Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Dieses Skript ruft grundlegende Informationen zu den GitHub-Repositorys eines Benutzers ab. Es zeigt, wie sie in einem einfachen Szenario verwendet werden fetch . Weitere Informationen zur Verwendung oder fetch anderer externer Aufrufe finden Sie unter Unterstützung externer API-Aufrufe in Office-Skripts. Informationen zum Arbeiten mit JSON-Objekten , z. B. was von den GitHub-APIs zurückgegeben wird, finden Sie unter Verwenden von JSON zum Übergeben von Daten an und von Office-Skripts.
Weitere Informationen zu den gitHub-APIs, die verwendet werden, finden Sie in der GitHub-API-Referenz. Sie können die ausgabe des unformatierten API-Aufrufs auch anzeigen, indem Sie in einem Webbrowser aufrufen https://api.github.com/users/{USERNAME}/repos (achten Sie darauf, den Platzhalter {USERNAME} durch Ihre GitHub-ID zu ersetzen).

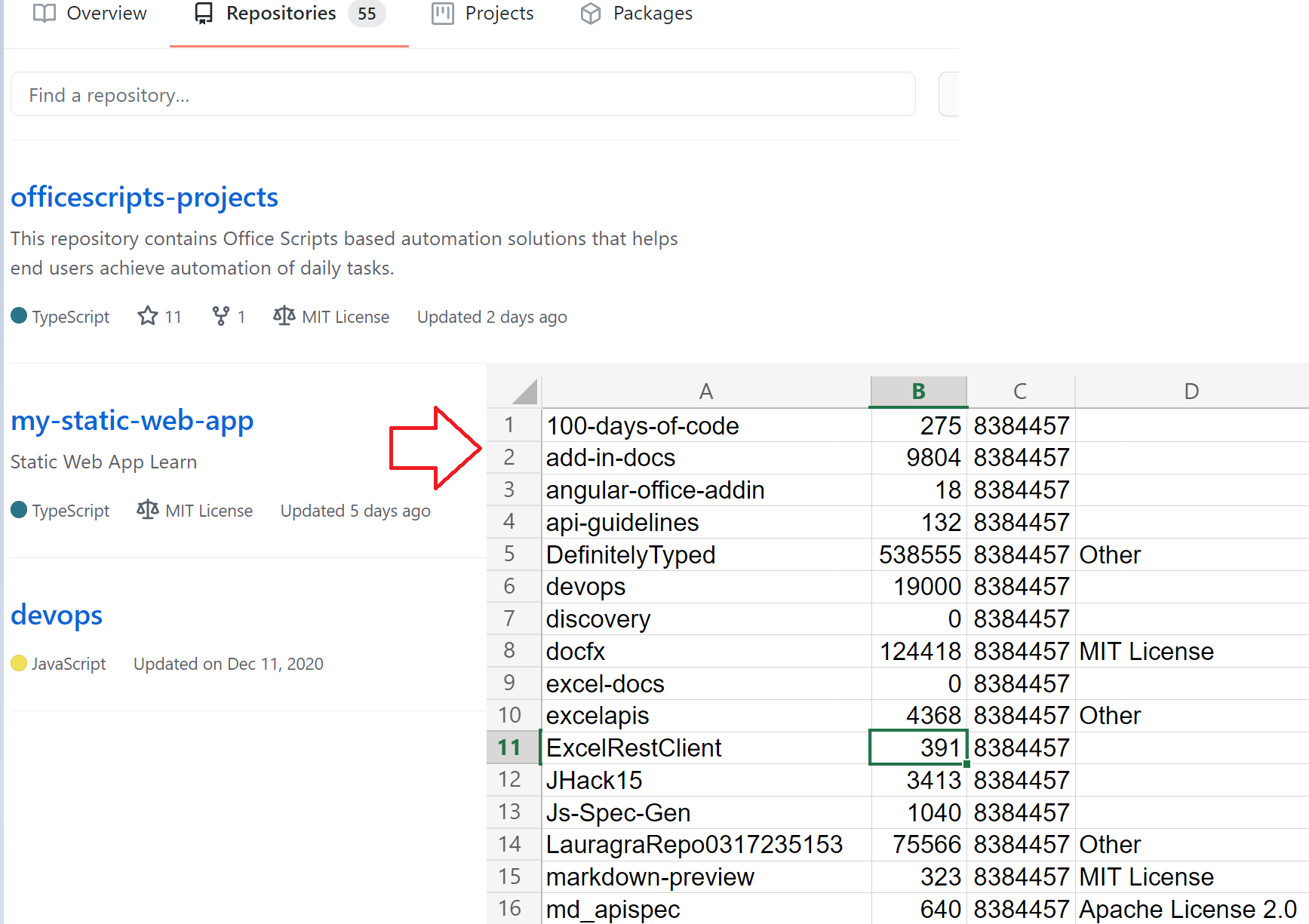
Beispielcode: Abrufen grundlegender Informationen zu GitHub-Repositorys des Benutzers
Führen Sie das folgende Skript in der Beispielarbeitsmappe aus, und probieren Sie das Beispiel selbst aus! Öffnen Sie den Code-Editor, indem Sie zu Automatisieren> derErstellung neuer Skripts>im Code-Editor wechseln, den Standardcode durch den Beispielcode ersetzen, den Sie ausführen möchten, und wählen Sie dann Ausführen aus.
async function main(workbook: ExcelScript.Workbook) {
// Call the GitHub REST API.
// Replace the {USERNAME} placeholder with your GitHub username.
const response = await fetch('https://api.github.com/users/{USERNAME}/repos');
const repos: Repository[] = await response.json();
// Create an array to hold the returned values.
const rows: (string | boolean | number)[][] = [];
// Convert each repository block into a row.
for (let repo of repos) {
rows.push([repo.id, repo.name, repo.license?.name, repo.license?.url]);
}
// Create a header row.
const sheet = workbook.getActiveWorksheet();
sheet.getRange('A1:D1').setValues([["ID", "Name", "License Name", "License URL"]]);
// Add the data to the current worksheet, starting at "A2".
const range = sheet.getRange('A2').getResizedRange(rows.length - 1, rows[0].length - 1);
range.setValues(rows);
}
// An interface matching the returned JSON for a GitHub repository.
interface Repository {
name: string,
id: string,
license?: License
}
// An interface matching the returned JSON for a GitHub repo license.
interface License {
name: string,
url: string
}
Schulungsvideo: Durchführen externer API-Aufrufe
Sehen Sie sich sudhi Ramamurthy an, wie Sie dieses Beispiel auf YouTube durchgehen.
Office Scripts