Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Add-Ins sind eine großartige Möglichkeit für Partner, die Funktionalität von Outlook über unsere Kernfunktionen hinaus zu erweitern. Add-Ins ermöglichen Benutzern den Zugriff auf externe Erfahrungen, Aufgaben und Inhalte, ohne ihren Posteingang verlassen zu müssen. Nach der Installation sind Outlook-Add-Ins auf jeder Plattform und jedem Gerät verfügbar.
Die folgenden allgemeinen Richtlinien helfen Ihnen beim Entwerfen und Erstellen eines überzeugenden Add-Ins, das das Beste Ihrer App direkt in Outlook im Web, unter Windows, auf Mac, unter Android und unter iOS bietet.
Grundsätze
Konzentrieren Sie sich auf einigen wichtigen Aufgaben
Die am besten gestalteten Add-Ins sind einfach zu verwenden und konzentrieren sich darauf, Benutzern einen echten Mehrwert zu bieten. Da das Add-In in Outlook ausgeführt wird, liegt ein besonderer Schwerpunkt auf diesem Grundsatz. Outlook ist eine Produktivitäts-App – hier können Die Menschen dinge erledigen.
Ihr Add-In ist eine Erweiterung unserer Benutzeroberfläche, und es ist wichtig, sicherzustellen, dass sich die von Ihnen aktivierten Szenarien wie eine natürliche Anpassung in Outlook anfühlen. Denken Sie sorgfältig darüber nach, welche gemeinsamen Anwendungsfälle am meisten von Hooks profitieren, auf die sie direkt in der E-Mail- und Kalenderoberfläche zugreifen können.
Hinweis
Add-Ins, die mit dem Kalender, Besprechungen oder Terminen des Benutzers interagieren, sind nur verfügbar, wenn der Benutzer den Kalender in Outlook öffnet, nicht in Teams.
Ein Add-In sollte nicht versuchen, alles zu tun, was Ihre App tut. Der Fokus sollte auf den am häufigsten verwendeten und entsprechenden Aktionen im Kontext von Outlook-Inhalten liegen. Denken Sie an Ihre Handlungsaufforderung und machen Sie klar, welche Aktionen der Benutzer durchführen sollte, wenn Ihr Aufgabenbereich geöffnet wird.
Sorgen Sie für eine möglichst native Erfahrung
Das Add-In sollte mithilfe von Mustern entworfen werden, die für die Plattform nativ sind, auf der Outlook ausgeführt wird. Um dies zu erreichen, berücksichtigen Sie unbedingt die Interaktion und visuelle Richtlinien, die für die jeweilige Plattform gelten. Outlook verfügt über eigene Richtlinien, welche ebenfalls berücksichtigt werden müssen. Ein gut entworfenes Add-In stellt eine entsprechende Mischung aus der Funktionalität, der Plattform und Outlook dar.
Dies bedeutet, dass ihr Add-In visuell anders sein muss, wenn es in Outlook unter iOS und unter Android ausgeführt wird.
Machen Sie die Nutzung zum Genuss und achten Sie auf Details
Benutzer genießen es, Produkte zu verwenden, die funktional und optisch ansprechend sind. Sie tragen zum Erfolg Ihres Add-Ins bei, indem Sie eine Umgebung ausarbeiten, in der jede Interaktion und visuelle Details sorgfältig berücksichtigt wurden. Die notwendigen Schritte zum Durchführen einer Aufgabe müssen klar und relevant sein. Im Idealfall sollten für keine Aktion mehr als ein oder zwei Klicks erforderlich sein.
Vermeiden Sie es, dass Benutzer außerhalb des Kontexts eine Aktion ausführen müssen. Ein Benutzer sollte problemlos in ihr Add-In und aus ihr gelangen und zu dem zurückkehren können, was er zuvor getan hat. Ein Add-In ist nicht als Ziel gedacht, in dem sie viel Zeit verbringen, es ist eine Erweiterung unserer Kernfunktionen. Wenn dies ordnungsgemäß geschieht, dient das Add-In als Unterstützung dabei, zu mehr Produktivität von Benutzern beizutragen.
Branding mit Bedacht
Wir schätzen großartiges Branding und wissen, dass es wichtig ist, Benutzern Ihre einzigartige Erfahrung zu bieten. Wir sind der Meinung, dass man den Erfolg von Add-Ins am besten sicherstellen kann, indem eine intuitive Benutzeroberfläche sichergestellt wird, die Elemente Ihrer Marke enthält, statt dauerhafte oder störende Markenelemente, die den Benutzer davon ablenken, frei Ihr System zu verwenden.
Eine gute Möglichkeit, Ihre Marke auf sinnvolle Weise zu integrieren, ist die Verwendung von Markenfarben, Symbolen und Stimmen – vorausgesetzt, diese stehen nicht im Widerspruch zu den bevorzugten Plattformmustern oder Barrierefreiheitsanforderungen . Legen Sie den Fokus auf Inhalte und Aufgaben, nicht auf die Marke.
Hinweis
Anzeigen sollten nicht in Add-Ins in Outlook unter iOS oder Android angezeigt werden.
Entwurfsmuster
Hinweis
Während die oben genannten Prinzipien für alle Endpunkte/Plattformen gelten, gelten die folgenden Muster und Beispiele spezifisch für mobile Add-Ins in Outlook unter iOS.
Um Ihnen beim Erstellen eines gut gestalteten Add-Ins zu helfen, verfügen wir über Vorlagen , die mobile iOS-Muster enthalten, die in der mobilen Outlook-Umgebung funktionieren. Die Nutzung dieser spezifischen Muster trägt dazu bei, dass Sich Ihr Add-In sowohl auf der iOS-Plattform als auch auf Outlook Mobile nativ anfühlt. Diese Muster werden auch weiter unten in diesem Artikel erläutert. Dies ist zwar nicht vollständig, aber dies ist der Beginn einer Bibliothek, auf der wir weiter aufbauen werden, während wir zusätzliche Paradigmen entdecken, die Partner in ihre Add-Ins aufnehmen möchten.
Übersicht
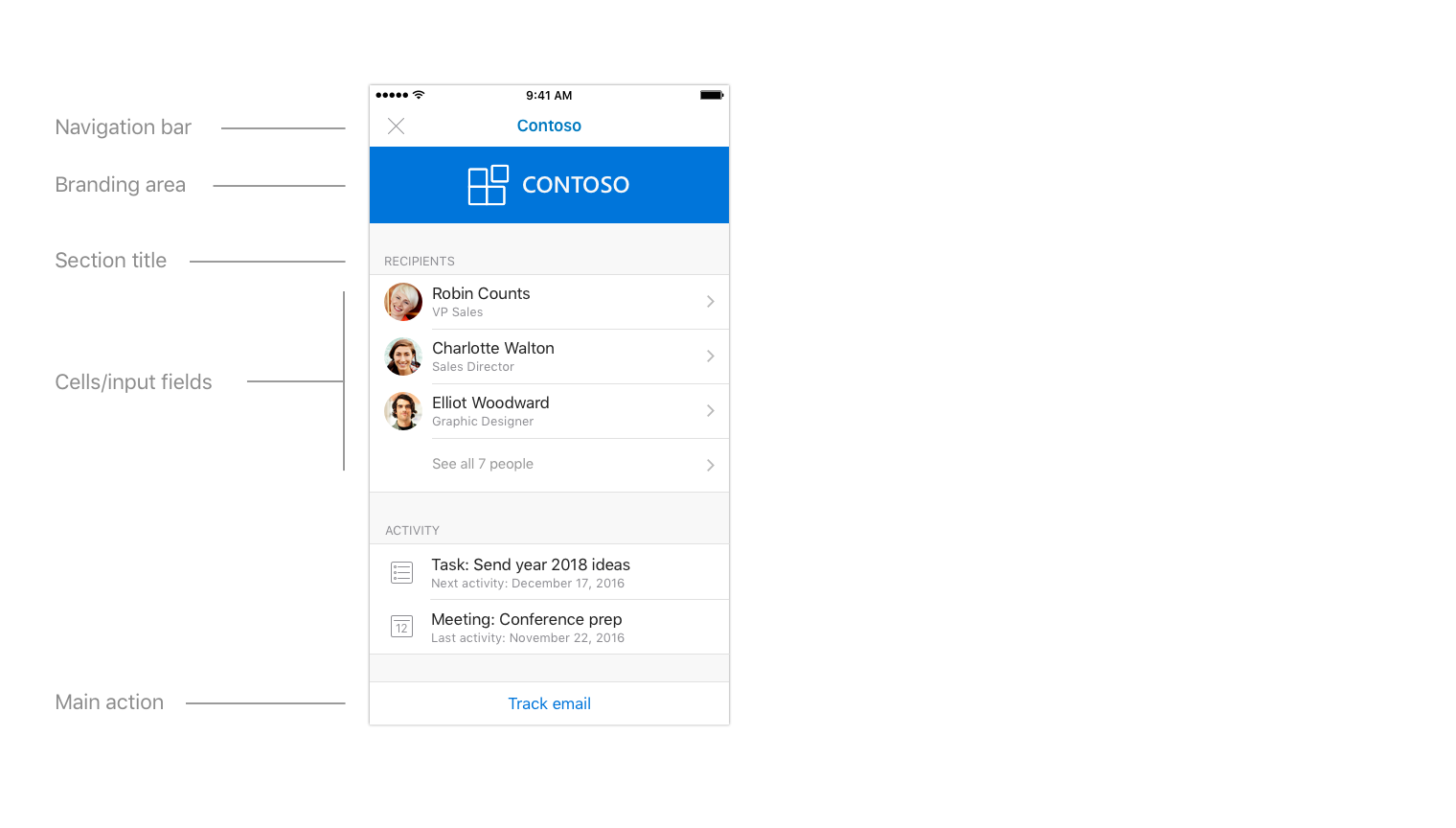
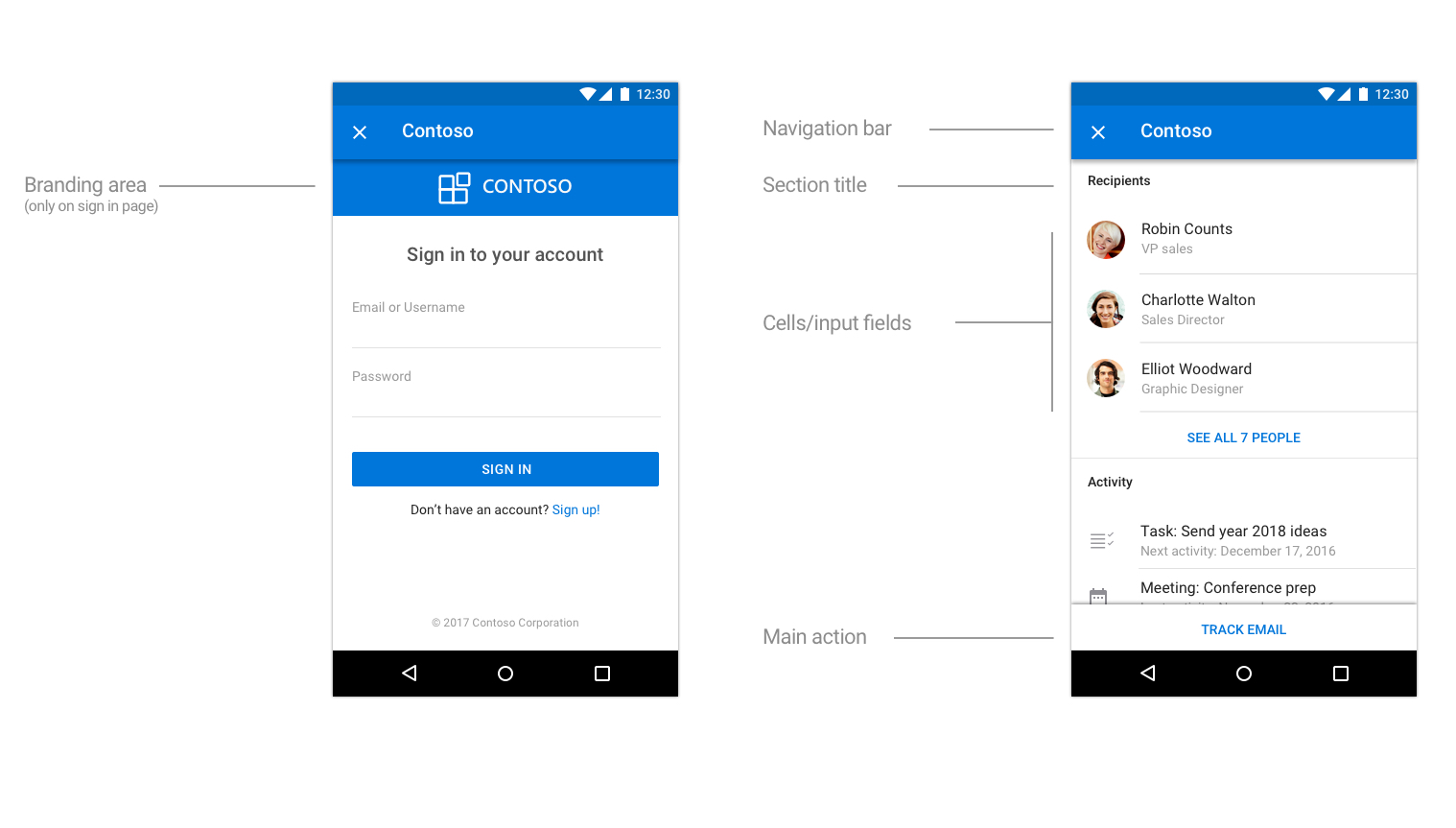
Ein Add-In besteht in der Regel aus den folgenden Komponenten.


Ladevorgang
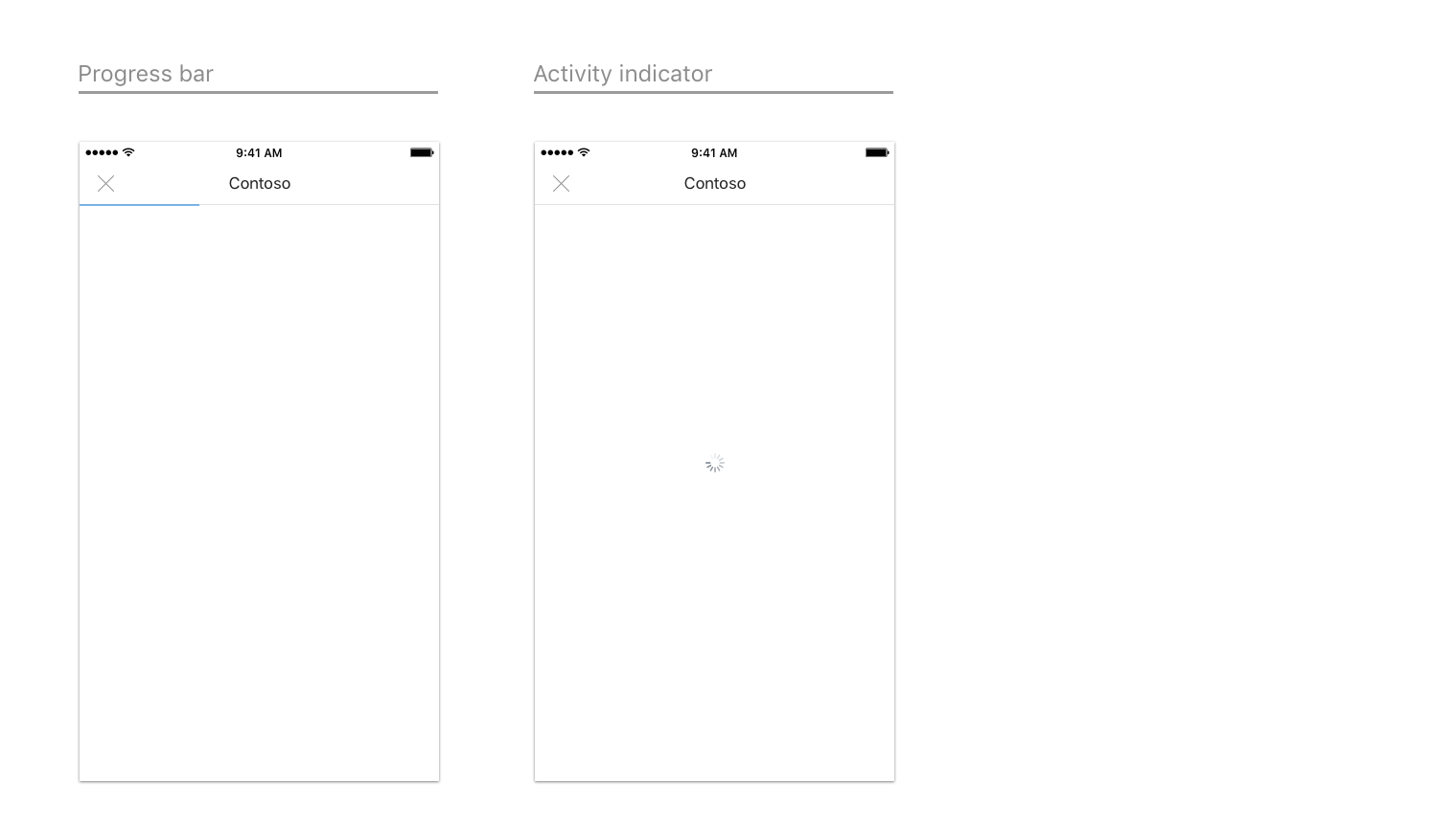
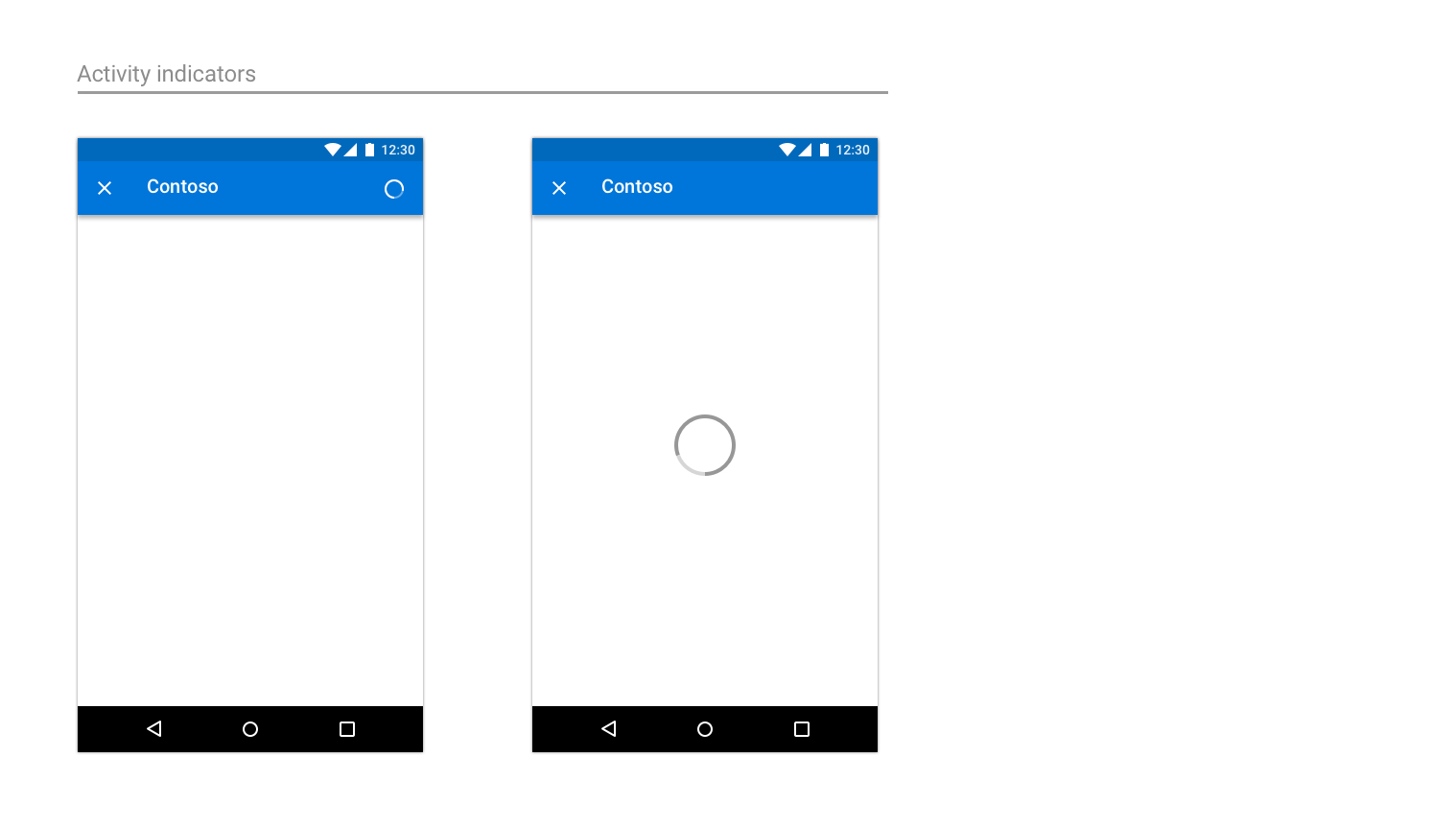
Wenn ein Benutzer auf Ihr Add-In tippt, sollte die Benutzeroberfläche so schnell wie möglich angezeigt werden. Wenn eine Verzögerung vorliegt, verwenden Sie eine Statusanzeige oder einen Aktivitätsindikator. Eine Statusanzeige sollte verwendet werden, wenn die Zeitspanne bestimmbar ist, und wenn die Zeitspanne unbestimmt ist, sollte ein Aktivitätsindikator verwendet werden.
Ein Beispiel für das Laden von Seiten unter iOS

Ein Beispiel für das Laden von Seiten unter Android

Anmelden/Registrieren
Stellen Sie sicher, dass der Anmeldevorgang (und Registrierungsvorgang) unkompliziert und benutzerfreundlich ist.
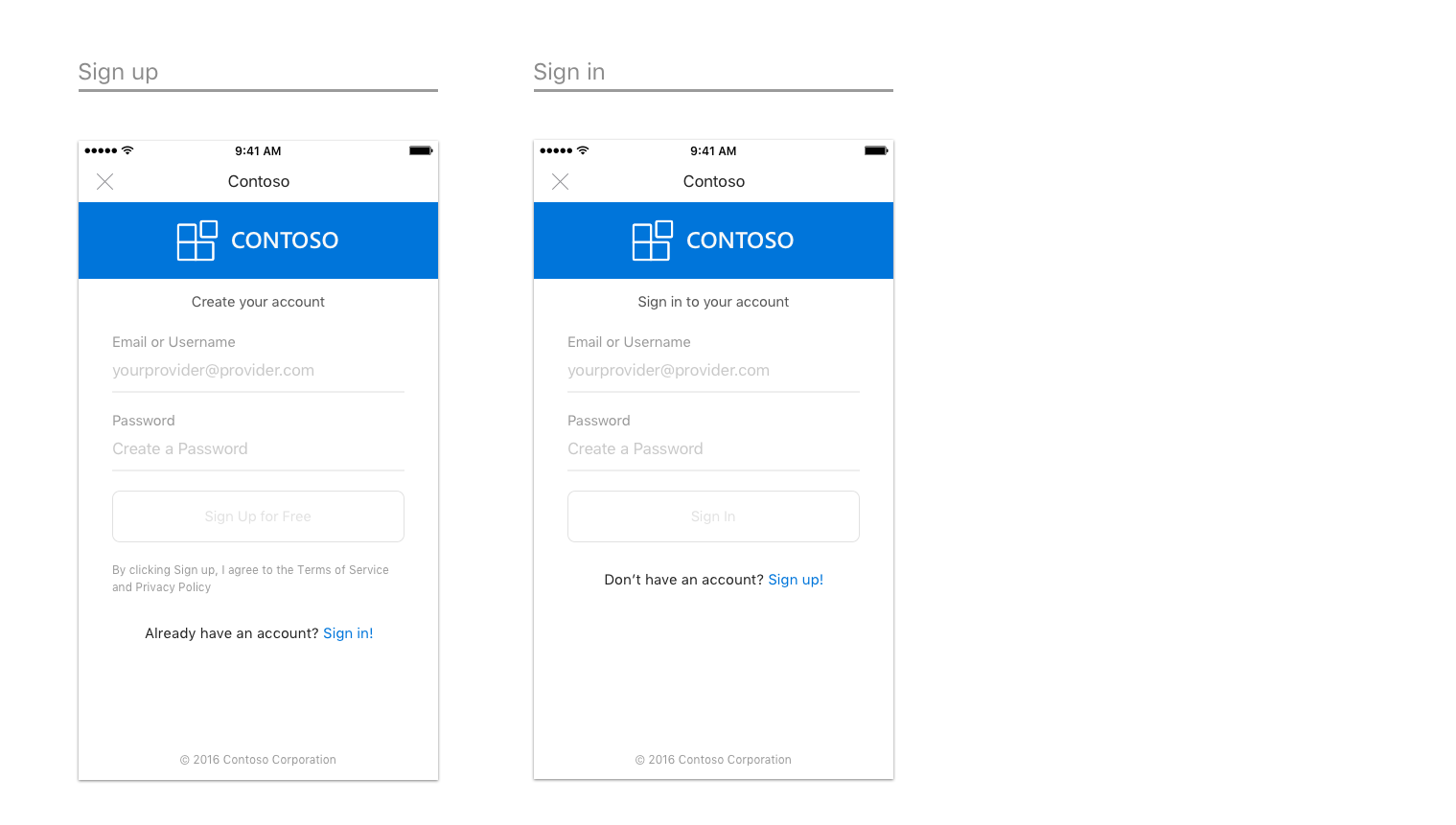
Eine Beispielseite für das Anmelden und Registrieren unter iOS

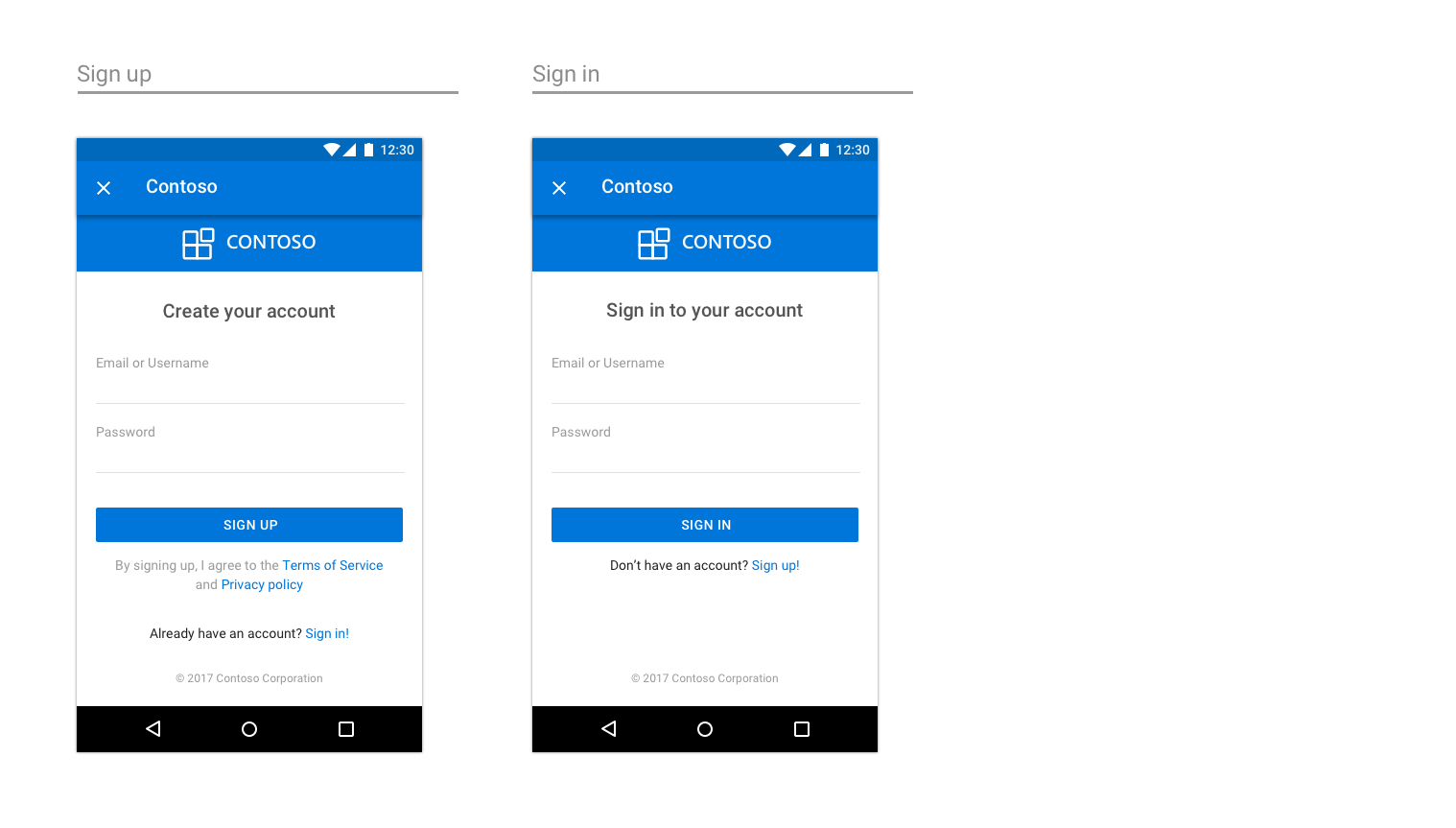
Ein Beispiel für eine Anmeldeseite unter Android

Markenleiste
Im ersten Bildschirm des Add-Ins sollte Ihr Brandingelement enthalten sein. Die der Erkennung dienende Markenleiste hilft ebenfalls dabei, den Kontext für den Benutzer festzulegen. Da die Navigationsleiste den Namen Ihres Unternehmens/Ihrer Marke enthält, ist es nicht erforderlich, die Markenleiste auf nachfolgende Seiten zu wiederholen.
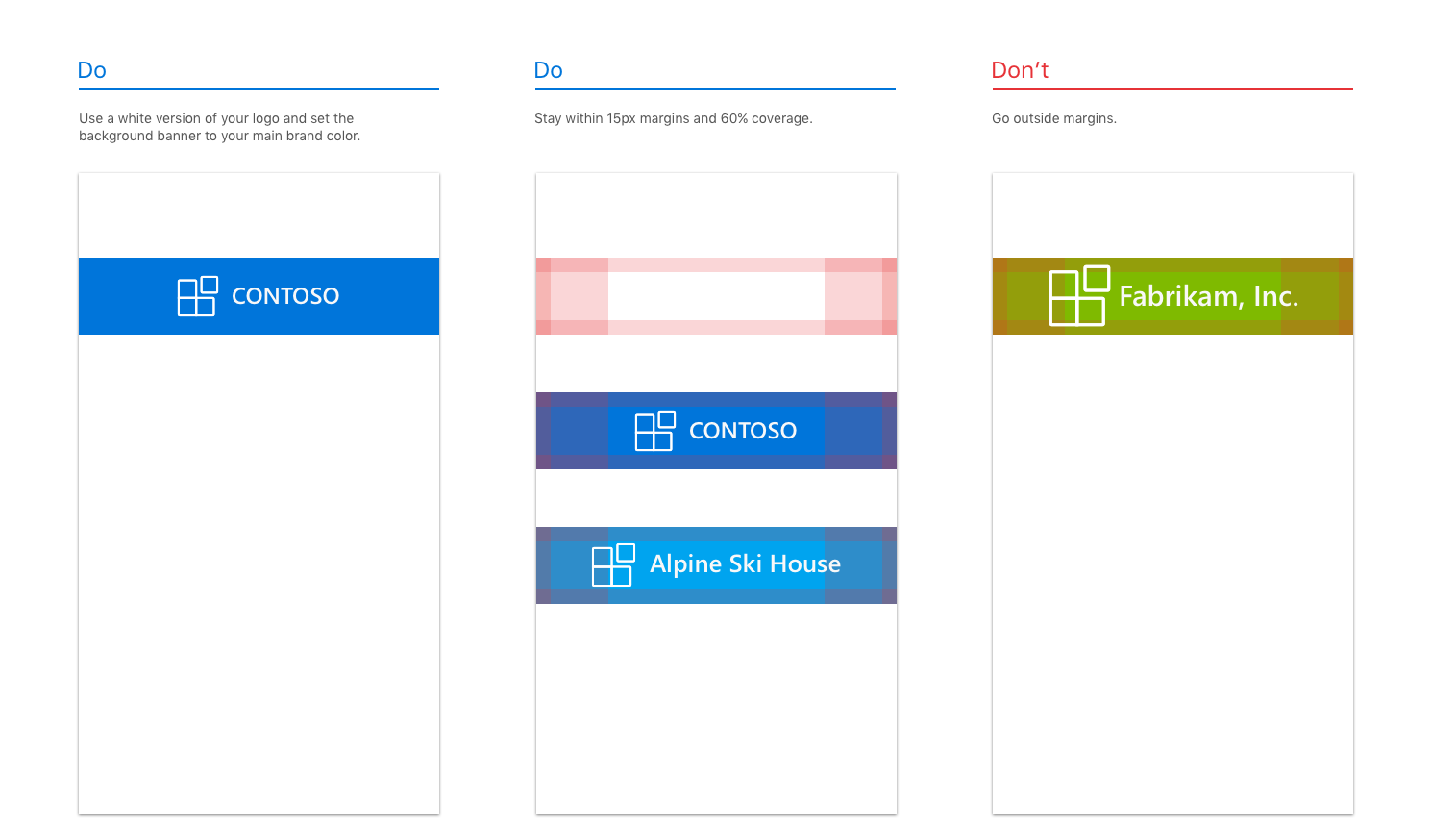
Ein Beispiel für Branding unter iOS

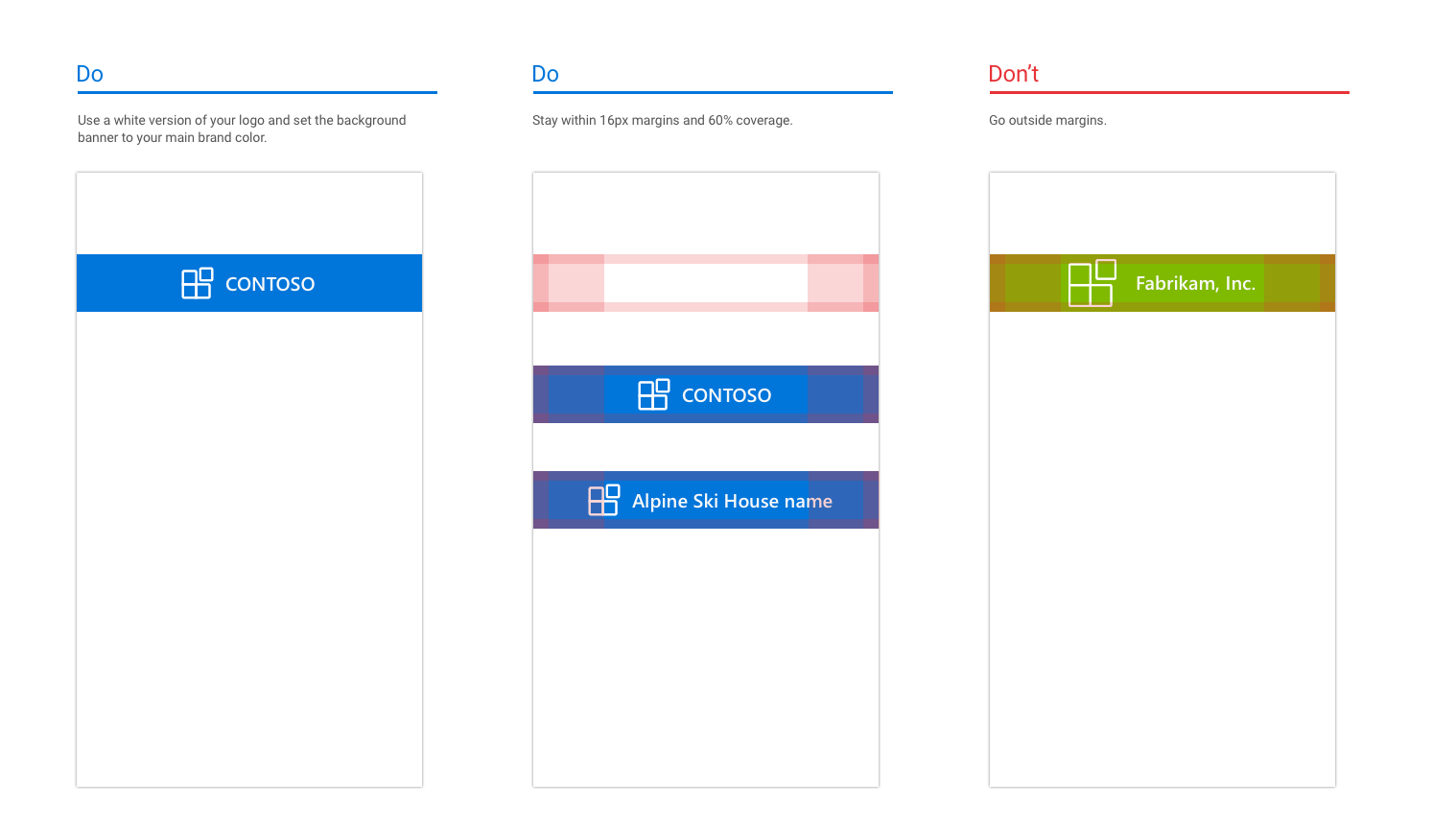
Ein Beispiel für Branding unter Android

Seitenränder
Mobile Ränder sollten auf 15 Pixel (8 % des Bildschirms) für jede Seite festgelegt werden, damit sie an Outlook unter iOS ausgerichtet sind, und 16 Pixel für jede Seite, um an Outlook unter Android auszurichten.

Typografie
Die Verwendung der Typografie ist auf Outlook unter iOS ausgerichtet und wird aus Gründen der Überprüfung einfach gehalten.
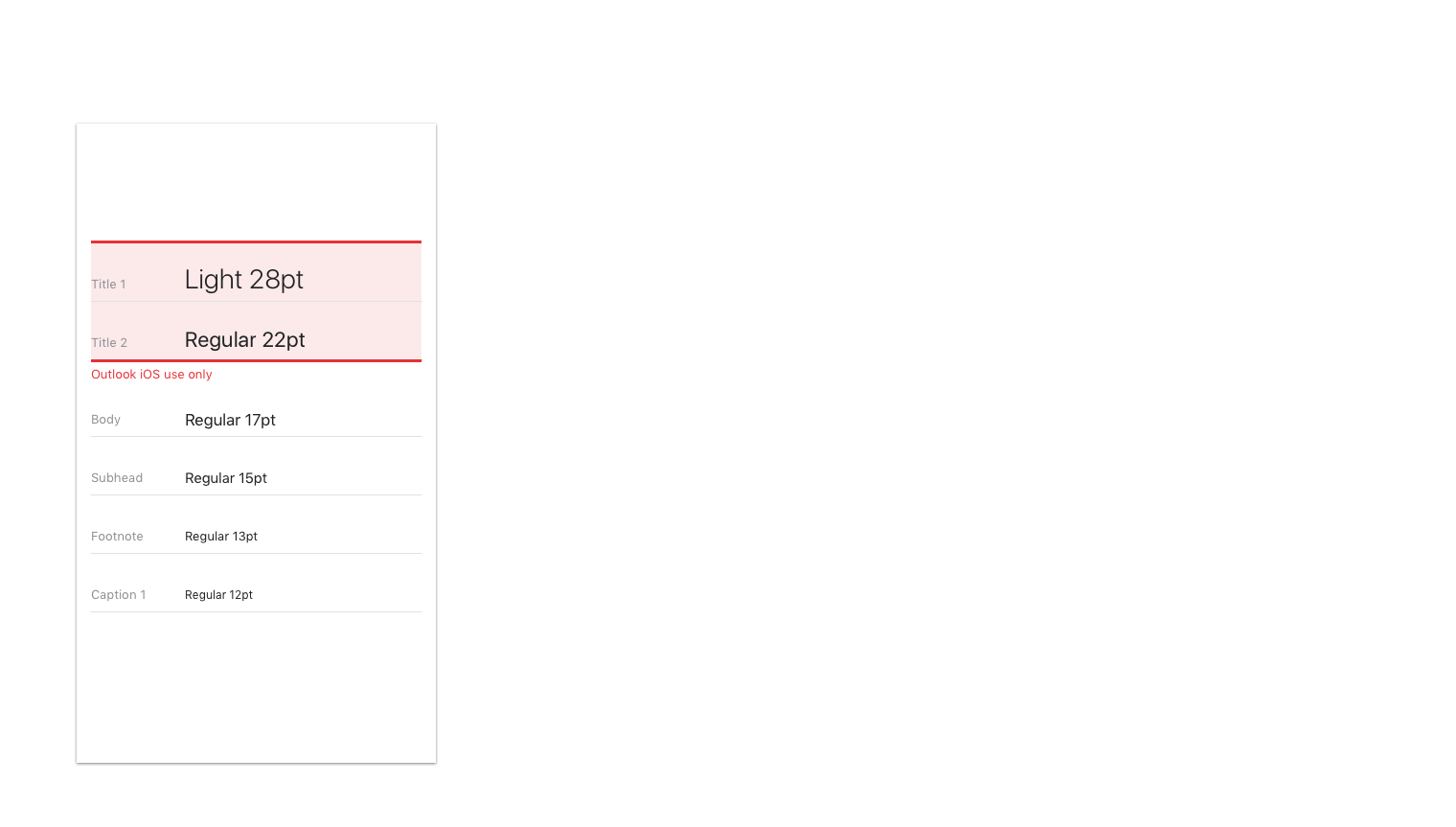
Typografie unter iOS

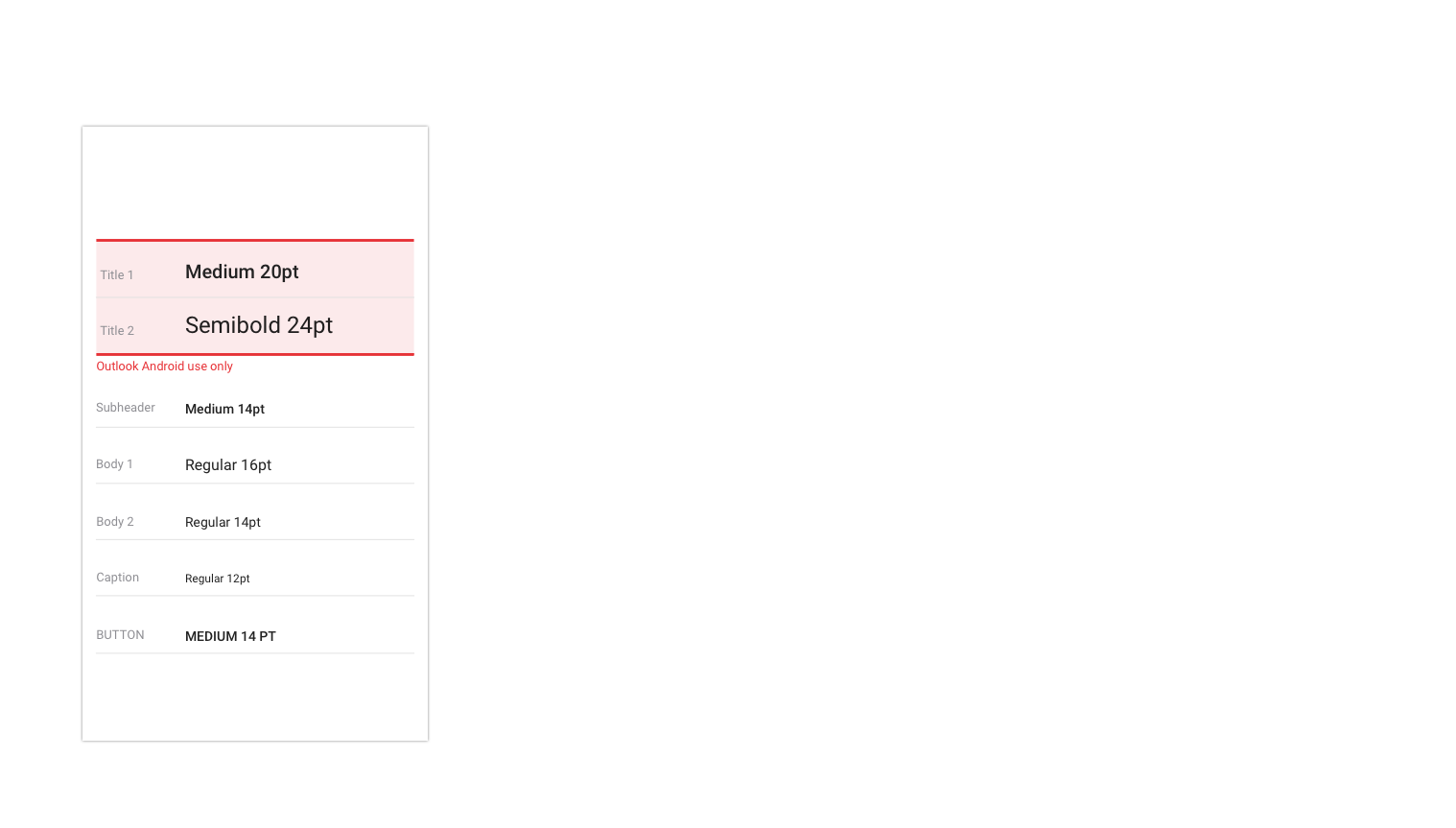
Typografie unter Android

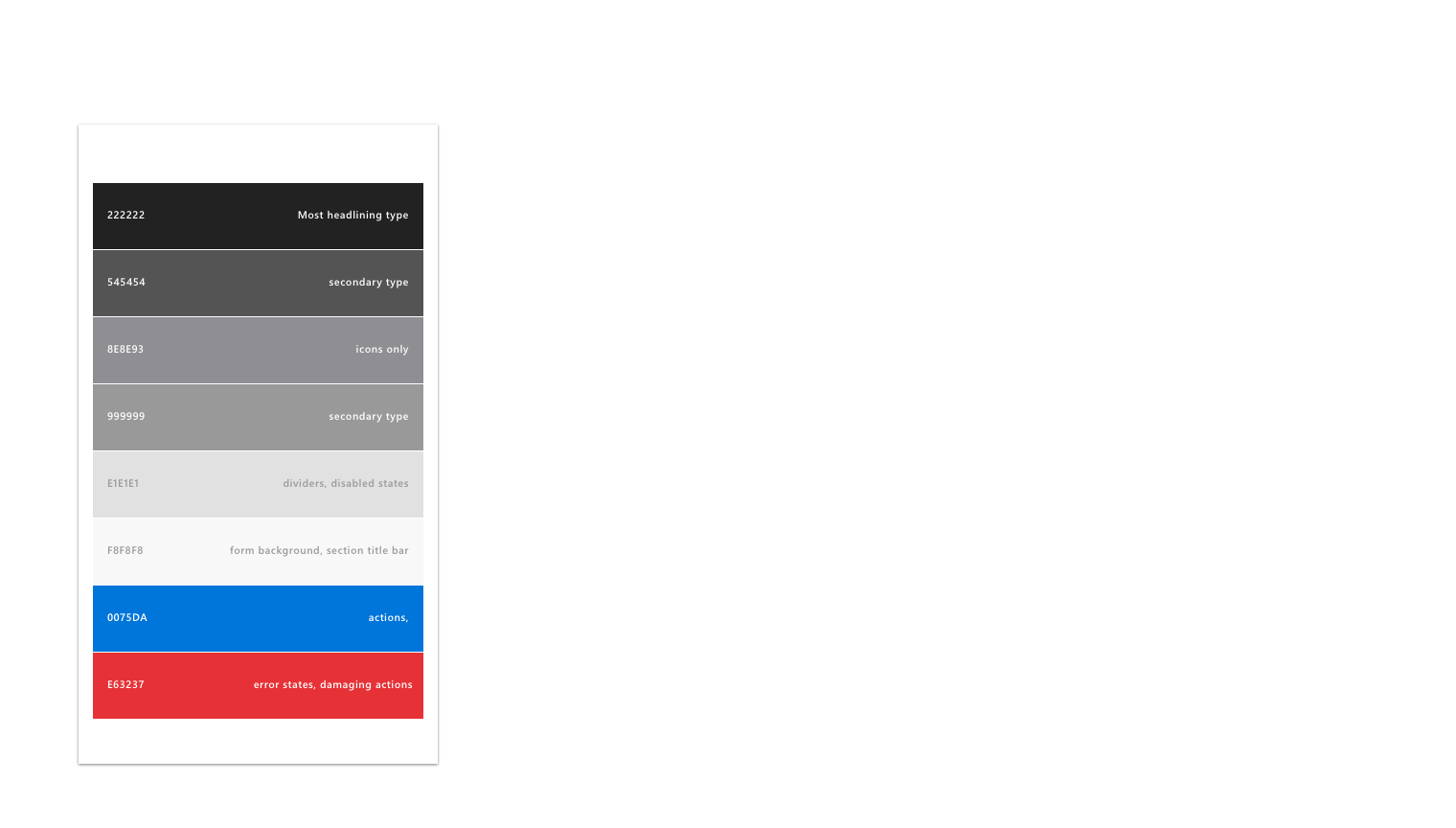
Farbpalette
Die Farbverwendung ist in Outlook unter iOS subtil. Zur Ausrichtung wird darum gebeten, die Verwendung der Farbe auf Aktionen und Fehlerzustände zu lokalisieren, wobei nur die Markenleiste eine eindeutige Farbe verwendet.

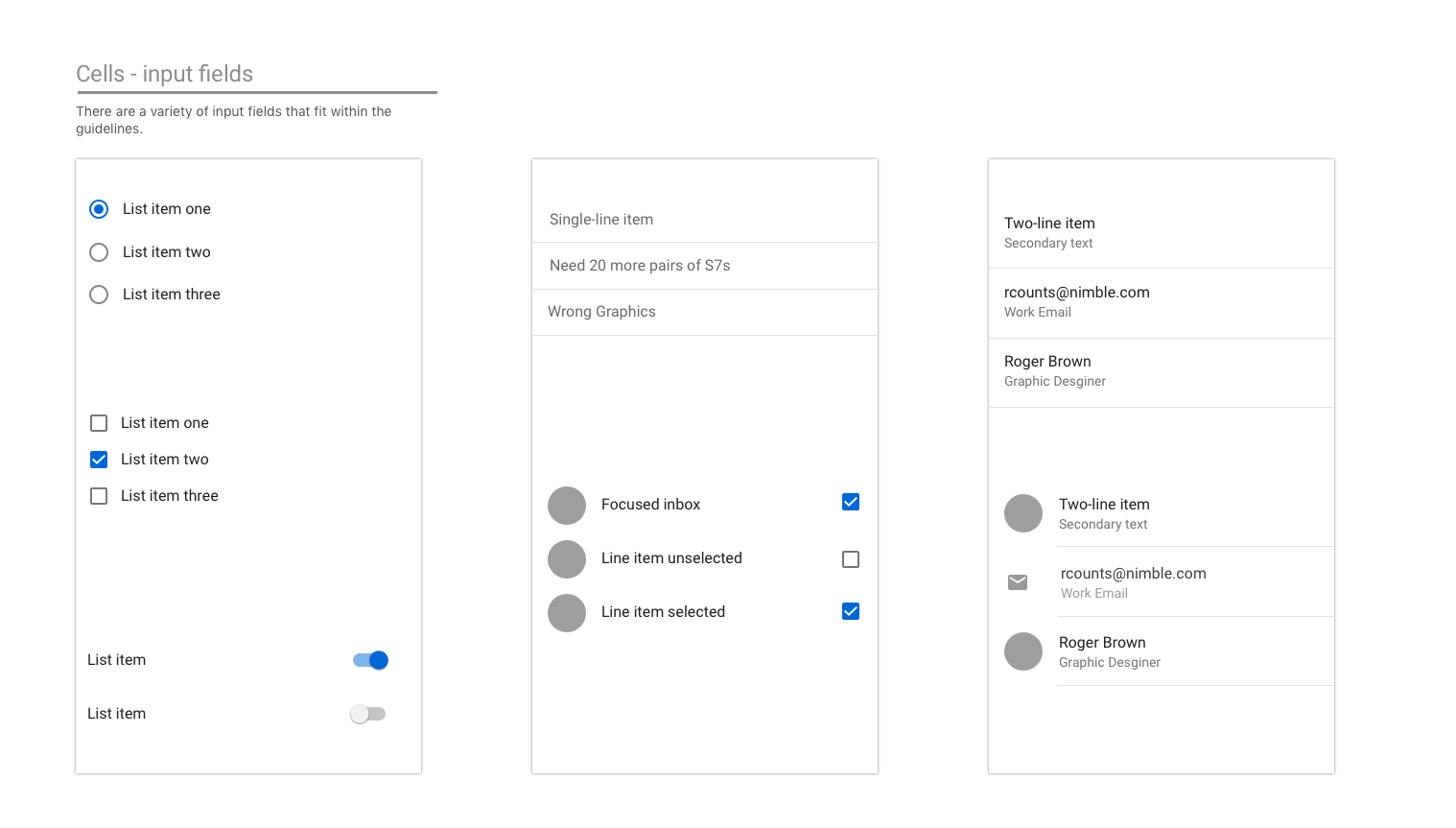
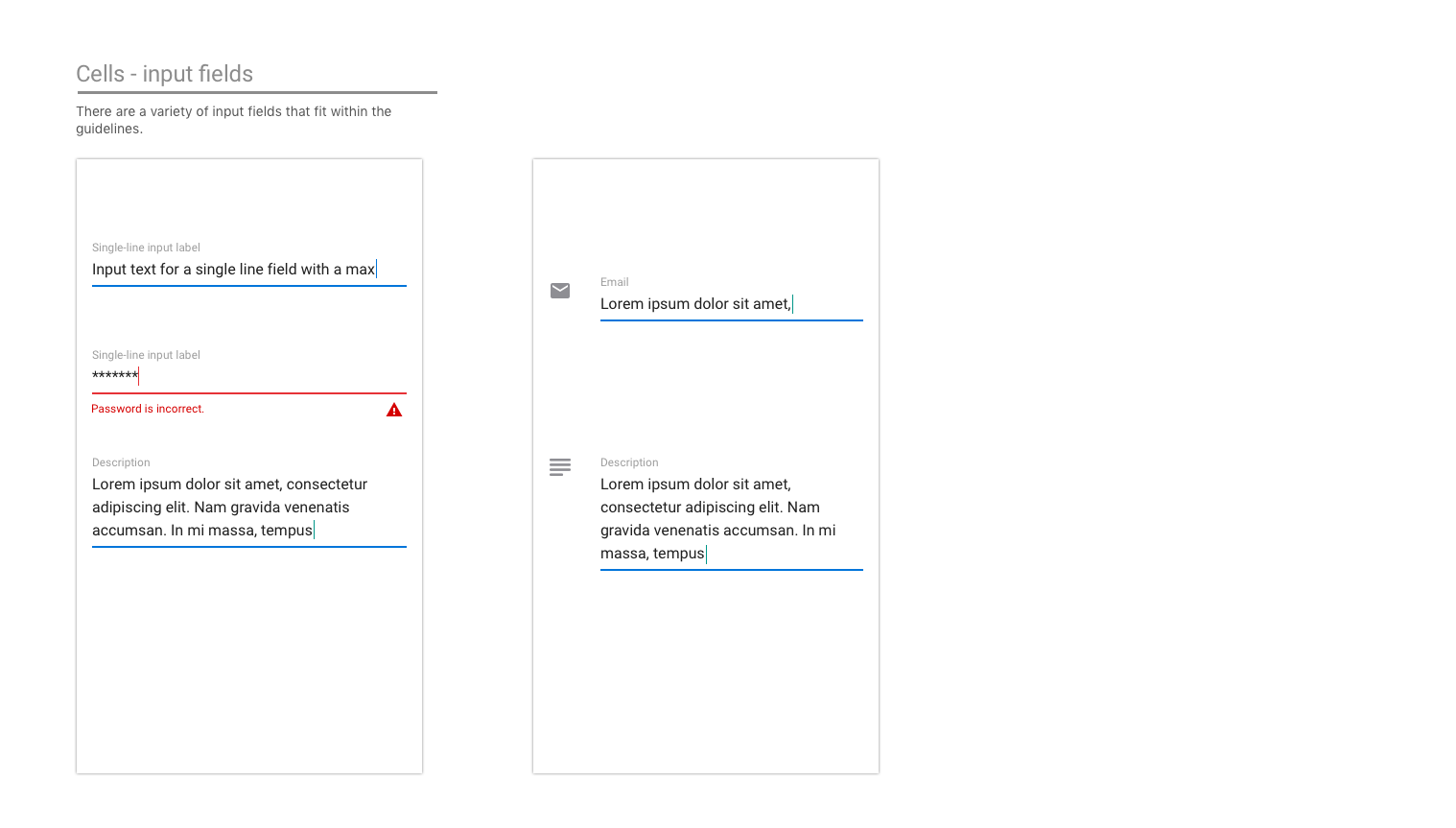
Zellen
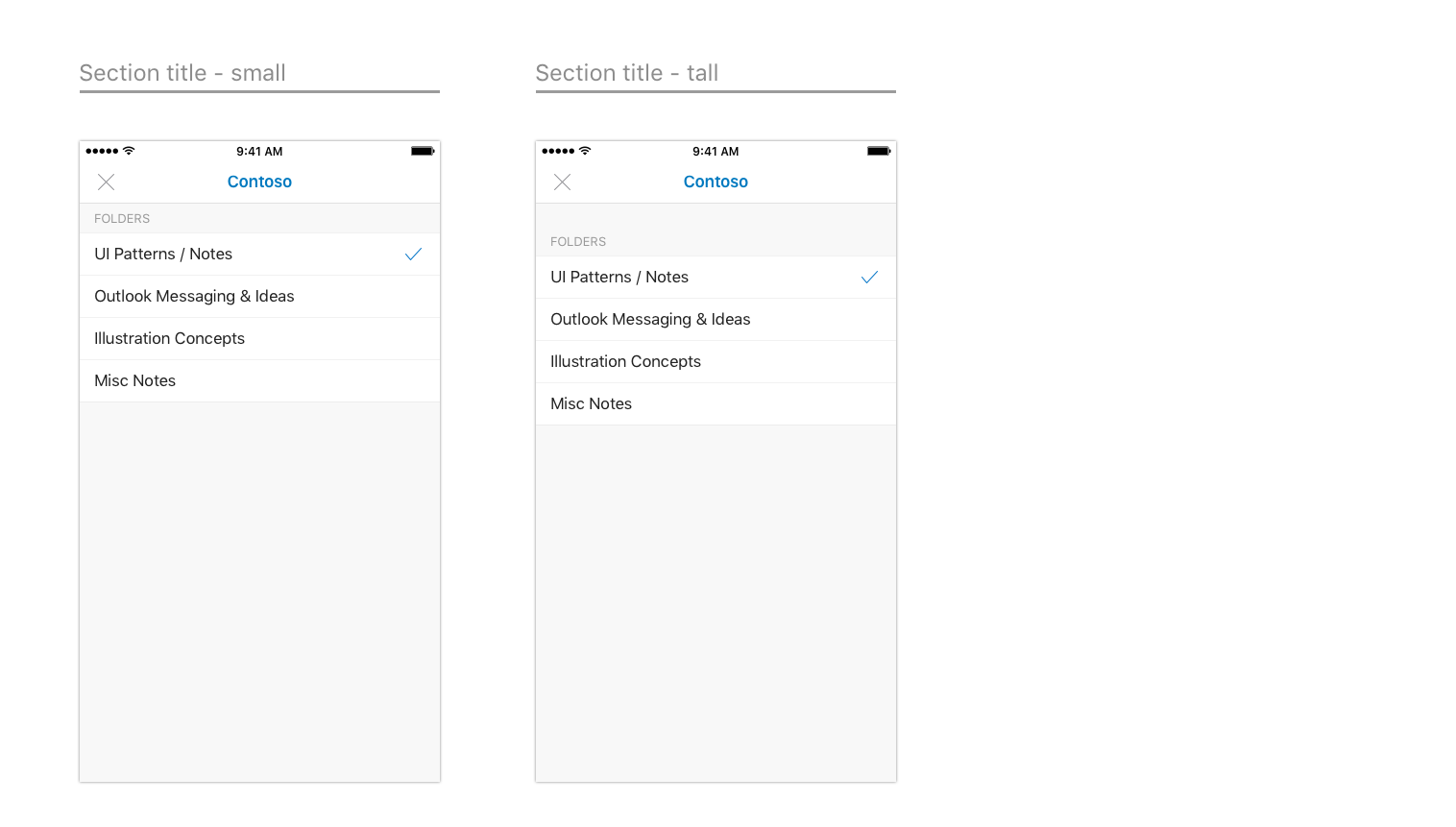
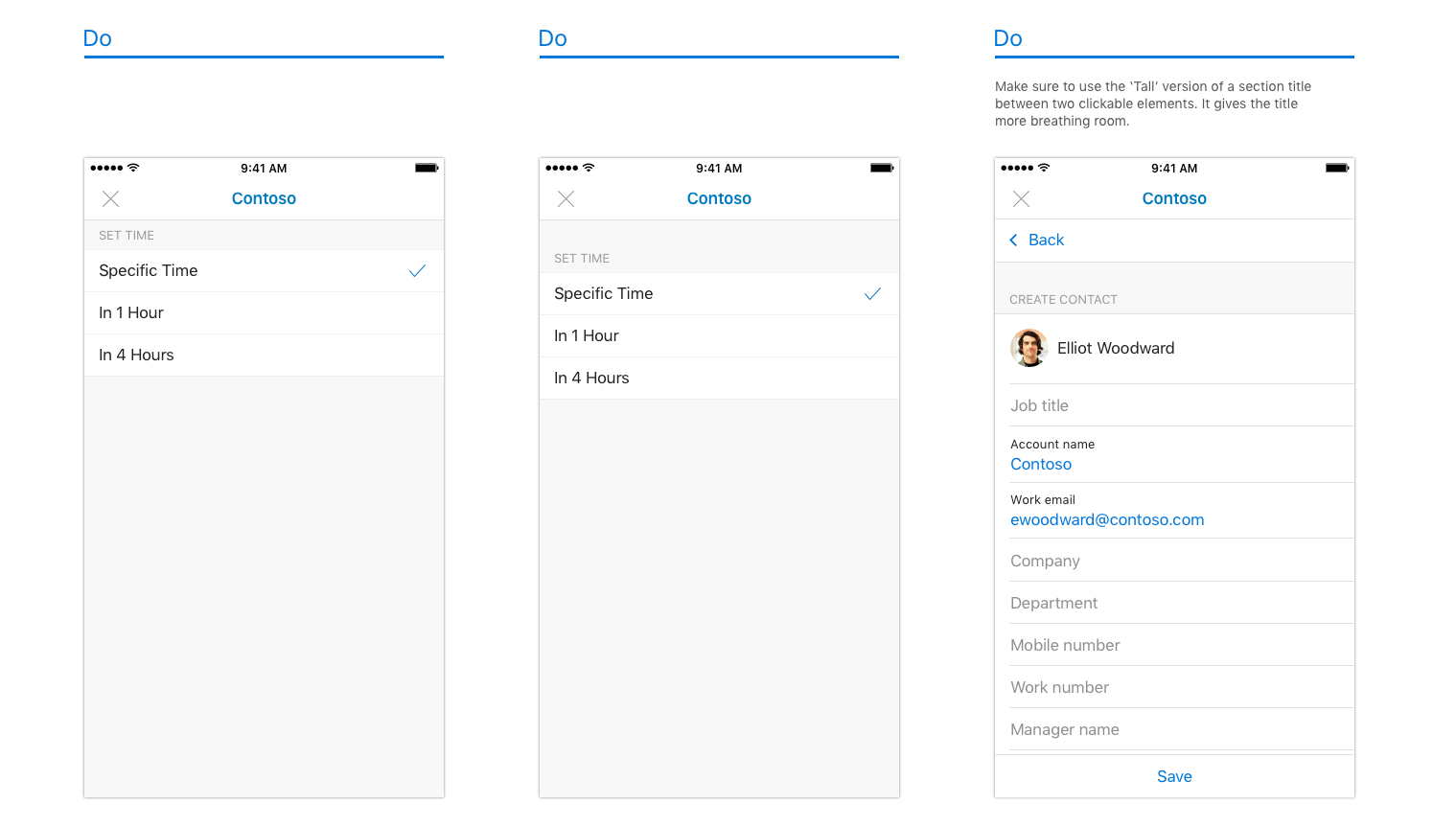
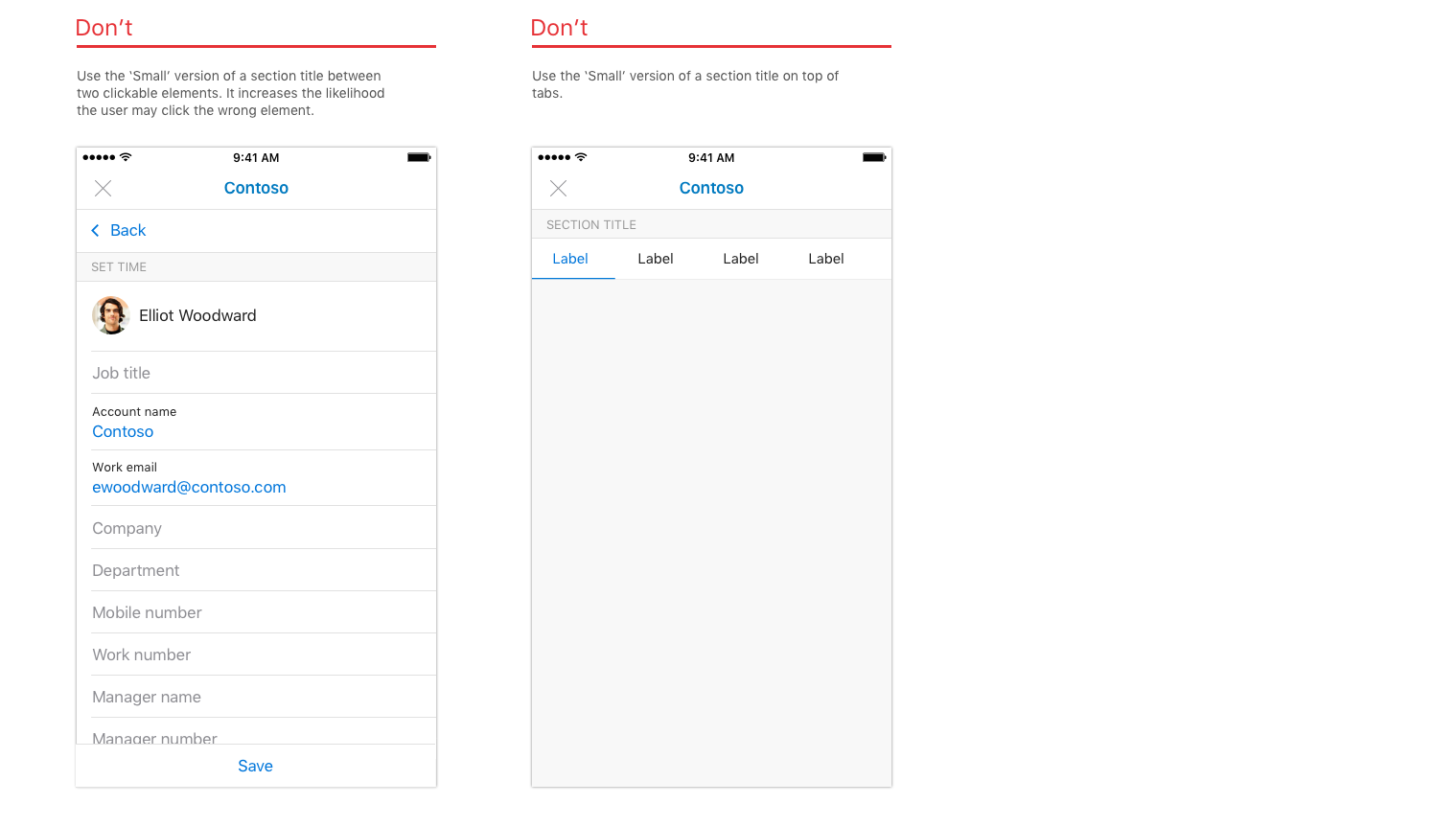
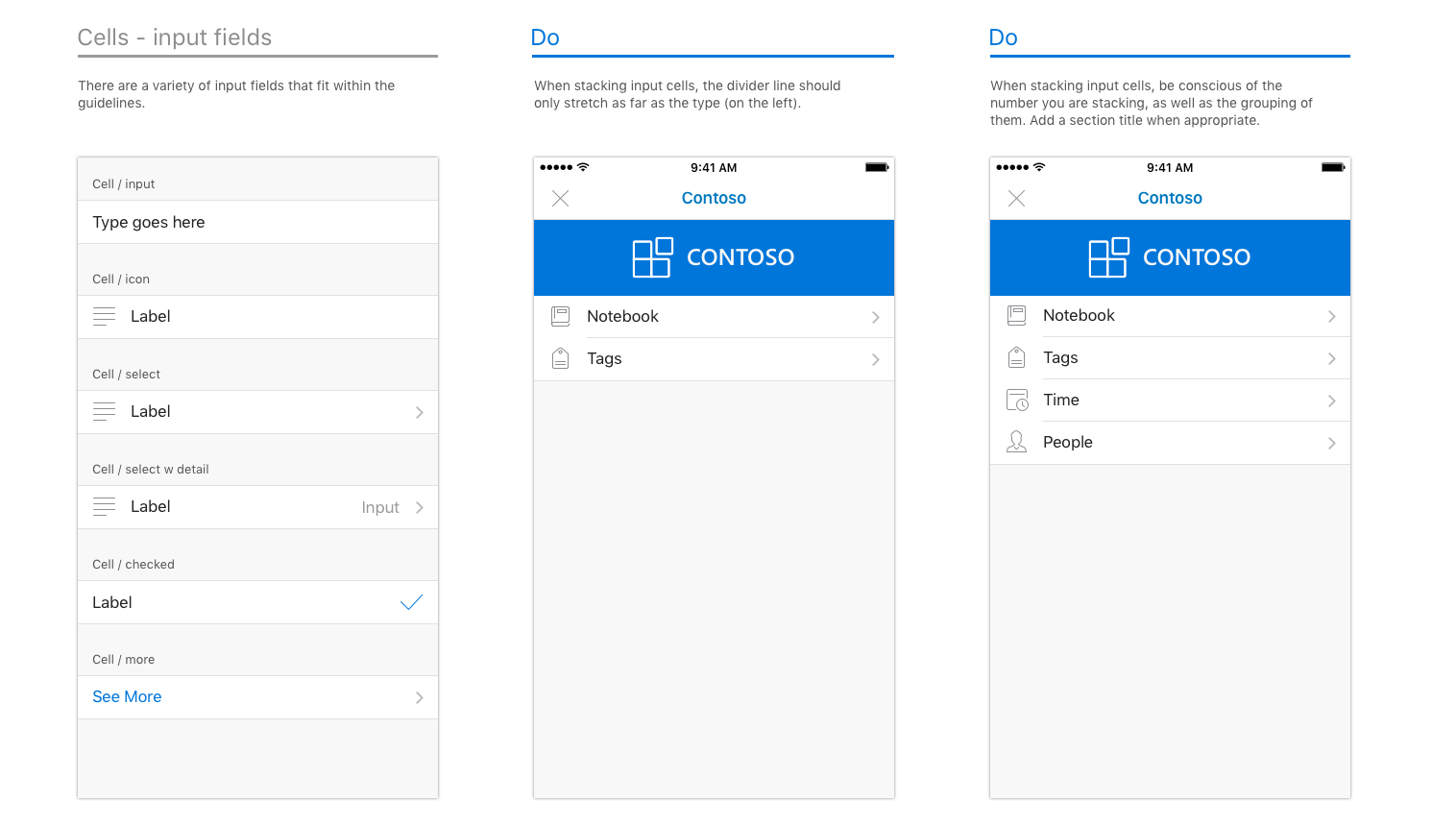
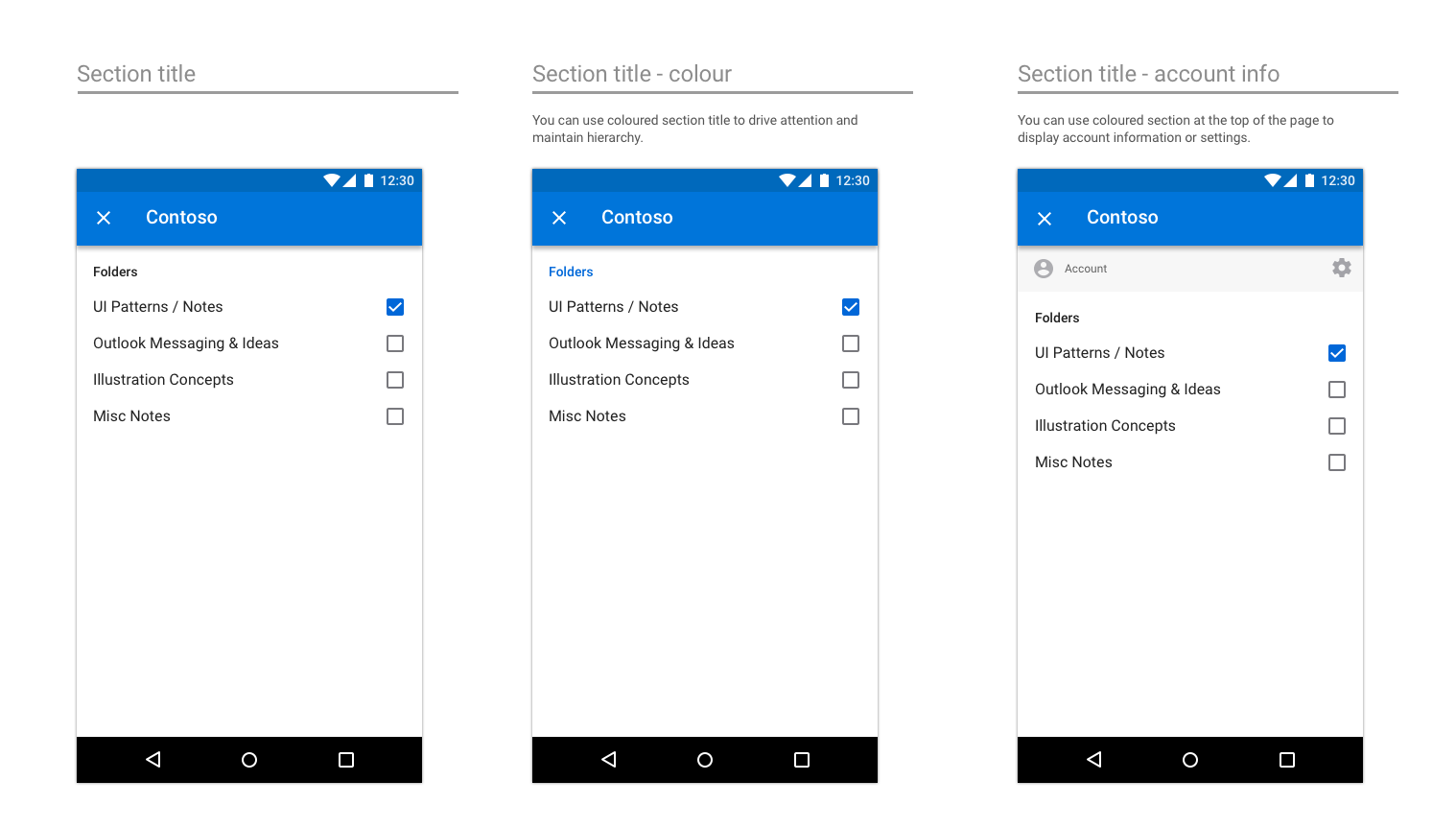
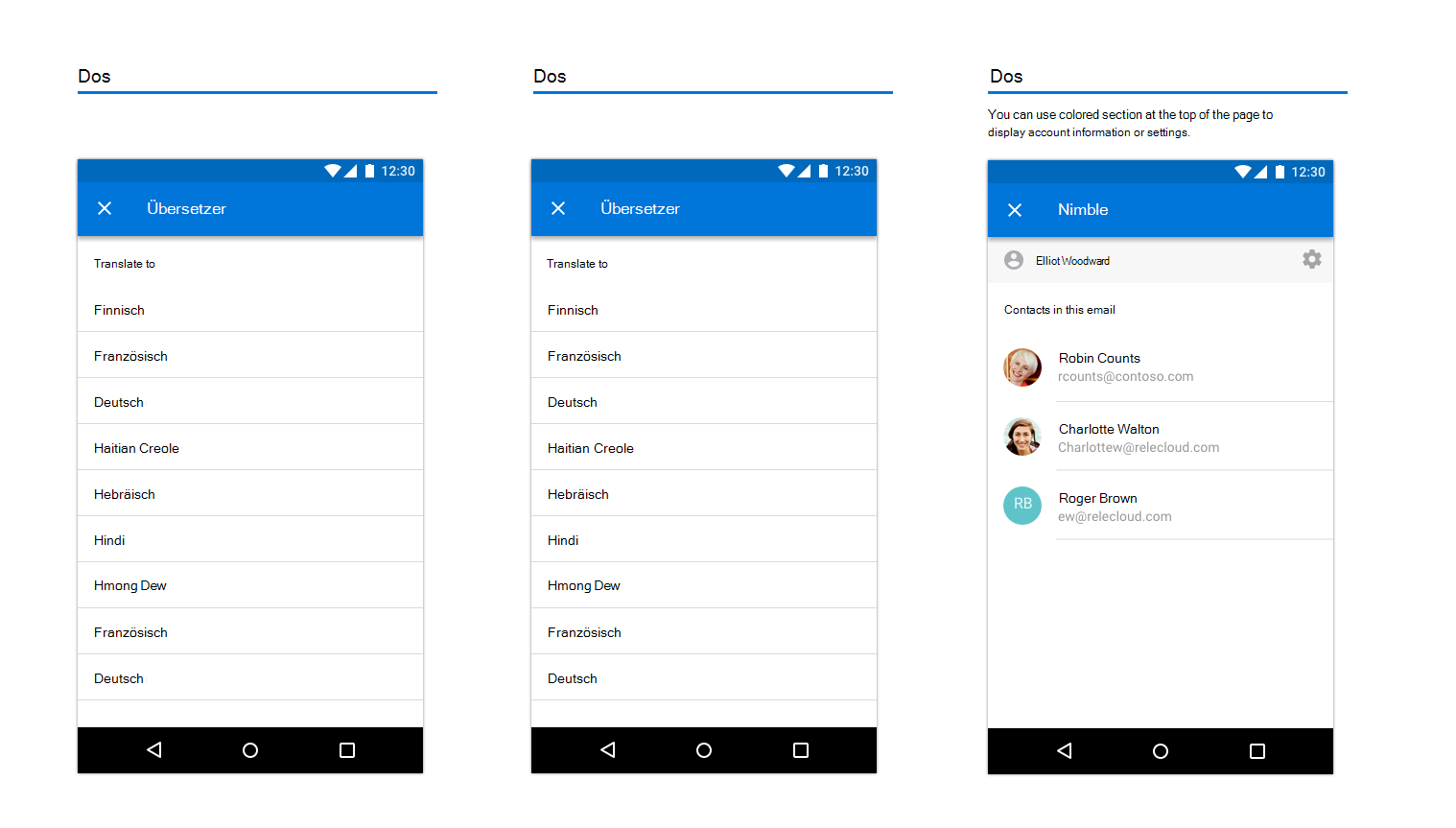
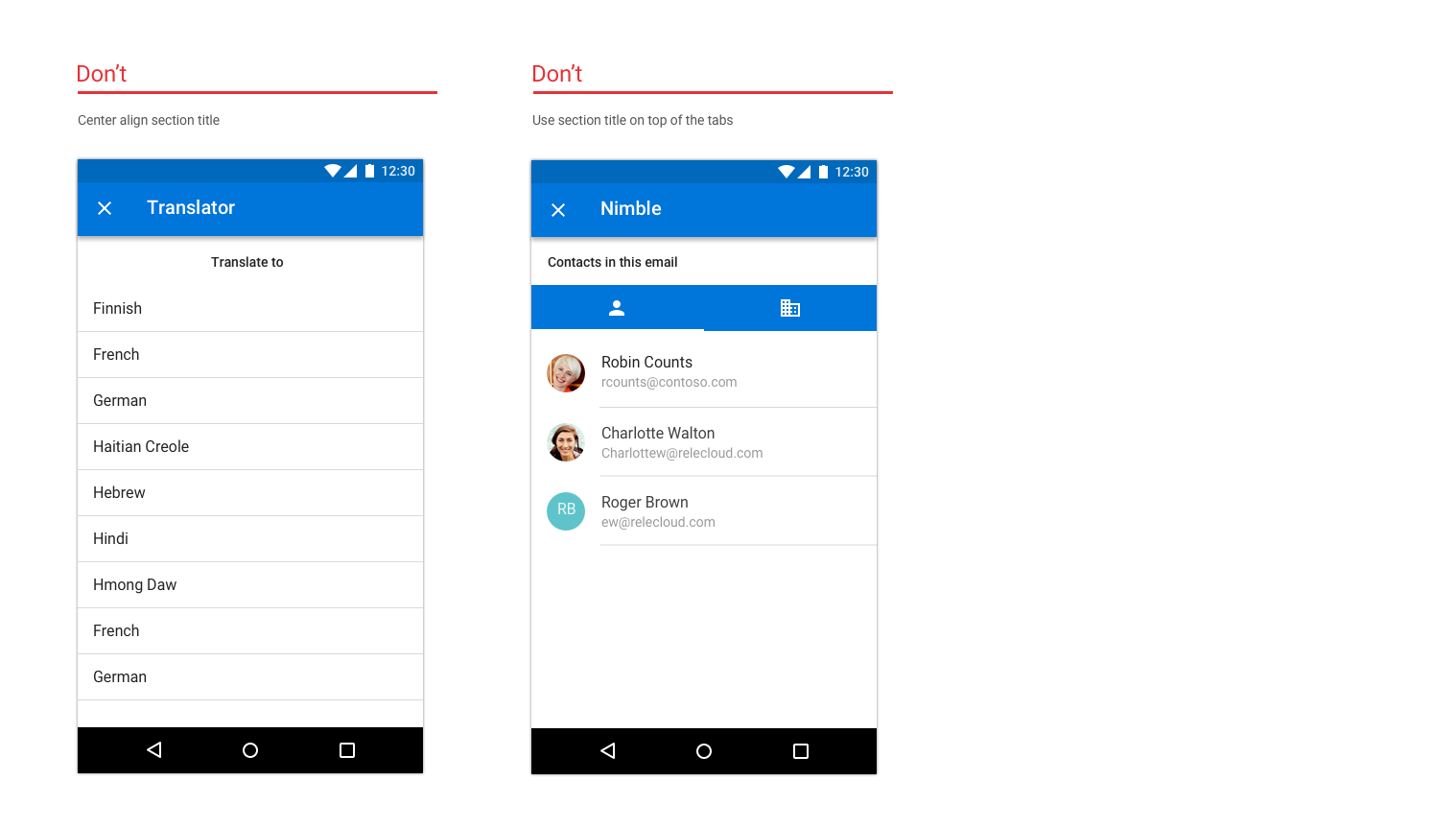
Da die Navigationsleiste nicht für die Bezeichnung einer Seite verwendet werden kann, verwenden Sie Abschnittstitel hierfür.
Beispiele für Zellen unter iOS




Beispiele für Zellen unter Android





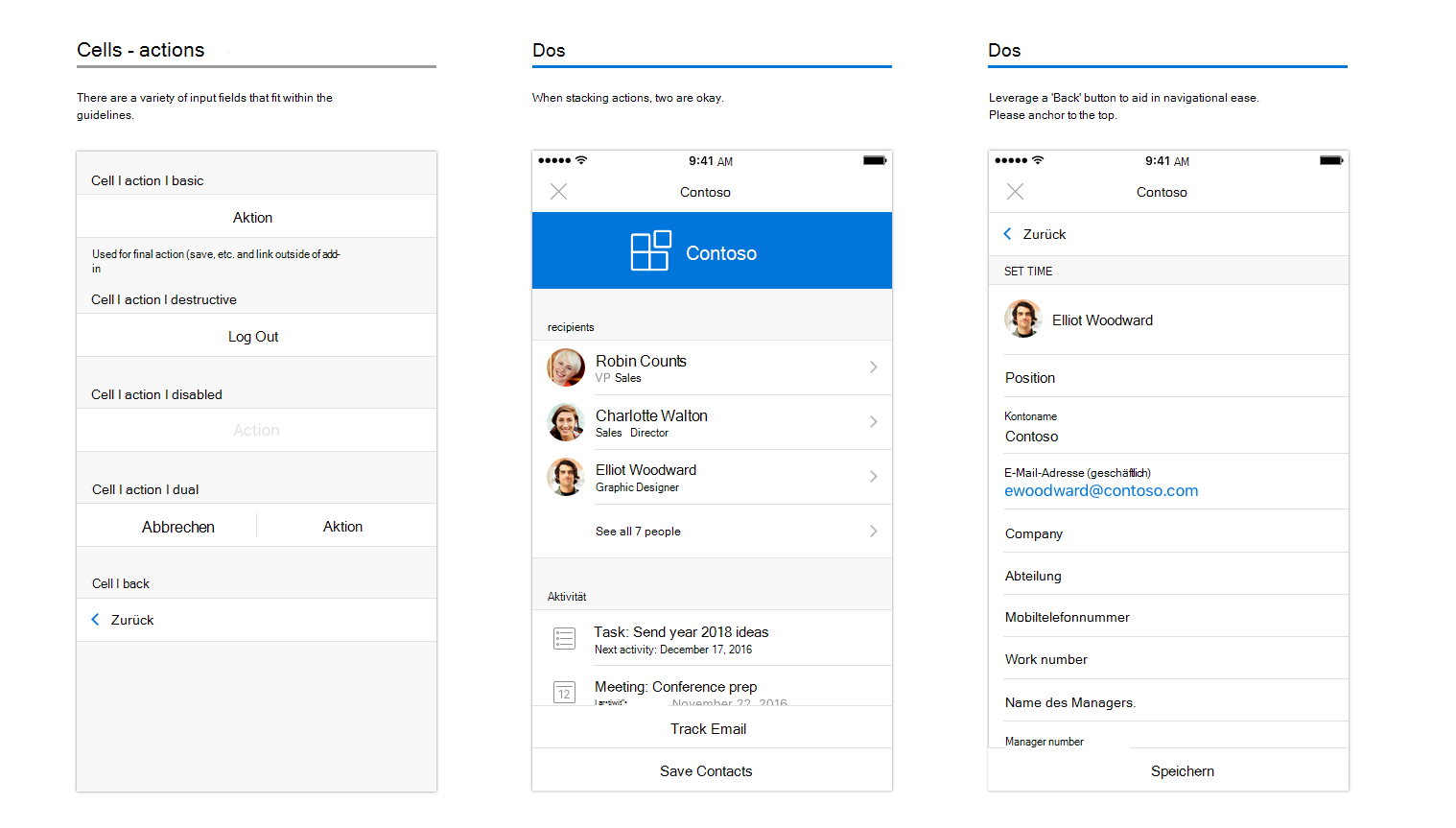
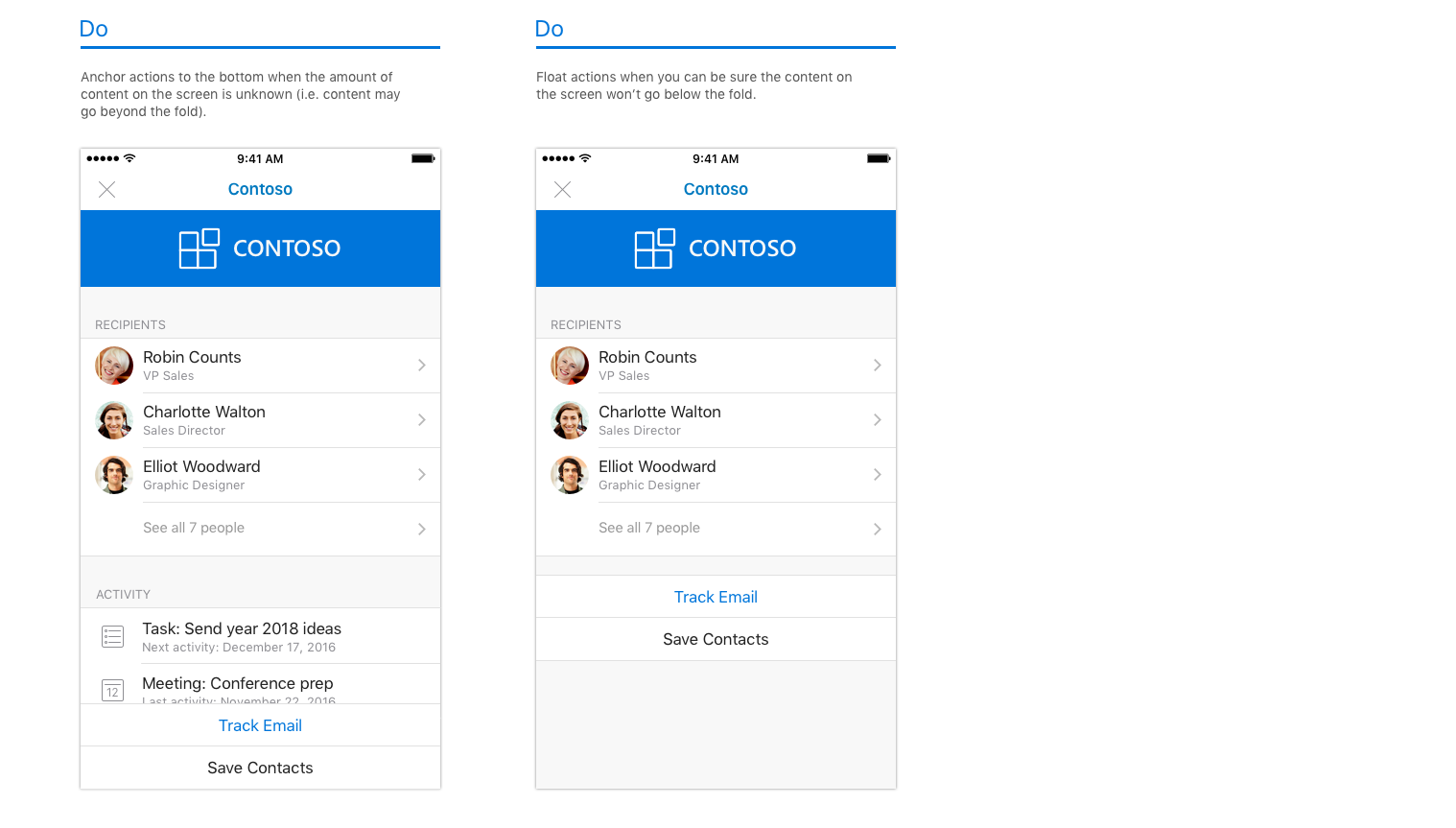
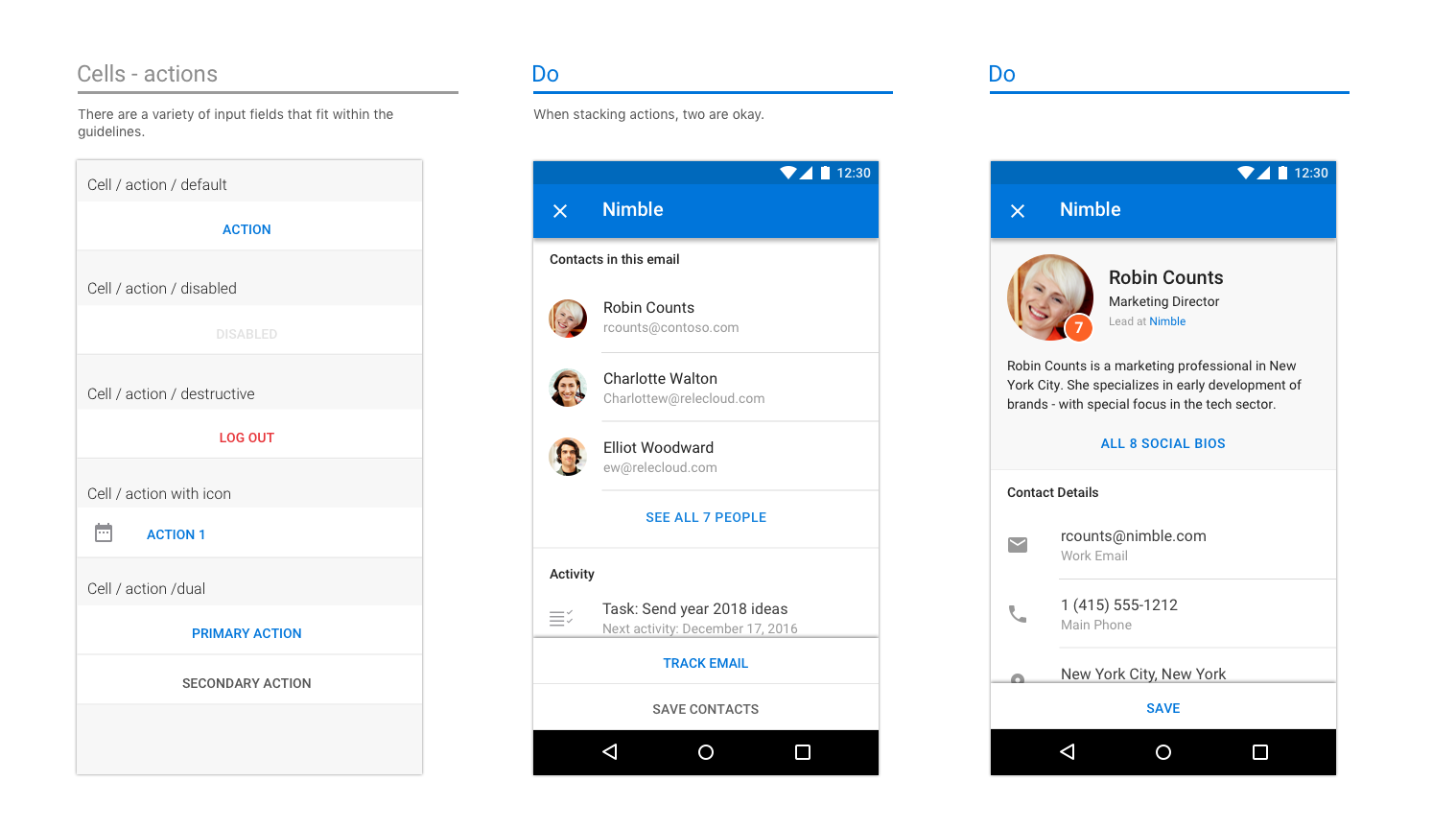
Aktionen
Überlegen Sie, welche der vielen Aktionen Ihrer App für das Add-In besonders wichtig sein, und konzentrieren Sie sich auf diese.
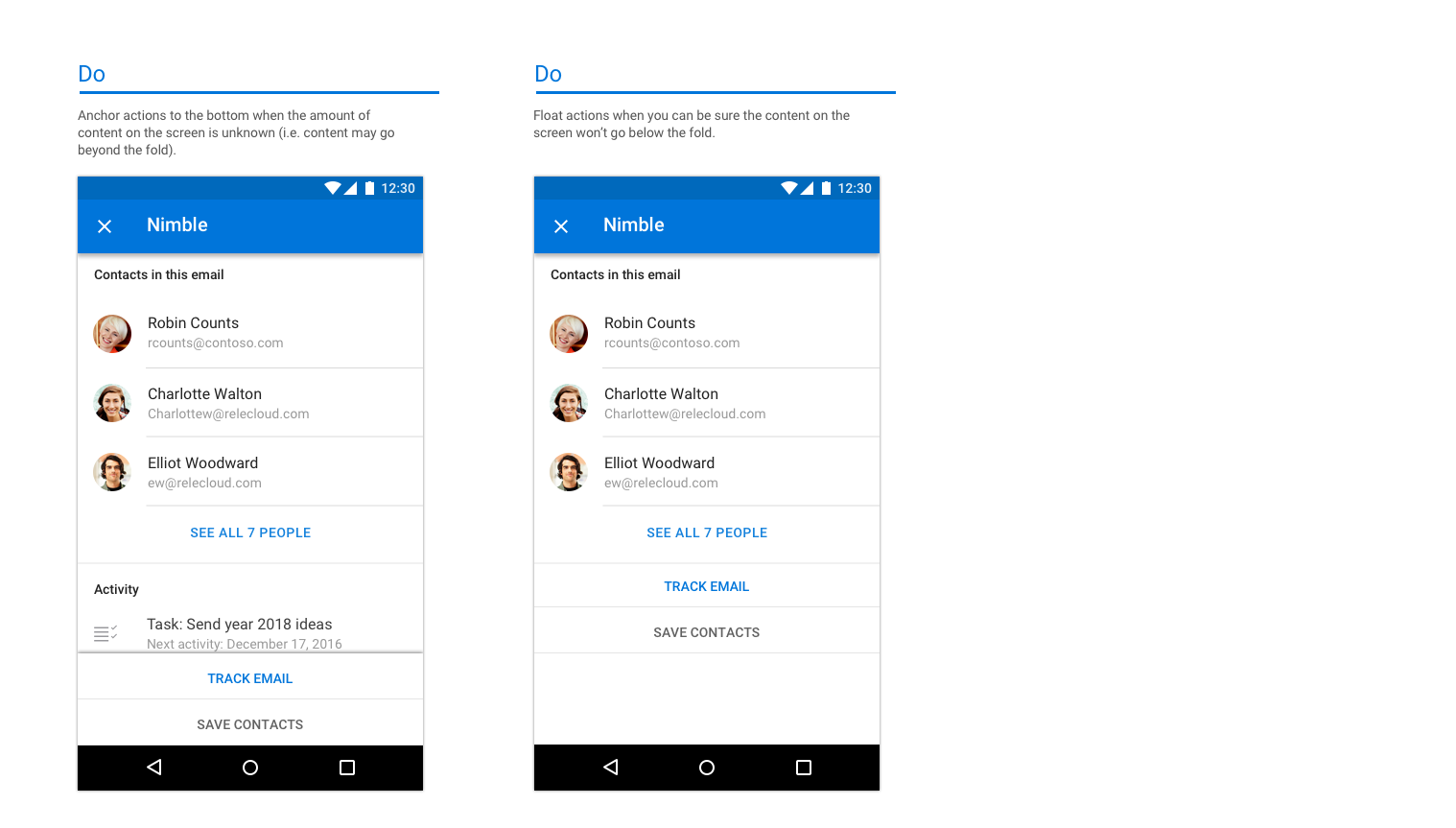
Beispiele für Aktionen unter iOS


Beispiele für Aktionen unter Android


Schaltflächen
Schaltflächen werden verwendet, wenn andere UX-Elemente unten vorhanden sind (im Gegensatz zu Aktionen, bei denen die Aktion das letzte Element auf dem Bildschirm ist).
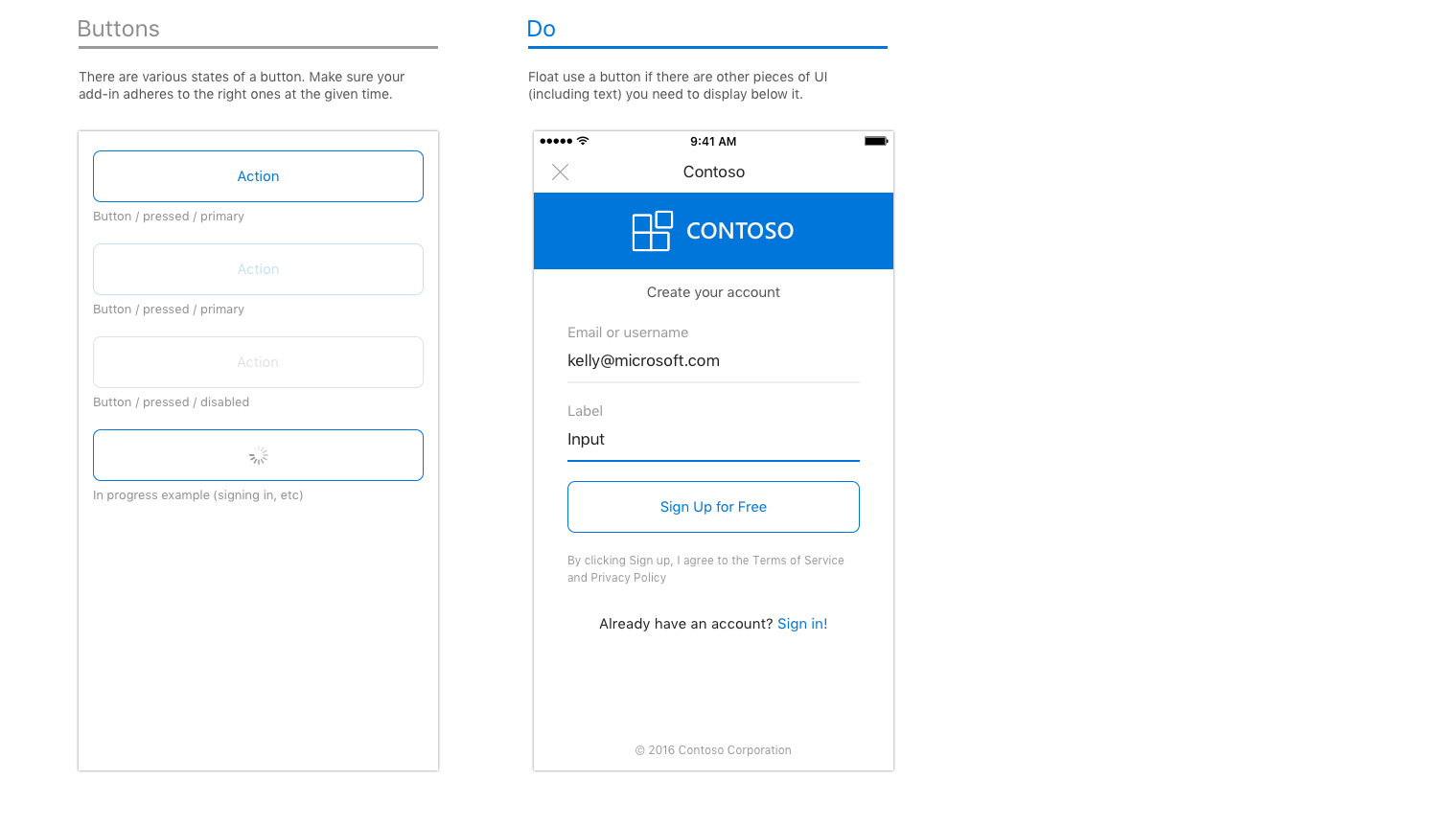
Beispiele für Schaltflächen unter iOS

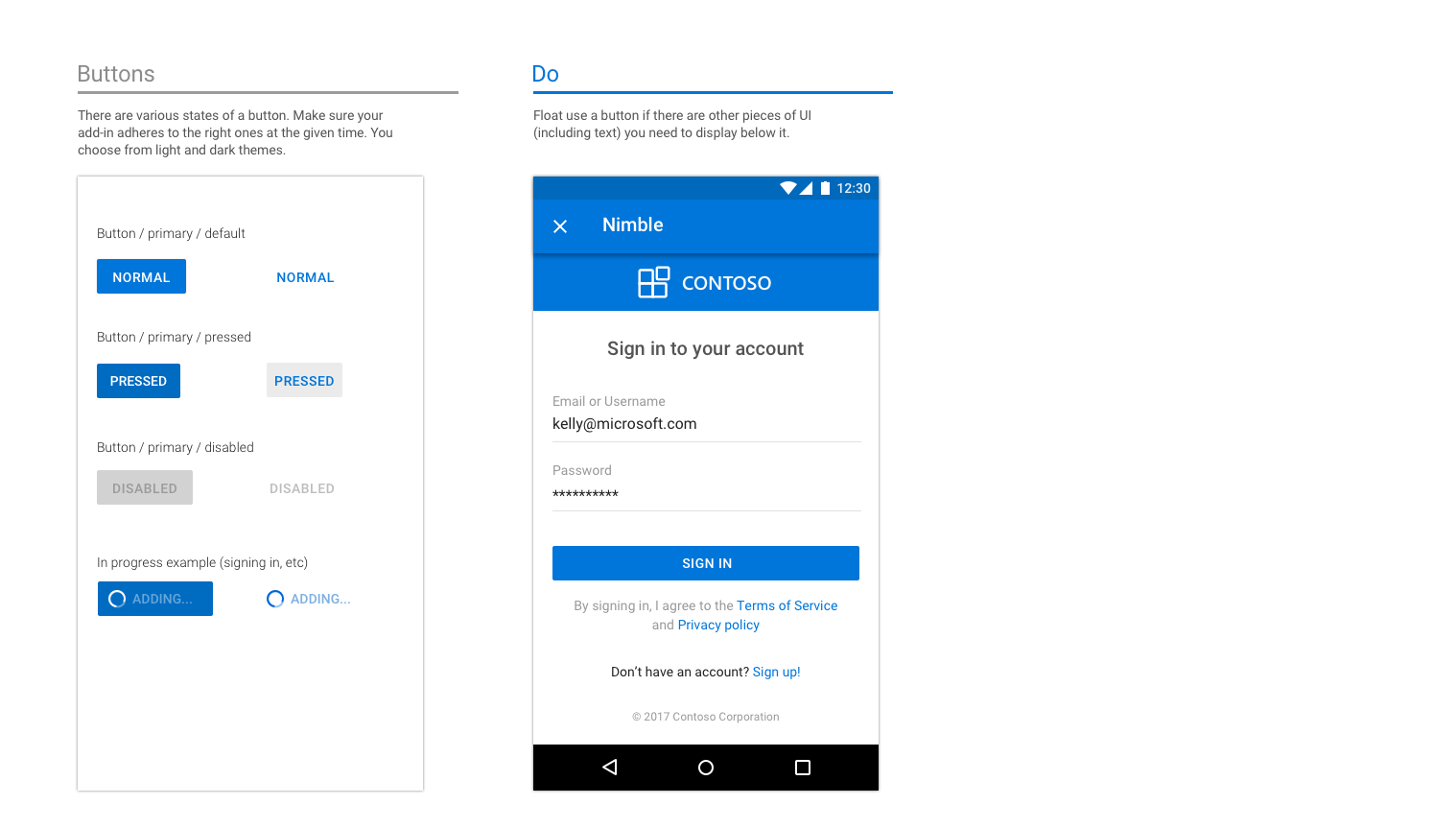
Beispiele für Schaltflächen unter Android

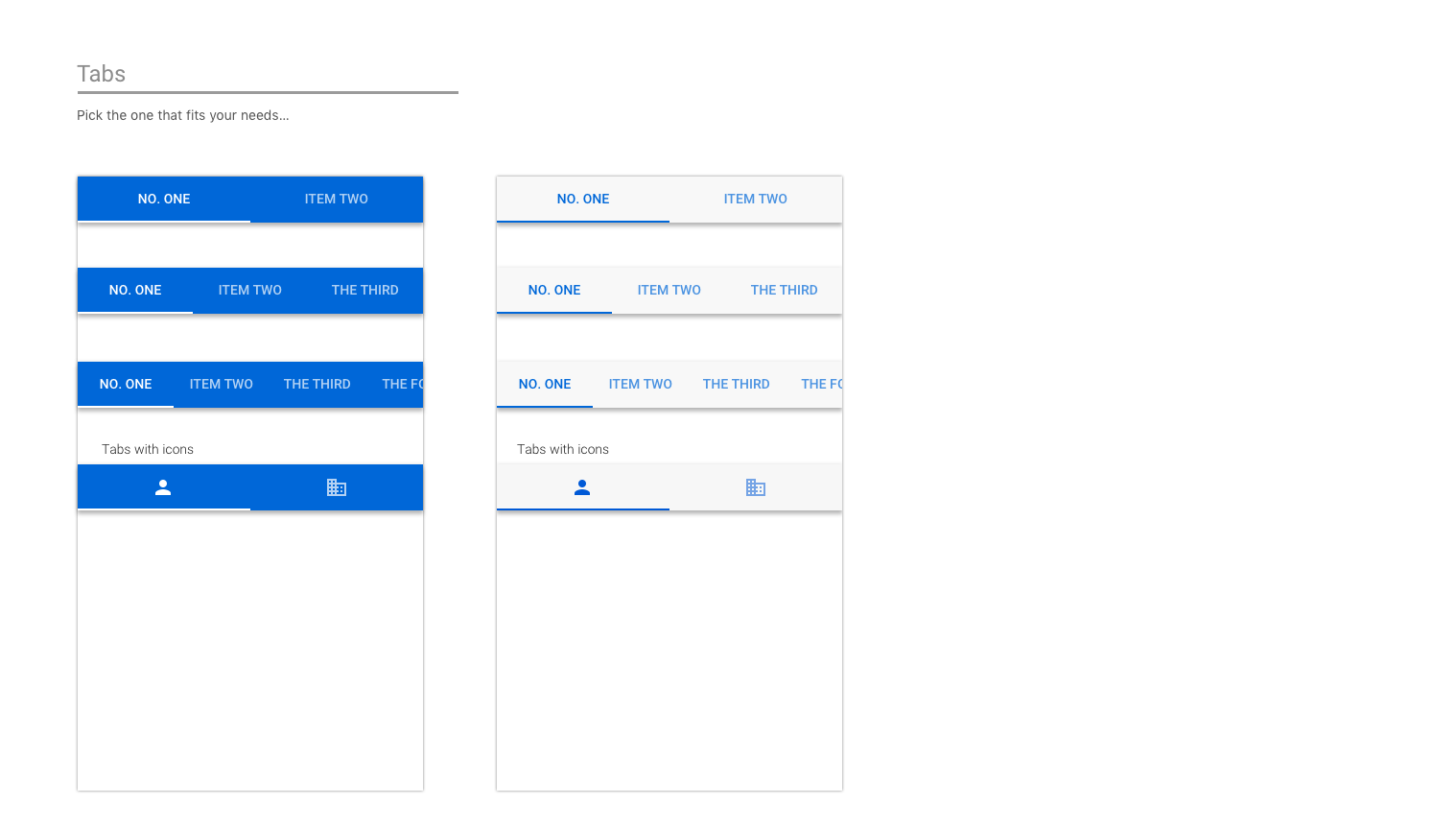
Registerkarten
Registerkarten können bei der Organisation des Inhalts hilfreich sein.
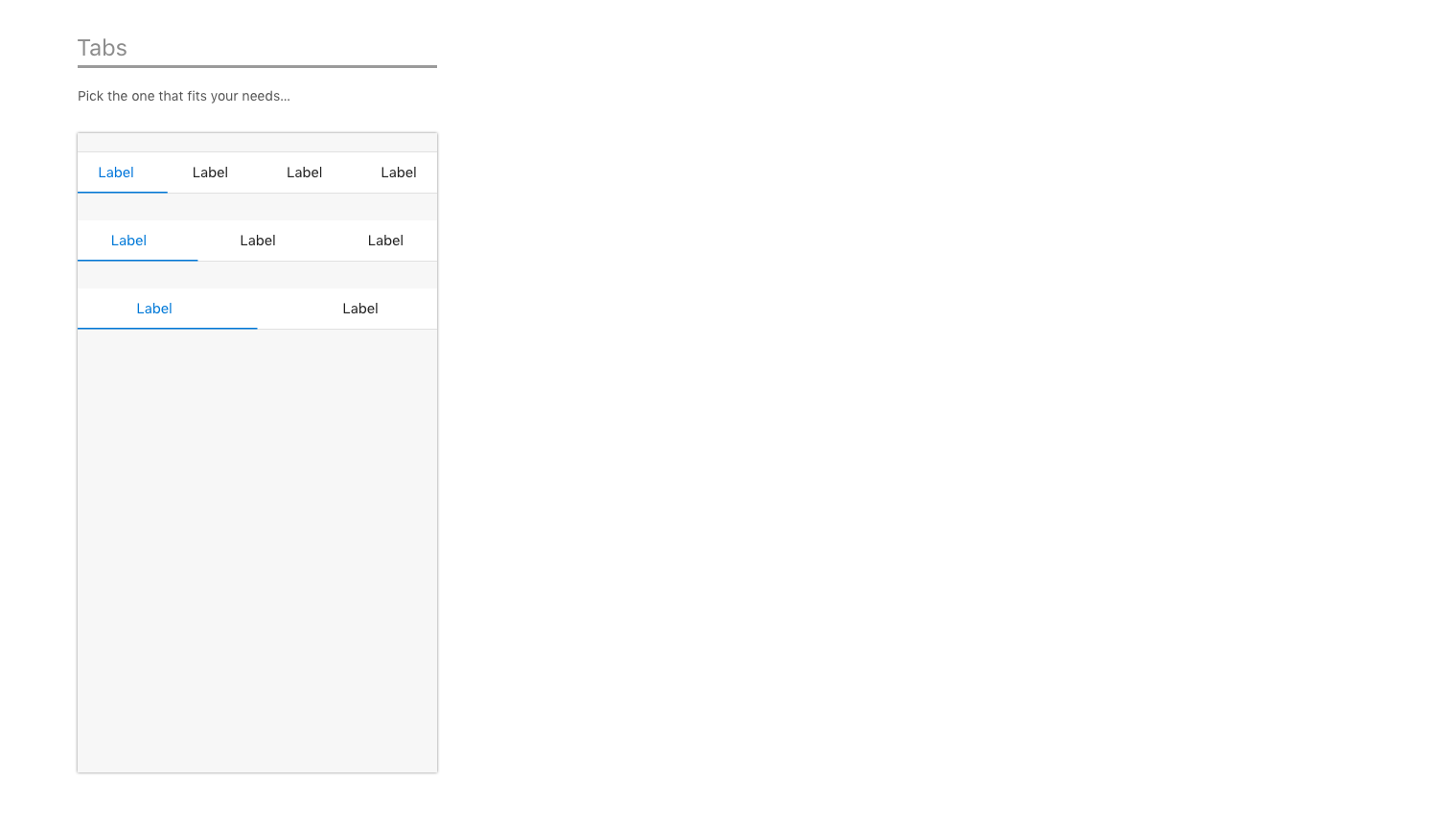
Beispiele für Registerkarten unter iOS

Beispiele für Registerkarten unter Android

Symbole
Symbole sollten nach Möglichkeit dem aktuellen Outlook unter iOS-Design folgen. Verwenden Sie unsere Standardgrößen und -farben.
Beispiele für Symbole unter iOS
![]()
Beispiele für Symbole unter Android
![]()
End-to-End-Beispiele
Als mobile Outlook-Add-Ins gestartet wurden, haben wir eng mit unseren Partnern zusammengearbeitet, die Add-Ins erstellt haben. Um das Potenzial ihrer Add-Ins auf Outlook Mobile zu präsentieren, hat unser Designer End-to-End-Flows für jedes Add-In zusammengestellt und dabei unsere Richtlinien und Muster genutzt.
Wichtig
In diesen Beispielen werden ideale Möglichkeiten zum Erzielen von Interaktion und des visuellen Designs dargestellt. Sie weichen möglicherweise von den tatsächlichen Funktionssätzen in den veröffentlichen Versionen von Add-Ins ab.
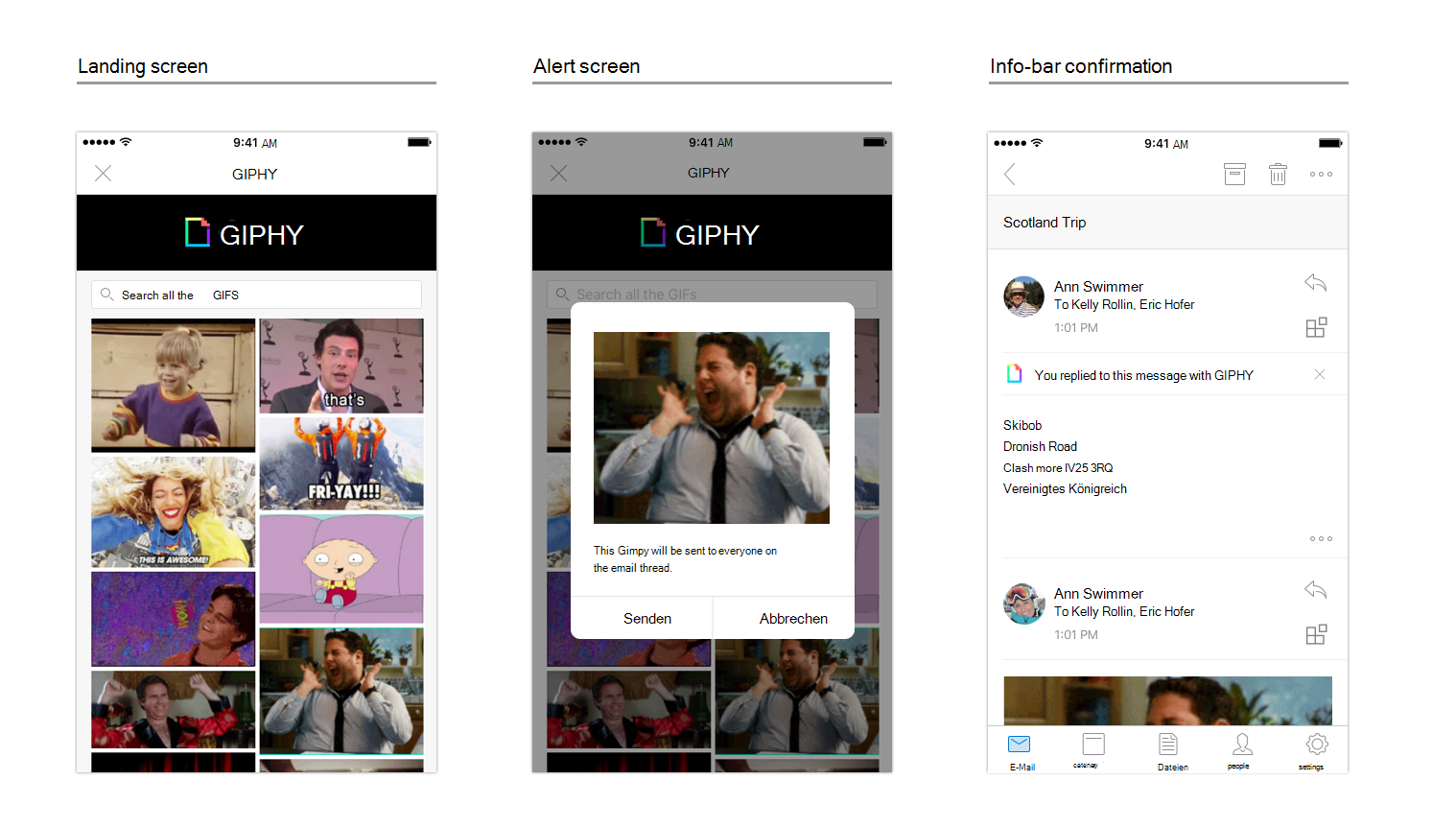
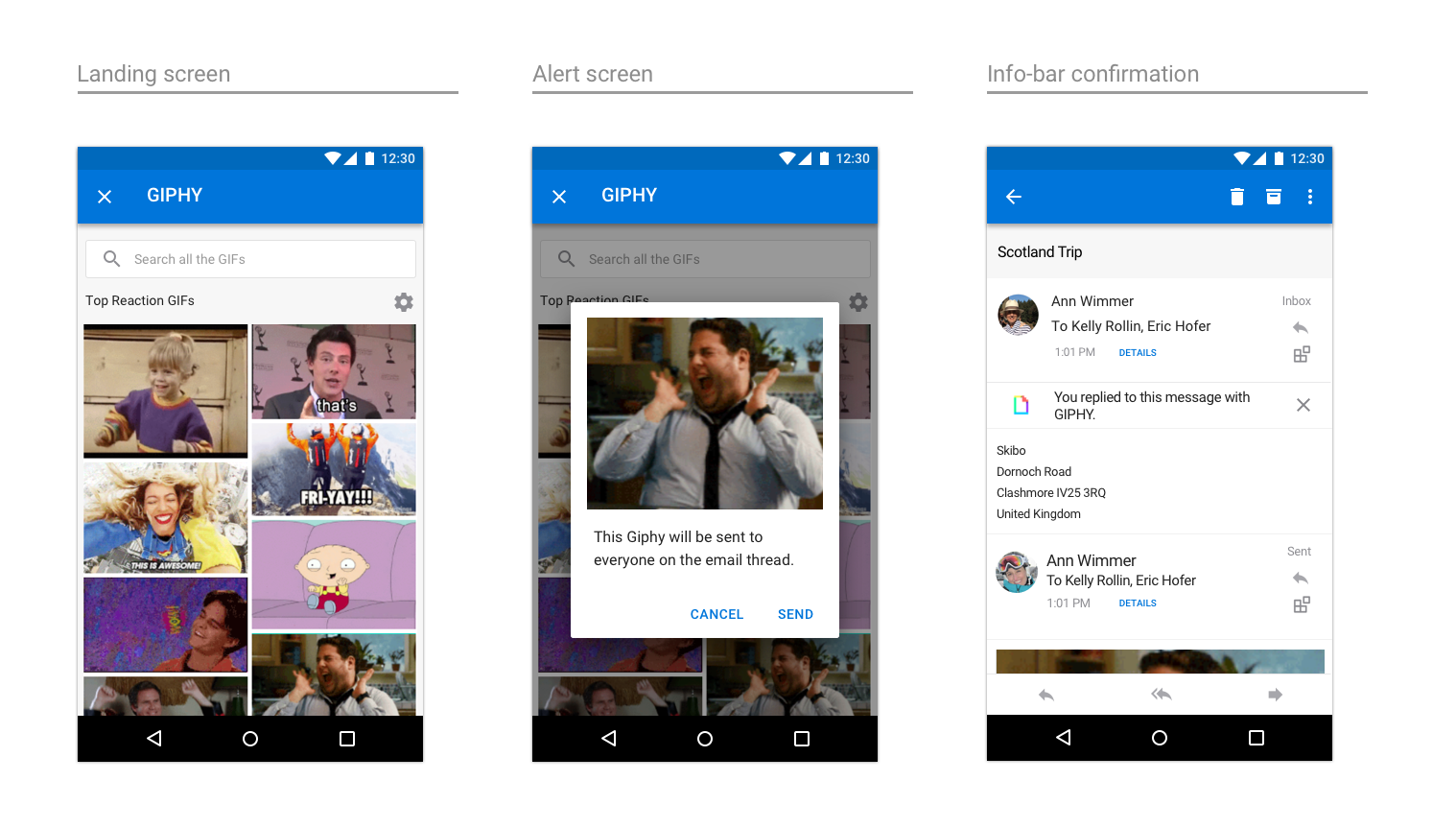
GIPHY
Ein Beispiel für GIPHY unter iOS

Ein Beispiel für GIPHY unter Android

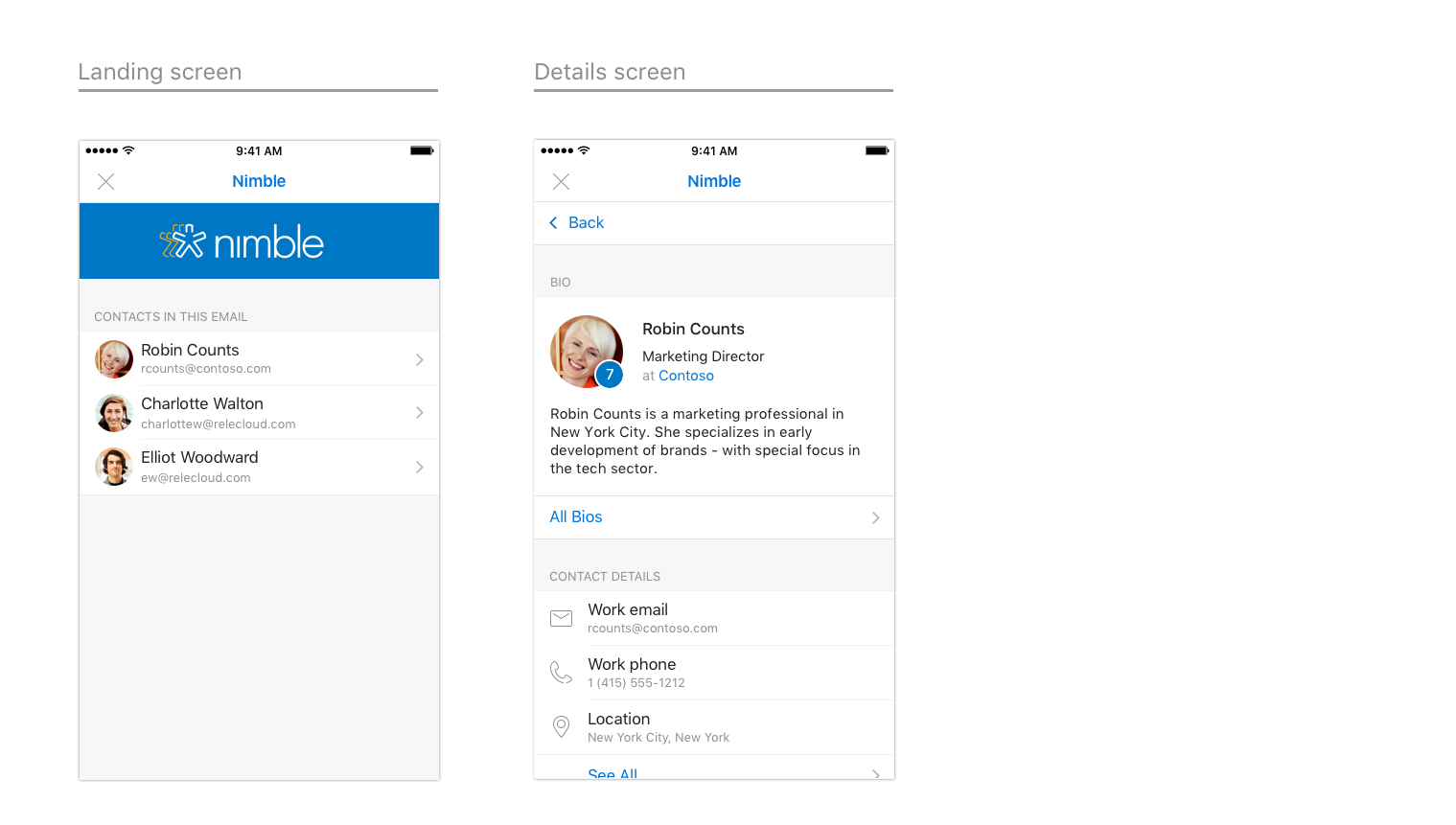
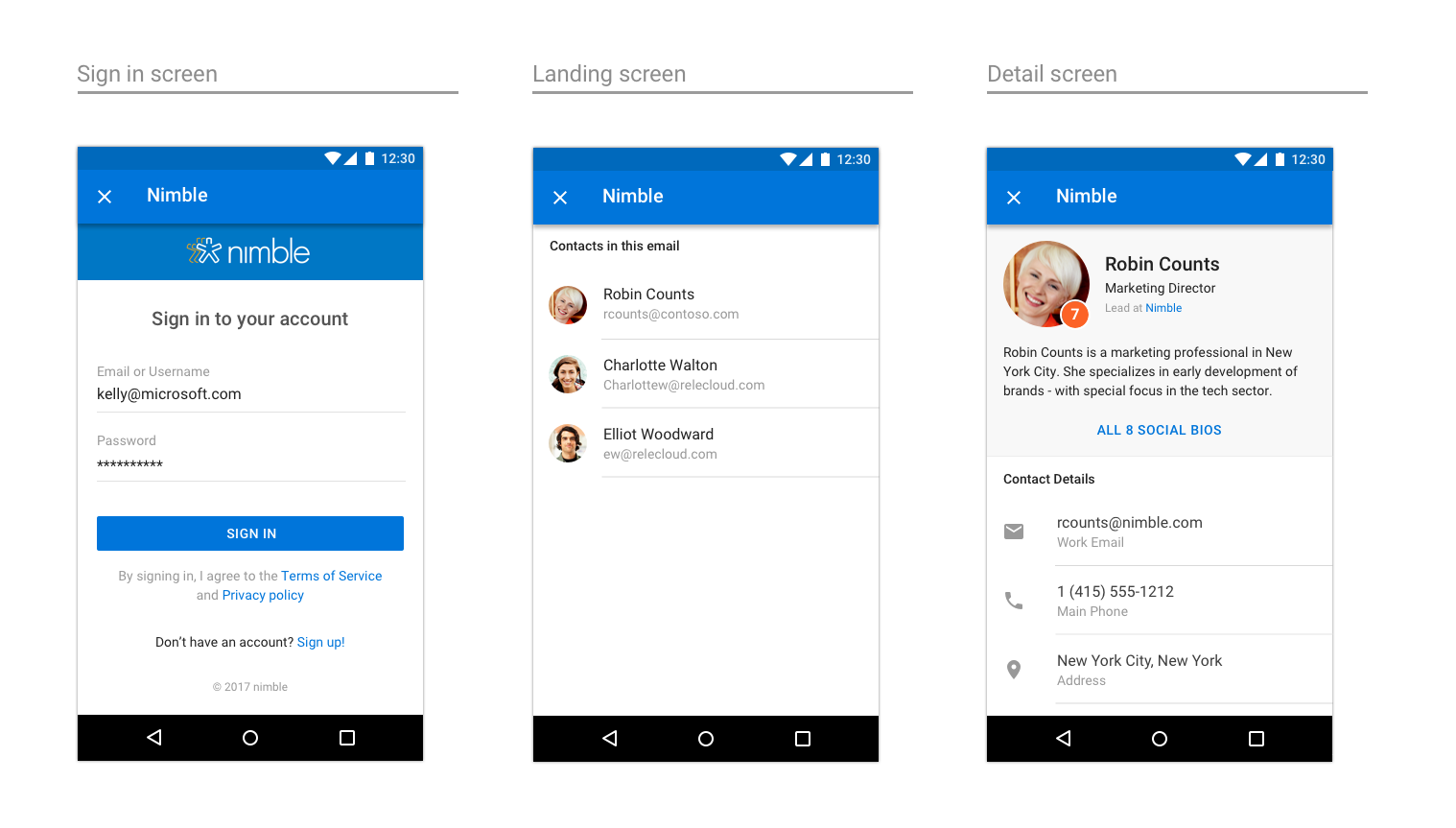
Nimble
Ein Beispiel für Nimble unter iOS

Ein Beispiel für Nimble unter Android

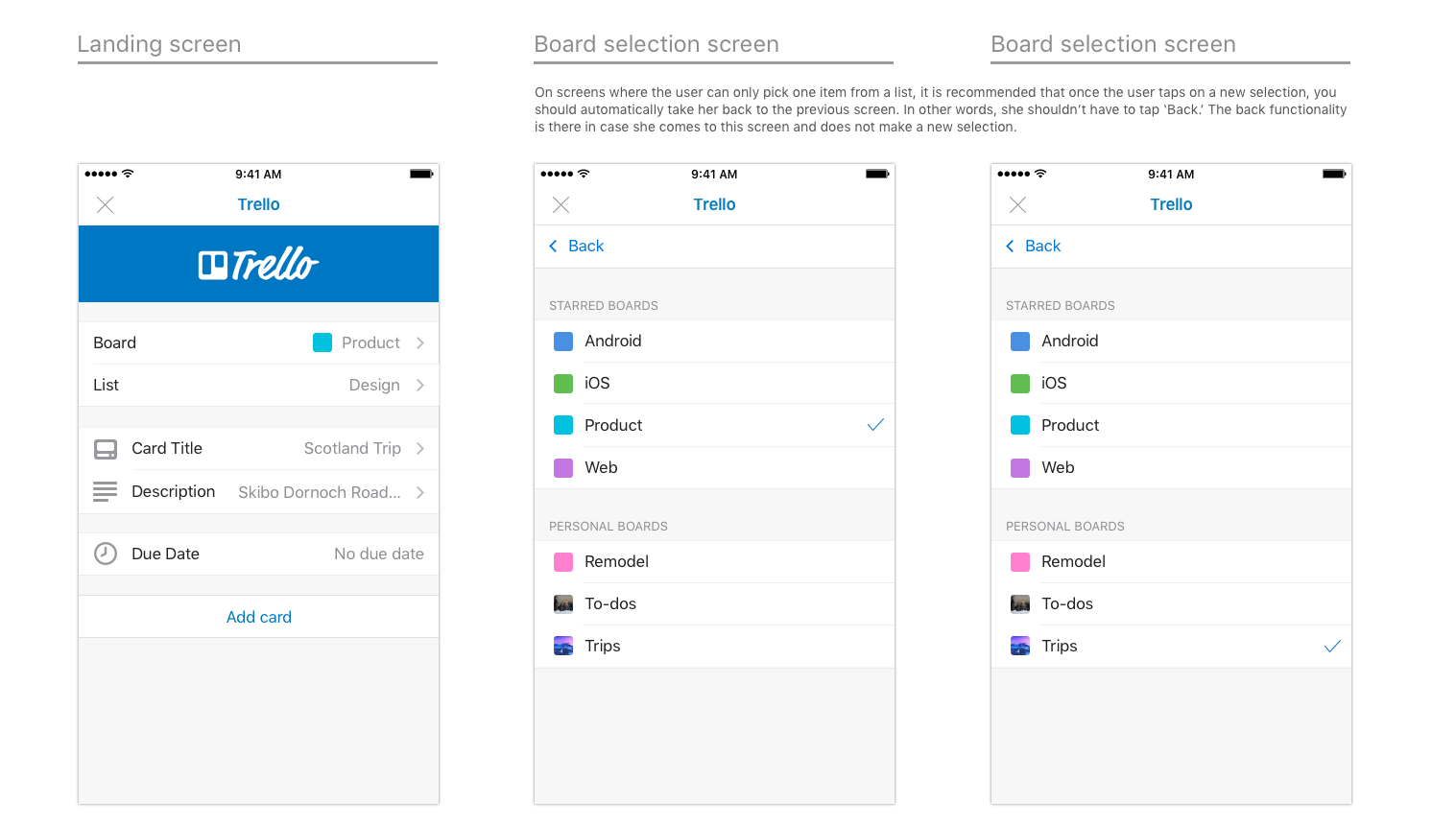
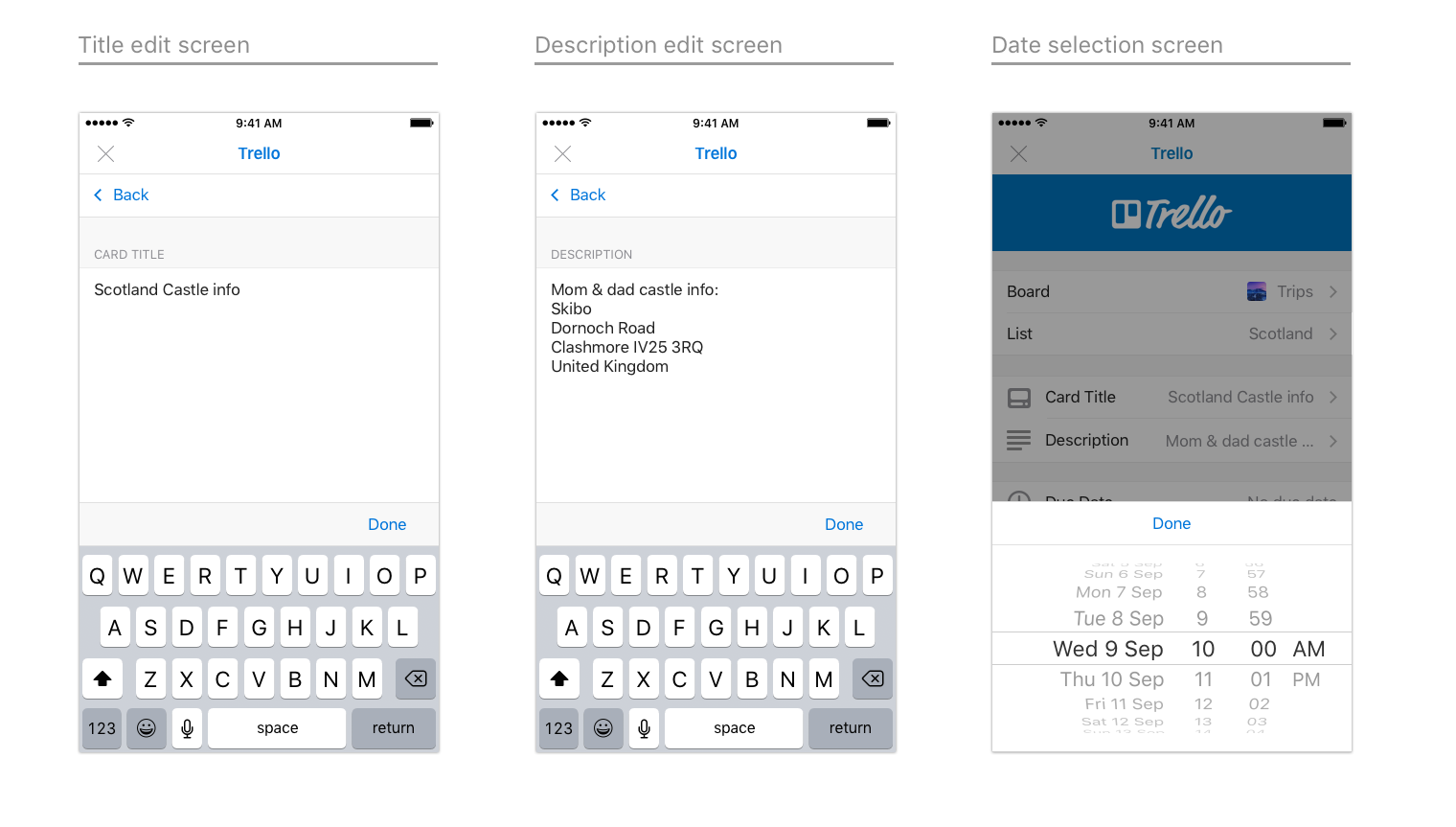
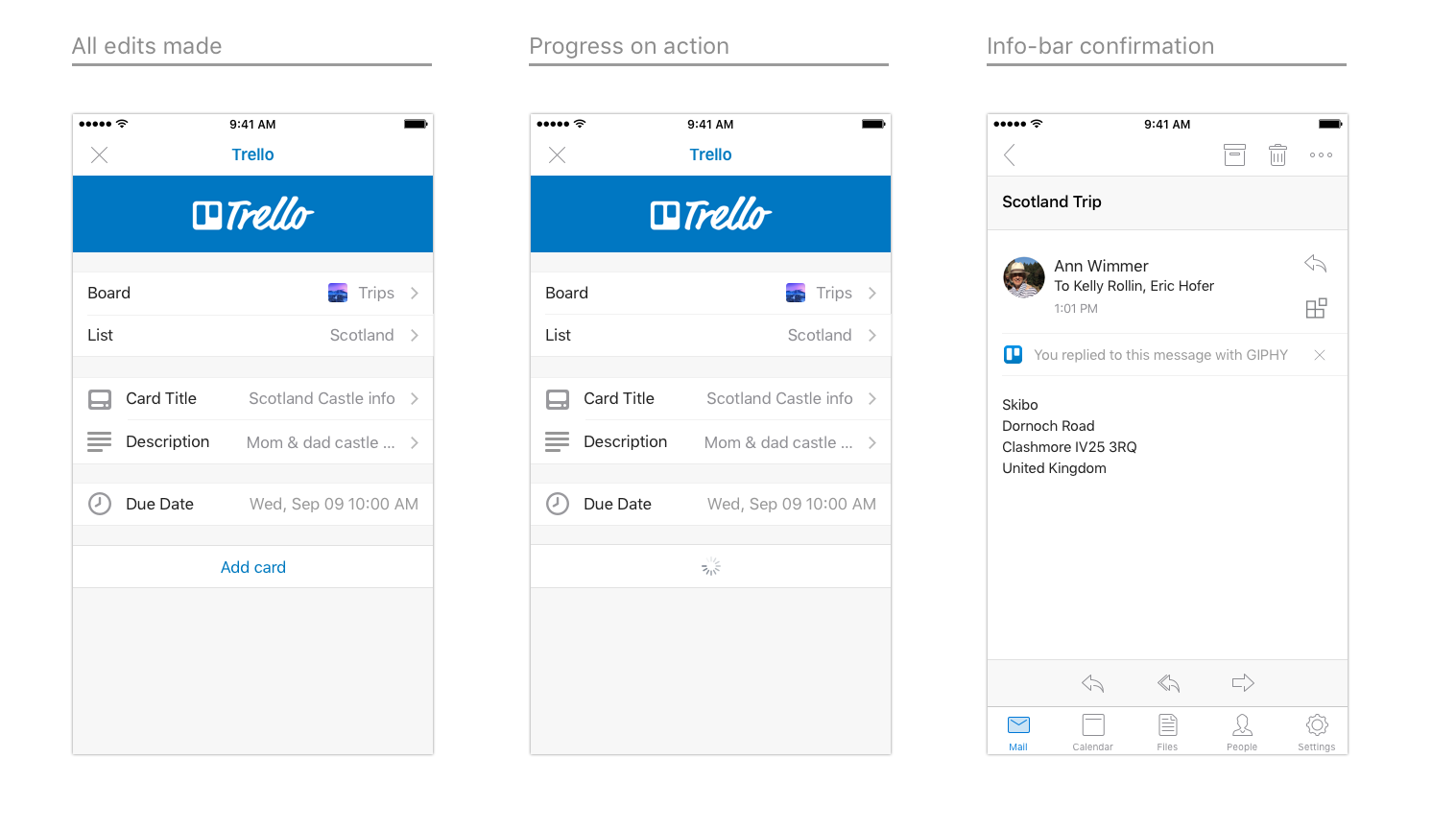
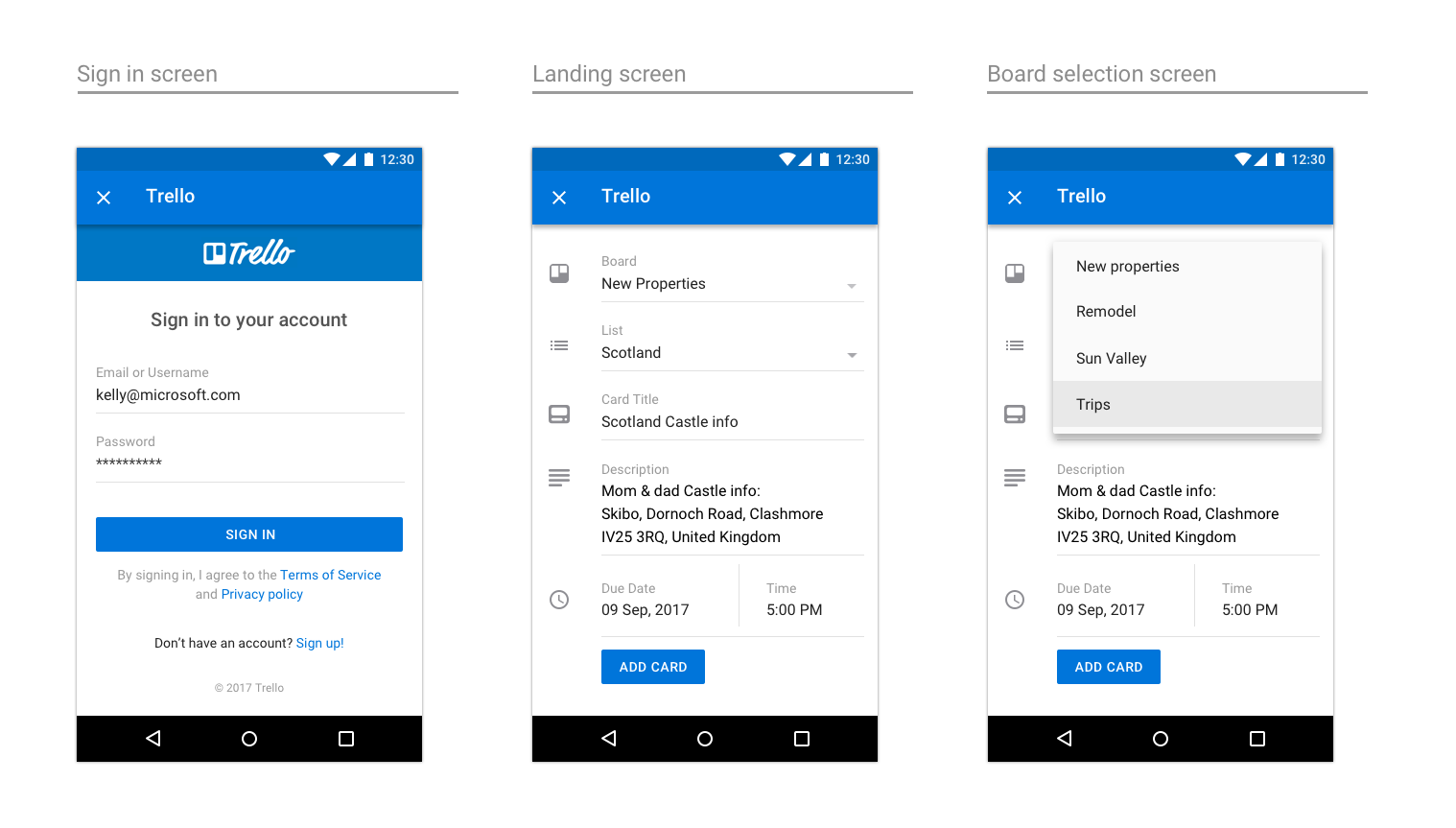
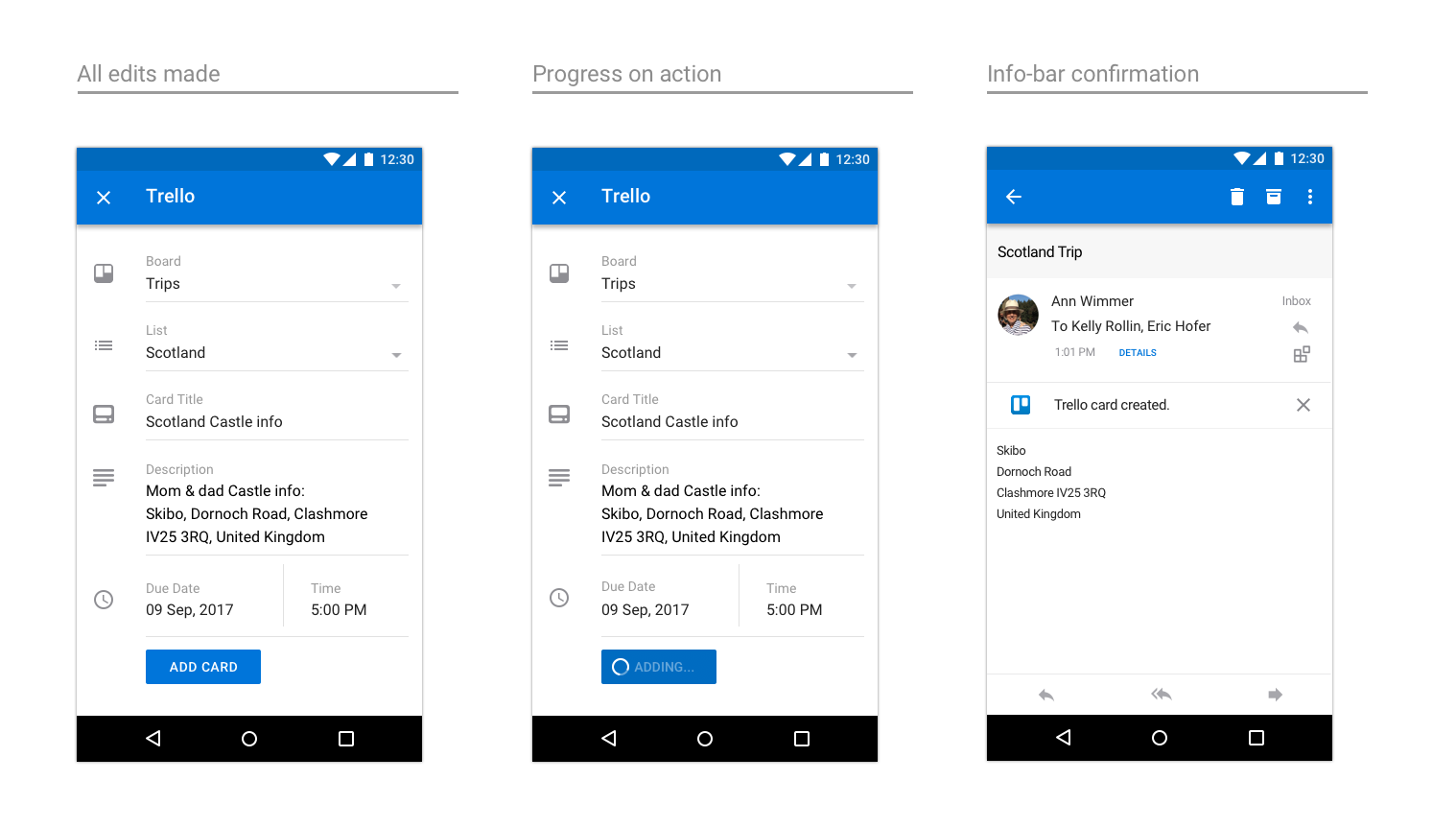
Trello
Ein Beispiel für Trello unter iOS



Ein Beispiel für Trello unter Android


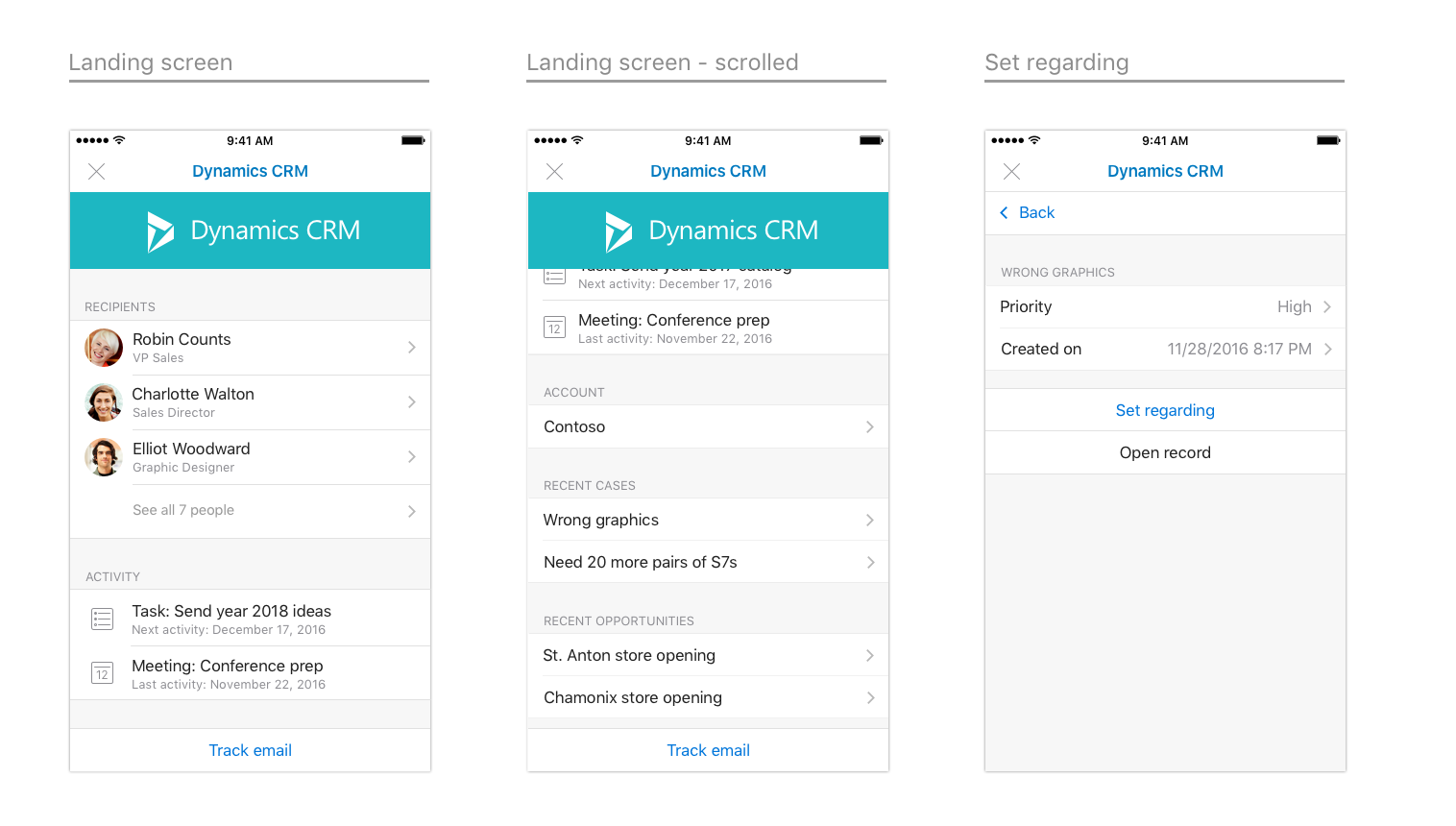
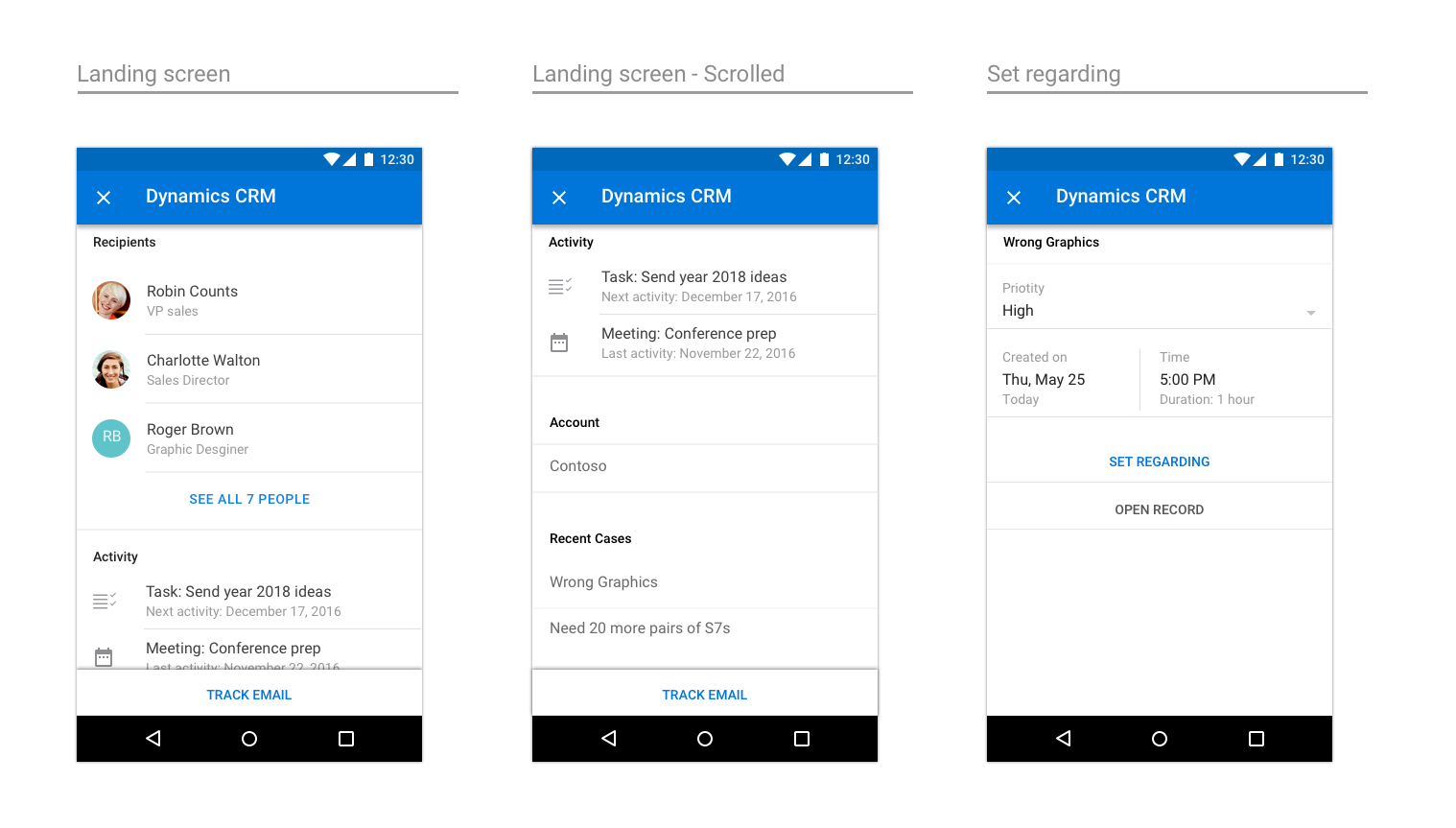
Dynamics CRM
Ein Beispiel für Dynamics CRM unter iOS

Ein Beispiel für Dynamics CRM unter Android

Office Add-ins