Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Dieser Artikel enthält Beispieldiagramme zusammen mit den entsprechenden Datenbeschreibungs- und Präsentations-XML-Zeichenfolgen. Sie können Folgendes angeben:
-
Datenbeschreibungs-XML-Zeichenfolgen für ein Diagramm, in dem die Attribute
SavedQueryVisualization.DataDescriptionoderUserQueryVisualization.DataDescriptionjeweils für das Diagramm im Besitz der Organisation oder im Besitz des Benutzers verwendet werden. -
Präsentationsbeschreibungs-XML-Zeichenfolgen für ein Diagramm, in dem die Attribute
SavedQueryVisualization.PresentationDescriptionoderUserQueryVisualization. PresentationDescriptionjeweils für das Diagramm im Besitz der Organisation oder im Besitz des Benutzers verwendet werden.
Säulendiagramm
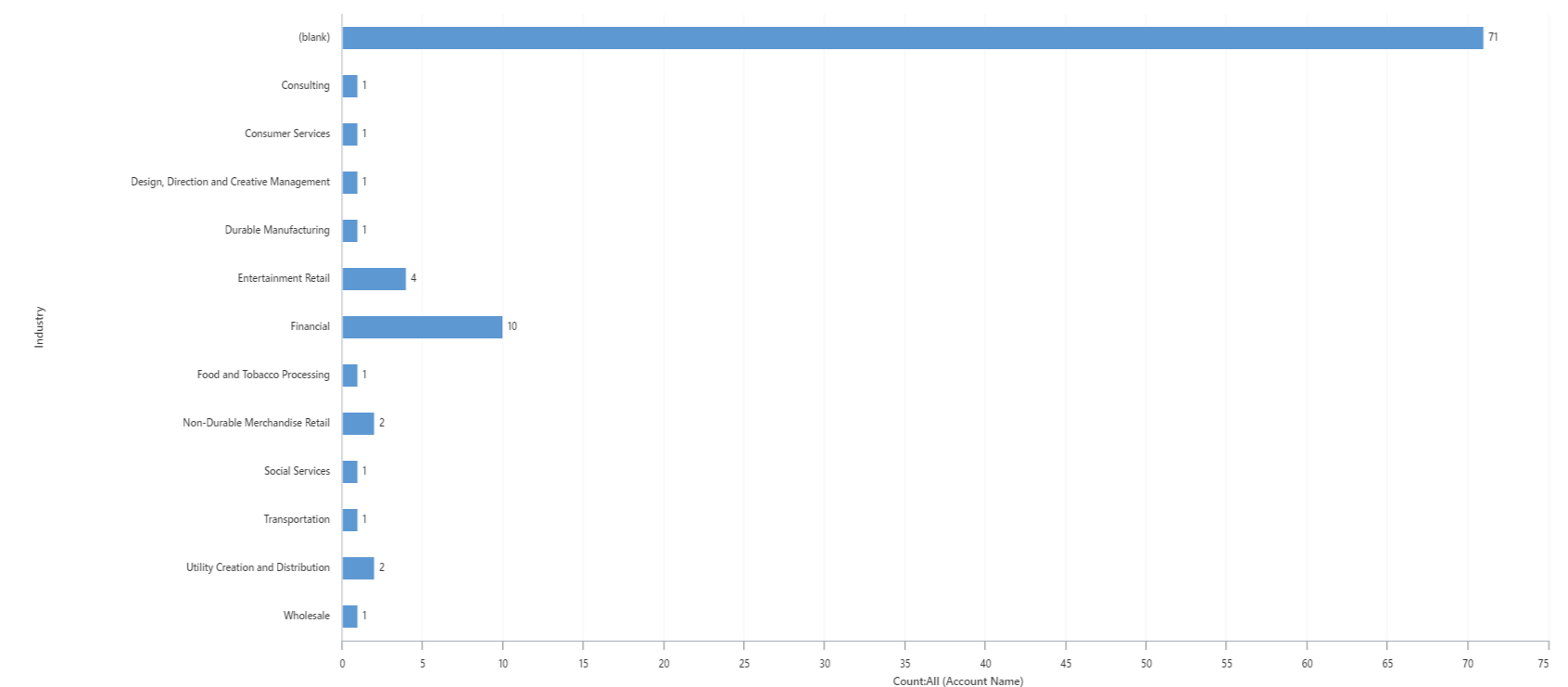
Im folgenden Bild sehen Sie ein Säulendiagramm, das das Konto nach Branche zeigt. Wir haben die Präsentationsbeschreibung des vorhandenen Standarddiagramms Firma nach Branche in modellgesteuerten Apps für die Tabelle Account geändert, um es in ein Säulendiagramm zu ändern.

Beschreibung der Säulendiagrammdaten
Das folgende Beispiel sind die Inhalte der Datenbeschreibungs-XML-Zeichenfolge für dieses Diagramm.
<datadefinition>
<fetchcollection>
<fetch mapping="logical"
aggregate="true">
<entity name="account">
<attribute groupby="true"
alias="groupby_column"
name="industrycode" />
<attribute alias="aggregate_column"
name="name"
aggregate="count" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
<category>
<measurecollection>
<measure alias="aggregate_column" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
Beschreibung der Säulendiagrammpräsentation
Das folgende Beispiel sind die Inhalte der Präsentationsbeschreibungs-XML-Zeichenfolge für dieses Diagramm.
<Chart>
<Series>
<Series ChartType="Column"
IsValueShownAsLabel="True"
Color="91, 151, 213"
BackSecondaryColor="112, 142, 50"
Font="{0}, 9.5px"
LabelForeColor="59, 59, 59"
CustomProperties="PointWidth=0.75, MaxPixelPointWidth=40">
<SmartLabelStyle Enabled="True" />
</Series>
</Series>
<ChartAreas>
<ChartArea BorderColor="White"
BorderDashStyle="Solid">
<AxisY LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181"
IsReversed="False">
<MajorGrid LineColor="239, 242, 246" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisY>
<AxisX LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181"
IsReversed="False">
<MajorGrid Enabled="False" />
<MajorTickMark Enabled="False" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisX>
</ChartArea>
</ChartAreas>
<Titles>
<Title Name="Chart Title"
DockingOffset="-3"
Font="{0}, 13px"
ForeColor="59, 59, 59"
Alignment="TopLeft" />
</Titles>
</Chart>
Balkendiagramm
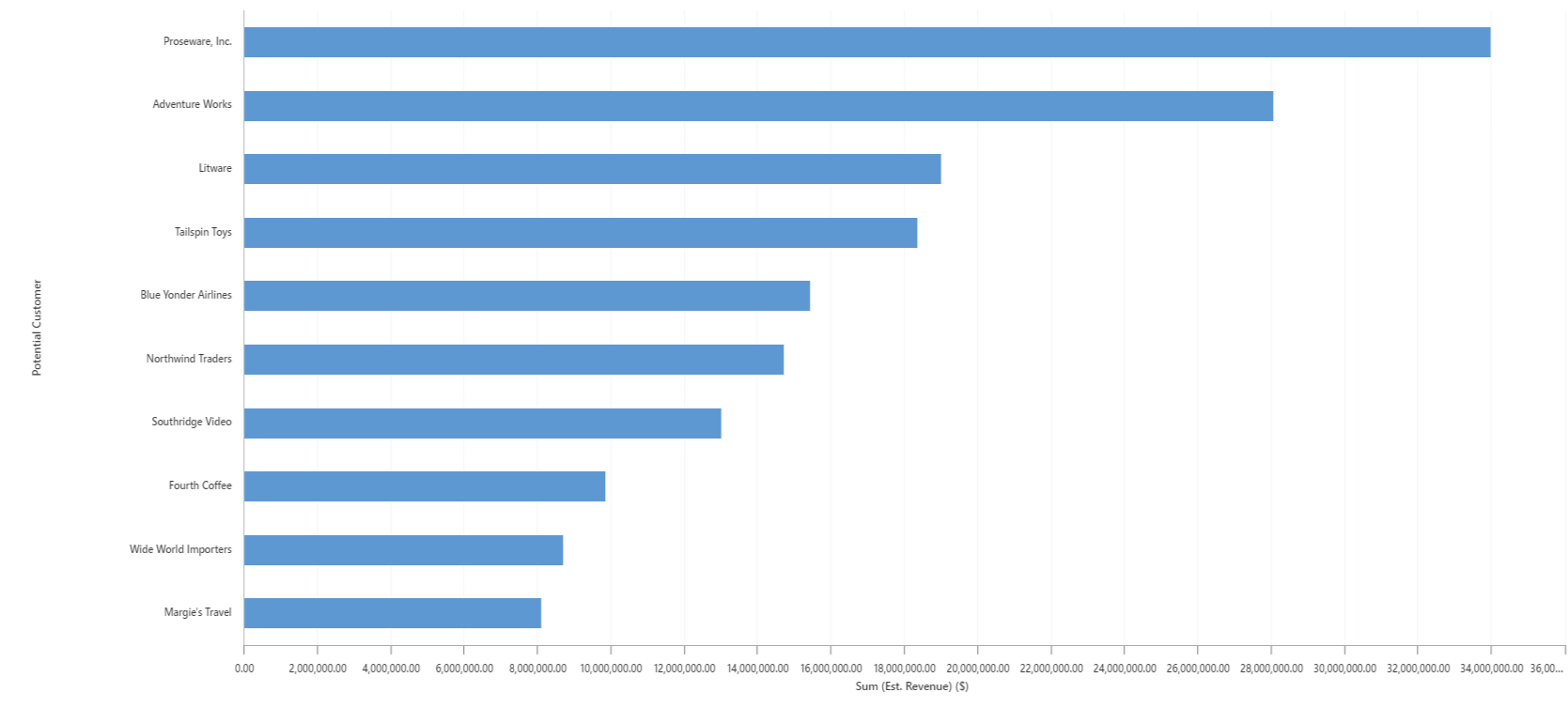
Das folgende Bild zeigt ein Balkendiagramm, in dem die zehn wichtigsten Kunden dargestellt werden. Das Balkendiagramm ist eines der Standarddiagramme, die in modellgesteuerten Apps für die Opportunity-Tabelle verfügbar sind.

Beschreibung der Daten des Balkendiagramms
Das folgende Beispiel sind die Inhalte der Datenbeschreibungs-XML-Zeichenfolge für dieses Diagramm.
<datadefinition>
<fetchcollection>
<fetch mapping="logical"
count="10"
aggregate="true">
<entity name="opportunity">
<attribute name="estimatedvalue"
aggregate="sum"
alias="sum_estimatedvalue" />
<attribute name="customerid"
groupby="true"
alias="customerid" />
<order alias="sum_estimatedvalue"
descending="true" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
<category>
<measurecollection>
<measure alias="sum_estimatedvalue" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
Beschreibung der Präsentation des Balkendiagramms
Das folgende Beispiel sind die Inhalte der Präsentationsbeschreibungs-XML-Zeichenfolge für dieses Diagramm.
<Chart>
<Series>
<Series ChartType="Bar"
IsValueShownAsLabel="False"
Color="91, 151, 213"
BackSecondaryColor="112, 142, 50"
Font="{0}, 9.5px"
LabelForeColor="59, 59, 59"
CustomProperties="PointWidth=0.75, MaxPixelPointWidth=40">
<SmartLabelStyle Enabled="True" />
</Series>
</Series>
<ChartAreas>
<ChartArea BorderColor="White"
BorderDashStyle="Solid">
<AxisY LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181"
IsReversed="False">
<MajorGrid LineColor="239, 242, 246" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisY>
<AxisX LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181"
IsReversed="False">
<MajorGrid Enabled="False" />
<MajorTickMark Enabled="False" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisX>
</ChartArea>
</ChartAreas>
<Titles>
<Title DockingOffset="-3"
Font="{0}, 13px"
ForeColor="59, 59, 59"
Alignment="TopLeft" />
</Titles>
</Chart>
Flächendiagramm
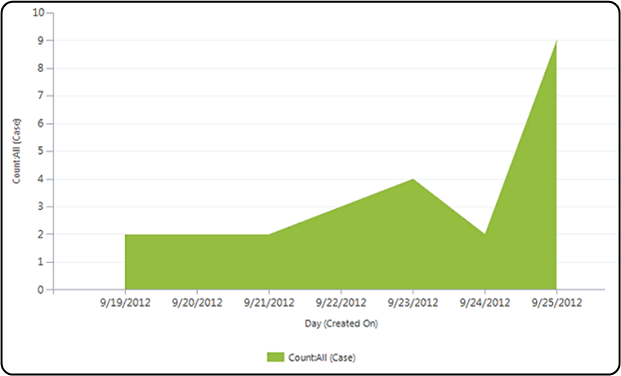
Das folgende Bild zeigt ein Flächendiagramm, in dem die Anzahl der Datensätze angezeigt wird, die innerhalb eines festgelegten Datumsbereichs generiert wurden.

Beschreibung der Daten des Flächendiagramms
Das folgende Beispiel sind die Inhalte der Datenbeschreibungs-XML-Zeichenfolge für dieses Diagramm.
<datadefinition>
<fetchcollection>
<fetch mapping="logical"
aggregate="true">
<entity name="incident">
<order alias="groupby_column"
descending="false" />
<attribute alias="aggregate_column"
name="incidentid"
aggregate="count" />
<attribute groupby="true"
alias="groupby_column"
dategrouping="day"
name="createdon" />
<attribute groupby="true"
alias="groupby_priority"
name="prioritycode" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
<category>
<measurecollection>
<measure alias="aggregate_column" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
Beschreibung der Präsentation des Flächendiagramms
Das folgende Beispiel zeigt die Inhalte der Präsentationsbeschreibungs-XML für dieses Diagramm.
<Chart Palette="None"
PaletteCustomColors="91,151,213; 237,125,49; 160,116,166; 255,192,0; 68,114,196; 112,173,71; 37,94,145; 158,72,14; 117,55,125; 153,115,0; 38,68,120; 67,104,43; 124,175,221; 241,151,90; 186,144,192; 255,205,51; 105,142,208; 140,193,104; 50,125,194; 210,96,18; 150,83,159; 204,154,0; 51,90,161; 90,138,57;">
<Series>
<Series ChartType="StackedColumn"
Font="{0}, 9.5px"
LabelForeColor="59, 59, 59"
CustomProperties="PointWidth=0.75, MaxPixelPointWidth=40" />
</Series>
<ChartAreas>
<ChartArea BorderColor="White"
BorderDashStyle="Solid">
<AxisY LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181"
IntervalAutoMode="VariableCount">
<MajorGrid LineColor="239, 242, 246" />
<MajorTickMark LineColor="165, 172, 181" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisY>
<AxisX LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181"
IntervalAutoMode="VariableCount">
<MajorGrid Enabled="False" />
<MajorTickMark Enabled="False" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisX>
</ChartArea>
</ChartAreas>
<Titles>
<Title Alignment="TopLeft"
DockingOffset="-3"
Font="{0}, 13px"
ForeColor="0, 0, 0" />
</Titles>
</Chart>
Liniendiagramm
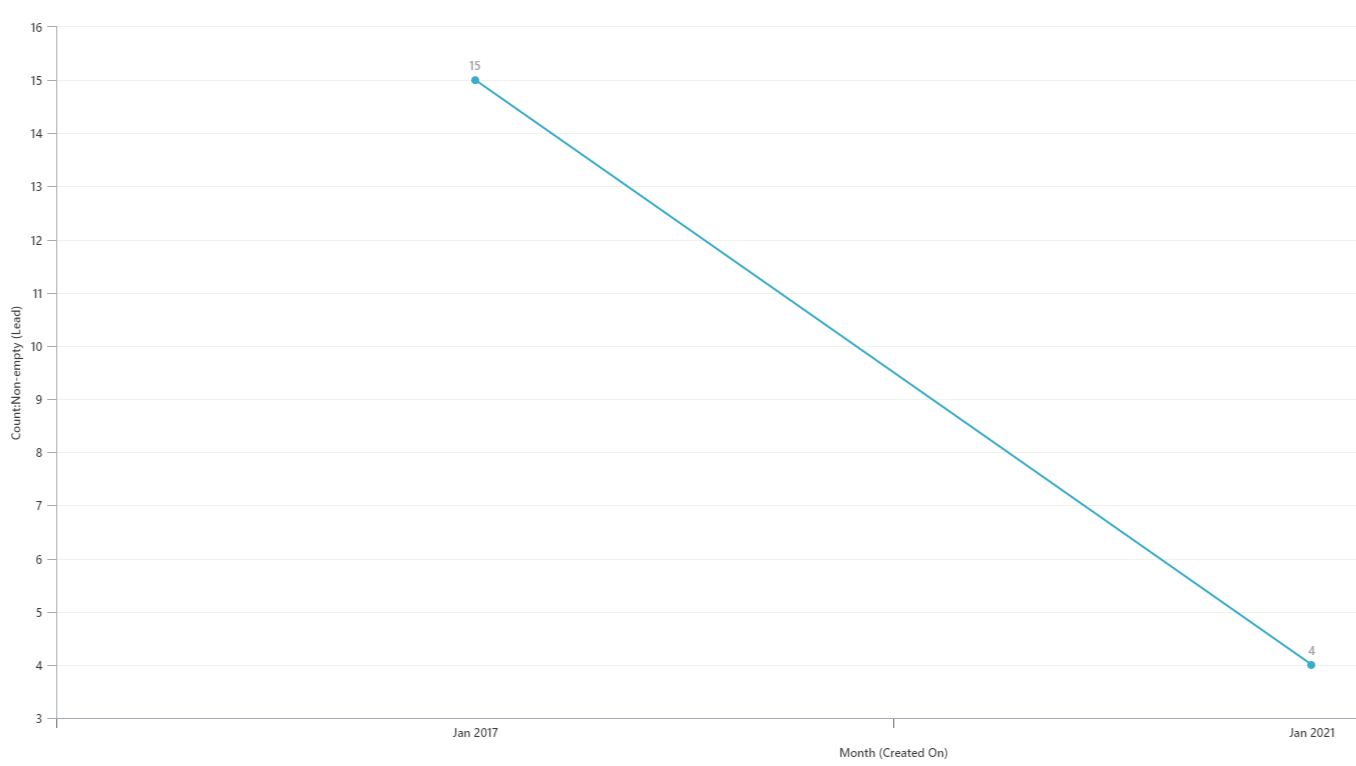
Das folgende Bild zeigt ein Liniendiagramm, in dem Anzahl der Leads gezeigt wird, die in den letzten fünf Monaten generiert wurden. Das Liniendiagramm ist eines der Standarddiagramme, die in modellgesteuerten Apps für die Lead-Tabelle verfügbar sind.

Beschreibung der Daten des Liniendiagramms
Das folgende Beispiel sind die Inhalte der Datenbeschreibungs-XML-Zeichenfolge für dieses Diagramm.
<datadefinition>
<fetchcollection>
<fetch mapping="logical"
count="5"
aggregate="true">
<entity name="lead">
<attribute name="leadid"
aggregate="countcolumn"
alias="count_leadid" />
<attribute name="createdon"
groupby="true"
dategrouping="month"
usertimezone="false"
alias="createdon" />
<order alias="createdon"
descending="false" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
<category>
<measurecollection>
<measure alias="count_leadid" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
Beschreibung der Präsentation des Liniendiagramms
Das folgende Beispiel sind die Inhalte der Präsentationsbeschreibungs-XML-Zeichenfolge für dieses Diagramm.
<Chart>
<Series>
<Series IsValueShownAsLabel="True"
BorderWidth="3"
ChartType="Line"
Color="49, 171, 204"
MarkerStyle="Square"
MarkerSize="9"
MarkerColor="37, 128, 153" />
</Series>
<ChartAreas>
<ChartArea BorderColor="White">
<AxisY LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181">
<MajorGrid LineColor="239, 242, 230" />
<MajorTickMark LineColor="165, 172, 181" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisY>
<AxisX LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181">
<MajorGrid Enabled="False" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisX>
</ChartArea>
</ChartAreas>
<Titles>
<Title DockingOffset="-3"
Font="{0}, 13px"
ForeColor="59, 59, 59"
Alignment="TopLeft" />
</Titles>
</Chart>
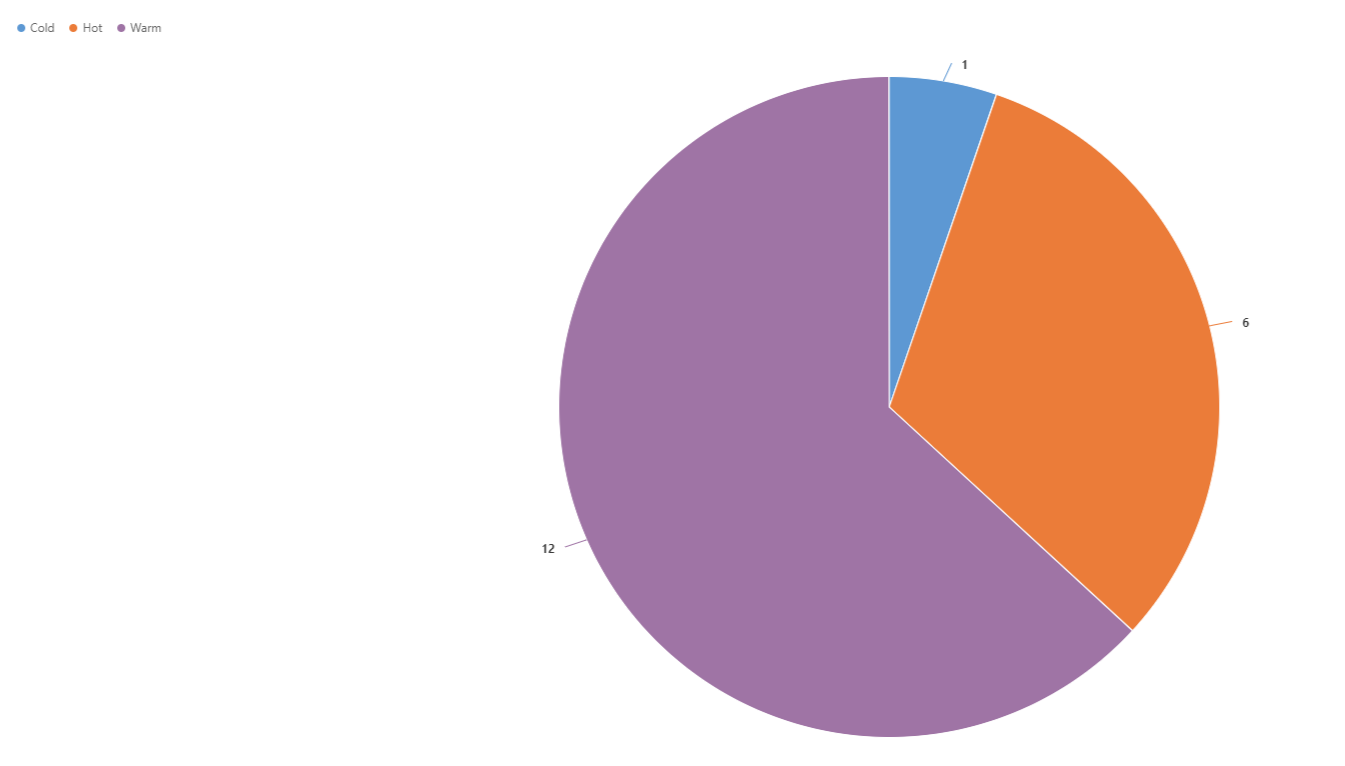
Kreisdiagramm
Das folgende Bild zeigt ein Kreisdiagramm, das die Gesamtanzahl der Leads und deren Bedeutung zeigt. Das Kreisdiagramm ist eines der Standarddiagramme, die in modellgesteuerten Apps für die Lead-Tabelle verfügbar sind.

Kreisdiagramm-Datenbeschreibung
Das folgende Beispiel sind die Inhalte der Datenbeschreibungs-XML-Zeichenfolge für dieses Diagramm.
<datadefinition>
<fetchcollection>
<fetch mapping="logical"
aggregate="true">
<entity name="lead">
<attribute groupby="true"
alias="groupby_column"
name="leadqualitycode" />
<attribute alias="aggregate_column"
name="fullname"
aggregate="count" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
<category>
<measurecollection>
<measure alias="aggregate_column" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
Beschreibung der Präsentation des Kreisdiagramms
Das folgende Beispiel sind die Inhalte der Präsentationsbeschreibungs-XML-Zeichenfolge für dieses Diagramm.
<Chart Palette="None"
PaletteCustomColors="91,151,213; 237,125,49; 160,116,166; 255,192,0; 68,114,196; 112,173,71; 37,94,145; 158,72,14; 117,55,125; 153,115,0; 38,68,120; 67,104,43; 124,175,221; 241,151,90; 186,144,192; 255,205,51; 105,142,208; 140,193,104; 50,125,194; 210,96,18; 150,83,159; 204,154,0; 51,90,161; 90,138,57;">
<Series>
<Series ShadowOffset="0"
IsValueShownAsLabel="true"
Font="{0}, 9.5px"
LabelForeColor="59, 59, 59"
CustomProperties="PieLabelStyle=Inside, PieDrawingStyle=Default"
ChartType="pie">
<SmartLabelStyle Enabled="True" />
</Series>
</Series>
<ChartAreas>
<ChartArea>
<Area3DStyle Enable3D="false" />
</ChartArea>
</ChartAreas>
<Legends>
<Legend Alignment="Center"
LegendStyle="Table"
Docking="right"
Font="{0}, 11px"
ShadowColor="0, 0, 0, 0"
ForeColor="59, 59, 59" />
</Legends>
<Titles>
<Title Alignment="TopLeft"
DockingOffset="-3"
Font="{0}, 13px"
ForeColor="0, 0, 0" />
</Titles>
</Chart>
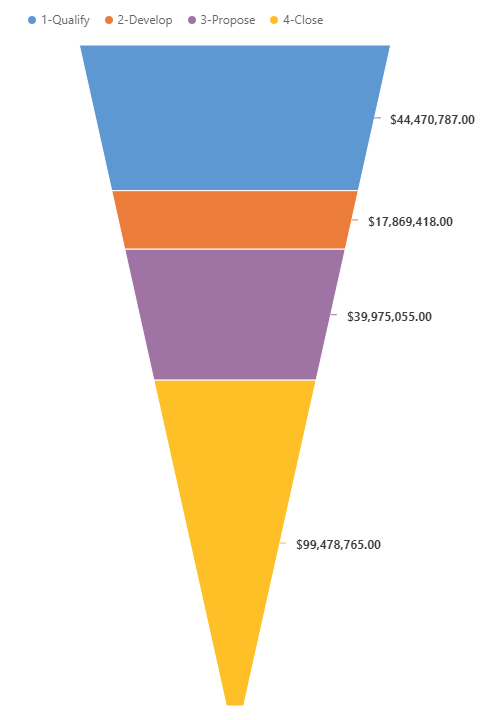
Verkaufstrichterdiagramm
Das folgende Bild zeigt ein Trichterdiagramm, das die Summe des geschätzten Umsatzes für alle Phasen der Verkaufspipeline zeigt. Das Trichterdiagramm ist eines der Standarddiagramme, die in modellgesteuerten Apps für die Opportunity-Tabelle verfügbar sind.

Beschreibung der Daten des Trichterdiagramms
Das folgende Beispiel sind die Inhalte der Datenbeschreibungs-XML-Zeichenfolge für dieses Diagramm.
<datadefinition>
<fetchcollection>
<fetch mapping="logical"
count="10"
aggregate="true">
<entity name="opportunity">
<attribute name="estimatedvalue"
aggregate="sum"
alias="sum_estimatedvalue" />
<attribute name="stepname"
groupby="true"
alias="stepname" />
<order alias="stepname"
descending="false" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
<category>
<measurecollection>
<measure alias="sum_estimatedvalue" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
Beschreibung der Trichterdiagramm-Präsentation
Das folgende Beispiel sind die Inhalte der Präsentationsbeschreibungs-XML-Zeichenfolge für dieses Diagramm.
<Chart Palette="None"
PaletteCustomColors="91,151,213; 237,125,49; 160,116,166; 255,192,0; 68,114,196; 112,173,71; 37,94,145; 158,72,14; 117,55,125; 153,115,0; 38,68,120; 67,104,43; 124,175,221; 241,151,90; 186,144,192; 255,205,51; 105,142,208; 140,193,104; 50,125,194; 210,96,18; 150,83,159; 204,154,0; 51,90,161; 90,138,57;">
<Series>
<Series ShadowOffset="0"
IsValueShownAsLabel="true"
Font="{0}, 9.5px"
LabelForeColor="59, 59, 59"
ChartType="Funnel"
CustomProperties="FunnelLabelStyle=Outside, FunnelNeckHeight=0, FunnelPointGap=1, FunnelNeckWidth=5">
<SmartLabelStyle Enabled="True" />
</Series>
</Series>
<ChartAreas>
<ChartArea>
<Area3DStyle Enable3D="false" />
</ChartArea>
</ChartAreas>
<Legends>
<Legend Alignment="Center"
LegendStyle="Table"
Docking="right"
Font="{0}, 11px"
ShadowColor="0, 0, 0, 0"
ForeColor="59, 59, 59" />
</Legends>
<Titles>
<Title Alignment="TopLeft"
DockingOffset="-3"
Font="Segeo UI, 13px"
ForeColor="0, 0, 0" />
</Titles>
</Chart>
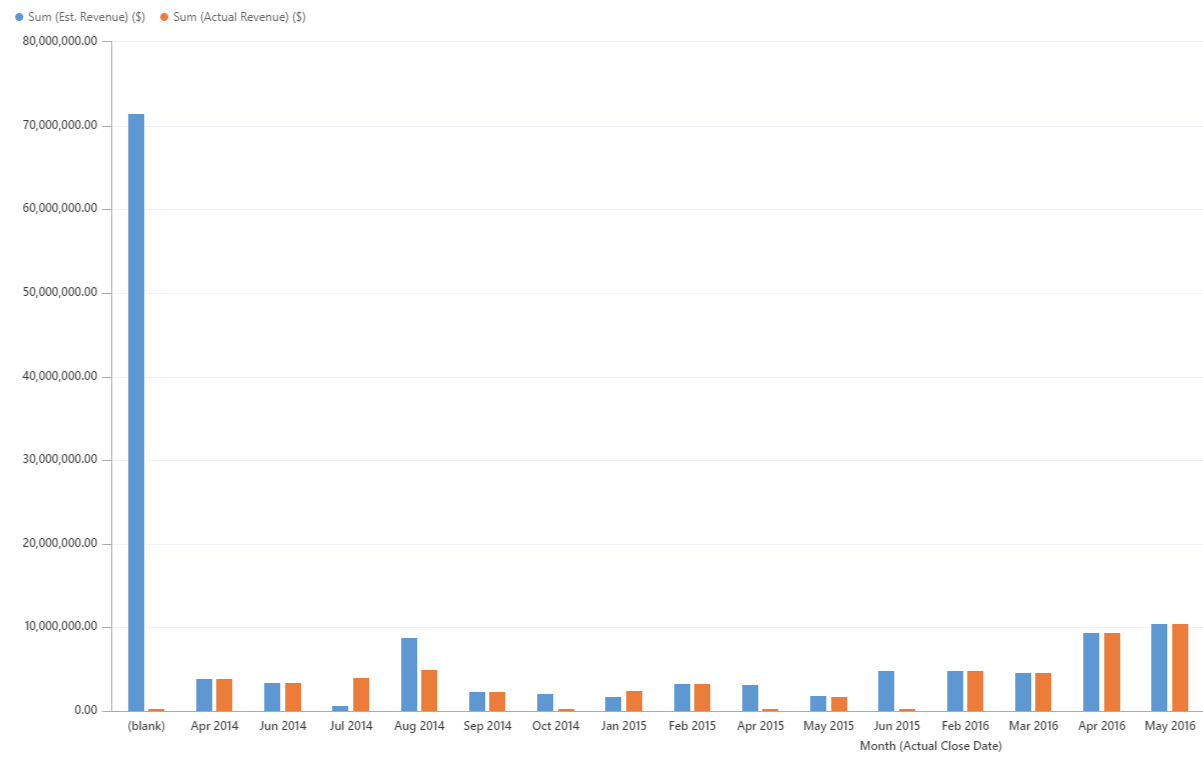
Mehrfachseriendiagramm
Das folgende Bild zeigt ein Mehrfachseriendiagramm, das den geschätzten Umsatz im Vergleich zum tatsächlichen Umsatz pro Monat zeigt. Sie können den Diagramm-Designer in modellbasierten Apps oder in Methoden verwenden, die in der Entwicklerdokumentation beschrieben sind, um diese Arten von Diagrammen zu erstellen.
Ein Mehrfachseriendiagramm enthält mehrere <measurecollection>-Elemente in der Datenbeschreibung, wobei jedes dem entsprechenden <Series>-Element der Präsentationsbeschreibungs-XML-Zeichenfolge zugeordnet wird.
Ein Mehrfachseriendiagramm enthält mehrere <Series>-Elemente in der Präsentationsbeschreibung; die Anzahl der <Series>-Elemente entspricht der Anzahl der <measurecollection>-Elemente in der Datenbeschreibungs-XML-Zeichenfolge.

Beschreibung der Daten des Mehrfachseriendiagramms
Das folgende Beispiel sind die Inhalte der Datenbeschreibungs-XML-Zeichenfolge für dieses Diagramm.
<datadefinition>
<fetchcollection>
<fetch mapping="logical"
aggregate="true">
<entity name="opportunity">
<attribute name="estimatedvalue"
aggregate="sum"
alias="estvalue" />
<attribute name="actualvalue"
aggregate="sum"
alias="actvalue" />
<attribute name="actualclosedate"
groupby="true"
alias="actclosedate"
dategrouping="month" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
<category>
<measurecollection>
<measure alias="estvalue" />
</measurecollection>
<measurecollection>
<measure alias="actvalue" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
Beschreibung der Multi-Series-Diagrammpräsentation
Das folgende Beispiel sind die Inhalte der Präsentationsbeschreibungs-XML-Zeichenfolge für dieses Diagramm.
<Chart>
<Series>
<Series Color="91, 151, 213"
BackSecondaryColor="74,107,155"
Font="{0}, 9.5px"
LabelForeColor="59, 59, 59"
CustomProperties="PointWidth=0.75, MaxPixelPointWidth=40">
<SmartLabelStyle Enabled="True" />
<Points />
</Series>
<Series Color="237, 125, 49"
BackSecondaryColor="126,153,79"
Font="{0}, 9.5px"
LabelForeColor="59, 59, 59"
CustomProperties="PointWidth=0.75, MaxPixelPointWidth=40">
<SmartLabelStyle Enabled="True" />
<Points />
</Series>
</Series>
<ChartAreas>
<ChartArea BorderColor="White"
BorderDashStyle="Solid">
<AxisY LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181">
<MajorGrid LineColor="239, 242, 246" />
<MajorTickMark LineColor="165, 172, 181" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisY>
<AxisX LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181">
<MajorGrid Enabled="False" />
<MajorTickMark Enabled="False" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisX>
</ChartArea>
</ChartAreas>
<Legends>
<Legend Alignment="Center"
LegendStyle="Table"
Docking="Bottom"
Font="{0}, 11px"
ShadowColor="0, 0, 0, 0"
ForeColor="59,59,59" />
</Legends>
<Titles>
<Title Alignment="TopLeft"
DockingOffset="-3"
Font="{0}, 13px"
ForeColor="59, 59, 59" />
</Titles>
<BorderSkin PageColor="Control"
BackColor="CornflowerBlue"
BackSecondaryColor="CornflowerBlue" />
</Chart>
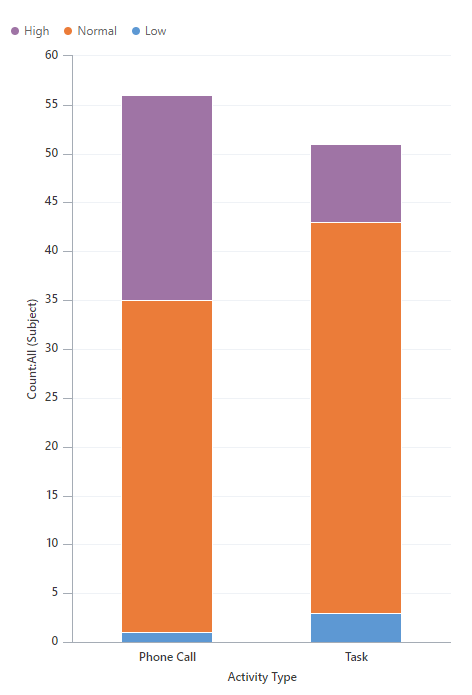
Vergleichsdiagramm (Gestapeltes Diagramm)
Das folgende Bild zeigt ein Vergleichsdiagramm, das die Anzahl der Aktivitäten nach Typ und Priorität zeigt. Sie können den Diagramm-Designer in modellbasierten Apps oder in Methoden verwenden, die in der Entwicklerdokumentation beschrieben sind, um diese Arten von Diagrammen zu erstellen.
Ein Vergleichsdiagramm enthält zwei groupby-Klauseln im Datenbeschreibungs-XML.

Beschreibung der Vergleichsdiagrammdaten
Das folgende Beispiel sind die Inhalte der Datenbeschreibungs-XML-Zeichenfolge für dieses Diagramm.
<datadefinition>
<fetchcollection>
<fetch mapping="logical"
aggregate="true">
<entity name="activitypointer">
<attribute alias="aggregate_column"
name="subject"
aggregate="count" />
<attribute groupby="true"
alias="groupby_column"
name="activitytypecode" />
<attribute groupby="true"
alias="groupby_priority"
name="prioritycode" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
category>
<measurecollection>
<measure alias="aggregate_column" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
Beschreibung der Präsentation des Vergleichsdiagramms
Das folgende Beispiel sind die Inhalte der Präsentationsbeschreibungs-XML-Zeichenfolge für dieses Diagramm.
<Chart Palette="None"
PaletteCustomColors="91,151,213; 237,125,49; 160,116,166; 255,192,0; 68,114,196; 112,173,71; 37,94,145; 158,72,14; 117,55,125; 153,115,0; 38,68,120; 67,104,43; 124,175,221; 241,151,90; 186,144,192; 255,205,51; 105,142,208; 140,193,104; 50,125,194; 210,96,18; 150,83,159; 204,154,0; 51,90,161; 90,138,57;">
<Series>
<Series ChartType="StackedColumn"
Font="{0}, 9.5px"
LabelForeColor="59, 59, 59"
CustomProperties="PointWidth=0.75, MaxPixelPointWidth=40">
</Series>
</Series>
<ChartAreas>
<ChartArea BorderColor="White"
BorderDashStyle="Solid">
<AxisY LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181"
IntervalAutoMode="VariableCount">
<MajorGrid LineColor="239, 242, 246" />
<MajorTickMark LineColor="165, 172, 181" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisY>
<AxisX LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181"
IntervalAutoMode="VariableCount">
<MajorGrid Enabled="False" />
<MajorTickMark Enabled="False" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisX>
</ChartArea>
</ChartAreas>
<Legends>
<Legend Alignment="Center"
LegendStyle="Table"
Docking="Bottom"
Font="{0}, 11px"
ShadowColor="0, 0, 0, 0"
ForeColor="59,59,59">
</Legend>
</Legends>
<Titles>
<Title Alignment="TopLeft"
DockingOffset="-3"
Font="{0}, 13px"
ForeColor="59, 59, 59">
</Title>
</Titles>
</Chart>
Vergleichsdiagramm (Gestapeltes Diagramm, 100 %%)
Das folgende Bild zeigt ein Vergleichsdiagramm, das die Anzahl der an einem beliebigen Datum geöffneten Anfragen gruppiert nach Priorität zeigt. Sie können den Diagramm-Designer in modellbasierten Apps oder in den in den Webdiensten verfügbaren Methoden verwenden, um diese Art von Diagrammen zu erstellen.
Ein Vergleichsdiagramm enthält zwei groupby-Klauseln im Datenbeschreibungs-XML.

Vergleichsdiagramm (100 % gestapeltes Diagramm) Datenbeschreibung
Das folgende Beispiel sind die Inhalte der Datenbeschreibungs-XML-Zeichenfolge für dieses Diagramm.
<datadefinition>
<fetchcollection>
<fetch mapping="logical"
aggregate="true">
<entity name="incident">
<order alias="groupby_column"
descending="false" />
<attribute alias="aggregate_column"
name="incidentid"
aggregate="count" />
<attribute groupby="true"
alias="groupby_column"
dategrouping="day"
name="createdon" />
<attribute groupby="true"
alias="groupby_priority"
name="prioritycode" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
<category>
<measurecollection>
<measure alias="aggregate_column" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
Vergleichsdiagramm (100% gestapeltes Diagramm) Beschreibung der Präsentation
Das folgende Beispiel sind die Inhalte der Präsentationsbeschreibungs-XML-Zeichenfolge für dieses Diagramm.
<Chart Palette="None"
PaletteCustomColors="149,189,66; 197,56,52; 55,118,193; 117,82,160; 49,171,204; 255,136,35; 168,203,104; 209,98,96; 97,142,206; 142,116,178; 93,186,215; 255,155,83">
<Series>
<Series ChartType="StackedBar100"
Font="{0}, 9.5px"
LabelForeColor="59, 59, 59"
CustomProperties="PointWidth=0.75, MaxPixelPointWidth=40">
<SmartLabelStyle Enabled="True" />
</Series>
</Series>
<ChartAreas>
<ChartArea BorderColor="White"
BorderDashStyle="Solid">
<AxisY LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181"
IntervalAutoMode="VariableCount">
<MajorGrid LineColor="239, 242, 246" />
<MajorTickMark LineColor="165, 172, 181" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisY>
<AxisX LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181"
IntervalAutoMode="VariableCount">
<MajorGrid Enabled="False" />
<MajorTickMark Enabled="False" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisX>
</ChartArea>
</ChartAreas>
<Titles>
<Title Alignment="TopLeft"
DockingOffset="-3"
Font="{0}, 13px"
ForeColor="0, 0, 0" />
</Titles>
</Chart>
Siehe auch
Datenvisualisierung und -analysen
Schema für Beschreibungen von Visualisierungsdaten
Erstellen eines Diagramms
Daten mit Visualisierungen (Diagramme) anzeigen