Zu einer benutzerdefinierten Seite mithilfe Client-API navigieren
Dieser Artikel enthält Beispiele für die Navigation von einer modellgesteuerten App-Seite mithilfe der Client API zu einer benutzerdefinierten Seite.
In diesem Artikel werden die Schritte zum Verwenden der Client-API zum Öffnen einer benutzerdefinierten Seite als ganze Seite, als Dialogfeld oder als Bereich beschrieben. Es bietet Beispiele für Benutzerdefiniert als ein pageType-Wert in navigateTo (Client-API-Referenz).
Wichtig
Benutzerdefinierte Seiten sind eine neue Funktion mit erheblichen Produktänderungen und weisen derzeit eine Reihe bekannter Einschränkungen auf, die in Bekannte Probleme mit benutzerdefinierten Seiten beschrieben werden.
Navigieren von einer Modellseite zu einer benutzerdefinierten Seite
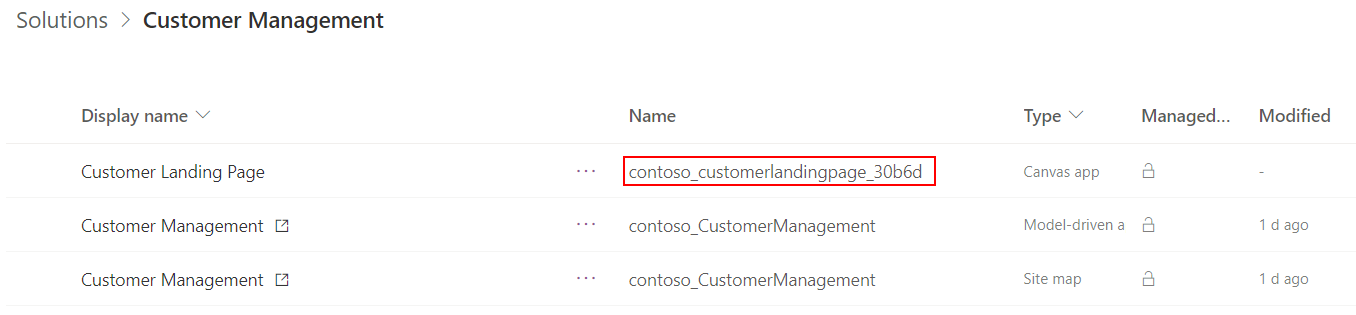
Finden des logischen Namens
Jedes der folgenden Client-API-Beispiele verwendet den logischen Namen der benutzerdefinierten Seite als erforderlichen Parameter. Der logische Name ist der Name-Wert der Seite im Lösungs-Explorer.
Als Inline-Ganzseite ohne Kontext öffnen
Rufen Sie in einem modellgesteuerten App-Client-API-Ereignishandler den folgenden Code auf und aktualisieren Sie den Parameter name als logischen Namen der Seite.
// Inline Page
var pageInput = {
pageType: "custom",
name: "<logical name of the custom page>",
};
var navigationOptions = {
target: 1
};
Xrm.Navigation.navigateTo(pageInput, navigationOptions)
.then(
function () {
// Called when page opens
}
).catch(
function (error) {
// Handle error
}
);
Als Inline-Ganzseite mit einem Datensatzkontext öffnen
Dieses Beispiel verwendet den recordId-Parameter innerhalb der Funktion NavigierenZu, um die benutzerdefinierte Seite mit dem zu verwendenden Datensatz bereitzustellen.
// Inline Page
var pageInput = {
pageType: "custom",
name: "<logical name of the custom page>",
entityName: "<logical name of the table>",
recordId: "<record id>",
};
var navigationOptions = {
target: 1
};
Xrm.Navigation.navigateTo(pageInput, navigationOptions)
.then(
function () {
// Called when page opens
}
).catch(
function (error) {
// Handle error
}
);
Die Param-Funktion innerhalb der benutzerdefinierten Seite ruft den Wert ab und verwendet die Lookup-Funktion, um den Datensatz abzurufen.
App.OnStart=Set(RecordItem,
If(IsBlank(Param("recordId")),
First(<entity>),
LookUp(<entity>, <entityIdField> = GUID(Param("recordId"))))
)
Wichtig
Der recordId-Parameter muss eine GUID sein, da er die URL aktualisiert und ein App-Start von der URL, der die recordId prüft, ist eine GUID.
Als zentrierter Dialog öffnen
Rufen Sie in einem modellgesteuerten App-Client-API-Ereignishandler den folgenden Code auf und aktualisieren Sie den Parameter name als logischen Namen der benutzerdefinierten Seite. Dieser Modus unterstützt die Größenparameter ähnlich wie die Hauptformulardialoge.
// Centered Dialog
var pageInput = {
pageType: "custom",
name: "<logical custom page name>",
};
var navigationOptions = {
target: 2,
position: 1,
width: {value: 50, unit:"%"},
title: "<dialog title>"
};
Xrm.Navigation.navigateTo(pageInput, navigationOptions)
.then(
function () {
// Called when the dialog closes
}
).catch(
function (error) {
// Handle error
}
);
Als Seitendialog öffnen
Rufen Sie in einem modellgesteuerten App-Client-API-Ereignishandler den folgenden Code auf und aktualisieren Sie den Parameter name als logischen Namen der benutzerdefinierten Seite.
// Side Dialog
var pageInput = {
pageType: "custom",
name: "<logical page name>",
};
var navigationOptions = {
target: 2,
position: 2,
width: {value: 500, unit: "px"},
title: "<dialog title>"
};
Xrm.Navigation.navigateTo(pageInput, navigationOptions)
.then(
function () {
// Called when the dialog closes
}
).catch(
function (error) {
// Handle error
}
);
Aus einem primären Rasterfeldlink als ganze Seite mit Datensatz-ID öffnen
Dieses Beispiel verwendet den recordId-Parameter innerhalb der Funktion navigateTo, um die benutzerdefinierte Seite mit dem zu verwendenden Datensatz bereitzustellen. Die Param-Funktion innerhalb der benutzerdefinierten Seite ruft den Wert ab und verwendet die Lookup-Funktion, um den Datensatz abzurufen.
Ein vollständigeres Beispiel dafür finden Sie unter Das standardmäßige Öffnungsverhalten von Datenzeilen in einem entitätsgebundenen Raster überschreiben.
Erstellen Sie eine Webressource vom Typ JScript und aktualisieren Sie den Parameter name als logischer Seitenname. Fügen Sie der Webressource den folgenden Code hinzu.
function run(selectedItems) { let selectedItem = selectedItems[0]; if (selectedItem) { let pageInput = { pageType: "custom", name: "<logical page name>", entityName: selectedItem.TypeName, recordId: selectedItem.Id, }; let navigationOptions = { target: 1 }; Xrm.Navigation.navigateTo(pageInput, navigationOptions) .then( function () { // Handle success } ).catch( function (error) { // Handle error } ); } }Passen Sie das Tabellenband CommandDefinition für OpenRecordItem an, um die obige Funktion aufzurufen und CrmParameter mit dem Wert SelectedControlSelectedItemReferences einzuschließen.
<CommandDefinition Id="Mscrm.OpenRecordItem"> <Actions> <JavaScriptFunction FunctionName="run" Library="$webresource:cr62c_OpenCustomPage"> <CrmParameter Value="SelectedControlSelectedItemReferences" /> </JavaScriptFunction> </Actions> </CommandDefinition>Überschreiben Sie auf der benutzerdefinierten Seite der App die Eigenschaft OnStart, damit diese die Funktion
Paramzum Abrufen vonrecordIdund dem Lookup-Datensatz verwendet.App.OnStart=Set(RecordItem, If(IsBlank(Param("recordId")), First(<entity>), LookUp(<entity>, <entityIdField> = GUID(Param("recordId")))) )Hinweis
Nach dem Ändern der
OnStart-Eigenschaft müssen SieOnStartaus dem App-Kontextmenü ausführen. Diese Funktion funktioniert nur einmal innerhalb einer Sitzung.Dann kann die benutzerdefinierte Seite den RecordItem-Parameter als Datensatz verwenden. Unten finden Sie ein Beispiel für die Verwendung von EditForm.
EditForm.Datasource=<datasource name> EditForm.Item=RecordItem
Öffnen aus einem ausgewählten Datensatz im bearbeitbaren Raster als zentrierten Dialog mit Datensatz-ID
Das bearbeitbare Raster kann zum Auslösen des OnRecordSelect-Ereignisses für Szenarien verwendet werden, in denen Sie eine Aktion ausführen möchten, wenn ein bestimmter Datensatz in einer Ansicht ausgewählt wird. Dieses Beispiel verwendet den recordId-Parameter innerhalb der Funktion navigateTo, um die benutzerdefinierte Seite mit dem zu verwendenden Datensatz bereitzustellen. Die Datensatz-ID wird mithilfe der getId-Methode im GridEntity-Objekt abgerufen. Die Param-Funktion innerhalb der benutzerdefinierten Seite ruft den Wert ab und verwendet die Lookup-Funktion, um den Datensatz abzurufen.
Steuerelement Bearbeitbares Raster aktivieren in der Tabelle.
Erstellen Sie eine Webressource vom Typ JScript und aktualisieren Sie den Parameter name als logischer Seitenname. Fügen Sie der Webressource den folgenden Code hinzu.
function RunOnSelected(executionContext) { // Retrieves the record selected in the editable grid var selectedRecord = executionContext.getFormContext().data.entity; var Id = selectedRecord.getId().replace(/[{}]/g, ""); // Centered Dialog var pageInput = { pageType: "custom", name: "<logical page name>", recordId: Id, }; var navigationOptions = { target: 2, position: 1, width: { value: 50, unit: "%" }, title: "<dialog title>" }; Xrm.Navigation.navigateTo(pageInput, navigationOptions) .then( function () { // Called when the dialog closes } ).catch( function (error) { // Handle error } ); }Überschreiben Sie auf der benutzerdefinierten Seite der App die Eigenschaft OnStart, damit diese die Funktion
Paramzum Abrufen vonrecordIdund dem Lookup-Datensatz verwendet.App.OnStart=Set(RecordItem, If(IsBlank(Param("recordId")), First(<entity>), LookUp(<entity>, <entityIdField> = GUID(Param("recordId")))) )Hinweis
Nach dem Ändern der
OnStart-Eigenschaft müssen SieOnStartaus dem App-Kontextmenü ausführen. Diese Funktion funktioniert nur einmal innerhalb einer Sitzung.Dann kann die benutzerdefinierte Seite den RecordItem-Parameter als Datensatz verwenden. Im Folgenden erfahren Sie, wie Sie es in einem EditForm verwenden.
EditForm.Datasource=<datasource name> EditForm.Item=RecordItem
Ähnliche Artikel
Übersicht über die benutzerdefinierte Seite der modellgesteuerten App
Eine benutzerdefinierte Seite zu ihrer modellgesteuerten App hinzufügen
navigateTo (Client-API-Referenz)
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für