Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Sie können das Erscheinungsbild des Microsoft Teams-Toolkits in Microsoft Visual Studio Code erkunden.
In diesem Abschnitt erhalten Sie einen Überblick über das Teams-Toolkit und die zugehörigen Features.
Machen Sie eine Tour durch das Teams-Toolkit
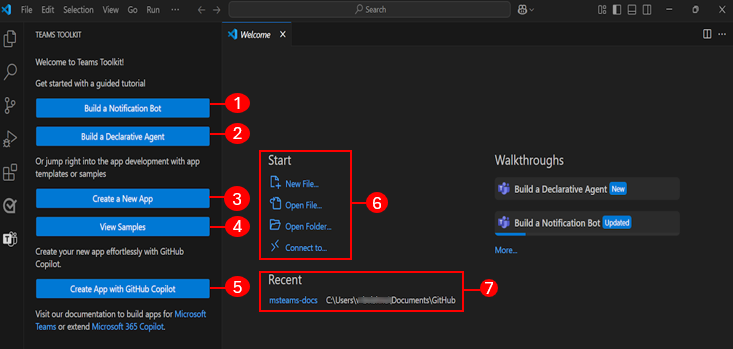
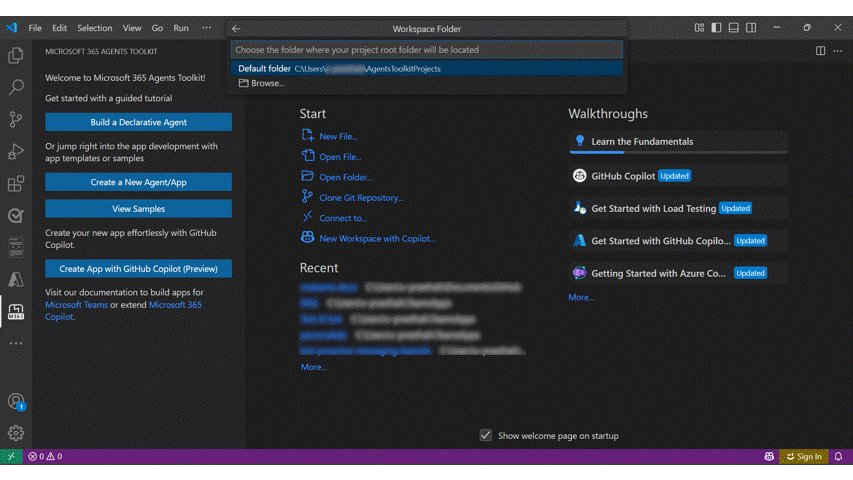
Das Teams-Toolkit wird in Visual Studio Code als Erweiterung angezeigt. Nach der Installation des Teams-Toolkits wird es im Visual Studio Code-Fenster geöffnet.
| Seriennummer. | Ui-Elemente | Definition |
|---|---|---|
| 1 | Erstellen eines Benachrichtigungsbots | Erstellen Sie einen Benachrichtigungsbot. |
| 2 | Erstellen eines deklarativen Agents | Erstellen Sie einen deklarativen Agent. |
| 3 | Erstellen einer neuen App | Erstellen Sie eine neue Teams-App basierend auf Ihren Anforderungen. |
| 4 | Beispiele anzeigen | Auswählen und Erstellen vorhandener App-Beispiele basierend auf gängigen Anwendungsfällen für eine Teams-App. |
| 5 | Erstellen einer App mit GitHub Copilot | Erstellen Sie eine App mit GitHub Copilot. |
| 6 | • Neue Datei • Datei öffnen • Ordner öffnen • Verbinden mit |
• Erstellen Sie eine neue Datei. • Öffnen Sie eine vorhandene Datei. • Öffnen Sie einen vorhandenen Ordner. • Herstellen einer Verbindung mit Remoteentwicklungsarbeitsbereichen. |
| 7 | Aktuell | Zeigen Sie die zuletzt verwendeten Dateien an. |
Erkunden des Aufgabenbereichs "Teams Toolkit"
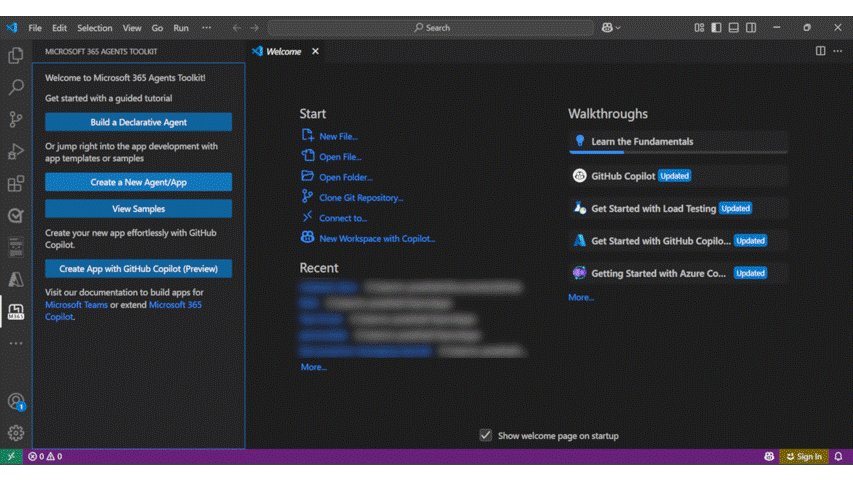
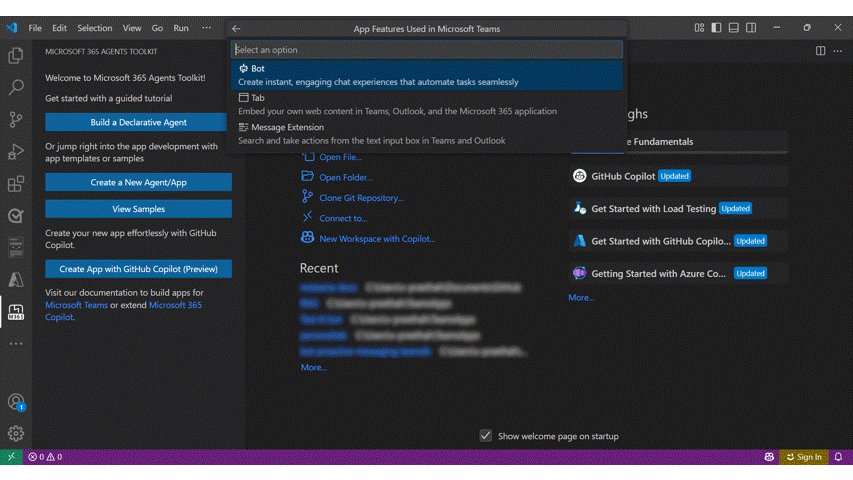
Sie können die verfügbaren Funktionen im Aufgabenbereich Des Teams-Toolkits erkunden. Der Aufgabenbereich wird erst angezeigt, nachdem Sie ein App-Projekt mithilfe des Teams-Toolkits erstellt haben. Im folgenden Video erfahren Sie mehr über den Prozess zum Erstellen einer neuen Teams-App:

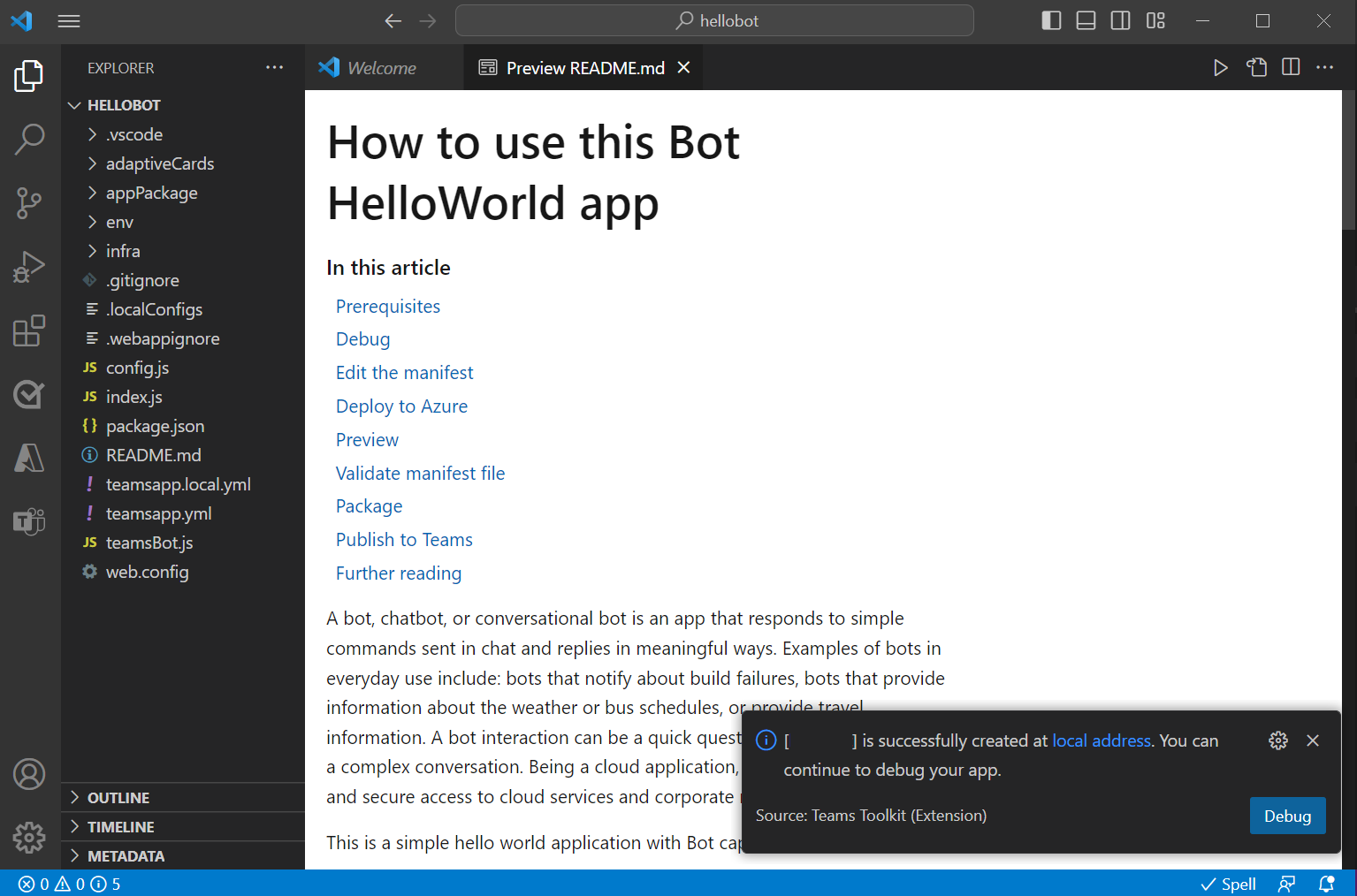
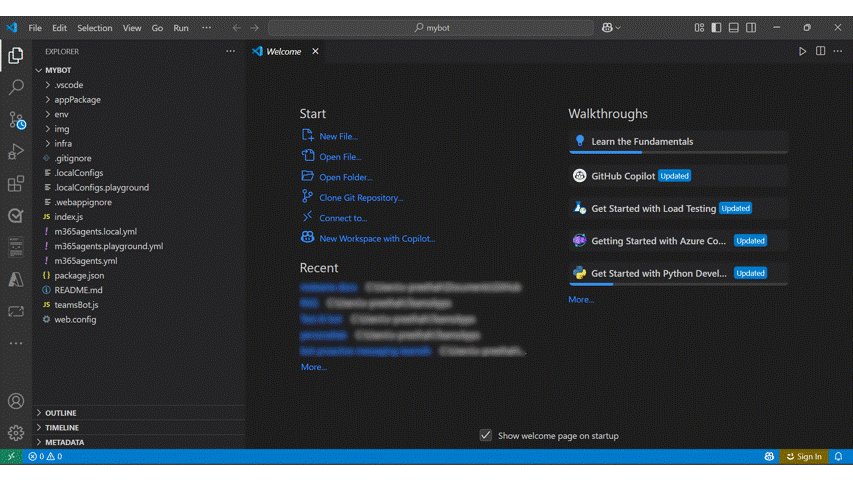
Nachdem Sie ein neues Teams-App-Projekt erstellt haben, wird die Verzeichnisstruktur der App im linken Bereich und die README Datei im rechten Bereich angezeigt.
Lassen Sie uns einen Überblick über das Teams-Toolkit machen.
In der Aktivitätsleiste von Visual Studio Code sind die folgenden Symbole für das Teams-Toolkit relevant:
| Auswählen | An... |
|---|---|
|
Explorer |
Zeigen Sie die Verzeichnisstruktur der App an. |
|
Ausführen und Debuggen |
Starten Sie den lokalen oder Remotedebugprozess. |
|
Teams Toolkit |
Zeigen Sie den Aufgabenbereich im Teams-Toolkit an. |
Im Aufgabenbereich werden die folgenden Abschnitte angezeigt:

Zum Entwickeln einer Teams-App benötigen Sie die folgenden Konten:
Anmelden bei Microsoft 365: Verwenden Sie Ihr Microsoft 365-Geschäfts-, Schul- oder Unikonto mit einem gültigen E5-Abonnement zum Erstellen Ihrer App. Wenn Sie nicht über ein gültiges Konto verfügen, können Sie am Microsoft 365-Entwicklerprogramm teilnehmen, um ein kostenloses Konto zu erhalten, bevor Sie beginnen.
Anmelden bei Azure: Verwenden Sie Ihr Azure-Konto für die Bereitstellung Ihrer App in Azure. Sie können ein kostenloses Azure-Konto erstellen, bevor Sie beginnen.

Zum Bereitstellen Ihrer Teams-App benötigen Sie die folgenden Umgebungen:
testtool: Stellen Sie Ihre App in der Testool-Umgebung mit testtool-Umgebungskonfigurationen bereit.
lokal: Stellen Sie Ihre App in der lokalen Standardumgebung mit lokalen Umgebungskonfigurationen bereit.
dev: Stellen Sie Ihre App in der Standardentwicklungsumgebung mit Remote- oder Cloudumgebungskonfigurationen bereit.
Sie können nach Bedarf weitere Umgebungen erstellen, z. B. Produktion oder Test.

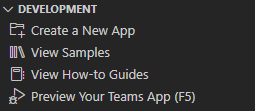
Zum Erstellen und Debuggen Ihrer Teams-App benötigen Sie die folgenden Features:
Erstellen einer neuen App: Verwenden Sie den Teams Toolkit-Assistenten, um das Projektgerüst für die App-Entwicklung vorzubereiten.
Beispiele anzeigen: Wählen Sie eine der Beispiel-Apps des Teams Toolkits aus. Das Toolkit lädt den App-Code von GitHub herunter, und Sie können die Beispiel-App erstellen.
Anleitungen anzeigen: Wählen Sie diese Option aus, um Leitfäden für Teams-App-Szenarien und Entwicklungsleitfäden anzuzeigen.
Vorschau Ihrer Teams-App (F5): Wählen Sie diese Option aus, um die Debugoptionen der Teams-App anzuzeigen.

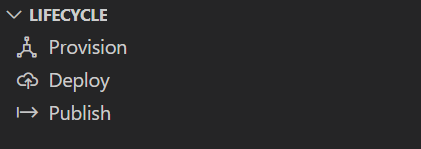
Zum Bereitstellen, Bereitstellen und Veröffentlichen Ihrer Teams-App benötigen Sie die folgenden Features:
Bereitstellen: Ordnen Sie Azure-Ressourcen für Ihre Anwendung zu. Das Teams-Toolkit ist in Azure Resource Manager integriert und registriert Ihre App automatisch bei Microsoft Entra ID.
Bereitstellen: Stellen Sie den Quellcode in Azure bereit.
Veröffentlichen: Veröffentlichen Sie Ihre entwickelte App, und veröffentlichen Sie sie in Bereichen wie persönlich, Team, Kanal oder organization.

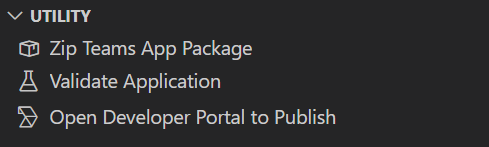
Um ein App-Paket zu erstellen, eine App zu überprüfen und im Entwicklerportal zu veröffentlichen, benötigen Sie die folgenden Features:
Teams-App-Paket zippen: Erstellen Sie das App-Paket, das in Teams oder entwicklerportal hochgeladen werden kann. Es enthält das App-Manifest (früher Teams-App-Manifest genannt) und App-Symbole.
Anwendung überprüfen: Überprüfen Sie, ob sich die App-Manifestdatei im richtigen Schema befindet, oder überprüfen Sie das App-Paket.
Entwicklerportal zum Veröffentlichen öffnen: Verwenden Sie das Entwicklerportal, um Ihre Teams-App zu veröffentlichen und zu verwalten.

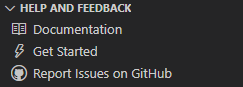
Wählen Sie eine der folgenden Optionen aus, um auf weitere Informationen zuzugreifen und uns Ihr Feedback zu Teams Toolkit zur Verfügung zu stellen:
Dokumentation: Wählen Sie diese Option aus, um auf die Microsoft Teams-Entwicklerdokumentation zuzugreifen.
Erste Schritte: Anzeigen von Teams Toolkit Hilfe zu den ersten Schritten in Visual Studio Code.
Probleme auf GitHub melden: Wählen Sie diese Option aus, um auf die GitHub-Seite zuzugreifen und Probleme zu melden.
So zeigen Sie Anleitungen an
Wählen Sie im Aufgabenbereich Teams Toolkit im Abschnitt ENTWICKLUNG die Option Anleitungen anzeigen aus.
Das Menü Anleitungen anzeigen wird angezeigt.
Wählen Sie den Typ der Anleitung aus, die Sie anzeigen möchten.
- Wählen Sie einen der Leitfäden für Teams-App-Szenarien aus, um den Leitfaden zum Entwickeln einer App für ein gängiges App-Szenario anzuzeigen, z. B. das Senden von Benachrichtigungen mithilfe eines Bots.
- Wählen Sie einen der Teams-App-Entwicklungsleitfäden aus, um einen Leitfaden anzuzeigen, der bei der App-Entwicklung hilfreich ist, z. B. das Einbetten einer Dashboard Registerkarte in eine Teams-App.
Siehe auch
Vorbereiten der Erstellung von Apps mithilfe des Teams-Toolkits