Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Die Standardauthentifizierung ist ein Authentifizierungsansatz , der Teil des HTTP-Protokolls ist.
Die Standardauthentifizierung für WebView2-Apps umfasst eine Sequenz von Authentifizierungs- und Navigationsschritten zum Abrufen einer Webseite von einem HTTP-Server. Das WebView2-Steuerelement fungiert als Vermittler für die Kommunikation zwischen der Host-App und dem HTTP-Server.
Verwenden von HTTPS zum Senden von Anmeldeinformationen
Warnung: Sie müssen HTTPS verwenden, wenn Sie die Standardauthentifizierung verwenden. Andernfalls werden Der Benutzername und das Kennwort nicht verschlüsselt. Sie sollten andere Authentifizierungsformen in Betracht ziehen.
Der HTTP-Standard für die Standardauthentifizierung enthält unverschlüsselte Authentifizierungsanmeldeinformationen (Benutzername und Kennwort). Daher müssen Sie verwenden https, um sicherzustellen, dass die Anmeldeinformationen verschlüsselt sind.
Die Reihenfolge der Navigationsereignisse
Das Standardauthentifizierungsereignis tritt in der Mitte der Ereignissequenz auf:
-
NavigationStarting- Navigationsereignis -
ContentLoading- Navigationsereignis BasicAuthenticationRequestedDOMContentLoaded-
NavigationCompleted- Navigationsereignis
Weitere Informationen finden Sie unter Navigationsereignisse für WebView2-Apps.
Kommunikation zwischen dem HTTP-Server, dem WebView2-Steuerelement und der Host-App
Der HTTP-Server überprüft die Authentifizierung (Anmeldeinformationen für Benutzername und Kennwort) und gibt entweder ein Fehlerdokument oder die angeforderte Webseite zurück.
Das WebView2-Steuerelement instance löst die Ereignisse aus. Das WebView2-Steuerelement befindet sich zwischen dem HTTP-Server und der Host-App. Das WebView2-Steuerelement dient als Vermittler für die Kommunikation zwischen der Host-App und dem HTTP-Server.
Sie schreiben die Host-App. Die Host-App legt den Benutzernamen und das Kennwort für die Antwortobjekte des Ereignisses (
EventArgs) fest.
BasicAuthenticationRequestedEventArgs verfügt über eine Response -Eigenschaft. Die Response -Eigenschaft ist ein -Objekt, das die Eigenschaften benutzername und password enthält.
Sequenz von Navigationsereignissen
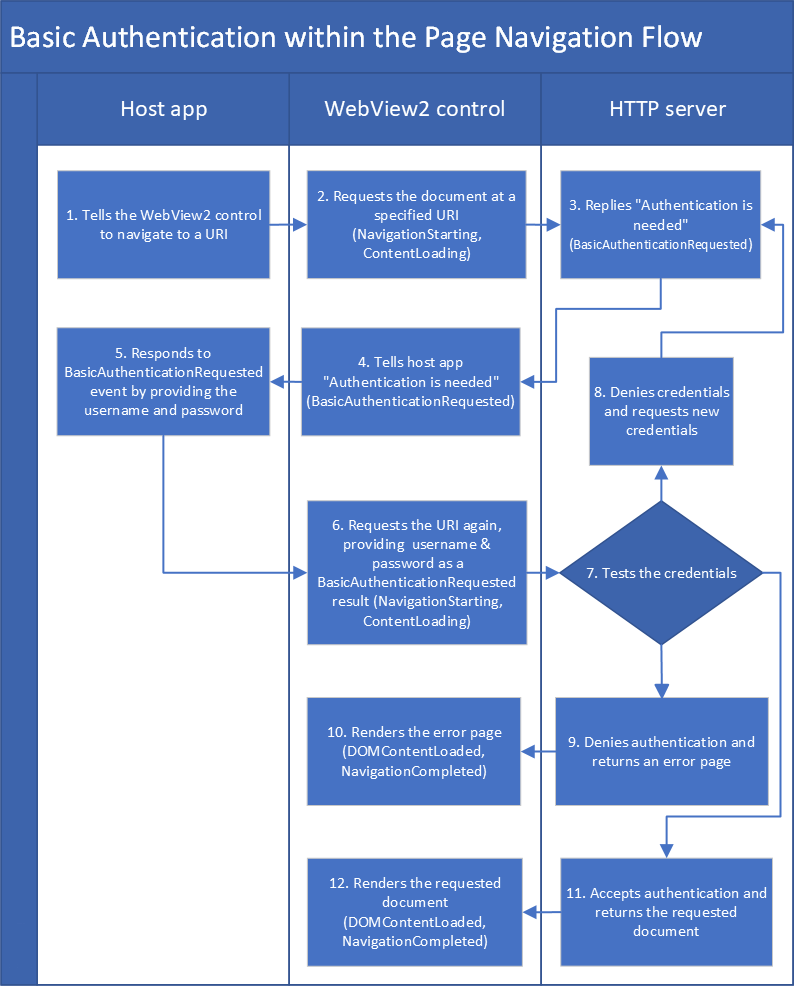
Das folgende Diagramm zeigt den Fluss von Navigationsereignissen für die Standardauthentifizierung für WebView2-Apps:

Die Host-App weist das WebView2-Steuerelement an, zu einem URI zu navigieren.
Das WebView2-Steuerelement kommuniziert mit dem HTTP-Server, der anfordert, das Dokument an einem angegebenen URI abzurufen.
Der HTTP-Server antwortet auf das WebView2-Steuerelement und sagt: "Dieser URI (Dokument) kann nicht ohne Authentifizierung abgerufen werden."
Das WebView2-Steuerelement teilt der Host-App mit, dass die Authentifizierung erforderlich ist
BasicAuthenticationRequested(das -Ereignis).Die Host-App reagiert auf dieses Ereignis, indem sie den Benutzernamen und das Kennwort für das WebView2-Steuerelement bereitstellt.
Das WebView2-Steuerelement fordert den URI erneut vom HTTP-Server an, dieses Mal jedoch mit der Authentifizierung (Benutzername und Kennwort).
Der HTTP-Server wertet die Anmeldeinformationen (Benutzername und Kennwort) aus.
Der HTTP-Server verweigert möglicherweise die Anmeldeinformationen und fordert neue Anmeldeinformationen an.
Der HTTP-Server lehnt den Benutzernamen und das Kennwort möglicherweise ab. Möglicherweise wird dem WebView2-Steuerelement mitgeteilt, dass "Sie diesen URI/dieses Dokument nicht abrufen dürfen".
Das WebView2-Steuerelement rendert die Fehlerseite, die vom HTTP-Server zurückgegeben wird. Das Rendern erfolgt zwischen dem -Ereignis und
DOMContentLoadeddemContentLoading-Ereignis.Der HTTP-Server akzeptiert möglicherweise die Anmeldeinformationen für die Authentifizierung und gibt das angeforderte Dokument zurück.
Das WebView2-Steuerelement rendert das zurückgegebene Dokument. Das Rendern erfolgt zwischen dem -Ereignis und
DOMContentLoadeddemContentLoading-Ereignis.
Beispielcode: App, die Anmeldeinformationen bereitstellt, die im Voraus bekannt sind
Das folgende vereinfachte Beispiel zeigt die Host-App, die Anmeldeinformationen (Benutzername und Kennwort) bereitstellt, die im Voraus bekannt sind. Dieses Beispiel ist eine leicht geänderte Version des Codes, der sich im WebView2Samples-Repository > WebView2APISample > ScenarioAuthentication.cpp befindet.
Dieses Beispiel ist nicht realistisch, weil:
- In der Praxis würden Sie den Benutzer zur Eingabe des Benutzernamens und Kennworts auffordern, anstatt sie wie
"user"und"pass"hartzucodieren. - Dieser Code ist synchron, aber Sie würden wahrscheinlich stattdessen asynchronen Code verwenden.
Einen realistischeren Code finden Sie im nachfolgenden Abschnitt.
// Prerequisite: Before using this code, make sure you read the section "Use HTTPS
// for sending credentials" in this article.
webView.CoreWebView2.BasicAuthenticationRequested += delegate (
object sender,
CoreWebView2BasicAuthenticationRequestedEventArgs args)
{
args.Response.UserName = "user";
args.Response.Password = "pass";
};
Apis:
Beispielcode: Benutzer zur Eingabe von Anmeldeinformationen auffordern
In diesem Beispiel wird eine Host-App veranschaulicht, die den Benutzer zur Eingabe von Anmeldeinformationen (Benutzername und Kennwort) auffordert und asynchronen Code verwendet.
Dieses Beispiel baut auf dem obigen Beispiel auf, indem die folgenden Features hinzugefügt werden:
- Zeigt ein Dialogfeld an, in dem der Benutzer zur Eingabe seines Benutzernamens und Kennworts aufgefordert wird.
- Ruft die
GetDeferral-Methode für daseventArgument auf.
// Prerequisite: Before using this code, make sure you read the section "Use HTTPS
// for sending credentials" in this article.
webView.CoreWebView2.BasicAuthenticationRequested += delegate (
object sender,
CoreWebView2BasicAuthenticationRequestedEventArgs args)
{
// We need to show UI asynchronously so we obtain a deferral.
// A deferral will delay the CoreWebView2 from
// examining the properties we set on the event args until
// after we call the Complete method asynchronously later.
// This gives us time to asynchronously show UI.
CoreWebView2Deferral deferral = args.GetDeferral();
// We avoid potential reentrancy from running a message loop in the
// event handler by showing our download dialog later when we
// complete the deferral asynchronously.
System.Threading.SynchronizationContext.Current.Post((_) =>
{
using (deferral)
{
// When prompting the end user for authentication its important
// to show them the URI or origin of the URI that is requesting
// authentication so the end user will know who they are giving
// their username and password to.
// Its also important to display the challenge to the end user
// as it may have important site specific information for the
// end user to provide the correct username and password.
// Use an app or UI framework method to get input from the end user.
TextInputDialog dialog = new TextInputDialog(
title: "Authentication Request",
description: "Authentication request from " + args.Uri + "\r\n" +
"Challenge: " + args.Challenge,
defaultInput: "username\r\npassword");
bool userNameAndPasswordSet = false;
if (dialog.ShowDialog().GetValueOrDefault(false))
{
string[] userNameAndPassword = dialog.Input.Text.Split(
new char[] { '\r', '\n' }, StringSplitOptions.RemoveEmptyEntries);
if (userNameAndPassword.Length > 1)
{
args.Response.UserName = userNameAndPassword[0];
args.Response.Password = userNameAndPassword[1];
userNameAndPasswordSet = true;
}
}
// If we didn't get a username and password from the end user then
// we cancel the authentication request and don't provide any
// authentication.
if (!userNameAndPasswordSet)
{
args.Cancel = true;
}
}
}, null);
};
Apis:
-
CoreWebView2BasicAuthenticationRequestedEventArgs-Klasse
- Eigenschaften:
CancelChallengeResponseUri
- Methodik:
GetDeferral()
- Eigenschaften:
Funktionsweise von Navigationen
Dieser Abschnitt enthält optionale Hintergrundinformationen zur Funktionsweise von Navigationen.
Eine Navigation entspricht mehreren Navigationsereignissen. Mit Navigation meinen wir hier jeden Wiederholungsversuch, beginnend mit dem NavigationStarting Feld des obigen Diagramms, durch das NavigationCompleted Feld.
Wenn eine neue Navigation beginnt, wird eine neue Navigations-ID zugewiesen. Für die neue Navigation hat der HTTP-Server dem WebView2-Steuerelement ein Dokument zugewiesen. Dies ist die Navigation "Dokument erstellen".
Als Teil der Navigation rendert das WebView2-Steuerelement die entsprechende Seite (die angeforderte Seite oder eine Fehlerseite, je nachdem, was vom HTTP-Server zurückgegeben wird), und ein Ergebnis vom Typ "Erfolg" oder "Fehler" löst ein erfolgreiches oder fehlgeschlagenes NavigationCompleted Ereignis aus.
Weitere Informationen finden Sie unter Navigationsereignisse für WebView2-Apps.
Navigationen für die Standardauthentifizierung
Es gibt zwei Arten von Navigationen im Flow:
- Eine Navigation mit der Option "Vom Server angeforderte Authentifizierung".
- Ein "Server hat dem WebView2-Steuerelement ein Dokument zugewiesen"-Navigation.
Nach dem ersten Navigationstyp hat der Server zur Authentifizierung aufgefordert, und die App muss diese Art von Navigation erneut ausprobieren (mit einer neuen Navigations-ID). Die neue Navigation verwendet das, was die Host-App aus den Ereignisargumenten antwortobjekten abruft.
Ein HTTP-Server erfordert möglicherweise eine HTTP-Authentifizierung. In diesem Fall gibt es eine erste Navigation, die die oben aufgeführten Navigationsereignisse enthält. Der HTTP-Server gibt eine HTTP-Antwort vom Typ 401 oder 407 zurück, sodass das NavigationCompleted Ereignis einen entsprechenden Fehler aufweist. WebView2 rendert dann eine leere Seite und löst das BasicAuthenticationRequested -Ereignis aus, das den Benutzer möglicherweise zur Eingabe von Anmeldeinformationen auffordert.
Wenn das BasicAuthenticationRequested Ereignis abgebrochen wird, gibt es keine nachfolgende Navigation, und die WebView2 bleibt erhalten, um die leere Seite anzuzeigen.
Wenn das BasicAuthenticationRequested Ereignis nicht abgebrochen wird, führt WebView2 die anfängliche Navigation erneut aus, dieses Mal jedoch mit den angegebenen Anmeldeinformationen. Es werden wieder dieselben Navigationsereignisse wie zuvor angezeigt.
Wenn die Anmeldeinformationen vom HTTP-Server nicht akzeptiert werden, schlägt die Navigation mit 401 oder 407 erneut fehl. In diesem Fall löst die CoreWebView2 Klasse instance das -Ereignis erneut aus, und die BasicAuthenticationRequested Navigation wird wie oben beschrieben fortgesetzt.
Die Navigation ist erfolgreich, wenn die Anmeldeinformationen vom HTTP-Server akzeptiert werden. Die Navigation schlägt fehl, wenn der HTTP-Server die Authentifizierung verweigert (der Server gibt in der Regel eine Fehlerseite zurück).
Die Navigationen vor und nach dem BasicAuthenticationRequested Ereignis sind unterschiedliche Navigationen und weisen unterschiedliche Navigations-IDs auf.
Die Navigation event args verfügt über eine -Eigenschaft: .NavigationId Der NavigationId verknüpft Navigationsereignisse, die einer einzelnen Navigation entsprechen. Die NavigationId bleibt während jeder Navigation gleich, z. B. bei einem Wiederholungsversuch. Beim nächsten Durchlaufen des Ereignisablaufs wird eine andere NavigationId verwendet.
Übersicht über die API-Referenz
Siehe auch
- HTTP-Authentifizierung bei MDN.