Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Entwickler können App-Seitenbereiche innerhalb einer modellgesteuerten App erstellen und verwalten, indem sie die Xrm.App.sidePanes-API verwenden, die die Sammlung von Seitenbereichen darstellt. Das Aufrufen der createPane-Methode fügt einen neuen Bereich hinzu, der die Navigation zu jedem modellgesteuerten App-Formular oder einer benutzerdefinierten Seite ermöglicht. Seiten, die im Seitenbereich angezeigt werden, müssen in die Mindestbreite von 300 Pixeln passen und je nach Bereichsbreite auf größere Breiten angepasst werden können.
Registerkarten werden im Seitenbereich in zwei Gruppen aufgeführt: nicht verschließbar und verschließbar. Innerhalb jeder Gruppe werden die Registerkarten in der Reihenfolge aufgelistet, in der sie erstellt wurden. Die obere Gruppe enthält die Bereiche, die ein Benutzer nicht schließen kann, und die untere Gruppe enthält vom Benutzer schließbare Bereiche. Die nicht verschließbare Gruppe wird beim Öffnen der App befüllt, während die verschließbare Gruppe aufgrund von Benutzeraktionen innerhalb der App hinzugefügt wird.
Sie können einen von der Plattform bereitgestellten Header mit dem Titel und der Schaltfläche „Schließen“ verwenden oder Sie können einen benutzerdefinierten Header verwenden.
Sie können dem Seitenbereich ein Badge hinzufügen, um dem Benutzer anzuzeigen, dass eine Änderung beachtet werden muss. Das Badge unterstützt drei Modi: einen einfachen Punkt, eine Zählung oder ein Bild. Standardmäßig wird das Badge gelöscht, wenn der Benutzer zum Bereich wechselt. Sie können steuern, wann das Badge gelöscht wird.
App-Seitenbereiche werden nur in Webbrowsern unterstützt und in nativen Playern verhindert.
Anmerkung
Diese API ist nicht verfügbar für Dynamics 365 Customer Engagement, das lokal bereitgestellt wird. Weitere Informationen: Client APIs werden in Customer Engagement (on-premises) nicht unterstützt
Beispiele
Anzeigen einer Standardansicht im Seitenbereich
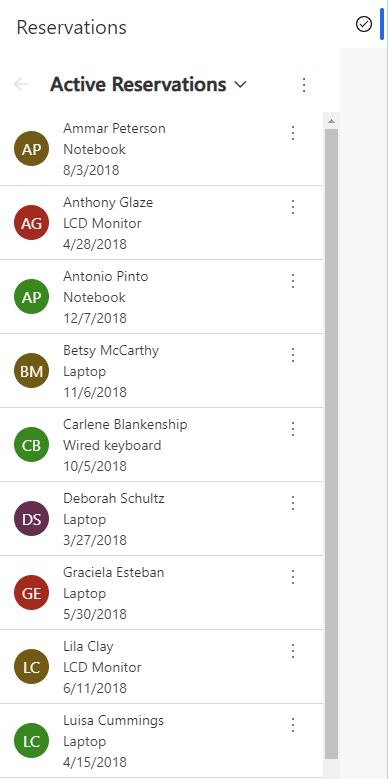
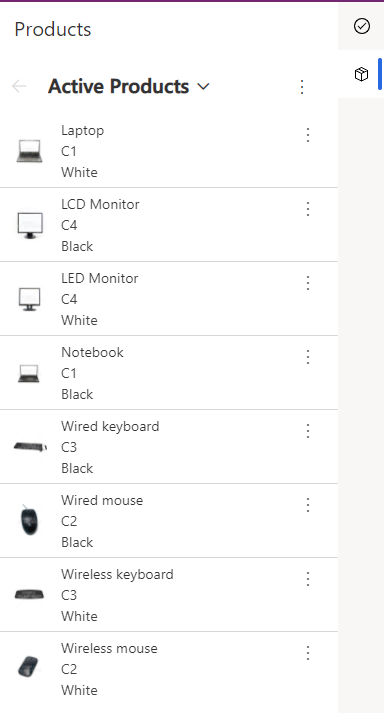
Die Beispiele in diesem Abschnitt zeigen, wie Sie die Standardansicht einer Tabelle im Seitenbereich der App anzeigen. Eine Reservierungsliste und eine Produktliste werden als nicht verschließbare Fenster geöffnet.
Xrm.App.sidePanes.createPane({
title: "Reservations",
imageSrc: "WebResources/sample_reservation_icon",
paneId: "ReservationList",
canClose: false
}).then((pane) => {
pane.navigate({
pageType: "entitylist",
entityName: "sample_reservation",
})
});

Xrm.App.sidePanes.createPane({
title: "Products",
imageSrc: "WebResources/sample_product_icon",
paneId: "ProductList",
canClose: false
}).then((pane) => {
pane.navigate({
pageType: "entitylist",
entityName: "sample_product",
})
});

Anzeigen einer Tabellenzeile
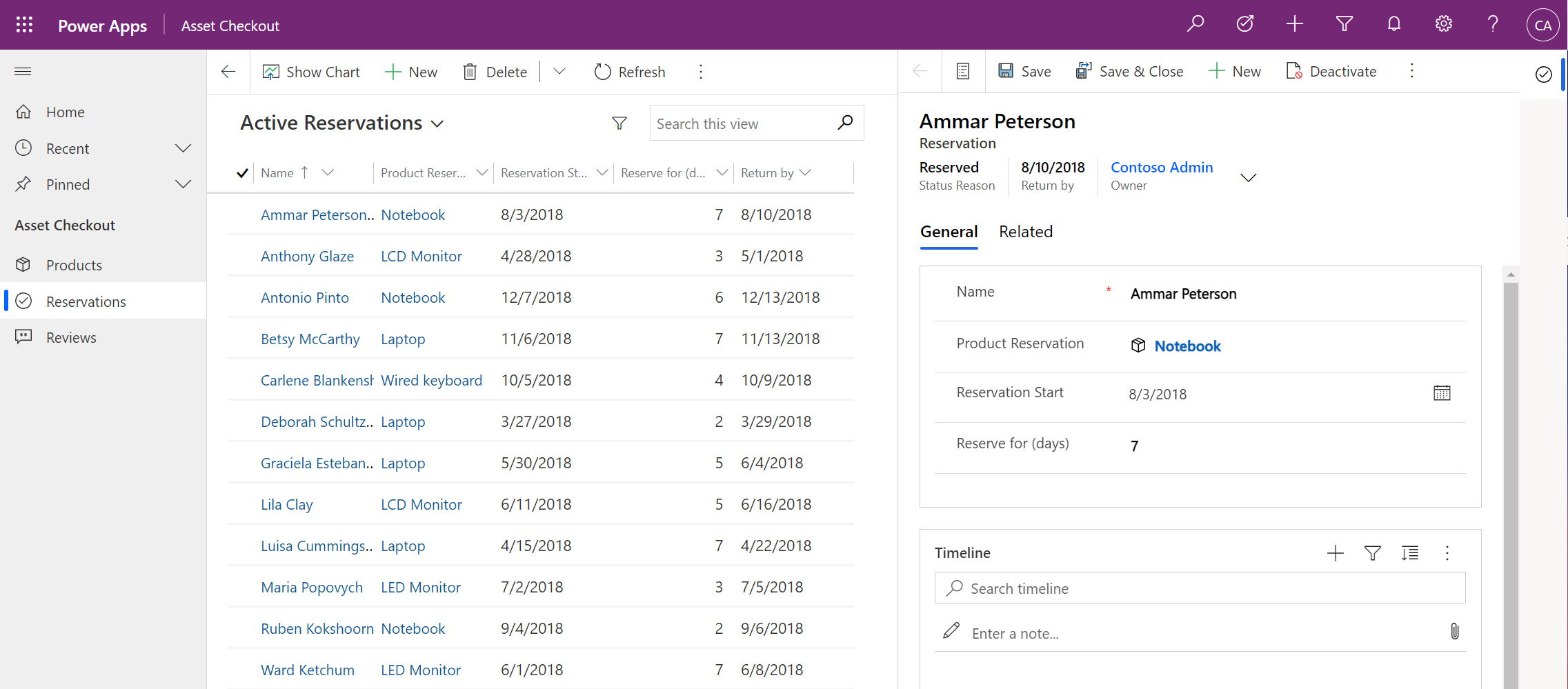
Dieses Beispiel zeigt, wie eine Zeile im Seitenbereich angezeigt wird. Eine Reservierungszeile wird in einem Seitenbereich geöffnet, in dem der Standard-Header ausgeblendet und die Breite auf 600 Pixel angepasst ist.
Xrm.App.sidePanes.createPane({
title: "Reservation: Ammar Peterson",
imageSrc: "WebResources/sample_reservation_icon",
hideHeader: true,
canClose: true,
width: 600
}).then((pane) => {
pane.navigate({
pageType: "entityrecord",
entityName: "sample_reservation",
entityId: "00aa00aa-bb11-cc22-dd33-44ee44ee44ee",
})
});

Anzeigen einer Webressource
Dieses Beispiel zeigt, wie eine Webressource im Seitenbereich angezeigt wird. Eine benutzerdefinierte HTML-Seite wird in einem Seitenbereich geöffnet, in dem die Standardkopfzeile sichtbar und die Schaltfläche zum Schließen ausgeblendet ist.
Xrm.App.sidePanes.createPane({
title: "Registration Page",
imageSrc: "WebResources/msfp_SurveyIcon_32",
paneId: "RegistrationPage",
canClose: false
}).then((pane) => {
//navigate to webresource
pane.navigate({
pageType: "webresource",
webresourceName: "new_RegistrationPage",
})
});
Seitenbereiche verwalten
Neben dem Erstellen von Seitenbereichen und dem Anzeigen von Zeilen oder Ansichten innerhalb des Seitenfensters können Sie auch:
Die
state-Methode zum programmgesteuerten Ausblenden des Seitenbereichs verwenden:Xrm.App.sidePanes.state = 0;Die
state-Methode zum programmgesteuerten Erweitern des Seitenbereichs verwenden:Xrm.App.sidePanes.state = 1;Die Eigenschaften ändern, indem der ausgewählte Bereich abgerufen wird:
var lastPane = Xrm.App.sidePanes.getSelectedPane();
lastPane.width = 400;Einen bestimmten Bereich mithilfe des
paneId-Parameters abrufen:var reservationPane = Xrm.App.sidePanes.getPane("ReservationList");
reservationPane.close();Die Badge-Eigenschaft in einem Bereich aktivieren:
Xrm.App.sidePanes.getSelectedPane().badge = 1;
Verwendung mit Xrm.App.panels.loadPanel
Die Xrm.Panels.loadPanel API wird durch Xrm.App.sidePanes.createPane ersetzt, da erstere nur einen einzelnen Bereich unterstützt, während letztere mehrere Bereiche unterstützt. Um den Übergang von loadPanel zu createPane zu ermöglichen, können beide mit einigen Einschränkungen zusammenarbeiten. Wenn nur loadPanel innerhalb einer modellbasierten App verwendet wird, bleibt die Erfahrung dieselbe. Wenn jedoch sowohl loadPanel als auch createPane verwendet wird, besteht die erste Einschränkung darin, dass ein Platzhaltersymbol für das loadPanel angezeigt wird. Die zweite Einschränkung ist, dass beim Wechsel von loadPanel zu createPane der Inhalt von loadPanel entladen wird, um Speicher zu sparen, und beim Zurückschalten ohne den Status neu geladen wird. Diese Tab-Wechselfunktion ist das Gleiche, das im App-Modus für mehrere Sitzungen verwendet wird, um den von der App verwendeten Speicher zu verwalten. Die meisten Seitentypen werden korrekt wiederhergestellt, wenn jedoch eine externe Website oder Webressource geöffnet wird, wird der Status nicht wiederhergestellt.
Wenn Sie auf die Verwendung von createPane umstellen, können Sie beide Einschränkungen durch die Bereitstellung eines Symbols und die Aktivierung von alwaysRender vermeiden. Die alwaysRender behält den Inhalt des Fensters bei, wenn der Benutzer wechselt, benötigt aber mehr Speicherplatz und sollte daher sparsam verwendet werden.
Ähnliche Artikel
sidePanes (Client-AP-Referenz)
loadPanel (Client-API-Referenz)
Durchlauf: Schreiben Sie Ihren ersten Clientskript