Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Ein Rasterlayout ermöglicht es Ihrer App, konsistent zu sein und garantiert erkennbare Beziehungen zwischen Designkomponenten. Sie erfahren mehr über Ihr Rastersystem und Tipps zum Skalieren und Zoomen in Ihrer App, um Die Übermittlungskriterien zu erfüllen.
Skalierung und reaktionsfähiges Design sind für alle Teams-Apps unerlässlich, damit Benutzer sicher mit allen Schnittstellen interagieren können. Um die Überprüfung im Microsoft Teams Store bestehen zu können, muss der gesamte Text sichtbar und nicht abgeschnitten sein.
Layoutentwurf
Die 4-Pixel-Basiseinheit des Rasters ermöglicht die konsistente Skalierung von Komponenten über alle Anzeigegrößen in Teams hinweg. Im folgenden Beispiel beträgt der Eckradius jeder Schaltfläche 4 Pixel.
Immer dem Raster folgen

Reaktionsfähig machen

Leerzeichen verwenden

Skalierung und Reaktionsfähigkeit
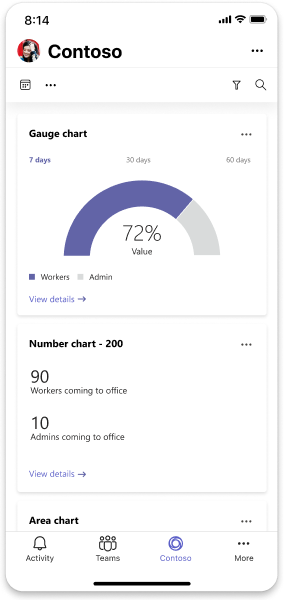
Mobil
Mobile Designs müssen 320 Pixel groß sein.

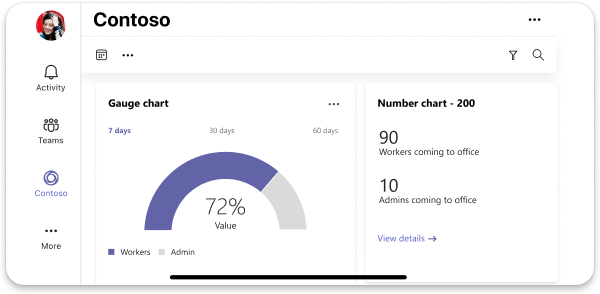
Desktop
Die Mindestgröße für Den Desktop beträgt 550 Pixel.
Beispiel für 550 Pixel

Beispiel für 2560 Pixel

Seitenausrichtung
Mobil
Hinweis
Apps in Teams mobile unterstützen sowohl den Quer- als auch den Hochformatmodus.
Hochformatmodus

Querformatmodus

Bewährte Methoden

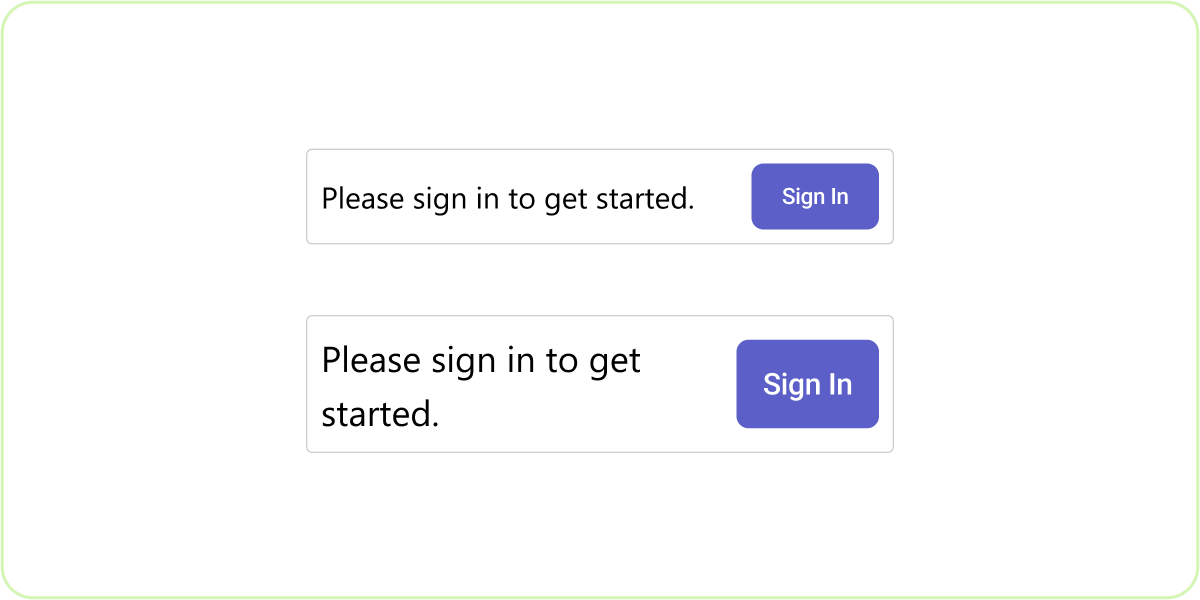
Do: Verwenden Sie einen Zeilenumbruch, damit Text auf allen Zoomstufen lesbar ist.
Vermeiden Sie Textüberlappungen und Kürzungen.

Nicht: Text und Schaltflächen bei Änderungen des Zoomfaktors verschieben und überlappen lassen
Überlappender Text und Schaltflächen entsprechen möglicherweise nicht unseren Standards für die Barrierefreiheit.

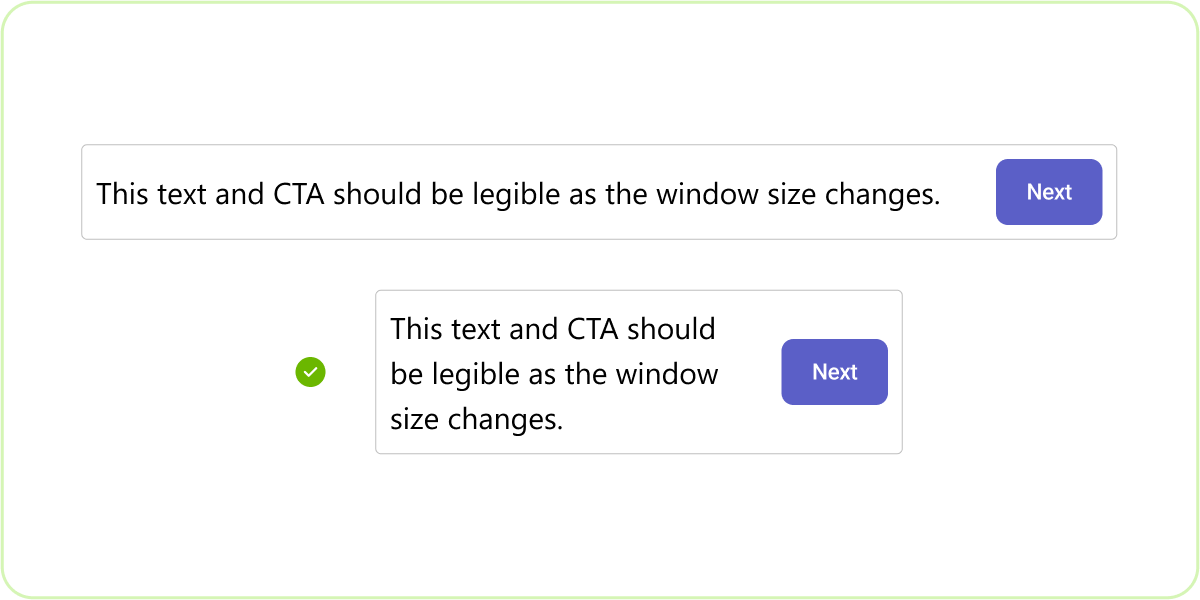
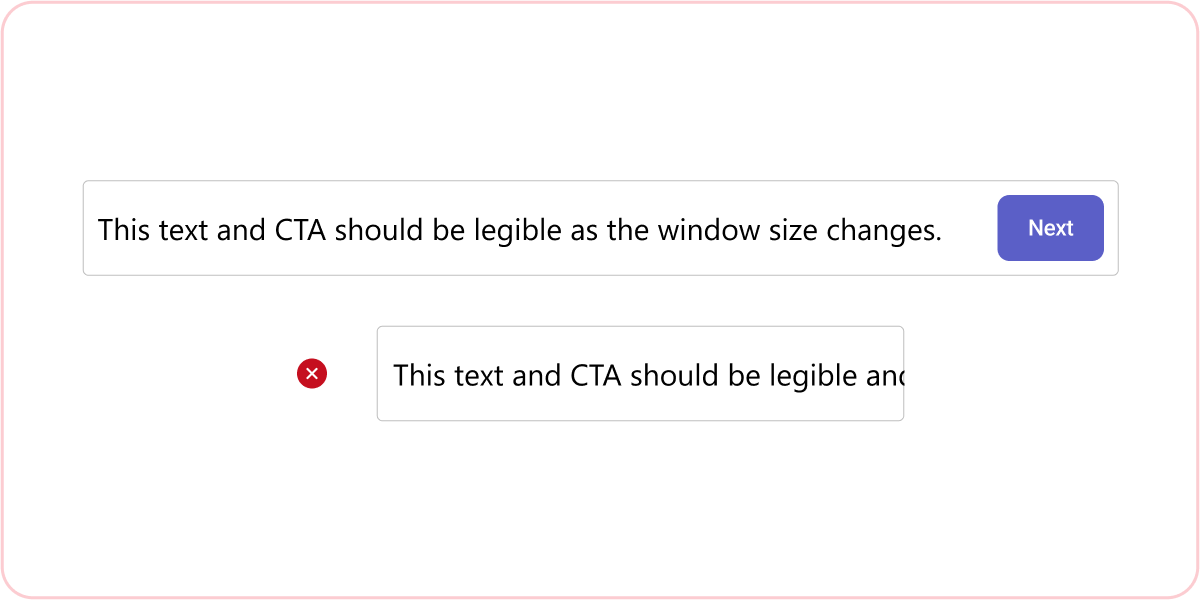
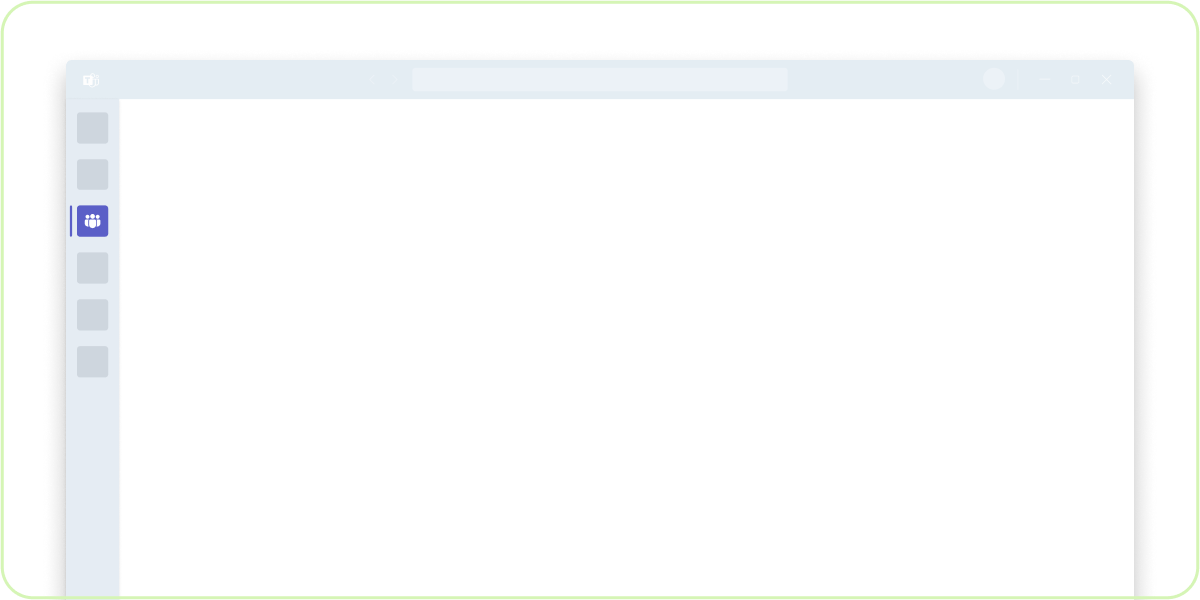
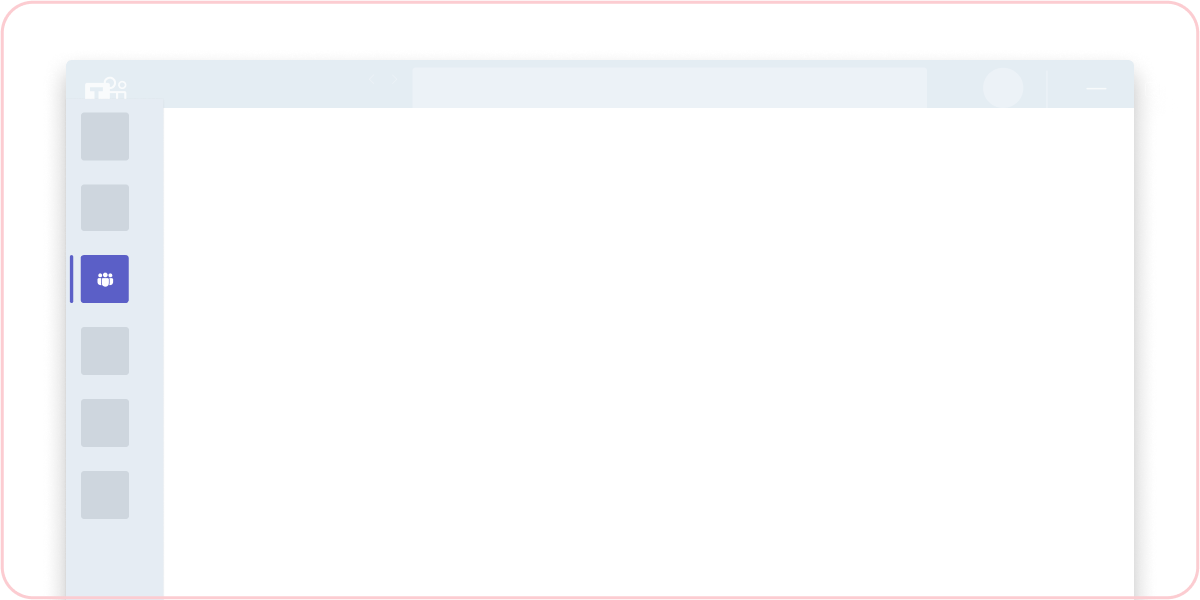
Do: Verwenden Sie einen Zeilenumbruch, damit Text in allen Breiten lesbar ist.
Vermeiden Sie Kürzungen durch Reflow, Priorisieren von Call to Actions (CTAs) und Aktionselementen.

Nicht: Text oder CTAs werden abgeschnitten oder unleserlich, wenn sich die Fensterbreite ändert
Ohne Wörterumbruch können text und CTAs nicht verwendet werden.

Tun: Stellen Sie sicher, dass Ihre App bei einer Skalierung von 200 % lesbar ist.
Verwenden Sie ein reaktionsfähiges Design, um Textüberlappungen und Kürzungen zu vermeiden.

Nicht: Inhalte bei jeder Zoomstufe abschneiden und abschneiden
Es wird empfohlen, bis zu 200 % Zoom zu testen.

Do: Text und Farben für Barrierefreiheit
Der gesamte Text muss sichtbar und für alle Benutzer verwendet werden, was bedeutet, dass er abhängig von seiner Verwendung bestimmte Farbverhältnisse überschreiten muss. Informationen zum Überprüfen der Kontrastwerte finden Sie in der WebAIM-Kontrastprüfung.

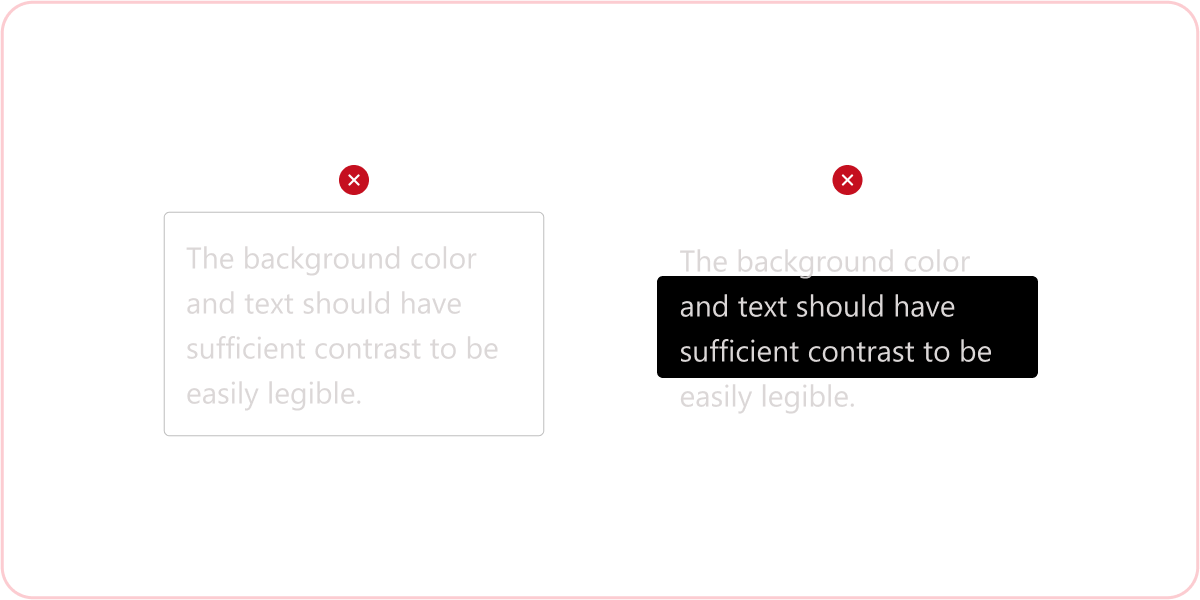
Nicht: Übermitteln Sie Ihre App mit Text, der keine Kontraststandards erfüllt.
Teams-Apps müssen für alle Benutzer mit einer sehbehinderten oder eingeschränkten Sehbehinderung zugänglich sein. Übermittlungen mit nicht zugänglichem Text werden nicht akzeptiert.

Do: Testen Sie Ihre App mit einer Auflösung von 1920 x 1080.
Vermeiden Sie Textüberlappungen und Kürzungen.

Nicht: Übermitteln Sie Ihre App zur Überprüfung, ohne die Teams-Standardauflösung zu testen.
Ihre App besteht den Übermittlungsprozess möglicherweise nicht, wenn Probleme mit einer Auflösung von 1920 x 1080 auftreten.

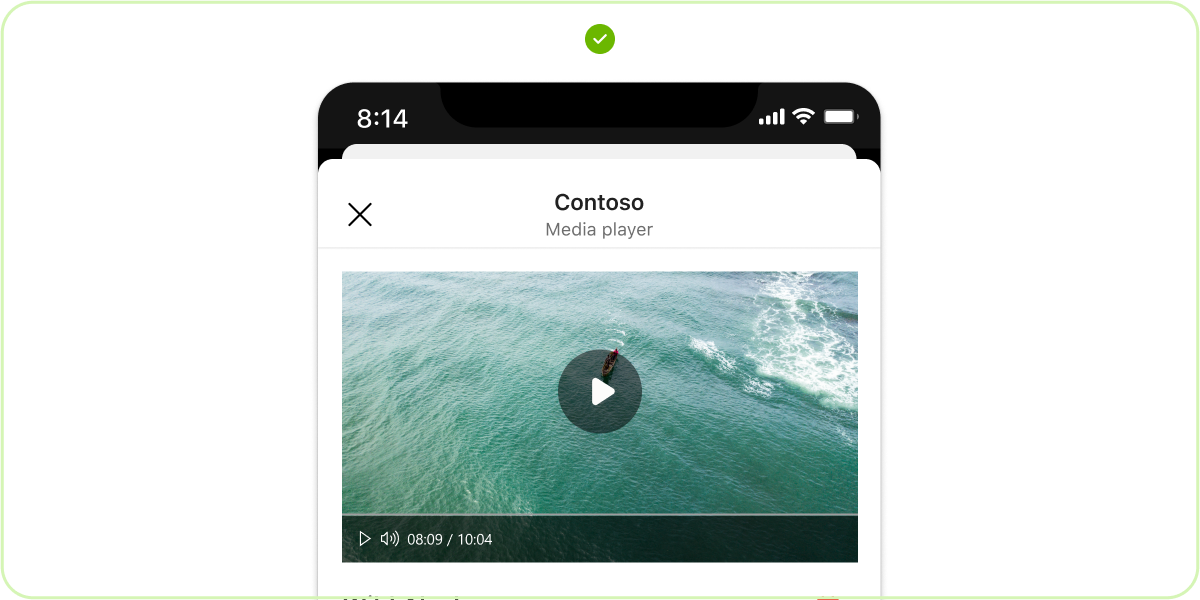
Do: Testen der mobilen App auf Reaktionsfähigkeit
Die mobile Ansicht Ihrer App muss reaktionsfähig sein, ähnlich wie beim engsten Reaktionshaltepunkt einer Web-App.

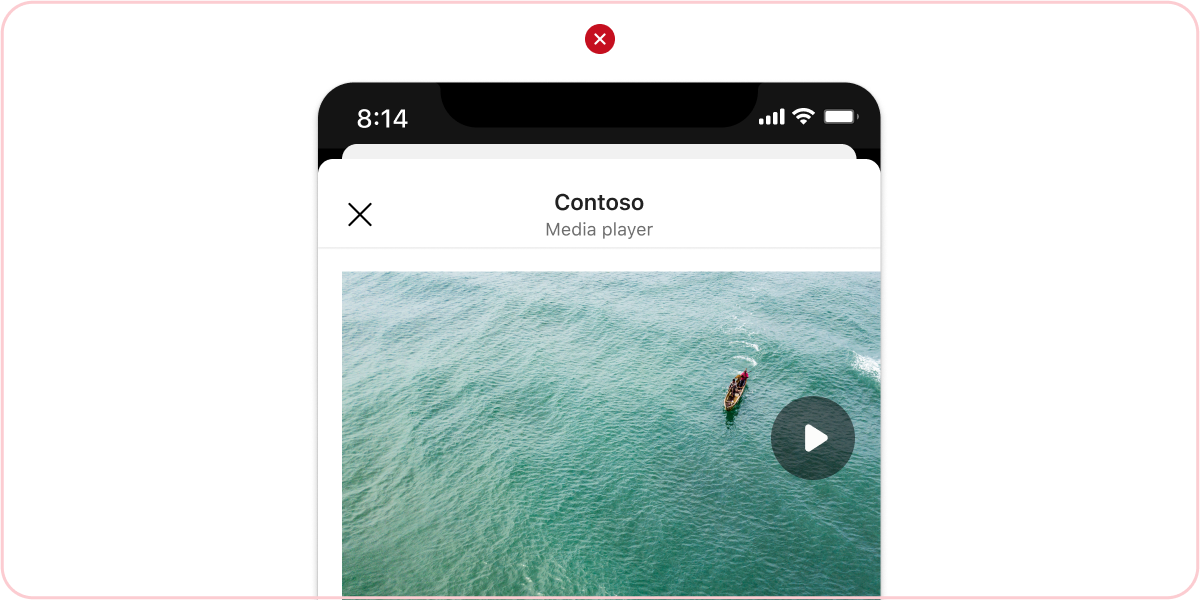
Nicht: Kürzung für Ihre mobile App zulassen
In Ihrer mobilen App darf nichts abgeschnitten oder unleserlich sein.

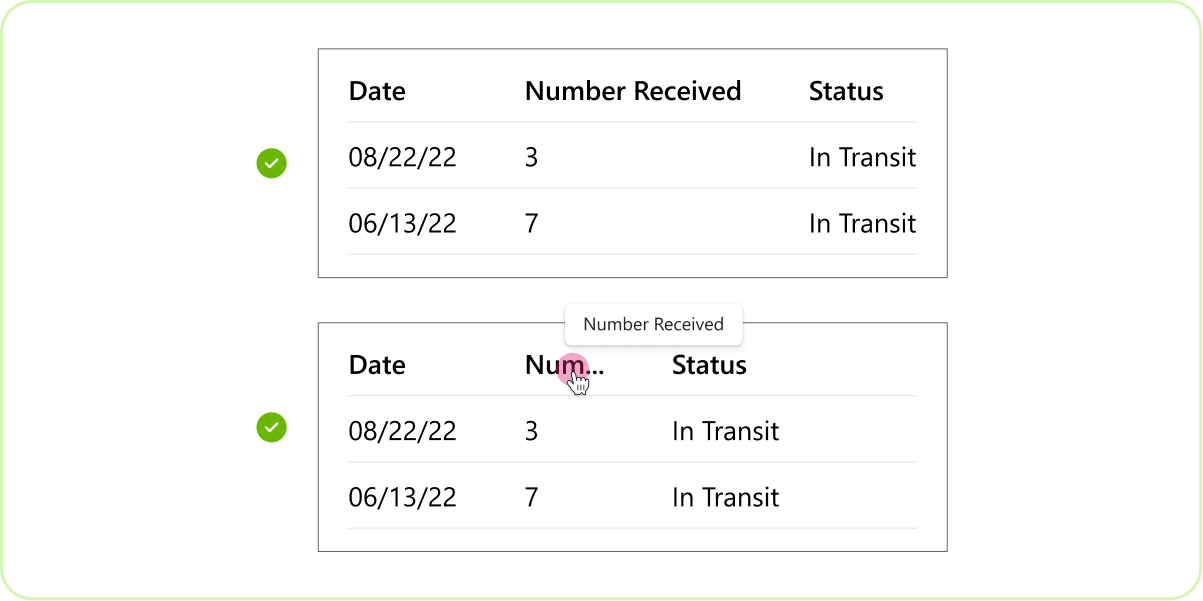
Do: Sicherstellen, dass Kopfzeilen auf allen Zoomstufen immer lesbar sind
Wenn die Header abgeschnitten werden, verwenden Sie eine QuickInfo, damit Benutzer Kopfzeilen lesen können, indem Sie darauf zeigen.

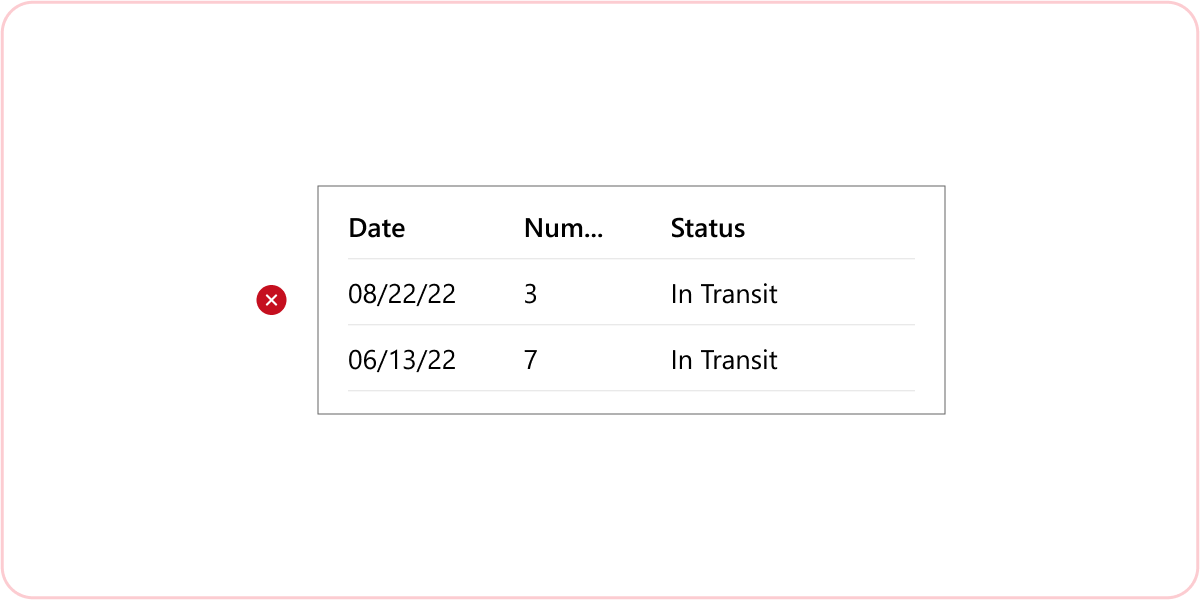
Nicht: Abschneiden von Headern ohne Hoverfunktion
Ihre App übergibt die Teams-Übermittlung nicht, wenn sie unleserliche Header ohne Hoverfunktion aufweist.