Neuerungen in DevTools (Microsoft Edge 80)
Lesen Sie diese Ankündigungen, um die neuesten Features von Microsoft Edge DevTools und die Microsoft Edge DevTools-Erweiterung für Microsoft Visual Studio Code und Visual Studio zu testen.
Um auf dem Laufenden zu bleiben und die neuesten DevTools-Features zu erhalten, laden Sie eine Insider Preview-Version von Microsoft Edge herunter. Unabhängig davon, ob Sie Windows, Linux oder macOS verwenden, sollten Sie Canary (oder einen anderen Vorschaukanal) als Standardentwicklungsbrowser verwenden. Die Beta-, Dev- und Canary-Versionen von Microsoft Edge werden als separate Apps parallel zur stabilen, veröffentlichten Version von Microsoft Edge ausgeführt. Siehe Microsoft Edge Insider Channels.
Die neuesten Ankündigungen finden Sie, wenn Sie dem Microsoft Edge-Team auf Twitter folgen. Wenn Sie ein Problem mit DevTools melden oder nach einem neuen Feature fragen möchten, melden Sie ein Problem im Repository MicrosoftEdge/DevTools.
Ankündigungen des Microsoft Edge DevTools-Teams
Verbesserungen der Barrierefreiheit der DevTools
Das DevTools-Team hat 170 Änderungen an Chromium beigetragen, um probleme mit hohem Farbkontrast, Tastatur und Sprachausgabe in den DevTools zu beheben. Jeder Entwickler, der das Web erstellt, sollte in der Lage sein, die DevTools zu verwenden.

Möchten Sie erfahren, wie Sie Ihre Webseite für alle Benutzer zugänglich machen können? Laden Sie die Accessibility Insights- und Webhint-Erweiterungen für Microsoft Edge herunter, um zu beginnen.
Wenn Sie die Bildschirmsprachausgabe oder die Tastatur verwenden, um in den DevTools zu navigieren, senden Sie Ihr Feedback, indem Sie an uns twittern oder das Symbol Feedback senden auswählen!
Chromium Problem #963183
Siehe auch:
Verwenden der DevTools in anderen Sprachen
Viele Entwickler verwenden andere Entwicklertools wie StackOverflow und Visual Studio Code in ihrer Muttersprache, nicht nur in Englisch. Wir freuen uns, die Lokalisierung für die DevTools ankündigen zu können, die Sie jetzt in einer von 10 Sprachen neben Englisch verwenden können:
- Chinesisch (vereinfacht) - 中中(中中中)
- Chinesisch (traditionell) - 中中(繁體)
- Französisch – français
- Deutsch - deutsch
- Italienisch - italiano
- Japanisch - 本本本
- Koreanisch - 한국어
- Portugiesisch - português
- Russisch – русский
- Spanisch - español
Wechseln Sie zu edge://flags , und legen Sie das Flag Lokalisierte Entwicklertools aktivieren auf Aktiviert fest. Legen Sie außerdem das Experimentflag der Entwicklertools auf Aktiviert fest. Starten Sie Microsoft Edge neu, und öffnen Sie die DevTools.
Die DevTools entsprechen der Sprache, die Sie für Microsoft Edge in edge://settings/languagesverwenden.

Wenn Sie die DevTools in einer anderen Sprache als den verfügbaren verwenden möchten, twittern Sie uns, oder klicken Sie auf das Symbol Feedback senden .
Chromium Problem #941561
Siehe auch:
webhint Microsoft Edge-Erweiterung
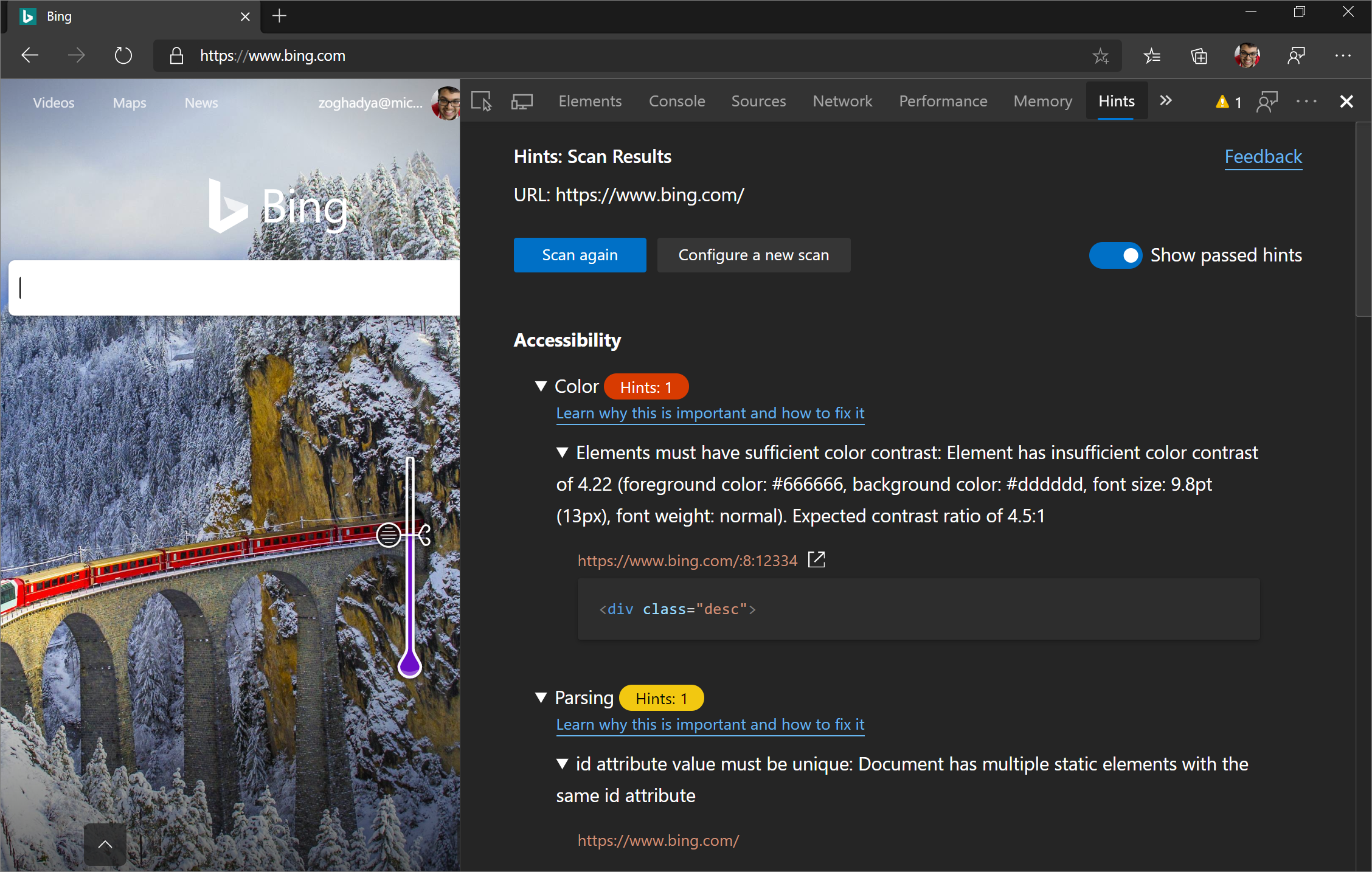
Die Webhint Microsoft Edge-Erweiterung ermöglicht es Ihnen, Ihre Webseite ganz einfach zu scannen und Feedback zu Barrierefreiheit, Browserkompatibilität, Sicherheit, Leistung und mehr innerhalb der DevTools zu erhalten. Weitere Informationen finden Sie unter https://webhint.io.

Probieren Sie die Webhint-Browsererweiterung in Microsoft Edge aus. Nachdem Sie die Erweiterung installiert haben, öffnen Sie DevTools, und wählen Sie dann das Tool Hinweise aus . Führen Sie hier eine anpassbare Websiteüberprüfung aus. Weitere Informationen finden Sie unter webhint.io .
Siehe auch:
3D-Ansicht
Verwenden Sie die 3D-Ansicht , um Ihre Webanwendung zu debuggen, indem Sie durch das Dokumentobjektmodell (DOM) oder den Z-Index-Stapelkontext navigieren.

Um auf die 3D-Ansicht zuzugreifen, wechseln Sie zu edge://flags , und stellen Sie sicher, dass das Flag "Entwicklertoolsexperimente " auf Aktiviert festgelegt ist. Starten Sie Microsoft Edge neu, und öffnen Sie die DevTools. Drücken Sie F1 in DevTools, oder öffnen Sie den Abschnitt Einstellungen>Experimente , und aktivieren Sie das Kontrollkästchen 3D-Ansicht aktivieren . Drücken Sie nun STRG+UMSCHALT+P (Windows/Linux) oder BEFEHL+UMSCHALT+P (macOS), geben Sie 3D-Ansicht ein, und wählen Sie dann 3D-Ansicht anzeigen aus.
Wir arbeiten an der Benutzeroberfläche und fügen der 3D-Ansicht weitere Funktionen hinzu. Bitte senden Sie uns Ihr Feedback.
Chromium Problem #987787
Siehe auch:
Visual Studio Code-Erweiterungen
Das DevTools-Team hat auch einige Erweiterungen für Visual Studio Code veröffentlicht, mit denen Sie die Leistungsfähigkeit der DevTools direkt in Ihrem Text-Editor nutzen können. Sehen Sie sich die folgenden Erweiterungen an.
Elemente für Microsoft Edge
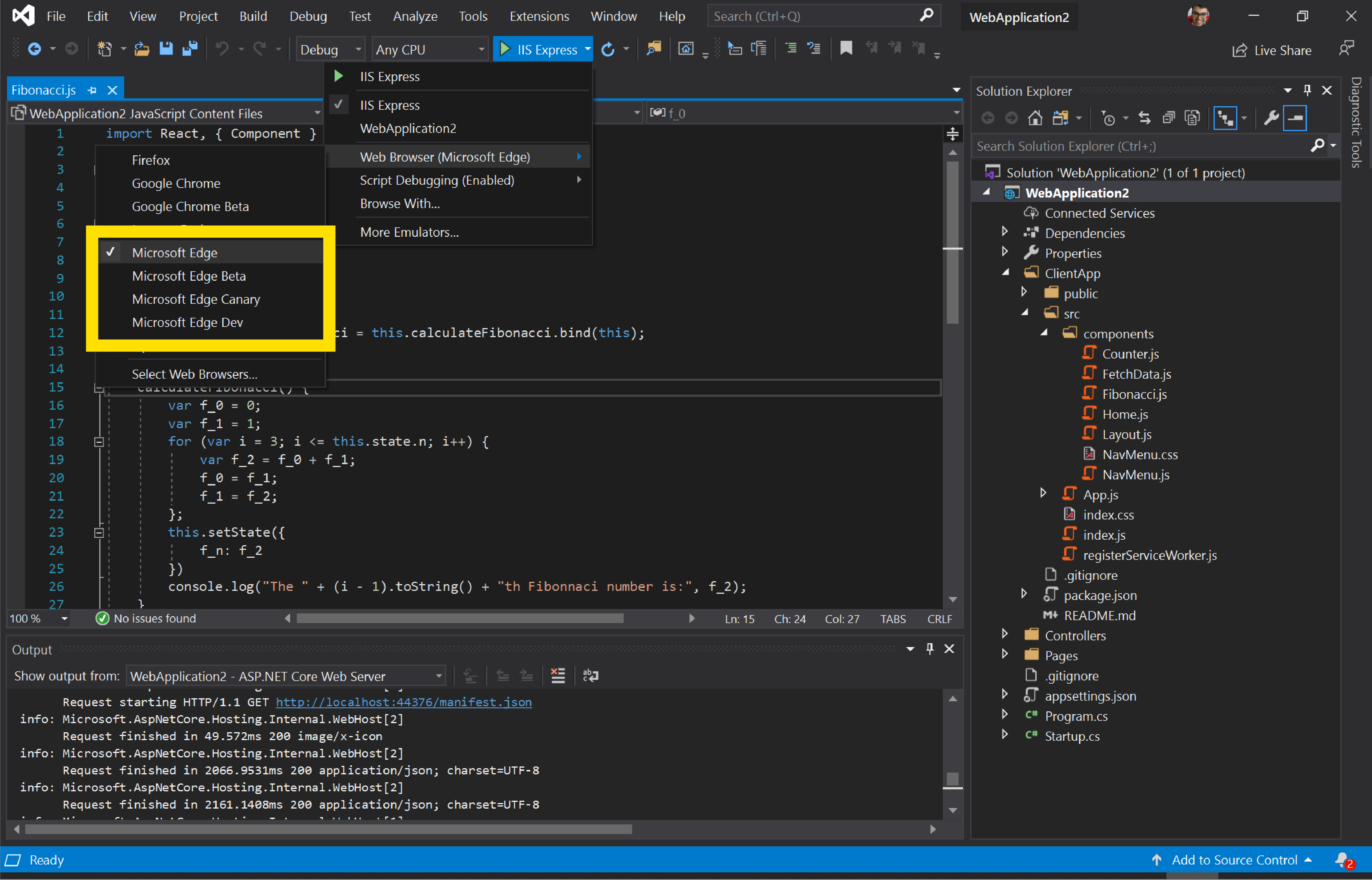
Verwenden Sie das Tool Elemente in Visual Studio Code, indem Sie die Visual Studio Code-Erweiterung Elements für Microsoft Edge hinzufügen.

Update: Ab 2022 ist die Elements für Microsoft Edge-Erweiterung jetzt die Microsoft Edge DevTools-Erweiterung für Visual Studio Code.
Weitere Informationen finden Sie unter Microsoft Edge DevTools-Erweiterung für Visual Studio Code.
Debugger für Microsoft Edge
Debuggen Sie mit der Erweiterung Debugger für Microsoft Edge Visual Studio Code JavaScript, das in Microsoft Edge ausgeführt wird, direkt aus Visual Studio Code.

Update: Ab 2022 wurde die Erweiterung Debugger für Microsoft Edge Visual Studio Code durch einen integrierten Debugger für Microsoft Edge in Visual Studio Code ersetzt. Weitere Informationen finden Sie unter Debuggen von Microsoft Edge in Visual Studio Code.
webhint
Die Webhint-Erweiterung von Visual Studio Code verwendet webhint , um Ihre Webseite zu verbessern, während Sie sie schreiben! Diese Erweiterung wird basierend auf webhint der Analyse ausgeführt und meldet Diagnose für Ihre Arbeitsbereichsdateien.

Erfahren Sie mehr über die Webhint-Erweiterung von Visual Studio Code.
Siehe auch:
Visual Studio-Integration
Verwenden Sie in Visual Studio 2019 Version 16.2 oder höher den Visual Studio-Debugger zum Debuggen von JavaScript, das in Microsoft Edge ausgeführt wird. Laden Sie Visual Studio 2019 herunter , um dieses Feature auszuprobieren.

Lesen Sie unseren Blogbeitrag, um zu erfahren, wie Sie Microsoft Edge über Visual Studio debuggen.
Weitere Informationen zum Debuggen von Microsoft Edge über Visual Studio finden Sie unter Visual Studio für die Webentwicklung.
Nachrichten der Nachverfolgungspräventionskonsole
Die Nachverfolgungsprävention ist ein einzigartiges Feature in Microsoft Edge, das verhindert, dass Sie von einer Website nachverfolgt werden, bevor Sie sie besucht haben. Die Standardeinstellung zur Verhinderung der Nachverfolgung ist der Ausgeglichene Modus, der Drittanbieter-Tracker und bekannte böswillige Tracker blockiert, um ein Gleichgewicht zwischen Datenschutz und Webkompatibilität zu erzielen. Um Ihnen einen besseren Einblick in die Kompatibilität Ihrer Webseite zu geben, wenn bestimmte Tracker blockiert werden, hat das Microsoft Edge-Team Warnmeldungen in der Konsole hinzugefügt, wenn ein Tracker blockiert wird.
![]()
Siehe auch:
Ankündigungen aus dem Chromium-Projekt
In den folgenden Abschnitten werden zusätzliche Features in Microsoft Edge 80 angekündigt, die zum Open Source Chromium-Projekt beigetragen wurden.
Unterstützung für Let- und Klassendefinitionen in der Konsole
Die Konsole unterstützt jetzt Neudeklarationen von let - und class -Anweisungen. Die Unfähigkeit, neu zu definieren, war ein häufiges Ärgernis für Webentwickler, die die Konsole verwenden, um mit neuem JavaScript-Code zu experimentieren.
Warnung
Die erneute Deklaration einer let - oder class -Anweisung in einem Skript außerhalb der Konsole oder innerhalb einer einzelnen Konsoleneingabe führt weiterhin zu einer SyntaxError.
Beispielsweise hat die Konsole zuvor beim Erneuten Deklarieren einer lokalen Variablen mit leteinen Fehler ausgelöst:

Jetzt lässt die Konsole die Neudeklaration zu:

Chromium Problem #1004193
Siehe auch:
Verbessertes WebAssembly-Debuggen
DevTools hat damit begonnen, den DWARF Debugging Standard zu unterstützen. Dies bedeutet, dass die Unterstützung für das Schrittweise Ausführen von Code, das Festlegen von Breakpoints und das Auflösen von Stapelablaufverfolgungen in Ihren Quellsprachen in DevTools erhöht wird.
Siehe auch:
- Filtern Sie den Wasm-Ressourcentyp im Netzwerktool unter Neuigkeiten in DevTools (Microsoft Edge 92).
Updates des Netzwerkbereichs
Anfordern von Initiatorketten im Initiatorbereich
Sie können jetzt die Initiatoren und Abhängigkeiten einer Netzwerkanforderung als geschachtelte Liste anzeigen. Dies kann Ihnen helfen zu verstehen, warum eine Ressource angefordert wurde oder welche Netzwerkaktivität eine bestimmte Ressource (z. B. ein Skript) verursacht hat.

Wählen Sie nach der Protokollierung der Netzwerkaktivität im Bereich Netzwerk eine Ressource aus, und wechseln Sie dann zum Bereich Initiator , um die Anforderungsinitiatorkette anzuzeigen:
- Die untersuchte Ressource ist fett formatiert. Im obigen
ai.2.min.jsScreenshot ist die überprüfte Ressource. - Die Ressourcen oberhalb der überprüften Ressource sind die Initiatoren. Im obigen
https://www.microsoftedgeinsider.comScreenshot ist der Initiator vonai.2.min.js. Anders ausgedrückt:https://www.microsoftedgeinsider.comHat die Netzwerkanforderung fürai.2.min.jsverursacht. (Der Screenshot zeigt eine veraltete URL. Die neueste URL lautethttps://www.microsoft.com/edge/download/insider.) - Die Ressourcen unterhalb der überprüften Ressource sind die Abhängigkeiten. Im obigen
https://dc.services.visualstudio.com/v2/trackScreenshot ist eine Abhängigkeit vonai.2.min.js. Anders ausgedrückt:ai.2.min.jsHat die Netzwerkanforderung fürhttps://dc.services.visualstudio.com/v2/trackverursacht.
Auf Initiator- und Abhängigkeitsinformationen kann auch zugegriffen werden, indem Sie umschalten und dann mit dem Mauszeiger auf Netzwerkressourcen zeigen. Weitere Informationen finden Sie unter Anzeigen von Initiatoren und Abhängigkeiten in der Referenz zu Netzwerkfeatures.
Chromium Problem #842488
Markieren der ausgewählten Netzwerkanforderung in der Übersicht
Nachdem Sie eine Netzwerkressource ausgewählt haben, um sie zu überprüfen, fügt der Bereich Netzwerk nun in der Übersicht einen blauen Rahmen um diese Ressource. Dies kann Ihnen helfen, zu erkennen, ob die Netzwerkanforderung früher oder später als erwartet erfolgt.

Chromium Problem #988253
Weitere Informationen finden Sie unter Ausblenden des Bereichs "Übersicht" in der Referenz zu Netzwerkfeatures.
URL- und Pfadspalten im Bereich "Netzwerk"
Verwenden Sie die neuen Spalten Pfad und URL im Netzwerktool , um den absoluten Pfad oder die vollständige URL jeder Netzwerkressource anzuzeigen.

Klicken Sie zum Anzeigen der neuen Spalten mit der rechten Maustaste auf die Wasserfalltabellenüberschrift, und wählen Sie dann Pfad oder URL aus.
Chromium Problem #993366
Siehe auch:
- Referenz zu Netzwerkfeatures.
- In der Referenz zu DenNetzwerkfeatures wird die Spalte Wasserfall erwähnt.
Aktualisierte User-Agent Zeichenfolgen
DevTools unterstützt das Festlegen einer benutzerdefinierten User-Agent Zeichenfolge über den Bereich Netzwerkbedingungen . Die User-Agent Zeichenfolge wirkt sich auf den HTTP-Header aus, der User-Agent an Netzwerkressourcen angefügt ist, sowie auf den Wert von navigator.userAgent.
Die vordefinierten User-Agent Zeichenfolgen wurden aktualisiert, um moderne Browserversionen widerzuspiegeln.

Um auf Netzwerkbedingungen zuzugreifen, öffnen Sie das Befehlsmenü , und führen Sie den Show Network Conditions Befehl aus.
Hinweis
Sie können auch User-Agent Zeichenfolgen im Gerätemodus festlegen.
Chromium Problem #1029031
Siehe auch:
Updates des Überwachungspanels
In einer späteren Version wurde der Überwachungsbereich in Lighthouse-Panel umbenannt.
Neue Benutzeroberfläche für die Konfiguration
Die Konfigurationsbenutzeroberfläche verfügt über ein neues, reaktionsfähiges Design, und die Konfigurationsoptionen für die Drosselung wurden vereinfacht. Weitere Informationen zu den Änderungen der Drosselung der Benutzeroberfläche finden Sie unter Drosselung des Überwachungspanels.

Siehe auch:
Updates für das Abdeckungstool
Abdeckungsmodi pro Funktion oder Pro Block
Das Abdeckungstool verfügt über ein neues Dropdownmenü, in dem Sie angeben können, ob Code Coverage-Daten pro Funktion oder pro Block gesammelt werden sollen. Die Abdeckung pro Block ist detaillierter, aber auch viel teurer zu erfassen. DevTools verwendet jetzt standardmäßig die Abdeckung pro Funktion .
Achtung
Möglicherweise stellen Sie große Unterschiede bei der Code Coverage in HTML-Dateien fest, je nachdem, ob Sie pro Funktion oder pro Blockmodus verwenden. Bei Verwendung des Modus pro Funktion werden Inlineskripts in HTML-Dateien als Funktionen behandelt. Wenn das Skript überhaupt ausgeführt wird, markiert DevTools das gesamte Skript als verwendeten Code. Wenn das Skript überhaupt nicht ausgeführt wird, markiert DevTools das Skript als nicht verwendeten Code.

Die Abdeckung muss jetzt durch eine Seitenaktualisierung initiiert werden.
Das Umschalten von Code Coverage ohne Seitenaktualisierung wurde entfernt, da die Abdeckungsdaten unzuverlässig waren. Beispielsweise kann eine Funktion als nicht verwendet gemeldet werden, wenn die Laufzeit vor langer Zeit war und der Garbage Collector V8 sie bereinigt hat.
Chromium Problem #1004203
Siehe auch:
Hinweis
Teile dieser Seite sind Änderungen, die auf Arbeiten basieren, die von Google erstellt und geteilt und gemäß den in der Creative Commons Attribution 4.0 International License beschriebenen Bedingungen verwendet werden. Die originale Seite finden Sie hier und wird von Kayce Basques geschrieben.
 Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.
Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.