Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Standardmäßig öffnet DevTools die Registerkarte Edge DevTools: Browser in Visual Studio Code. Der alternative Ansatz besteht darin, devTools ein externes, automatisierungsgesteuertes Microsoft Edge-Fenster öffnen zu lassen.
Externes Browserfenster
Externes Browserfenster bedeutet, dass beim Starten einer instance des Browsers mithilfe der Edge DevTools-Erweiterung ein gesamtes Microsoft Edge-Fenster mit vollständiger Benutzeroberfläche geöffnet wird, das von der DevTools-Testautomatisierung gesteuert wird:

Wenn das externe Browserfenster geöffnet ist, wird die Registerkarte Edge DevTools: Browser nicht geöffnet, wenn Sie DevTools starten:

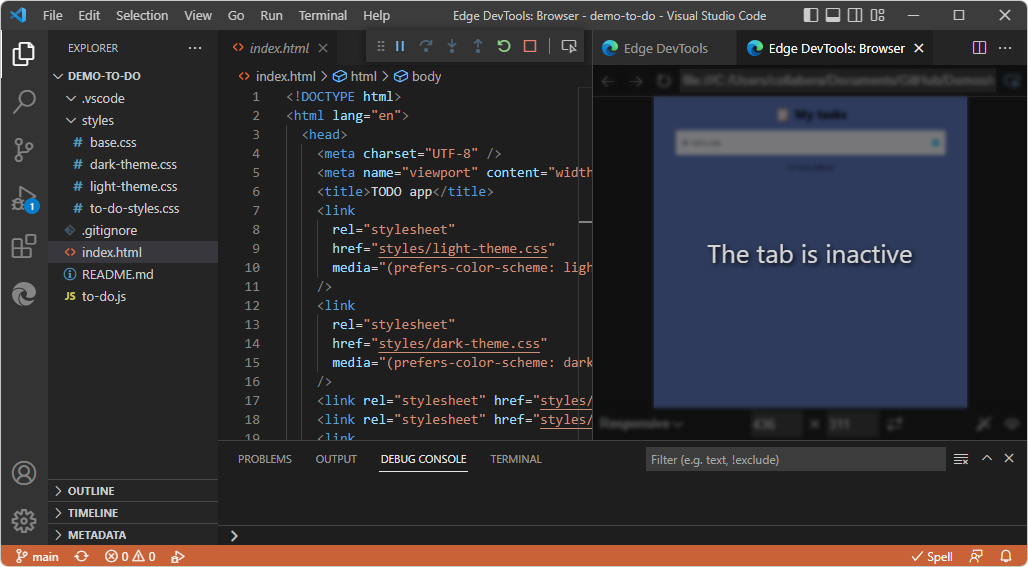
Wenn Sie dann auf der Registerkarte Edge DevTools auf die Schaltfläche Screencast umschalten klicken, wird die Registerkarte Edge DevTools: Browser geöffnet, auf der Die Registerkarte ist inaktiv angezeigt wird:

Eingebetteter DevTools-Browser
Standardmäßig öffnet DevTools die Registerkarte Edge DevTools: Browser in Visual Studio Code, anstatt ein externes Browserfenster zu öffnen. Die Registerkarte Edge DevTools: Browser enthält unten eine Symbolleiste für die Geräteemulation:

Diese Registerkarte wird auch als bezeichnet:
- Der headless-Browser unter Einstellungen.
- Der Screencast in QuickInfos.
- Der eingebettete Browser.
- Der DevTools-Browser.
- Der eingebettete DevTools-Browser.
Einschränkungen des eingebetteten DevTools-Browsers
Der eingebettete Edge DevTools Browser in der Visual Studio Code DevTools-Erweiterung bietet eine einfache Vorschau mit vielen Einschränkungen und unterstützt nicht alle Features eines echten Webbrowsers. Wenn Sie einen Browser mit vollem Funktionsumfang benötigen, verwenden Sie anstelle des eingebetteten Browsers ein externes Browserfenster. Der eingebettete DevTools-Browser ist ein Browser instance, der ohne Benutzeroberfläche ausgeführt wird und von dem Bildschirmaufnahmen gestreamt werden. Daher werden nicht alle Benutzerinteraktionen implementiert.
Der eingebettete DevTools-Browser weist Einschränkungen auf, einschließlich der folgenden:
- Drag-and-Drop wird nicht unterstützt.
-
onPasteCapture- undonPaste-Ereignisse werden nicht ausgelöst. - Die CSS-Eigenschaft
cursorwird nicht berücksichtigt. - Möglicherweise gibt es Probleme mit der visuellen Leistung.
Ändern der Einstellung
So ändern oder überprüfen Sie die Einstellung für den zu verwendenden Browserfenstertyp:
Wählen Sie in Visual Studio Code Die Aktivitätsleiste>Microsoft Edge-Tools aus. Die Seitenleiste der Microsoft Edge-Tools wird geöffnet.
Zeigen Sie rechts neben Ziele, und klicken Sie dann auf Weitere Aktionen (...) >Öffnen Sie Einstellungen.

Wenn Sie die Registerkarte Edge DevTools: Browser in Visual Studio Code verwenden möchten, aktivieren Sie das Kontrollkästchen Headless .
Wenn Sie das externe, automatisierungsgesteuerte Browserfenster verwenden möchten, deaktivieren Sie das Kontrollkästchen Headless .
Schließen Sie DevTools. Weitere Informationen finden Sie unter Schließen von DevTools unter Öffnen von DevTools und dem DevTools-Browser.
Öffnen Sie DevTools. Weitere Informationen finden Sie unter Öffnen von DevTools und dem DevTools-Browser.
Siehe auch
- Erste Schritte mit der DevTools-Erweiterung für Visual Studio Code
- Microsoft Edge DevTools-Erweiterung für Visual Studio Code
- Debuggen von Microsoft Edge in Visual Studio Code
Externe Artikel: