Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Wichtig
Diese Dokumentation gilt als veraltet. Umfassende Informationen und Ressourcen im Zusammenhang mit Medien in adaptiven Karten finden Sie im Dokumentationshub für adaptive Karten.

Der Dokumentationshub für adaptive Karten bietet eine vollständige und aktuelle Referenzdokumentation, eine aktualisierte adaptive Karten-Designer, integrierte JSON-Beispiele, bewährte Entwurfsmethoden und einen detaillierten Releaseverlauf der Features adaptiver Karten. Weitere Informationen finden Sie unter Einführung in den Dokumentationshub für adaptive Karten und neue Updates für adaptive Karten.
Das Medienelement adaptiver Karten ist eine Komponente, die verwendet wird, um Audio- und Videodateien direkt in Ihre adaptive Karte einzubetten. Medienelemente verbessern die Benutzererfahrung, indem sie die Karten interaktiver und ansprechender gestalten. Ihre App-Benutzer können Mediendateien direkt in adaptiven Karten in Teams anzeigen und wiedergeben. Im Folgenden finden Sie einige Vorteile von Medienelementen in adaptiven Karten:
Verbessertes Engagement: Durch das Hinzufügen von Medienelementen werden die Karten effektiver und können app-Benutzer effektiver auf sich aufmerksam machen.
Verbesserte Kommunikation: Medienelemente können Informationen mit umfangreichen Postern effektiver vermitteln als Text allein.
Vielseitigkeit: Medienelemente können in verschiedenen Szenarien wie Tutorials, Ankündigungen oder Feedbackanfragen verwendet werden.
Sie können die in OneDrive, SharePoint, YouTube, Dailymotion oder Vimeo verfügbaren Mediendateien zu Ihrer adaptiven Karte hinzufügen.
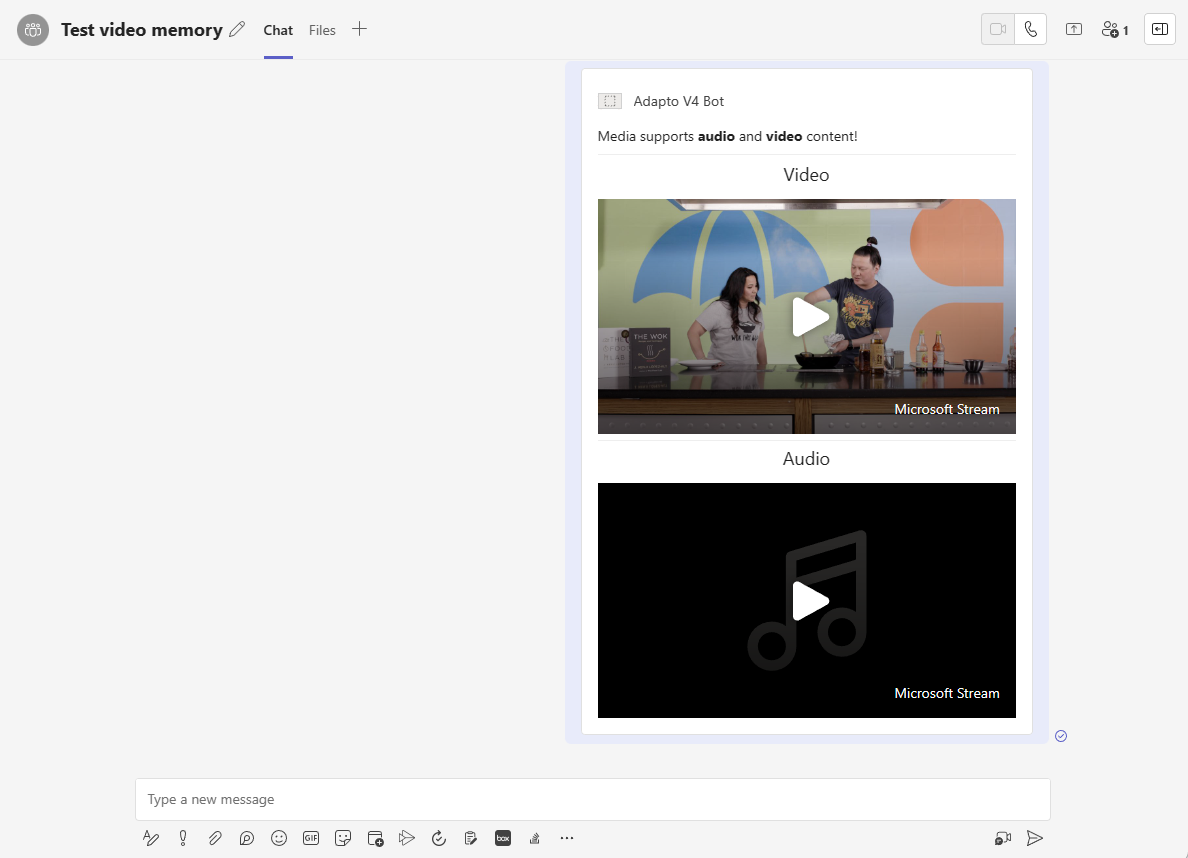
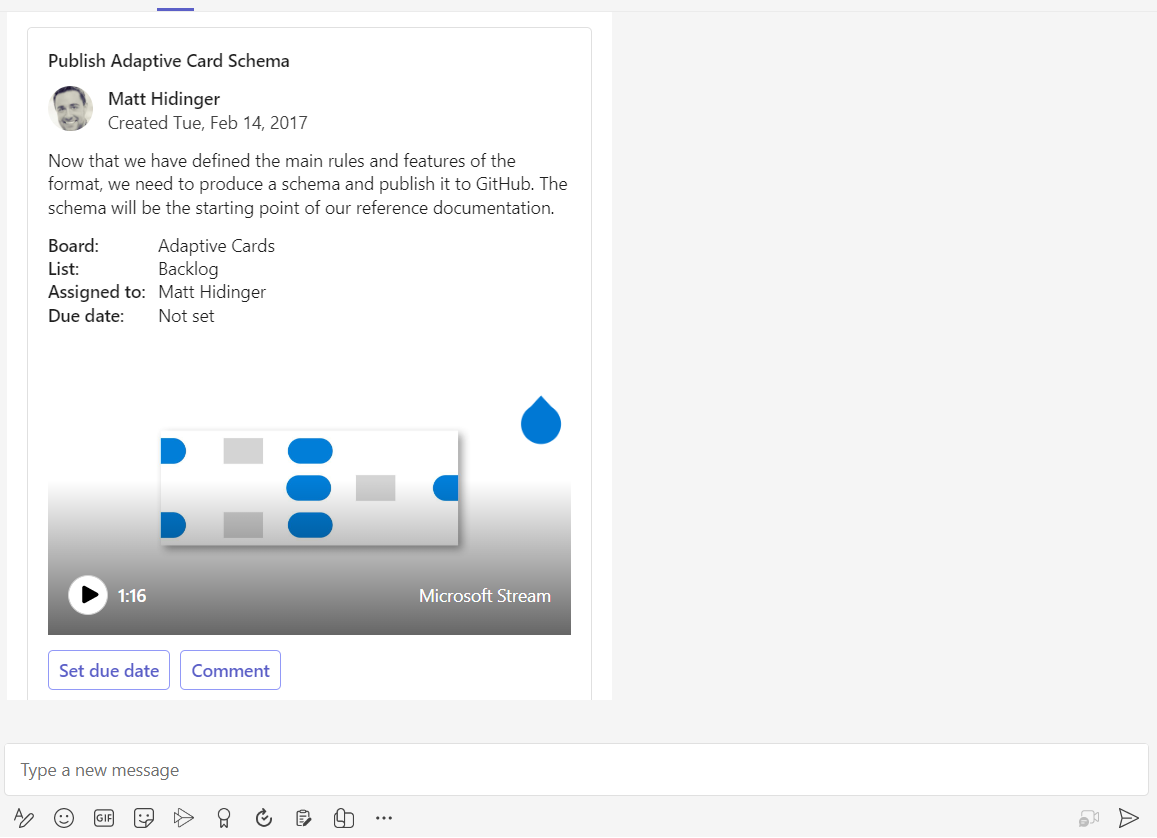
Die folgende Abbildung zeigt das Medienelement in adaptiver Karte:
Hinzufügen von Medienelementen zu Ihrer adaptiven Karte
Fügen Sie Mediendateien zu einer vorhandenen oder neuen adaptiven Karte hinzu, entweder über das Entwicklerportal für Teams oder über adaptive Karten Designer. Führen Sie die folgenden Schritte aus, um Mediendateien in Ihre adaptive Karte zu integrieren:
Wechseln Sie zum Entwicklerportal für Teams.
Wählen Sie eine vorhandene Karte aus der Liste der zuvor erstellten adaptiven Karten aus, oder erstellen Sie eine neue adaptive Karte. Um eine neue Karte zu erstellen, wählen Sie +Neu Karte aus, geben Sie den Namen des Karte ein, und wählen Sie Speichern aus.
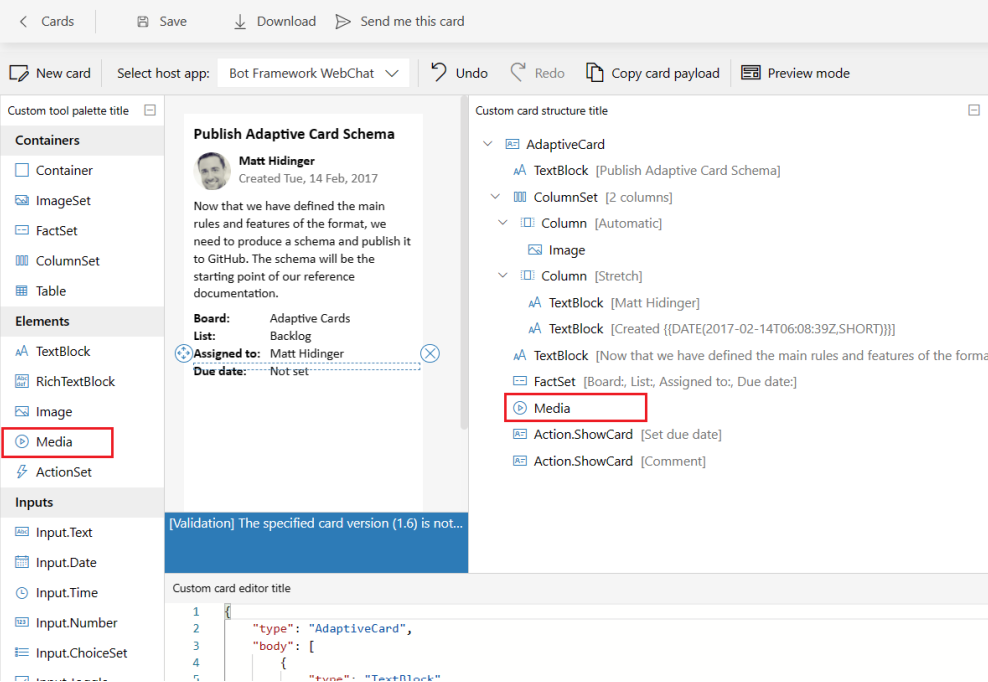
Wählen Sie im linken Bereich unter Elemente die Option Medien aus, und fügen Sie es Ihrer adaptiven Karte hinzu.

Wählen Sie unter KARTENSTRUKTUR die Option Medien aus. Das Fenster ELEMENTEIGENSCHAFTEN wird angezeigt.
Aktualisieren Sie in ELEMENT PROPERTIES die folgenden Felder:
Geben Sie im Abschnitt Quellen ihre Mediendatei-URL in die URL ein.
Abrufen der Medien-URL für OneDrive oder SharePoint
Da adaptive Karte keine Mediendatei-URLs unterstützt, die aus der Adressleiste von OneDrive oder SharePoint kopiert wurden, müssen Sie eine Medien-URL abrufen. Stellen Sie für SharePoint- oder OneDrive-Mediendateien sicher, dass App-Benutzer Zugriff auf die in SharePoint oder OneDrive verfügbaren Mediendateien haben. Führen Sie die folgenden Schritte aus, um die URL für Ihre Mediendateien in OneDrive oder SharePoint abzurufen:Laden Sie Ihre Mediendateien auf OneDrive oder SharePoint hoch.
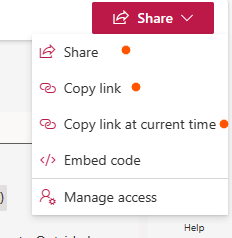
Rufen Sie eine URL mithilfe der Optionen Zum aktuellen Zeitpunktfreigeben, Link kopieren oder Link kopieren aus OneDrive oder SharePoint ab.

Sie können auch eine URL für ein DriveItem-Objekt erstellen. Weitere Informationen finden Sie unter DriveItem.
Geben Sie im Abschnitt Medien die Bild-URL in die Poster-URL ein. Weitere Informationen finden Sie unter Adaptive Kartenmedien.
Wählen Sie Speichern und dann Diese Karte senden aus.
Ihre adaptive Karte mit Mediendatei wurde erfolgreich gespeichert und an Ihren Teams-Chat gesendet. Es folgt ein Beispiel für eine Mediendatei in Ihrer adaptiven Karte:

Der folgende Code zeigt ein Beispiel für eine Adaptive Kartennutzlast mit Medienelementen:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.6",
"fallbackText": "This card requires CaptionSource to be viewed. Ask your platform to update to Adaptive Cards v1.6 for this and more!",
"body": [
{
"type": "TextBlock",
"text": "YouTube video",
"wrap": true
},
{
"type": "Media",
"poster": "https://adaptivecards.microsoft.com/images/adaptivecards1.jpeg",
"sources": [
{
"mimeType": "video/mp4",
"url": "https://www.youtube.com/watch?v=S7xTBa93TX8"
}
]
},
{
"type": "TextBlock",
"text": "Vimeo video",
"wrap": true
},
{
"type": "Media",
"poster": "https://adaptivecards.microsoft.com/images/adaptivecards1.jpeg",
"sources": [
{
"mimeType": "video/mp4",
"url": "https://vimeo.com/508683403"
}
]
},
{
"type": "TextBlock",
"text": "Dailymotion video",
"wrap": true
},
{
"type": "Media",
"poster": "https://adaptivecards.microsoft.com/images/adaptivecards1.jpeg",
"sources": [
{
"mimeType": "video/mp4",
"url": "https://www.dailymotion.com/video/x8wi5ho"
}
]
}
]
}
| Eigenschaft | Beschreibung |
|---|---|
type |
Muss sein Media , um Mediendateien hinzuzufügen. |
poster |
Die URL eines Bilds, das vor der Wiedergabe des Mediums angezeigt wird. Unterstützt Daten-URI in Version 1.2 und höher.
Wenn Sie das Poster weglassen, verwendet das media Element entweder ein Standardposter (gesteuert durch die Hostanwendung) oder versucht, das Poster automatisch aus dem Zielvideodienst zu pullen, wenn die Quell-URL auf ein Video von der Hostwebsite verweist, z. B. YouTube.
poster URL wird nur für mobile Teams-Clients unterstützt. |
sources.url |
Die URL zu einer Mediendatei. Unterstützt Daten-URI in Version 1.2 und höher. |
sources.mimeType |
MIME-Typ zugeordneter Medien, z video/mp4. B. .
mimeType ist ein Pflichtfeld für Teams-Web- und Desktopclients. |
Weitere Informationen finden Sie unter Adaptive Karten media.
Begrenzungen
Für Teams-Desktopclients unterstützt adaptive Karte inline- und Vollbildwiedergabe, während die Benutzeroberfläche für mobile Clients auf Vollbild und Bild-in-Bild (Picture-in-Picture, PiP) beschränkt ist, sodass Sie Videos im unverankerten Fenster watch können, wenn Sie die anderen Apps öffnen.
Codebeispiele
| Beispielname | Beschreibung | .NET | Node.js |
|---|---|---|---|
| Medienelemente in adaptiver Karte | Dieses Beispiel veranschaulicht die Verwendung eines Bots zum Senden mehrerer Karte-Typen in Microsoft Teams, einschließlich Adaptiver, Hero-, Miniaturansicht- und OAuth-Karten. Hier finden Sie Anweisungen zum Setup, zur Bereitstellung und zur App-Installation. | View | – |
| Botformatierung | Beispiel, das verschiedene Formatierungen veranschaulicht, die in Karten mithilfe eines Bots unterstützt werden. | View | Anzeigen |