Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Wenn ein Benutzer eine Canvas-App öffnet, durchläuft die App folgende Ausführungsphasen, bevor eine Benutzeroberfläche angezeigt wird: Während die App lädt, verbindet sie sich mit verschiedenen Datenquellen—wie SharePoint, Microsoft Dataverse, SQL Server (lokal), Azure SQL Database (online), Excel und Oracle.
In diesem Artikel lernen Sie diese verschiedenen Phasen der Ausführung kennen, bevor sich eine App mit Datenquellen verbindet. Darüber hinaus erhalten Sie Informationen über Tools, die Sie zur Überwachung der Leistung verwenden können.
Ausführungsphasen in Canvas Apps
Wenn ein Benutzer eine Canvas-App öffnet, durchläuft die App folgende Ausführungsphasen, bevor die Schnittstelle für einen Benutzer angezeigt wird:
Authentifizieren Sie den Benutzer: Fordert den erstmaligen Benutzer auf, sich mit Anmeldeinformationen für die von der App benötigten Verbindungen anzumelden. Wenn dieser Benutzer die App erneut öffnet, wird er möglicherweise erneut zur Angabe dieser Informationen aufgefordert, je nach Sicherheitsrichtlinien der Organisation.
Abrufen der Metadaten: Die Metadaten werden abgerufen, z.B. die Version der Power Apps Plattform, auf der die App ausgeführt wird, und die Quellen, aus denen Daten abgerufen werden müssen.
Initialisieren der App: Führt eine Aufgabe aus, die in der OnStart-Eigenschaft definiert ist.
Rendern der Bildschirme: Der erste Bildschirm, der das Befüllen der App mit Daten steuert, wird gerendert. Wenn der Benutzer weitere Bildschirme öffnet, rendert die App diese mithilfe des gleichen Prozesses.
Datenaufruf-Flow in Canvas Apps
Datenaufrufe von Canvas-Apps senden Daten mithilfe von Konnektoren über das OData-Protokoll an tabellarische Datenquellen. OData-Anforderungen fließen an Back-End-Ebenen, um die Zieldatenquelle zu kontaktieren und Daten für den Client abzurufen oder Daten an die Datenquelle zu übergeben. Aktionsbasierte Konnektoren, die APIs ermöglichen, funktionieren auf die gleiche Weise.
Wenn Sie wissen, wie OData- und API-Anforderungen in Canvas-Apps übertragen werden, können Sie die Leistung Ihrer Canvas-Apps und Ihre Back-End-Datenquellen optimieren.
In diesem Abschnitt erfahren Sie, wie der Datenaufruf in Canvas Apps mit verschiedenen Datenquellentypen fließt.
Datenaufruf-Flow mit Online-Datenquellen
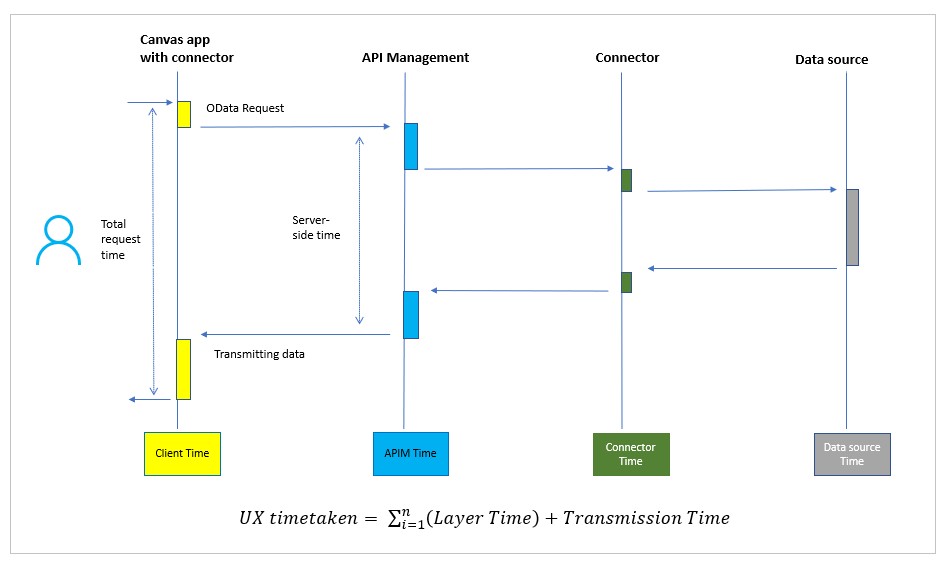
Das folgende Diagramm zeigt, wie eine typische Datenanforderung in einer Canvas-App (auf der linken Seite) serverseitige Ebenen durchläuft, die Ziel-Datenquelle (auf der rechten Seite) erreicht und die Daten dann an den Client zurückgibt.

Jede Ebene im vorhergehenden Diagramm kann während der Verarbeitung der Anforderung schnell ausgeführt werden oder einen gewissen Overhead verursachen. In vielen Apps stellen zwei bestimmte Stellen häufig einen spürbaren Overhead dar:
Backend-Datenquelle während der Bearbeitung der Anfrage.
Client beim Senden der Anfrage—oder während Sie die empfangenen Daten im Heapspeicher bearbeiten und die zugehörigen JavaScript-Funktionen ausführen, um Daten zu verarbeiten, die auf Bildschirmen angezeigt werden.
Datenaufruf-Flow mit lokalem Daten-Gateway
Wenn eine Canvas-App eine Verbindung zu einem lokal Datenquelle wie SQL Server herstellt, benötigen Sie eine andere Ebene namens lokaler Datengateway. Dieses Gateway ist für den Zugriff auf lokale Datenquellen obligatorisch. Sie übernimmt die Konvertierung von OData-Protokollanforderungen in DML-Anweisungen (SQL Data Manipulation Language).
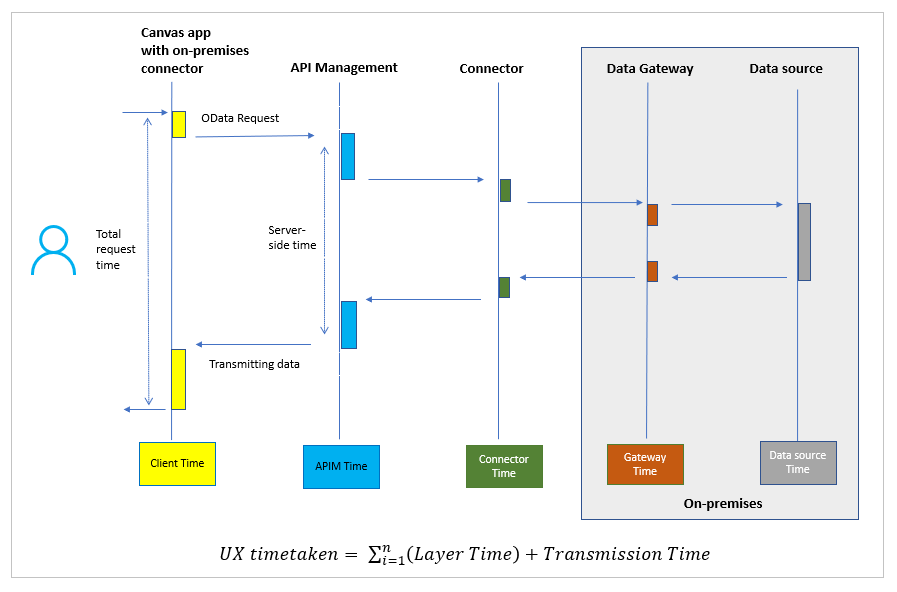
Das folgende Diagramm zeigt, wo und wie das Datengateway lokal eingerichtet ist, um Datenanforderungen zu verarbeiten.

Wenn die App eine Datenquelle lokal verwendet, wirken sich der Speicherort und die Spezifikation des Datengateways auch auf die Leistung von Datenanrufen aus.
Datenanruffluss mit Microsoft Dataverse
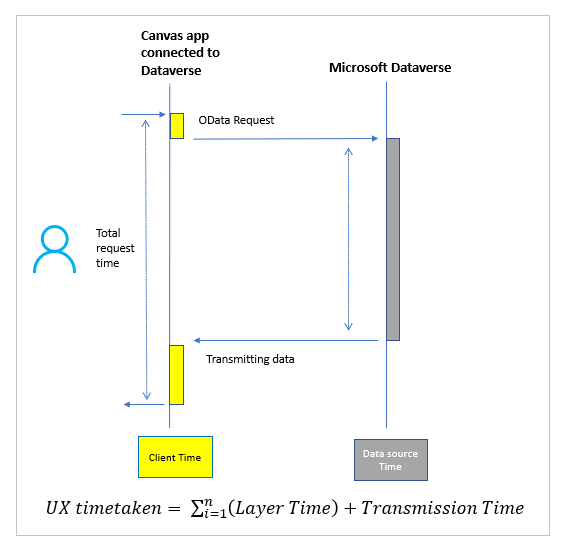
Wenn Sie Microsoft Dataverse als Datenquelle verwenden, gehen Datenanfragen direkt an die Umgebungsinstanz – ohne Azure API Management zu durchlaufen. Aus diesem Grund ist die Leistung von Datenaufrufen im Vergleich zu den übrigen Datenquellen schneller. Die App ist standardmäßig verbunden mit Microsoft Dataverse, wenn Sie eine neue Canvas-App erstellen.

Mit dem Verständnis dieses allgemeinen Konzepts, wie Datenaufrufe übertragen werden, können Sie sich eingehend mit der Überprüfung der Leistung Ihrer App befassen. Zusammenfassend kann der Leistungsaufwand auf jeder Ebene auftreten—von Client, API-Verwaltung, Connector, lokales Datengateway oder Back-End-Datenquellen.
Messen der Leistung
Power Apps Überwachungstool
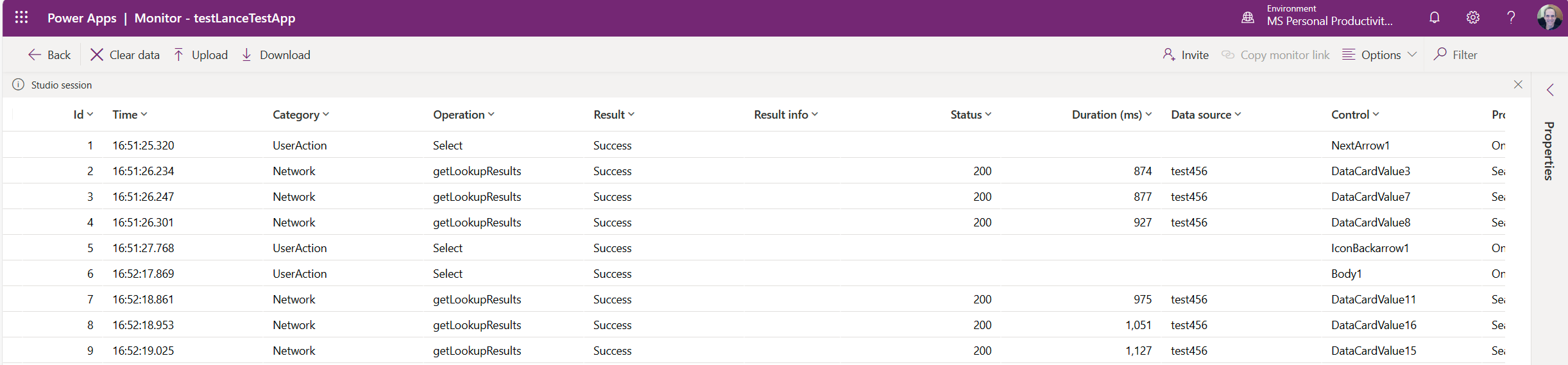
Sie können zwar die Entwicklertools des Browsers verwenden, um die Leistung anzuzeigen, doch Power Apps unterteilt die Gruppe der Aufrufe im Überwachungstool auf nur diejenigen, die zu Power Apps gehören.
Mit dem Power Apps-Überwachungstool können Sie verfolgen, was tatsächlich an die Datenquelle gesendet wird, und Zeitstempel dafür erstellen, wann Anforderungen gesendet werden und Antworten vom Server eingehen.
Weitere Informationen zum Überwachungstool finden Sie im folgenden Artikel: Canvas-App mit Monitor debuggen .

Speicherdruck am Client messen
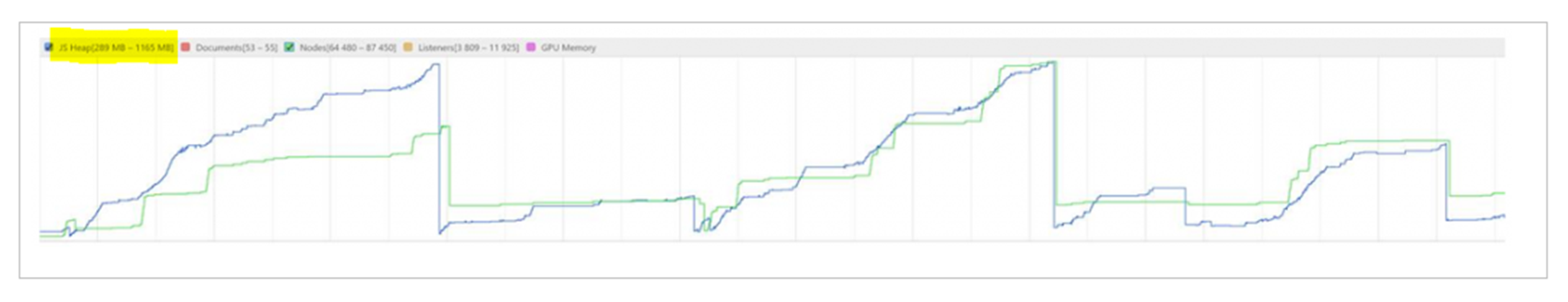
Um den Speicherverbrauch grafisch anzuzeigen, können Sie die Entwicklertools für Ihren Browser verwenden, um ein Speicherprofil zu erstellen. Es hilft Ihnen, die Größe des Heapspeichers, Dokumente, Knoten und Listener zu visualisieren. Profilieren Sie die Leistung der App mithilfe eines Browsers, wie in Microsoft Edge (Chromium) Developer Tools Übersicht beschrieben. Überprüfen Sie die Szenarien, die den Speicherschwellenwert des JS-Heaps überschreiten. Mehr Informationen: Beheben Sie Speicherprobleme

Nächste Schritte,
Siehe auch
Probleme mit Power Apps behandeln
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).