Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Dieser Artikel enthält Codebeispiele, mit denen Bereiche mit der Excel-JavaScript-API gelöscht und gelöscht werden. Eine vollständige Liste der Eigenschaften und Methoden, die Range vom -Objekt unterstützt werden, finden Sie unter Excel.Range-Klasse.
Hinweis
Die Excel-JavaScript-API beinhaltet keine auf „Zellen“ bezogenen Objekte oder Klassen. Stattdessen definiert die Excel-JavaScript-API alle Excel-Zellen als Objekte Range. Eine einzelne Zelle in der Excel-Benutzeroberfläche wird in ein Objekt Range mit einer Zelle der Excel-JavaScript-API übersetzt. Ein einzelnes Objekt Range kann auch mehrere zusammenhängende Zellen beinhalten. Weitere Informationen finden Sie unter Arbeiten mit Zellen mithilfe der Excel-JavaScript-API.
Leeren eines Zellbereichs
Im folgenden Beispielcode werden alle Inhalte und Formatierungen der Zellen im Bereich E2:E5 entfernt.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let range = sheet.getRange("E2:E5");
range.clear();
await context.sync();
});
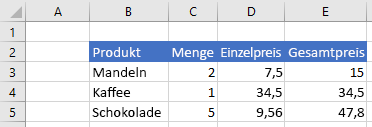
Daten vor dem Leeren des Bereichs

Daten nach dem Leeren des Bereichs

Löschen eines Zellbereichs
Das folgende Codebeispiel löscht die Zellen im Bereich B4:E4 und verschiebt andere Zellen nach oben, um den Von den gelöschten Zellen frei gewordenen Platz zu füllen.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let range = sheet.getRange("B4:E4");
range.delete(Excel.DeleteShiftDirection.up);
await context.sync();
});
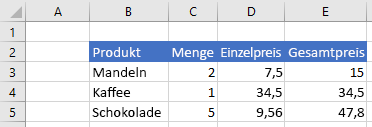
Daten vor dem Löschen des Bereichs

Daten nach dem Löschen des Bereichs

Siehe auch
Office Add-ins