Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Eine Registerkarte ist ein großer Zeichenbereich für Ihre App-Inhalte. Um Ihren App-Entwurf zu leiten, beschreiben und veranschaulichen die folgenden Informationen, wie Benutzer Registerkarten in Teams hinzufügen, verwenden und verwalten können.
Microsoft Teams-Benutzeroberflächenbausatz
Umfassende Richtlinien für den Entwurf von Registerkarten, einschließlich Elementen, die Sie nach Bedarf abrufen und ändern können, finden Sie im Microsoft Teams-Benutzeroberflächenbausatz. Der Benutzeroberflächenbausatz enthält auch wichtige Themen wie Barrierefreiheit und dynamische Größenanpassung, die hier nicht behandelt werden.
Hinzufügen einer Registerkarte
Sie können eine Registerkarte aus dem Microsoft Teams Store (AppSource) oder in einem der folgenden Kontexte hinzufügen:
- Chat
- Kanal
- Besprechung (vor, während oder nach der Besprechung)
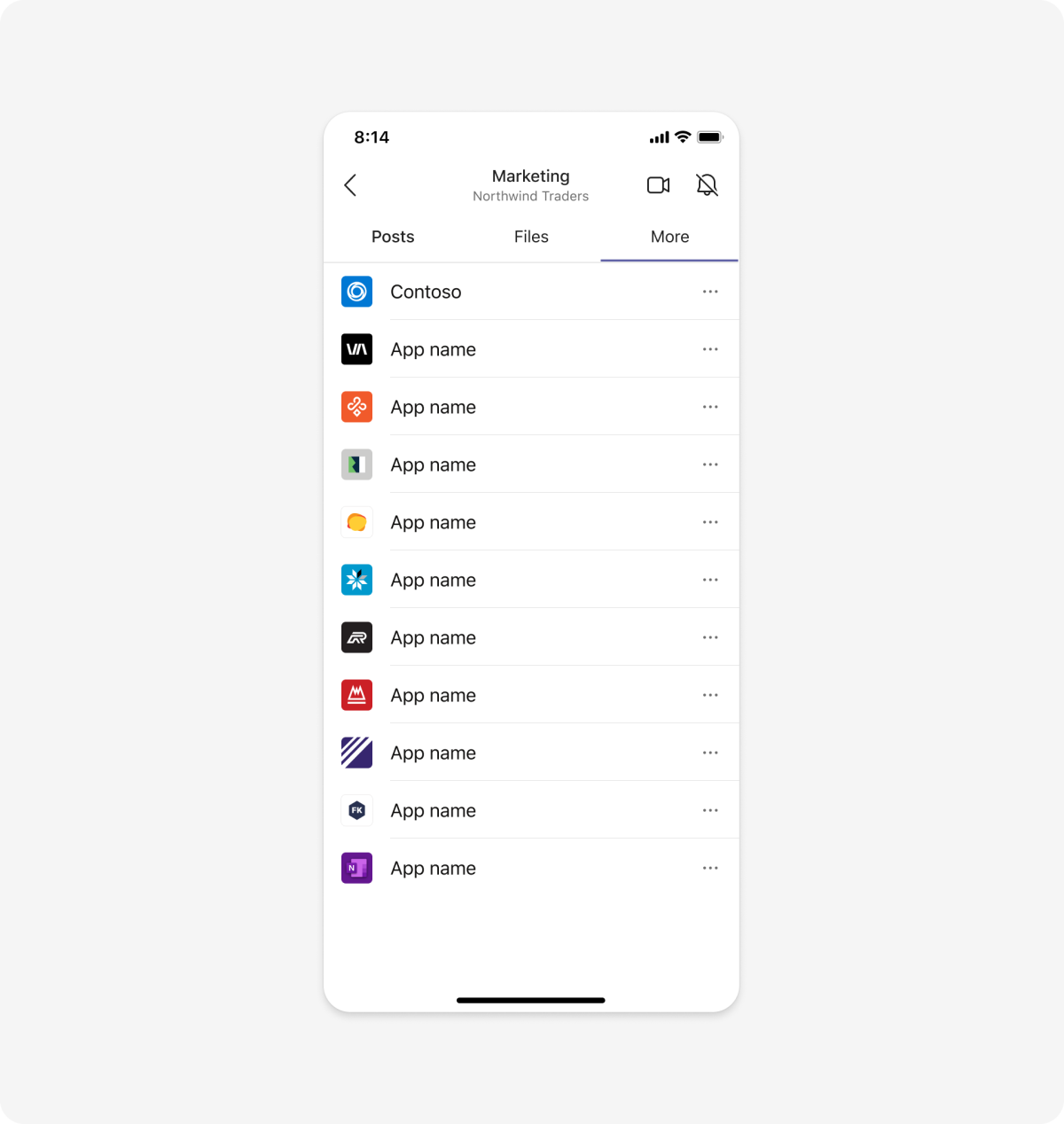
Mobilgeräte
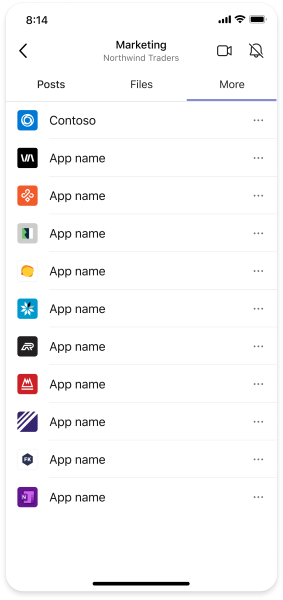
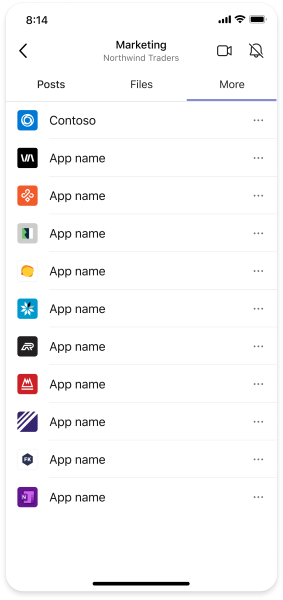
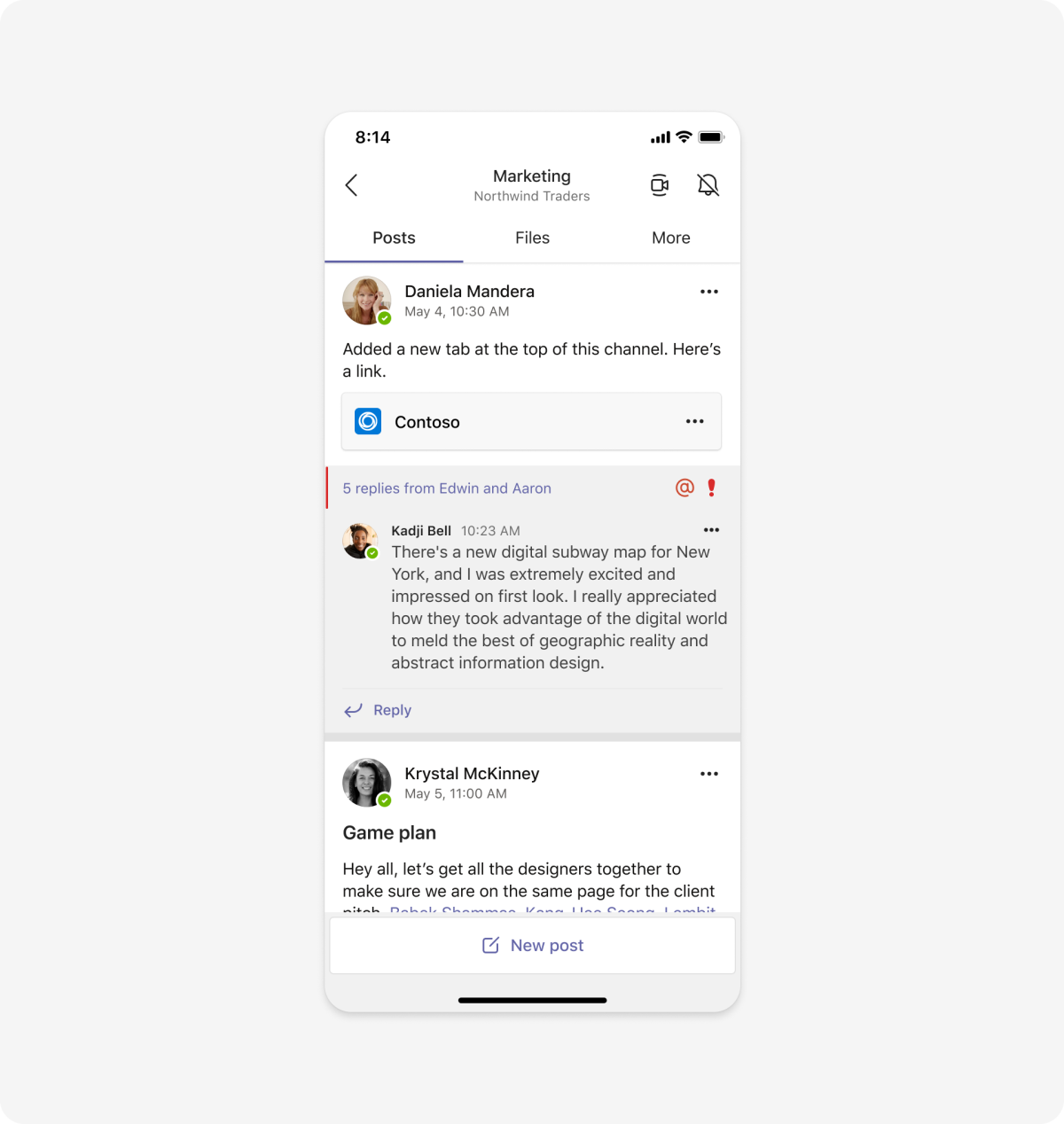
Benutzer können auf Registerkarten zugreifen, indem sie die Schaltfläche Mehr im Kanal (Beispiel unten) oder Chat auswählen, in dem sie hinzugefügt wurden.

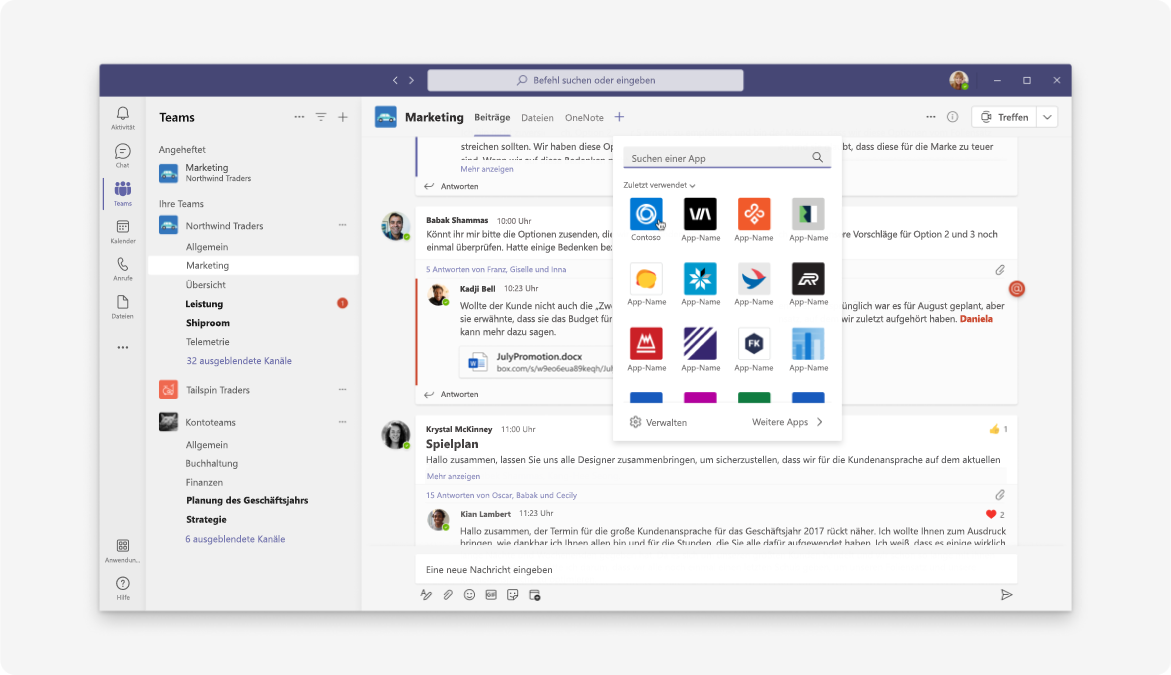
Desktop
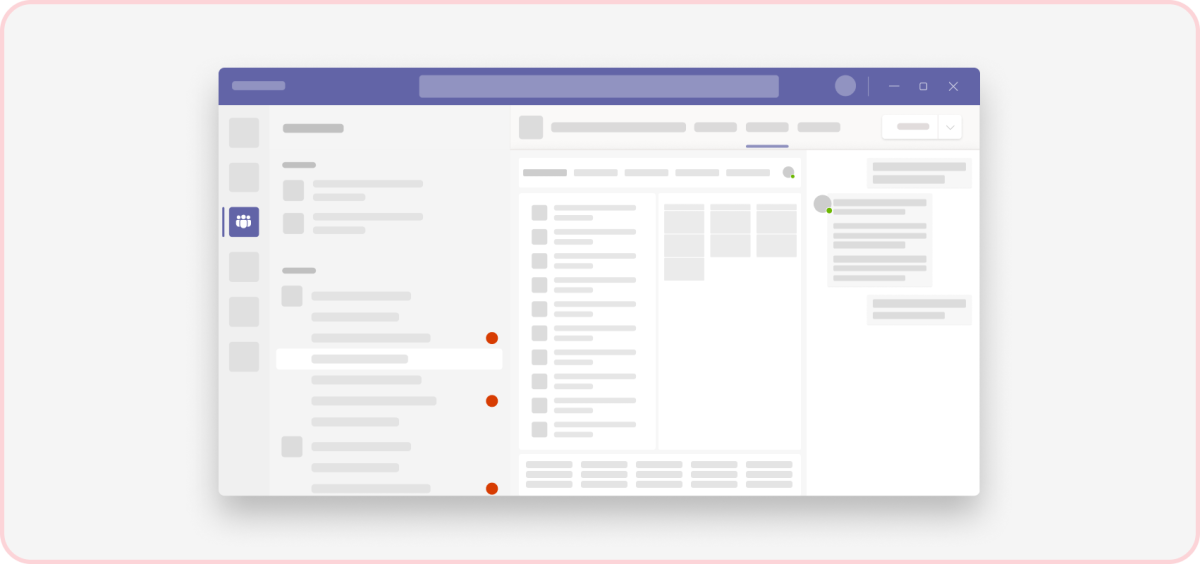
Das folgende Beispiel zeigt, wie Benutzer eine Registerkarte in einem Kanal hinzufügen können.
Eine Registerkarte einrichten:
Es gibt einen kurzen Einrichtungsprozess, um eine App als Kanal, Chat oder Besprechungsregisterkarte hinzuzufügen. Die Erfahrung liegt größtenteils bei Ihnen. Sie könnten beispielsweise eine Beschreibung der Verwendung der App und einiger optionaler Einstellungen haben. Fügen Sie hier einen Anmeldeschritt ein, wenn Sie Benutzer authentifizieren müssen.
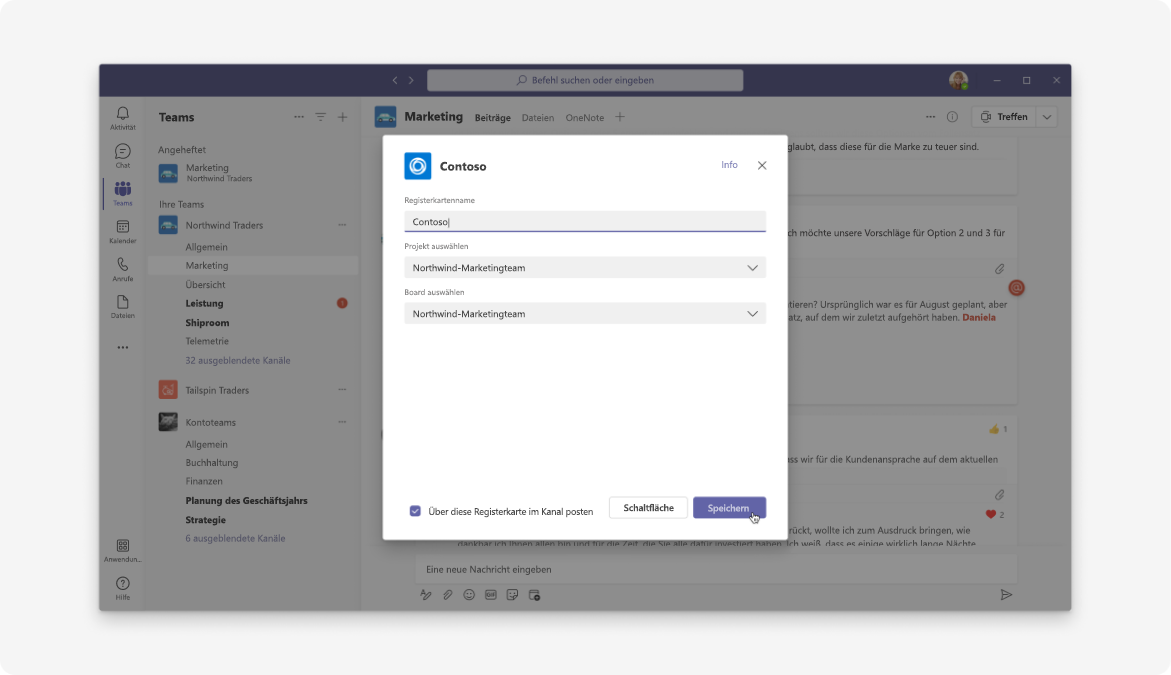
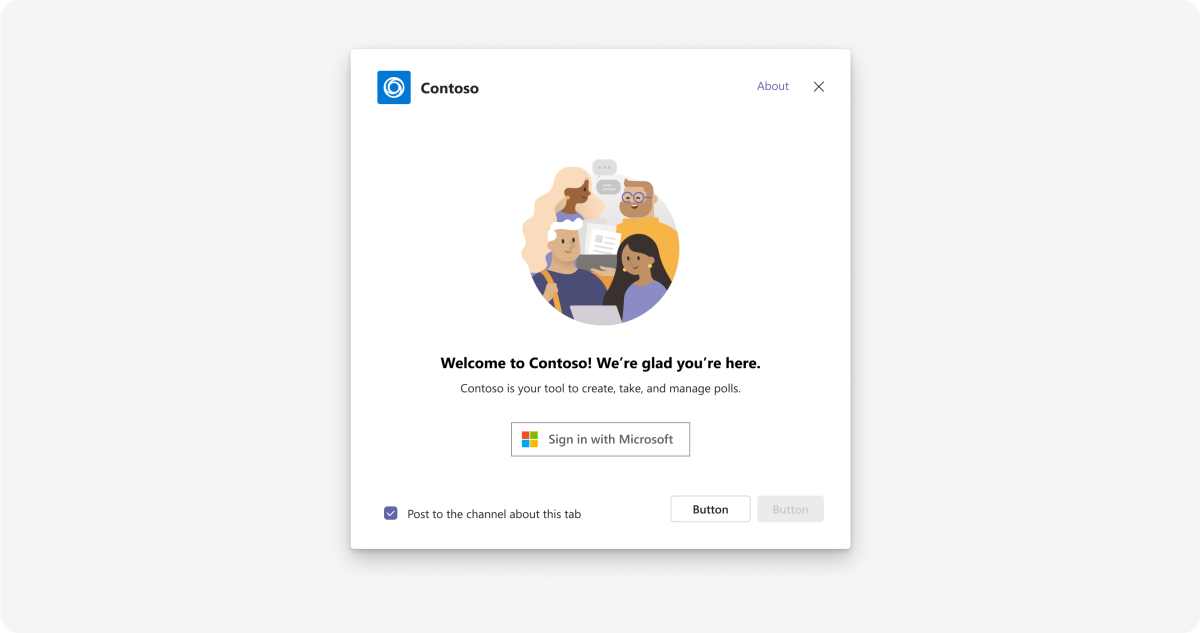
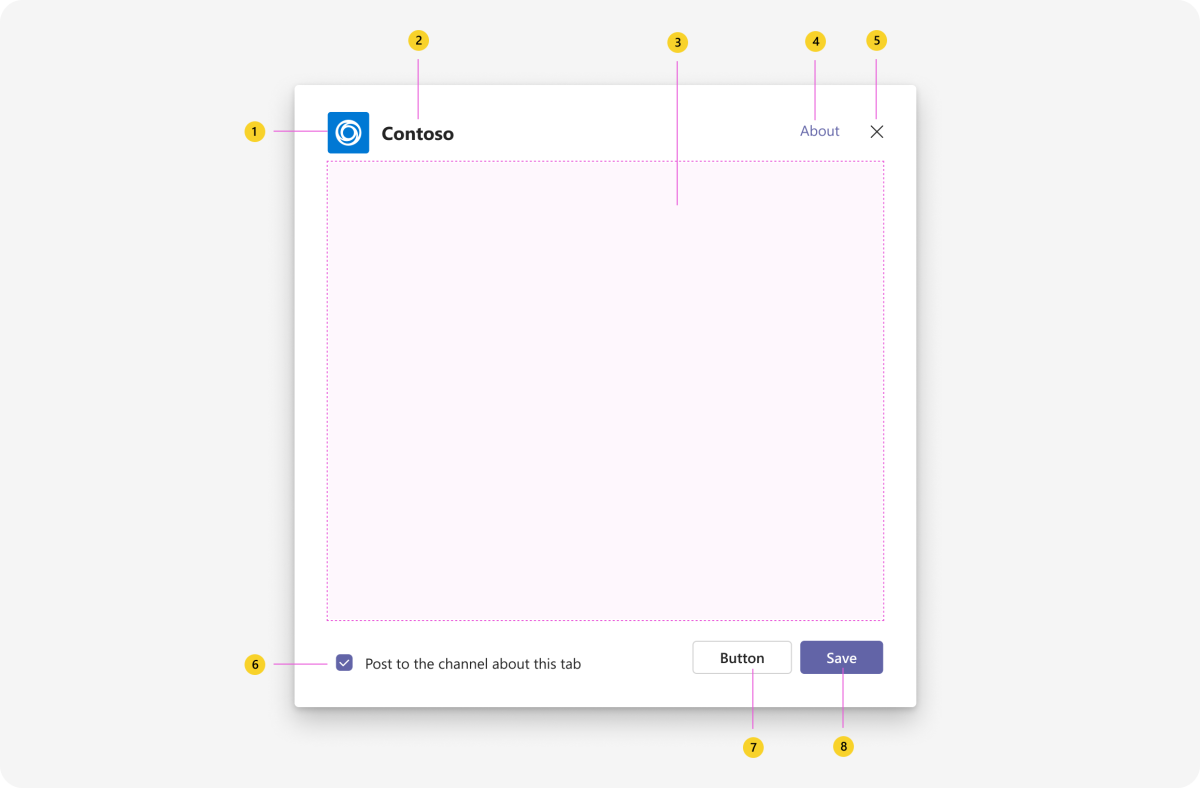
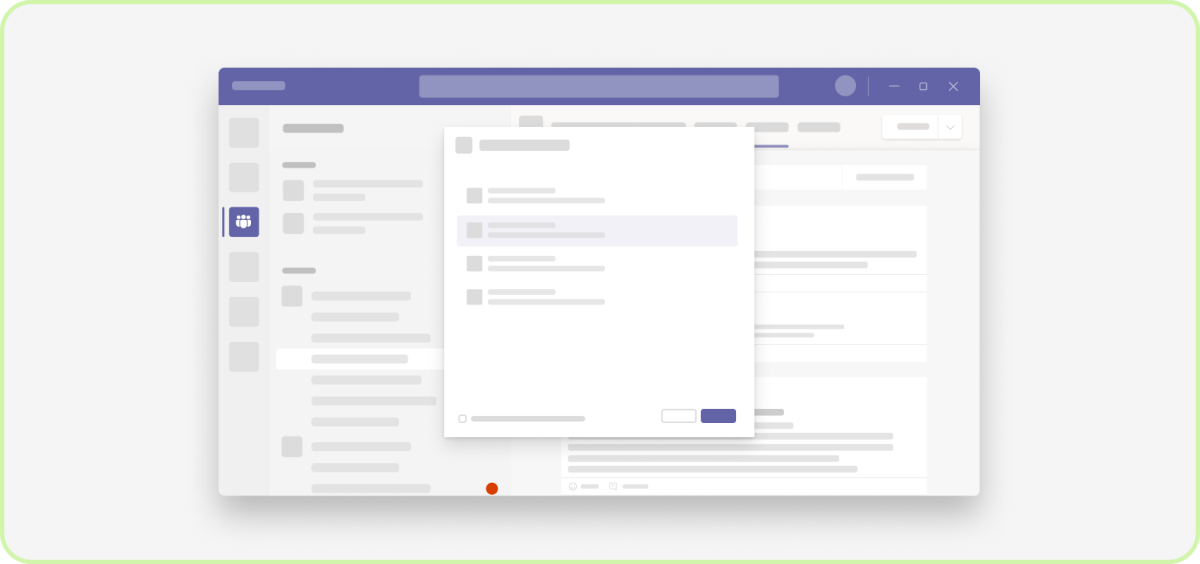
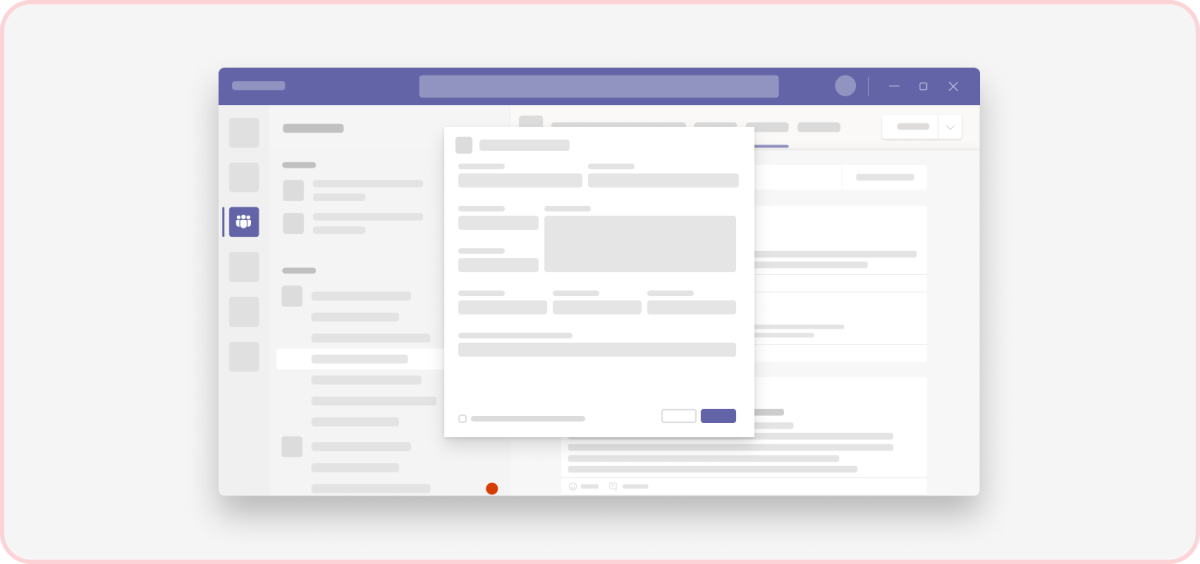
Registerkartenkonfigurationsdialogfeld
Anatomie: Dialogfeld „Registerkartenkonfiguration"

| Leistungsindikator | Beschreibung |
|---|---|
| 1 | App-Logo:Vollfarbiges App-Logo Ihrer App. |
| 2 | App-Name: Vollständiger Name Ihrer App. |
| 3 | iframe:Dynamischer Speicherplatz für den Inhalt Ihrer App (z. B. Registerkarteneinstellungen oder Authentifizierung). |
| 4 | Infolink:Öffnet ein Dialogfeld mit weiteren Informationen zur App, z. B. eine vollständige Beschreibung, von der App erforderliche Berechtigungen und Links zu Ihren Datenschutzrichtlinien und Nutzungsbedingungen. |
| 5 | Schaltfläche „Schließen“:Schließt das Dialogfeld. |
| 6 | Option „Teammitglieder benachrichtigen“:Im Dialogfeld werden die Benutzer gefragt, ob sie einen Beitrag erstellen möchten, in dem sie andere darüber informiert werden, dass sie eine Registerkarte hinzugefügt haben. |
| 7 | Schaltfläche „Zurück“:Wechselt basierend auf dem geöffneten Dialogfeld zum vorherigen Schritt. |
| 8 | Schaltfläche „Speichern“: Schließt die Registerkarteneinrichtung ab. |
Registerkartenauthentifizierung mit Single Sign-On
Sie können einen Schritt hinzufügen, in dem sich Benutzer zuerst mit ihren Microsoft-Anmeldeinformationen anmelden müssen. Diese Authentifizierungsmethode wird als Einmaliges Anmelden (Single Sign-On, SSO) bezeichnet.
Desktop
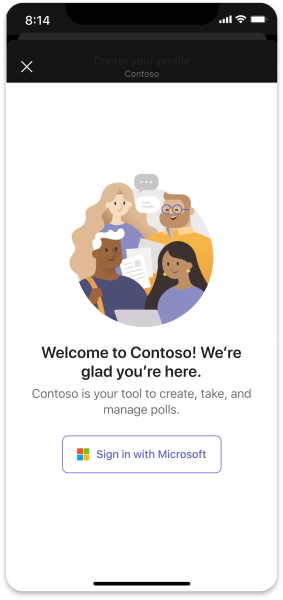
Mobil


Entwerfen eines Registerkartensetups mit Benutzeroberflächenvorlagen
Verwenden Sie eine der folgenden Teams-Benutzeroberflächenvorlagen, um die Registerkarteneinrichtungsoberfläche zu entwerfen:
- Liste: Listen können verwandte Elemente in einem übersichtlichen Format anzeigen und Benutzern ermöglichen, Aktionen für eine gesamte Liste oder einzelne Elemente auszuführen.
- Formular: Formulare dienen zum strukturierten Sammeln, Überprüfen und Übermitteln von Benutzereingaben.
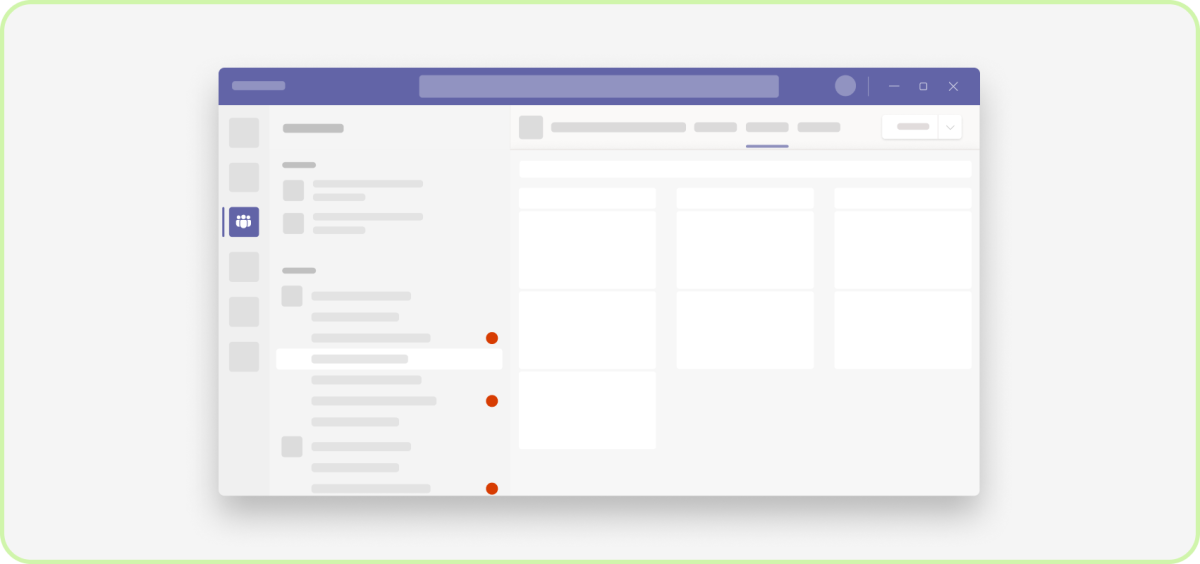
- Leerer Zustand: Die leere Statusvorlage kann für viele Szenarien verwendet werden, einschließlich der Anmeldung, der ersten Ausführung, der Fehlermeldungen und vieles mehr.
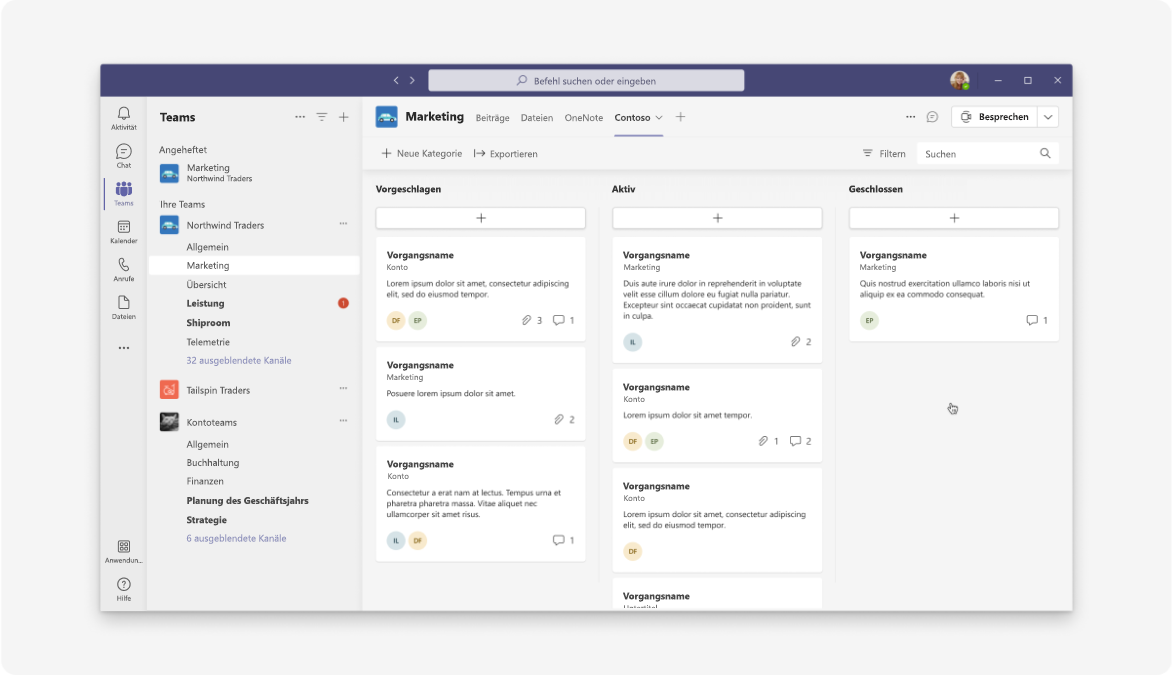
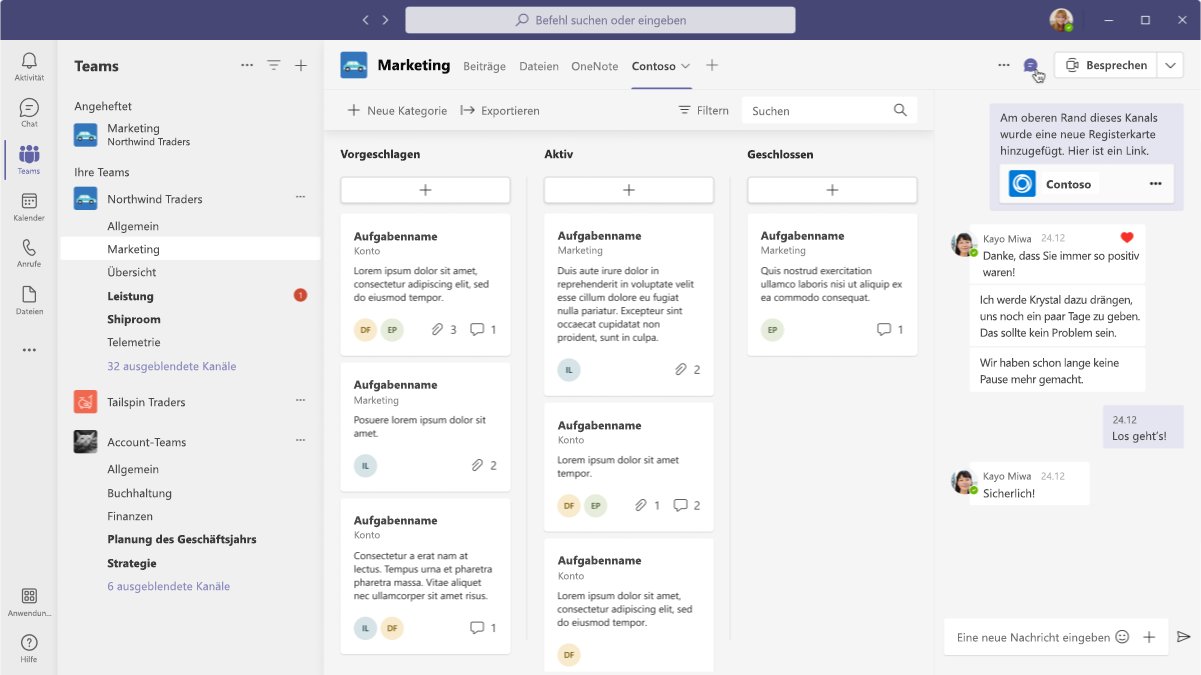
Anzeigen einer Registerkarte
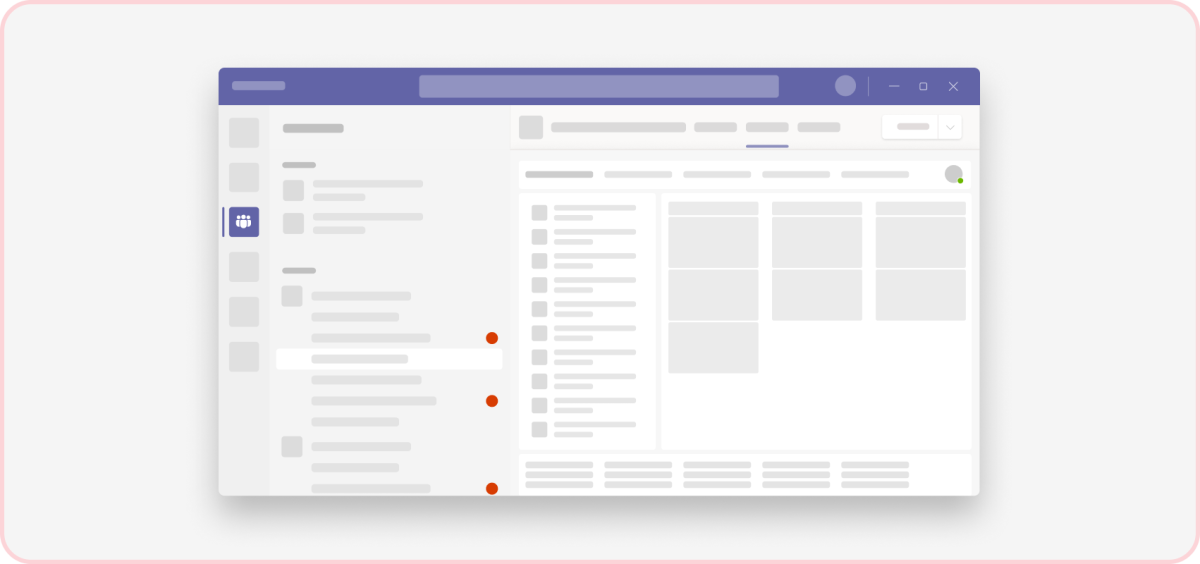
Registerkarten bieten eine Weboberfläche im Vollbildmodus in Teams, in der Sie Inhalte für die Zusammenarbeit, z. B. Taskboards und Dashboards, sowie wichtige Informationen anzeigen können.
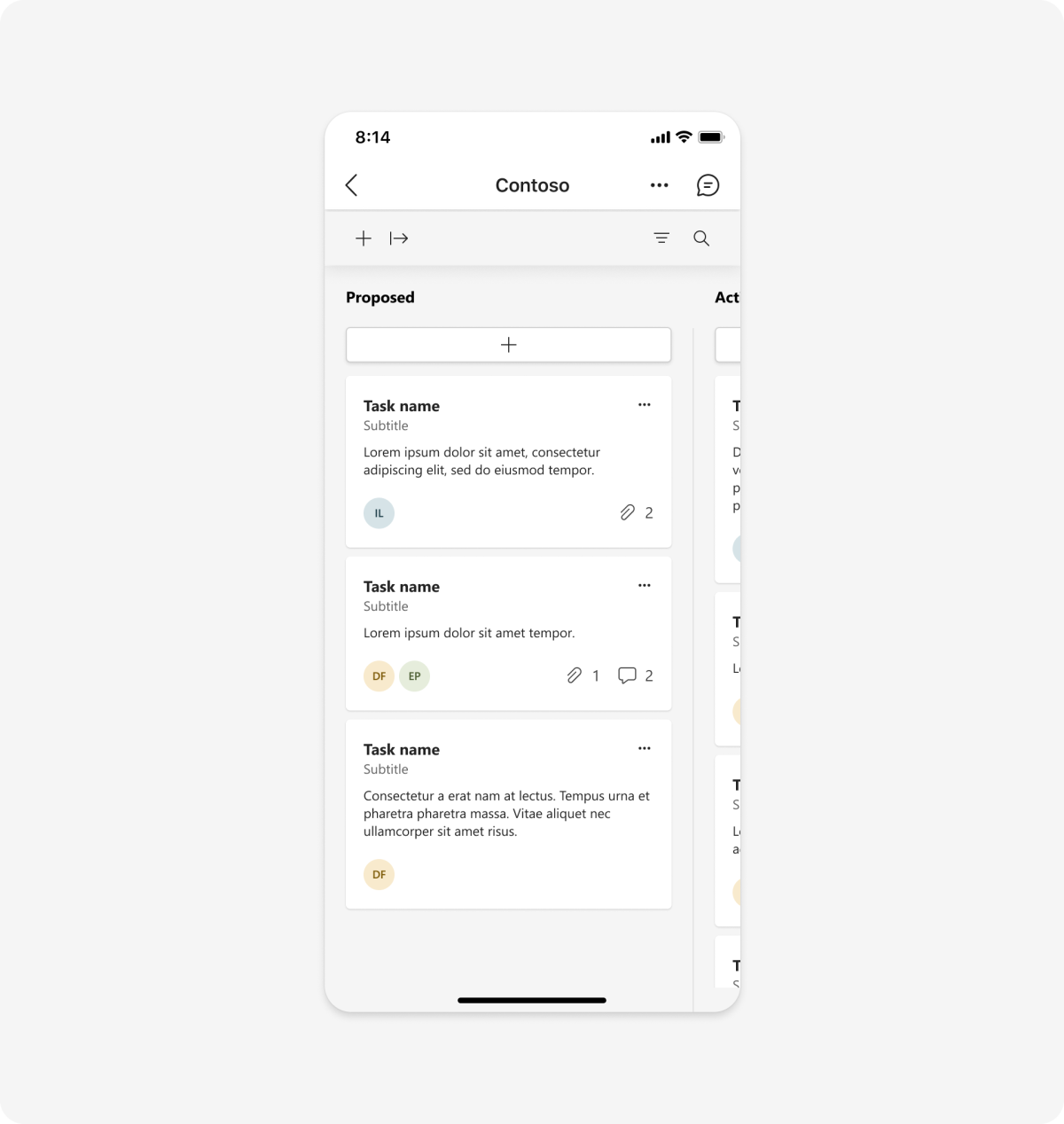
Mobilgeräte

Desktop
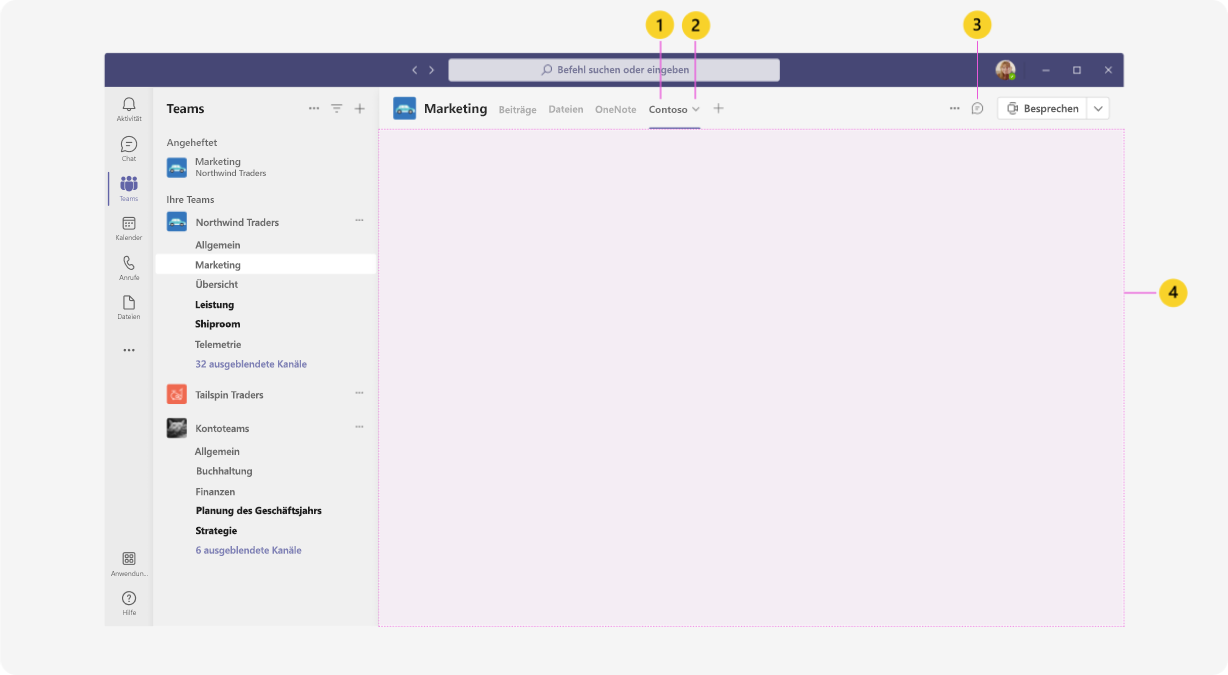
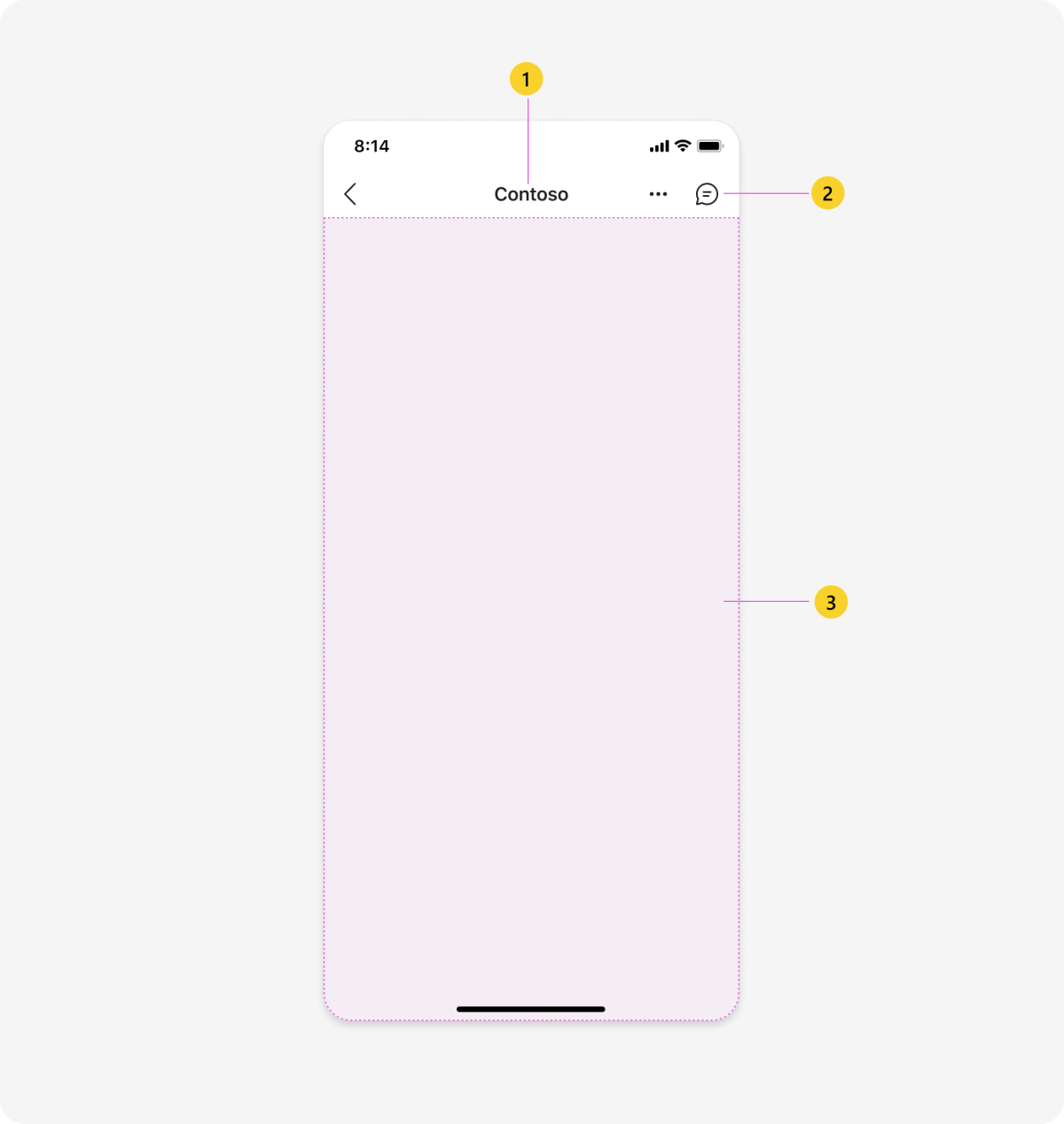
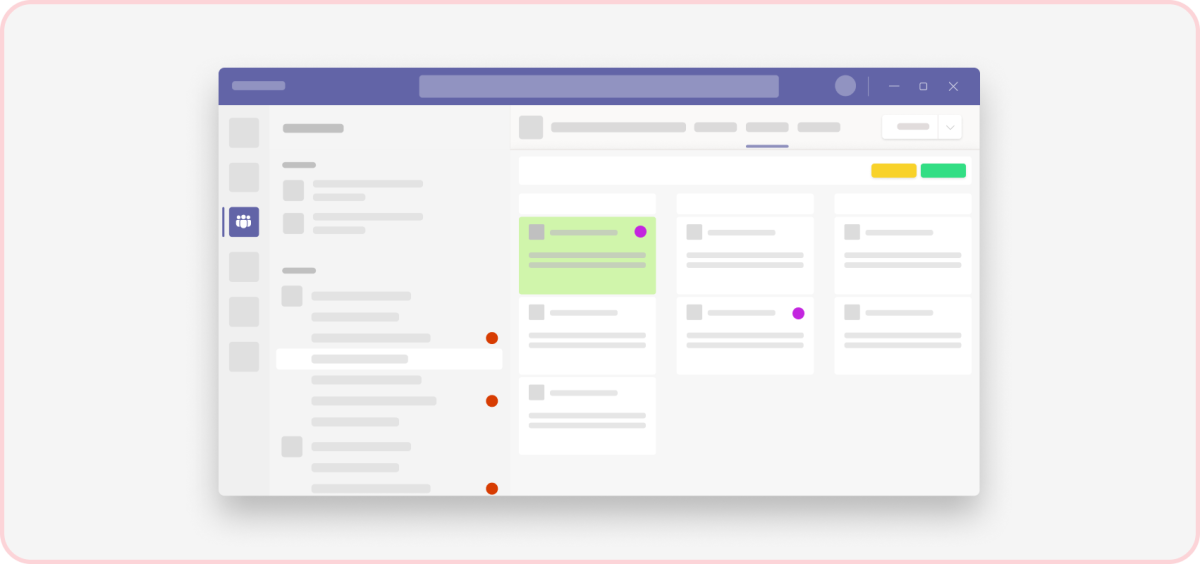
Anatomie: Registerkarte
Mobilgeräte

| Leistungsindikator | Beschreibung |
|---|---|
| 1 | Registerkartenname:Navigationsbezeichnung für Ihre Registerkarte. |
| 2 | Registerkartenchat: Öffnet einen Chat, mit dem Benutzer eine Unterhaltung neben dem Inhalt führen können. |
| 3 | webview: Zeigt Ihre App-Inhalte an. |
Desktop
| Leistungsindikator | Beschreibung |
|---|---|
| 1 | Registerkartenname:Navigationsbezeichnung für Ihre Registerkarte. |
| 2 | Registerkartenüberlauf: Öffnet Registerkartenaktionen, z. B. Umbenennen und Entfernen. |
| 3 | Registerkartenchat: Öffnet einen Chat auf der rechten Seite, sodass Benutzer eine Unterhaltung neben dem Inhalt führen können. |
| 4 | iframe: Zeigt Ihre App-Inhalte an. |
Entwerfen einer Registerkarte mit Benutzeroberflächenvorlagen und erweiterten Komponenten
Verwenden Sie eine der folgenden Teams-Vorlagen und -Komponenten, um die Registerkartenerfahrung zu entwerfen:
- Liste: Listen können verwandte Elemente in einem übersichtlichen Format anzeigen und Benutzern ermöglichen, Aktionen für eine gesamte Liste oder einzelne Elemente auszuführen.
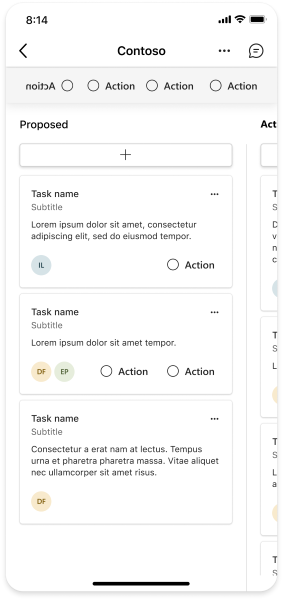
- Task Board: Ein Task Board, manchmal auch als „Kanban-Board“ oder „Organisationsprozessdarstellungen“ bezeichnet, ist eine Sammlung von Karten, die häufig verwendet werden, um den Status von Arbeitselementen oder Tickets nachzuverfolgen.
- Dashboard: Ein Dashboard ist ein Zeichenbereich mit mehreren Karten, die eine Übersicht über Daten oder Inhalte bieten.
- Formular: Formulare dienen zum strukturierten Sammeln, Überprüfen und Übermitteln von Benutzereingaben.
- Leerer Zustand: Die leere Statusvorlage kann für viele Szenarien verwendet werden, einschließlich der Anmeldung, der ersten Ausführung, der Fehlermeldungen und vieles mehr.
- Linke Navigation: Die linke Navigationskomponente kann hilfreich sein, wenn ihre Registerkarte eine Navigation erfordert. Im Allgemeinen sollten Sie die Registerkartennavigation auf ein Minimum beschränken.
Verwenden einer Registerkarte für die Zusammenarbeit
Registerkarten erleichtern Unterhaltungen zu Inhalten an einem zentralen Ort.
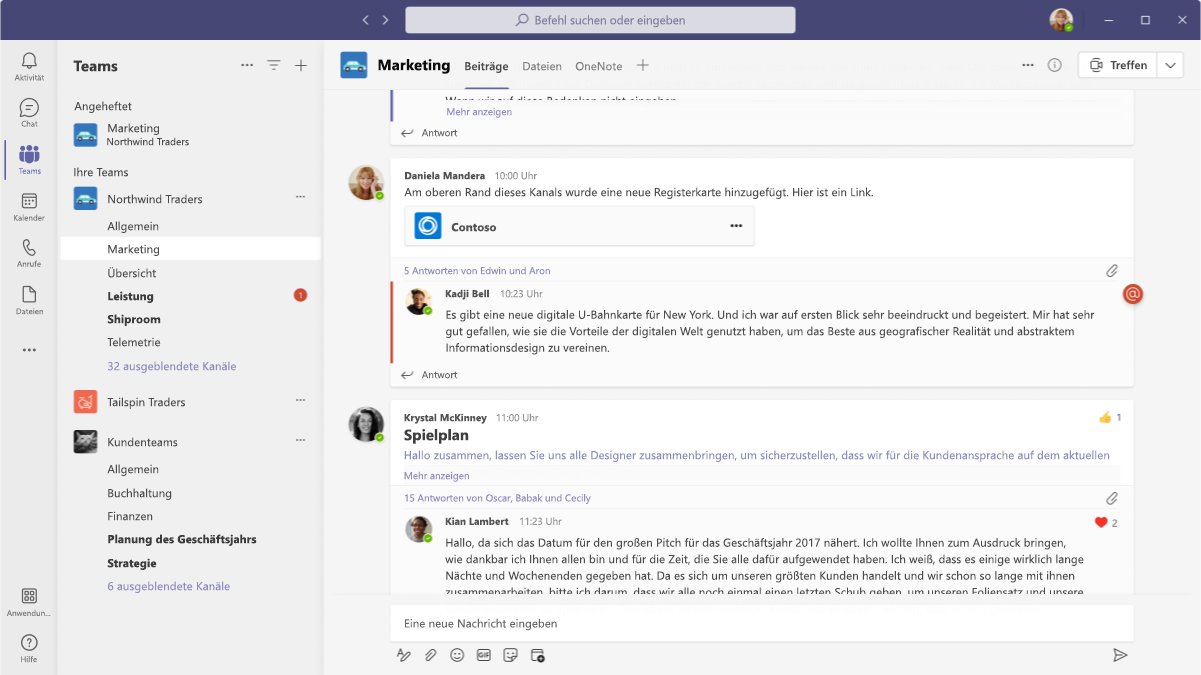
Diskussionsthread
Benutzer können automatisch Beiträge in einem Kanal oder Chat veröffentlichen, nachdem sie eine neue Registerkarte hinzugefügt haben. Dadurch werden Teammitglieder nicht nur über den neuen Inhalt benachrichtigt und ein Link zur Registerkarte bereitgestellt, sondern es können auch Personen beginnen, über die Registerkarte zu sprechen.
Mobilgeräte

Desktop
Registerkartenchat
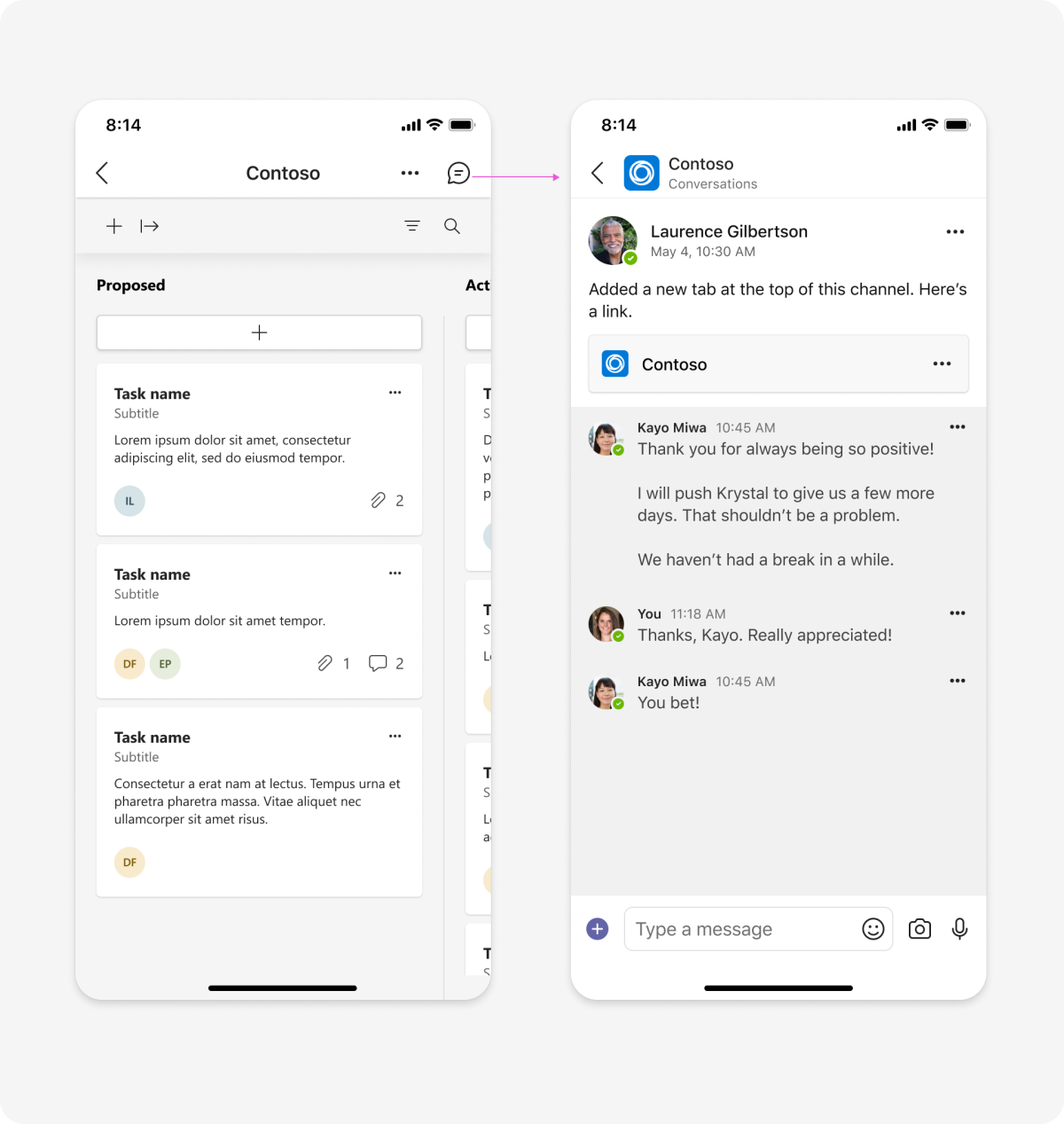
Benutzer können eine Unterhaltung neben dem angezeigten Registerkarteninhalt führen. Auf dem Desktop wird der Chat an der Seite des App-Inhalts geöffnet.
Mobilgeräte

Desktop
Berechtigungen und rollenbasierte Ansichten
Die Registerkartenoberfläche kann für Benutzer je nach ihren Berechtigungen unterschiedlich sein. Beispielsweise kann ein Benutzer auf die Registerkarte zugreifen, ohne sich anmelden zu müssen. Ein anderer Benutzer muss sich jedoch anmelden und wird leicht unterschiedliche Inhalte sehen.
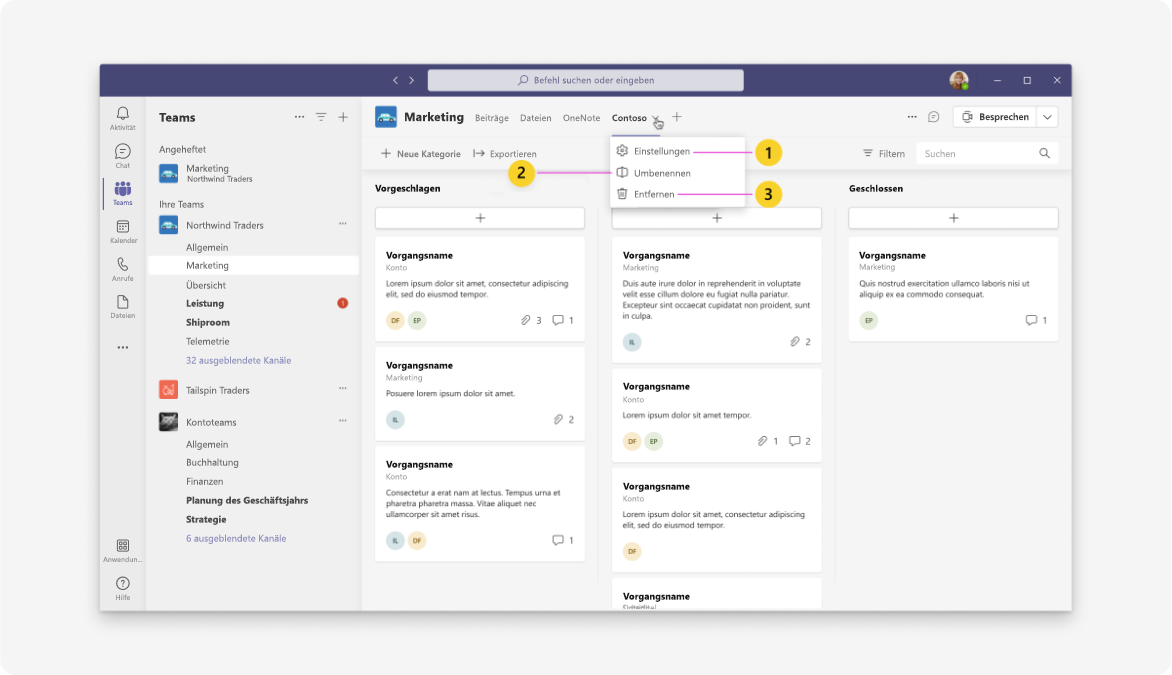
Verwalten einer Registerkarte
Sie können Optionen zum Umbenennen, Entfernen oder Ändern einer Registerkarte einschließen.
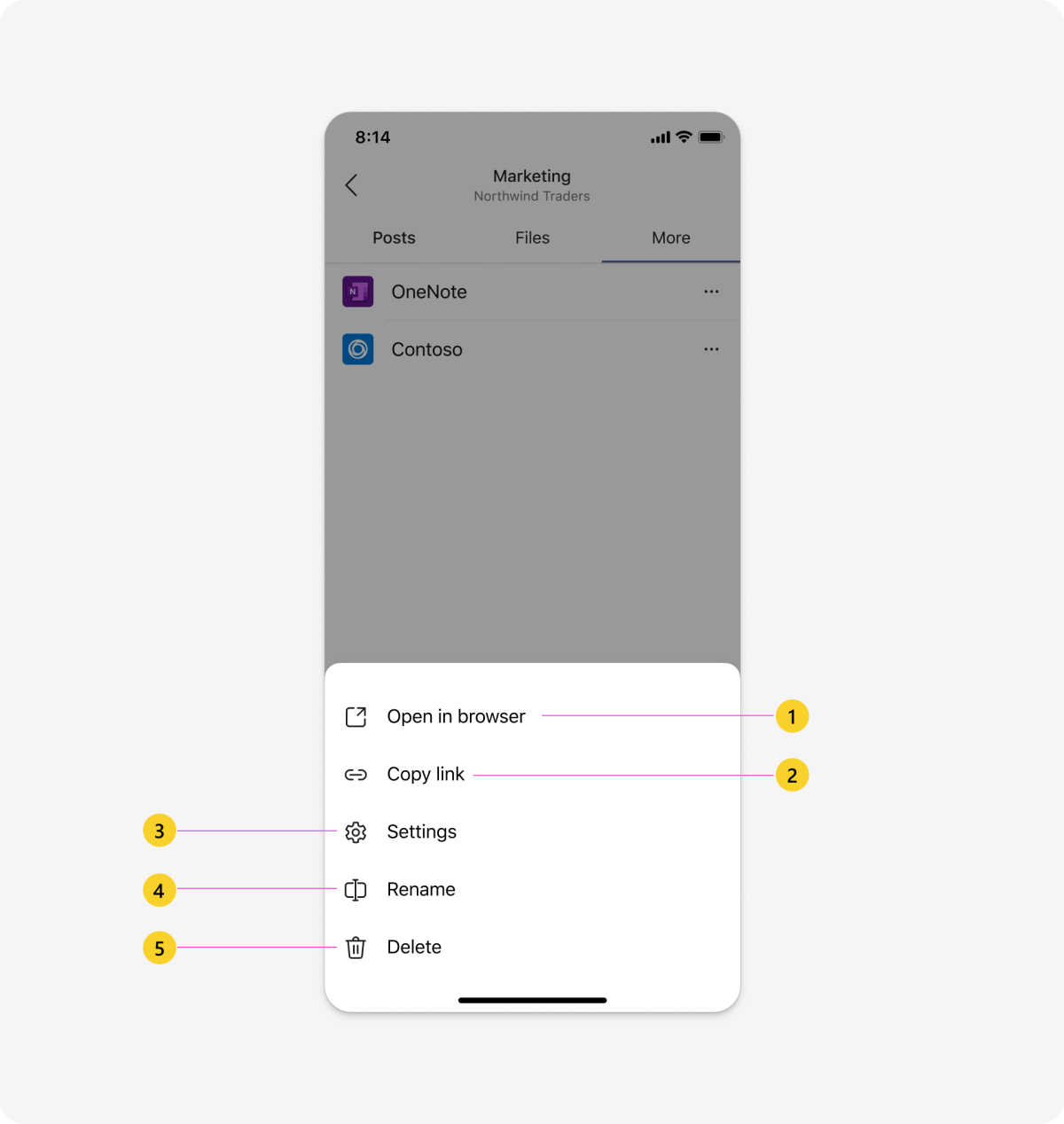
Anatomie: Registerkartenmenü
Mobilgeräte

| Leistungsindikator | Beschreibung |
|---|---|
| 1 | Im Browser öffnen: Öffnet die App im Standardbrowser des Geräts. |
| 2 | Link kopieren: Benutzer können einen Link zu der Registerkarte kopieren und freigeben. |
| 3 | Einstellungen: (Optional) Ändern Sie die Einstellungen einer Registerkarte, nachdem sie hinzugefügt wurde. |
| 4 | Umbenennen: Benutzer können der Registerkarte einen Namen geben, der für den Kanal, den Chat oder die Besprechung von Bedeutung ist. |
| 5 | Löschen: Entfernt die Registerkarte aus dem Kanal, Chat oder der Besprechung. |
Desktop
| Leistungsindikator | Beschreibung |
|---|---|
| 1 | Einstellungen: (Optional) Ermöglicht Benutzern, die Einstellungen einer Registerkarte zu ändern, nachdem sie hinzugefügt wurde. |
| 2 | Umbenennen: Benutzer können der Registerkarte einen Namen geben, der für den Kanal, den Chat oder die Besprechung von Bedeutung ist. |
| 3 | Entfernen:Entfernt die Registerkarte aus dem Kanal, Chat oder der Besprechung. |
Registerkartenbenachrichtigungen und Deep-Verknüpfung
Sie können eine Nachricht mit einem Deep-Link zu Ihrer Registerkarte senden. Eine Karte zeigt beispielsweise eine Zusammenfassung der Fehlerdaten an, die ein Benutzer auswählen kann, um den gesamten Fehler auf einer Registerkarte anzuzeigen. Das Senden von Nachrichten über Registerkartenaktivitäten erhöht das Bewusstsein, ohne alle explizit zu benachrichtigen (d. h. Aktivität ohne Rauschen). Sie können @mention bei Bedarf auch bestimmte Benutzer verwenden.
Benachrichtigen Sie Benutzer über Registerkartenaktivitäten auf eine der folgenden Arten:
- Bot: Diese Methode wird bevorzugt, insbesondere, wenn der Registerkartenthread zielgerichtet ist. Die Threadunterhaltung der Registerkarte wird als zuletzt aktiv in die Ansicht verschoben. Diese Methode ermöglicht auch eine gewisse Raffinesse bei der Art und Weise, wie die Benachrichtigung gesendet wird.
- Nachricht: Eine Nachricht wird im Aktivitätsfeed des Benutzers mit einem Deep-Link zur Registerkarte angezeigt.
Bewährte Methoden
Verwenden Sie diese Empfehlungen, um eine hochwertige App-Erfahrung zu erstellen:
Desktop
Zusammenarbeit

Was Sie tun sollten: Unterhaltung vereinfachen
Einschließen von Inhalten und Komponenten, über die Personen sprechen können. Wenn es nicht in den Kontext eines Chats, Kanals oder einer Besprechung passt, gehört es nicht zu Ihrer Registerkarte.

Was Sie nicht tun sollten: Behandeln Sie Ihre Registerkarte wie jede andere Webseite
Eine Registerkarte ist keine Webseite, die jemand einmal anzeigen kann. Auf einer Registerkarte sollten Ihre wichtigsten, relevantesten Inhalte angezeigt werden, die Personen benötigen, um gemeinsam etwas zu erreichen.
Navigation

Was Sie tun sollten: Einschränken von Aufgaben und Daten
Registerkarten funktionieren am besten, wenn sie bestimmte Anforderungen erfüllen. Schließen Sie einen begrenzten Satz von Aufgaben und Daten ein, die für das Team oder die Gruppe relevant sind.

Was Sie nicht tun sollten: Gesamte App einbetten
Die Verwendung einer Registerkarte zum Anzeigen einer gesamten App mit mehrstufiger Navigation und komplexen Interaktionen führt zu einer Informationsüberlastung.
Einrichtung

Was Sie tun sollten: Halten Sie es einfach
Wenn Ihre App eine Authentifizierung erfordert, versuchen Sie, das einmalige Anmelden (Single Sign-On, SSO) von Microsoft zu integrieren, um eine nahtlosere Anmeldung zu ermöglichen. Fügen Sie außerdem nur wichtige Informationen und Schritte zum Hinzufügen der Registerkarte hinzu.

Was Sie nicht tun sollten: Zu viele Schritte ausführen
Entfernen Sie alle unnötigen Schritte zum Hinzufügen einer Registerkarte.
Design

Was Sie tun sollten: Teams-Farbtoken nutzen
Jedes Teams-Design verfügt über ein eigenes Farbschema. Um Designänderungen automatisch zu verarbeiten, verwenden Sie Farbtoken (Fluent UI) in Ihrem Entwurf.

Was Sie nicht tun sollten: Hartcodieren von Farbwerten
Wenn Sie keine Teams-Farbtoken verwenden, sind Ihre Designs weniger skalierbar und benötigen mehr Zeit für die Verwaltung.
Mobil