Behandeln von Dateien in progressiven Web-Apps
Progressive Web-Apps, die Dateien verarbeiten können, fühlen sich für Benutzer nativ und besser in das Betriebssystem integriert.
Websites können es Benutzern bereits ermöglichen, Dateien mithilfe von <input type="file"> drag and drop hochzuladen, aber PWAs gehen noch einen Schritt weiter und können sich als Dateihandler auf dem Betriebssystem registrieren.
Wenn eine PWA als Dateihandler für bestimmte Dateitypen registriert ist, kann das Betriebssystem die App automatisch starten, wenn diese Dateien vom Benutzer geöffnet werden, ähnlich wie Microsoft Word Dateien behandelt .docx .
Definieren der Von der App verarbeiteten Dateien
Zunächst müssen Sie deklarieren, welche Dateitypen ihre App verarbeitet. Dies erfolgt in Ihrer App-Manifestdatei mithilfe des file_handlers Arrayelements. Jeder Eintrag im file_handlers Array muss über zwei Eigenschaften verfügen:
-
action: Die URL, zu der das Betriebssystem navigieren soll, wenn Sie Ihre PWA starten. -
accept: Ein Objekt akzeptierter Dateitypen. Schlüssel sind MIME-Typen (Partielle Typen, die das Wildcardsymbol*verwenden, werden akzeptiert), und Werte sind Arrays akzeptierter Dateierweiterungen.
Betrachten Sie das folgende Beispiel:
{
"file_handlers": [
{
"action": "/openFile",
"accept": {
"text/*": [
".txt"
]
}
}
]
}
In diesem Beispiel registriert die App einen einzelnen Dateihandler für , der Textdateien akzeptiert. Wenn eine .txt Datei vom Benutzer z. B. durch Doppelklicken auf das Symbol auf dem Desktop geöffnet wird, startet das Betriebssystem die App mithilfe der /openFile URL.
Siehe auch:
- Ordnen Sie Ihre App Dateien in Verwenden eines Web-App-Manifests zum Integrieren einer PWA in das Betriebssystem zu.
Ermitteln, ob die Dateibehandlungs-API verfügbar ist
Vor der Verarbeitung der Dateien muss Ihre App überprüfen, ob die Dateiverarbeitungs-API auf dem Gerät und im Browser verfügbar ist.
Um zu überprüfen, ob die Dateiverarbeitungs-API verfügbar ist, testen Sie wie folgt, ob das launchQueue Objekt vorhanden ist:
if ('launchQueue' in window) {
console.log('File Handling API is supported!');
} else {
console.error('File Handling API is not supported!');
}
Behandeln von Dateien beim Start
Wenn Ihre App vom Betriebssystem gestartet wird, nachdem eine Datei geöffnet wurde, können Sie das launchQueue -Objekt verwenden, um auf den Dateiinhalt zuzugreifen.
Verwenden Sie den folgenden JavaScript-Code, um den Textinhalt zu verarbeiten:
if ('launchQueue' in window) {
console.log('File Handling API is supported!');
launchQueue.setConsumer(launchParams => {
handleFiles(launchParams.files);
});
} else {
console.error('File Handling API is not supported!');
}
async function handleFiles(files) {
for (const file of files) {
const blob = await file.getFile();
blob.handle = file;
const text = await blob.text();
console.log(`${file.name} handled, content: ${text}`);
}
}
Das launchQueue -Objekt stellt alle gestarteten Dateien in die Warteschlange, bis ein Consumer auf setConsumerfestgelegt ist. Weitere Informationen zu den launchQueue Objekten und launchParams finden Sie im Erläuterungsmodul zur Dateiverarbeitung.
Demo
My Tracks ist eine PWA-Demo-App, die die Dateibehandlungsfunktion verwendet, um Dateien zu verarbeiten .gpx . So testen Sie das Feature mit dieser Demo-App:
- Wechseln Sie zu Meine Spuren , und installieren Sie die App.
- Laden Sie eine GPX-Datei auf Ihren Computer herunter. Sie können diese GPX-Testdatei verwenden.
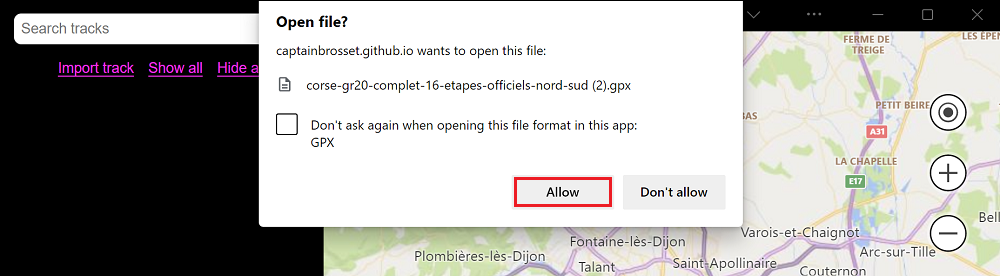
- Öffnen Sie die heruntergeladene GPX-Datei.
Beachten Sie, dass die App automatisch gestartet wird und Microsoft Edge Ihre Berechtigung zum Verarbeiten dieser Datei anfordert.

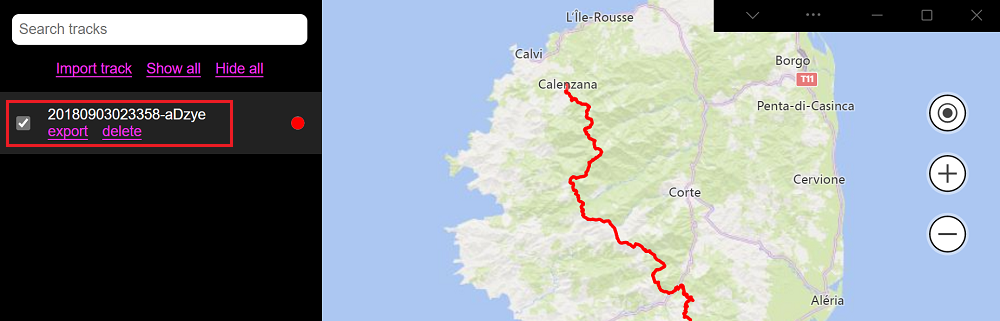
Wenn Sie zulassen, dass die App die Datei verarbeitet, wird in der Seitenleiste der App ein neuer Eintrag angezeigt, und Sie können auf das Kontrollkästchen daneben klicken, um die entsprechende GPS-Spur zu visualisieren.

Auf den Quellcode für diese App kann im GitHub-Repository My Tracks zugegriffen werden.
- Die manifest.json Quelldatei verwendet das
file_handlersArray, um Verarbeitungsdateien.gpxanzufordern. - Die file.js Quelldatei verwendet das
launchQueue-Objekt, um eingehende Dateien zu verarbeiten.