Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Erste Schritte mit dem Live Share SDK mithilfe des Dice Roller-Beispiels, das entwickelt wurde, um schnell ein Dice Roller-Beispiel basierend auf dem Live Share SDK auf dem localhost Ihres Computers auszuführen.

Hinweis
Dieser Leitfaden führt Sie durch die lokale Verwendung von Live Share in einem Browser. Weitere Informationen zur Verwendung des SDK in einer Teams-Besprechung finden Sie in unserem Agile Poker-Tutorial.
Einrichten der Entwicklungsumgebung
Installieren Sie zunächst Folgendes:
- Node.js: Das Live Share SDK unterstützt Node.js LTS-Versionen 12.17 und höher.
- Neueste Version von Visual Studio Code.
- Git
Erstellen und Ausführen der Dice Roller-App
Wechseln Sie zur Beispielanwendung Dice Roller.
Klonen Sie das Live Share SDK-Repository, um die Beispiel-App zu testen:
git clone https://github.com/microsoft/live-share-sdk.gitFühren Sie den folgenden Befehl aus, um zum Ordner der Dice Roller-Beispielanwendung zu wechseln:
cd live-share-sdk\samples\javascript\01.dice-rollerFühren Sie den folgenden Befehl aus, um das Abhängigkeitspaket zu installieren:
npm installFühren Sie den folgenden Befehl aus, um den Client und den lokalen Server zu starten:
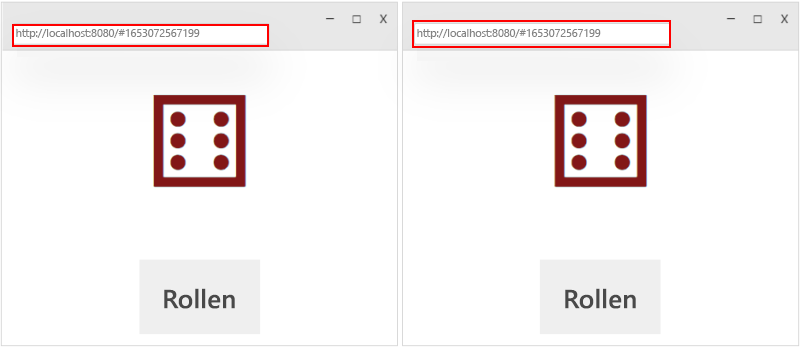
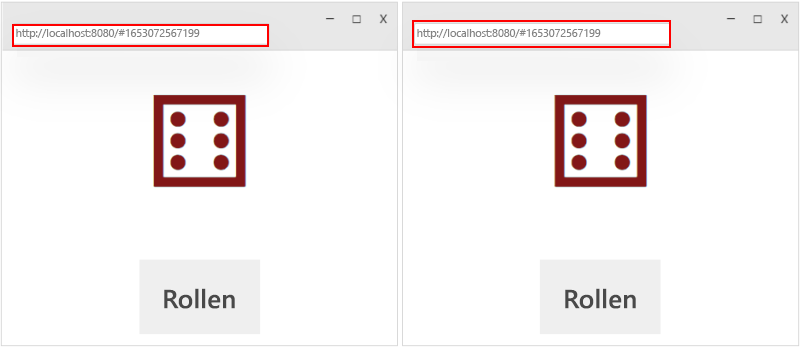
npm startEine neue Browserregisterkarte öffnet eine
http://localhost:8080URL, und das Dice Roller-Spiel wird angezeigt.Kopieren Sie die vollständige URL im Browser, einschließlich der ID, und fügen Sie die URL in ein neues Fenster oder einen anderen Browser ein.
Ein zweiter Client für Ihre Dice Roller-Anwendung wird geöffnet.
Öffnen Sie beide Fenster und wählen Sie in einem Fenster die Schaltfläche Rollen aus. Der Status der Würfel ändert sich auf beiden Clients.

Herzlichen Glückwunsch, Sie haben gelernt, wie Sie eine App mit dem Live Share SDK erstellen und ausführen.