Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Das Open Source-Dateien in Visual Studio Code-Experiment ermöglicht es Ihnen, Microsoft Edge DevTools zu verwenden, aber dann Ihre Dateien in Visual Studio Code anstatt im Code-Editor des DevTools Sources-Tools zu bearbeiten.
Wenn Sie dieses Experiment verwenden und Visual Studio Code und DevTools verwenden, um Ihre CSS-Regeln zu ändern, müssen Sie nicht mehr den Code-Editor im Quellentool von DevTools verwenden. Sie können einfach den Code-Editor in Visual Studio Code verwenden. Wenn Sie dieses Experiment aktivieren, erhalten lokale Dateien eine andere Behandlung.
Einrichten der Bearbeitung lokaler Dateien in Visual Studio Code
Wählen Sie zuerst DevTools >Settings>Experiments>Open source files in Visual Studio Code aus, und starten Sie dann DevTools erneut.
Wenn dieses Experiment aktiviert ist, gehen Sie davon aus, dass Sie in Microsoft Edge zu einem lokalen Server (z http://localhost . B. oder http://127.0.0.1) wechseln oder eine lokale Datei öffnen.

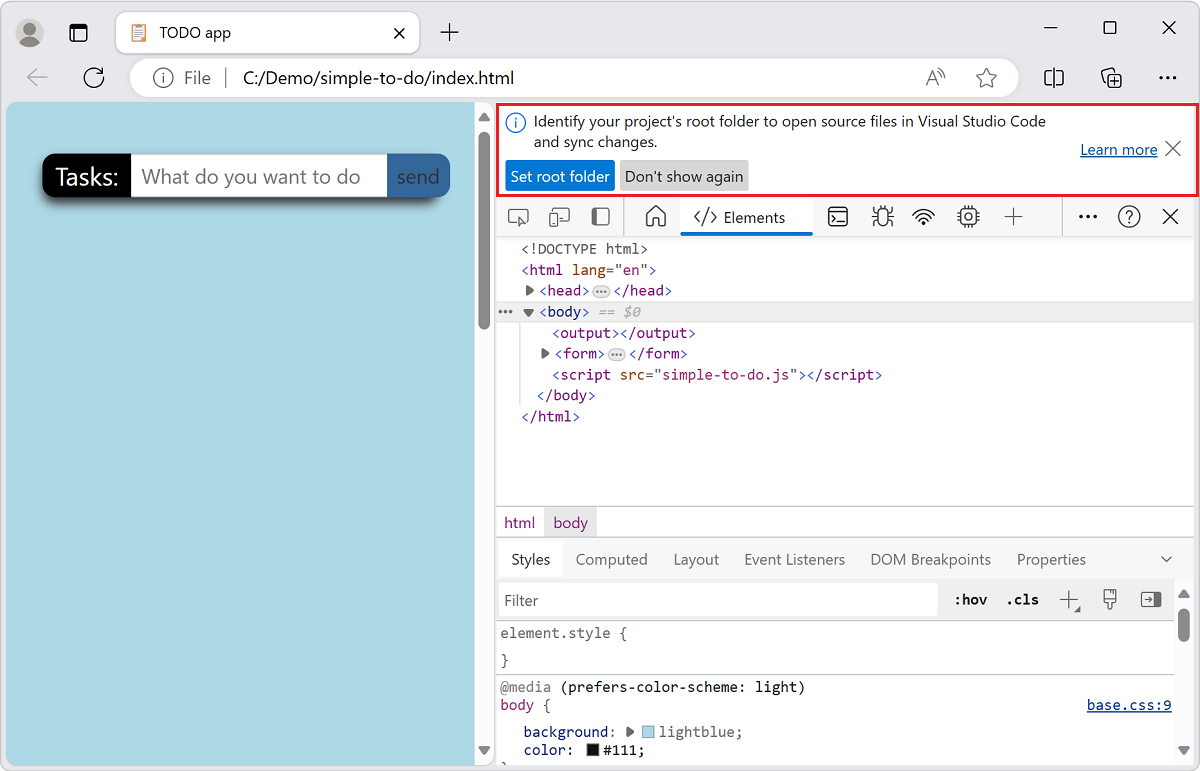
Wenn Sie DevTools öffnen, werden Sie aufgefordert, Ihren Stammordner zu identifizieren. Sie können dies deaktivieren, indem Sie Schließen (x) oder die Don't show again Schaltfläche auswählen. Sie können weitere Informationen erhalten, indem Sie den Learn more Link auswählen.

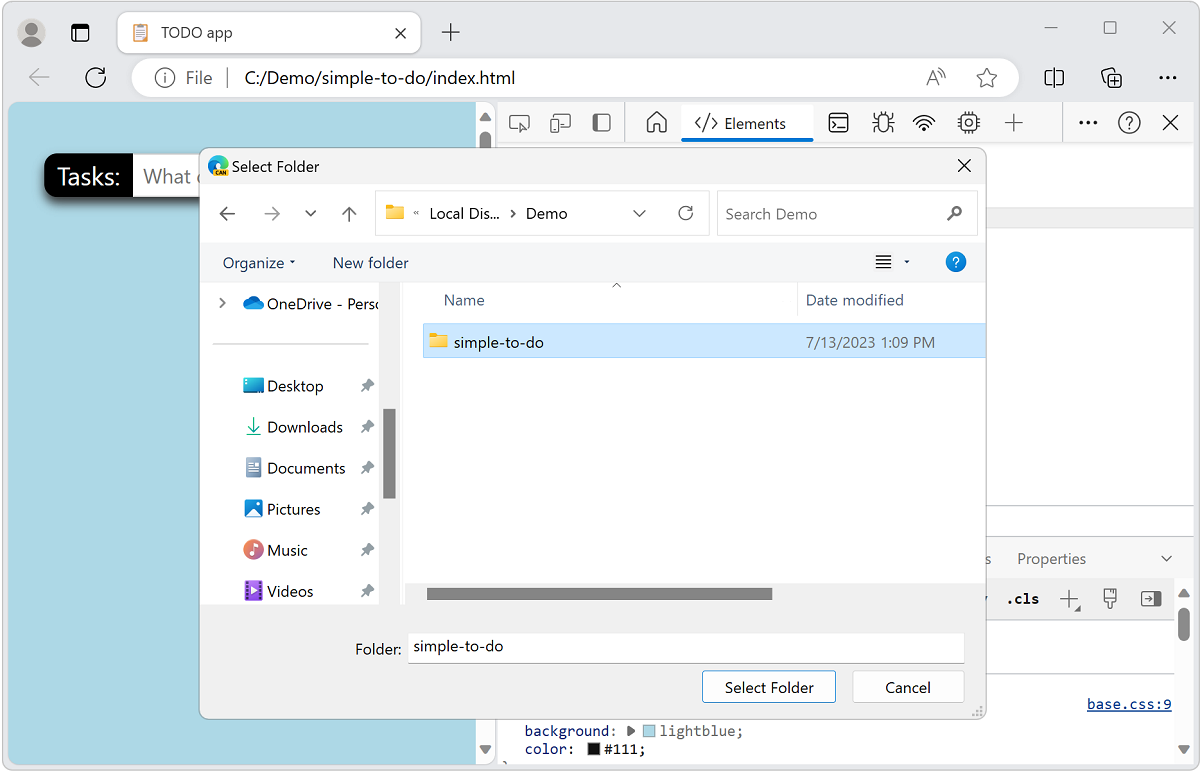
Wenn Sie die Schaltfläche Stammordner festlegen auswählen, werden Sie vom Betriebssystem aufgefordert, zum Ordner zu navigieren und ihn auszuwählen.

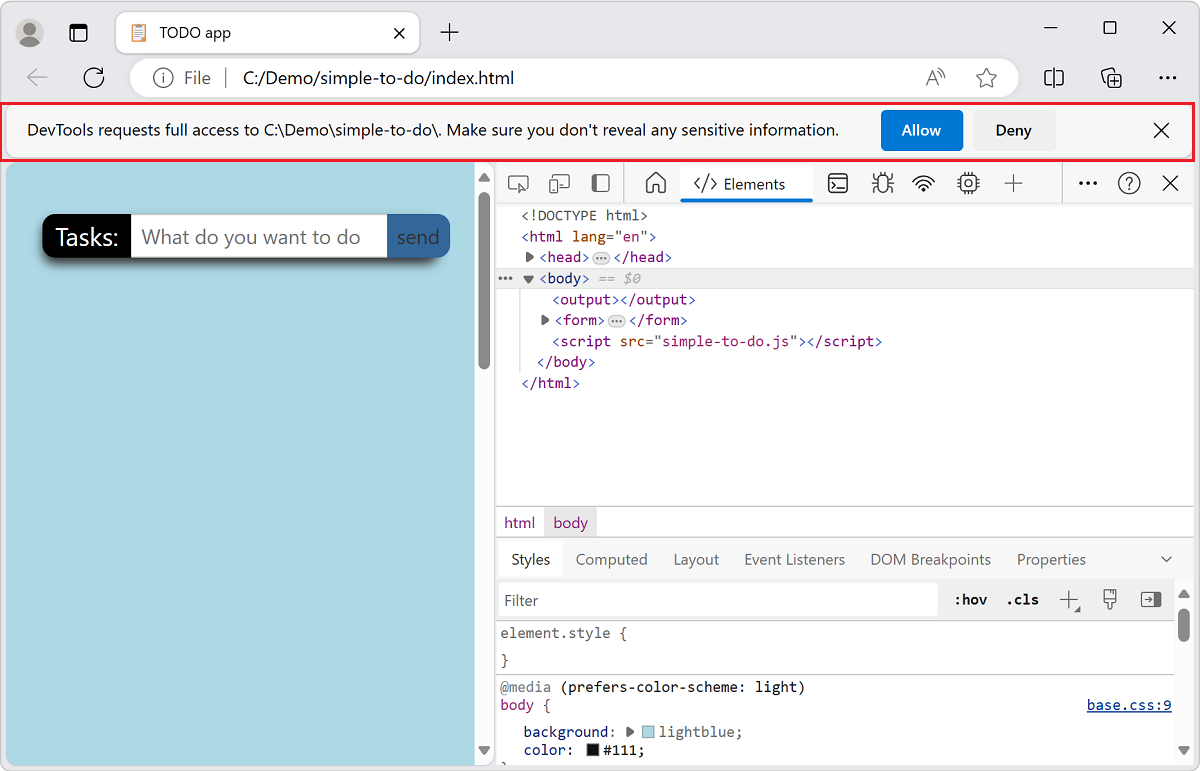
Nachdem Sie einen Stammordner ausgewählt haben, müssen Sie DevTools Vollzugriff auf den Ordner gewähren. Über der Symbolleiste werden Sie in einer Eingabeaufforderung mit den Schaltflächen Zulassen oder Verweigern gefragt, ob DevTools die Berechtigung für den Zugriff auf den Ordner erteilt werden soll.

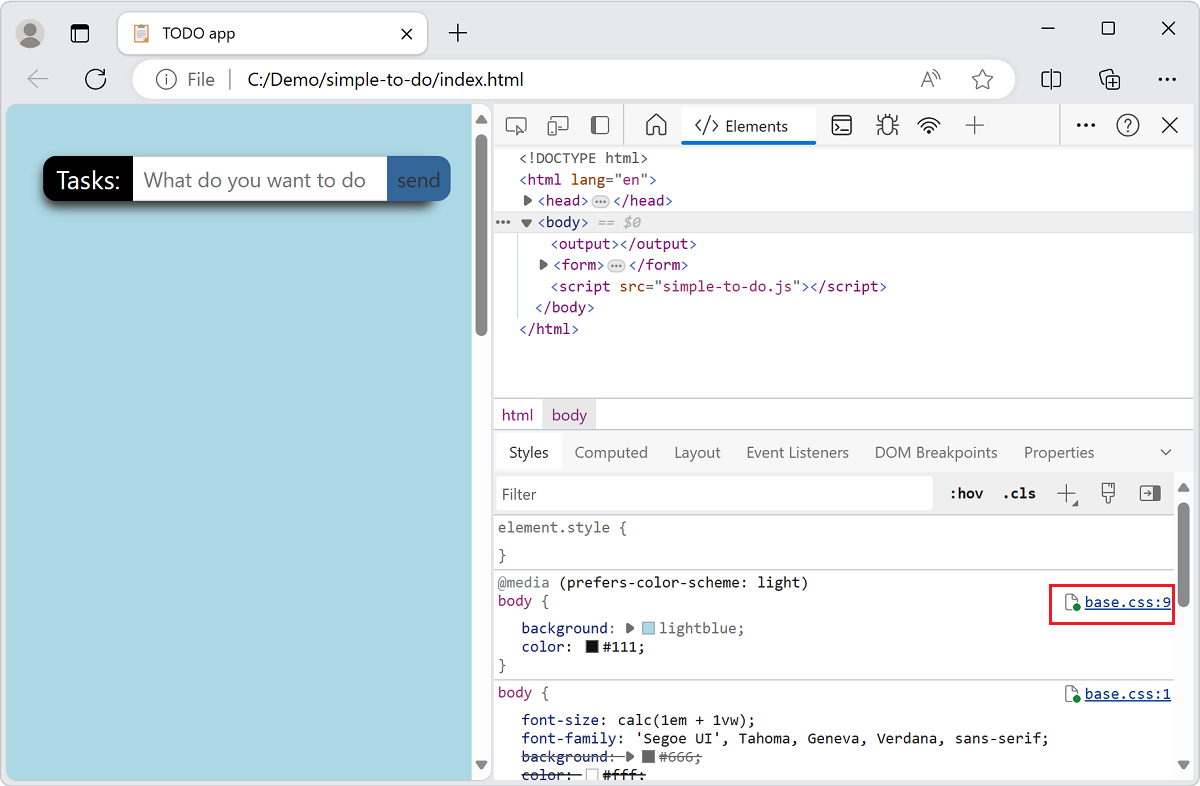
Nachdem Sie die Berechtigung erteilt haben, wird der ausgewählte Ordner als Arbeitsbereich in DevTools auf der Registerkarte Arbeitsbereich des Tools Quellen hinzugefügt. Dies bedeutet, dass jede Datei, die Sie in DevTools bearbeiten, jetzt in Microsoft Visual Studio Code statt im Quellentool geöffnet wird. Als Indikator wird ein linked Symbol neben dem Dateinamen angezeigt. In diesem Beispiel wählen wir den base.css Link im Formatvorlagentool aus.

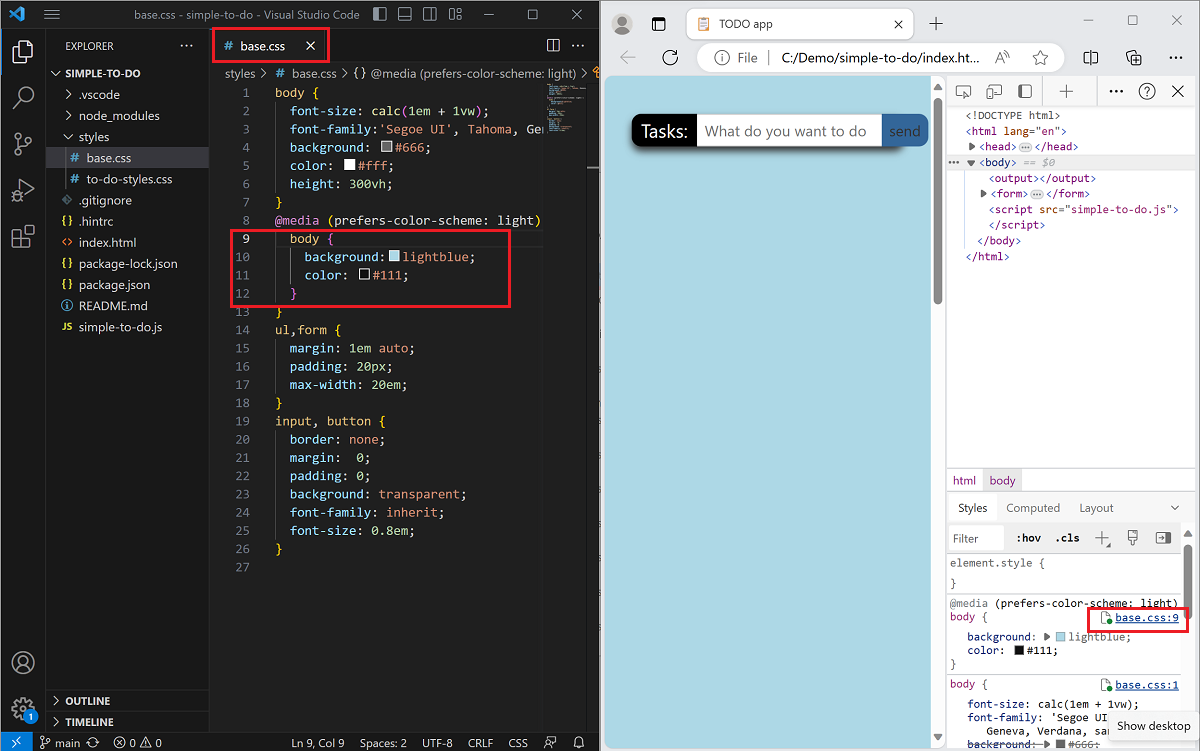
DevTools öffnet eine instance von Visual Studio Code und zeigt alle Dateien im Stammordner an. DevTools öffnet auch die ausgewählte Datei und scrollte zur richtigen Zeile des CSS-Selektors.

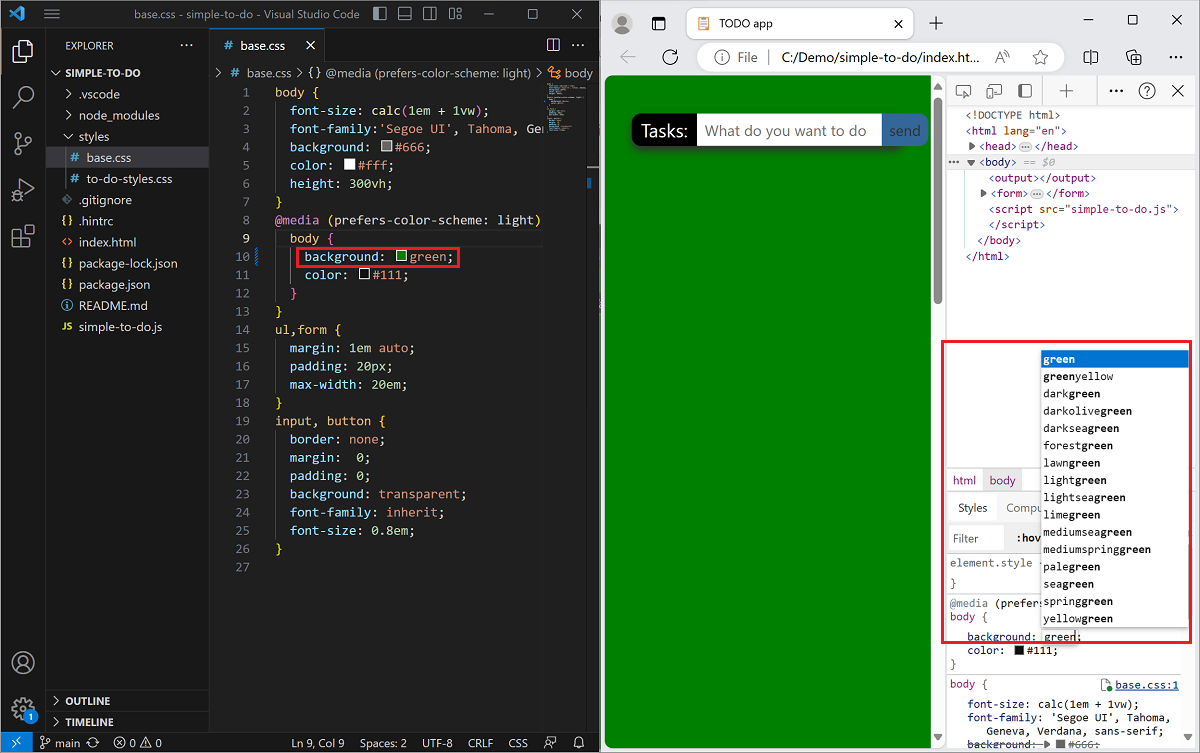
Alle Änderungen, die Sie an der Datei in DevTools vornehmen, werden jetzt mit Visual Studio Code synchronisiert. Wenn Sie beispielsweise für backgroundgreen die Formatvorlagen des Textkörpers ändern, wird der base.css Datei im Code-Editor von Visual Studio Code automatisch die gleiche CSS-Regel hinzugefügt.

Ändern der Arbeitsbereichseinstellungen
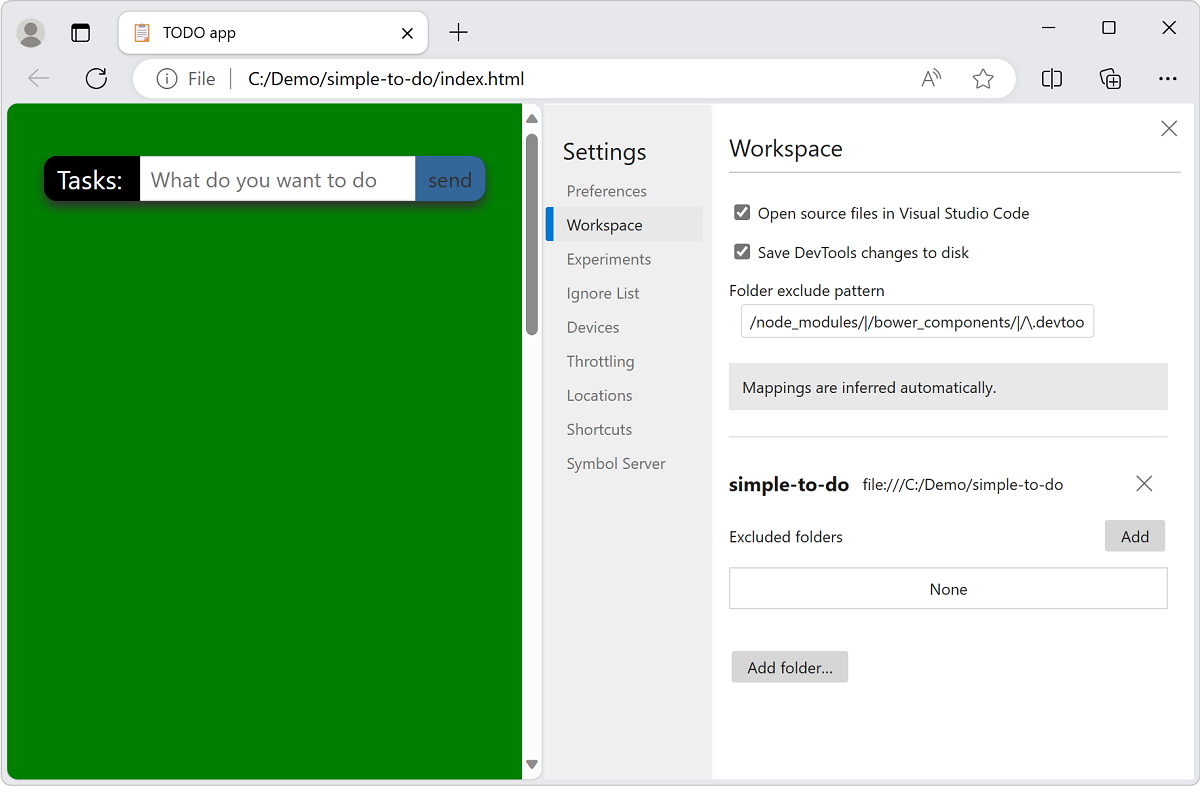
Um das Verhalten der Open Source-Dateien im Visual Studio Code-Experiment zu ändern, wechseln Sie zur Seite DevTools-Einstellungen , indem Sie auf Einstellungen (das Zahnradsymbol) klicken oder UMSCHALT+?drücken, und wählen Sie dann die Seite Arbeitsbereich aus:

Auf der SeiteEinstellungsarbeitsbereich> werden Ihre Arbeitsbereiche zusammen mit den folgenden Konfigurationsoptionen aufgelistet:
| Ui-Steuerelement | Beschreibung |
|---|---|
| Open Source-Dateien in Visual Studio Code Kontrollkästchen | Legt fest, ob Dateien in Visual Studio Code Open Source werden sollen. |
| Kontrollkästchen DevTools-Änderungen auf Datenträger speichern | Speichert DevTools-Änderungen automatisch auf dem Datenträger. |
| Textfeld "Ordnerausschlussmuster " | Schließt Ordner automatisch aus einem Arbeitsbereichsordner aus. |
| Schaltfläche "Hinzufügen" neben "Ausgeschlossene Ordner" | Schließt einen Ordner aus einem bestimmten Arbeitsbereich aus. |
| Schaltfläche "Ordner hinzufügen" | Fügt einen zusätzlichen Arbeitsbereich hinzu. |