Verwenden von Dialogen mit Bots
Aufrufen von Dialogen (in TeamsJS v1.x als Aufgabenmodule bezeichnet) von Microsoft Teams-Bots mithilfe von Schaltflächen auf adaptiven Karten und Bot Framework-Karten, die Hero, Miniaturansicht und Connector für Microsoft 365-Gruppen sind. Dialoge sind oft eine bessere Benutzererfahrung als mehrere Konversationsschritte. Verfolgen Sie den Bot-Status und erlauben Sie dem Benutzer, die Sequenz zu unterbrechen oder abzubrechen.
Es gibt zwei Möglichkeiten zum Aufrufen von Dialogen:
- Eine neue Aufrufmeldung
task/fetch: Mithilfe derinvokeKartenaktion für Bot Framework-Karten oder derAction.SubmitKartenaktion für adaptive Karten mittask/fetchwird entweder ein AUF HTML oder adaptiver Karte basierendes Dialogfeld dynamisch aus Ihrem Bot abgerufen. - Deep Link-URLs: Mithilfe der Deep Link-Syntax für Dialoge können Sie die
openUrlKartenaktion für Bot Framework-Karten bzw. dieAction.OpenUrlKartenaktion für adaptive Karten verwenden. Bei Deep Link-URLs ist die Dialog-URL oder der Text der adaptiven Karte bereits bekannt, um einen Server-Roundtrip relativ zu zutask/fetchvermeiden.
Wichtig
fallbackUrl Jeder url muss das HTTPS-Verschlüsselungsprotokoll implementieren.
Aufrufen eines Dialogfelds mit task/fetch
Wenn das value Objekt der invoke Kartenaktion initialisiert wird oder Action.Submit wenn ein Benutzer die Schaltfläche auswählt, wird eine invoke Nachricht an den Bot gesendet. In der HTTP-Antwort auf die invoke Nachricht ist ein TaskInfo-Objekt in ein Wrapperobjekt eingebettet, das Teams zum Anzeigen des Dialogs verwendet (in TeamsJS v1.x als Aufgabenmodul bezeichnet).
Warnung
Die Clouddienste von Microsoft, einschließlich Webversionen von Teams, Outlook und Microsoft 365-Domänen, werden zur *.cloud.microsoft Domäne migriert. Führen Sie vor September 2024 die folgenden Schritte aus, um sicherzustellen, dass Ihre App weiterhin auf unterstützten Microsoft 365-Webclienthosts gerendert wird:
Aktualisieren Sie die TeamsJS-Bibliothek auf v.2.19.0 oder höher. Weitere Informationen zur neuesten Version von TeamsJS finden Sie unter Microsoft Teams JavaScript-Clientbibliothek.
Wenn Sie CSP-Header ( Content Security Policy ) für Ihre App definiert haben, aktualisieren Sie die Frame-Vorgängerdirektive , um die
*.cloud.microsoftDomäne einzuschließen. Um die Abwärtskompatibilität während der Migration sicherzustellen, behalten Sie die vorhandenenframe-ancestorsWerte in Ihren CSP-Headern bei. Dieser Ansatz stellt sicher, dass Ihre App weiterhin sowohl für vorhandene als auch für zukünftige Microsoft 365-Hostanwendungen funktioniert, und minimiert den Bedarf an nachfolgenden Änderungen.
Aktualisieren Sie die folgende Domäne in der frame-ancestors -Direktive der CSP-Header Ihrer App:
https://*.cloud.microsoft

Die folgenden Schritte enthalten Anweisungen zum Aufrufen eines Dialogs (in TeamsJS v1.x als Aufgabenmodul bezeichnet) mit task/fetch:
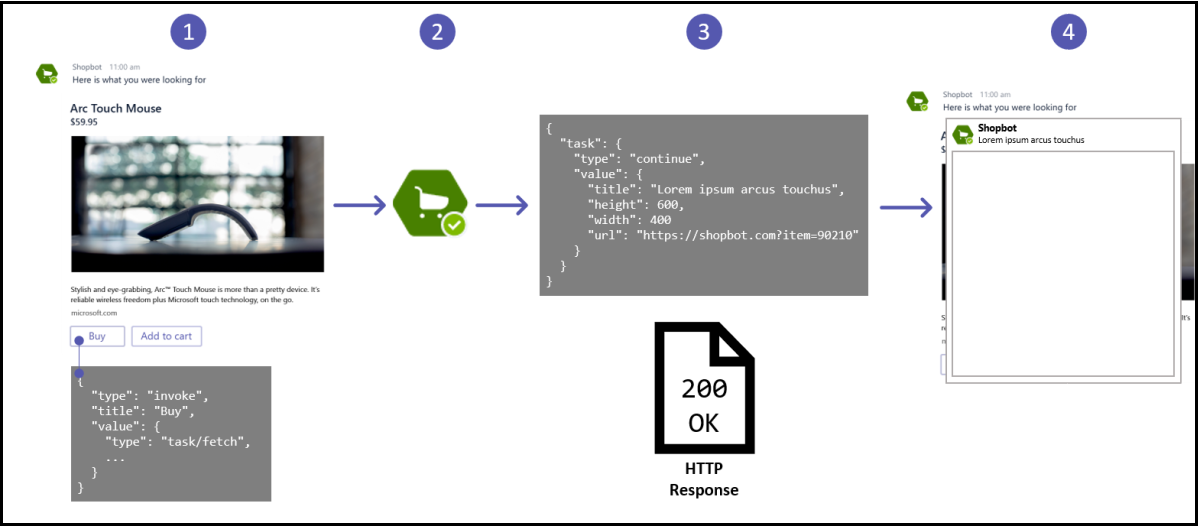
Diese Abbildung zeigt eine Bot Framework-Hero-Karte mit der Aktion "Karte kaufen
invoke". Der Wert dertypeEigenschaft isttask/fetch, und der Rest desvalueObjekts kann von Ihrer Wahl sein.Der Bot empfängt die
invokeHTTP POST-Nachricht.Der Bot erstellt ein Antwortobjekt und gibt es im Textkörper der POST-Antwort mit einem HTTP 200-Antwortcode zurück. Weitere Informationen zum Schema für Antworten finden Sie in der Diskussion zu Aufgabe/Übermittlung. Der folgende Code enthält ein Beispiel für den Textkörper der HTTP-Antwort, der ein in ein Wrapperobjekt eingebettetes TaskInfo-Objekt enthält:
{ "task": { "type": "continue", "value": { "title": "Task module title", "height": 500, "width": "medium", "url": "https://contoso.com/msteams/taskmodules/newcustomer", "fallbackUrl": "https://contoso.com/msteams/taskmodules/newcustomer" } } }Das
task/fetchEreignis und seine Antwort für Bots ähneln dermicrosoftTeams.tasks.startTask()Funktion in der Microsoft Teams JavaScript-Clientbibliothek (TeamsJS).Microsoft Teams zeigt das Dialogfeld an.
Der nächste Abschnitt enthält Details zum Übermitteln des Ergebnisses eines Dialogs.
Übermitteln des Ergebnisses eines Dialogfelds
Wenn der Benutzer mit dem Dialogfeld fertig ist, ähnelt das Zurücksenden des Ergebnisses an den Bot der Funktionsweise mit Registerkarten. Weitere Informationen finden Sie unter Beispiel für die Übermittlung des Ergebnisses eines Dialogs. Es gibt einige Unterschiede wie folgt:
- HTML oder JavaScript, das ist
TaskInfo.url: Nachdem Sie überprüft haben, was der Benutzer eingegeben hat, rufen Sie die funktion auf, diemicrosoftTeams.tasks.submitTask()im Folgenden alssubmitTask()bezeichnet wird, um die Lesbarkeit zu verbessern. Sie können ohne Parameter aufrufensubmitTask(), wenn Teams das Dialogfeld schließen soll (in TeamsJS v1.x als Aufgabenmodul bezeichnet), aber Sie müssen ein Objekt oder eine Zeichenfolge an IhresubmitHandlerübergeben. Übergeben Sie ihn als ersten Parameter,result. Teams aufruftsubmitHandler,erristnullundresultist das Objekt oder die Zeichenfolge, dassubmitTask()Sie übergeben haben. Wenn Sie einen Aufruf mit einem Parameter ausführensubmitTask(), müssen Sie einappIdoder ein Array von ZeichenfolgenappIdresultübergeben. Mit dieser Aktion kann Teams überprüfen, ob die App, die das Ergebnis sendet, dieselbe ist, die das Dialogfeld aufgerufen hat. Ihr Bot erhält einetask/submitNachricht, einschließlichresult. Weitere Informationen finden Sie unter Nutzlast undtask/fetchtask/submitNachrichten. - Adaptive Karte:
TaskInfo.cardDer Textkörper der adaptiven Karte, wie er vom Benutzer ausgefüllt wurde, wird über eine Nachricht an den Bot gesendet, wenn der Benutzer einetask/submitbeliebigeAction.SubmitSchaltfläche auswählt.
Der nächste Abschnitt enthält Details zum Reagieren auf die task/submit Nachrichten.
Antwortet auf die task/submit Nachrichten
Wenn der Benutzer einen Dialog (in TeamsJS v1.x als Aufgabenmodul bezeichnet) beendet hat, der von einem Bot aufgerufen wird, empfängt der Bot immer eine task/submit invoke Nachricht. Beim Antworten auf die task/submit Nachricht stehen ihnen mehrere Optionen zur Verfügung:
| HTTP-Textantwort | Szenario |
|---|---|
Keine ignoriert die task/submit Nachricht |
Die einfachste Antwort ist überhaupt keine Antwort. Ihr Bot muss nicht reagieren, wenn der Benutzer mit dem Dialog fertig ist. |
{ |
Teams zeigt den Wert in value einem Popup-Meldungsfeld an. |
{ |
Ermöglicht es Ihnen, Sequenzen adaptiver Karten in einem Assistenten oder in mehreren Schritten miteinander zu verketten. |
Hinweis
Das Verketten adaptiver Karten in einer Sequenz ist ein fortgeschrittenes Szenario. Die Node.js-Beispiel-App unterstützt dies. Weitere Informationen finden Sie unter Microsoft Teams-Dialogfeld Node.js.
Der nächste Abschnitt enthält Details zu Nutzlast und task/fetchtask/submit Nachrichten.
Nutzlast von task/fetch - und task/submit -Nachrichten
In diesem Abschnitt wird das Schema definiert, das Ihr Bot erhält, wenn er ein task/fetch Oder task/submit Bot Framework-Objekt Activity empfängt. Die folgende Tabelle enthält die Eigenschaften von Nutzlast und task/fetchtask/submit Nachrichten:
| Eigenschaft | Beschreibung |
|---|---|
type |
Ist immer invoke. |
name |
Ist entweder task/fetch oder task/submit. |
value |
Ist die vom Entwickler definierte Nutzlast. Die Struktur des value Objekts entspricht der Struktur, die von Teams gesendet wird. In diesem Fall ist es jedoch anders. Es erfordert Unterstützung für task/fetch dynamisches Abrufen, das sowohl vom Bot-Framework, das heißt, als value auch von Adaptive Card-Aktionen Action.Submit, also data. Eine Möglichkeit, Teams context mit dem Bot zu kommunizieren, ist zusätzlich zu dem, was in oder enthalten ist, value erforderlich data.Kombinieren Sie "Wert" und "Daten" in einem übergeordneten Objekt: { |
Der nächste Abschnitt enthält ein Beispiel für das Empfangen, Antworten task/fetch und task/submit Aufrufen von Nachrichten in Node.js.
Auf den folgenden Registerkarten werden Nachrichten in Node.js und task/submit C# bereitgestellt task/fetch und aufgerufen:
handleTeamsTaskModuleFetch(context, taskModuleRequest) {
// Called when the user selects an options from the displayed HeroCard or
// AdaptiveCard. The result is the action to perform.
const cardTaskFetchValue = taskModuleRequest.data.data;
var taskInfo = {}; // TaskModuleTaskInfo
if (cardTaskFetchValue === TaskModuleIds.YouTube) {
// Display the YouTube.html page
taskInfo.url = taskInfo.fallbackUrl = this.baseUrl + '/' + TaskModuleIds.YouTube + '.html';
this.setTaskInfo(taskInfo, TaskModuleUIConstants.YouTube);
} else if (cardTaskFetchValue === TaskModuleIds.CustomForm) {
// Display the CustomForm.html page, and post the form data back via
// handleTeamsTaskModuleSubmit.
taskInfo.url = taskInfo.fallbackUrl = this.baseUrl + '/' + TaskModuleIds.CustomForm + '.html';
this.setTaskInfo(taskInfo, TaskModuleUIConstants.CustomForm);
} else if (cardTaskFetchValue === TaskModuleIds.AdaptiveCard) {
// Display an AdaptiveCard to prompt user for text, and post it back via
// handleTeamsTaskModuleSubmit.
taskInfo.card = this.createAdaptiveCardAttachment();
this.setTaskInfo(taskInfo, TaskModuleUIConstants.AdaptiveCard);
}
return TaskModuleResponseFactory.toTaskModuleResponse(taskInfo);
}
async handleTeamsTaskModuleSubmit(context, taskModuleRequest) {
// Called when data is being returned from the selected option (see `handleTeamsTaskModuleFetch').
// Echo the users input back. In a production bot, this is where you'd add behavior in
// response to the input.
await context.sendActivity(MessageFactory.text('handleTeamsTaskModuleSubmit: ' + JSON.stringify(taskModuleRequest.data)));
// Return TaskModuleResponse
return {
// TaskModuleMessageResponse
task: {
type: 'message',
value: 'Thanks!'
}
};
}
setTaskInfo(taskInfo, uiSettings) {
taskInfo.height = uiSettings.height;
taskInfo.width = uiSettings.width;
taskInfo.title = uiSettings.title;
}
Bot Framework-Kartenaktionen im Vergleich zu Aktionsaktionen für adaptive Karten.Übermitteln von Aktionen
Das Schema für Bot Framework-Kartenaktionen unterscheidet sich von adaptiven Kartenaktionen Action.Submit , und die Art und Weise, wie Dialoge aufgerufen werden, unterscheidet sich ebenfalls. Das data -Objekt in Action.Submit enthält ein msteams -Objekt, sodass es andere Eigenschaften in der Karte nicht beeinträchtigt. Die folgende Tabelle zeigt ein Beispiel für jede Kartenaktion:
| Bot Framework-Kartenaktion | Aktion für adaptive Karten.Submit |
|---|---|
{ |
{ |
Codebeispiel
| Beispielname | Beschreibung | .NET | Node.js | Manifest |
|---|---|---|---|---|
| Dialogbeispielbots-V4 | In diesem Beispiel wird gezeigt, wie Dialoge mithilfe von Bot Framework v4 und der Registerkarte Teams erstellt werden. | View | View | View |
Schrittweise Anleitung
Befolgen Sie die Schritt-für-Schritt-Anleitung zum Erstellen und Abrufen eines Dialogbots in Teams.
Siehe auch
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für