Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Um zu überprüfen, ob eine Webseite von Personen mit Farbblindheit verwendet werden kann, verwenden Sie im Rendering-Tool die Dropdownliste Sehschwächen emulieren .
Auf der Demo-Webseite für Barrierefreiheitstests verwenden die verschiedenen Spendenzustände Farbe als einziges Mittel zur Differenzierung:
- Grün bedeutet, dass eine hohe Menge an Spenden eingegangen ist.
- Gelb bedeutet, dass eine mittlere Menge an Spenden eingegangen ist.
- Rot bedeutet, dass eine geringe Menge an Spenden eingegangen ist.
Sie können jedoch nicht erwarten, dass alle Ihre Benutzer diese Farben wie beabsichtigt erleben. Mithilfe der Funktion "Sehschwächen emulieren " des Renderingtools können Sie herausfinden, dass dieses Design nicht gut genug ist, indem Sie simulieren, wie Personen mit unterschiedlichem Sehen Ihr Design wahrnehmen würden.
So überprüfen Sie, ob eine Webseite von Personen mit Farbblindheit verwendet werden kann:
Öffnen Sie die Webseite in einem neuen Fenster oder einer neuen Registerkarte, z. B. auf der Demowebseite für Barrierefreiheitstests.
Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle auf der Webseite, und wählen Sie dann Untersuchen aus. Oder drücken Sie F12. DevTools wird neben der Webseite geöffnet. Standardmäßig ist der Bereich Schnellansicht am unteren Rand von DevTools geöffnet.
Wenn der Bereich Schnellansicht noch nicht geöffnet ist, drücken Sie ESC , um den Bereich Schnellansicht zu öffnen (wenn sich der Fokus auf DevTools befindet). Klicken Sie im Bereich Schnellansicht auf die Schaltfläche Weitere Tools (+), und wählen Sie dann das Renderingtool aus .
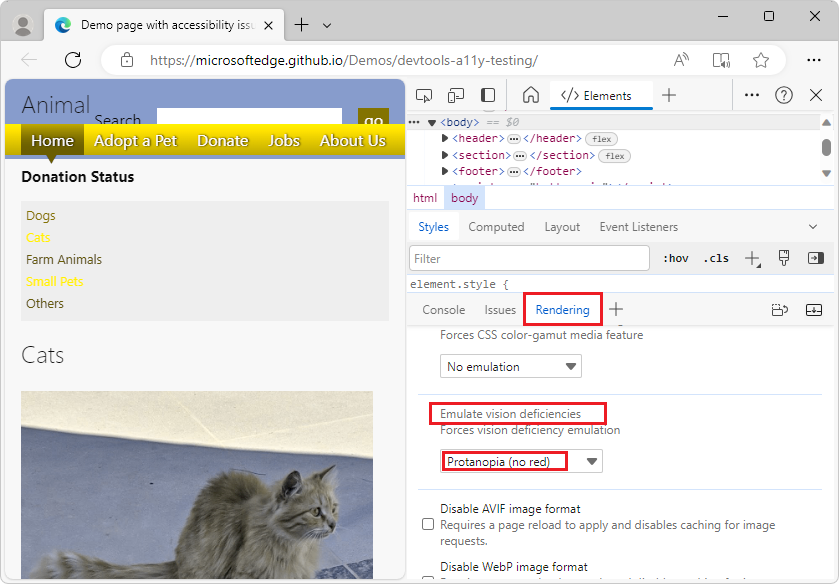
Scrollen Sie nach unten zur Dropdownliste Sehschwächen emulieren , und wählen Sie dann Protanopia (kein Rot) aus. Protanopie ist verminderte Empfindlichkeit gegenüber rotem Licht, wodurch es schwierig wird, grün, rot und gelb zu unterscheiden:

Um die Simulation zu entfernen, wählen Sie in der Dropdownliste Sehschwächen emulierendie Option Keine Emulation aus.
Siehe auch
- Sehschwächen emulieren : Definiert die Elemente in der Dropdownliste Sehschwächen emulieren , einschließlich Protanopie, Deuteranopie, Tritanopie und Achromatopsie.