Untersuchen des CSS-Rasters
Dieser Artikel führt Sie durch das Identifizieren von CSS-Rastern auf einer Website und das Debuggen von Rasterlayoutproblemen mithilfe anpassbarer Rasterüberlagerungen.
In diesem Artikel wird die Demowebseite zum Untersuchen von CSS Grid verwendet.
Bevor Sie beginnen
CSS Grid ist ein leistungsfähiges Layoutparadigma für das Web. Eine gute Webseite, um mehr über CSS Grid und seine Features zu erfahren, ist das CSS-Rasterlayout bei MDN.
Ermitteln von CSS-Rastern
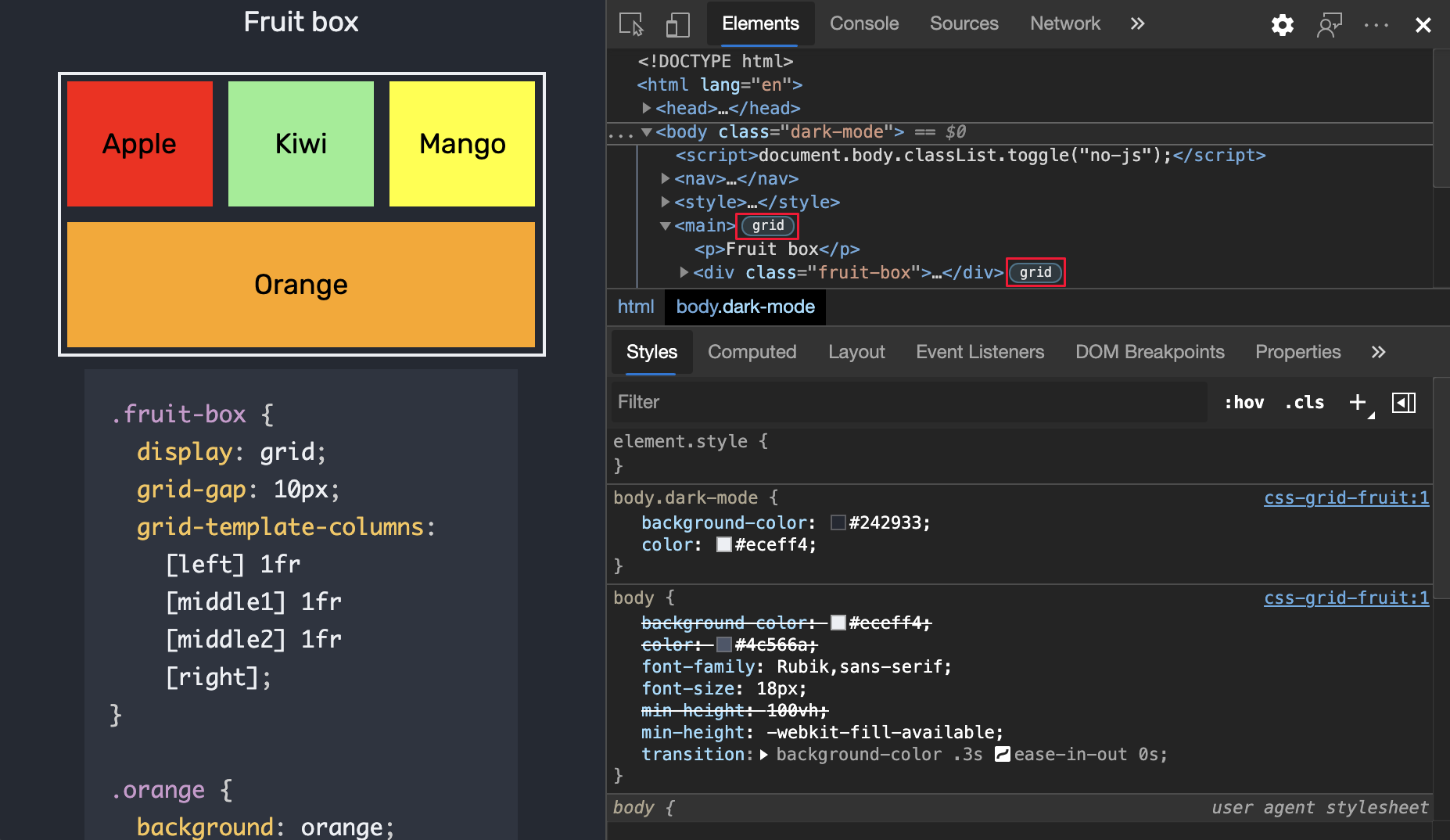
Wenn ein HTML-Element auf Ihrer Webseite darauf angewendet wurde display: grid oder display: inline-grid angewendet wurde, wird neben dem Element in der DOM-Struktur im Tool Elemente ein Rasterbadge angezeigt:

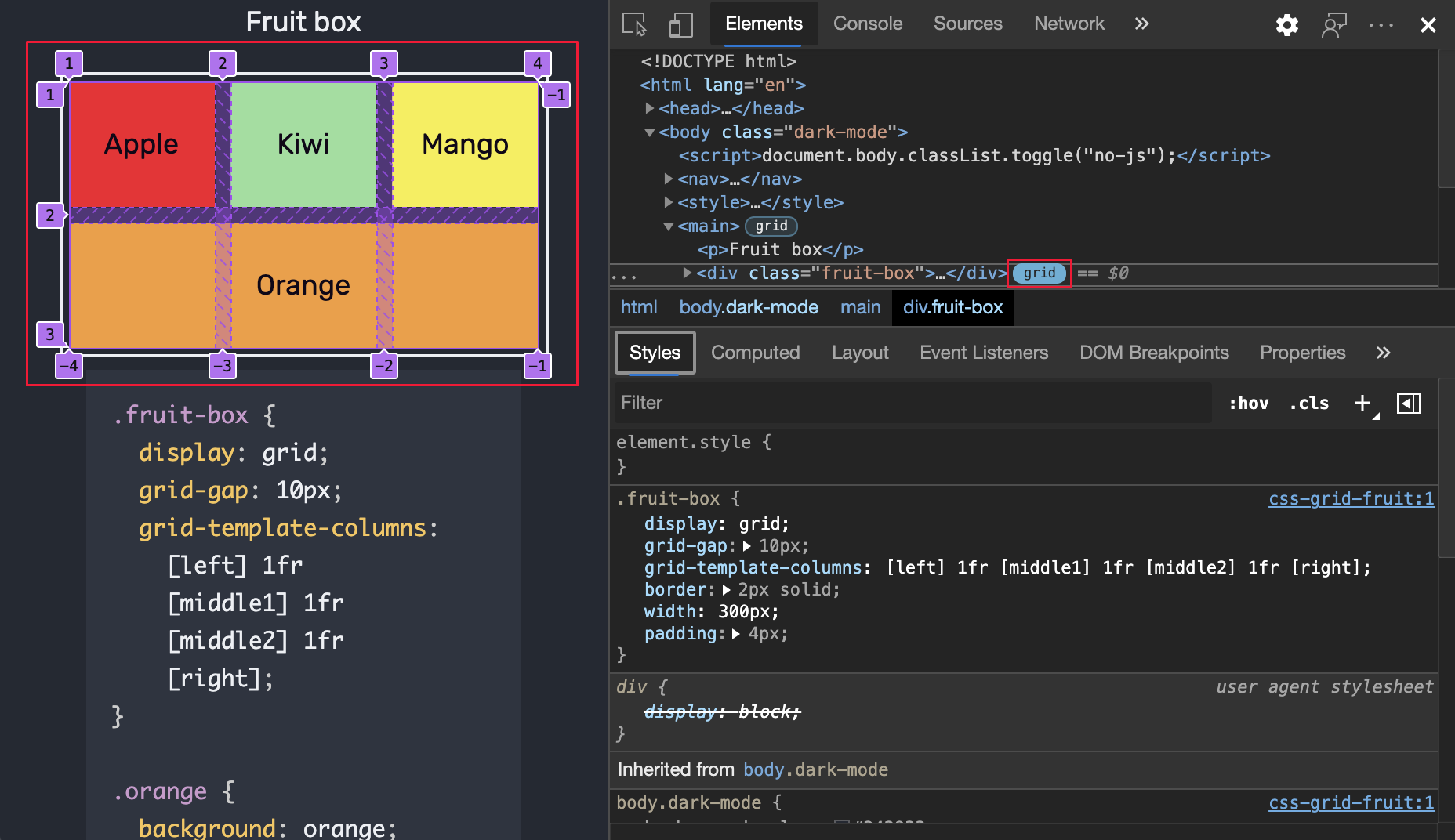
Klicken Sie auf das Rasterbadge neben einem Element, um eine Rasterüberlagerung über diesem Element auf der gerenderten Webseite anzuzeigen. Die Überlagerung wird über dem -Element angezeigt und zeigt die Position der Gitternetzlinien und Spuren an:

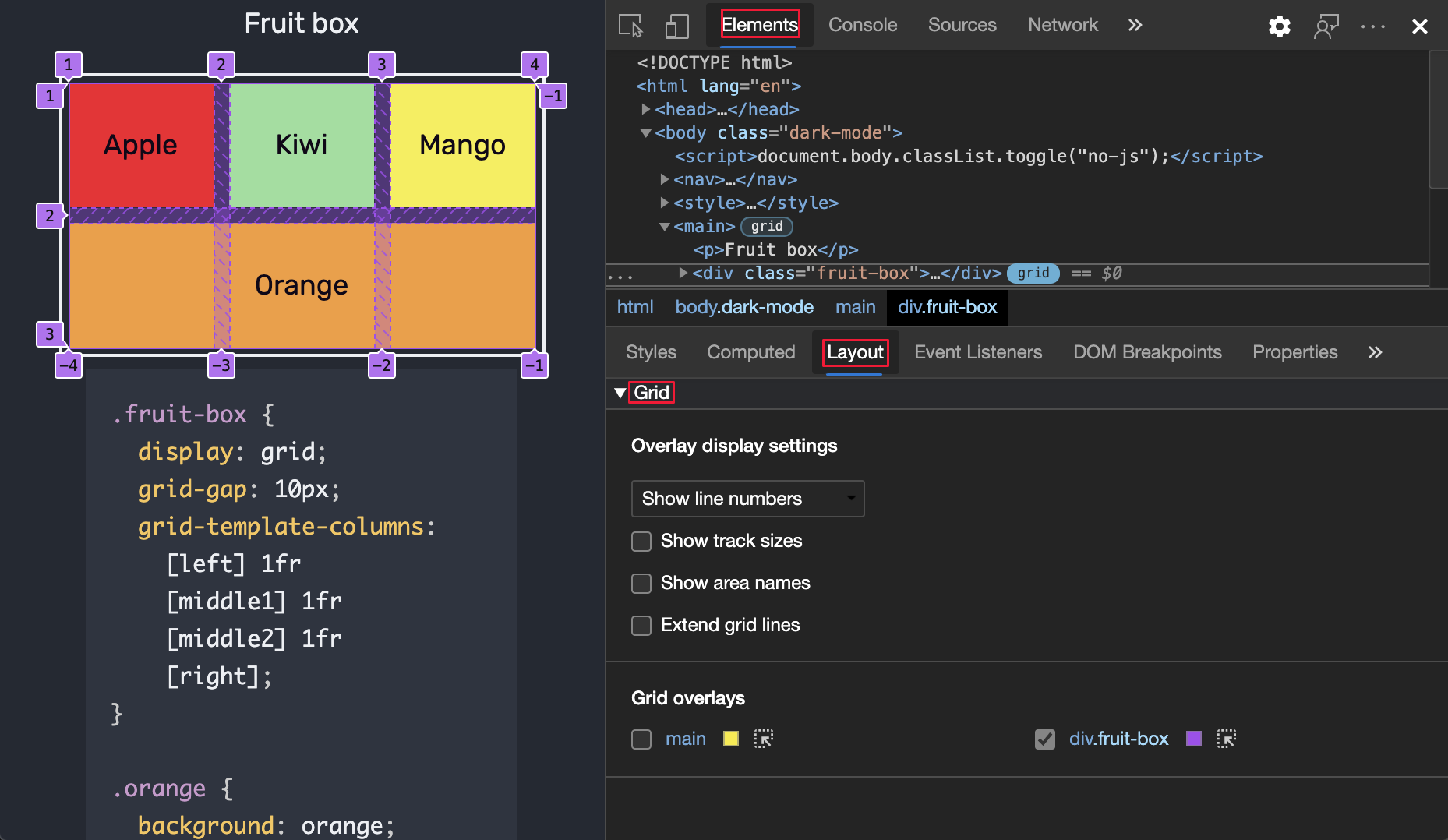
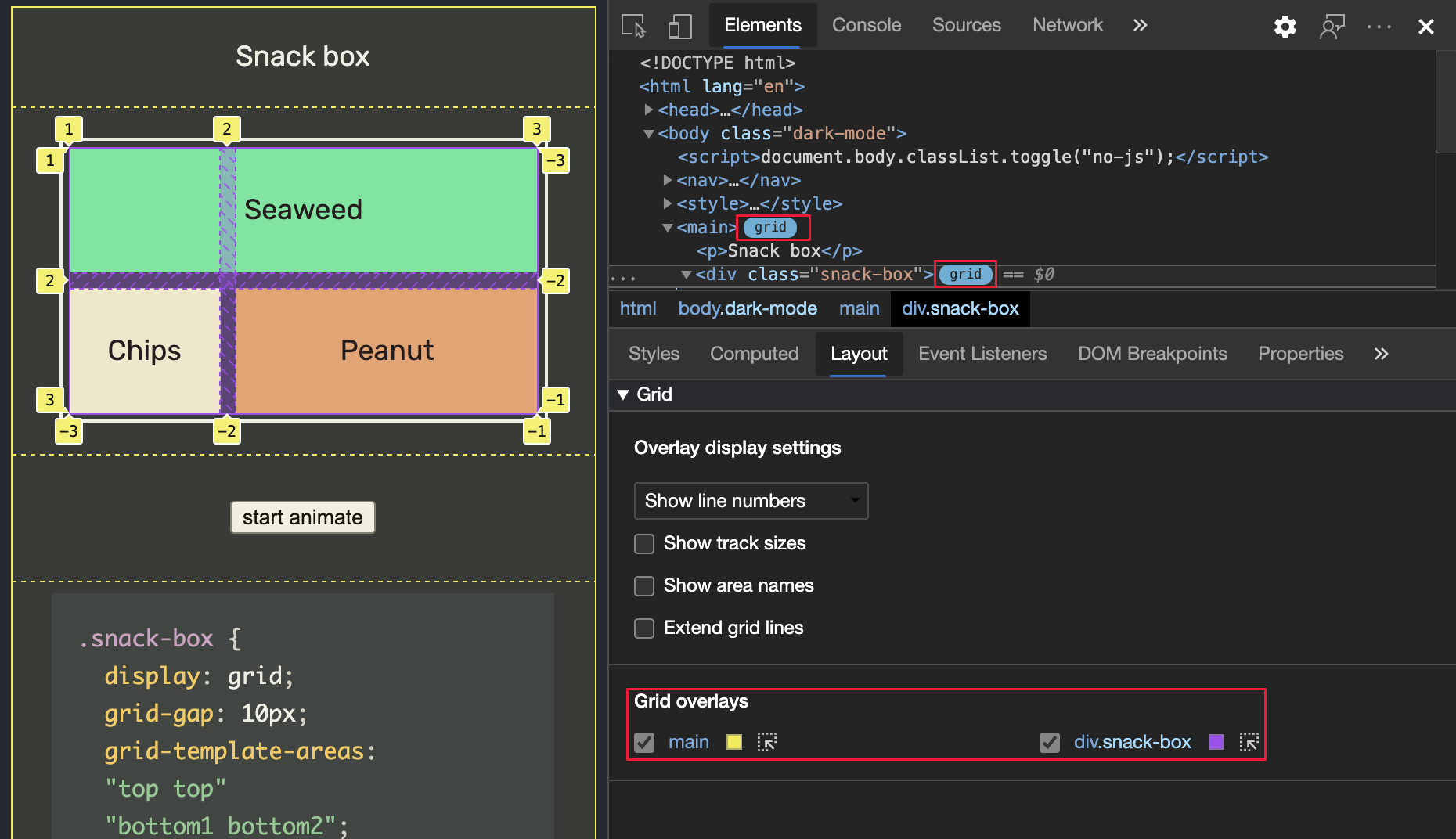
Wenn Raster auf einer Webseite enthalten sind, enthält der Bereich Layout im Tool Elemente einen Abschnitt Raster , in dem die Rastercontainer aufgelistet sind:

Verwenden Sie den Abschnitt Raster , um zu konfigurieren, welche Informationen in Rasterüberlagerungen auf der gerenderten Webseite angezeigt werden sollen. Der Abschnitt Raster im Layoutbereich enthält die folgenden Unterabschnitte:
| Unterabschnitt | Zweck |
|---|---|
| Einstellungen für die Überlagerungsanzeige | Konfiguriert, welche Informationen in der Rasterüberlagerung angezeigt werden. |
| Rasterüberlagerungen | Blendet die Rasterüberlagerung für jeden Rastercontainer ein, der auf der Webseite vorhanden ist, und hebt vorübergehend ein Raster auf der Webseite hervor. |
Einstellungen für die Überlagerungsanzeige
Im Bereich Layout im abschnitt erweiterbares Raster enthält der Abschnitt Überlagerungsanzeigeeinstellungen die folgende Benutzeroberfläche.
Dropdownliste
Wählen Sie in der Dropdownliste eine der folgenden Optionen aus:
| Listenelement | Beschreibung |
|---|---|
| Zeilenbeschriftungen ausblenden | Blendet die Bezeichnungen der Linien für jede Rasterüberlagerung aus. |
| Zeilennummern anzeigen | Zeigt die Zeilennummern für jede Rasterüberlagerung an. Standardmäßig ausgewählt. |
| Zeilennamen anzeigen | Zeigt die Namen der Zeilen für jede Rasterüberlagerung an, wenn Namen angegeben werden. |
In den folgenden Abschnitten werden die Dropdownlistenbefehle für Overlay-Anzeigeeinstellungen erläutert.
Zeilenbeschriftungen ausblenden
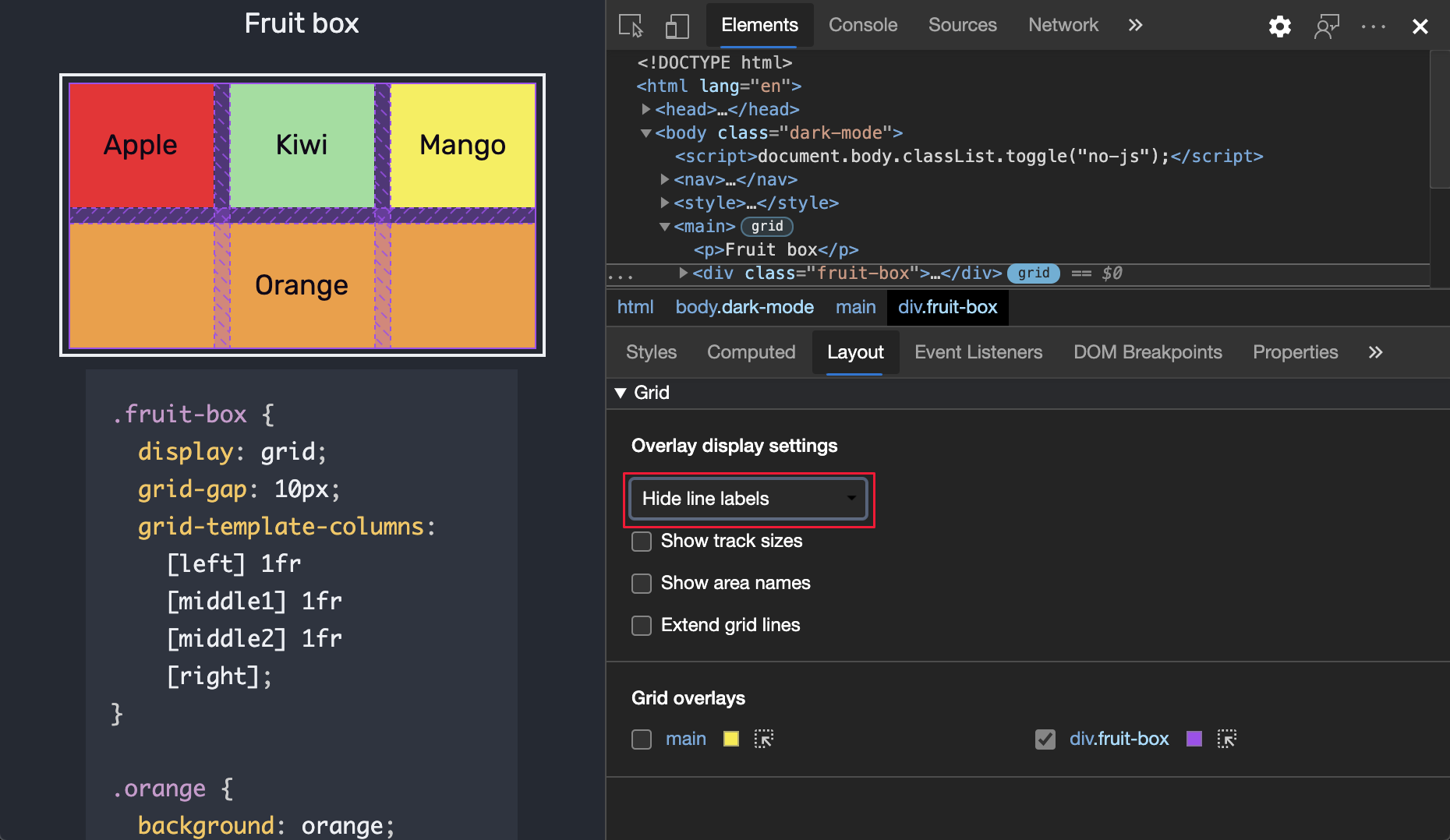
Wählen Sie in der Dropdownliste Zeilenbeschriftungen ausblenden aus, um die Bezeichnungen der Zeilen für jede Rasterüberlagerung auszublenden:

Zeilennummern anzeigen
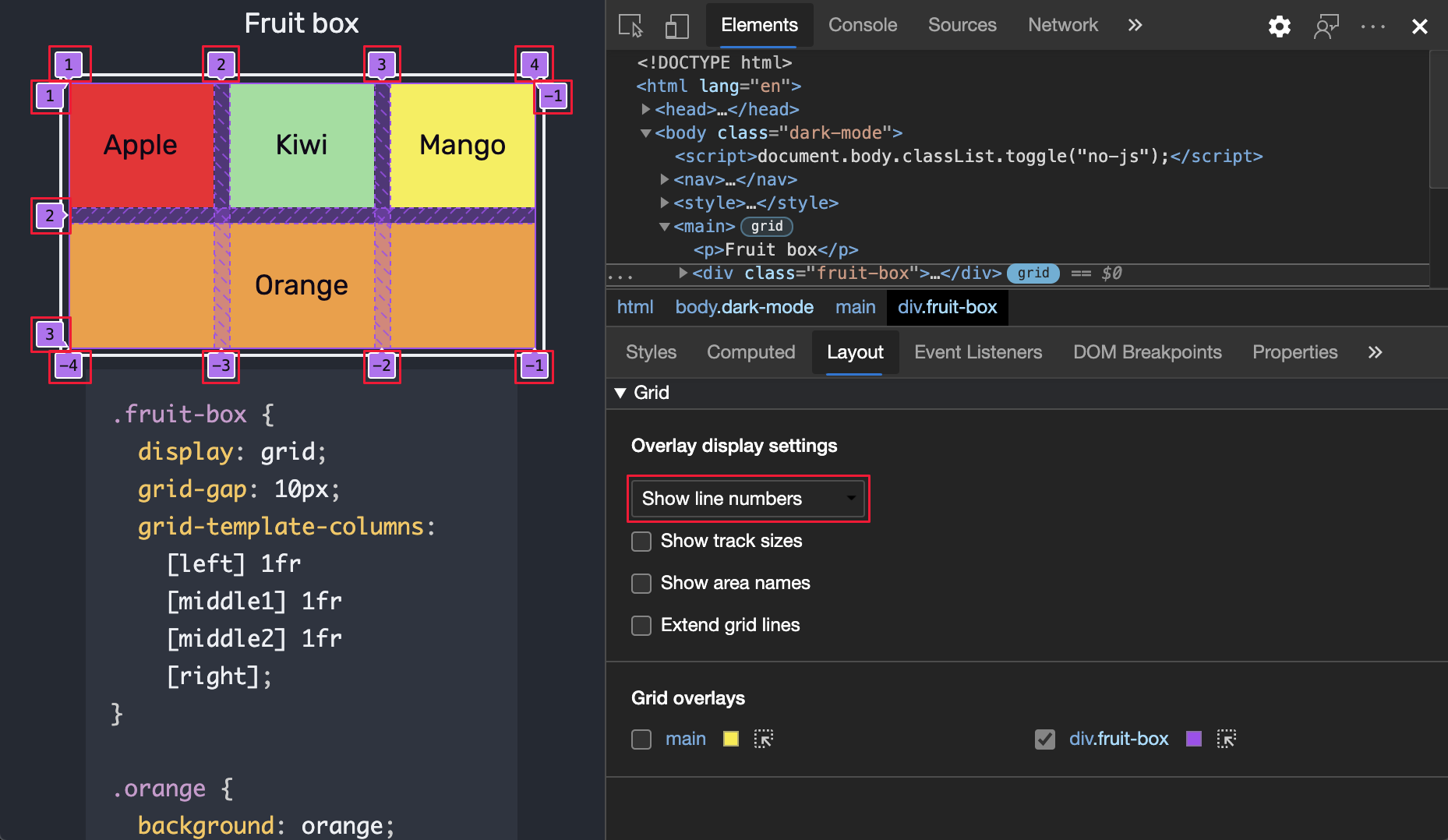
Wählen Sie in der Dropdownliste Zeilennummern anzeigen aus, um die Zeilennummern für jede Rasterüberlagerung anzuzeigen (standardmäßig ausgewählt):

Standardmäßig werden die positiven und negativen Zeilennummern auf der Rasterüberlagerung angezeigt. Informationen zu negativen Zahlen in der Rasterüberlagerung finden Sie unter Zählen nach hinten im Rasterlayout mithilfe der linienbasierten Platzierung bei MDN.
Zeilennamen anzeigen
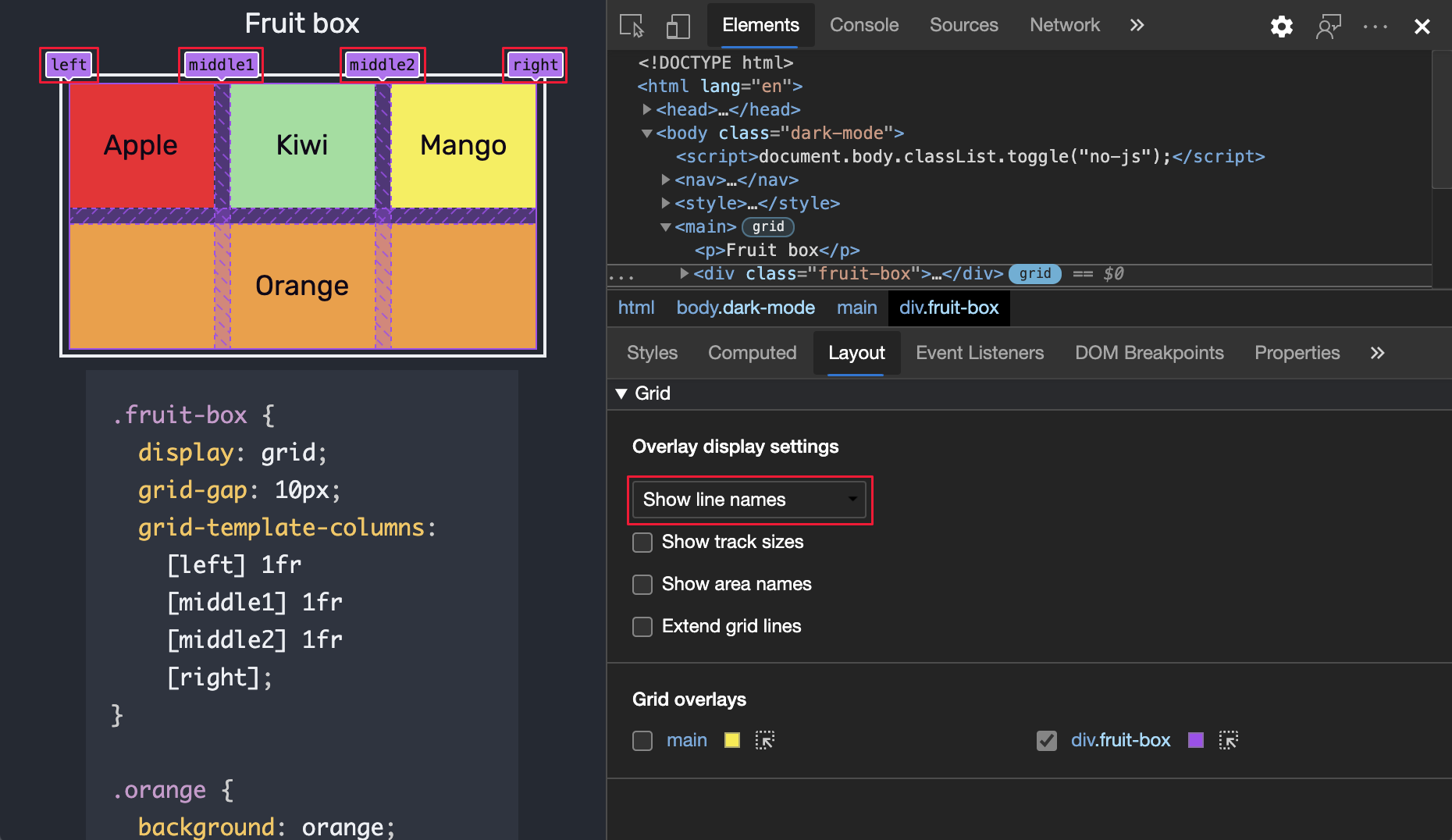
Wählen Sie in der Dropdownliste Zeilennamen anzeigen aus, um die Zeilennamen anstelle von Zahlen anzuzeigen. Dadurch werden die Namen der Zeilen für jede Rasterüberlagerung angezeigt, wenn Namen angegeben werden:

Im obigen Beispiel haben 4 Zeilen Namen: left, middle1, middle2und right.
Weitere Informationen zu Zeilennamen in der Rasterüberlagerung finden Sie unter Layout using named grid lines at MDN .For more information about line names in the grid overlay, see Layout using named grid lines at MDN.
Kontrollkästchen
Der Abschnitt Overlay-Anzeigeeinstellungen im Abschnitt Raster im Bereich Layout enthält die folgenden Kontrollkästchen:
| Kontrollkästchen | Beschreibung |
|---|---|
| Anzeigen von Titelgrößen | Zeigt die Größe der Spuren an oder blendet sie aus. |
| Anzeigen von Bereichsnamen | Zeigt die Namen des Bereichs an oder blendet sie aus, wenn Namen angegeben werden. |
| Erweitern von Gitternetzlinien | Zeigt die Erweiterungen der Rasterdimensionen entlang jeder Achse an oder blendet sie aus. Standardmäßig werden Rasterlinien nur innerhalb des Elements angezeigt, auf display: grid dem oder display: inline-grid CSS festgelegt ist. |
In den folgenden Abschnitten werden diese Kontrollkästchen erläutert.
Anzeigen von Titelgrößen
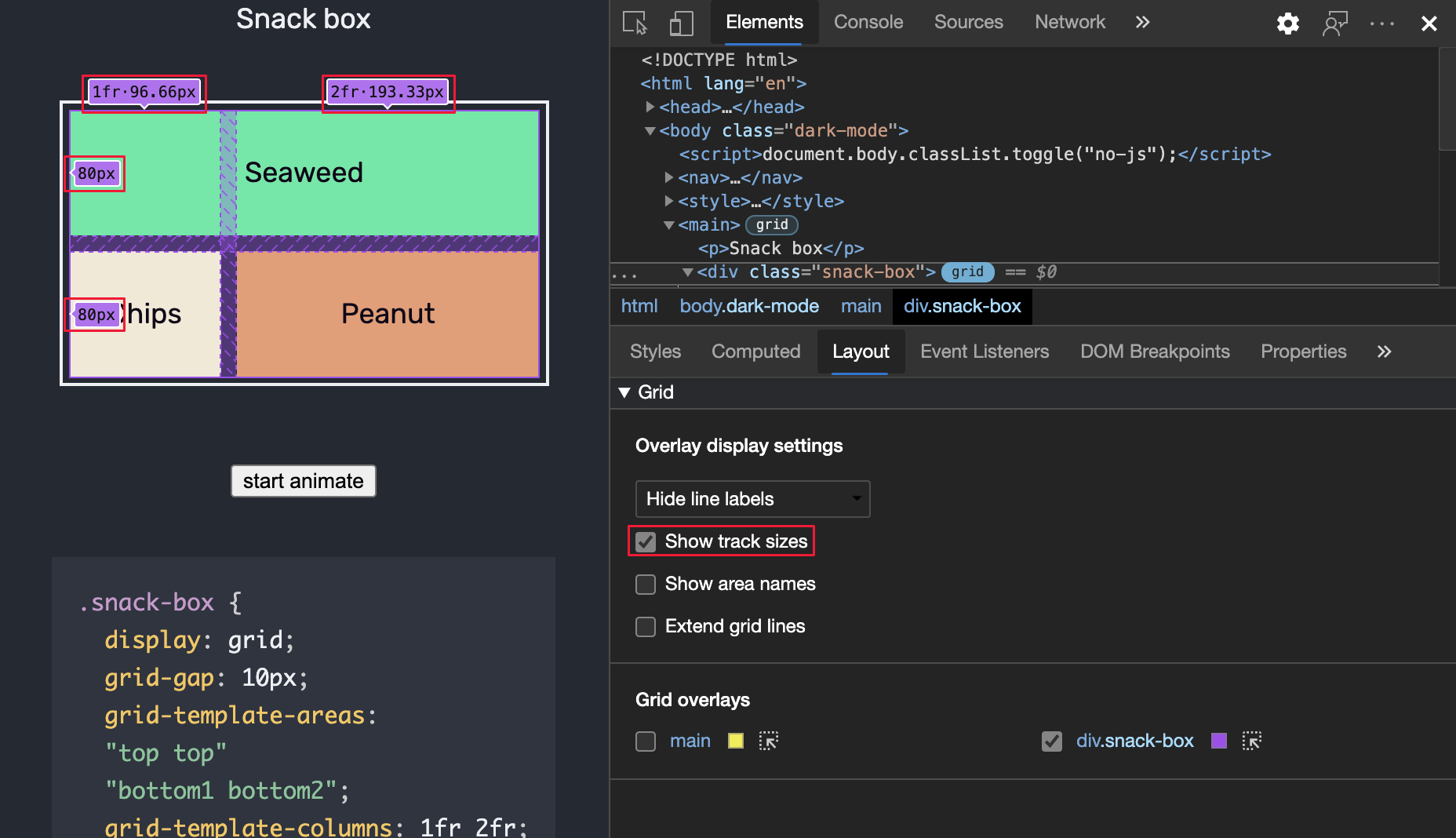
Aktivieren Sie das Kontrollkästchen Spurgrößen anzeigen , um die Spurgrößen des Rasters anzuzeigen:

Die [authored size] und [computed size] werden dann in jeder Zeilenbezeichnung angezeigt.
| Größe | Details |
|---|---|
| Erstellte Größe | Die im Stylesheet definierte Größe (ausgelassen, wenn nicht definiert). |
| Berechnete Größe | Die tatsächliche Größe auf dem Bildschirm. |
In der Demo werden die snack-box Spaltengrößen im grid-template-columns:1fr 2fr; CSS definiert. Daher zeigen die Spaltenzeilenbeschriftungen sowohl erstellte als auch berechnete Größen an:
| Titelgröße | Erstellte Größe | Berechnete Größe |
|---|---|---|
| 1fr • 48,33px | 1fr | 48,33 Pixel |
| 2fr • 96,67px | 2fr | 96,67 Pixel |
Die Zeilenbeschriftungen in den Zeilen zeigen nur berechnete Größen an, da im Stylesheet keine Zeilengrößen definiert sind:
| Titelgröße | Erstellte Größe | Berechnete Größe |
|---|---|---|
| 40px | 40px | |
| 40px | 40px |
Anzeigen von Bereichsnamen
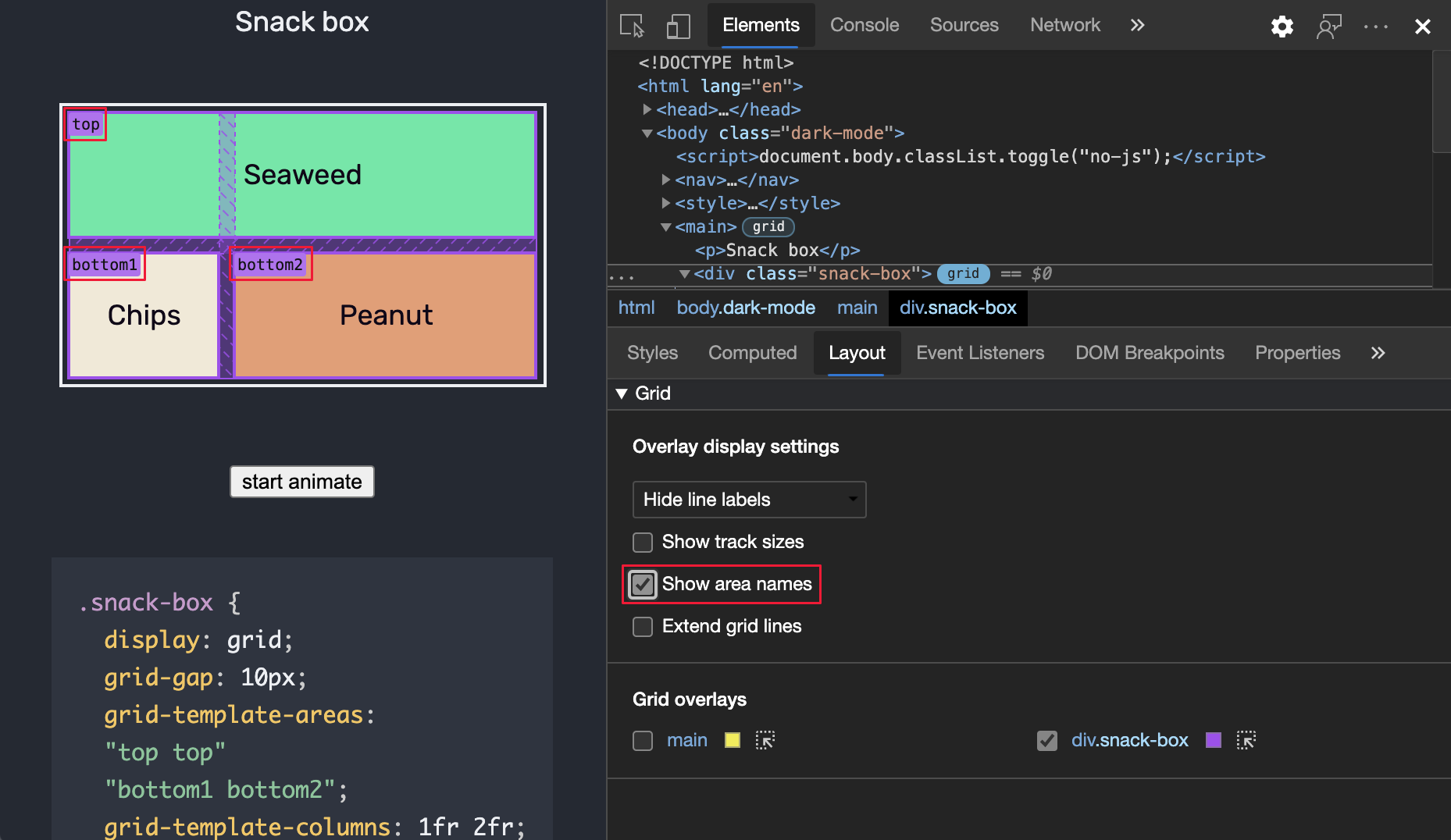
Um die Bereichsnamen anzuzeigen, aktivieren Sie das Kontrollkästchen Bereichsnamen anzeigen :

Im obigen Beispiel gibt es drei Bereiche im Raster: top, bottom1 und bottom2.
Erweitern von Gitternetzlinien
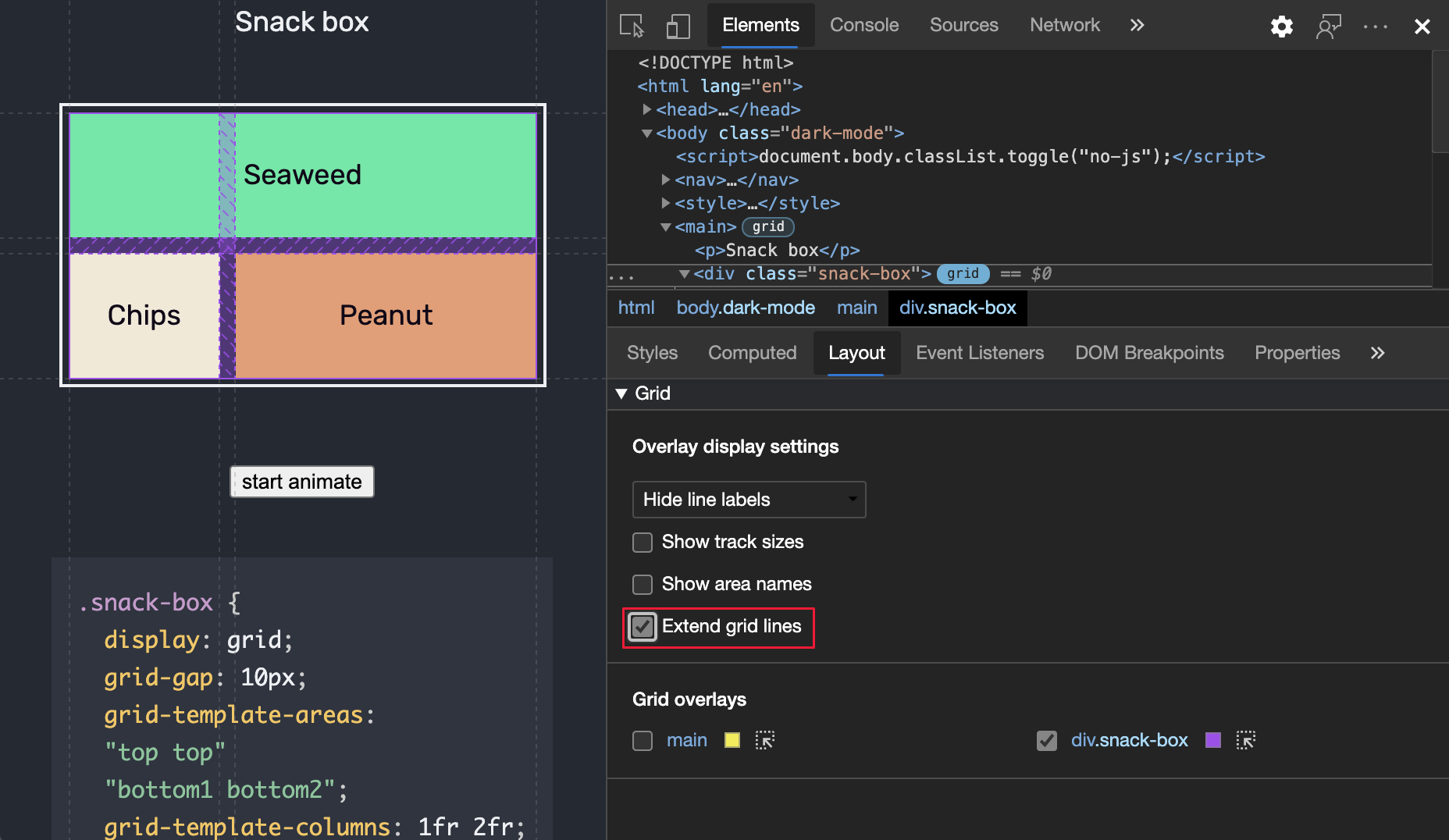
Um die Rasterlinien bis zum Rand des Viewports entlang jeder Achse zu erweitern, aktivieren Sie das Kontrollkästchen Gitternetzlinien erweitern :

Rasterüberlagerungen
Der Abschnitt Rasterüberlagerungen enthält eine Liste von Rastern, die auf der Webseite vorhanden sind, jeweils mit einem Kontrollkästchen sowie verschiedenen Optionen.
Aktivieren von Überlagerungsansichten mehrerer Raster
Um das Überlagerungsraster für mehrere Raster anzuzeigen, aktivieren Sie das Kontrollkästchen neben jedem Namen des Rasters:

Im obigen Beispiel sind drei Rasterüberlagerungen aktiviert, wobei jedes Raster in der gerenderten Webseite mit einer anderen Farbe dargestellt wird:
-
body– die goldfarbene Gitterüberlagerung. -
div.fruit-box– die rosa Rasterüberlagerung. -
div.snack-box– die blaue Rasterüberlagerung.
Anpassen der Rasterüberlagerungsfarbe
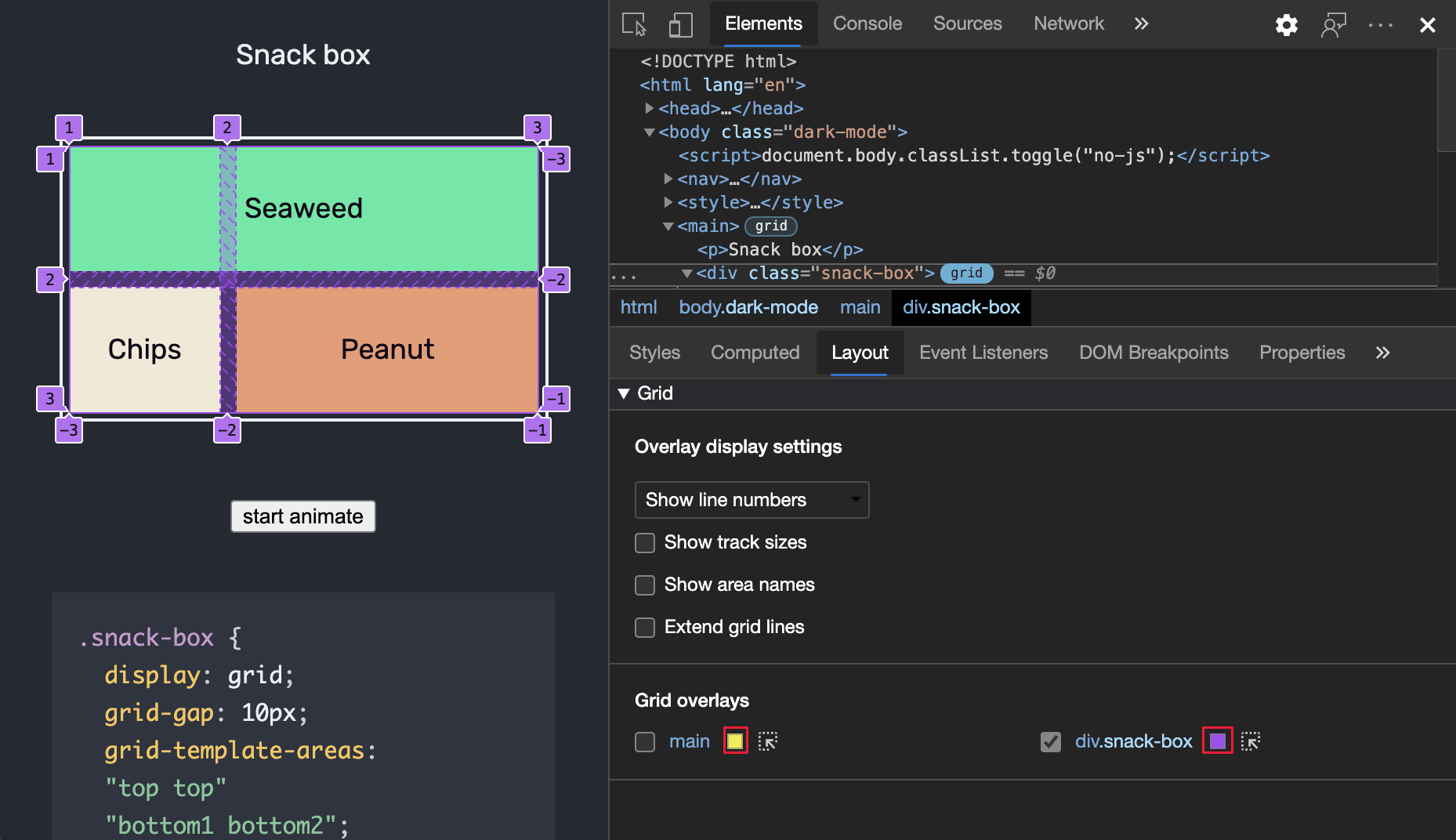
Um die Farbauswahl zu öffnen und die Rasterüberlagerungsfarbe anzupassen, klicken Sie auf das Feld neben dem Namen der Rasterüberlagerung:

Hervorheben des Rasterelements in der Webseite und der DOM-Struktur
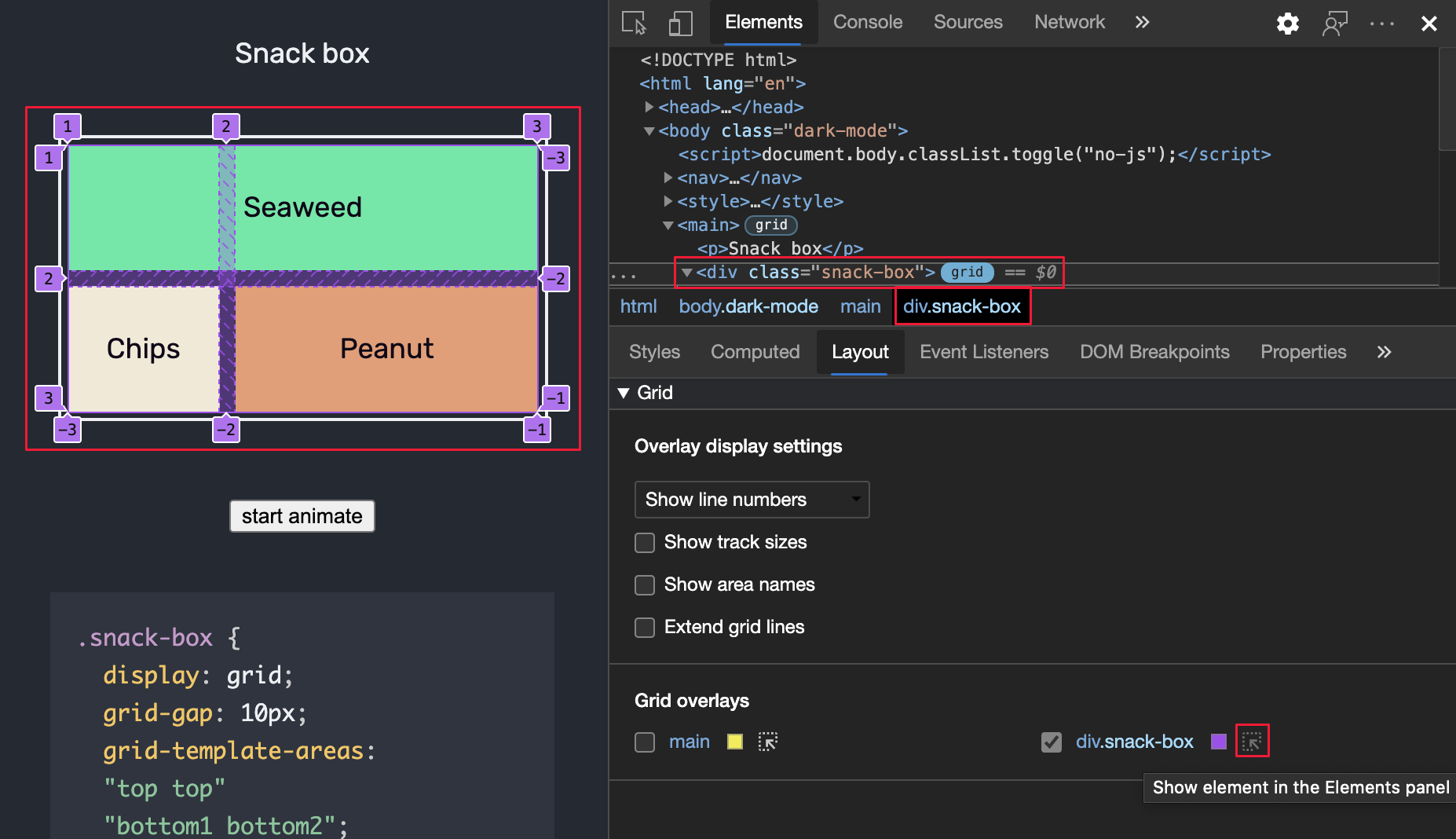
So scrollen Sie zu einem Rasterlayout auf der gerenderten Webseite und wählen das Element aus, das das Rasterlayout in der DOM-Struktur enthält:
- Klicken Sie im Abschnitt Rasterüberlagerungen neben dem Elementnamen im Bereich Elemente auf die Schaltfläche Element anzeigen (
 ):
):

Dies funktioniert unabhängig davon, ob das Kontrollkästchen des Elements aktiviert oder deaktiviert ist.
Siehe auch
Demo-Webseiten:
MDN:
Hinweis
Teile dieser Seite sind Änderungen, die auf Arbeiten basieren, die von Google erstellt und geteilt und gemäß den in der Creative Commons Attribution 4.0 International License beschriebenen Bedingungen verwendet werden. Die originale Seite finden Sie hier und wird von Jecelyn Yeen geschrieben.
 Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.
Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.