Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
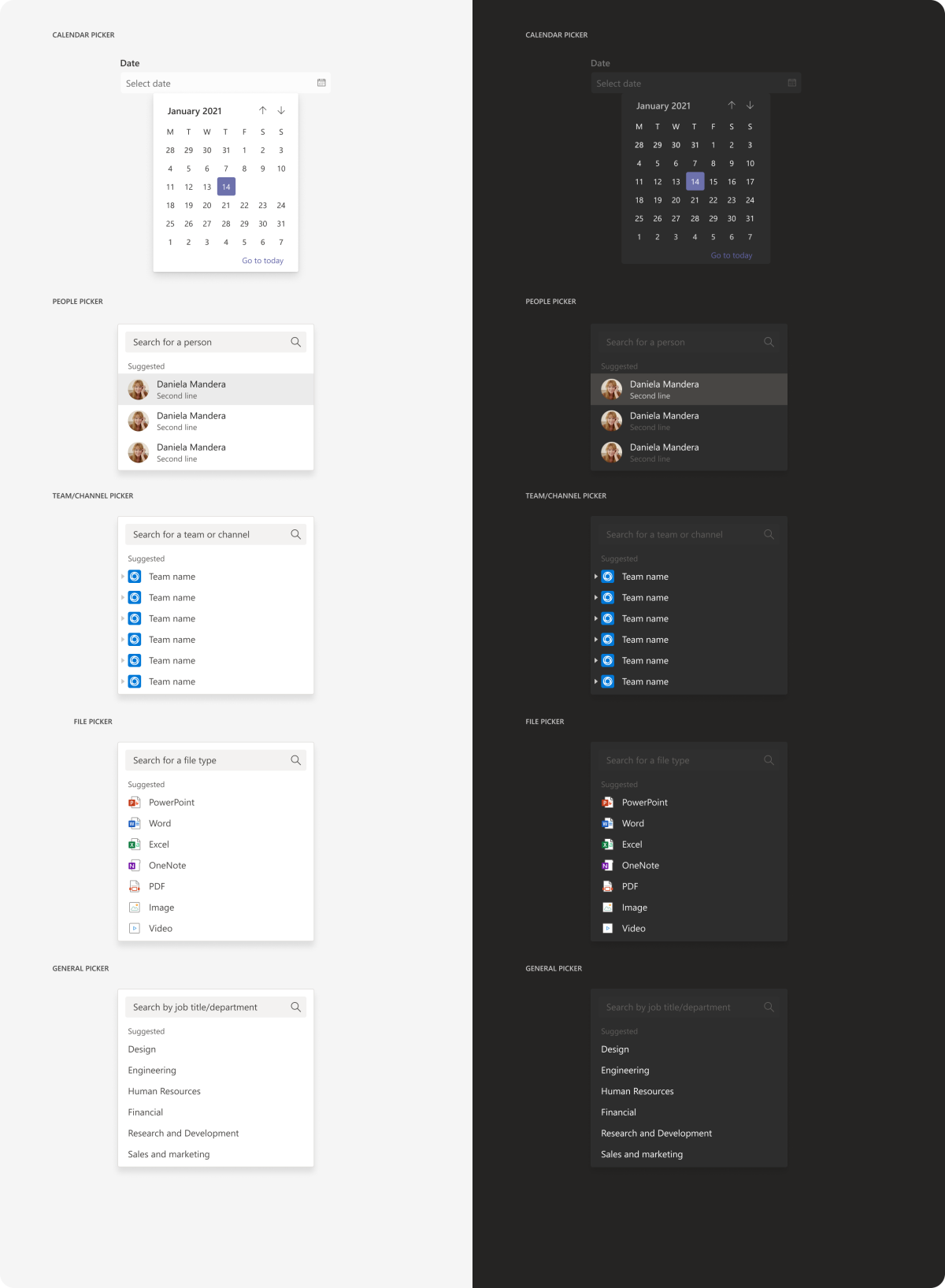
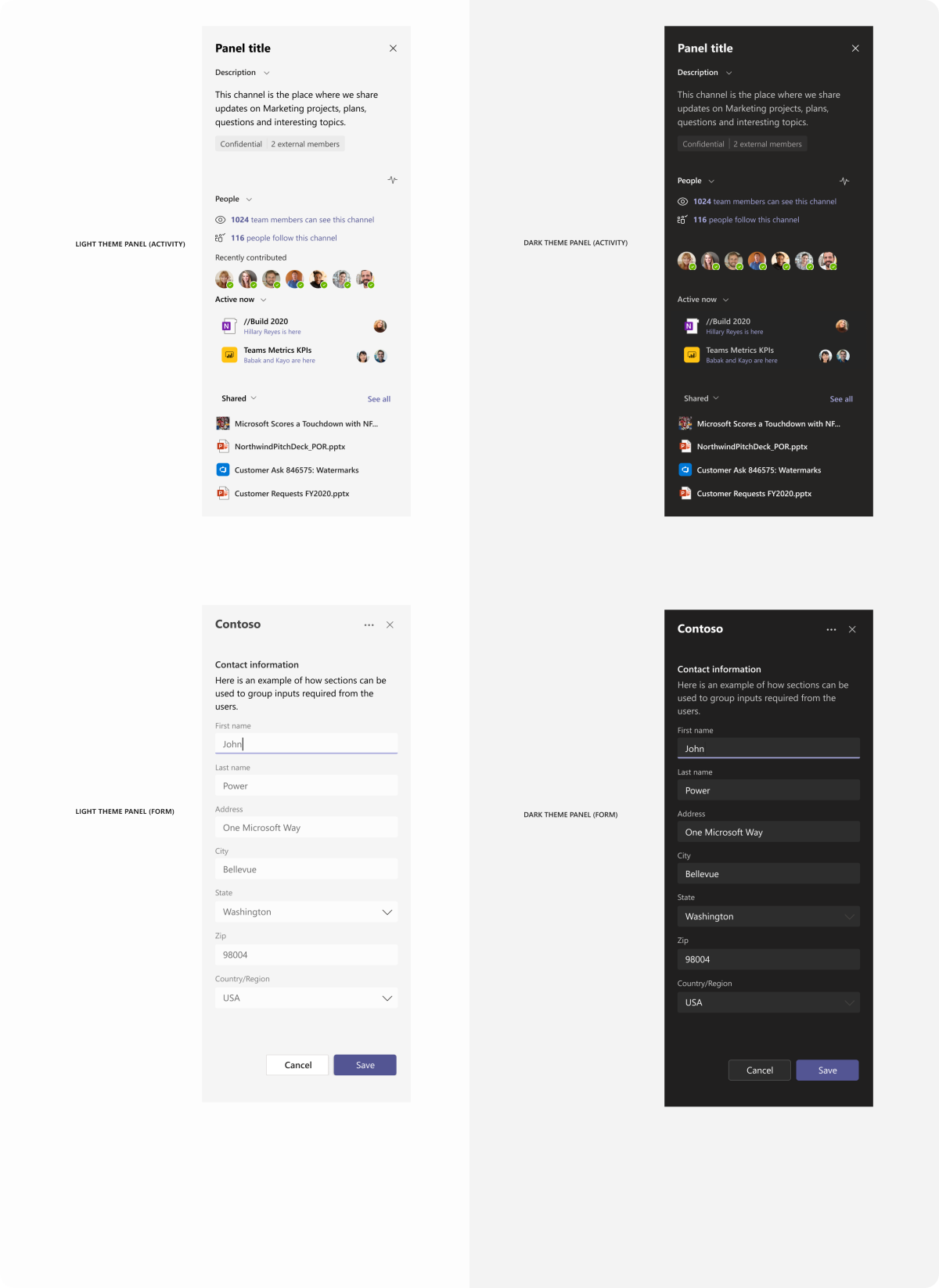
Sie können Ihre Teams-App mit den folgenden grundlegenden Fluent-UI-Komponenten von Grund auf entwerfen und erstellen. Diese Komponenten sind so flach wie möglich konzipiert und können für verschiedene Anwendungsfälle, Designs und Bildschirmgrößen verwendet werden.
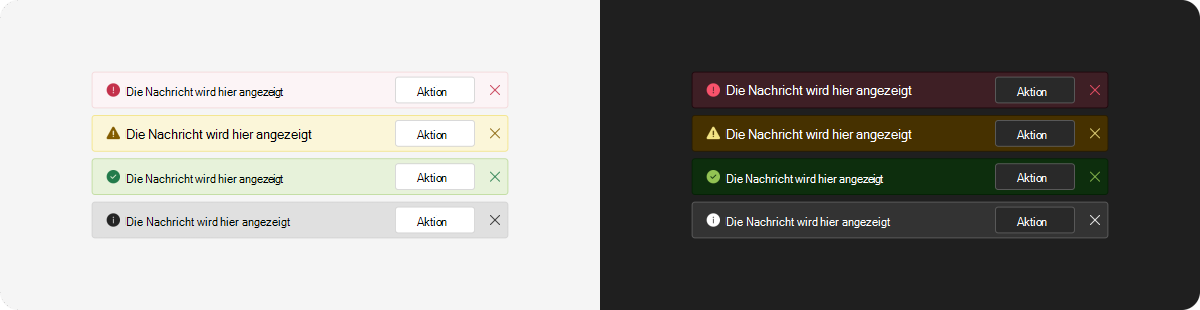
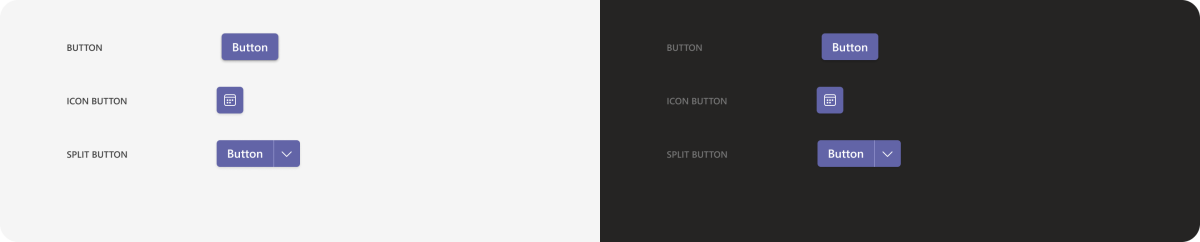
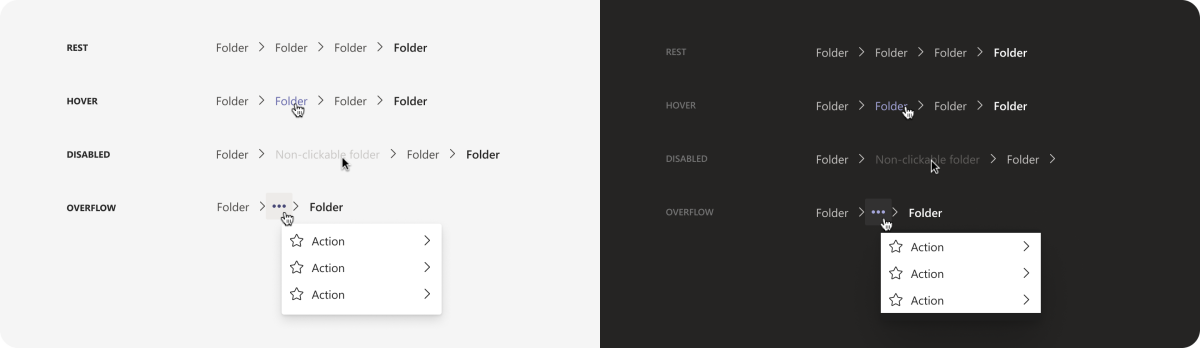
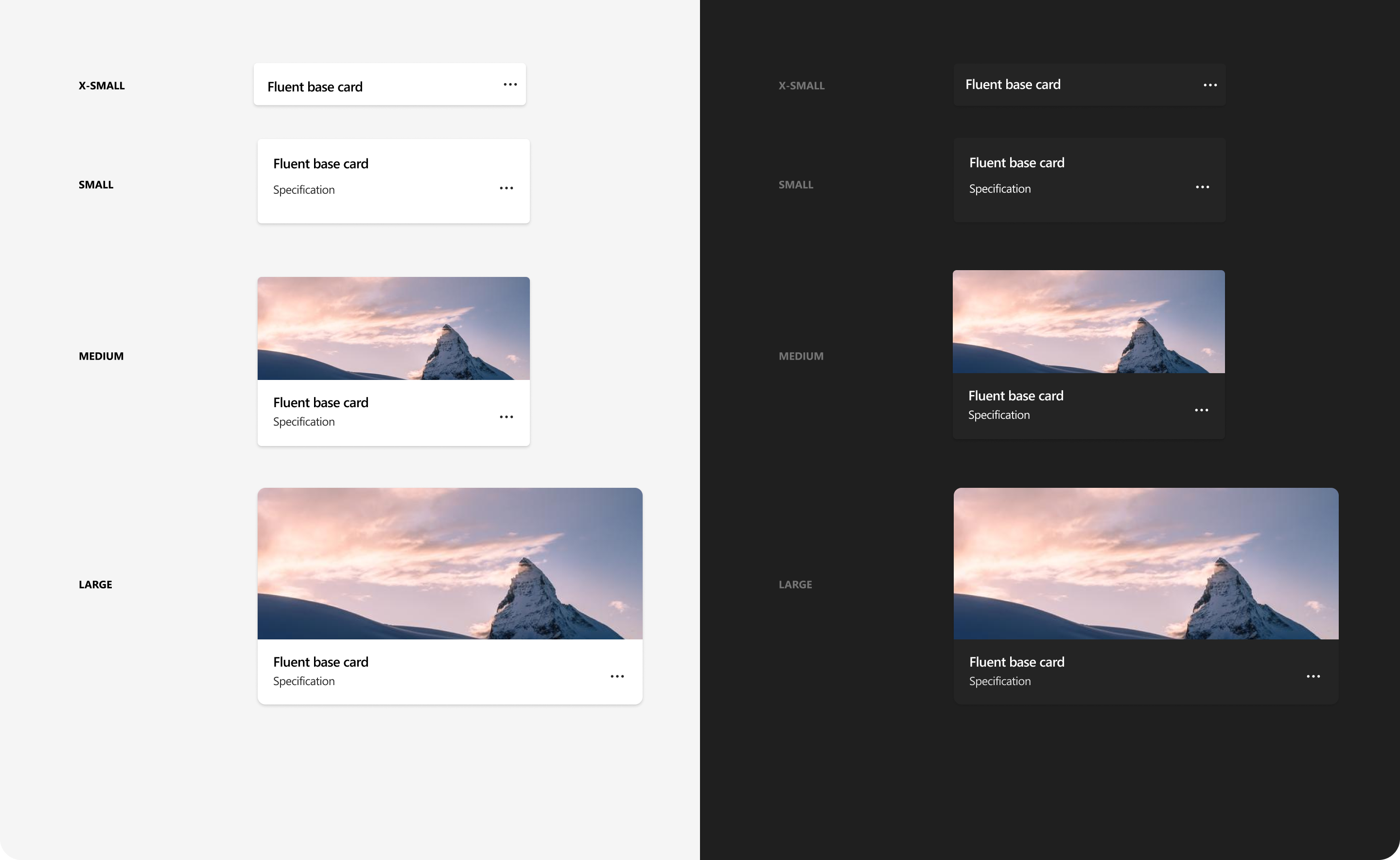
Die Abbildungen auf dieser Seite zeigen, wie Komponenten in Teams-Standarddesigns (hell) und dunkel aussehen.
Microsoft Teams-UI-Kit
Basierend auf Fluent UI React-Komponenten enthält das Microsoft Teams UI Kit Komponenten und Muster, die speziell für die Erstellung von Teams-Apps entwickelt wurden. Im UI-Kit können Sie die hier aufgeführten Komponenten direkt in Ihr Design einfügen und weitere Beispiele für die Verwendung der einzelnen Komponenten anzeigen.
Warnung
Schaltfläche
Breadcrumb
Karte
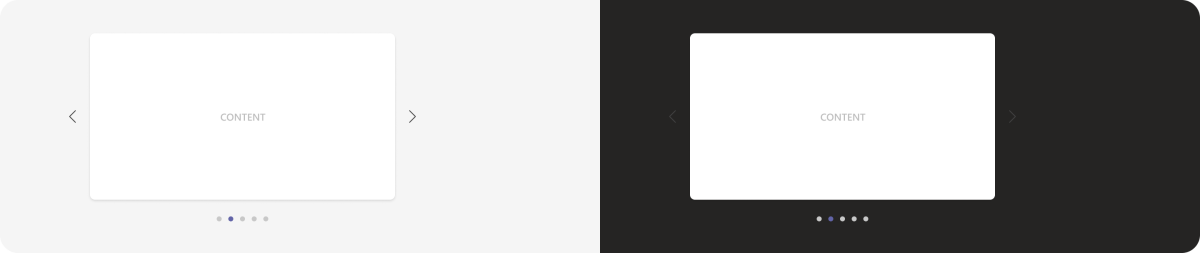
Karussell
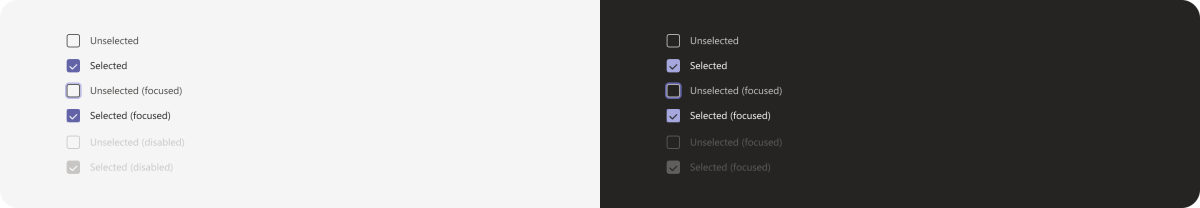
Kontrollkästchen
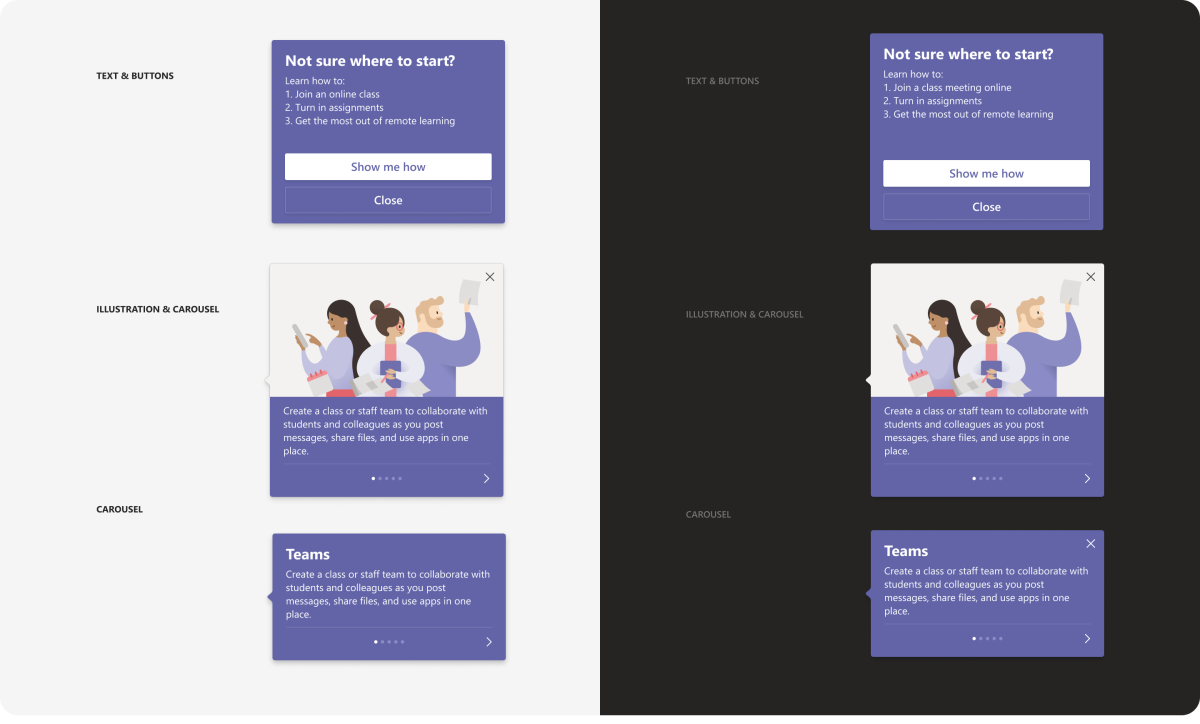
Coachmark
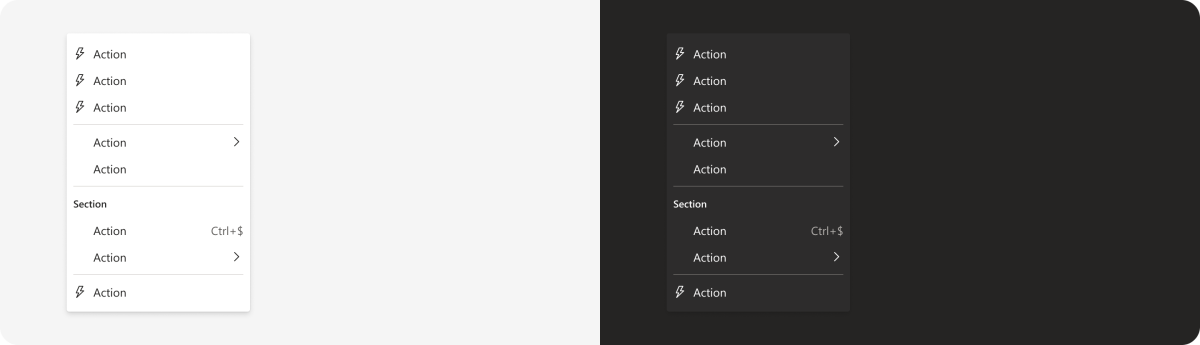
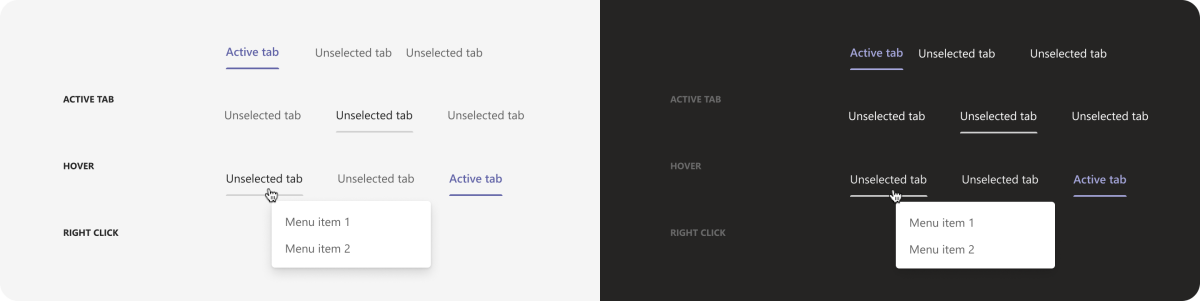
Kontextmenü
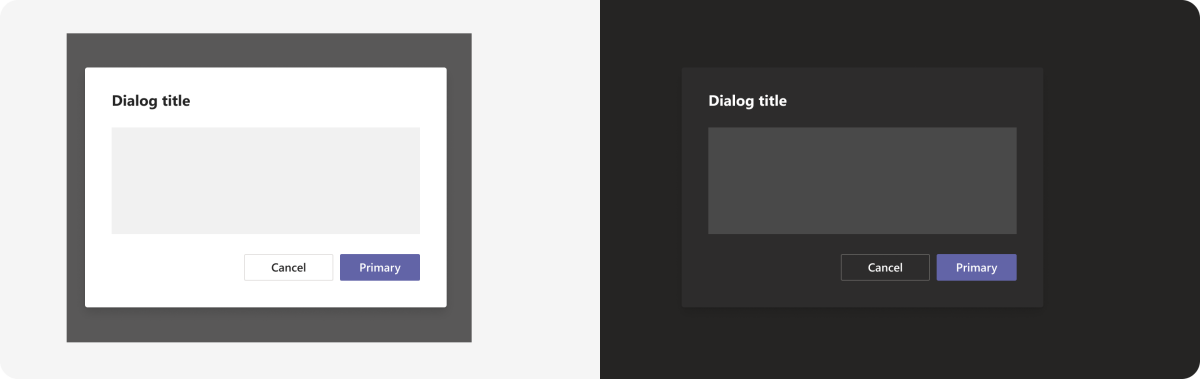
Dialogfeld
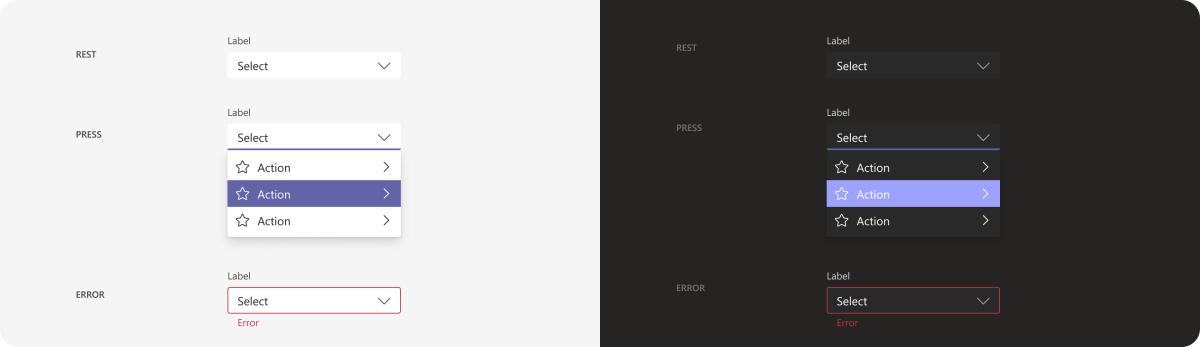
Dropdown
Gruppenliste
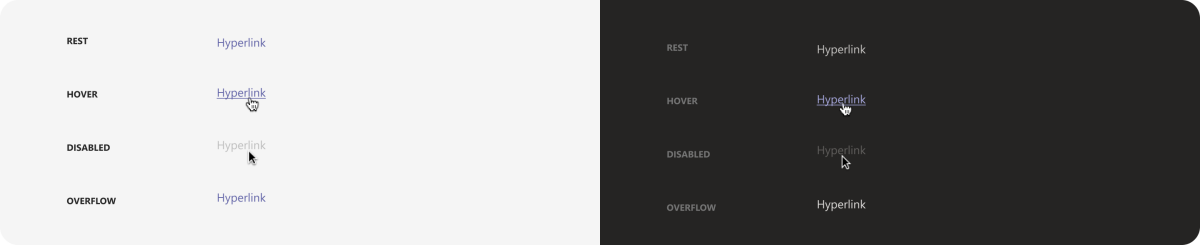
Hyperlink
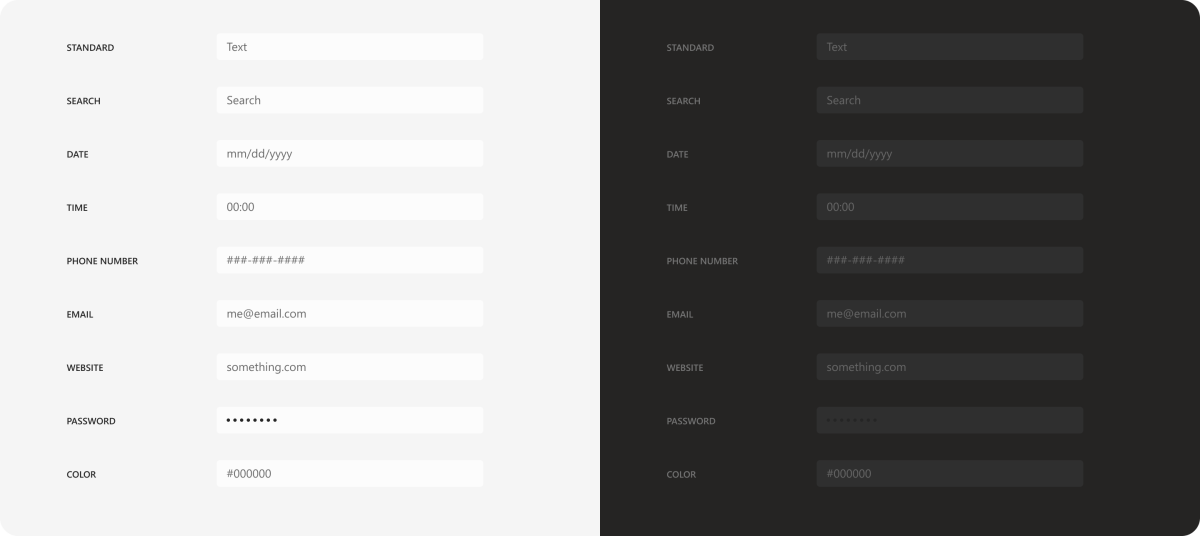
Input
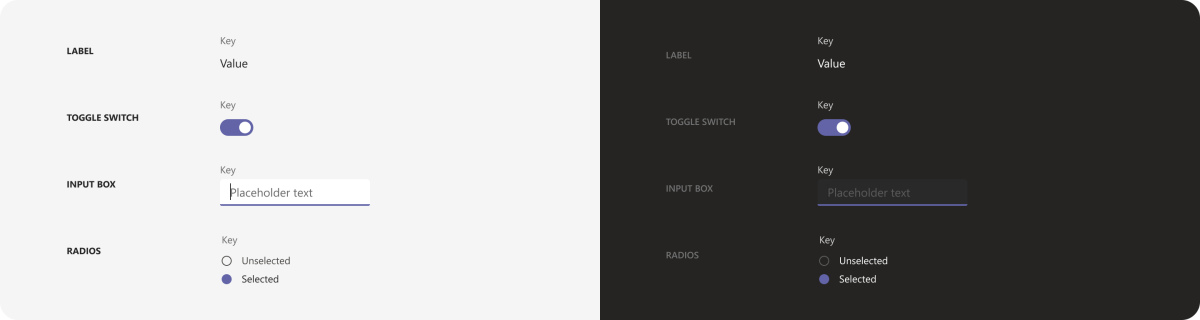
Schlüsselwertpaar
Absatz
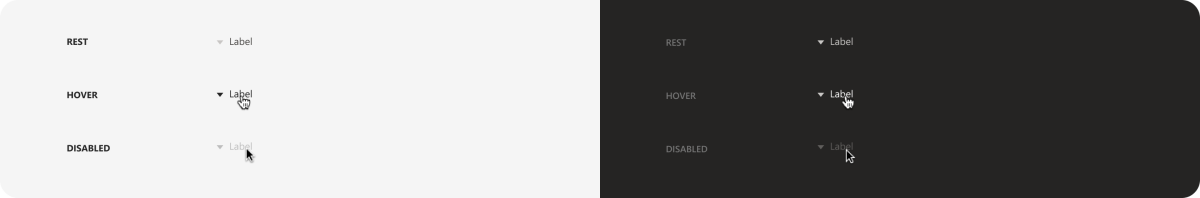
Kommissionierer

Pivot
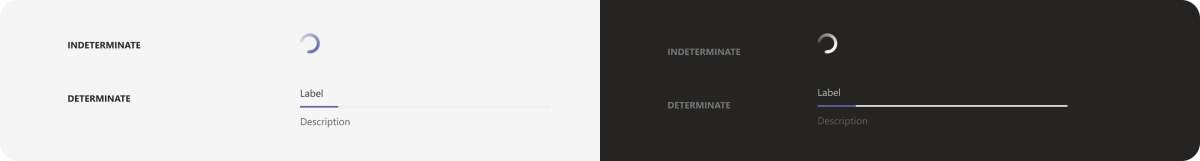
Statusanzeige
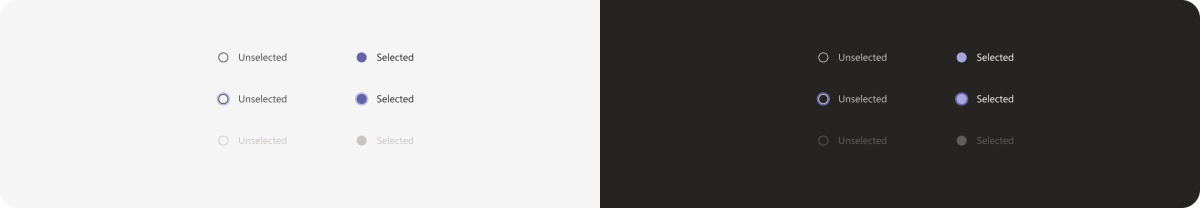
Radio
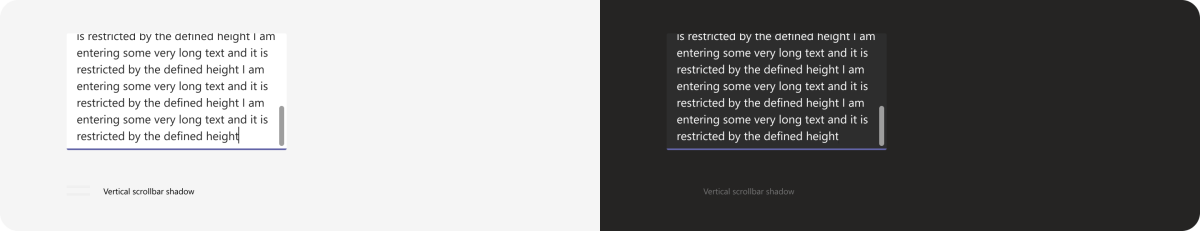
Bildlaufleiste
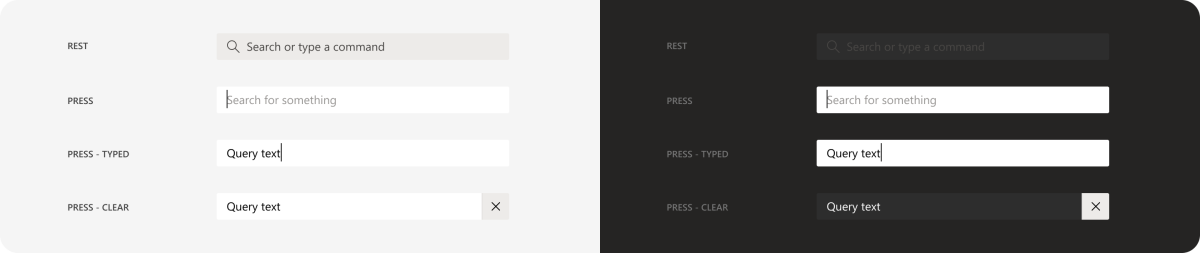
Suchfeld
Seitenbereich

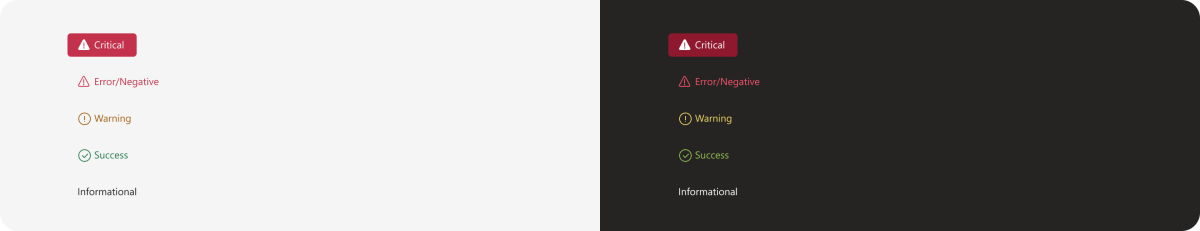
Statusbezeichnung
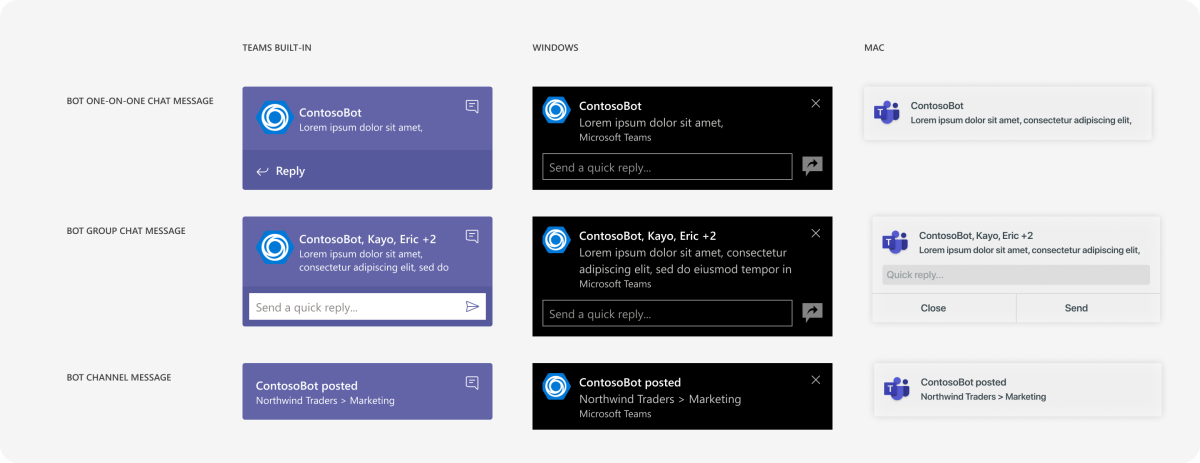
Popup
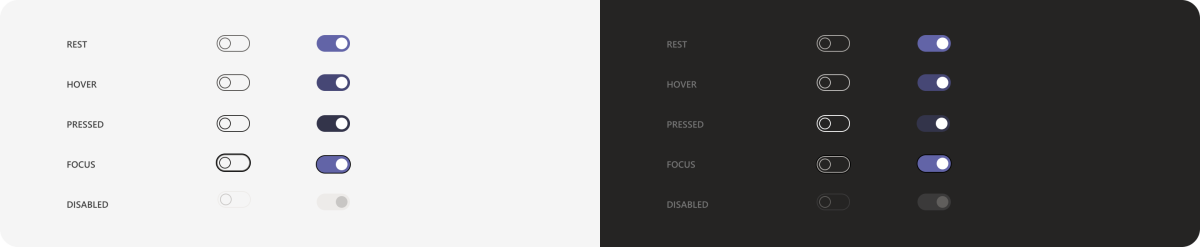
Umschaltfläche
Hinweis: In der Fluent-Benutzeroberfläche ist das Umschalten ein Kontrollkästchen.
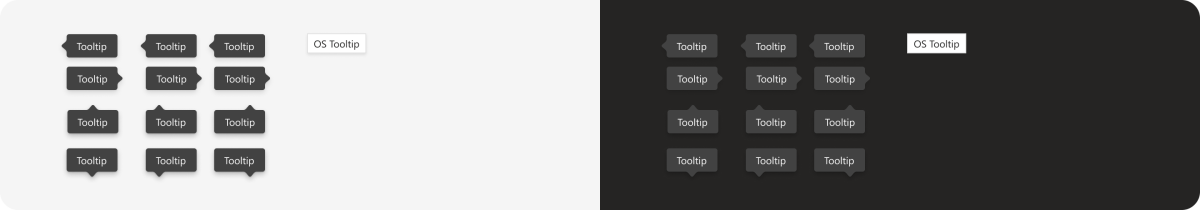
Tooltip
Sonstige Ressourcen
Erhalten Sie Codebeispiele und Implementierungsdetails für einige der komponenten, die hier und im Microsoft Teams UI Kit aufgeführt sind.