Neuerungen in DevTools (Microsoft Edge 88)
Lesen Sie diese Ankündigungen, um die neuesten Features von Microsoft Edge DevTools und die Microsoft Edge DevTools-Erweiterung für Microsoft Visual Studio Code und Visual Studio zu testen.
Um auf dem Laufenden zu bleiben und die neuesten DevTools-Features zu erhalten, laden Sie eine Insider Preview-Version von Microsoft Edge herunter. Unabhängig davon, ob Sie Windows, Linux oder macOS verwenden, sollten Sie Canary (oder einen anderen Vorschaukanal) als Standardentwicklungsbrowser verwenden. Die Beta-, Dev- und Canary-Versionen von Microsoft Edge werden als separate Apps parallel zur stabilen, veröffentlichten Version von Microsoft Edge ausgeführt. Siehe Microsoft Edge Insider Channels.
Die neuesten Ankündigungen finden Sie, wenn Sie dem Microsoft Edge-Team auf Twitter folgen. Wenn Sie ein Problem mit DevTools melden oder nach einem neuen Feature fragen möchten, melden Sie ein Problem im Repository MicrosoftEdge/DevTools.
Microsoft Edge und Microsoft Edge WebDriver jetzt für Linux verfügbar
Microsoft Edge Dev wird jetzt auf Ubuntu-, Debian-, Fedora- und openSUSE-Distributionen unterstützt. Laden Sie die Microsoft Edge Dev .deb oder .rpm das Paket direkt von der Microsoft Edge Insider-Website herunter, und installieren Sie es, oder verwenden Sie die Standardmäßigen Paketverwaltungstools Ihrer Linux-Distribution.
Wenn Sie eine Linux-Umgebung in Ihren CI/CD-Lösungen (Continuous Integration and Delivery) verwenden, ist Microsoft Edge WebDriver auch unter Linux verfügbar. Informationen zu den ersten Schritten mit der Automatisierung von Microsoft Edge mit Microsoft Edge WebDriver finden Sie unter Aktuelle Versionen auf der Seite Microsoft Edge WebDriver. Hilfe zum Automatisieren von Microsoft Edge mit Microsoft Edge WebDriver finden Sie unter Verwenden von WebDriver für die Testautomatisierung.

Siehe auch:
Verbesserte Webhint- und Plattformtipps im Problemtool
webhint ist ein Open-Source-Tool, das Echtzeitfeedback für Websites und lokale Webseiten bereitstellt. Ab Microsoft Edge Version 85 finden Sie webhint-Feedback im Problemtool . Probleme, die im Problemtool angezeigt werden, sind jetzt einfacher zu erkennen, indem die folgenden Kategorien hinzugefügt werden.
Sie können jetzt Probleme von Drittanbietern mithilfe eines neuen Kontrollkästchens herausfiltern. Mit der Filterfunktion können Sie Probleme im Zusammenhang mit Code aus Bibliotheken von Drittanbietern oder anderen Quellen ausblenden.
Damit Sie Probleme erkennen können, die von Webhint gefunden werden, zeigt das Tool Probleme jetzt die folgenden Informationen an:
- Verbesserte Codeausschnitte.
- Links zu anderen relevanten Bereichen.
- Links zu Dokumentationen, die Ihnen helfen, Probleme auf Ihrer Website zu beheben.

Siehe auch:
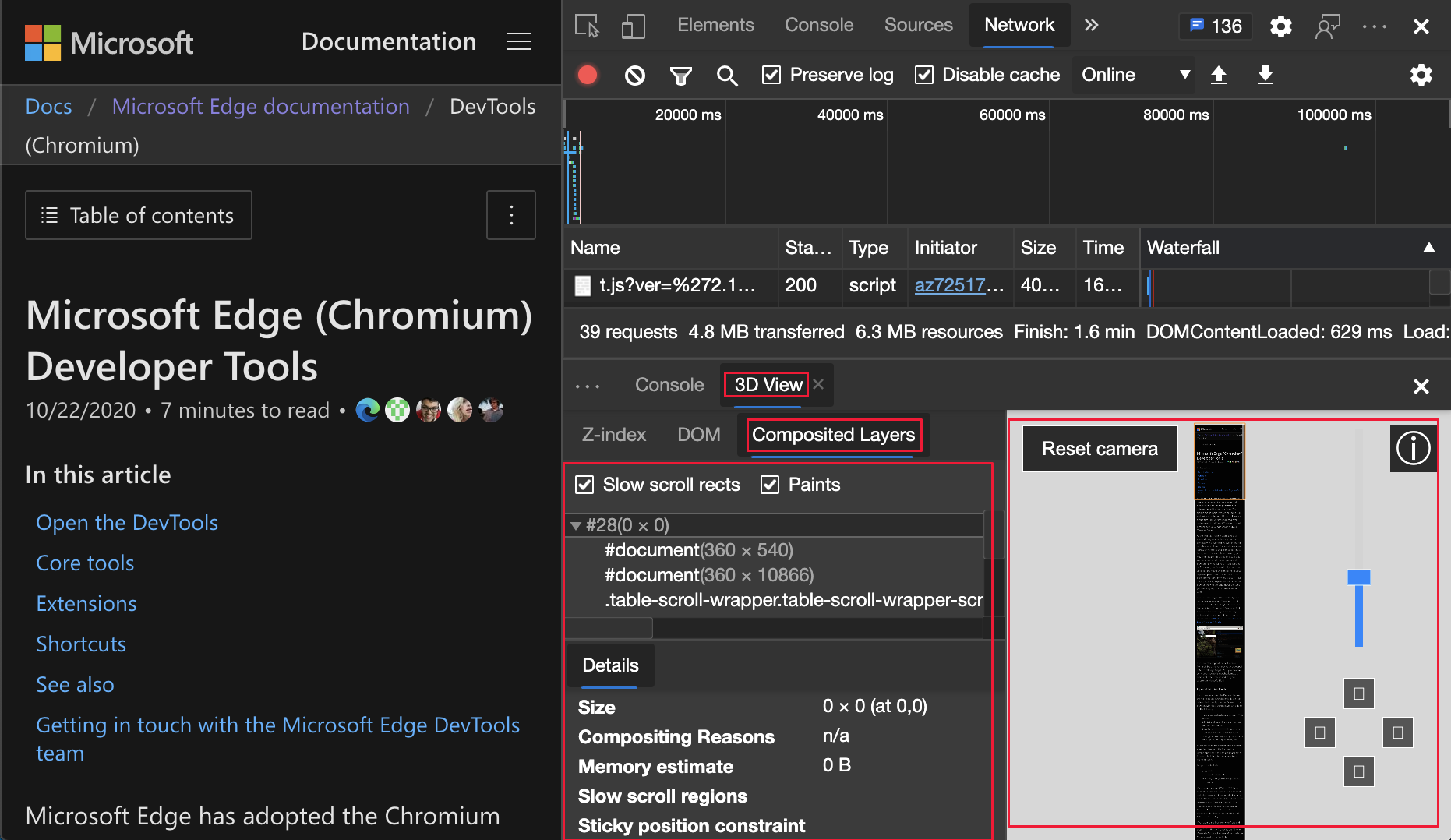
Zusammengesetzte Ebenen befinden sich jetzt in der 3D-Ansicht
Sie können jetzt Ebeneninhalte zusammen mit Z-Index-Werten und dem Dokumentobjektmodell (DOM) visualisieren. Dieses Feature hilft Ihnen beim Debuggen, ohne so oft zwischen dem Tool für die 3D-Ansicht und den Ebenentools zu wechseln.

Update: Dieses Feature wurde veröffentlicht und ist nicht mehr experimentell. Das Ebenentool wurde entfernt und durch das Tool 3D-Ansicht ersetzt.
Siehe auch:
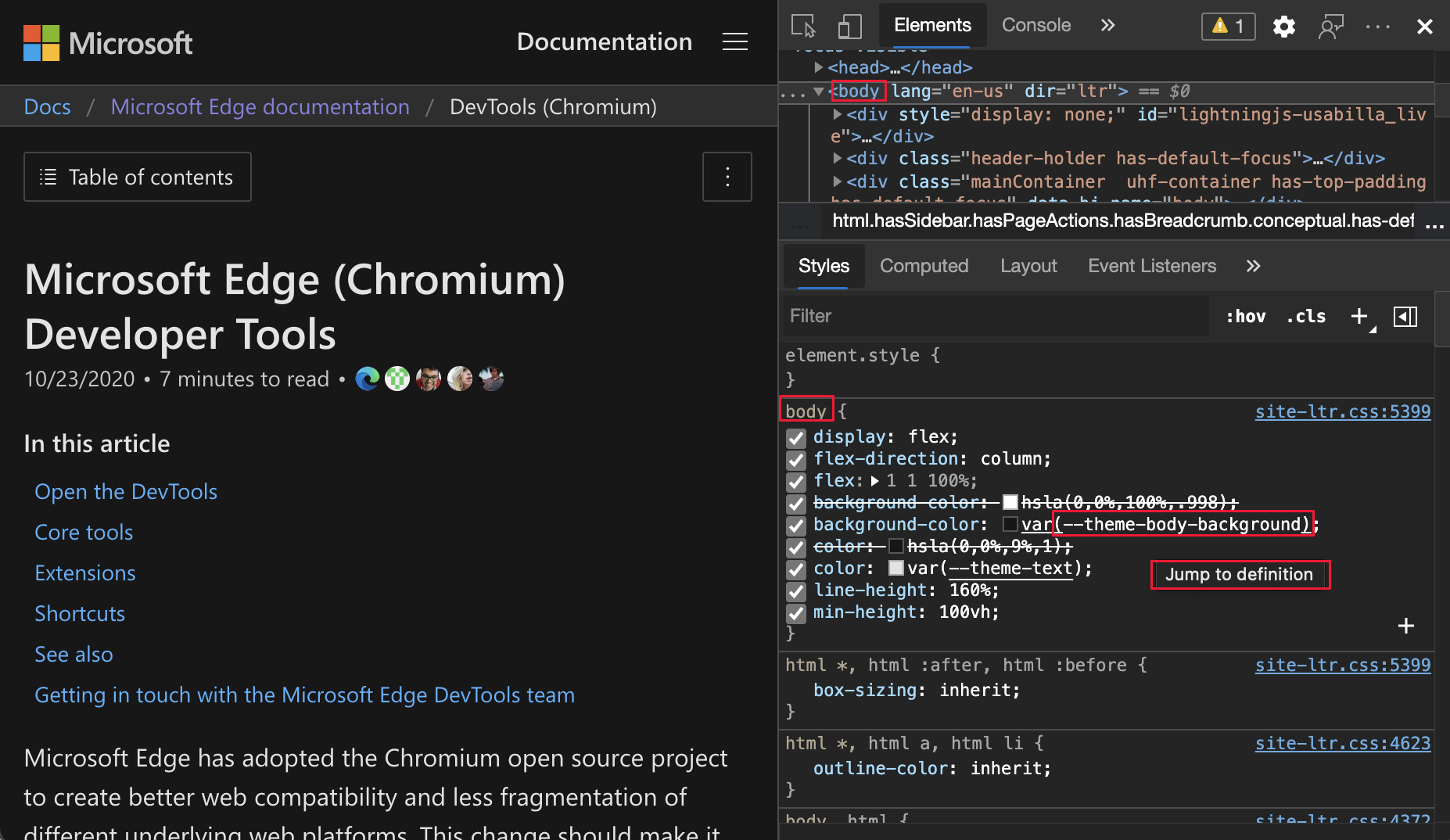
CSS-Variablendefinitionen im Bereich "Formatvorlagen"
Im Bereich Formatvorlagen des Elements-Tools werden CSS-Variablen jetzt direkt mit jeder Definition verknüpft. Klicken Sie auf die Variable, um die CSS-Variablendefinition einfach anzuzeigen oder zu ändern. Im Beispiel zeigt DevTools die CSS-Attribute für das body -Element an.
So zeigen Sie beispielsweise die Variablendefinition für die CSS-Variable --theme-body-background an:
- Zeigen Sie im Bereich Formatvorlagen des Elements-Tools auf den Stil
--theme-body-backgroundder CSS-Variablenvar(--theme-body-background). Die QuickInfo wird angezeigt, Springe zur Definition:

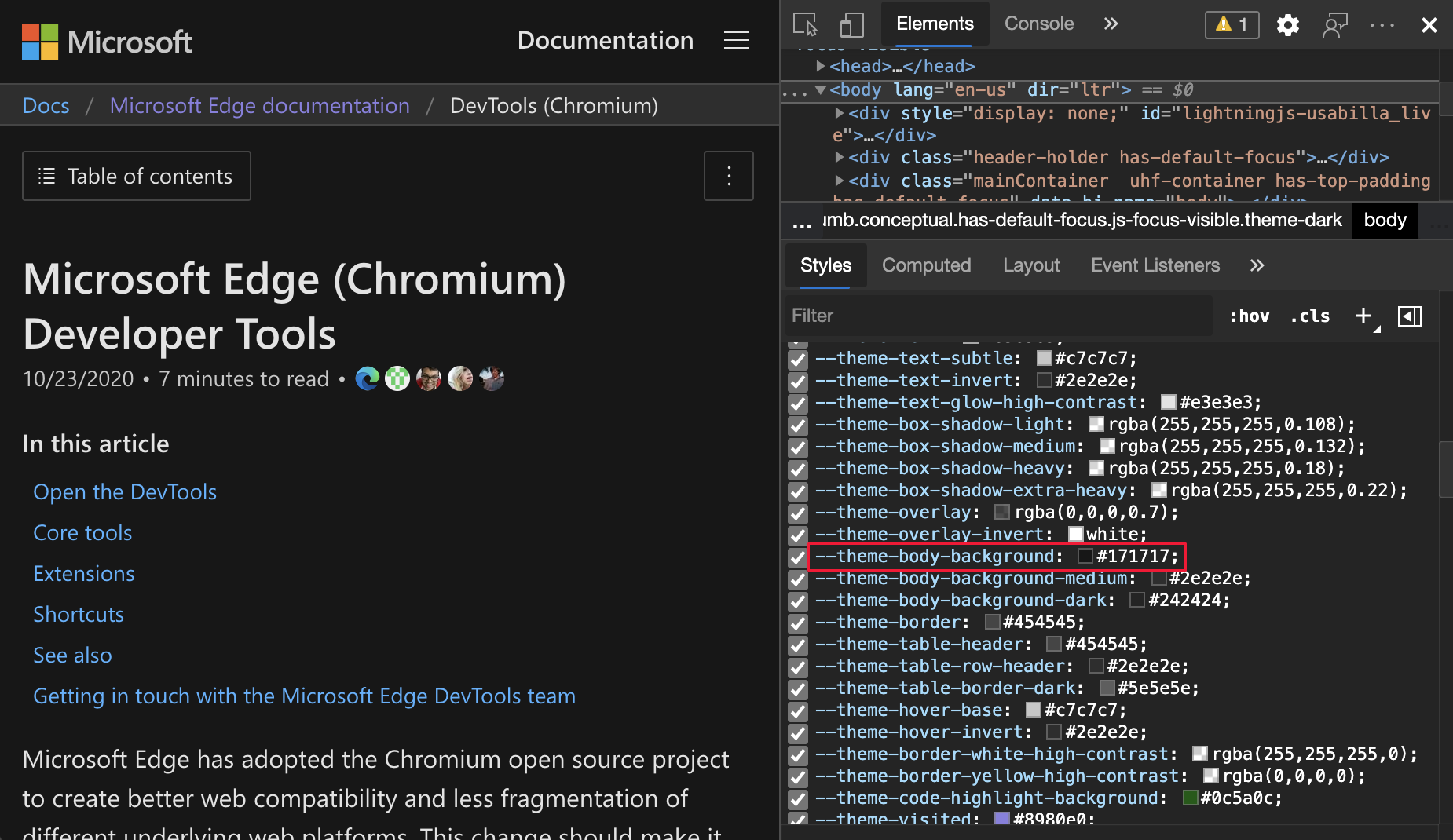
- Klicken Sie auf die Formatvorlage
--theme-body-background. Im Bereich Formatvorlagen wird die Definition des Stils angezeigt:

Siehe auch:
- Bearbeiten von CSS-Schriftarten und -Einstellungen im Bereich "Formatvorlagen"
- Referenz zu CSS-Features
Verbesserungen beim Debuggen von Service Workern
Die folgenden neuen Features im Netzwerktool , Anwendungstool und Quellentool helfen Ihnen beim Erstellen Ihrer PWA. Verwenden Sie die folgenden Features, wenn Sie Probleme beim Debuggen Ihres Service Workers haben.
Beim Routing einer Anforderung werden die startup Ereignisse und fetch basierend auf den Netzwerkanforderungen angezeigt, die über Service Worker ausgeführt werden. Der Zugriff auf die Zeitachsen erfolgt entweder über das Tool "Anwendung " oder "Netzwerk ". Die Zeitachsen helfen, wenn Sie Probleme mit Servicemitarbeitern haben und sehen möchten, ob mit dem - oder fetch -startupEreignis etwas nicht stimmt.
Siehe auch:
Anwendungstool
Zeigen Sie im Anwendungstool alle Routinginformationen für Service Worker-Anforderungen an, indem Sie den neuen Link Netzwerkanforderungen verwenden .
So zeigen Sie beim Debuggen eines Service Workers zusätzlichen Kontext an:
Wählen Sie im Anwendungstool auf der linken Seite Service Worker aus.
Klicken Sie auf den Link Netzwerkanforderungen :

Das Netzwerktool wird im Bereich Schnellansicht am unteren Rand von DevTools geöffnet und zeigt alle Netzwerkanforderungen für Service Worker an. Die Netzwerkanforderungen werden mit
is:service-worker-interceptedgefiltert:
Um das Netzwerktool in den oberen Bereich zu verschieben, schließen Sie den Bereich Schnellansicht :

Siehe auch:
Netzwerktool
Im Netzwerktool können Sie Netzwerkanforderungen debuggen, die von Service Workern ausgeführt werden. (Sie können Netzwerkanforderungen auch im Anwendungstool anstelle des Netzwerktools öffnen.) Im Bereich Zeitsteuerung des Netzwerktools zeigt DevTools für jede Anforderung die folgenden Informationen an:
- Der Start einer Anforderung und die Dauer des Bootstraps.
- Änderungen an der Service Worker-Registrierung.
- Die Laufzeit eines
fetchEreignishandlers. - Die Laufzeit aller
fetchEreignisse zum Laden eines Clients.

Siehe auch:
- Zeigen Sie die Zeitliche Aufschlüsselung einer Anforderung in der Referenz zu Netzwerkfeatures an.
- Verbesserungen bei Service Workern
Quellentool
In früheren Versionen von Microsoft Edge war die Tiefe in der Aufrufliste auf den JavaScript-Code in Ihrem Service Worker beschränkt. In Microsoft Edge 88 zeigt die Aufrufliste jetzt den Initiator von Anforderungen an, die über Ihren Service Worker ausgeführt werden.
Um den Initiator der Anforderung zu suchen, verwenden Sie die Aufrufliste Ihres JavaScript-Codes im Service Worker. Die Aufrufliste in der folgenden Abbildung beginnt mit dem JavaScript-Code in Ihrem Service Worker (service-worker.js) und zeigt einen Verweis auf die ursprüngliche Webseitenanforderung als (index):157an. Die service-worker.js Datei wird angezeigt, und die Aufrufliste hebt den Absender der Anforderung hervor: (index):157

In der folgenden Abbildung ist der Verweis ausgewählt und hat den Initiator geöffnet, der die Anforderung gestellt hat. Die (index) Webseite ist der Anforderungsinitiator:

Siehe auch:
- Anzeigen der Aufrufliste in JavaScript-Debugfeatures
- Verbesserungen bei Service Workern
Kopieren des Eigenschaftswerts einer Netzwerkanforderung
Kopieren Sie im Netzwerktool den Eigenschaftswert einer Netzwerkanforderung mithilfe der neuen Option Wert kopieren . Der Eigenschaftswert wird als decodierter JSON-Wert kopiert. In früheren Versionen von Microsoft Edge mussten Sie einen Wert mit einer der folgenden Aktionen kopieren:
- Markieren Sie den gesamten Text, und kopieren Sie ihn.
- Speichern Sie den Wert ggf. als globale Variable, und kopieren Sie ihn aus der DevTools-Konsole.
Informationen zum Kopieren des Eigenschaftswerts in die Zwischenablage finden Sie unter Kopieren formatierter JSON-Antwort in die Zwischenablage in derReferenz zu Netzwerkfeatures.
Kopieren eines Eigenschaftswerts in DevTools:

Einfügen eines Eigenschaftswerts in Microsoft Visual Studio Code:

Siehe auch:
Informationen zum Verlauf im Chromium Open-Source-Projekt finden Sie unter Problem 1132084.
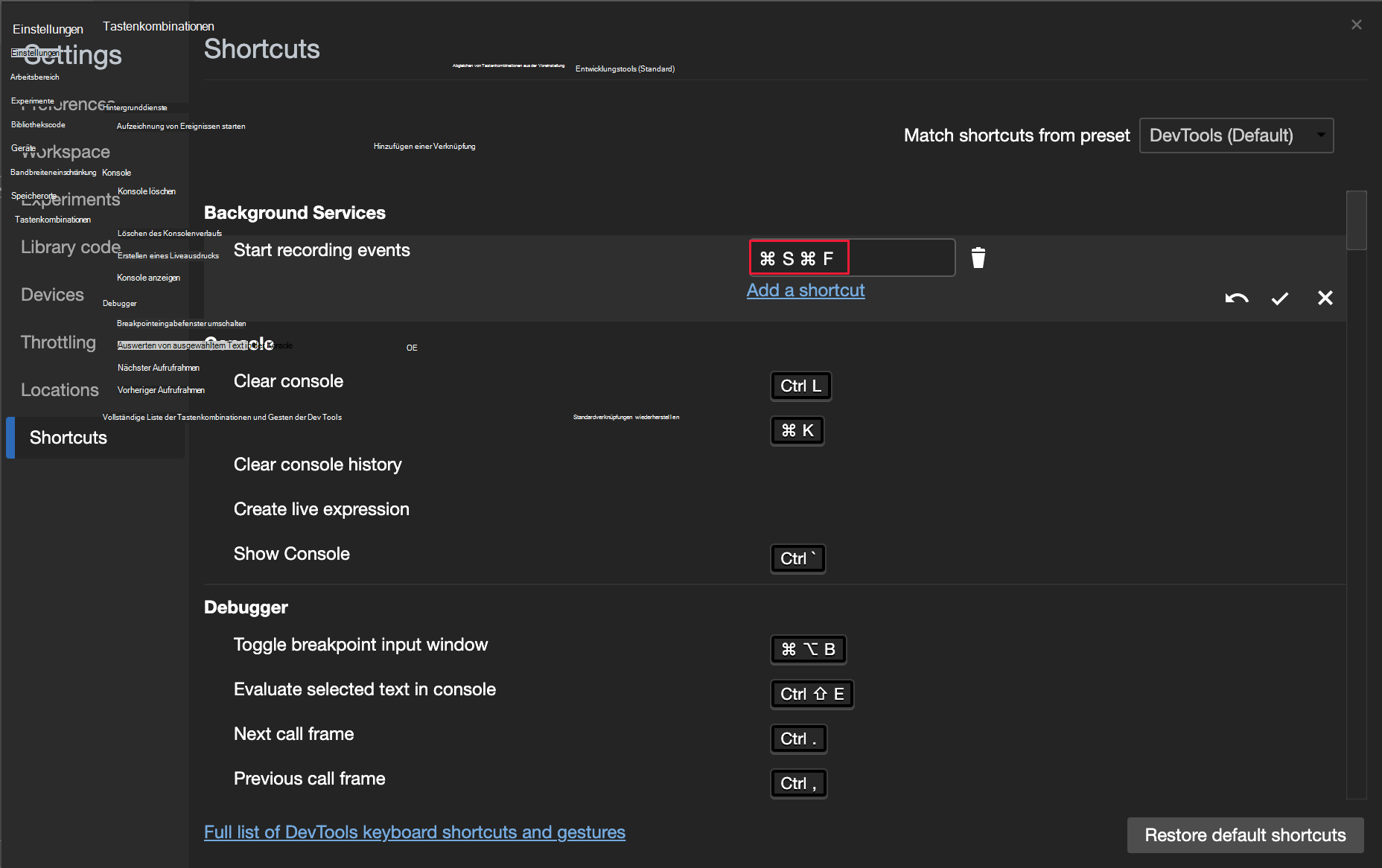
Anpassen von Tastenkombinationen für mehrfaches Drücken
Seit Microsoft Edge Version 87 können Sie Tastenkombinationen für jede Aktion in DevTools anpassen. In Microsoft Edge Version 88 können Sie jetzt Mehrfachtastenkombinationen erstellen.
Die rote Hervorhebung unten zeigt beispielsweise eine benutzerdefinierte Tastenkombination mit mehrfachem Drücken für die Aktion Aufzeichnungsereignisse starten :

Update: Dieses Feature wurde veröffentlicht und ist nicht mehr experimentell.
Siehe auch:
- Bearbeiten Sie die Tastenkombination für eine DevTools-Aktion unter Anpassen von Tastenkombinationen.
Informationen zum Verlauf im Chromium Open-Source-Projekt finden Sie unter Problem #174309.
Die DevTools-Benutzeroberfläche stimmt jetzt mit der Browsersprache überein.
Wenn Sie in Microsoft Edge Version 87 die Einstellung Browsersprache anpassen in den DevTools-Einstellungen aktiviert haben, stimmte die Sprache der DevTools-Benutzeroberfläche nicht mit der Sprache der Browser-Benutzeroberfläche überein. In Microsoft Edge Version 88 stimmt DevTools jetzt mit der Browsersprache überein, wenn Sie die Einstellung Browsersprache anpassen aktivieren. Weitere Informationen finden Sie unter Ändern der DevTools-Spracheinstellungen.

Ankündigungen aus dem Chromium-Projekt
In den folgenden Abschnitten werden zusätzliche Features angekündigt, die in Microsoft Edge verfügbar sind und zum Open-Source-Chromium-Projekt beigetragen wurden.
Neue CSS-Winkelvisualisierungstools
DevTools verfügt jetzt über eine bessere Unterstützung für das CSS-Winkeldebuggen. Wenn auf ein HTML-Element auf Ihrer Seite ein CSS-Winkel angewendet wurde, wird neben dem Winkel im Formatvorlagentool ein Uhrsymbol angezeigt. Um die Uhrüberlagerung umzuschalten, klicken Sie auf das Uhrsymbol. Um den Winkel zu ändern, klicken Sie auf eine beliebige Stelle in der Uhr, ziehen Sie die Nadel, oder verwenden Sie Maus- und Tastenkombinationen.
Der folgende CSS-Winkel wird für das Beispiel verwendet:
background: linear-gradient(100deg, lightblue, pink);

Weitere Informationen finden Sie unter Ändern des Winkelwerts mit der Referenz zu Angle Clock in CSS-Features.
Updates zu diesem Feature im Open-Source-Projekt Chromium finden Sie unter Probleme 1126178 und 1138633.
Simulieren der Speicherkontingentgröße im Bereich "Speicher"
Sie können jetzt die Speicherkontingentgröße im Bereich Speicher überschreiben. Mit diesem Feature können Sie verschiedene Geräte simulieren und das Verhalten Ihrer Website oder App in Szenarien mit geringer Datenträgerverfügbarkeit testen. So simulieren Sie das Speicherkontingent:
- Navigieren Sie zu Anwendungsspeicher>.
- Aktivieren Sie das Kontrollkästchen Benutzerdefiniertes Speicherkontingent simulieren .
- Geben Sie eine gültige Zahl ein.

Weitere Informationen finden Sie unter Emulate mobile devices (Device Emulation). Updates zu diesem Feature im Chromium Open-Source-Projekt finden Sie unter Probleme 945786 und 1146985.
Melden von CORS-Fehlern im Netzwerktool
Testen Sie dieses Feature, indem Sie zur CORS-Fehlerdemo navigieren. Öffnen Sie das Netzwerktool , aktualisieren Sie die Seite, und beobachten Sie die fehlgeschlagene CORS-Netzwerkanforderung. In der Spalte status wird der CORS-Fehler angezeigt. Wenn Sie auf den Fehler zeigen, zeigt die QuickInfo jetzt den Fehlercode an. In Microsoft Edge Version 87 und früheren Versionen wurden von DevTools nur generische (fehlerhafte) status für CORS-Fehler angezeigt.

Informationen zu Echtzeitupdates zu diesem Feature im Chromium Open-Source-Projekt finden Sie unter Problem 1141824.
Siehe auch:
- Erweiterte Unterstützung des CORS-Debuggens in Neuerungen in DevTools (Microsoft Edge 92)
- Referenz zu Netzwerkfeatures
Aktualisierungen der Framedetailsansicht
Im Anwendungstool gibt es einen Abschnitt Frames , der eine detaillierte Ansicht für jeden Frame enthält.
Siehe auch:
Informationen zur ursprungsübergreifenden Isolation in der Frame-Detailansicht
Im Anwendungstool gibt es einen Abschnitt Frames , der eine detaillierte Ansicht für jeden Frame enthält. Wenn Sie einen Frame auswählen, wird die Framedetailseite angezeigt, einschließlich des Abschnitts Sicherheit & Isolation .
Die ursprungsübergreifende isolierte status wird jetzt im Abschnitt Sicherheit & Isolation angezeigt. Der neue Abschnitt ZUR API-Verfügbarkeit zeigt die Verfügbarkeit von SharedArrayBuffers (SAB) an und gibt an, ob die Puffer mithilfe von postMessage()freigegeben werden können. Eine Veraltetkeitswarnung wird angezeigt, wenn der SAB und postMessage() derzeit verfügbar ist, aber der Kontext nicht ursprungsübergreifend isoliert ist.

Weitere Informationen zur ursprungsübergreifenden Isolation und warum sie für Features wie SharedArrayBufferserforderlich ist, finden Sie unter WindowOrWorkerGlobalScope.crossOriginIsolated.
Informationen zu Echtzeitupdates dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1139899.
Siehe auch:
Neue Web Worker-Informationen in der Frame-Detailansicht
DevTools organisiert jetzt Web-Worker unter dem relevanten übergeordneten Frame. Wenn der someName Frame beispielsweise erstellt worker.js, worker.js wird unter someName in der Liste Frames angezeigt. So zeigen Sie die Details des Webworkers an:
- Öffnen Sie das Anwendungstool .
- Erweitern Sie in der Liste auf der linken Seite im Abschnitt Frames einen Frame, der Web-Worker enthält.
- Erweitern Sie die Workerstruktur .
- Klicken Sie auf einen Worker.
Echtzeitupdates zu diesem Feature im Chromium Open-Source-Projekt finden Sie unter Probleme 1122507 und 1051466.

Siehe auch:
Anzeigen von Details zum Openerframe für geöffnete Fenster
DevTools organisiert jetzt geöffnete Windows unter dem relevanten übergeordneten Rahmen. Wenn der top Frame z. B. mit Windowhttps://learn.microsoft.com/microsoft-edge/devtools-guide-chromiumöffnet, wird unter Windowtop in der Liste Frames angezeigt.
So zeigen Sie den Frame an, der für das Öffnen eines anderen Fensters zuständig ist, und sehen Sie sich diesen Frame im Tool Elemente an:
- Öffnen Sie das Anwendungstool .
- Erweitern Sie links im Abschnitt Frames unten einen Frame.
- Erweitern Sie Geöffnete Fenster , und klicken Sie für den
Windowübergeordneten Frame, den Sie kennen möchten. - Klicken Sie auf den Link Opener Frame .
Die Details werden darüber angezeigt, welcher Frame das Öffnen eines anderen Windowverursacht hat. So zeigen Sie den Opener im Tool Elemente an:
- Öffnen Sie das Anwendungstool .
- Erweitern Sie links im Abschnitt Frames unten einen Frame.
- Klicken Sie auf ein geöffnetes Fenster, um die
WindowDetails zu öffnen. - Klicken Sie auf den Link Opener Frame .
Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1107766.

Siehe auch:
Kopieren von Stacktrace für Netzwerkinitiator
Klicken Sie im Netzwerktool mit der rechten Maustaste auf stacktrace, und wählen SiedannCopy Copy stacktrace aus>, um stacktrace in die Zwischenablage zu kopieren:

Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1139615.
Siehe auch:
- Anzeigen der Stapelüberwachung, die eine Anforderung verursacht hat, in der Referenz zu Netzwerkfeatures
Vorschau des Wasm-Variablenwerts bei Mouseover
Verwenden Sie im Quellentool dieses Feature, um den Wert einer WebAssembly -Variablen (Wasm) anzuzeigen, wenn Ihr Code angehalten wird. Um den aktuellen Wert einer Variablen anzuzeigen, zeigen Sie auf eine Variable:

Echtzeitupdates zu diesem Feature im Chromium Open-Source-Projekt finden Sie unter Probleme 1058836 und 1071432.
Siehe auch:
- Verwenden des Debuggerbereichs zum Debuggen von JavaScript-Code in der Übersicht über das Quellentool
Konsistente Maßeinheiten für Datei- und Arbeitsspeichergrößen
DevTools verwendet kB jetzt konsistent zum Anzeigen von Dateien und Arbeitsspeichergrößen. Zuvor hat DevTools und KiBgemischtkB.
-
kBoder Kilobyte (10^3 oder 1000 Bytes) -
KiBoder Kibibyte (2^10 oder 1024 Bytes)
Beispielsweise das Netzwerktool , das zuvor in den Bezeichnungen verwendet kB wurde, aber in Berechnungen verwendet wurde KiB . Ihr Feedback zeigte, dass diese Inkonsistenz Verwirrung verursachte.
Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1035309.
Hinweis
Teile dieser Seite sind Änderungen, die auf Arbeiten basieren, die von Google erstellt und geteilt und gemäß den in der Creative Commons Attribution 4.0 International License beschriebenen Bedingungen verwendet werden. Die originale Seite finden Sie hier und wird von Jecelyn Yeen geschrieben.
 Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.
Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.