Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Diese Muster und Methoden sind so konzipiert, dass Ihre Skripts jedes Mal erfolgreich ausgeführt werden können. Verwenden Sie sie, um häufige Fallstricke zu vermeiden, wenn Sie mit der Automatisierung Ihres Excel-Workflows beginnen.
Verwenden des Aktionsrekorders, um sich mit neuen Features zu informieren
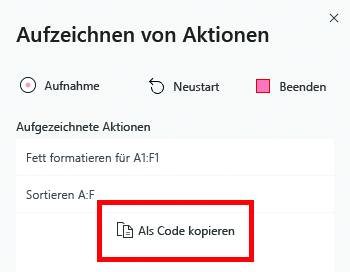
Excel führt viele Aufgaben aus. Die meisten von ihnen können skripts erstellt werden. Die Aktionsaufzeichnung zeichnet Ihre Excel-Aktionen auf und übersetzt sie in Code. Dies ist die einfachste Möglichkeit, um zu erfahren, wie verschiedene Features mit Office-Skripts funktionieren. Wenn Sie Code für eine bestimmte Aktion benötigen, wechseln Sie zur Aktionsaufzeichnung, führen Sie die Aktionen aus, wählen Sie Als Code kopieren aus, und fügen Sie den resultierenden Code in Ihr Skript ein.

Wichtig
Gelegentlich kann der Aktionsaufzeichnung eine API verwenden, die außerhalb von Excel im Web nicht unterstützt wird. Benutzer dieses Skripts auf anderen Plattformen erhalten beim Anzeigen dieses Skripts eine Warnung.
Überprüfen, ob ein Objekt vorhanden ist
Skripts basieren häufig darauf, dass ein bestimmtes Arbeitsblatt oder eine bestimmte Tabelle in der Arbeitsmappe vorhanden ist. Sie können jedoch zwischen Skriptausführungen umbenannt oder entfernt werden. Indem Sie überprüfen, ob diese Tabellen oder Arbeitsblätter vorhanden sind, bevor Sie Methoden für sie aufrufen, können Sie sicherstellen, dass das Skript nicht abrupt beendet wird.
Der folgende Beispielcode überprüft, ob das Arbeitsblatt "Index" in der Arbeitsmappe vorhanden ist. Wenn das Arbeitsblatt vorhanden ist, ruft das Skript einen Bereich ab und fährt fort. Wenn sie nicht vorhanden ist, protokolliert das Skript eine benutzerdefinierte Fehlermeldung.
// Make sure the "Index" worksheet exists before using it.
let indexSheet = workbook.getWorksheet('Index');
if (indexSheet) {
let range = indexSheet.getRange("A1");
// Continue using the range...
} else {
console.log("Index sheet not found.");
}
Der TypeScript-Operator ? überprüft, ob das Objekt vorhanden ist, bevor eine Methode aufgerufen wird. Dadurch kann Ihr Code optimiert werden, wenn Sie nichts Besonderes tun müssen, wenn das Objekt nicht vorhanden ist.
// The ? ensures that the delete() API is only called if the object exists.
workbook.getWorksheet('Index')?.delete();
Überprüfen des Status von Daten und Arbeitsmappen zuerst
Stellen Sie sicher, dass alle Arbeitsblätter, Tabellen, Formen und andere Objekte vorhanden sind, bevor Sie an den Daten arbeiten. Überprüfen Sie mithilfe des vorherigen Musters, ob sich alles in der Arbeitsmappe befindet und Ihren Erwartungen entspricht. Wenn Sie dies tun, bevor Daten geschrieben werden, wird sichergestellt, dass das Skript die Arbeitsmappe nicht in einem Teilzustand belässt.
Für das folgende Skript müssen zwei Tabellen mit dem Namen "Table1" und "Table2" vorhanden sein. Das Skript überprüft zunächst, ob die Tabellen vorhanden sind, und endet dann mit der return -Anweisung und einer entsprechenden Meldung, falls dies nicht der Fall ist.
function main(workbook: ExcelScript.Workbook) {
// These tables must be in the workbook for the script.
const TargetTableName = 'Table1';
const SourceTableName = 'Table2';
// Get the table objects.
let targetTable = workbook.getTable(TargetTableName);
let sourceTable = workbook.getTable(SourceTableName);
// Check if the tables are there.
if (!targetTable || !sourceTable) {
console.log(`Required tables missing - Check that both the source (${TargetTableName}) and target (${SourceTableName}) tables are present before running the script.`);
return;
}
// Continue...
}
Wenn die Überprüfung in einer separaten Funktion stattfindet, müssen Sie das Skript trotzdem beenden, indem Sie die return -Anweisung aus der main -Funktion ausgeben. Durch die Rückgabe von der Unterfunktion wird das Skript nicht beendet.
Das folgende Skript weist das gleiche Verhalten wie das vorherige Skript auf. Der Unterschied besteht darin, dass die main Funktion die inputPresent Funktion aufruft, um alles zu überprüfen. inputPresent gibt einen booleschen Wert (true oder false) zurück, um anzugeben, ob alle erforderlichen Eingaben vorhanden sind. Die main Funktion verwendet diesen booleschen Wert, um das Skript fortzusetzen oder zu beenden.
function main(workbook: ExcelScript.Workbook) {
// Get the table objects.
if (!inputPresent(workbook)) {
return;
}
// Continue...
}
function inputPresent(workbook: ExcelScript.Workbook): boolean {
// These tables must be in the workbook for the script.
const TargetTableName = 'Table1';
const SourceTableName = 'Table2';
// Get the table objects.
let targetTable = workbook.getTable(TargetTableName);
let sourceTable = workbook.getTable(SourceTableName);
// Check if the tables are there.
if (!targetTable || !sourceTable) {
console.log(`Required tables missing - Check that both the source (${TargetTableName}) and target (${SourceTableName}) tables are present before running the script.`);
return false;
}
return true;
}
Wann sollte eine throw Anweisung verwendet werden?
Eine throw -Anweisung gibt an, dass ein unerwarteter Fehler aufgetreten ist. Der Code wird sofort beendet. In den meisten Fällen müssen throw Sie nicht aus Ihrem Skript. In der Regel informiert das Skript den Benutzer automatisch darüber, dass das Skript aufgrund eines Problems nicht ausgeführt werden konnte. In den meisten Fällen ist es ausreichend, das Skript mit einer Fehlermeldung und einer return Anweisung aus der main Funktion zu beenden.
Wenn Ihr Skript jedoch als Teil eines Power Automate-Flows ausgeführt wird, sollten Sie die Fortsetzung des Flows verhindern. Eine throw -Anweisung beendet das Skript und weist den Flow an, ebenfalls anzuhalten.
Das folgende Skript zeigt, wie die throw -Anweisung im Tabellenüberprüfungsbeispiel verwendet wird.
function main(workbook: ExcelScript.Workbook) {
// These tables must be in the workbook for the script.
const TargetTableName = 'Table1';
const SourceTableName = 'Table2';
// Get the table objects.
let targetTable = workbook.getTable(TargetTableName);
let sourceTable = workbook.getTable(SourceTableName);
// Check if the tables are there.
if (!targetTable || !sourceTable) {
// Immediately end the script with an error.
throw `Required tables missing - Check that both the source (${TargetTableName}) and target (${SourceTableName}) tables are present before running the script.`;
}
Wann sollte eine try...catch Anweisung verwendet werden?
Die try...catch -Anweisung ist eine Möglichkeit, zu erkennen, ob ein API-Aufruf fehlschlägt, und die Ausführung des Skripts fortzusetzen.
Betrachten Sie den folgenden Codeausschnitt, der eine große Datenaktualisierung für einen Bereich ausführt.
range.setValues(someLargeValues);
Wenn someLargeValuesgrößer als Excel im Web verarbeiten kann, schlägt der setValues() Aufruf fehl. Das Skript schlägt dann auch mit einem Laufzeitfehler fehl. Die try...catch -Anweisung ermöglicht es Ihrem Skript, diese Bedingung zu erkennen, ohne das Skript sofort zu beenden und den Standardfehler anzuzeigen.
Ein Ansatz, um dem Skriptbenutzer eine bessere Erfahrung zu bieten, besteht darin, ihm eine benutzerdefinierte Fehlermeldung zu präsentieren. Der folgende Codeausschnitt zeigt eine try...catch Anweisung, die weitere Fehlerinformationen protokolliert, um dem Leser besser zu helfen.
try {
range.setValues(someLargeValues);
} catch (error) {
console.log(`The script failed to update the values at location ${range.getAddress()}. Please inspect and run again.`);
console.log(error);
return; // End the script (assuming this is in the main function).
}
Ein weiterer Ansatz für den Umgang mit Fehlern besteht darin, ein Fallbackverhalten zu haben, das den Fehlerfall behandelt. Im folgenden Codeausschnitt wird der catch -Block verwendet, um eine alternative Methode zu versuchen, das Update in kleinere Teile aufzuteilen und den Fehler zu vermeiden.
Tipp
Ein vollständiges Beispiel zum Aktualisieren eines großen Bereichs finden Sie unter Schreiben eines großen Datasets.
try {
range.setValues(someLargeValues);
} catch (error) {
console.log(`The script failed to update the values at location ${range.getAddress()}. Trying a different approach.`);
handleUpdatesInSmallerBatches(someLargeValues);
}
// Continue...
}
Hinweis
Die Verwendung try...catch innerhalb oder um eine Schleife verlangsamt Ihr Skript. Weitere Informationen zur Leistung finden Sie unter Vermeiden der Verwendung von try...catch Blöcken.
Siehe auch
Office Scripts