Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Teams-Web- und Desktopversionen unterstützen die Designs Standard (hell), dunkel und mit hohem Kontrast, während Teams-Mobile helle und dunkle Designs unterstützt. Jedes Teams-Design verfügt über ein eigenes Farbschema.
Anleitungen
Verwenden Sie Standardmäßige Teams-Farben, die so konzipiert sind, dass sie die Kontrastanforderungen für die Barrierefreiheit von Webinhalten (WCAG) 2.1 erfüllen, um eine konsistente und barrierefreie Erfahrung für die unterstützten Designs sicherzustellen.

Hinzufügen von Farben bei Bedarf
Beginnen Sie mit einem weißen Zeichenbereich, und fügen Sie farben nur bei Bedarf hinzu. Vermeiden Sie die Verwendung von Farben, um große Oberflächen wie Karten zu zeichnen. Verwenden Sie stattdessen Farben, um eine Hierarchie zu erstellen, z. B. um wichtige Aktionen hervorzuheben.

Barrierefreiheit an erster Stelle
Achten Sie immer darauf, App-Inhalte unter Berücksichtigung aller Benutzerbedürfnisse und -vorlieben zu präsentieren. Die Farbe von Text und wichtigen Elementen wie Symbolen muss zugänglich sein.

Konsistentes Verwenden von Farben
Verwirren Sie nicht, indem Sie Farben inkonsistent verwenden. Verwenden Sie Teams-Kernfarben und sekundäre Farben, die Aktivitäten, Fehler und andere allgemeine Zustände vermitteln.
Primäre Farben und Farbtoken
Jedes Teams-Design verfügt über ein eigenes Farbschema. Um Designänderungen automatisch zu behandeln, können Sie Farbtoken in Ihrem Design angeben.
Erfahren Sie, wie Sie Farbtoken in Ihrem Teams-App-Projekt verwenden.
Beispiel für den Entwurf mit Token
Die folgenden Tokenwerte gelten für das (helle) Standarddesign:
| Leistungsindikator | Beschreibung |
|---|---|
| A | Hintergrund 2: Canvas-Hintergrundfarbe |
| B | Standard-Vordergrund: Primäre Textfarbe |
| C | Vordergrund 1: Sekundäre Textfarbe |
| D | Markenhintergrund: Primäre Hintergrundfarbe der Schaltfläche |
| E | Marken-Vordergrund: Linktextfarbe |
Integrieren der Farbpalette Ihrer Apps in Teams
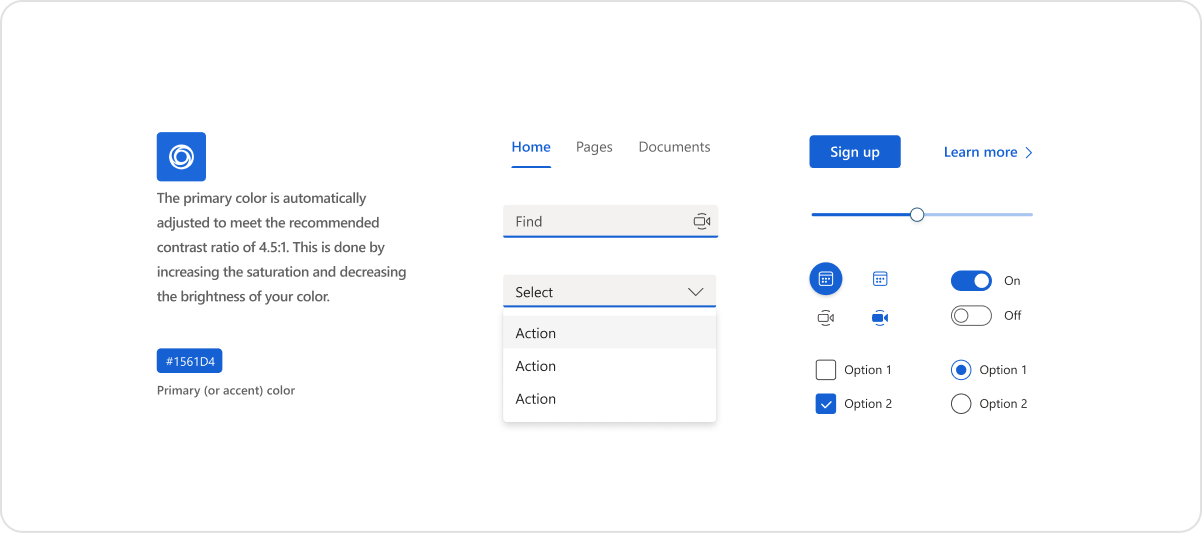
Primärfarbe
| Leistungsindikator | Beschreibung |
|---|---|
| 1 | Farbe der Aktionsschaltfläche in einer eingebetteten Komponente |
| 2 | Farbe der Aktionsschaltfläche in einer persönlichen App |
Anwenden der Primärfarbe
Sekundäre Farben

| Leistungsindikator | Beschreibung |
|---|---|
| 1 | Sekundäre Teams-Farben |
| 2 | Benutzerdefinierte sekundäre Farben in einer Beispiel-App |
Bewährte Methoden

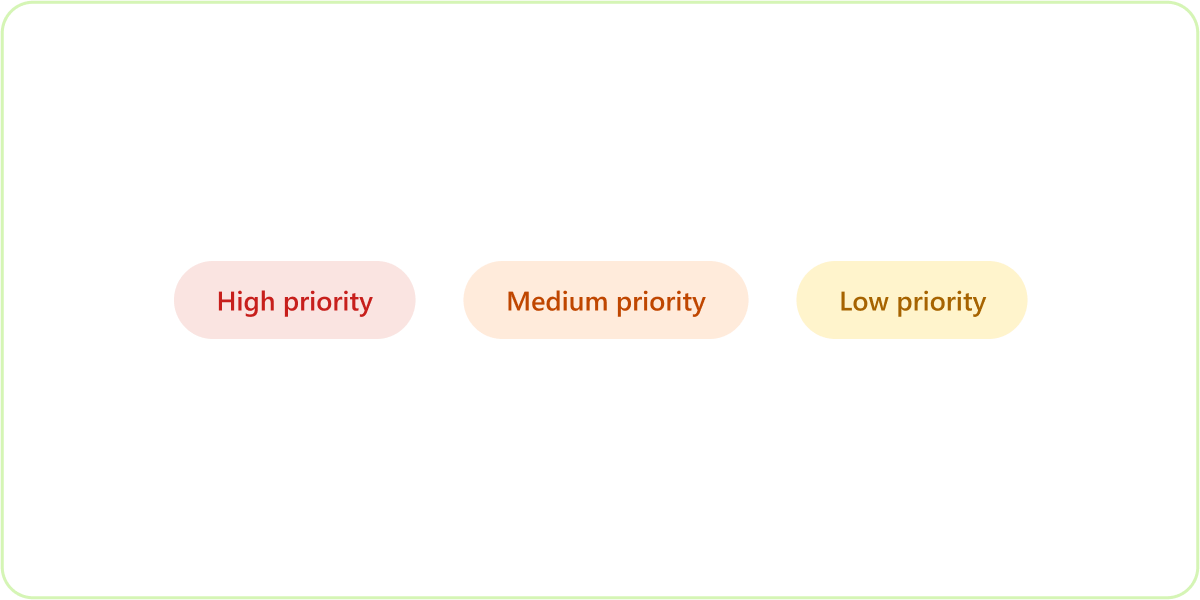
Do: Use colors with purpose (Verwenden von Farben mit Zweck)
Farben müssen verwendet werden, um Funktionen hervorzuheben, Hierarchien zu definieren und verschiedene Zustände zu vermitteln. Vermeiden Sie die Verwendung von Farben, wenn sie nicht an eine semantische Bedeutung gebunden sind.

Do: Verwenden der neutralen Farbpalette zum Erstellen von Tiefe
Verwenden Sie immer die neutrale Graustufenfarbpalette, die in diesem Kit bereitgestellt wird, als Basis der Benutzeroberfläche. Sie können zusätzliche Grauschritte einfügen, um das Gefühl von Tiefe und Hierarchie zu verstärken. Ebenen müssen heller erscheinen, wenn sie sich auf der Z-Achse nach oben bewegen.

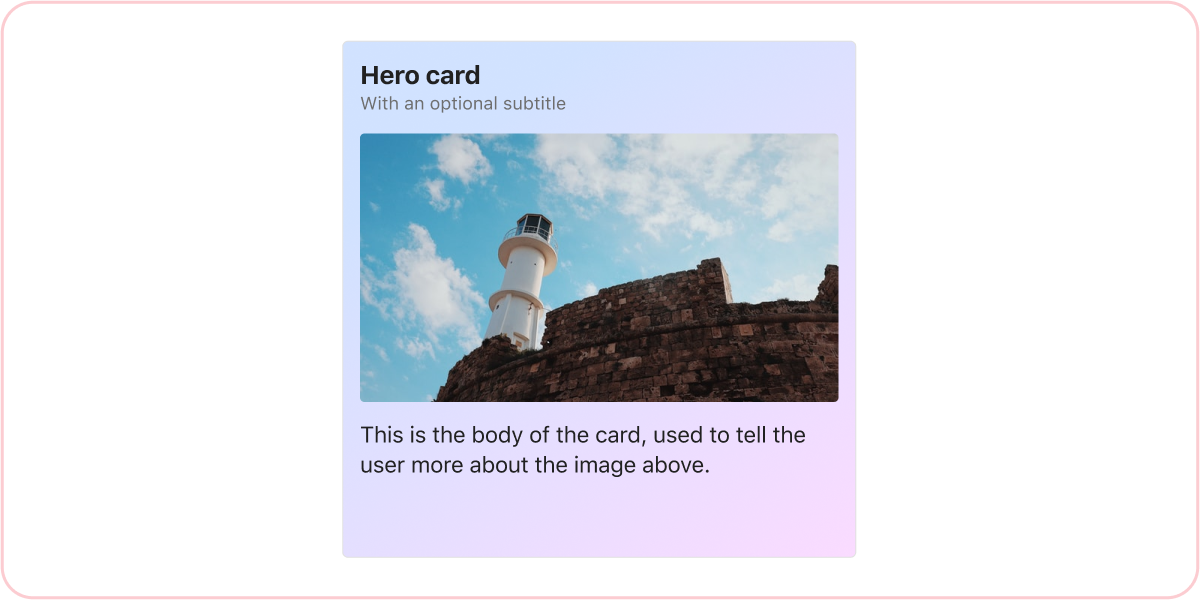
Nicht: Farbe nur für Branding verwenden
Verwenden Sie Farben nicht nur für Brandingzwecke oder visuelle Freude. Vermeiden Sie die Verwendung von Farben auf großen Oberflächen, z. B. dem Hintergrund von Karten und Kopfzeilen.

Nicht: Zu kompliziert
Verwenden Sie beispielsweise keine unterschiedlichen Grautöne für helle und dunkle Designs. Verwenden Sie auch auf großen Oberflächen niemals neutrale Farben, die keine Graustufen sind.