Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Benutzerdefinierte Logik, die JavaScript in modellgesteuerten Apps verwendet, ist in JavaScript-Webressourcen enthalten. JavaScript-Webressourcen stellen die Bibliotheken bereit, die Funktionen definieren, die Entwickler als Handler für Ereignisse registrieren.
In einer modellgesteuerten App, die in einem Webbrowser angezeigt wird, können Sie Entwickler-Tools verwenden, die alle modernen Browser bieten. Mit diesen Tools können Sie die in der modellbasierten Anwendung geladenen JavaScript-Bibliotheken ausfindig machen, Haltepunkte festlegen und Ihren Code mit allgemeinen Methoden debuggen.
Modellgesteuerte Apps, die mit mobilen Apps unter Android oder mit der Windows-Desktop-App angezeigt werden, erfordern einige weitere Schritte. Siehe:
- JavaScript in mobilen Apps unter Android debuggen
- JavaScript in mobilen Apps unter iOS debuggen
- JavaScript in der Windows-Desktop-App debuggen
Notiz
Aufgrund der Art und Weise, wie die Bibliotheken der Seite hinzugefügt werden, finden Sie die Bibliothek, die die JavaScript-Webressource darstellt, möglicherweise nicht so leicht. Diese Bibliotheken sind möglicherweise nicht in der Dateiliste oder in der Hierarchie der Quelldateien aufgeführt.
Wenn Sie den Namen der JavaScript-Webressource kennen, die Sie debuggen möchten, können Sie für Microsoft Edge- oder Google Chrome-Quellen den Befehl Ctrl+PDatei öffnen verwenden, um die Datei anhand ihres Namens zu finden und mit der Fehlersuche zu beginnen. Wenn Sie einen Ereignis-Handler haben, der einen Fehler verursacht, Sie aber den Namen der Datei nicht kennen, lesen Sie Fehlerverursachende JavaScript-Webressource identifizieren.
Weitere Informationen:
Die fehlerverursachende JavaScript Web-Ressource identifizieren
Wenn ein Ereignis Handler einen Skript-Fehler in einer modellgesteuerten App verursacht, erscheint der folgende Dialog:

Wenn Sie den Link Details anzeigen auswählen, finden Sie die folgenden Details: Ereignisname, Funktionsname, Webressourcenname, Lösungsname und Herausgebername.
Xrm.Navigation.openalertDialog is not a function
Session Id: 53febd7c-3388-4ea5-a195-d84cf5883c30
Correlation Id: aaaa0000-bb11-2222-33cc-444444dddddd
Event Name: onsave
Function Name: Example.formOnSave
Web Resource Name: example_example-form-script
Solution Name: Active
Publisher Name: DefaultPublisherYourOrg
Time: Tue Jan 31 2023 13:36:34 GMT-0800 (Pacific Standard Time)
In diesem Fall war der Name der Funktion falsch, openalertDialog sollte openAlertDialog sein.
Notiz
Die gleichen Details zu Fehlern erhalten Sie mit Monitor. Weitere Informationen: Angepasste Skriptfehler.
JavaScript in mobilen Apps unter Android debuggen
Bei der Verwendung von JavaScript-Webressourcen für mobile Szenarien können Sie Ihr Android-Gerät verwenden, um Ihren mobilspezifischen Code zu debuggen und sicherzustellen, dass er wie erwartet funktioniert.
Um JavaScript in mobilen Apps unter Android zu debuggen, müssen Sie die folgenden drei Schritte ausführen:
1. Konfigurieren Sie Ihr Gerät
Schlagen Sie in der Android-Dokumentation nach, um die Entwickleroptionen und das USB-Debugging auf Ihrem Gerät zu aktivieren. Weitere Informationen: Android-Entwickler: Konfigurieren von Entwickleroptionen auf dem Gerät
Erkunden Sie Ihr Android-Gerät im Microsoft Edge- oder Chrome-Browser. Mehr Informationen: Chrome-Entwickler: Remote-Debugging von Android-Geräten
- Auf Microsoft Edge:
edge://inspect/#devices - Auf Chrome:
chrome://inspect/#devices
- Auf Microsoft Edge:
Notiz
Stellen Sie sicher, dass USB-Geräte erkennen aktiviert ist.
2. Konfigurieren Sie die mobile Anwendung
- Gehen Sie in der mobilen App zur Liste von Power Apps, und wählen Sie die Menü-Schaltfläche.
- Stellen Sie sicher, dass der Schalter Remote-Debugging für modellgesteuerte Apps aktivieren eingeschaltet ist.
- Wenn Sie diese Option aktivieren, wird ein Bestätigungsdialogfeld angezeigt. Wählen Sie Bestätigen aus.
3. Debuggen von Ihrem Entwicklungsrechner aus
Schließen Sie Ihren Computer an Ihr Android-Gerät an.
Öffnen Sie eine beliebige modellgesteuerte App von Power Apps oder der Field Service Mobile-App
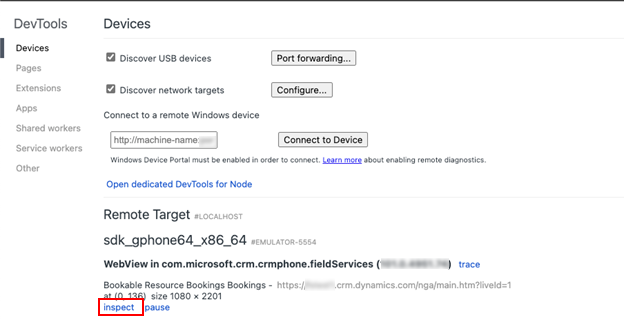
Suchen Sie auf der Seite
edge://inspect/#devicesin Ihrem Browser die URL Ihrer Organisation im Abschnitt Remote-Ziel.
Wählen Sie inspect.
Weitere Informationen: Microsoft Edge: Android-Geräte remote debuggen
JavaScript in mobilen Apps unter iOS debuggen
Sie können Safari auf einem Mac verwenden, um JavaScript-Webressourcen unter iOS debuggen.
Um JavaScript in mobilen Apps unter iOS zu debuggen, müssen Sie die folgenden zwei Schritte ausführen:
1. Konfigurieren Sie die mobile Anwendung
- Gehen Sie in der mobilen App zur Liste von Power Apps, und wählen Sie die Menü-Schaltfläche.
- Stellen Sie sicher, dass der Schalter Remote-Debugging für modellgesteuerte Apps aktivieren eingeschaltet ist.
2. Debuggen Sie von Ihrem Mac aus
- Verbinden Sie Ihr iPhone oder iPad mit Ihrem Mac.
- Starten Sie Safari auf Ihrem Mac.
- Suchen Sie im Menü Entwickeln Ihr verbundenes iPhone oder iPad, und suchen Sie dann nach Power Apps oder Field Service.
Weitere Informationen: Überprüfung von iOS und iPadOS | Apple-Dokumentation für Entwickler
Debuggen von JavaScript in der Windows-Desktop-App
Um JavaScript unter Windows zu debuggen, müssen Sie zuerst die vorausgesetzten Anwendungen installieren.
- Auf Ihrem Computer muss eine WebView2 Runtime mit mindestens Version 111 installiert sein. WebView2 Runtime herunterladen
- Sie müssen die Remote-Tools für Microsoft Edge aus dem Microsoft Store installieren: Remote-Tools for Microsoft Edge – Microsoft Store-Apps
1. Konfigurieren Sie Ihr Windows-Gerät
Aktivieren Sie den Entwicklermodus.
- Öffnen Sie Windows-Einstellungen>Datenschutz & Sicherheit>Für Entwickler.
- Aktivieren Sie den Entwicklermodus.
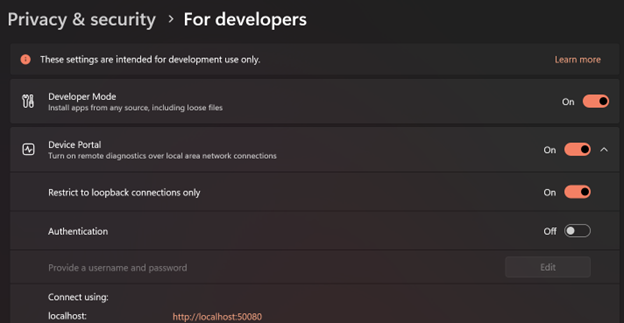
Aktivieren Sie das Geräteportal.
- Öffnen Sie Windows-Einstellungen>Datenschutz & Sicherheit>Für Entwickler.
- Aktivieren Sie das Geräteportal.
- Wählen Sie Ja aus, um das Windows Developer Mode-Paket zu installieren, wenn Sie dazu aufgefordert werden.
- Sobald das Geräteportal aktiviert ist, notieren Sie sich die URL, die Sie verwenden, um eine Verbindung mit localhost herzustellen. Auf den meisten Geräten ist es
https://localhost:50080 - Zum lokalen Debuggen von Power Apps/Field Service Mobile können Sie mit aktivierter Option Nur auf Loopbackverbindungen beschränken und deaktivierter Authentifizierung fortfahren (andernfalls müssen Sie ein Benutzerkennwort festlegen)
Hier ist eine Screenshot-Zusammenfassung der empfohlenen Entwicklereinstellungen:

2. Windows-Anwendung konfigurieren
Konfigurieren Sie die Power Apps- oder Field Service-Windows-Desktop-App für das Remote-Debugging.
Verwenden Sie den Ausführen-Befehl (Tastenkombination Windows + R) und verwenden Sie den folgenden Tiefenlink, um die Windows-App mit speziellen Argumenten zu starten.
- Power Apps:
ms-apps://?addWebView2AdditionalBrowserArgument=--enable-features=msEdgeDevToolsWdpRemoteDebugging - Field Service Mobile:
ms-apps-fs://?addWebView2AdditionalBrowserArgument=--enable-features=msEdgeDevToolsWdpRemoteDebugging
3. Debuggen Sie von Windows aus
Starten Sie Power Apps oder Field Service für Windows.
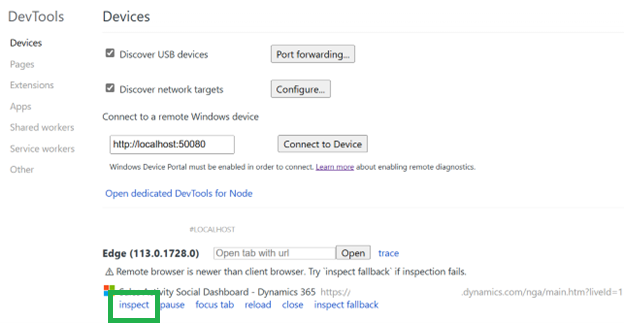
Öffnen Sie den Microsoft Edge-Browser, und navigieren Sie zu
edge://inspect.Verwenden Sie den Abschnitt Mit einem entfernten Windows-Gerät verbinden und verbinden Sie sich mit
http://localhost:50080. Das Herstellen der Verbindung dauert einige Sekunden, aber Sie sollten die URL der Organisation sehen.
Wählen Sie „Überprüfen“ aus , und die DevTools werden geöffnet.
Ähnliche Artikel
JavaScript-Webressourcen
Modellgesteuerte App mit Monitor debuggen
Problembehandlung in der Power Apps Mobile-App