Erstellen Sie reaktionsschnelle Layouts in Canvas-Apps
Bevor Sie eine Canvas-App in Power Apps erstellen, geben Sie an, ob die App für ein Telefon oder ein Tablet angepasst werden soll. Diese Auswahl bestimmt die Größe und Form der Leinwand, auf der Sie Ihre App erstellen.
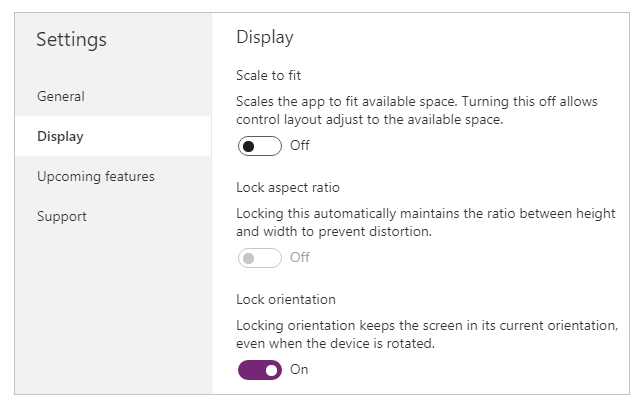
Nachdem Sie diese Auswahl getroffen haben, können Sie noch ein paar weitere Entscheidungen treffen, wenn Sie Einstellungen > Display wählen. Sie können das Hoch- oder Querformat und die Bildschirmgröße (nur Tablet) wählen. Sie können auch das Seitenverhältnis sperren oder entsperren und die Gerätedrehung unterstützen (oder nicht).
Diese Auswahl liegt jeder anderen Auswahl zugrunde, die Sie beim Entwerfen von Bildschirmlayouts treffen. Wenn Ihre App auf einem Gerät einer anderen Größe oder im Internet ausgeführt wird, passt sich Ihr gesamtes Layout an den Bildschirm an, auf dem die App ausgeführt wird. Wenn eine für ein Telefon entwickelte App beispielsweise in einem großen Browserfenster ausgeführt wird, wird die App zum Ausgleich skaliert und sieht für ihren Speicherplatz übergroß aus. Die App kann die zusätzlichen Pixel nicht nutzen, indem sie mehr Steuerelemente oder mehr Inhalt anzeigt.
Wenn Sie ein ansprechendes Layout erstellen, können Steuerelemente auf unterschiedliche Geräte oder Fenstergrößen reagieren, sodass sich verschiedene Erlebnisse natürlicher anfühlen. Um ein ansprechendes Layout zu erzielen, passen Sie einige Einstellungen an und schreiben Ausdrücke in Ihre App.
Passend skalieren deaktivieren
Sie können jeden Bildschirm so konfigurieren, dass sich sein Layout an den tatsächlichen Bereich anpasst, in dem die App ausgeführt wird.
Sie aktivieren die Reaktionsfähigkeit, indem Sie die Einstellung der App Passend skalieren ausschalten, die standardmäßig aktiviert ist. Wenn Sie diese Einstellung deaktivieren, wird auch Seitenverhältnis sperren deaktiviert, weil Sie nicht mehr für eine bestimmte Bildschirmform entwerfen. (Sie können weiterhin angeben, ob Ihre App die Gerätedrehung unterstützt.)

Um Ihre App reaktionsfähig zu machen, müssen Sie zusätzliche Schritte ausführen. Diese Änderung ist jedoch der erste Schritt, um Reaktionsfähigkeit zu ermöglichen.
App- und Bildschirmabmessungen verstehen
Damit die Layouts Ihrer App auf Änderungen der Bildschirmabmessungen reagieren, schreiben Sie Formeln, die Breite und Höhe Eigenschaften des Bildschirms verwenden. Öffnen Sie eine App in Power Apps Studio, um diese Eigenschaften anzuzeigen und wählen Sie dann einen Bildschirm aus. Die Standardformeln für diese Eigenschaften werden auf der Registerkarte Erweitert des rechten Bereichs angezeigt.
Breite = Max(App.Width, App.DesignWidth)
Höhe = Max(App.Height, App.DesignHeight)
Diese Formeln beziehen sich auf die Breite, Höhe, DesignWidth, und DesignHeight Eigenschaften der App. Die App Eigenschaften Breite und Höhe entsprechen den Abmessungen des Geräts oder Browserfensters, in dem Ihre App ausgeführt wird. Wenn der Benutzer die Größe des Browserfensters ändert (oder das Gerät dreht, wenn Sie die Schloss Orientierung ausgeschaltet haben) ändern sich die Werte dieser Eigenschaften dynamisch. Die Formeln auf dem Bildschirm Breite und Höhe Eigenschaften werden neu bewertet, wenn sich diese Werte ändern.
Die Eigenschaften DesignWidth und DesignWidth stammen von den Dimensionen, die Sie im Bereich Anzeige von Einstellungen festlegen. Wenn Sie beispielsweise das Telefonlayout im Hochformat auswählen, ist DesignWidth 640 und DesignHeight ist 1136.
Da sie in den Formeln für die Breite und Höhe der Bildschirmeigenschaften verwendet werden, können Sie sich diese als DesignWidth und DesignHeight als Mindestabmessungen vorstellen, für die Sie die App entwerfen. Wenn der tatsächliche Bereich, der Ihrer App zur Verfügung steht, noch kleiner als diese Mindestabmessungen ist, stellen die Formeln für die Bildschirmeigenschaften Breite und Höhe sicher, dass die Werte nicht kleiner als die Mindestwerte werden. In diesem Fall muss der Benutzer einen Bildlauf durchführen, um den gesamten Bildschirminhalt anzuzeigen.
Nachdem Sie in Ihrer App DesignWidth und DesignHeight eingestellt haben, müssen Sie (in den meisten Fällen) nicht die Standardformeln Breite und Höhe für jeden Bildschirm ändern. Später werden in diesem Thema Fälle erläutert, in denen Sie diese Formeln möglicherweise anpassen möchten.
Verwenden Sie Formeln für das dynamische Layout
Um ein ansprechendes Design zu erstellen, suchen und dimensionieren Sie jedes Steuerelement mithilfe von Formeln anstelle von absoluten (konstanten) Koordinatenwerten. Diese Formeln drücken die Position und Größe jedes Steuerelements in Bezug auf die Gesamtbildschirmgröße oder relativ zu anderen Steuerelementen auf dem Bildschirm aus.
Wichtig
Nachdem Sie Formeln für die Eigenschaften X, Y, Breite und Höhe eines Steuerelements geschrieben haben, werden Ihre Formeln mit konstanten Werten überschrieben, wenn Sie das Steuerelement anschließend in den Canvas-Editor ziehen. Wenn Sie Formeln verwenden, um ein dynamisches Layout zu erzielen, sollten Sie das Ziehen von Steuerelementen vermeiden.
Im einfachsten Fall füllt ein Steuerelement einen gesamten Bildschirm aus. Um diesen Effekt zu erzielen, setzen Sie die Eigenschaften des Steuerelements auf folgende Werte:
| Eigenschaft | Wert |
|---|---|
| X | 0 |
| Y | 0 |
| Breite | Parent.Width |
| Höhe | Parent.Height |
Diese Formeln verwenden den Operator Übergeordnetes Element. Für ein Steuerelement, das direkt auf einem Bildschirm platziert wird, Übergeordnetes Element bezieht sich auf den Bildschirm. Mit diesen Eigenschaftswerten wird das Steuerelement in der oberen linken Ecke des Bildschirms angezeigt (0, 0) und hat dieselbe Breite und Höhe wie der Bildschirm.
Später in diesem Thema wenden Sie diese Prinzipien (und der Operator Übergeordnetes Element) an, um Steuerelemente in anderen Containern wie Galerien, Gruppensteuerelementen und Komponenten zu positionieren.
Alternativ kann das Steuerelement nur die obere Hälfte des Bildschirms ausfüllen. Um diesen Effekt zu erzeugen, setzen Sie die Eigenschaft Höhe auf Parent.Height / 2 und lassen Sie die anderen Formeln unverändert.
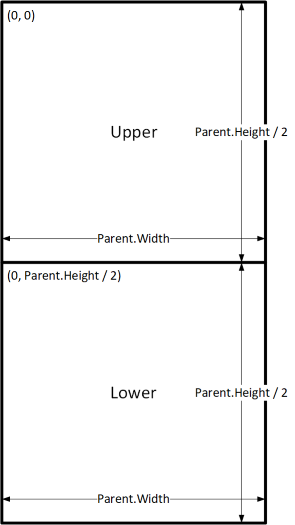
Wenn Sie möchten, dass ein zweites Steuerelement die untere Hälfte desselben Bildschirms ausfüllt, können Sie mindestens zwei weitere Ansätze zum Erstellen seiner Formeln verwenden. Der Einfachheit halber können Sie diesen Ansatz wählen:
| Steuerelement | Eigenschaft | Formel |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Breite | Parent.Width |
| Upper | Höhe | Parent.Height / 2 |
| Untere | X | 0 |
| Untere | Y | Parent.Height / 2 |
| Untere | Breite | Parent.Width |
| Untere | Höhe | Parent.Height / 2 |

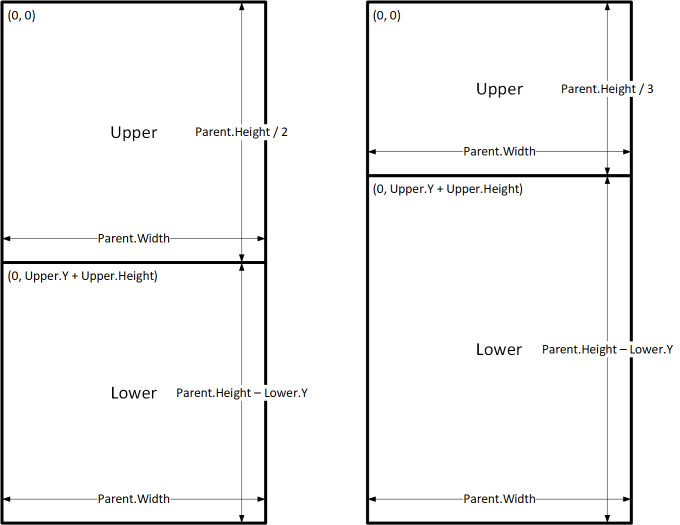
Diese Konfiguration würde den gewünschten Effekt erzielen, aber Sie müssten jede Formel bearbeiten, wenn Sie Ihre Meinung zu den relativen Größen der Steuerelemente ändern würden. Sie können beispielsweise festlegen, dass das obere Steuerelement nur das obere Drittel des Bildschirms einnehmen soll, während das untere Steuerelement die unteren zwei Drittel ausfüllt.
Um diesen Effekt zu erzielen, müssen Sie die Eigenschaft Höhe des oberen Steuerelements und die Eigenschaft Y und Höhe des unteren Steuerelements aktualisieren. Erwägen Sie stattdessen, die Formeln für das untere Steuerelement in Bezug auf das Obere Steuerelement (und selbst), neu zu schreiben, wie in diesem Beispiel:
| Steuerelement | Eigenschaft | Formel |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Breite | Parent.Width |
| Upper | Höhe | Parent.Height / 3 |
| Lower | X | 0 |
| Lower | Y | Upper.Y + Upper.Height |
| Lower | Breite | Parent.Width |
| Untere | Höhe | Parent.Height - Lower.Y |

Mit diesen Formeln müssen Sie nur die Eigenschaft Höhe des unteren Steuerelements ändern, um einen anderen Bruchteil der Bildschirmhöhe auszudrücken. Das Niedrigere Steuerelement wird automatisch verschoben und in der Größe geändert, um die Änderung zu berücksichtigen.
Sie können diese Formelmuster verwenden, um die allgemeinen Layout-Beziehungen zwischen einem Steuerelement mit dem Namen C und seinem übergeordneten oder gleichgeordneten Steuerelement mit dem Namen D auszudrücken.
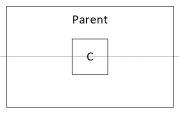
| Beziehung zwischen C und dem übergeordneten Element | Eigenschaft | Formel | Abbildung |
|---|---|---|---|
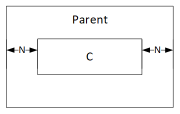
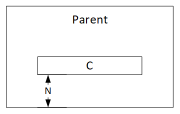
| C füllt die Breite des übergeordneten Elements mit einem Rand von N | X | N |
 |
| Breite | Parent.Width - (N * 2) |
||
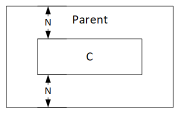
| C füllt die Höhe des übergeordneten Elements mit einem Rand von N | Y | N |
 |
| Höhe | Parent.Height - (N * 2) |
||
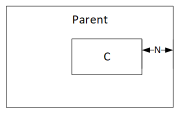
| C ausgerichtet mit dem rechten Rand des übergeordneten Elements mit dem Rand von N | X | Parent.Width - (C.Width + N) |
 |
| C ausgerichtet mit dem unteren Rand des übergeordneten Elements mit dem Rand von N | Y | Parent.Height - (C.Height + N) |
 |
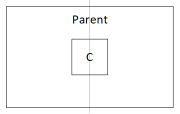
| C horizontal auf dem übergeordneten Element zentriert | X | (Parent.Width - C.Width) / 2 |
 |
| C vertikal auf dem übergeordneten Element zentriert | Y | (Parent.Height - C.Height) / 2 |
 |
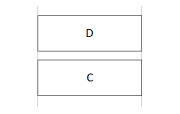
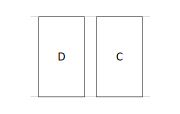
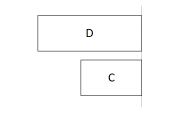
| Beziehung zwischen C und D | Eigenschaft | Formel | Abbildung |
|---|---|---|---|
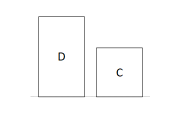
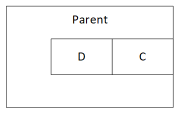
| C horizontal ausgerichtet mit D und die gleiche Breite wie D | X | D.X |
 |
| Breite | D.Width |
||
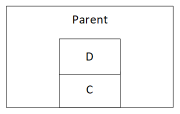
| C vertikal ausgerichtet mit D und die gleiche Höhe wie D | Y | D.Y |
 |
| Höhe | D.Height |
||
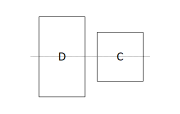
| Rechter Rand von C ausgerichtet mit der rechten Kante von D | X | D.X + D.Width - C.Width |
 |
| Unterer Rand von C ausgerichtet mit der unteren Kante von D | Y | D.Y + D.Height - C.Height |
 |
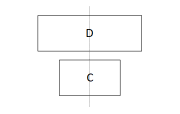
| C horizontal zentriert relativ zu D | X | D.X + (D.Width - C.Width) / 2 |
 |
| C vertikal zentriert relativ zu D | Y | D.Y + (D.Height - C.Height) /2 |
 |
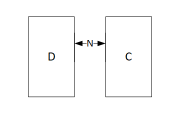
| C rechts von D mit einer Lücke von N positioniert | X | D.X + D.Width + N |
 |
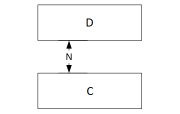
| C positioniert unter D mit einer Lücke von N | Y | D.Y + D.Height + N |
 |
| C füllt den Raum zwischen D und dem rechten Rand des übergeordneten Elements | X | D.X + D.Width |
 |
| Breite | Parent.Width - C.X |
||
| C füllt den Raum zwischen D und dem unteren Rand des übergeordneten Elements | Y | D.Y + D.Height |
 |
| Höhe | Parent.Height - C.Y |
Hierarchies Layout
Wenn Sie Bildschirme erstellen, die mehr Steuerelemente enthalten, wird es bequemer (oder sogar notwendig), Steuerelemente relativ zu einem übergeordneten Steuerelement anstatt relativ zum Bildschirm oder einem Geschwistersteuerelement zu positionieren. Indem Sie Ihre Steuerelemente in einer hierarchischen Struktur organisieren, können Sie das Schreiben und Verwalten Ihrer Formeln vereinfachen.
Kataloge
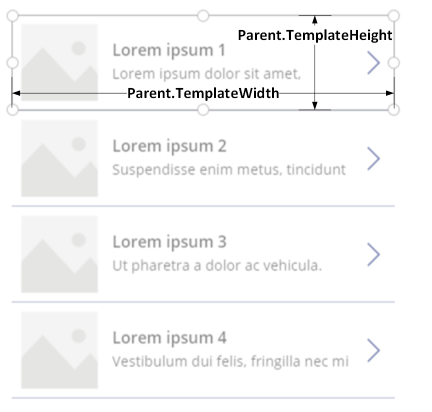
Wenn Sie eine Galerie in Ihrer App verwenden, müssen Sie Steuerelemente in der Galerievorlage anordnen. Sie können diese Steuerelemente positionieren, indem Sie Formeln schreiben, die den Operator Übergeordnetes Element verwenden, der auf die Galerievorlage verweist. Verwenden Sie in den Formeln zu Steuerelementen in einer Galerievorlage die Option Parent.TemplateHeight und Parent.TemplateWidth Eigenschaften und nicht Parent.Width und Parent.Height, die sich auf die Gesamtgröße der Galerie beziehen.

Containersteuerung
Sie können das Steuerelement Layout-Container als übergeordnetes Steuerelement verwenden.
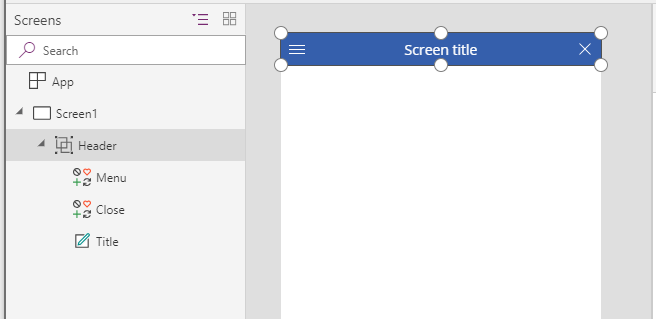
Betrachten Sie das Beispiel einer Kopfzeile am oberen Bildschirmrand. Es ist üblich, eine Kopfzeile mit einem Titel und mehreren Symbolen zu haben, mit denen Ihre Benutzer interagieren können. Sie können eine solche Kopfzeile mit dem Steuerelement Container erstellen, die das Steuerelement Beschriftung und zwei Steuerelemente Symbol enthält.:

Setzen Sie die Eigenschaften für diese Steuerelemente auf folgende Werte:
| Eigenschaft | Überschrift | Menü | Schließen | Titel |
|---|---|---|---|---|
| X | 0 |
0 |
Parent.Width - Close.Width |
Menu.X + Menu.Width |
| Y | 0 |
0 |
0 |
0 |
| Breite | Parent.Width |
Parent.Height |
Parent.Height |
Close.X - Title.X |
| Höhe | 64 |
Parent.Height |
Parent.Height |
Parent.Height |
Für das Steuerelement Kopfzeile bezieht sich Parent auf den Bildschirm. Für die anderen bezieht sich Parent auf das Steuerelement Kopfzeile.
Nachdem Sie diese Formeln geschrieben haben, können Sie die Größe oder Position des Steuerelements Kopfzeile durch Ändern der Formeln für seine Eigenschaften anpassen. Die Größen und Positionen der untergeordneten Steuerelemente werden automatisch entsprechend angepasst.
Steuerelemente für Container mit automatischem Layout
Sie können ein Feature verwenden, das Auto-Layout-Containersteuerelemente zum automatischen Layouten der untergeordneten Komponenten. Diese Container bestimmen die Position der untergeordneten Komponenten, sodass Sie für eine Komponente im Container niemals X, Y festlegen müssen. Außerdem kann es den verfügbaren Speicherplatz basierend auf den Einstellungen auf seine untergeordneten Komponenten verteilen und sowohl die vertikale als auch die horizontale Ausrichtung der untergeordneten Komponenten bestimmen. Mehr Informationen: Steuerelemente für Container mit automatischem Layout
Komponenten
Wenn Sie ein anderes Feature namens „Komponenten“ verwenden, können Sie Bausteine erstellen und in Ihrer App wiederverwenden. Wie beim Steuerelement Container, das Sie innerhalb einer Komponente platzieren, sollten ihre Positions- und Größenformeln auf Parent.Width und Parent.Height basieren, die sich auf die Größe der Komponente beziehen. Weitere Informationen: Komponente erstellen.
Anpassen des Layouts an Gerätegröße und -ausrichtung
Bisher haben Sie gelernt, wie Sie mithilfe von Formeln die Größe jedes Steuerelements als Reaktion auf den verfügbaren Speicherplatz ändern und gleichzeitig die Steuerelemente relativ zueinander ausrichten. Möglicherweise möchten oder müssen Sie jedoch größere Layoutänderungen vornehmen, um auf unterschiedliche Gerätegrößen und -ausrichtungen zu reagieren. Wenn ein Gerät beispielsweise vom Hoch- zum Querformat gedreht wird, möchten Sie möglicherweise von einem vertikalen zu einem horizontalen Layout wechseln. Auf einem größeren Gerät können Sie mehr Inhalte präsentieren oder neu anordnen, um ein ansprechenderes Layout zu erhalten. Auf einem kleineren Gerät müssen Sie möglicherweise Inhalte auf mehrere Bildschirme aufteilen.
Geräteausrichtung
Die Standardformeln für die Steuerelemente für die Bildschirm Breite und Höhe wie zuvor in diesem Thema beschrieben, bieten nicht unbedingt eine gute Erfahrung, wenn ein Benutzer ein Gerät dreht. Beispielsweise hat eine App, die für ein Telefon im Hochformat entwickelt wurde, eine DesignWidth von 640 und eine DesignHeight von 1136. Dieselbe App auf einem Telefon im Querformat hat folgende Eigenschaftswerte:
- Die Bildschirmeigenschaft Breite ist auf
Max(App.Width, App.DesignWidth)gesetzt. Die App Breite (1136) ist größer als die DesignWidth (640), daher ergibt die Formel 1136. - Die Bildschirmeigenschaft Höhe ist auf
Max(App.Height, App.DesignHeight)gesetzt. Die App Höhe (640) ist kleiner als die DesignHeight (1136), daher ergibt die Formel 1136.
Mit einer Bildschirm Höhe von 1136 und einer Gerätehöhe (in dieser Ausrichtung) von 640 muss der Benutzer den Bildschirm vertikal scrollen, um den gesamten Inhalt anzuzeigen, was möglicherweise nicht die gewünschte Erfahrung ist.
Zum Anpassen der Bildschirmeigenschaften Breite und Höhe zur Geräteorientierung können Sie folgende Formeln verwenden:
Breite = Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight))
Höhe = Max(App.Height, If(App.Width < App.Height, App.DesignHeight, App.DesignWidth))
Diese Formeln tauschen die App DesignWidth und DesignHeight Werte aus, basierend darauf, ob die Breite des Geräts kleiner als seine Höhe (Hochformat) oder größer als seine Höhe (Querformat) ist.
Nachdem Sie die Bildschirmformeln Breite und Höhe angepasst haben, möchten Sie möglicherweise auch die Steuerelemente in Ihrem Bildschirm neu anordnen, um den verfügbaren Speicherplatz besser zu nutzen. Wenn beispielsweise jedes der beiden Steuerelemente die Hälfte des Bildschirms einnimmt, können Sie sie vertikal im Hochformat stapeln, aber im Querformat nebeneinander anordnen.
Sie können die Bildschirmeigenschaft Orientierung verwenden, um zu bestimmen, ob der Bildschirm vertikal oder horizontal ausgerichtet ist.
Hinweis
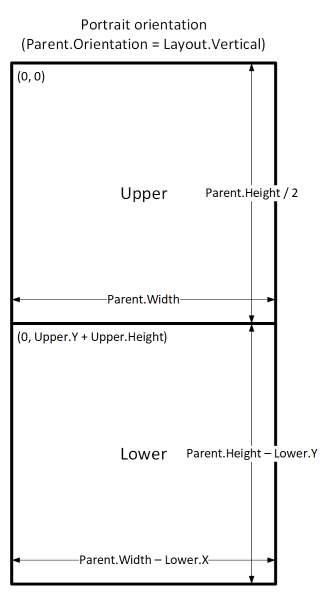
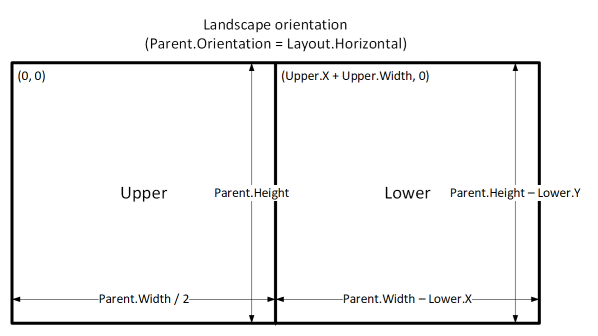
In der Landschaftsorientierung sind die Steuerelemente oben und unten als linke und rechte Steuerelemente angezeigt.
| Steuerelement | Eigenschaft | Formel |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Breite | If(Parent.Orientation = Layout.Vertical, Parent.Width, Parent.Width / 2) |
| Upper | Höhe | If(Parent.Orientation = Layout.Vertical, Parent.Height / 2, Parent.Height) |
| Lower | X | If(Parent.Orientation = Layout.Vertical, 0, Upper.X + Upper.Width) |
| Lower | Y | If(Parent.Orientation = Layout.Vertical, Upper.Y + Upper.Height, 0) |
| Lower | Breite | Parent.Width - Lower.X |
| Untere | Höhe | Parent.Height - Lower.Y |


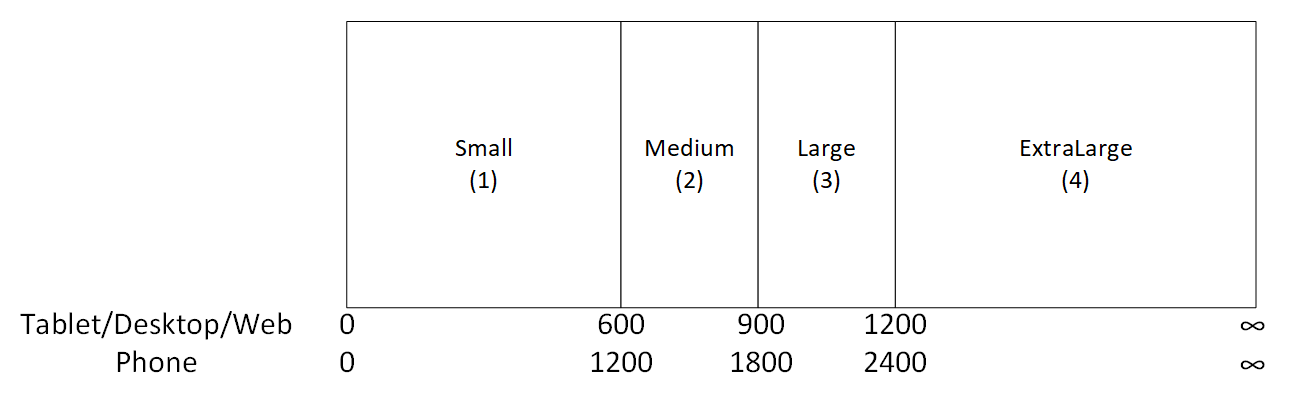
Bildschirmgrößen und Haltepunkte
Sie können Ihr Layout basierend auf der Größe des Geräts anpassen. Der Bildschirmeigenschaft Größe klassifiziert die aktuelle Gerätegröße. Die Größe ist eine positive ganze Zahl; der BScreenSize-Typ bietet benannte Konstanten, um die Lesbarkeit zu verbessern. Diese Tabelle listet die Konstanten auf:
| Konstante | Wert | Typischer Gerätetyp (mit Standard-App-Einstellungen) |
|---|---|---|
| ScreenSize.Small | 1 | Telefonnummer |
| ScreenSize.Medium | 2 | Tablet, senkrecht gehalten |
| ScreenSize.Large | 3 | Tablet, horizontal gehalten |
| ScreenSize.ExtraLarge | 4 | Desktop-Computer |
Verwenden Sie diese Größen, um Entscheidungen über das Layout Ihrer App zu treffen. Wenn Sie beispielsweise möchten, dass ein Steuerelement auf einem Gerät in Telefongröße ausgeblendet, aber ansonsten sichtbar ist, können Sie die Steuerelemente-Eigenschaft Visible festlegen für diese Formel:
Parent.Size >= ScreenSize.Medium
Diese Formel ergibt wahr, wenn die Größe mittel oder größer ist und sonst falsch.
Wenn ein Steuerelement je nach Bildschirmgröße einen anderen Bruchteil der Bildschirmbreite einnehmen soll, legen Sie die Steuerelemente-Eigenschaft Breite für diese Formel fest:
Parent.Width *
Switch(
Parent.Size,
ScreenSize.Small, 0.5,
ScreenSize.Medium, 0.3,
0.25
)
Mit dieser Formel wird die Breite des Steuerelements auf die Hälfte der Bildschirmbreite auf einem kleinen Bildschirm, drei Zehntel der Bildschirmbreite auf einem mittleren Bildschirm und ein Viertel der Bildschirmbreite auf allen anderen Bildschirmen festgelegt.
Benutzerdefinierte Haltepunkte
Die Bildschirmeigenschaft wird berechnet, indem die Eigenschaft Größe mit den Eigenschaften der Werte Breite in der App-Eigenschaft SizeBreakpoints verglichen wird. Diese Eigenschaft ist eine einspaltige Zahlentabelle, die die Breitenunterbrechungspunkte angibt, die die genannten Bildschirmgrößen trennen:
In einer App, die für ein Tablet oder ein Web erstellt wurde, sind die Standardwert der App-Eigenschaften SizeBreakpoints [600, 900, 1200]. In einer für Telefone erstellten App lautet der Wert [1200, 1800, 2400]. (Die Werte für Telefon-Apps werden verdoppelt, da solche Apps Koordinaten verwenden, die effektiv doppelt so hoch sind wie die in anderen Apps verwendeten Koordinaten.)

Sie können die Haltepunkte Ihrer App anpassen, indem Sie die Werte in der App-Eigenschaft SizeBreakpoints ändern. Wählen Sie App in der Baumansicht aus, wählen Sie SizeBreakpoints in der Eigenschaftsliste, und bearbeiten Sie dann die Werte in der Formelleiste. Sie können so viele Haltepunkte erstellen, wie Ihre App benötigt, aber nur die Größen 1 bis 4 entsprechen den angegebenen Bildschirmgrößen. In Formeln können Sie Größen über ExtraLarge anhand ihrer numerischen Werte (5, 6 usw.) referenzieren.
Sie können auch weniger Haltepunkte angeben. Beispielsweise benötigt Ihre App möglicherweise nur drei Größen (zwei Haltepunkte), sodass die möglichen Bildschirmgrößen Klein, Mittel und Groß sind.
Bekannte Einschränkungen
Der Authoring-Canvas reagiert nicht auf die erstellten Größenformeln. Um das Reaktionsverhalten zu testen, speichern und veröffentlichen Sie Ihre App und öffnen Sie sie dann auf Geräten oder in Browserfenstern unterschiedlicher Größe und Ausrichtung.
Wenn Sie Ausdrücke oder Formeln in die X, Y, Breite, und Höhe Eigenschaften eines Steuerelements schreiben, überschreiben Sie diese Ausdrücke oder Formeln, wenn Sie das Steuerelement später an eine andere Position ziehen oder die Größe des Steuerelements durch Ziehen des Rahmens ändern.
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).