Dieser Artikel enthält Informationen zu häufig gestellten Fragen zum Power Apps-Komponentenframework.
Wo finde ich einige gute Beispiele für Codekomponenten?
Wir haben eine Reihe grundlegender Komponenten veröffentlicht, die die Verwendung verschiedener Komponentenfunktionen und APIs zeigen. Viele großartige Beispiele aus der Community sind in den Power Apps-Communityforen verfügbar.
Wie können Sie umfangreiche Datentypen in Codekomponenten wie Sammlungen verwenden?
Derzeit wird dieses Feature nicht unterstützt. Es gibt jedoch eine JSON-Funktion in Canvas-Apps, mit der App-Entwickler ihre Daten zeichenfolgen können.
- Übergeben Sie die Sammlung an die JSON-Funktion.
- Übergeben Sie die Zeichenfolgendarstellung der Sammlungsdaten, die von der JSON-Funktion zurückgegeben werden, an eine der Zeichenfolgeneigenschaften der Komponente.
- Verwenden Sie JSON.parse im Komponentencode, um sie wieder in ein JavaScript-Objekt zu konvertieren.
Kann ich andere Komponenten innerhalb einer anderen Komponente aufrufen?
Dies wird derzeit nicht unterstützt.
Kann ich Schriftartressourcen bündeln?
Derzeit werden Schriftartressourcen (Dateien mit einer .ttf Dateierweiterung) vom Framework nicht unterstützt.
Kann ich die Img-Ressourceneigenschaft in Canvas-Apps verwenden?
Derzeit werden img-Ressourcen in Canvas-Apps nicht unterstützt.
TabIndex-Unterstützung für Komponenten in Canvas-Apps
Derzeit unterstützen tabindex Codekomponenten die Eigenschaft in Canvas-Apps nicht. Bei modellgesteuerten Apps wird die Registerkartenzuweisung automatisch mithilfe von tabIndex = 0 vorgenommen, sodass Elemente in der Reihenfolge navigiert werden, in der sie angezeigt werden.
Kann ich die Befehlsleiste und die Suche zu Untergrids hinzufügen?
Um einer Unteranzeige für modellgesteuerte Apps eine Befehlsleiste und Suchfunktion hinzuzufügen, müssen Sie die cds-data-set-options angeben.
Kann ich wie in modellgesteuerten App-Ereignishandlern auf den Formularkontext zugreifen?
Der Zugriff auf den Formularkontext direkt in einem Steuerelement wird nicht unterstützt. Codekomponenten sollen in verschiedenen Produkten wie modellgesteuerten Apps, Canvas-Apps und Dashboards eingesetzt werden und dürfen daher keine Abhängigkeit vom Formularkontext haben. Eine Umgehung besteht darin, die Codekomponente an eine Spalte zu binden und dieser Spalte einen OnChange Ereignishandler hinzuzufügen. Die Codekomponente kann den Spaltenwert aktualisieren, und der OnChange Ereignishandler kann auf den Formularkontext zugreifen. Eine nicht an eine Tabelle gebundene Spalte könnte verwendet werden oder eine an eine Tabelle gebundene Spalte, für die submitMode auf never festgelegt ist. Wir werden zukünftig Unterstützung für die benutzerdefinierten Ereignisse hinzufügen, die für die Kommunikation von Änderungen außerhalb eines Steuerelements verwendet werden können, ohne eine Spaltenkonfiguration hinzuzufügen.
Eigenschaften können nicht aus der Codekomponente hinzugefügt/entfernt werden, nachdem sie importiert wurde.
Die optionalen Eigenschaften können in der neueren Komponentenversion hinzugefügt werden, vorhandene Eigenschaften können jedoch nicht entfernt werden. Als Problemumgehung können Sie die Eigenschaften optional und ausgeblendet machen. Darüber hinaus können Codekomponenten in der neueren Version keine erforderlichen Eigenschaften hinzufügen, und Sie müssen eine Codekomponente mit einem neuen Namen erstellen und sie im Zielsystem neu konfigurieren.
Kann ich über die Komponente auf das Window-Objekt zugreifen?
Der Zugriff auf das Window-Objekt über das Steuerelement wird derzeit nicht unterstützt.
Wie kann ich auf die Datensatz-ID oder den Tabellennamen zugreifen?
Entwickler, die Power Apps-Komponenten erstellen, erwarten möglicherweise, dass der Kontext Informationen zum Datenkontext enthält, in dem das Steuerelement vorhanden ist. Clientseitige Skripts bieten Zugriff auf dies über das formContext.data.entity-Objekt , das Methoden wie getId und getEntityName clientseitige Skriptentwickler verwenden können, um auf die Datensatz-ID und den Tabellentyp zuzugreifen.
Power Apps-Komponenten bieten dies nicht, da sie auf mehreren Oberflächen unterstützt werden müssen, auf denen diese Informationen möglicherweise nicht verfügbar sind.
Um Zugriff auf diese Eigenschaften in einem Formular zu haben, in dem sie verfügbar sind, müssen sie als Optionen hinzugefügt werden, wenn das Steuerelement konfiguriert ist.
Dazu müssen Sie Eigenschaftenelemente in der ControlManifest.Input.xmlDatei hinzufügen.
Der of-type Attributwert muss SingleLine.Text sein und das usage muss input sein.
Fügen Sie beispielsweise die folgenden Eigenschaften innerhalb des Steuerelements hinzu:
<property name="entityId"
display-name-key="Entity Id"
description-key="The id of the current record."
of-type="SingleLine.Text"
usage="input"
required="true" />
<property name="entityName"
display-name-key="Entity Name"
description-key="The logical name of the type of the current record."
of-type="SingleLine.Text"
usage="input"
required="true" />
Mit diesen definierten Eigenschaften können Sie jeweils mit context.parameters.entityId und context.parameters.entityName auf die Werte zugreifen.
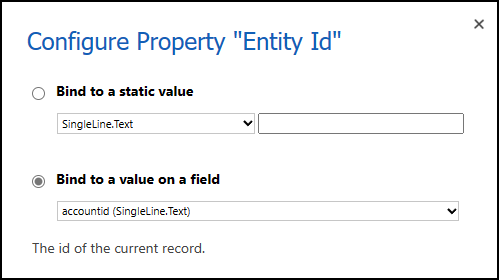
Beim Registrieren des Steuerelements im Formular für eine modellgesteuerte App müssen Sie die Entitäts-ID-Eigenschaft an die Spalte binden, die den eindeutigen Bezeichner für den Datensatz darstellt. In diesem Fall ist das die accountid für die Kontotabelle.

**
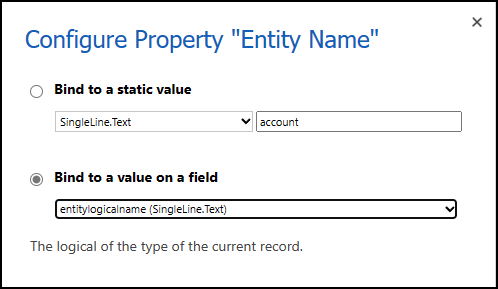
Für die Entitätsname-Eigenschaft können Sie den Wert an das entitylogicalname-Feld oder an einen statischen Wert, z. B. account, binden.