Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Sie können Lighthouse in DevTools verwenden, um die Barrierefreiheit einer Seite zu überwachen und einen Bericht zu generieren. Sie können das Lighthouse-Tool verwenden, um Folgendes zu bestimmen:
Gibt an, ob eine Seite ordnungsgemäß für Sprachausgaben markiert ist.
Gibt an, ob die Textelemente auf einer Seite mithilfe der Farbauswahl über ausreichende Kontrastverhältnisse verfügen. Weitere Informationen finden Sie unter Testen des Textfarbenkontrasts mithilfe der Farbauswahl.
Das Lighthouse-Tool stellt Links zu Inhalten bereit, die auf Websites von Drittanbietern gehostet werden. Microsoft ist nicht verantwortlich für den Inhalt dieser Websites und alle daten, die möglicherweise gesammelt werden, und hat keine Kontrolle darüber.
So überwachen Sie eine Seite mit dem Lighthouse-Tool:
Wechseln Sie zu der URL, die Sie überwachen möchten.
Klicken Sie zum Öffnen von DevTools mit der rechten Maustaste auf die Webseite, und wählen Sie dann Überprüfen aus. Oder drücken Sie STRG+UMSCHALT+I (Windows, Linux) oder BEFEHL+WAHL+I (macOS). DevTools wird geöffnet.
Wählen Sie in DevTools auf der Aktivitätsleiste die Registerkarte Lighthouse aus. Wenn diese Registerkarte nicht angezeigt wird, klicken Sie auf die Schaltfläche Weitere Tools (
 ).
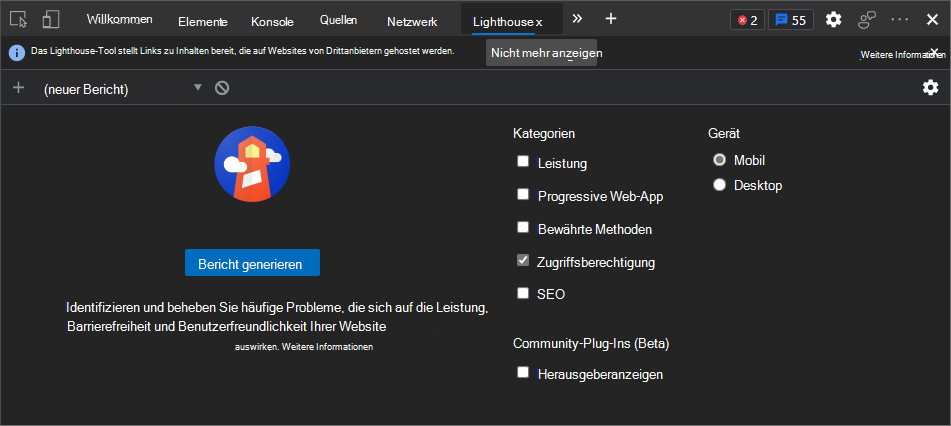
).Die Konfigurationsoptionen des Lighthouse-Tools werden angezeigt:

Legen Sie die folgenden Konfigurationsoptionen fest:
- Wählen Sie unter Modus die Option Navigation aus.
- Wählen Sie unter Gerät die Option Mobil aus, wenn Sie ein mobiles Gerät simulieren möchten. Mit dieser Option wird die Zeichenfolge des Benutzer-Agents geändert und die Größe des Viewports geändert. Diese Option kann sich auf die Überwachungsergebnisse auswirken.
- Wählen Sie im Abschnitt Kategorien die Option Barrierefreiheit aus, und deaktivieren Sie die anderen Kategorien:

Klicken Sie auf die Schaltfläche Seitenladevorgang analysieren .
Lighthouse analysiert die Seite, und DevTools zeigt dann einen Bericht an. Der Bericht zeigt eine Bewertung für die Barrierefreiheit der Seite von 100 an. Der Bericht enthält auch Tipps zur Verbesserung der Barrierefreiheit der Seite:

Wählen Sie ein Element im Bericht aus. Das Element wird erweitert, um weitere Informationen anzuzeigen:

Klicken Sie auf den Link Learn ... . Dokumentation zum Problem wird angezeigt:

Um zu den Konfigurationsoptionen zurückzukehren, klicken Sie in DevTools auf Überwachung durchführen (
+).
Hinweis
Teile dieser Seite sind Änderungen, die auf Arbeiten basieren, die von Google erstellt und geteilt und gemäß den in der Creative Commons Attribution 4.0 International License beschriebenen Bedingungen verwendet werden. Die originale Seite finden Sie hier und wird von Kayce Basques geschrieben.
 Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.
Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.