Voraussetzungen
Erstellen des Add-In-Projekts
Klicken Sie auf die folgende Schaltfläche, um ein Add-In-Projekt mit dem Office Add-Ins Development Kit für Visual Studio Code zu erstellen. Sie werden aufgefordert, die Erweiterung zu installieren, wenn sie noch nicht vorhanden ist. Eine Seite mit der Projektbeschreibung wird in Visual Studio Code geöffnet.
Wählen Sie auf der seite mit der Aufforderung die Option Erstellen aus, um das Add-In-Projekt zu erstellen. Wählen Sie im daraufhin geöffneten Dialogfeld Arbeitsbereichsordner den Ordner aus, in dem Sie das Projekt erstellen möchten.

Das Office Add-Ins Development Kit erstellt das Projekt. Anschließend wird das Projekt in einem zweiten Visual Studio Code-Fenster geöffnet. Schließen Sie das ursprüngliche Visual Studio Code-Fenster.
Hinweis
Wenn Sie VSCode Insider verwenden oder Probleme beim Öffnen der Projektseite in VSCode haben, installieren Sie die Erweiterung manuell, indem Sie die folgenden Schritte ausführen, und suchen Sie das Beispiel im Beispielkatalog.
Erkunden des Projekts
Das Add-In-Projekt, das Sie mit dem Office Add-Ins Development Kit erstellt haben, enthält Beispielcode für ein einfaches Aufgabenbereich-Add-In. Wenn Sie die Komponenten Ihres Add-In-Projekts untersuchen möchten, öffnen Sie das Projekt in Ihrem Codeeditor, und überprüfen Sie die unten aufgeführten Dateien. Wenn Sie bereit sind, das Add-In zu testen, fahren Sie mit dem nächsten Abschnitt fort.
- Die Datei ./manifest.xml oder ./manifest.json im Stammverzeichnis des Projekts definiert die Einstellungen und Funktionen des Add-Ins.
- Die ./src/taskpane/taskpane.html-Datei enthält das HTML-Markup für den Aufgabenbereich.
- Die ./src/taskpane/taskpane.css-Datei enthält das CSS, das auf die Inhalte im Aufgabenbereich angewendet wird.
- Die ./src/taskpane/taskpane.js-Datei enthält den Office-JavaScript-API-Code, der die Interaktion zwischen dem Aufgabenbereich und der Office-Clientanwendung erleichtert.
Probieren Sie es aus
- Öffnen Sie die Erweiterung, indem Sie auf der Aktivitätsleiste auf das Symbol Office Add-Ins Development Kit klicken.
- Wählen Sie Vorschau Ihres Office-Add-Ins (F5) aus.
- Wählen Sie im Menü Schnellauswahl die Option {Office Application} Desktop (Edge Chromium) aus, wobei "{Office Application}" die entsprechende Anwendung ist, z. B. "Excel" oder "Word". Dadurch wird das Add-In gestartet und der Code gedebuggt.
Das Development Kit überprüft, ob die Voraussetzungen erfüllt sind, bevor das Debuggen gestartet wird. Überprüfen Sie das Terminal, um ausführliche Informationen zu erhalten, wenn Probleme mit Ihrer Umgebung auftreten. Nach diesem Vorgang wird das Add-In von der Office-Desktopanwendung gestartet und quer geladen. Beachten Sie, dass es bei der ersten Ausführung eines Projekts einige Minuten dauern kann, bis die Abhängigkeiten installiert sind. Sie müssen das Zertifikat installieren, wenn Sie dazu aufgefordert werden.
Beenden des Testens Ihres Office-Add-Ins
Sobald Sie das Testen und Debuggen des Add-Ins abgeschlossen haben, schließen Sie das Add-In immer , indem Sie die folgenden Schritte ausführen. (Durch das Schließen des Office-Anwendungs- oder Webserverfensters wird die Registrierung des Add-Ins nicht zuverlässig aufgehoben.)
- Öffnen Sie die Erweiterung, indem Sie auf der Aktivitätsleiste auf das Symbol Office Add-Ins Development Kit klicken.
- Wählen Sie Vorschau ihres Office-Add-Ins beenden aus. Dadurch wird der Webserver geschlossen und das Add-In aus der Registrierung und dem Cache entfernt.
- Schließen Sie das Office-Anwendungsfenster.
Problembehandlung
Wenn Beim Ausführen des Add-Ins Probleme auftreten, führen Sie die folgenden Schritte aus.
- Schließen Sie alle geöffneten Instanzen von Office.
- Schließen Sie den vorherigen Webserver, der für das Add-In gestartet wurde, mit der Option Stop previewing Your Office Add-ins Office Add-ins Development Kit extension option .
Der Artikel Behandeln von Entwicklungsfehlern mit Office-Add-Ins enthält Lösungen für häufige Probleme. Wenn weiterhin Probleme auftreten, erstellen Sie ein GitHub-Problem , und wir helfen Ihnen.
Informationen zum Ausführen des Add-Ins auf Office im Web finden Sie unter Querladen von Office-Add-Ins in Office im Web.
Informationen zum Debuggen in älteren Versionen von Office finden Sie unter Debuggen von Add-Ins mithilfe von Entwicklertools in Vorgängerversion von Microsoft Edge.
Voraussetzungen
Node.js (die aktuellsteLTS-Version). Besuchen Sie die Node.js Website , um die richtige Version für Ihr Betriebssystem herunterzuladen und zu installieren.
Die neueste Version von Yeoman und des Yeoman-Generators für Office-Add-Ins. Um diese Tools global zu installieren, führen Sie den folgenden Befehl an der Eingabeaufforderung aus.
npm install -g yo generator-office
Hinweis
Selbst wenn Sie bereits den Yeoman-Generator installiert haben, empfehlen wir Ihnen, das npm-Paket auf die neueste Version zu aktualisieren.
Office in Verbindung mit einem Microsoft 365-Abonnement (einschließlich Office im Internet).
Erstellen des Add-In-Projekts
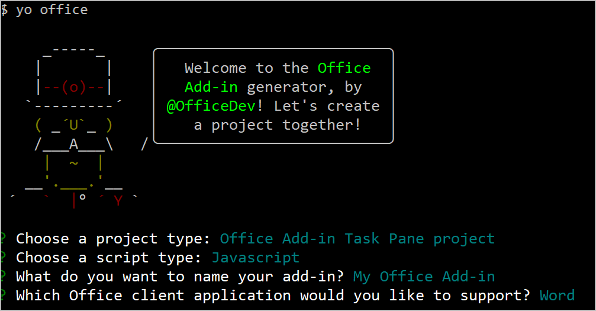
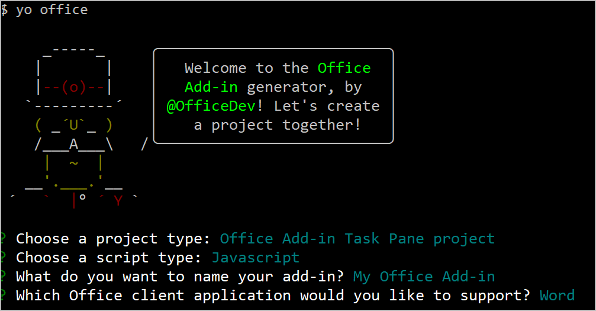
Führen Sie den folgenden Befehl aus, um ein Add-In-Projekt mit dem Yeoman-Generator zu erstellen: Ein Ordner, der das Projekt enthält, wird dem aktuellen Verzeichnis hinzugefügt.
yo office
Hinweis
Wenn Sie den yo office-Befehl ausführen, werden möglicherweise Eingabeaufforderungen zu den Richtlinien für die Datensammlung von Yeoman und den CLI-Tools des Office-Add-In angezeigt. Verwenden Sie die bereitgestellten Informationen, um auf die angezeigten Eingabeaufforderungen entsprechend zu reagieren.
Wenn Sie dazu aufgefordert werden, geben Sie die folgenden Informationen an, um das Add-In-Projekt zu erstellen:
-
Wählen Sie einen Projekttyp aus:
Office Add-in Task Pane project
-
Wählen Sie einen Skripttyp aus:
JavaScript
-
Wie möchten Sie Ihr Add-In benennen?
My Office Add-in
-
Welche Office-Clientanwendung möchten Sie unterstützen?
Word

Nach Abschluss des Assistenten erstellt der Generator erstellt das Projekt und installiert unterstützende Node-Komponenten.
Erkunden des Projekts
Das Add-In-Projekt, das Sie mit dem Yeoman-Generator erstellt haben, enthält Beispielcode für ein einfaches Aufgabenbereich-Add-In. Wenn Sie die Komponenten Ihres Add-In-Projekts untersuchen möchten, öffnen Sie das Projekt in Ihrem Codeeditor, und überprüfen Sie die unten aufgeführten Dateien. Wenn Sie bereit sind, das Add-In zu testen, fahren Sie mit dem nächsten Abschnitt fort.
- Die ./manifest.xml - oder manifest.json-Datei im Stammverzeichnis des Projekts definiert die Einstellungen und Funktionen des Add-Ins.
- Die ./src/taskpane/taskpane.html-Datei enthält das HTML-Markup für den Aufgabenbereich.
- Die ./src/taskpane/taskpane.css-Datei enthält das CSS, das auf die Inhalte im Aufgabenbereich angewendet wird.
- Die ./src/taskpane/taskpane.js-Datei enthält den Office-JavaScript-API-Code, der die Interaktion zwischen dem Aufgabenbereich und der Office-Clientanwendung erleichtert.
Probieren Sie es aus
Navigieren Sie zum Stammordner des Projekts.
cd "My Office Add-in"
Führen Sie die folgenden Schritte aus, um den lokalen Webserver zu starten und das Add-In querzuladen.
Hinweis
Office-Add-Ins sollten auch während der Entwicklung HTTPS und nicht HTTP verwenden. Wenn Sie aufgefordert werden, ein Zertifikat zu installieren, nachdem Sie einen der folgenden Befehle ausgeführt haben, akzeptieren Sie die Eingabeaufforderung, um das Zertifikat zu installieren, das der Yeoman-Generator bereitstellt. Möglicherweise ist es auch erforderlich, dass Sie Ihre Eingabeaufforderung oder Ihr Terminal als Administrator ausführen, damit die Änderungen vorgenommen werden können.
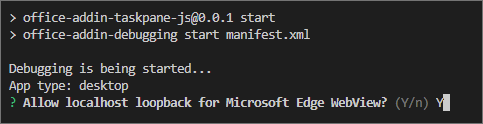
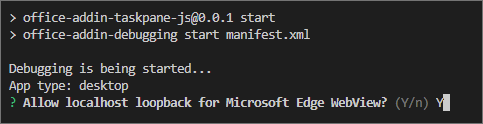
Wenn Sie zum ersten Mal ein Office-Add-In auf Ihrem Computer entwickeln, werden Sie möglicherweise in der Befehlszeile aufgefordert, Microsoft Edge WebView eine Loopback-Ausnahme zu gewähren ("Localhost-Loopback für Microsoft Edge WebView zulassen?"). Wenn Sie dazu aufgefordert werden, geben Sie ein Y , um die Ausnahme zuzulassen. Beachten Sie, dass Sie Administratorrechte benötigen, um die Ausnahme zuzulassen. Sobald dies zulässig ist, sollten Sie nicht zur Eingabe einer Ausnahme aufgefordert werden, wenn Sie Office-Add-Ins in Zukunft querladen (es sei denn, Sie entfernen die Ausnahme von Ihrem Computer). Weitere Informationen finden Sie unter "Wir können dieses Add-In nicht über localhost öffnen", wenn Sie ein Office-Add-In laden oder Fiddler verwenden.

Tipp
Wenn Sie Ihr Add-In auf einem Mac testen, führen Sie den folgenden Befehl aus, bevor Sie fortfahren. Wenn Sie diesen Befehl ausführen, wird der lokale Webserver gestartet.
npm run dev-server
Führen Sie zum Testen Ihres Add-Ins in Word den folgenden Befehl im Stammverzeichnis Ihres Projekts aus. Damit wird der lokale Webserver gestartet (sofern er noch nicht ausgeführt wird), Word wird geöffnet, und das Add-In wird in Word geladen.
npm start
Führen Sie zum Testen Ihres Add-Ins in Word in einem Browser den folgenden Befehl im Stammverzeichnis Ihres Projekts aus. Wenn Sie diesen Befehl ausführen, wird der lokale Webserver gestartet. Ersetzen Sie "{url}" durch die URL eines Word-Dokuments auf Ihrem OneDrive oder einer SharePoint-Bibliothek, für die Sie Berechtigungen haben.
Hinweis
Wenn Sie auf einem Mac entwickeln, schließen Sie die {url} in einfache Anführungszeichen ein. Tun Sie dies nicht unter Windows.
npm run start -- web --document {url}
Es folgen einige Beispiele.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Wenn Ihr Add-In das Dokument nicht querladen wird, laden Sie es manuell quer, indem Sie die Anweisungen unter Manuelles Querladen von Add-Ins in Office im Web befolgen.
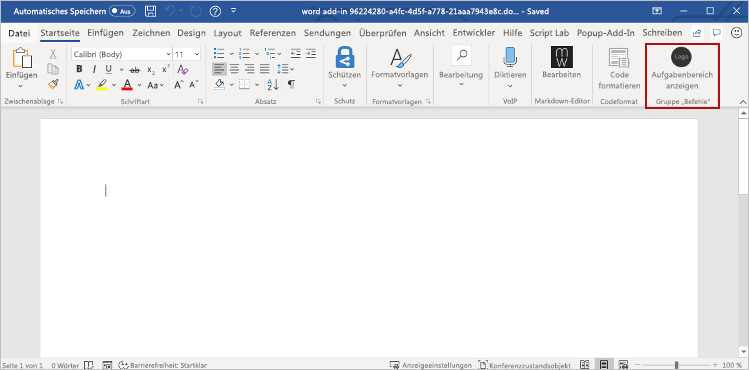
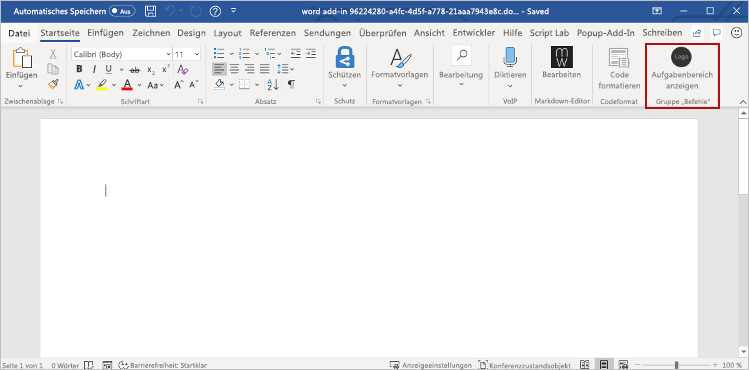
Wenn der Aufgabenbereich "Mein Office-Add-In" in Word noch nicht geöffnet ist, öffnen Sie ein neues Dokument, wählen Sie die Registerkarte Start aus, und wählen Sie dann im Menüband die Schaltfläche Aufgabenbereich anzeigen aus, um den Add-In-Aufgabenbereich zu öffnen.

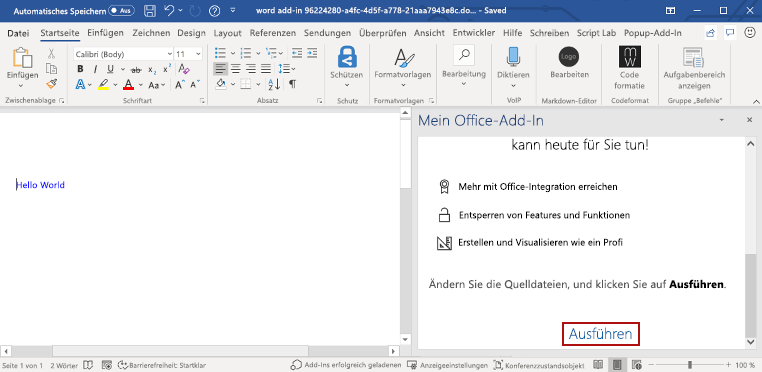
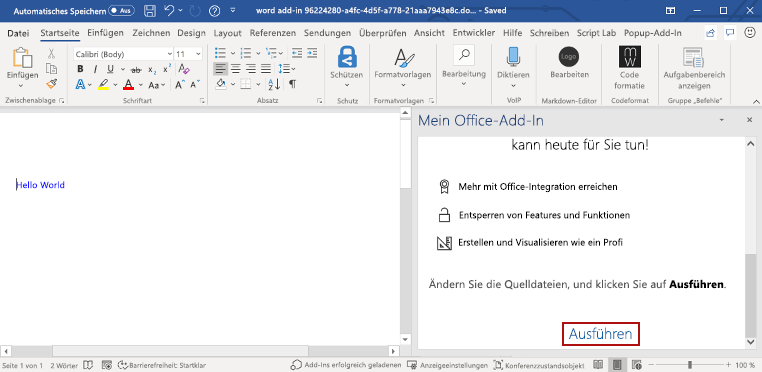
Wählen Sie am unteren Rand des Aufgabenbereichs den Link Ausführen aus, um den Text „Hallo Welt“ in blauer Schrift in das Dokument einzufügen.

Wenn Sie den lokalen Webserver beenden und das Add-In deinstallieren möchten, befolgen Sie die entsprechenden Anweisungen:
Führen Sie den folgenden Befehl aus, um den Server zu beenden. Wenn Sie verwendet haben npm start, deinstalliert der folgende Befehl auch das Add-In.
npm stop
Wenn Sie das Add-In manuell quergeladen haben, lesen Sie Entfernen eines quergeladenen Add-Ins.
Nächste Schritte
Herzlichen Glückwunsch, Sie haben erfolgreich ein Word-Aufgabenbereich-Add-In erstellt! Erfahren Sie als Nächstes mehr über die Funktionen eines Word-Add-Ins, und erstellen Sie ein komplexeres Add-In mithilfe des Lernprogramms zum Word-Add-In.
Problembehandlung
- Der automatische
npm install Schritt, den Yo Office ausführt, schlägt möglicherweise fehl. Wenn beim Ausführen npm startvon Fehler angezeigt werden, navigieren Sie in einer Eingabeaufforderung zum neu erstellten Projektordner, und führen Sie manuell aus npm install. Weitere Informationen zu Yo Office finden Sie unter Erstellen von Office-Add-In-Projekten mithilfe des Yeoman-Generators.
Codebeispiele
-
Word "Hello Welt"-Add-In: Erfahren Sie, wie Sie ein einfaches Office-Add-In mit nur einem Manifest, einer HTML-Webseite und einem Logo erstellen.
Siehe auch