet, daher sind keine Maßnahmen erforderlich. Sie sollten ein Supportticket nur dann zur Untersuchung protokollieren, wenn die Leistung auf der Seite langsam ist und alle Microsoft-Webparts auf der Seite in den Ergebnissen im Abschnitt Verbesserungsmöglichkeiten angezeigt werden. Ein zukünftiges Toolupdate zur Seitendiagnose für SharePoint wird die Ergebnisse basierend auf der spezifischen Konfiguration des Microsoft-Webparts weiter aufschlüsseln.
- Keine Aktion erforderlich (grün): Kein Webpart braucht länger als zwei Sekunden, um Daten zurückzugeben.
Wenn die Webparts auswirkungen auf die Seitenladezeit im Abschnitt Aufmerksamkeit erforderlich oder Verbesserungsmöglichkeiten der Ergebnisse angezeigt wird, wählen Sie das Ergebnis aus, um Details darüber anzuzeigen, welche Webparts langsam geladen werden. Zukünftige Updates des Tools "Seitendiagnose für SharePoint" können Aktualisierungen von Analyseregeln enthalten. Stellen Sie daher sicher, dass Sie immer über die neueste Version des Tools verfügen.

Die verfügbaren Informationen in den Ergebnissen umfassen:
Made by zeigt an, ob das Webpart benutzerdefiniert oder Microsoft OOTB ist.
Name und ID zeigen Identifizierende Informationen an, die Ihnen helfen können, das Webpart auf der Seite zu finden.
Gesamt zeigt die Gesamtzeit für das Laden, Initialisieren und Rendern des Webparts an. Dies ist die gesamte relative Zeit, die das Webpart zum Rendern auf der Seite von Anfang bis Ende benötigte.
Modulladevorgang zeigt die Zeit an, die zum Herunterladen, Auswerten und Laden der JavaScript- und CSS-Dateien der Erweiterungen verwendet wird. Anschließend wird der Init-Prozess gestartet.
Verzögertes Laden zeigt die Zeit für das verzögerte Laden von Webparts an, die im Hauptabschnitt der Seite nicht angezeigt werden. Es gibt bestimmte Bedingungen, bei denen zu viele Webparts zum Rendern vorhanden sind und diese zum Rendern in die Warteschlange eingereiht werden, um die Ladezeit der Seite zu minimieren.
Init zeigt die Zeit an, die das Webpart zum Initialisieren der Daten benötigte.
Es handelt sich um einen asynchronen Aufruf, und die Initialisierungszeit ist die Berechnung der Zeit für die onInit-Funktion, wenn die zurückgegebene Zusage aufgelöst wird.
Rendern zeigt die Zeit an, die zum Rendern der Benutzeroberfläche (Benutzeroberfläche) nach Abschluss des Modulladevorgangs und des Init-Vorgangs erforderlich ist.
Es ist die JavaScript-Ausführungszeit für die Einbindung des DOM im Dokument (Seite). Das Rendern asynchroner Ressourcen, z. B. Bilder, kann zusätzliche Zeit in Anspruch nehmen.
Diese Informationen dienen Designern und Entwicklern zum Beheben von Problemen. Diese Informationen sollten Ihrem Entwurfs- und Entwicklungsteam bereitgestellt werden.
Beheben von Problemen mit der Leistung von Webparts
Befolgen Sie die Anweisungen in diesem Abschnitt, um Leistungsprobleme mit Webparts zu erkennen und zu beheben, die in den Ergebnissen Webparts, die sich auf die Seitenladezeit auswirken angezeigt werden.
Es gibt drei Kategorien möglicher Ursachen für eine schlechte Webpartleistung. Verwenden Sie die folgenden Informationen, um zu ermitteln, welche Probleme für Ihr Szenario gelten, und beheben Sie sie.
- Skriptgröße und Abhängigkeiten von Webparts
- Optimieren des anfänglichen Skripts, mit dem das Hauptszenario für Nur Ansichtsmodus gerendert wird.
- Verschieben Sie die weniger häufigen Szenarien und den Code für den Bearbeitungsmodus (z. B. den Eigenschaftenbereich) mithilfe der import()-Anweisung in separate Abschnitte.
- Überprüfen Sie die Abhängigkeiten der Datei package.json, um sämtlichen ungenutzten Code vollständig zu entfernen. Verschieben Sie alle nur auf Test/Build-Versionen bezogenen Abhängigkeiten nach "devDependencies".
- Die Verwendung von Office 365 CDN ist für den optimalen statischen Ressourcendownload erforderlich. Öffentliche CDN-Quellen sind für js/css-Dateien vorzuziehen. Weitere Informationen zur Verwendung des Office 365 CDN finden Sie unter Verwenden des Office 365 Content Delivery Network (CDN) mit SharePoint.
- Verwenden Sie Frameworks wie React und Fabric-Importe, die Bestandteil des SharePoint-Frameworks (SPFx) sind. Weitere Informationen finden Sie unter Übersicht über das SharePoint-Framework.
- Stellen Sie sicher, dass Sie die neueste Version des SharePoint-Frameworks verwenden, und führen Sie ein Upgrade auf neue Versionen durch, sobald diese verfügbar sind.
- Datenabruf/-zwischenspeicherung
- Wenn das Webpart auf zusätzliche Serveraufrufe angewiesen ist, um Daten für die Anzeige abzurufen, stellen Sie sicher, dass diese Server-APIs schnell sind und/oder clientseitiges Zwischenspeichern implementieren (z. B. die Verwendung von localStorage oder IndexedDB für größere Gruppen).
- Wenn zum Rendern wichtiger Daten mehrere Aufrufe erforderlich sind, sollten Sie die Batchverarbeitung auf dem Server oder andere Methoden zum Konsolidieren von Anforderungen in einen einzigen Anruf erwägen.
- Wenn einige Datenelemente eine langsamere API erfordern, aber für das anfängliche Rendering nicht wichtig sind, entkoppeln Sie diese alternativ zu einem separaten Aufruf, der ausgeführt wird, nachdem wichtige Daten gerendert wurden.
- Wenn mehrere Webparts dieselben Daten nutzen, verwenden Sie eine gemeinsame Datenschicht, um doppelte Aufrufe zu vermeiden.
- Renderingzeit
- Alle Medienquellen wie Bilder und Videos sollten an die Grenzen des Containers, Geräts und/oder Netzwerks angepasst sein, um das Herunterladen unnötig großer Anlagen zu vermeiden. Weitere Informationen zu Inhaltsabhängigkeiten finden Sie unter Verwenden des Office 365 Content Delivery Network (CDN) mit SharePoint.
- Vermeiden Sie API-Aufrufe, die einen Reflow, komplexe CSS-Regeln oder komplizierte Animationen verursachen. Weitere Informationen finden Sie unter Minimizing browser reflow (Minimieren von Browserumbrüchen).
- Vermeiden Sie die Verwendung von verketteten Aufgaben mit langen Ausführungszeiten. Verteilen Sie Aufgaben mit langen Ausführungszeiten stattdessen auf separate Warteschlangen. Weitere Informationen finden Sie unter Optimize JavaScript Execution (Optimieren der JavaScript-Ausführung).
- Reservieren Sie entsprechenden Speicherplatz für asynchrones Rendern von Medien oder visuellen Elementen, um übersprungene Frames und Stottern zu vermeiden (auch als Jank bezeichnet).
- Wenn ein bestimmter Browser ein für das Rendern verwendetes Feature nicht unterstützt, laden Sie ein Polyfill, oder schließen Sie die Ausführung von abhängigem Code aus. Wenn das Feature nicht kritisch ist, entsorgen Sie Ressourcen wie Ereignishandler, um Speicherverluste zu vermeiden.
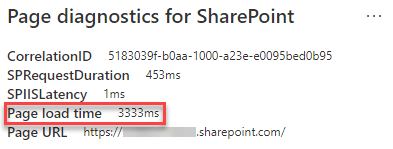
Bevor Sie Seitenrevisionen zur Behebung von Leistungsproblemen durchführen, notieren Sie sich die Ladezeit der Seite in den Analyseergebnissen. Führen Sie das Tool nach Ihrer Revision erneut aus, um zu sehen, ob das neue Ergebnis innerhalb des Grenzwertes liegt, und überprüfen Sie die Ladezeit der neuen Seite, um festzustellen, ob eine Verbesserung vorliegt.

Hinweis
Die Seitenladezeit kann aufgrund einer Vielzahl von Faktoren wie Netzwerklast, Tageszeit und anderen vorübergehenden Schwierigkeiten variieren. Sie sollten die Seitenladezeit einige Male vor und nach der Durchführung von Änderungen testen, um einen Mittelwert zu berechnen.
Verwandte Artikel
Optimieren der Leistung von SharePoint
Optimieren der Leistung von Office 365
Leistung in der modernen SharePoint-Oberfläche
Netzwerke für die Inhaltsübermittlung
Verwenden des Office 365 Content Delivery Network (CDN) mit SharePoint