Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In diesem Beispiel, WV2DeploymentVSInstallerSample, wird veranschaulicht, wie Eine WebView2-App mithilfe des Visual Studio-Installers bereitgestellt wird.
- Beispielname: WV2DeploymentVSInstallerSample
- Repositoryverzeichnis: WV2DeploymentVSInstallerSample
- Lösungsdatei: Im Repository nicht angegeben. In den folgenden Schritten erstellen Sie eine Projektmappendatei.
In diesem Artikel wird die Verwendung der Microsoft Visual Studio-Installer Project-Erweiterung für Visual Studio beschrieben, um zu veranschaulichen, wie Sie die Evergreen WebView2-Runtime mit Ihrer App bereitstellen. Sie erstellen ein Projekt vom Typ SetupProjekt, um ein Installationsprogramm für die Win32-Beispiel-App (WebView2APISample) zu erstellen. Dieses Installationsprogramm, das Sie erstellen, installiert die Evergreen WebView2 Runtime.
Sie bearbeiten zuerst die project.xml Datei aus dem Repository und erstellen dann in Visual Studio ein neues Projekt, indem Sie die Projektvorlage Projekt einrichten aus der Microsoft Visual Studio-Installer Projects-Erweiterung verwenden.
In diesem Beispiel werden verschiedene Bereitstellungsansätze veranschaulicht:
- Herunterladen des Evergreen WebView2 Runtime Bootstrappers über einen Link.
- Packen des Evergreen WebView2 Runtime Bootstrappers mit Ihrer App
- Packen des eigenständigen Installers für Evergreen WebView2 Runtime mit Ihrer App
Informationen zu diesen verschiedenen Ansätzen finden Sie unter Deploying the Evergreen WebView2 Runtime in Distribute your app and the WebView2 Runtime.For information about these different approaches, see Deploying the Evergreen WebView2 Runtime in Distribute your app and the WebView2 Runtime.
Schritt 1: Erstellen und Ausführen von WebView2APISample
Um sich mit der App vertraut zu machen, die in diesem Beispiel verteilt wird, und um sicherzustellen, dass Ihre Umgebung für die allgemeine Win32 WebView2-App-Entwicklung eingerichtet ist, erstellen und führen Sie die Win32-Beispiel-App (WebView2APISample) aus, bevor Sie dieses Bereitstellungsbeispiel verwenden.
- Führen Sie die Schritte unter Win32-Beispiel-App (WebView2APISample) aus, und fahren Sie dann weiter unten fort.
Voraussetzung: Wie auf der obigen Seite angegeben, ist Microsoft Visual Studio erforderlich, einschließlich C++-Unterstützung. Microsoft Visual Studio Code wird für dieses WV2DeploymentVSInstallerSample-Beispiel nicht unterstützt.
Auf der obigen Seite können Sie das WebView2Samples-Repository klonen oder herunterladen und Visual Studio mit C++-Unterstützung installieren, falls noch nicht geschehen.
Schritt 2: Installieren von Visual Studio-Installer Projects
Falls noch nicht geschehen, installieren Sie Visual Studio-Installer Projects:
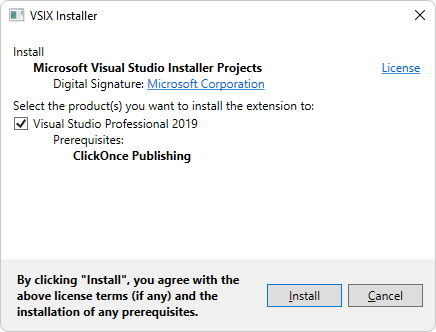
- Installieren Sie Microsoft Visual Studio-Installer Projects für Visual Studio 2019. Führen Sie die Schritte auf dieser Seite aus, kehren Sie dann zu dieser Seite zurück, und fahren Sie mit den folgenden Schritten fort.

Wenn das Dialogfeld Warten auf die folgenden Prozesse zum Herunterfahren angezeigt wird, schließen Sie Visual Studio.
Schritt 3: Bearbeiten product.xml zum Konfigurieren der Verteilung der WebView2-Runtime
Öffnen Sie Visual Studio. Im Öffnen des Bildschirms können Sie unten rechts auf den Link Ohne Code fortfahren klicken.
Öffnen Sie die folgende einzelne Datei, die sich in Ihrer lokalen Kopie des Repositorys befindet:
<repo-location>\WebView2Samples\SampleApps\WV2DeploymentVSInstallerSample\product.xmlSpeicherort der Datei im Repository auf GitHub: SampleApps/WV2DeploymentVSInstallerSample/product.xml

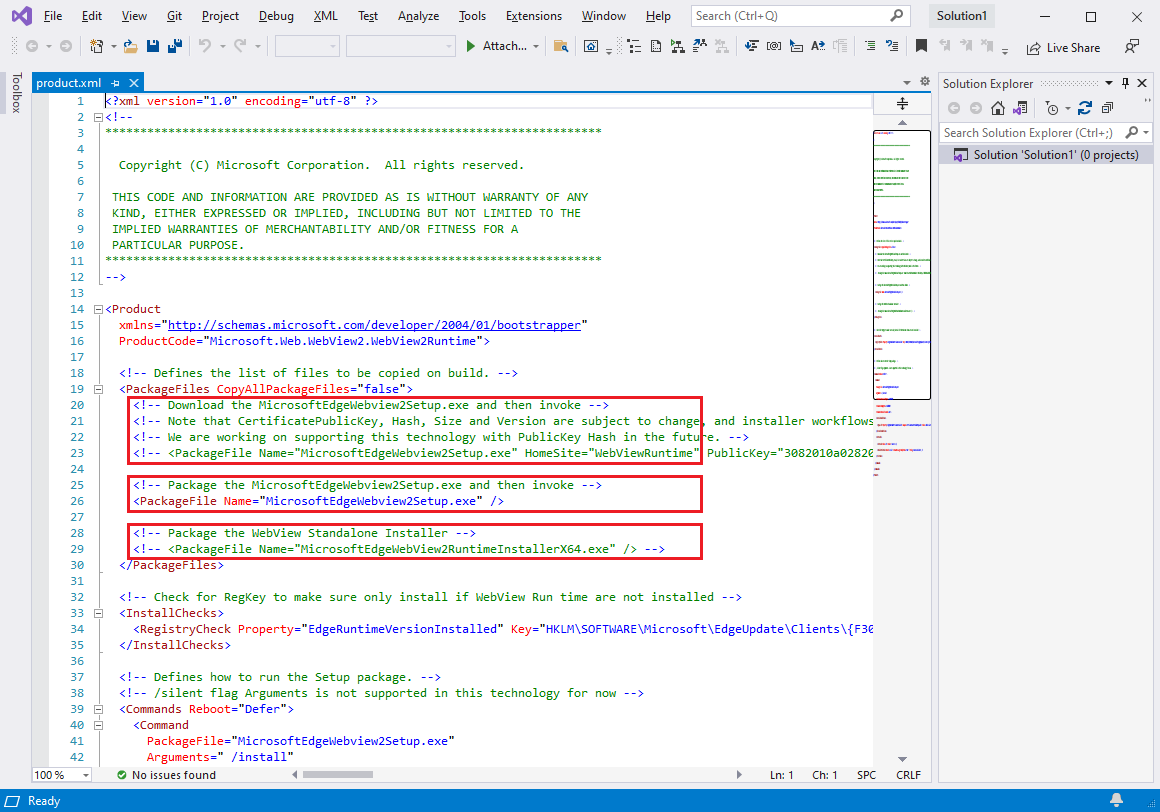
Untersuchen Sie
product.xml. Es gibt drei<PackageFile>Zeilen. Untersuchen Sie den Kommentar über jeder der drei Zeilen. Hier ist eine vereinfachte Ansicht der Zeilen mit Klarstellungen.Die erste
<PackageFile>Zeile verwendet die DateiMicrosoftEdgeWebview2Setup.exe, bei der es sich um den Evergreen WebView2 Runtime Bootstrapper handelt, und gibt eineHomeSiteWebsite an. Verwenden Sie diese Zeile für Ansatz 1: Herunterladen des Evergreen WebView2 Runtime Bootstrappers über einen Link:<!-- Download the MicrosoftEdgeWebview2Setup.exe --> <!-- <PackageFile Name="MicrosoftEdgeWebview2Setup.exe" HomeSite="WebViewRuntime" PublicKey="..."/> -->In der zweiten
<PackageFile>Zeile wird die DateiMicrosoftEdgeWebview2Setup.exeverwendet, bei der es sich um den Evergreen WebView2 Runtime Bootstrapper handelt. Verwenden Sie diese Zeile für Ansatz 2: Packen des Evergreen WebView2 Runtime Bootstrappers mit der App:<!-- Package the MicrosoftEdgeWebview2Setup.exe --> <PackageFile Name="MicrosoftEdgeWebview2Setup.exe" />Die dritte
<PackageFile>Zeile verwendet die DateiMicrosoftEdgeWebView2RuntimeInstallerX64.exe, bei der es sich um einen plattformspezifischen eigenständigen Installer für Evergreen WebView2 Runtime handelt. Verwenden Sie diese Zeile für Ansatz 3: Packen des eigenständigen Evergreen WebView2 Runtime-Installers mit Ihrer App:<!-- Package the WebView Standalone Installer --> <!-- <PackageFile Name="MicrosoftEdgeWebView2RuntimeInstallerX64.exe" /> -->Ermitteln Sie, welchen Ansatz Sie verwenden. Ansatz 2 ist die Standardeinstellung. Das heißt, die Zeile für die Verwendung von Ansatz 2 ist in der Datei des Repositorys
product.xmlnicht auskommentiert.Bearbeiten Sie
product.xml, wie folgt. Führen Sie die Schritte in einem der drei folgenden Abschnitte aus.
Ansatz 1: Herunterladen des Evergreen WebView2 Runtime Bootstrappers über einen Link
Wenn Die App den Evergreen WebView2 Runtime Bootstrapper (MicrosoftEdgeWebview2Setup.exe) über einen Link herunterladen soll:
Heben Sie innerhalb des Abschnitts
<PackageFiles CopyAllPackageFiles="false">den Kommentar für die folgende Zeile auf (behalten Sie den langen Wert für den öffentlichen Schlüssel bei), und kommentieren Sie die anderen Zeilen aus:<PackageFile Name="MicrosoftEdgeWebview2Setup.exe" HomeSite="WebViewRuntime" PublicKey="..."/>Der
PublicKeyWert für den WebView2 Runtime Bootstrapper kann ohne Vorheriges geändert werden. Wir arbeiten daran, dieses Problem zu beheben. Vorerst müssen Sie es möglicherweise inproduct.xmldurch einen aktualisiertenPublicKeyWert ersetzen.<Commands Reboot="Defer">Stellen Sie im Abschnitt und</Commands>sicherPackageFile, dass auf"MicrosoftEdgeWebview2Setup.exe"verweist, damit das Visual Studio-Installationsprogramm den Bootstrapper verwendet.Speichern Sie die Datei.
Ansatz 2: Packen des Evergreen WebView2 Runtime Bootstrappers mit der App
Wenn Sie den Evergreen WebView2 Runtime Bootstrapper (MicrosoftEdgeWebview2Setup.exe) mit der App packen möchten:
Heben Sie innerhalb des Abschnitts
<PackageFiles CopyAllPackageFiles="false">den Kommentar für die folgende Zeile auf, und kommentieren Sie die anderen Zeilen aus:<PackageFile Name="MicrosoftEdgeWebview2Setup.exe" /><Commands Reboot="Defer">Stellen Sie im Abschnitt sicherPackageFile, dass auf"MicrosoftEdgeWebview2Setup.exe"verweist, damit der Visual Studio-Installer den Bootstrapper verwendet.Speichern Sie die Datei.
Ansatz 3: Packen des eigenständigen Installers für Evergreen WebView2 Runtime mit Ihrer App
Wenn Sie den eigenständigen Installer für evergreen WebView2 Runtime mit der App packen möchten:
Heben Sie innerhalb des Abschnitts
<PackageFiles CopyAllPackageFiles="false">den Kommentar für die folgende Zeile auf, und kommentieren Sie die anderen Zeilen aus:<PackageFile Name="MicrosoftEdgeWebView2RuntimeInstallerX64.exe" />Stellen Sie in den
<Commands Reboot="Defer">Abschnitten und</Commands>sicherPackageFile, dass auf"MicrosoftEdgeWebView2RuntimeInstallerX64.exe"verweist, damit das Visual Studio-Installationsprogramm den eigenständigen Installer verwendet.Wenn Sie Nicht-X64-Geräte als Ziel verwenden, bearbeiten Sie den
MicrosoftEdgeWebView2RuntimeInstallerX64Dateinamen, um die richtige Architektur widerzuspiegeln.Speichern Sie die Datei.
Schritt 4: Herunterladen des WebView2-Bootstrappers oder des eigenständigen Installers
Wenn Sie entweder den Bootstrapper (Ansatz 2) oder den eigenständigen Installer (Ansatz 3) mit der App packen möchten, führen Sie die Schritte in diesem Abschnitt aus. Fahren Sie andernfalls mit dem nächsten Hauptschrittabschnitt fort.
Laden Sie den Microsoft Edge WebView2-Bootstrapper oder den eigenständigen Installer herunter.
Speichern Sie den heruntergeladenen Bootstrapper oder das eigenständige Installationsprogramm unter dem
<repo-location>\WebView2Samples\SampleApps\WV2DeploymentVSInstallerSample\Ordner.
Schritt 5: Kopieren des Ordners WV2DeploymentVSInstallerSample in einen Paketordner
Dieser Schritt gilt für alle Ansätze (1, 2 oder 3).
Kopieren Sie den
<repo-location>\WebView2Samples\SampleApps\WV2DeploymentVSInstallerSample\Ordner, und fügen Sie ihn in einen der folgenden Ordner ein:<drive>:\Program Files (x86)\Microsoft SDKs\ClickOnce Bootstrapper\Packages\<Visual Studio install dir>\MSBuild\Microsoft\VisualStudio\BootstrapperPackages\(erfordert mindestens Visual Studio 2019 Update 7)
Typischer Pfad für
<Visual Studio install dir>:C:\Program Files (x86)\Microsoft Visual Studio\2019\Professional\Common7\IDE\
Schritt 6: Erstellen eines Setupprojekts in Visual Studio
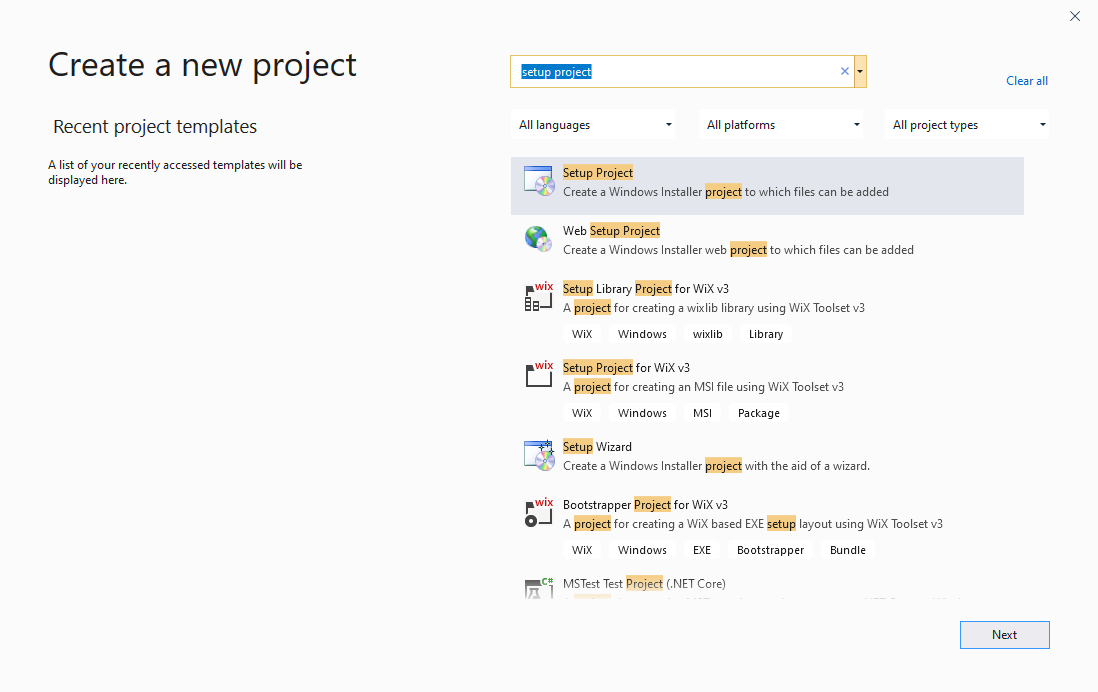
Klicken Sie in Visual Studio auf Datei>Neu>Projekt. Das Fenster Neues Projekt erstellen wird angezeigt.
Geben Sie im Textfeld Nach Vorlagen suchen den Text Setupprojekt ein, und wählen Sie dann die Vorlage Projekt einrichten aus. Stellen Sie sicher, dass Sie die Vorlage mit dem Namen genau wie unten gezeigt auswählen:

Klicken Sie auf die Schaltfläche Weiter .
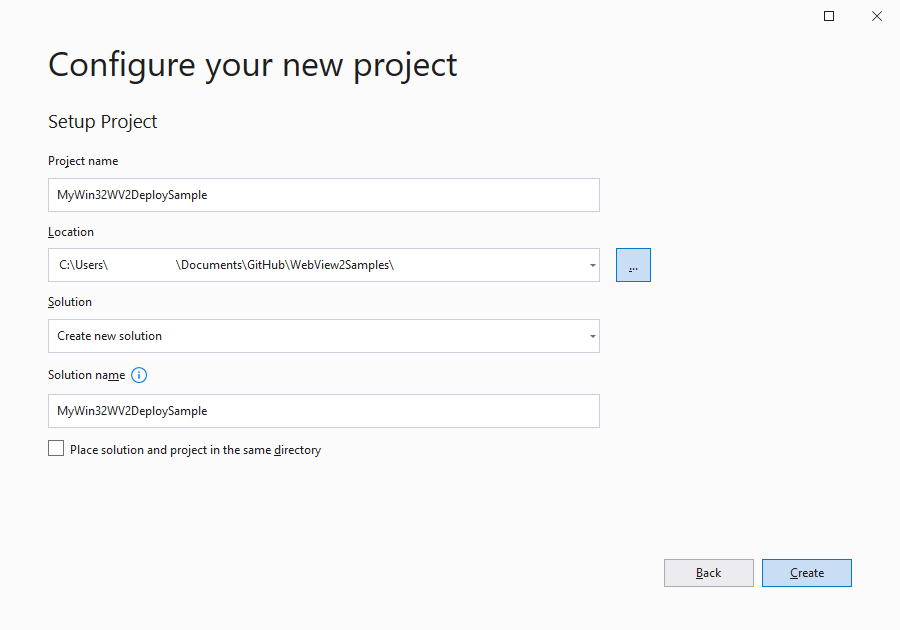
Das Dialogfeld Neues Projekt konfigurieren: Projekt einrichten wird wie unten gezeigt geöffnet.
Geben Sie im Textfeld Projektname einen Namen ein, z. B. MyWin32WV2DeploySample.
Navigieren Sie im Textfeld Speicherort zu einem Speicherort, der sich nicht in einem anderen Projektverzeichnis befindet, z
<repo-path>\WebView2Samples\. B. oder zu einem Speicherort, der sich nicht im Repositoryverzeichnis befindet.
Klicken Sie auf die Schaltfläche Erstellen.

Schritt 7: Hinzufügen von WebView2 Runtime als Voraussetzung
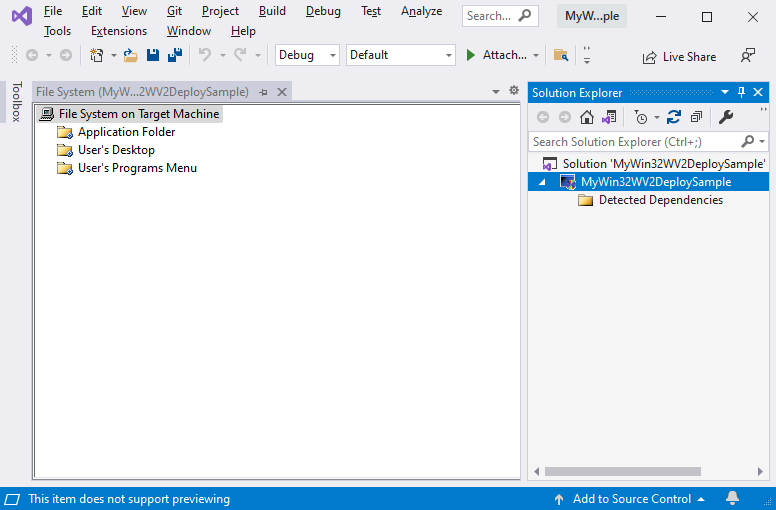
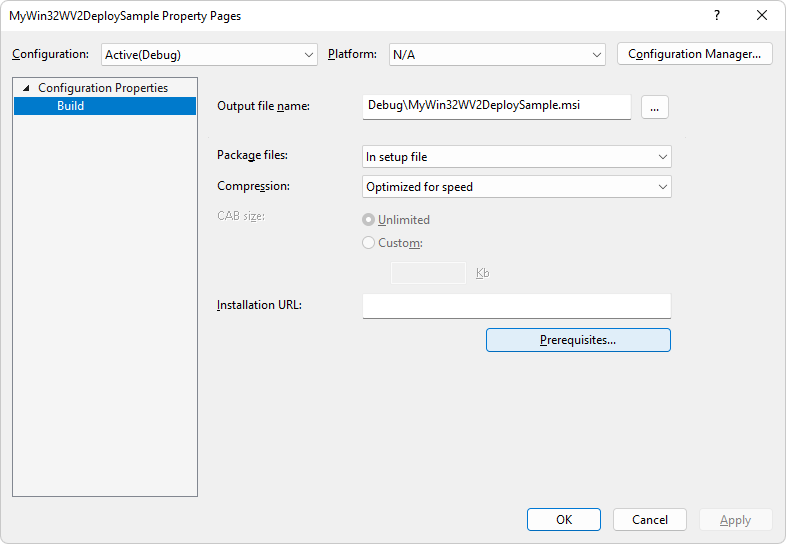
Klicken Sie in Visual Studio in Projektmappen-Explorer mit der rechten Maustaste auf Ihr Projekt, und wählen Sie dann Eigenschaften aus. Das Dialogfeld Eigenschaftenseiten wird geöffnet.
Klicken Sie auf die Schaltfläche Voraussetzungen :

Aktivieren Sie das Kontrollkästchen Edge WebView2 Runtime .
Wenn dieses Kontrollkästchen nicht aufgeführt ist, kann dies darauf hindeuten, dass eine erforderliche Datei nicht in einem Paketordner abgelegt wurde. Überprüfen Sie, welchen Ansatz Sie verwenden. Möglicherweise müssen Sie die obigen Schritte in den Abschnitten Schritt 4 – Herunterladen des WebView2-Bootstrappers oder des eigenständigen Installers und Schritt 5– Kopieren des Ordners WV2DeploymentVSInstallerSample in einen Ordner Packages ausführen.
Deaktivieren Sie die anderen Kontrollkästchen für erforderliche Komponenten. Klicken Sie dann auf die Schaltfläche OK :

Schritt 8: Erstellen des Setupprojekts
- Drücken Sie F5 , um das Setupprojekt zu speichern und zu erstellen.