Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Seit Browsern Entwicklertools anbieten, ist die Konsole ein Favorit, da Sie in den meisten Programmierkursen lernen, eine Art von print Befehl oder log auszugeben, um Erkenntnisse darüber zu erhalten, was in Ihrem Code geschieht.
Vor DevTools waren Sie für JavaScript auf eine alert() - oder document.write() -Anweisung beschränkt, um im Browser zu debuggen. Mit DevTools stehen zum Protokollieren von Informationen in der Konsole viele Methoden des Objekts in der ConsoleKonsole zur Verfügung, die unter Api-Referenz für Konsolenobjekte aufgeführt ist.
Ebenen von Konsolenprotokollmeldungen: console.log, .info, .error und .warn
Das console -Objekt verfügt über Methoden zum Protokollieren verschiedener Nachrichtenebenen:
-
console.log– Gibt den Text in der Konsole als Protokollmeldung aus. -
console.info– Gibt den Text in der Konsole als Informationsmeldung aus. -
console.error– Gibt den Text in der Konsole als Fehlermeldung aus. -
console.warn– Gibt den Text in der Konsole als Warnung aus.
Beispielcode für Ebenen von Konsolenprotokollmeldungen
// prints the text to the console as a log message
console.log('This is a log message')
// prints the text to the console as an informational message
console.info('This is some information')
// prints the text to the console as an error message
console.error('This is an error')
// prints the text to the console as a warning
console.warn('This is a warning')
Demowebseite für Ebenen von Konsolenprotokollmeldungen
So versuchen Sie, die Protokollierungsfunktionen in der Konsole zu verwenden:
Öffnen Sie die Demowebseite Konsolenmeldungen beispiele: Protokoll, Informationen, Fehler und Warnung in einem neuen Fenster oder einer neuen Registerkarte.
Drücken Sie STRG+UMSCHALT+J (Windows, Linux) oder BEFEHL+WAHL+J (macOS).
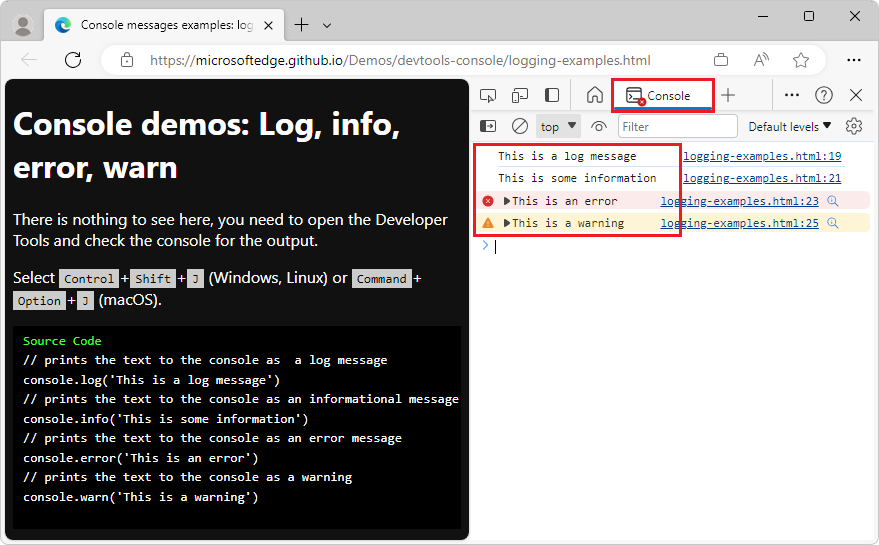
DevTools wird geöffnet, wobei die Konsole in der Aktivitätsleiste geöffnet ist. Die Demoseite hat bereits die oben genannten Protokollmeldungen an die Konsole gesendet:

Die
log()-Methode undinfo()die -Methode scheinen dasselbe zu tun. Verwenden Sieinfo()undlog()für verschiedene Protokollaufgaben, da Sie so Konsolenmeldungen filtern können, um nur eine Teilmenge der Protokolleinträge anzuzeigen.Die
error()Methoden undwarn()zeigen ein Symbol neben der Nachricht und eine Möglichkeit zum Überprüfen der Stapelüberwachung der Nachricht an.Kopieren Sie eines der Beispiele, fügen Sie es in die Konsole ein, und drücken Sie dann die EINGABETASTE.
Die Ausgabe wird in der Konsole unter dem von Ihnen eingegebenen Code angezeigt.
Protokollieren verschiedener Wertetypen
Anstatt Textwerte zu protokollieren, können Sie alle gültigen JavaScript- oder DOM-Verweise an die Konsole senden. Die Konsole zeigt die verschiedenen Typen von JavaScript-Werten, die Sie aus Konsolenprotokollmeldungen an sie senden, entsprechend an. Die Konsole zeigt eine gefilterte und formatierte Darstellung der Ergebnisse an.
Beispielcode zum Protokollieren verschiedener Wertetypen
let x = 2;
// logs the value of x
console.log(x);
// logs the name x and value of x
console.log({x})
// logs a DOM reference
console.log(document.querySelector('body'));
// logs an Object
console.log({"type":"life", "meaning": 42});
let w3techs = ['HTML', 'CSS', 'SVG', 'MathML'];
// logs an Array
console.log(w3techs);
Demowebseite zum Protokollieren verschiedener Wertetypen
So verwenden Sie die log Funktion zum Anzeigen verschiedener Variablentypen:
Öffnen Sie die Demowebseite Konsolenmeldungen Beispiele: Protokollierung verschiedener Typen in einem neuen Fenster oder einer neuen Registerkarte.
Drücken Sie STRG+UMSCHALT+J (Windows, Linux) oder BEFEHL+WAHL+J (macOS).
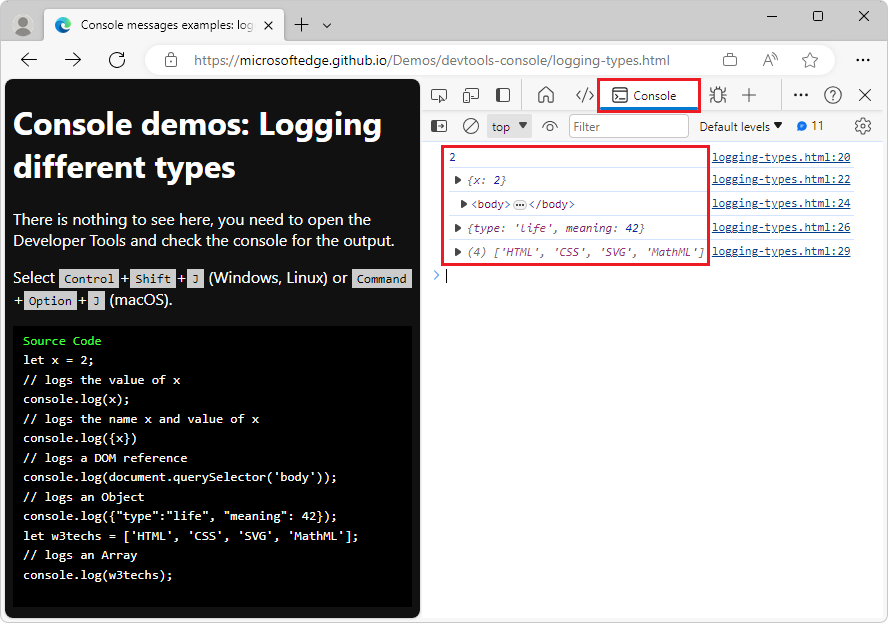
DevTools wird geöffnet, wobei die Konsole in der Aktivitätsleiste geöffnet ist und mehrere Wertetypen anzeigt. Jeder Ergebnistyp wird auf unterschiedliche Weise angezeigt.
Erweitern Sie jeden Ausgabeeintrag, um die einzelnen Ergebnisse ausführlicher zu analysieren.
Die zweite Protokollmeldung im Beispielcode verwendet geschweifte Klammern
{}um diexVariable, um den Namen der Variablen zusätzlich zum Wert der Variablen auszugeben. Diese Syntax protokolliert ein Objekt, das eine einzelne Eigenschaft mit dem Namenxenthält, anstatt nur den Wert vonxzu protokollieren.Protokollierungsvariablen verschiedener Typen in der Konsole:

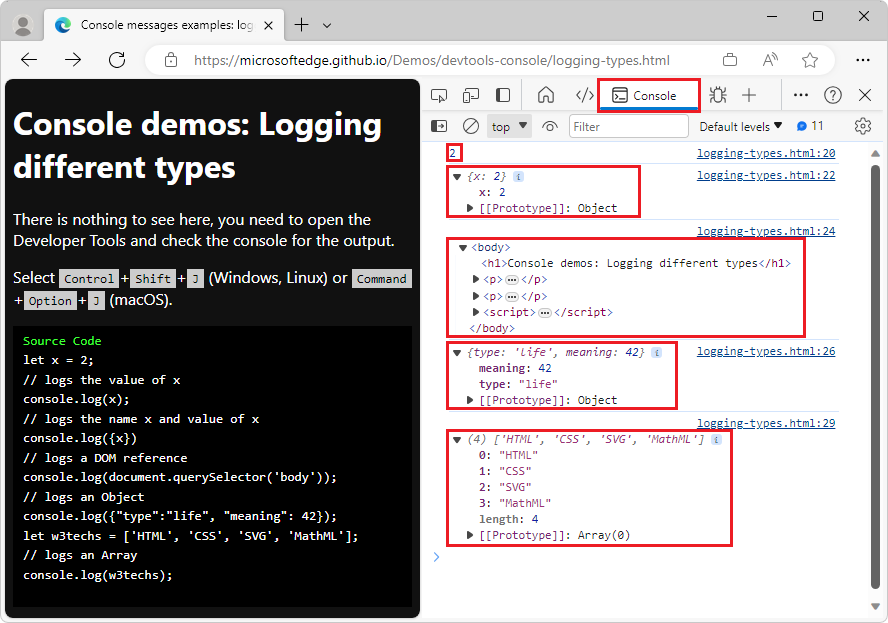
Protokollierung von Variablen verschiedener Typen in der Konsole mit erweiterten, zusätzlichen Informationen:

Kopieren Sie eines der Beispiele aus der gerenderten Webseite, und fügen Sie sie in die Konsole ein, z
console.log({x}). B. , und drücken Sie dann die EINGABETASTE.Die formatierte Ausgabe wird in der Konsole unterhalb des eingegebenen Codes angezeigt.
Protokollieren von Werten mithilfe von Formatbezeichnern
Ein Feature aller Protokollmethoden besteht darin, dass Sie Formatbezeichner in der Nachricht Ihrer Protokollanweisungen verwenden können. Formatbezeichner sind Teil einer Protokollmeldung und beginnen mit einem Prozentzeichen (%).
Verwenden Sie Formatbezeichner, um bestimmte Werte in verschiedenen Formaten zu protokollieren und zwischen Formaten zu konvertieren:
-
%sprotokolliert die Ausgabe als Zeichenfolgen. -
%ioder%dprotokolliert die Ausgabe als ganze Zahlen. -
%fprotokolliert die Ausgabe als Gleitkommawert. -
%oprotokolliert die Ausgabe als erweiterbares DOM-Element. -
%Oprotokolliert die Ausgabe als erweiterbares JavaScript-Objekt. -
%cermöglicht es Ihnen, eine Nachricht mithilfe von CSS-Eigenschaften zu formatieren.
Beispielcode für die Protokollierung von Werten mit Formatbezeichnern
// logs "10x console developer"
console.log('%ix %s developer', 10, 'console');
// logs PI => 3.141592653589793
console.log(Math.PI);
// logs PI as an integer = 3
console.log('%i', Math.PI);
// logs the document body as a DOM node
console.log('%o', document.body);
// logs the body of the document as a JavaScript object with all properties
console.log('%O', document.body);
// shows the message as red and big
console.log('%cImportant message follows','color:red;font-size:40px')
Demowebseite zum Protokollieren von Werten mithilfe von Formatbezeichnern
Öffnen Sie die Demoseite Konsolenmeldungen Beispiele: Protokollierung mit Bezeichnern in einer neuen Registerkarte oder in einem neuen Fenster.
Drücken Sie STRG+UMSCHALT+J (Windows, Linux) oder BEFEHL+WAHL+J (macOS).
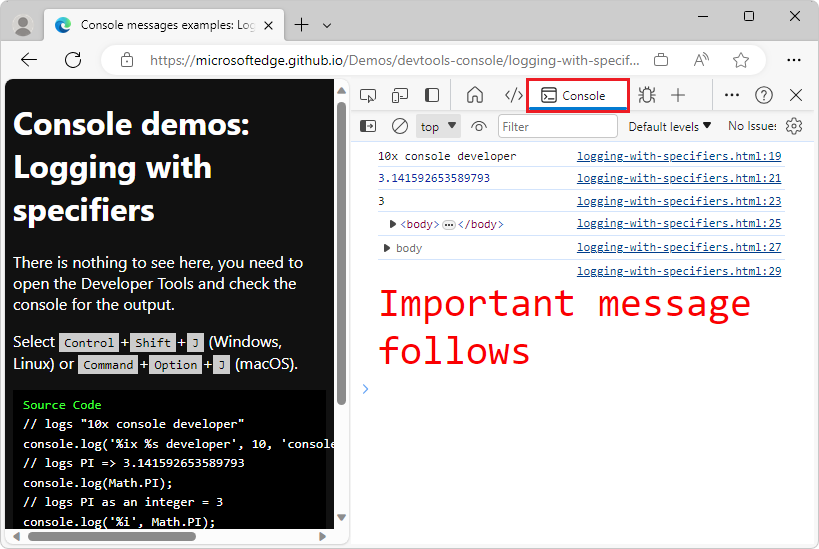
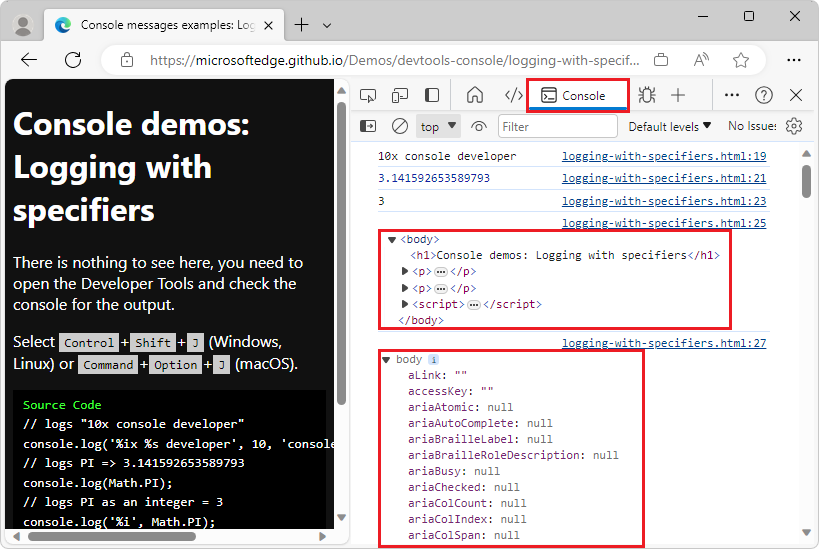
DevTools wird geöffnet, wobei die Konsole in der Aktivitätsleiste geöffnet ist. Die Webseite hat die Konsole bereits mit der Ausgabe aufgefüllt.
Das erste Beispiel zeigt, dass die Reihenfolge der Ersetzung von Formatbezeichnern die Parameterreihenfolge nach der Zeichenfolge ist:
console.log('%ix %s developer', 10, 'console'); // logs "10x console developer"Klicken Sie in den Ausgabeergebnissen auf die Erweiterungsdreiecke, um die Daten zu erweitern, die von den obigen
logAnweisungen auf der Webseite ausgegeben werden.Drücken Sie bei Bedarf F5 , um die Seite neu zu laden und die Konsolenausgabe erneut aufzufüllen .
Formatbezeichner werden verwendet, um Werte zu protokollieren, zu formatieren und zu konvertieren:

Klicken Sie in der Konsole in den beiden
bodyEinträgen auf die Dreiecke, um die Protokollergebnisse zu erweitern, um den Unterschied zwischen den%oFormatbezeichnern und%Oanzuzeigen.Das
bodyElement der Webseite wird entweder als erweiterbarer DOM-Knoten (console.log('%o', document.body);) oder als vollständige Liste aller JavaScript-Eigenschaften für dasbodyElement (console.log('%O', document.body);) angezeigt:
Gruppieren von Protokollmeldungen
Wenn Sie viele Informationen protokollieren, können Sie die group Methoden und groupCollapsed verwenden, um Protokollmeldungen als erweiterbare und reduzierbare Gruppen in der Konsole anzuzeigen. Gruppen können geschachtelt und benannt werden, damit die Daten leichter verständlich sind.
Beispielcode zum Gruppieren von Protokollmeldungen
// Example 1: Nested groups, with the inner group hidden (collapsed):
console.group("Passengers: Heart of Gold");
console.log('Zaphod');
console.log('Trillian');
console.log('Ford');
console.log('Arthur');
console.log('Marvin');
console.groupCollapsed("Hidden");
console.log('(Frankie & Benjy)');
console.groupEnd("Hidden");
console.groupEnd("Passengers: Heart of Gold");
// Example 2:
let technologies = {
"Standards": ["HTML", "CSS", "SVG", "ECMAScript"],
"Others": ["jQuery", "Markdown", "Textile", "Sass", "Pug"]
}
for (tech in technologies) {
console.groupCollapsed(tech);
technologies[tech].forEach(t => console.log(t));
console.groupEnd(tech);
}
Demowebseite zum Gruppieren von Protokollmeldungen
Öffnen Sie die Demoseite Konsolenmeldungen Beispiele: Gruppieren von Protokollen in einer neuen Registerkarte oder in einem neuen Fenster.
Drücken Sie STRG+UMSCHALT+J (Windows, Linux) oder BEFEHL+WAHL+J (macOS).
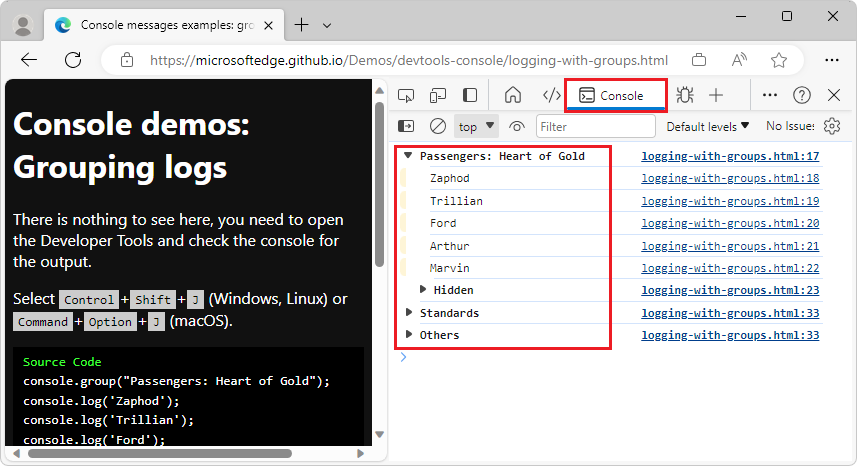
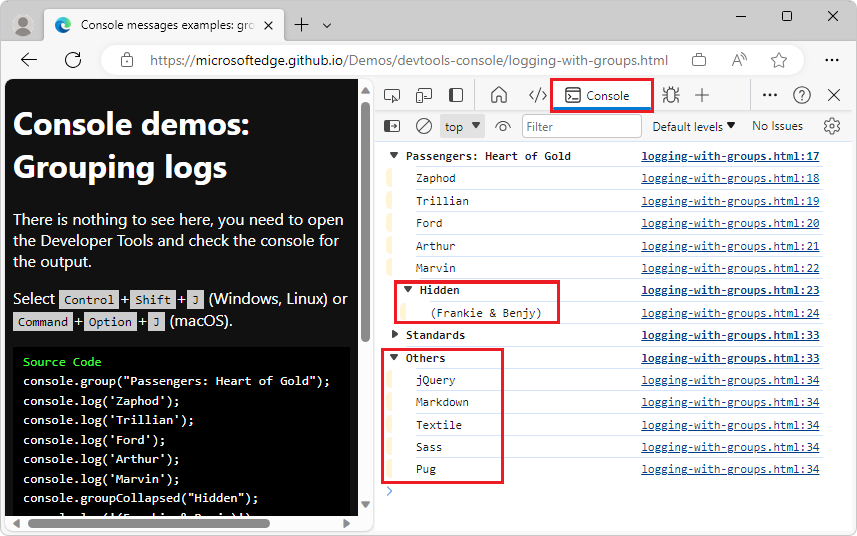
DevTools wird geöffnet, wobei die Konsole in der Aktivitätsleiste geöffnet ist. Die Webseite hat die Konsole bereits mit einer Ausgabe aufgefüllt, die viele Werte als Gruppen protokolliert:

Erweitern oder reduzieren Sie in der Konsolenausgabe die Abschnitte:

Anzeigen von Daten als Tabellen
Als Alternative zur Ausgabe erweiterbarer Objekte protokolliert die console.table() Methode Daten als Tabelle, die Sie mithilfe der Tabellenüberschriften sortieren können, um die Anzeige der Informationen zu vereinfachen.
Beispielcode zum Anzeigen komplexer Daten als Tabellen
let technologies = {
"Standards": ["HTML", "CSS", "SVG", "ECMAScript"],
"Others": ["jQuery", "Markdown", "Textile", "Sass", "Pug"]
}
// log technologies as an object
console.log(technologies);
// show technologies as a table
console.table(technologies);
// get the dimensions of the document body
let bodyDimensions = document.body.getBoundingClientRect();
// show dimensions as an object
console.log(bodyDimensions);
// show dimensions as a table
console.table(bodyDimensions);
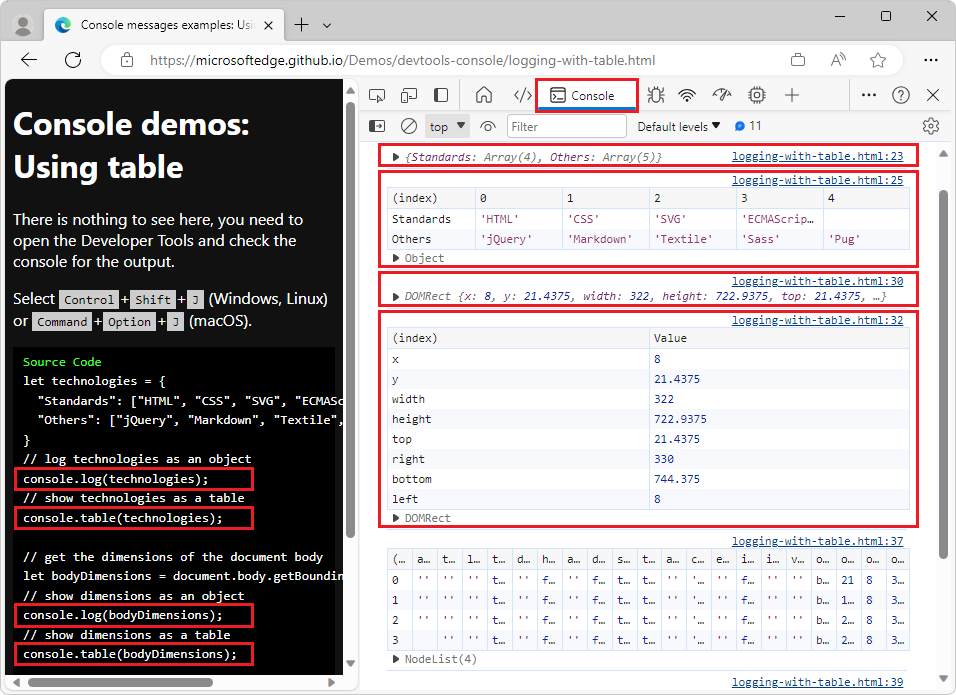
Dieser Code auf der Demo-Webseite erzeugt die ersten vier console Ausgaben, wobei vier Zeilennummern auf der rechten Seite der Konsole angezeigt werden.
Demowebseite zum Anzeigen komplexer Daten als Tabellen
So zeigen Sie komplexe Daten als Tabellen an:
Öffnen Sie die Demoseite Konsolenmeldungen Beispiele: Verwenden einer Tabelle in einem neuen Fenster oder einer neuen Registerkarte.
Drücken Sie STRG+UMSCHALT+J (Windows, Linux) oder BEFEHL+WAHL+J (macOS).
DevTools wird geöffnet, wobei die Konsole in der Aktivitätsleiste geöffnet ist. Die Webseite hat die Konsole bereits mit der Ausgabe aufgefüllt.
Klicken Sie in der Konsole auf die Erweiterungsdreiecke.
Die Daten werden mithilfe
console.tablevon ausgegeben, wodurch die Daten leichter zu lesen sind:
Die Ausgabe von console.table weist ein Tabellenformat auf. Wenn Sie eine Tabelle aus der Konsole kopieren und in eine App einfügen, die tabellarische Daten unterstützt, z. B. Microsoft Excel oder Microsoft Word, bleibt die Strukturierung der Ausgabe als Zeilen und Spalten erhalten.
Angeben eines Arrays von Eigenschaften, die als Spalten angezeigt werden sollen
Wenn die Daten über benannte Parameter verfügen, können Sie mit der console.table() -Methode auch eine Array von Spalten für jede Eigenschaft angeben, die als zweiter Parameter angezeigt werden soll. Das folgende Beispiel zeigt, wie Ein Array von Spalten angegeben wird, das besser lesbar ist:
Der verbleibende Code auf der Demo-Webseite zeigt Folgendes an:
- Hier erfahren Sie, wie Sie alle Eigenschaften als Spalten für die ausgewählten Elemente ausgeben.
- Hier erfahren Sie, wie Sie ein Array nur mit angegebenen Eigenschaften als Spalten für die ausgewählten Elemente angeben.
// get all the h1, p and script elements
let contentElements = document.querySelectorAll(':is(h1,p,script)');
// show the elements as an unfiltered table
console.table(contentElements)
// show only relevant columns
console.table(contentElements, ['nodeName', 'innerText', 'offsetHeight'])
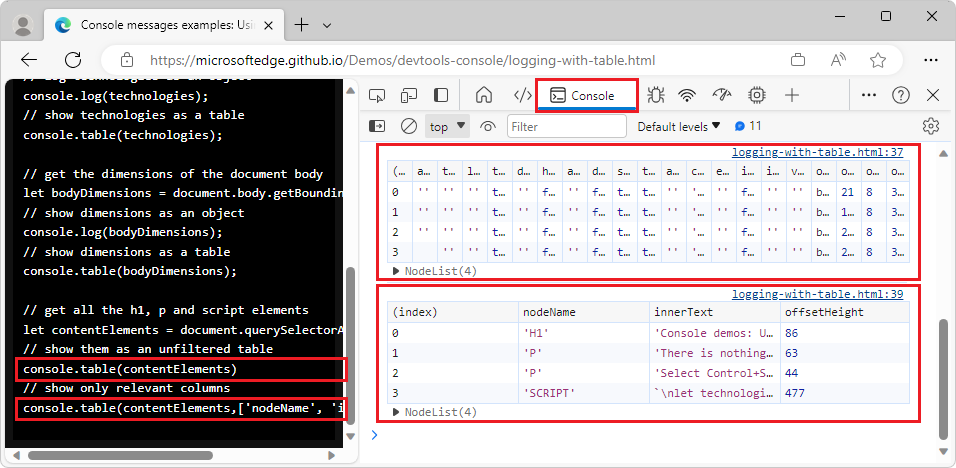
Dieser Code erzeugt die letzten beiden console Ausgaben, wobei zwei Zeilennummern auf der rechten Seite der Konsole angezeigt werden:
logging-with-table.html:37logging-with-table.html:39

Der letzte Aufruf von console.table filtert die Informationen, die die console.table() Methode anzeigt, indem ein Array von Eigenschaften angegeben wird, die als zweiter Parameter angezeigt werden.
Protokollanweisungen im Vergleich zu Breakpointdebuggen und Liveausdrücken
Möglicherweise sind Sie versucht, die log Methoden als Ihre Standard zum Debuggen von Webseiten zu verwenden, da Protokollmethoden einfach zu verwenden sind. Bedenken Sie jedoch das Ergebnis einer console.log() Anforderung: Veröffentlichte Produkte sollten keine log Anweisung verwenden, die für das Debuggen verwendet wurde, da sie Insiderinformationen für Personen offenlegen könnte. Darüber hinaus wird in der Konsole ein übermäßiges Rauschen erzeugt.
Versuchen Sie also anstelle von log -Anweisungen, Breakpointdebuggen oder Liveausdrücke zu verwenden. Möglicherweise stellen Sie fest, dass Ihre Workflows effektiver sind und Sie bessere Ergebnisse erzielen.