Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Ein wichtiger Teil der Barrierefreiheit besteht darin, sicherzustellen, dass Ihre Website in einem engen Viewport gut funktioniert. Viele Benutzer müssen die Seite zoomen, um sie verwenden zu können, was bedeutet, dass nicht mehr viel Platz vorhanden ist.
Wenn nicht genügend Platz vorhanden ist, sollte ihr mehrspaltiges Layout in ein einspaltiges Layout umgewandelt werden, wobei der Inhalt in einer verständlichen Reihenfolge platziert wird. Dies bedeutet, dass die wichtigsten Inhalte oben auf der Seite platziert und zusätzliche Inhalte weiter unten auf der Seite platziert werden.
Testen von schmalen Viewports durch Ändern der Größe des Browserfensters
Öffnen Sie die Demowebseite für Barrierefreiheitstests in einem neuen Fenster oder einer neuen Registerkarte.
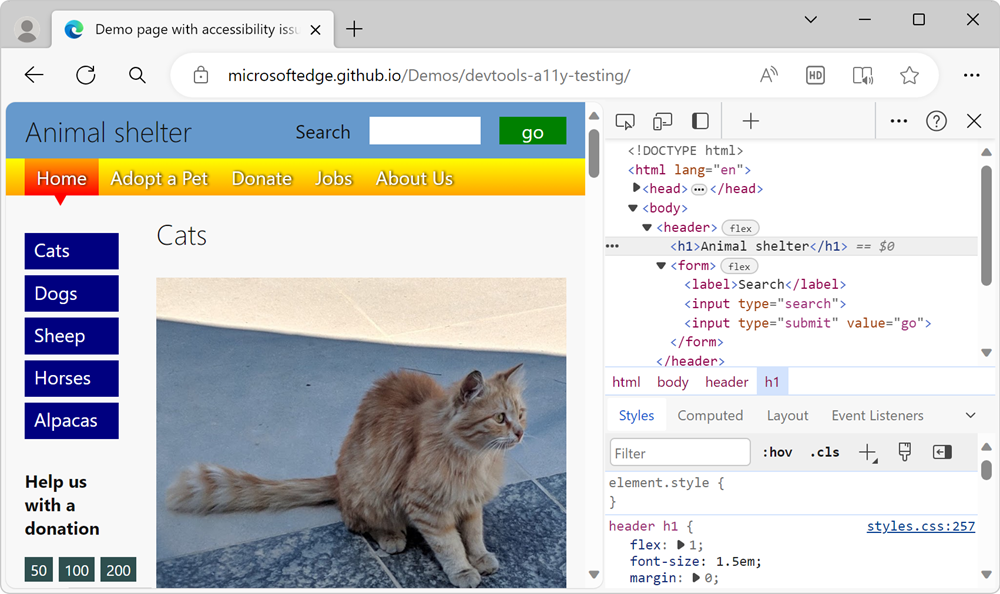
Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle auf der Webseite, und wählen Sie dann Untersuchen aus. Oder drücken Sie F12. DevTools wird neben der Webseite geöffnet:

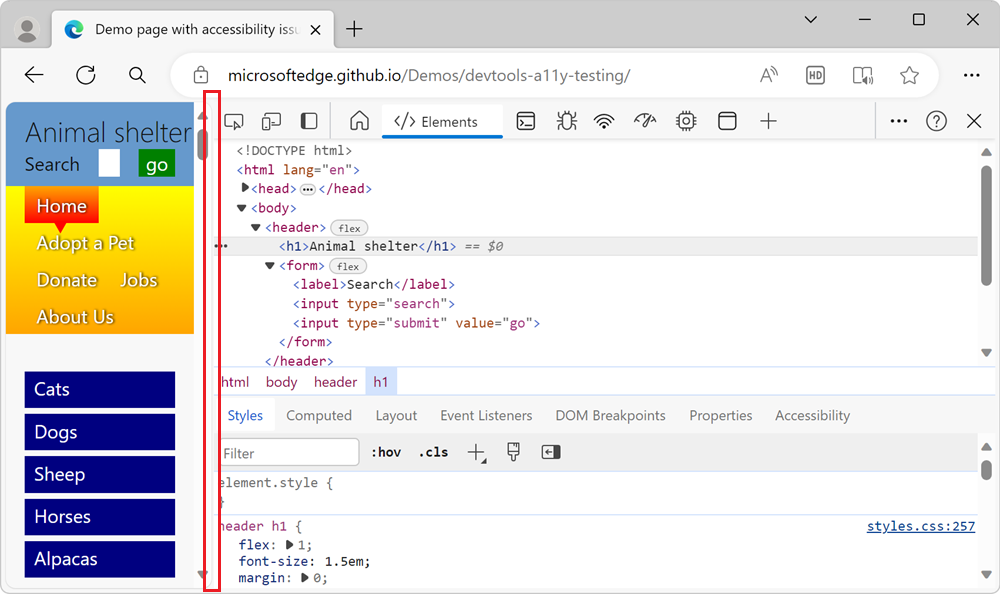
Machen Sie das Browserfenster schmaler, indem Sie das Trennzeichen zwischen der Webseite und DevTools nach links ziehen.
Die gerenderte Webseite ordnet ihr Layout neu an den schmalen Viewport an:

Verwenden Sie die Pfeiltasten, um auf der Seite nach unten zu scrollen und die Barrierefreiheit des Inhalts zu bewerten.
Das zweispaltige Layout ist jetzt ein einspaltiges Layout. Die obere Navigationsleiste nimmt jedoch viel vertikalen Platz ein, was das Lesen des Inhalts erschwert. Das Suchformular ist auch schwer zu verwenden, da es zu schmal ist:

Geräteemulationstool zum Testen schmaler Viewports
Sie können einen schmalen Viewport simulieren, indem Sie die Größe des Browserfensters ändern. Eine bessere Möglichkeit, die Reaktionsfähigkeit Ihres Designs zu testen, besteht jedoch darin, das Tool Geräteemulation zu verwenden. Hier sind einige Features des Geräteemulationstools , mit denen Sie Probleme mit der Barrierefreiheit einer beliebigen Website finden können:
Ohne die Größe des Browserfensters zu ändern, ändern Sie die Größe der Seite, und testen Sie, ob Ihre CSS-Medienabfragen eine Änderung des Layouts auslösen.
Suchen Sie nach Abhängigkeiten, die eine Maus verwenden. Standardmäßig geht die Geräteemulation von einem Touchgerät aus. Dies bedeutet, dass alle Funktionen Ihres Produkts, die auf einer Hover-Interaktion basieren, nicht funktionieren.
Führen Sie visuelle Tests durch, indem Sie verschiedene Geräte, Zoomstufen und Pixelverhältnisse simulieren.
Testen Sie, wie sich Ihr Produkt bei unzuverlässigen Verbindungen verhält oder wenn der Benutzer offline ist. Das Anzeigen der wichtigsten Interaktionen für einen Benutzer bei einer langsamen Verbindung ist ebenfalls eine Barrierefreiheitsüberlegung.
Weitere Informationen zum Geräteemulationstool finden Sie unter Emulate mobile devices (Device Emulation) (Emulieren mobiler Geräte (Geräteemulation)).