Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Verschiedene Betriebssysteme verfügen über Widget-Dashboards, mit denen Benutzer Inhalte lesen und Aufgaben ausführen können. Beispiele hierfür sind Android Home Screen Widgets, macOS Dashboard und Today Panel Widgets, apple Touch Bar, Samsung Daily Cards, Mini App Widgets und Smart watch App-Begleiter.
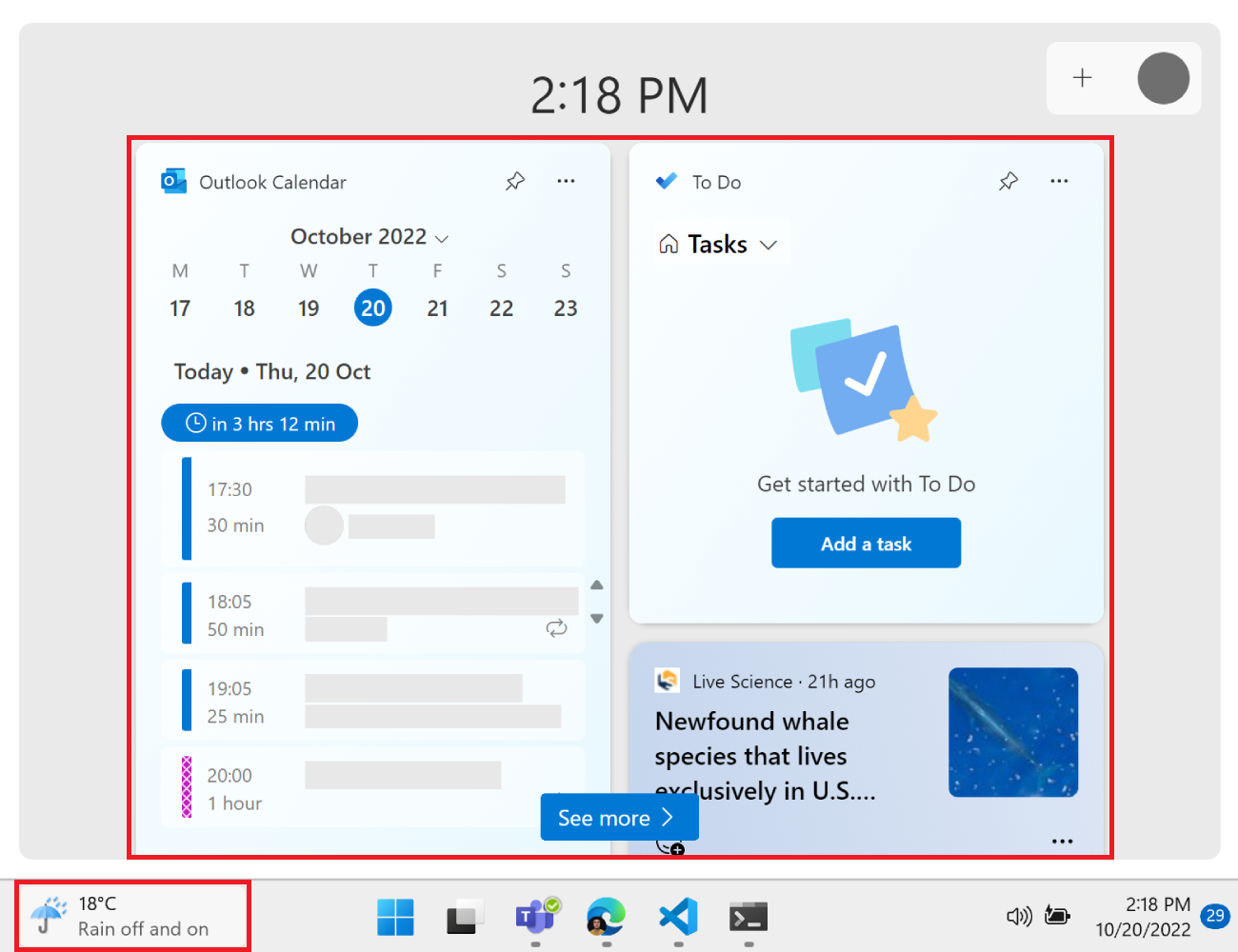
Auf Windows 11 werden Widgets im Widgets Board angezeigt, das Sie auf der linken Seite der Taskleiste öffnen:

In Windows 11 können progressive Web-Apps (PWAs) Widgets definieren, aktualisieren und Benutzerinteraktionen in ihnen behandeln.
Erfordert das Erstellen eines benutzerdefinierten Widgets für die PWA
Eine vorhandene PWA kann nicht einfach wie bei der Microsoft Edge-Randleiste Dashboard in das Widget eingefügt werden. Stattdessen müssen Sie eine benutzerdefinierte Widgetoberfläche erstellen, die für den Widgethost geeignet ist, bei dem es sich derzeit um das Windows 11 Widgets Board handelt. (Es kann in Zukunft weitere Widgethosts geben.) Das Windows 11 Widgets Board erfordert, dass Widgets mithilfe von Vorlagen für adaptive Karten anstelle von HTML und JavaScript erstellt werden, sodass das Widget getrennt von der restlichen Benutzeroberfläche der App entworfen werden muss.
Siehe auch:
Um ein PWA-gesteuertes Widget zu erstellen und es über den Microsoft Store bereitzustellen, ist kein C++/C#-Code erforderlich. Nachdem Sie das Widget erstellt haben und das Widget erfolgreich von einem öffentlichen Endpunkt aus installieren und ausführen können, können Sie die App mithilfe von PWABuilder.com packen und die App an den Microsoft Store senden, ohne dass zusätzlicher Code erforderlich ist. Die PWA, die das Widget unterstützt, muss von einem öffentlichen Endpunkt aus installiert werden können, da PWABuilder das Packen von Apps aus localhostnicht unterstützt.
Siehe auch:
Installieren von WinAppSDK und Aktivieren des Entwicklermodus
So aktivieren Sie das Entwickeln und Testen von Widgets auf Ihrem lokalen Computer:
Installieren Sie WinAppSDK 1.2.
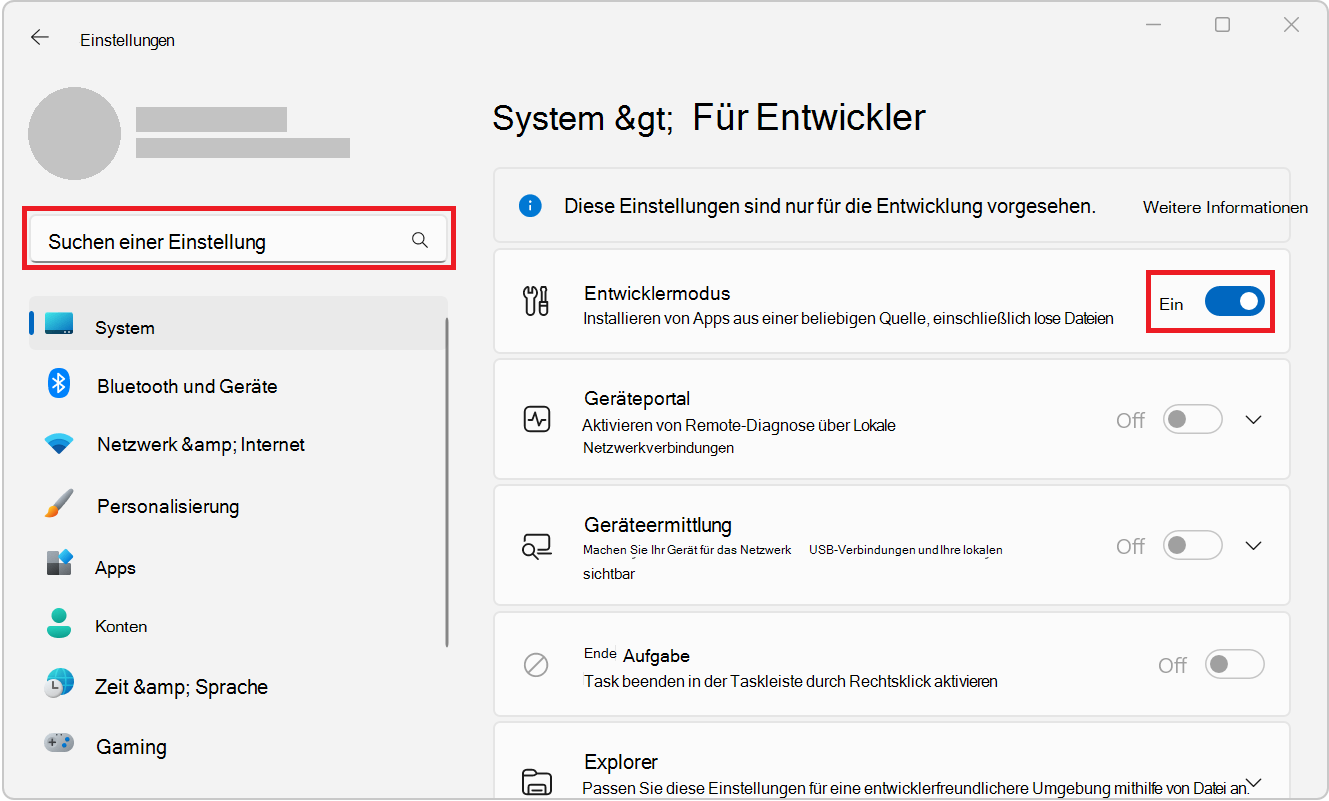
Aktivieren Sie den Entwicklermodus in Windows 11:
Öffnen Sie die Einstellungen.
Geben Sie im Textfeld Einstellung suchen den Text ein
developer, und klicken Sie dann auf Entwicklerfeatures verwenden.Aktivieren des Entwicklermodus:

Definieren von Widgets
Widgets werden in Ihrer PWA-Manifestdatei mithilfe des widgets Manifestelements definiert. Dieses Manifestelement ist ein Array, das mehrere Widgetdefinitionen enthalten kann.
{
"name": "PWAmp",
"description": "A music player app",
"icons": [
{ "src": "img/icon-96.png", "sizes": "96x96" },
{ "src": "img/icon-128.png", "sizes": "128x128" },
{ "src": "img/icon-256.png", "sizes": "256x256" },
{ "src": "img/icon-512.png", "sizes": "512x512" }
],
"widgets": [
/* widget definitions go here */
]
}
Jeder Eintrag im widgets Array enthält mehrere Felder, wie unten gezeigt:
{
...
"widgets": [
{
"name": "PWAmp mini player",
"description": "widget to control the PWAmp music player",
"tag": "pwamp",
"template": "pwamp-template",
"ms_ac_template": "widgets/mini-player-template.json",
"data": "widgets/mini-player-data.json",
"type": "application/json",
"screenshots": [
{
"src": "./screenshot-widget.png",
"sizes": "600x400",
"label": "The PWAmp mini-player widget"
}
],
"icons": [
{
"src": "./favicon-16.png",
"sizes": "16x16"
}
],
"auth": false,
"update": 86400
}
]
}
Im obigen Beispiel definiert eine Musikplayeranwendung ein Miniplayerwidget. Eine Widgetdefinition im Web-App-Manifest weist die folgenden erforderlichen und optionalen Felder auf:
| Feld | Beschreibung | Erforderlich |
|---|---|---|
name |
Der Titel des Widgets, der benutzern angezeigt wird. | Ja |
short_name |
Eine alternative Kurzversion des Namens. | Nein |
description |
Eine Beschreibung der Funktionsweise des Widgets. | Ja |
icons |
Ein Array von Symbolen, die für das Widget verwendet werden sollen. Wenn das Element fehlt, wird stattdessen der icons Manifestmember verwendet. Symbole, die größer als 1024 x 1024 sind, werden ignoriert. |
Nein |
screenshots |
Ein Array von Screenshots, die zeigen, wie das Widget aussieht. Analog zum screenshot Manifestmember. Das platform Feld eines Screenshotelements unterstützt die Windows Werte und any . Bilder, die größer als 1024 x 1024 Pixel sind, werden ignoriert. Screenshotanforderungen, die speziell für das Windows 11 Widgets Board gelten, finden Sie unter Anforderungen für Screenshotbilder unter Integrieren in die Widgetauswahl. |
Ja |
tag |
Eine Zeichenfolge, die verwendet wird, um auf das Widget im PWA Service Worker zu verweisen. | Ja |
template |
Die Vorlage, die zum Anzeigen des Widgets in den Betriebssystemwidgets Dashboard verwendet werden soll. Hinweis: Diese Eigenschaft ist derzeit nur informativ und wird nicht verwendet. Siehe ms_ac_template unten. |
Nein |
ms_ac_template |
Die URL der Vorlage für benutzerdefinierte adaptive Karten, die zum Anzeigen des Widgets in den Betriebssystemwidgets Dashboard verwendet werden soll. Weitere Informationen finden Sie weiter unten unter Definieren einer Widgetvorlage . | Ja |
data |
Die URL, in der sich die Daten befinden, mit denen die Vorlage gefüllt werden soll. Falls vorhanden, ist diese URL erforderlich, um einen gültigen JSON-Code zurückzugeben. | Nein |
type |
Der MIME-Typ für die Widgetdaten. | Nein |
auth |
Ein boolescher Wert, der angibt, ob das Widget eine Authentifizierung erfordert. | Nein |
update |
Die Häufigkeit in Sekunden, mit der das Widget aktualisiert wird. Code in Ihrem Service Worker muss die Aktualisierung ausführen. das Widget wird nicht automatisch aktualisiert. Weitere Informationen finden Sie unter Zugreifen auf Widgetinstanzen zur Laufzeit. | Nein |
multiple |
Ein boolescher Wert, der angibt, ob mehrere Instanzen des Widgets zugelassen werden sollen. Standardwert ist true. |
Nein |
Definieren einer Widgetvorlage
Damit Widgets einfach erstellt und an verschiedene Dashboards für Betriebssystemwidgets angepasst werden können, werden sie mithilfe von Vorlagen angezeigt. Es gibt zwei Arten von Vorlagen:
- Generische Vorlagen, die durch ihren Namen mithilfe des Felds
templatedefiniert werden. - Benutzerdefinierte Vorlagen, die durch ihre URLs mithilfe eines benutzerdefinierten Vorlagenfelds definiert werden.
Derzeit werden nur benutzerdefinierte Vorlagen für adaptive Karten unterstützt. Adaptive Karten sind ein offenes Karte Austauschformat, das verwendet werden kann, um Benutzeroberflächeninhalte auf gängige und konsistente Weise auszutauschen. Weitere Informationen finden Sie unter Übersicht über adaptive Karten.
Um eine benutzerdefinierte Vorlage für adaptive Karten für Windows 11 zu definieren, verwenden Sie das ms_ac_template Feld in der Widgetdefinition, das sich in Ihrem Web-App-Manifest befindet. Obwohl template derzeit nicht verwendet wird, handelt es sich um ein Pflichtfeld.
{
...
"template": "pwamp-template",
"ms_ac_template": "widgets/mini-player.json",
...
}
Der ms_ac_template Feldwert sollte eine gültige URL einer Vorlagendatei sein.
Hier sehen Sie ein Beispiel für eine Vorlage für adaptive Karten:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"text": "Now playing...",
"horizontalAlignment": "Center"
},
{
"type": "TextBlock",
"spacing": "Large",
"weight": "Bolder",
"horizontalAlignment": "Center",
"text": "${song}, by ${artist}",
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5"
}
Weitere Informationen finden Sie unter Vorlagen für adaptive Karten.
Als Nächstes müssen Sie Daten an Ihre Vorlage binden.
Binden von Daten an Ihre Vorlage
Die Vorlage deklariert die Benutzeroberfläche eines Widgets. Daten füllen diese Benutzeroberfläche dann auf.
Verwenden Sie das data Feld in Ihrer Widgetdefinition, um Daten an Ihre Vorlage zu binden. Dieses Feld sollte auf eine URL festgelegt werden, die gültige JSON-Daten zurückgibt.
Die im vorherigen Abschnitt definierte Vorlage enthält zwei Variablen: song und artist, die in der Syntax des Bindungsausdrucks eingeschlossen sind: ${}. Die Von der data URL in Ihrer Widgetdefinition zurückgegebenen Daten sollten Werte für diese Variablen enthalten.
Hier sehen Sie ein Beispiel dafür, was die data URL zurückgeben kann:
{
"song": "I Will Always Love You",
"artist": "Whitney Houston"
}
Definieren von Widgetaktionen
Wenn Sie möchten, dass Ihr Widget Benutzern das Ausführen von Aufgaben ermöglicht, definieren Sie eine Vorlage, die Aktionen unterstützt.
Hier sehen Sie ein Beispiel für eine Aktion, die in einer benutzerdefinierten Vorlage für adaptive Karten definiert ist:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"text": "Now playing...",
"horizontalAlignment": "Center"
},
{
"type": "TextBlock",
"spacing": "Large",
"weight": "Bolder",
"horizontalAlignment": "Center",
"text": "${song}, by ${artist}",
}
],
"actions": [
{
"type": "Action.Execute",
"title": "Previous",
"verb": "previous-song"
},
{
"type": "Action.Execute",
"title": "Next",
"verb": "next-song"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5"
}
Beachten Sie das verb Feld in der obigen JSON-Vorlage. Es wird verwendet, wenn Widgetaktionen in Ihrem Service Worker-Code verarbeitet werden. Weitere Informationen finden Sie unter Behandeln von Widgetaktionen.
Zugreifen auf Widgetinstanzen zur Laufzeit
Sie können auf Widgets zugreifen und sie aus dem PWA-Service-Worker-Code aktualisieren. Der Zugriff auf Widgets zur Laufzeit ist in folgenden Fällen nützlich:
- Rendern von Widgets bei der Installation.
- Aktualisieren von Widgets bei Service Worker-Updates.
- Behandeln von Benutzeraktionen für Widgets.
- Widgets werden aktualisiert, wenn sich die Anwendung ändert.
Ein Service Worker hat Zugriff auf das self.widgets Objekt und mehrere Widgetereignisse, die zusammen eine API bilden, die Sie verwenden, um zur Laufzeit auf Änderungen zu reagieren und auf Widgets zuzugreifen.
Die folgenden Abschnitte enthalten Codebeispiele. Eine Referenz zur API finden Sie in der Referenz zur Service Worker-API.
Rendern von Widgets bei der Installation
Wenn eine PWA installiert ist, werden die Widgets, die die App im Manifest definiert, den Widgets Dashboard hinzugefügt, aber noch nicht installiert. Ein Widget wird nur installiert, wenn der Benutzer das Widget aus dem Dashboard hinzufügen möchte.
Wenn ein Widget installiert ist, wird es nicht automatisch mithilfe der ms_ac_template Felder und data der Widgetdefinition gerendert.
Um das Widget zu rendern, lauschen Sie auf das widgetinstall Ereignis in Ihrem Service Worker, und aktualisieren Sie das Widget mithilfe der widgets.updateByTag -Funktion:
// Listen to the widgetinstall event.
self.addEventListener("widgetinstall", event => {
// The widget just got installed, render it using renderWidget.
// Pass the event.widget object to the function.
event.waitUntil(renderWidget(event.widget));
});
async function renderWidget(widget) {
// Get the template and data URLs from the widget definition.
const templateUrl = widget.definition.msAcTemplate;
const dataUrl = widget.definition.data;
// Fetch the template text and data.
const template = await (await fetch(templateUrl)).text();
const data = await (await fetch(dataUrl)).text();
// Render the widget with the template and data.
await self.widgets.updateByTag(widget.definition.tag, {template, data});
}
Aktualisieren von Widgets bei Service Worker-Updates
Wenn sich der Service Worker-Code in einer PWA ändert, erkennt der Browser diese Änderung, installiert den neuen Service Worker und aktiviert den Service Worker später.
In diesem Fall ist es wichtig, alle Widgetinstanzen zu aktualisieren, die möglicherweise bereits ausgeführt werden. Widgets wurden möglicherweise installiert, bevor das Service Worker-Ereignis activate ausgegeben wird. Um das Anzeigen leerer Widgets zu vermeiden, aktualisieren Sie Ihre Widgets, wenn das activate Ereignis eintritt.
// Update the widgets to their initial states
// when the service worker is activated.
self.addEventListener("activate", event => {
event.waitUntil(updateWidgets());
});
async function updateWidgets() {
// Get the widget that match the tag defined in the web app manifest.
const widget = await self.widgets.getByTag("pwamp");
if (!widget) {
return;
}
// Using the widget definition, get the template and data.
const template = await (await fetch(widget.definition.msAcTemplate)).text();
const data = await (await fetch(widget.definition.data)).text();
// Render the widget with the template and data.
await self.widgets.updateByTag(widget.definition.tag, {template, data});
}
Verarbeiten von Widgetaktionen
Wenn die Widgetvorlage Aktionen enthält, können Benutzer diese Aktionen ausführen, indem sie im gerenderten Widget auf Schaltflächen klicken. Informationen zum Definieren von Aktionen in einer Vorlage finden Sie unter Definieren von Widgetaktionen.
Wenn ein Benutzer eine Widgetaktion ausführt, wird ein widgetclick Ereignis im PWA-Dienstmitarbeiter ausgelöst. Um die Benutzeraktion zu behandeln, lauschen Sie auf das Ereignis:
self.addEventListener('widgetclick', (event) => {
switch (event.action) {
case 'previous-song':
// Application logic to play the previous song...
break;
case 'next-song':
// Application logic to play the next song...
break;
}
});
Aus Gründen der Übersichtlichkeit wird der tatsächliche Anwendungscode im obigen Codeausschnitt nicht angezeigt. Wenn die previous-song Aktionen oder next-song empfangen werden, muss wahrscheinlich eine Nachricht mithilfe von Client.postMessage an die App gesendet werden, um die App darüber zu informieren, dass sie mit der Wiedergabe des vorherigen oder nächsten Songs beginnen soll.
Beachten Sie, dass die action -Eigenschaft des -Objekts, das widgetEvent oben an den Ereignislistener übergeben wird, der Zeichenfolge entspricht, die action.verb im Feld der Widgetvorlage definiert ist.
Weitere Informationen zum Ereignis und zu den Informationen, auf die widgetclick Sie daraus zugreifen können, finden Sie weiter unten unter Service Worker-API-Referenz.
Aktualisieren von Widgets bei Anwendungsänderungen
In den vorherigen Abschnitten haben Sie gelernt, wie Sie Widgets aktualisieren, wenn bestimmte Widgetereignisse, Widgetaktionen und Service Worker-Updates aufgetreten sind. Es kann auch nützlich sein, Widgets zu aktualisieren, wenn in der Anwendung etwas passiert, wenn eine Pushbenachrichtigung auftritt oder in regelmäßigen Abständen.
In diesem Abschnitt erfahren Sie, wie Sie die API für die regelmäßige Hintergrundsynchronisierung verwenden, um Widgets regelmäßig zu aktualisieren. Weitere Informationen zur API für die regelmäßige Hintergrundsynchronisierung finden Sie unter Verwenden der API für die regelmäßige Hintergrundsynchronisierung, um regelmäßig neue Inhalte zu erhalten.
Im folgenden Codeausschnitt wird ein Ereignislistener verwendet, um auf verschiedene Lebenszyklusereignisse des Anwendungswidgets zu reagieren. Wenn eine Widgetinstallation erkannt wird, wird eine regelmäßige Synchronisierung registriert, und wenn eine Widgetentfernung erkannt wird, wird die Registrierung der regelmäßigen Synchronisierung aufgehoben.
Wenn regelmäßige Synchronisierungsereignisse auftreten, werden Widgetinstanzen mithilfe der widgets.updateByTag -Funktion aktualisiert.
self.addEventListener("widgetinstall", event => {
event.waitUntil(onWidgetInstall(event.widget));
});
self.addEventListener("widgetuninstall", event => {
event.waitUntil(onWidgetUninstall(event.widget));
});
async function onWidgetInstall(widget) {
// Register a periodic sync, if this wasn't done already.
// We use the same tag for the sync registration and the widget to
// avoid registering several periodic syncs for the same widget.
const tags = await self.registration.periodicSync.getTags();
if (!tags.includes(widget.definition.tag)) {
await self.registration.periodicSync.register(widget.definition.tag, {
minInterval: widget.definition.update
});
}
// And also update the instance.
await updateWidget(widget);
}
async function onWidgetUninstall(widget) {
// On uninstall, unregister the periodic sync.
// If this was the last widget instance, then unregister the periodic sync.
if (widget.instances.length === 1 && "update" in widget.definition) {
await self.registration.periodicSync.unregister(widget.definition.tag);
}
}
// Listen to periodicsync events to update all widget instances
// periodically.
self.addEventListener("periodicsync", async event => {
const widget = await self.widgets.getByTag(event.tag);
if (widget && "update" in widget.definition) {
event.waitUntil(updateWidget(widget));
}
});
async function updateWidget(widget) {
// Get the template and data URLs from the widget definition.
const templateUrl = widget.definition.msAcTemplate;
const dataUrl = widget.definition.data;
// Fetch the template text and data.
const template = await (await fetch(templateUrl)).text();
const data = await (await fetch(dataUrl)).text();
// Render the widget with the template and data.
await self.widgets.updateByTag(widget.definition.tag, {template, data});
}
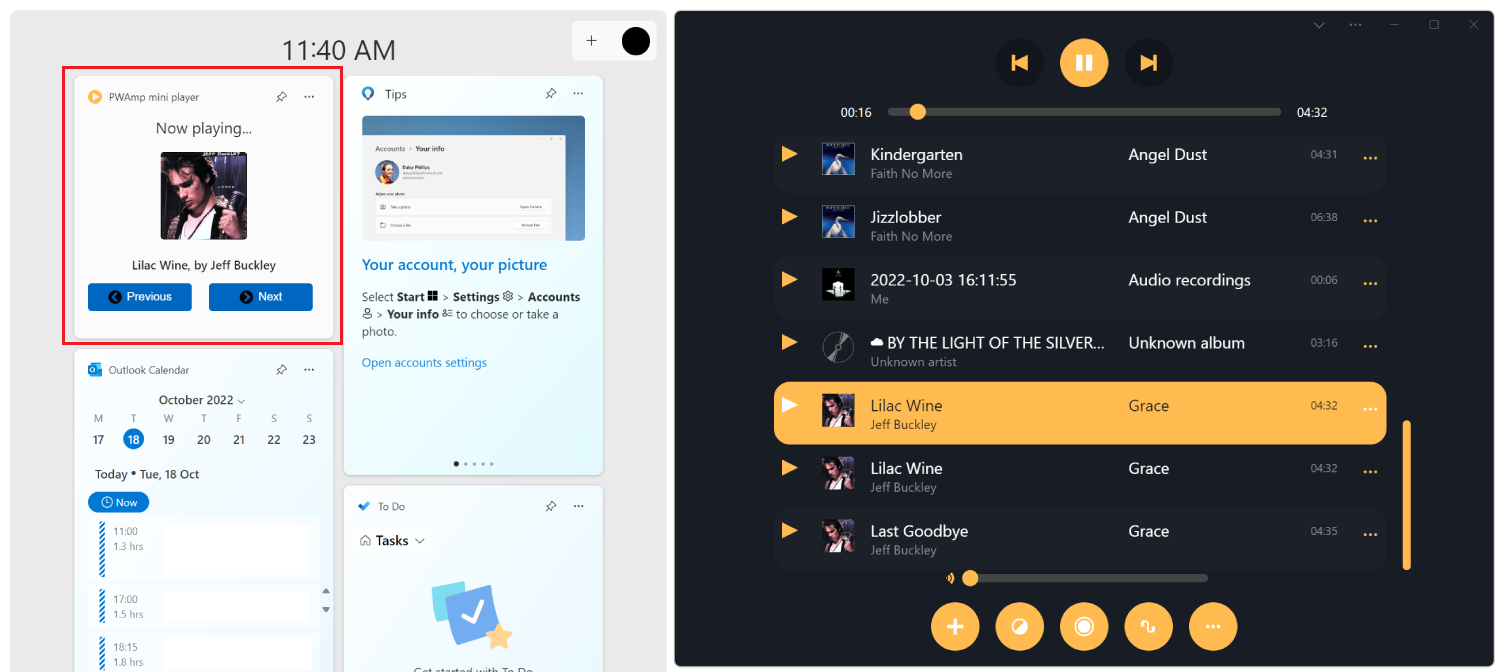
Demo-App
PWAmp ist eine PWA-Demoanwendung für Musikplayer, die ein Widget definiert. Mit dem PWAmp-Widget können Benutzer den aktuellen Song visualisieren und die vorherigen oder nächsten Songs wiedergeben.
Falls noch nicht geschehen, installieren Sie WinAppSDK 1.2, und aktivieren Sie den Entwicklermodus in Windows 11.
Wechseln Sie zu PWAmp, und installieren Sie die App auf Windows 11.
Öffnen Sie das Windows 11 Widgets Board, indem Sie windows-Logo-Taste +W drücken.
Klicken Sie auf Widgets hinzufügen , um den Bildschirm mit den Widgeteinstellungen zu öffnen, scrollen Sie zum PWAmp-Miniplayerwidget , und fügen Sie es hinzu.
Schließen Sie den Bildschirm mit den Widgeteinstellungen . Der PWAmp Miniplayer wird jetzt im Widgets Board angezeigt.
Das PWAmp-Widget zeigt den aktuellen Song und die Schaltflächen an, um den vorherigen oder nächsten Song wiederzugeben.

Service Worker-API-Referenz
Das globale Service Worker-Objekt (oder ServiceWorkerGlobalScope) enthält ein widgets Attribut, das die folgenden Promise-basierten Methoden verfügbar macht:
| Methode | Beschreibung | Parameter | Rückgabewert |
|---|---|---|---|
getByTag(tag) |
Ruft ein Widget nach Tag ab. | Das Widgettag | Eine Zusage, die in das Widgetobjekt aufgelöst wird, das dem Tag entspricht, oder undefined. |
getByInstanceId(id) |
Ruft ein Widget nach instance ID ab. | Die instance-ID des Widgets | Eine Zusage, die in das entsprechende Widgetobjekt aufgelöst wird, oder undefined. |
getByHostId(id) |
Ruft Widgets nach Host-ID ab. | Die Host-ID | Ein Array von Widgetobjekten , die auf diesem Host gefunden wurden. |
matchAll(options) |
Ruft Widgets nach Abgleichsoptionen ab. | Ein widgetOptions-Objekt | Eine Zusage, die in ein Array von Widgetobjekten aufgelöst wird, die den options Kriterien entsprechen. |
updateByInstanceId(id, payload) |
Updates eines Widgets nach instance ID. | Die instance-ID und ein widgetPayload-Objekt | Eine Zusage, die in oder Erroraufgelöst wirdundefined. |
updateByTag(tag, payload) |
Updates eines Widgets nach Tag. | Das Widgettag und ein widgetPayload-Objekt | Eine Zusage, die in oder Erroraufgelöst wirdundefined. |
Das globale Service Worker-Objekt definiert auch die folgenden Ereignisse:
-
widgetinstall: Wird ausgelöst, wenn der Widgethost ein Widget installiert. -
widgetuninstall: Wird ausgelöst, wenn der Widgethost ein Widget deinstalliert. -
widgetresume: Wird ausgelöst, wenn der Widgethost das Rendern installierter Widgets fortsetzt. Dies kann geschehen, nachdem der Host das Rendern von Widgets angehalten hat, um Ressourcen zu erhalten. -
widgetclick: Wird ausgelöst, wenn der Benutzer eine der Widgetaktionen ausführt.
Weitere Informationen zu den Objekten, die mit diesen Ereignissen bereitgestellt werden, finden Sie weiter unten unter widgetEvent-Objekt und widgetClickEvent-Objekt.
Widgetobjekt
Jedes Widget wird als widget -Objekt dargestellt, das die folgenden Eigenschaften enthält:
-
installable: Ein boolescher Wert, der angibt, ob das Widget installierbar ist. -
definition: Ein widgetDefinition-Objekt. -
instances: Ein Array von widgetInstance-Objekten, die den aktuellen Zustand der einzelnen instance des Widgets darstellen.
widgetOptions-Objekt
Wenn Sie verwenden matchAll(options) , um mehrere Widgets abzurufen, ist ein widgetOptions -Objekt erforderlich, um zu filtern, welche Widgets zurückgegeben werden sollen. Das widgetOptions -Objekt enthält die folgenden Eigenschaften, die alle optional sind:
-
installable: Ein boolescher Wert, der angibt, ob die zurückgegebenen Widgets installierbar sein sollen. -
installed: Ein boolescher Wert, der angibt, ob die zurückgegebenen Widgets auf dem Widgethost installiert sind. -
tag: Eine Zeichenfolge, die zum Filtern der zurückgegebenen Widgets nach Tag verwendet wird. -
instanceId: Eine Zeichenfolge, die zum Filtern der zurückgegebenen Widgets nach instance ID verwendet wird. -
hostId: Eine Zeichenfolge, die zum Filtern der zurückgegebenen Widgets nach Widgethost-ID verwendet wird.
widgetPayload-Objekt
Beim Erstellen oder Aktualisieren eines Widgets instance muss der Service Worker die Vorlage und die Daten senden, die zum Auffüllen des Widgets erforderlich sind. Die Vorlage und die Daten werden als Nutzlast bezeichnet. Das widgetPayload -Objekt enthält die folgenden Eigenschaften:
-
template: Die Vorlage als Zeichenfolge, die zum Rendern des Widgets verwendet werden soll. Dies ist der zeichenfolgenbasierte JSON-Code einer Vorlage für adaptive Karten. -
data: Die Daten als Zeichenfolge, die mit der Widgetvorlage verwendet werden sollen. Bei diesen Daten kann es sich um JSON-Daten mit Zeichenfolgen handeln.
widgetInstance-Objekt
Dieses Objekt stellt eine bestimmte instance eines Widgets in einem Widgethost dar und enthält die folgenden Eigenschaften:
-
id: Die interne GUID-Zeichenfolge, die verwendet wird, um auf die instance zu verweisen. -
host: Ein interner Zeiger auf den Widgethost, der diese instance installiert hat. -
updated: EinDate-Objekt, das den letzten Zeitpunkt darstellt, zu dem Daten an den instance gesendet wurden. -
payload: Ein widgetPayload-Objekt, das die letzte Nutzlast darstellt, die an diese instance gesendet wurde.
widgetDefinition-Objekt
Dieses Objekt stellt die ursprüngliche Definition des Widgets dar, die sich in der PWA-Manifestdatei befindet. Die Eigenschaften dieses Objekts entsprechen den Eigenschaften, die oben unter Definieren von Widgets aufgeführt sind.
widgetEvent-Objekt
Dieses Objekt wird als Argument an Listener von Service Worker-Widgetereignissen vom Typ widgetinstall, widgetuninstallund widgetresumeübergeben.
Für die widgetinstallEreignistypen , widgetuninstallund widgetresume verfügt das widgetEvent -Objekt über die folgenden Eigenschaften:
| Eigenschaft | Beschreibung | Typ |
|---|---|---|
widget |
Das Widget instance, das das Ereignis ausgelöst hat. | Widget |
instanceId |
Das Widget instance ID. | String |
hostId |
Die Host-ID des Widgets. | String |
widgetClickEvent-Objekt
Dieses Objekt wird als Argument an Listener von Service Worker-Widgetereignissen vom Typ widgetclickübergeben. Sie können das Fenster Ihrer App als Reaktion auf das widgetclick Ereignis öffnen, indem Sie verwenden clients.openWindow().
Das widgetClickEvent -Objekt verfügt über die folgenden Eigenschaften:
| Eigenschaft | Beschreibung | Typ |
|---|---|---|
action |
Die Aktion, die das Ereignis ausgelöst hat, wie in den actions.verb Feldern der Widgetvorlage definiert. Weitere Informationen finden Sie unter Definieren von Widgetaktionen. |
String |
widget |
Das Widget instance, das das Ereignis ausgelöst hat. | widgetInstance |
hostId |
Die Host-ID des Widgets. | String |
instanceId |
Das Widget instance ID. | String |