Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Fügen Sie Ihren Canvas-Apps ganz einfach eine interaktive Karte hinzu. Zeichnen Sie Markierungen aus einem Datenquelle, das Adressen oder Breiten- und Längenpaare enthält. Wenn Sie herauszoomen, werden die Markierungen optional gruppiert, um Datengruppen zu komprimieren. Auf Mobilgeräten und Web-Erlebnissen kann eine Karte die aktuelle Position des Benutzers anzeigen und eine Route zum Ziel des Benutzers berechnen. Karten können zwischen Straßen- und Satellitenansicht umgeschaltet werden.

Interaktive Kartenfunktionen
- Eine Datenquelle zum Einfügen von Stecknadeln verwenden
- Informationen zu Kartenstecknadeln anzeigen
- Routen zwischen Wegpunkten anzeigen
- Formen zeichnen und einfügen
Anforderungen
Sie müssen einige Voraussetzungen erfüllen, bevor Sie Karten in Ihren Canvas-Apps verwenden können. Beziehen Sie sich auf die Datenschutz- und Sicherheitstabelle, um weitere Einzelheiten darüber zu erhalten, wie verschiedene Kartenfunktionen Daten verwenden.
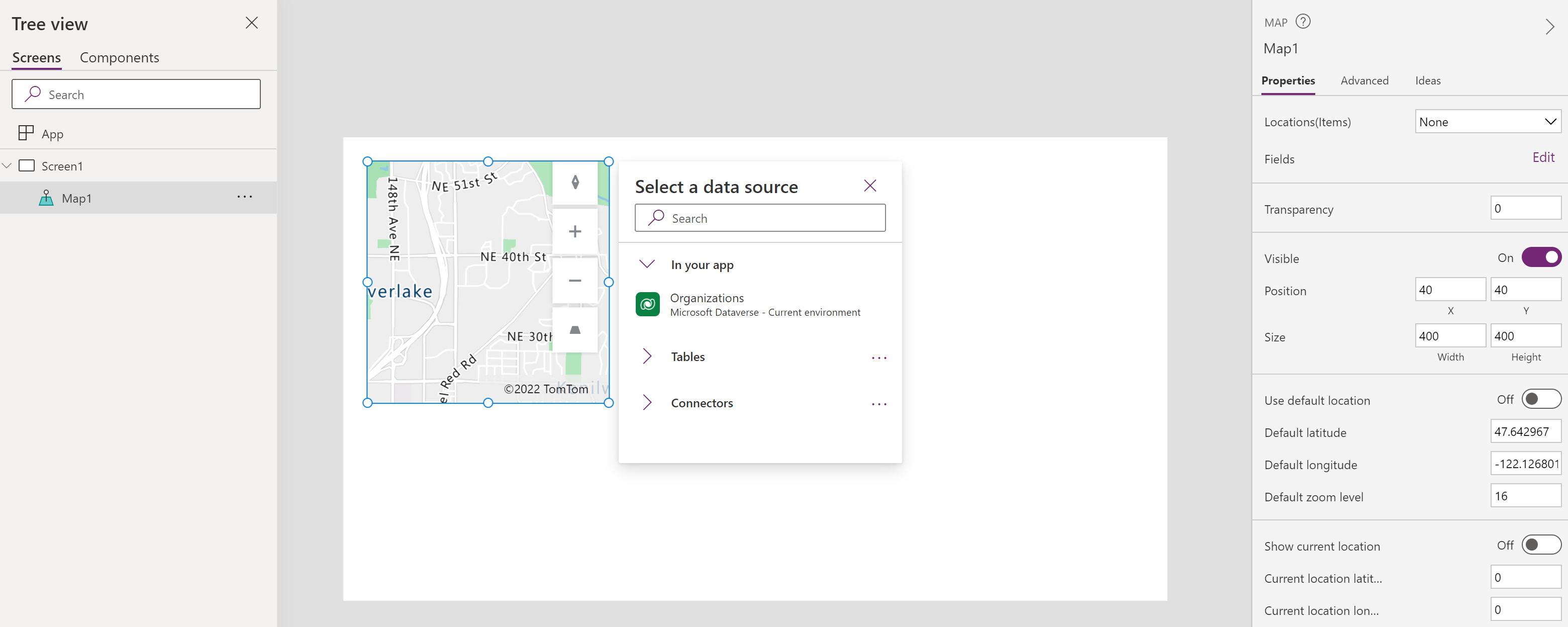
Eine Karte zu einem App-Bildschirm hinzufügen
Mit einer geöffneten App zum Bearbeiten in Power Apps Studio:
- Wählen Sie die Einfügung-Registerkarte und erweitern Sie Medien.
- Wählen Sie Karte im App-Bildschirm aus, oder ziehen Sie es, um es an einer beliebigen Stelle präzise auf dem Bildschirm zu positionieren.
Stecknadeln, Routen und Formen hinzufügen
Stecknadeln, Routen und Formen sind Dataset-Eigenschaften, die sowohl eine Datenquelle, bei der es sich um eine Tabelle aus einer Sammlung oder einem Konnektor handelt, als auch die relevanten Spalten identifizieren müssen. Die Datenquelle wird in der Items-Eigenschaft festgelegt (Items für Stecknadeln, RouteWaypoints_Items für Routen, Shape_Items für Shapes) und die relevanten Spalten werden in den zugehörigen Eigenschaften festgelegt (z. B. ItemLatitudes, ItemLongitudes usw. für Stecknadeln). Der Eigenschaften-Abschnitt enthält zusätzliche Informationen zu diesen Datensätzen und ihren zugehörigen Eigenschaften.
Wenn Sie beispielsweise eine Tabellensammlung mit dem Namen Standorte mit den Spalten Name, Längengrad und Breite hätten:
| Name | Longitude | Latitude |
|---|---|---|
| Fourth Coffee (Beispiel) | -98,29277 | 26.2774 |
| Litware, Inc. (Beispiel) | -96,85572 | 32,55253 |
| Adventure Works (Beispiel) | -96,99952 | 32,72058 |
So zeigen Sie diese als beschriftete Stecknadeln auf der Karte an:
Legen Sie die Eigenschaft Items auf „Locations“ fest
Legen Sie die Eigenschaft ItemLabels auf „Name“ fest
Legen Sie die Eigenschaft ItemLongitude auf „Longitude“ fest
Legen Sie die Eigenschaft ItemLatitude auf „Latitude“ fest
Wichtig
Die relevanten Spaltennamen müssen in den zugehörigen Eigenschaften in Anführungszeichen stehen. Die Datenquelle sollte keine Anführungszeichen enthalten.
Sie können sehen, wie sie Stecknadeln aus einer Excel-Tabelle anzeigen oder eine Anwendung entwickeln, die das Adresseingabe-Steuerelement verwendet, um als zusätzliche Beispiele Stecknadeln auf dem Zuordnung-Steuerelement zu füllen.
Hinweis
- Jedes Kartensteuerelement kann bis zu 5000 Stecknadeln von Breiten- oder Längengraden und 50 Stecknadeln von Adressen anzeigen. Die Stecknadelgrenze ist für Adressen tiefer, da die Karte diese Adressen in Längen- oder Breitengrad geokodieren muss, um sie anzuzeigen. Wir empfehlen, möglichst keine Adressen zu verwenden. Sie können Geocodierte Adressen aus der Kartenkomponente in Datenquelle speichern.
- Wenn sowohl Längen- wie Breitengrad und eine Adresse für eine einzelne Stecknadeln vorhanden ist, wird das Kartensteuerelement den Breitengrad/Längengrad verwenden, um eine Geokodierung der Adresse zu vermeiden.
- Die maximale Anzahl von Formen, die in einem Kartensteuerelement gezeichnet werden können, ist auf 500 begrenzt.
Eigenschaften
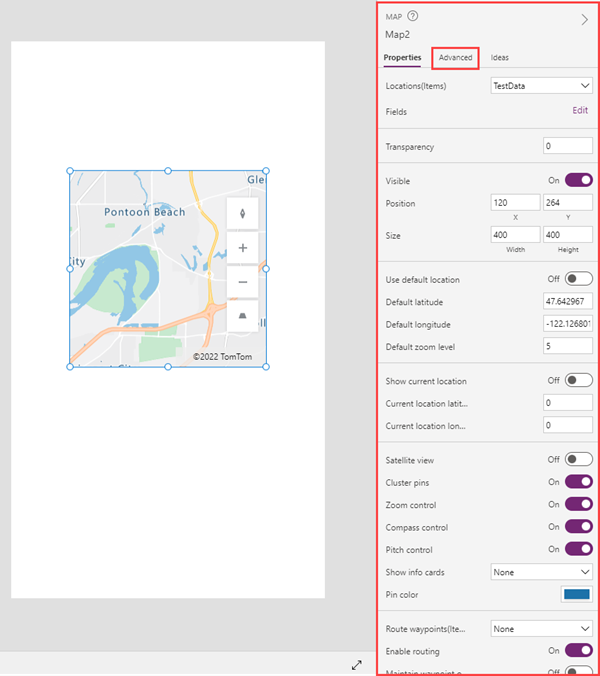
Ändern Sie das Verhalten und Aussehen der Karte mithilfe von Eigenschaften. Einige Eigenschaften sind nur auf der Erweitert-Registerkarte verfügbar.

Das Zuordnung-Steuerelement verfügt über sechs Eigenschaftstypen:
- Stileigenschaften
- Verhaltenseigenschaften
- Stecknadel-Eigenschaften
- Routeneigenschaften
- Formeigenschaften
- Ausgabeeigenschaften
Stileigenschaften
| Property | Beschreibung | Type | Registerkarte |
|---|---|---|---|
| Satellitenansicht | Zeigt die Karte in Satellitenansicht an. Lassen Sie diese Eigenschaft deaktiviert, um die Karte in der Straßenansicht anzuzeigen. | Boolesch | Eigenschaften; Erweitert: SatelliteView |
| Kartenstil | Legt den Kartenstil fest. Optionen: Straße, Nacht, Straße mit schattiertem Relief, Satellit, Satelliten-Straßenbezeichnung, Hoher Kontrast hell, Hoher Kontrast dunkel, Graustufen hell, Graustufen dunkel. | Enumeration | Eigenschaften |
| Transparency | Legt die Transparenzstufe der Karte von 0 (deckend) bis 100 (transparent) fest. | Ganzzahl | Eigenschaften; Erweitert: Transparency |
| Visible | Blendet die Karte ein oder aus. | Boolesch | Eigenschaften; Erweitert: Visible |
| Position | Platziert die obere linke Ecke der Karte an den in angegebenen Bildschirmkoordinaten x und y. | Gleitkommazahl | Eigenschaften; Erweitert: X, Y |
| Size | Bestimmt die Größe der Karte anhand der in Width und Height bereitgestellten Pixelwerte. | Ganzzahl | Eigenschaften; Erweitert: Width, Height |
| Border radius | Bestimmt den Eckradius des Kartenrands. | Gleitkommazahl | Eigenschaften; Erweitert: BorderRadius |
| Border | Legt den Stil, die Breite und die Farbe des Kartenrahmens fest. | Nicht zutreffend | Eigenschaften; Erweitert: BorderStyle, BorderThickness, BorderColor |
| DisplayMode | Legt fest, ob das Steuerelement Benutzereingaben zulässt (Bearbeiten), nur Daten anzeigt (Anzeigen) oder deaktiviert ist (Deaktiviert). | Enumeration | Advanced |
Verhaltenseigenschaften
| Property | Beschreibung des Dataflows | Type | Tab |
|---|---|---|---|
| Show info cards | Zeigt Informationen über einen zugeordneten Ort an, wenn der Benutzer ihn auswählt (Bei Klick) oder darauf zeigt (Beim Maushover). Wenn Keiner, werden keine Informationen angezeigt. | Enumeration | Eigenschaften; Erweitert: InfoCards |
| Use default location | Initialisiert die Karte an einer Standardposition. | Boolesch | Eigenschaften; Erweitert: DefaultLocation |
| Default latitude | Legt die Breitenkoordinate fest, wenn die Karte angezeigt wird und Use default location aktiviert ist. | Gleitkommazahl | Eigenschaften; Erweitert: DefaultLatitude |
| Default longitude | Legt die Längenkoordinate fest, wenn die Karte angezeigt wird und Use default location aktiviert ist. | Gleitkommazahl | Eigenschaften; Erweitert: DefaultLongitude |
| Default zoom level | Legt die Zoomstufe fest, wenn Use default location aktiviert ist, von 0 bis 22. | Ganzzahl | Eigenschaften; Erweitert: DefaultZoomLevel |
| Show current location | Zeigt den aktuellen Standort des Benutzers an. | Boolesch | Eigenschaften; Erweitert: CurrentLocation |
| Current location latitude | Legt die Breitengradkoordinate des aktuellen Standort-Stecknadeln fest, den die Karte anzeigt, wenn Show current location aktiviert ist. Zum Platzieren der Stecknadel am aktuellen Standort des Benutzers legen Sie die Eigenschaft auf Location.Latitude fest. | Gleitkommazahl | Eigenschaften; Erweitert: CurrentLocationLatitude |
| Current location longitude | Legt die Längengradkoordinate des aktuellen Standort-Stecknadeln fest, den die Karte anzeigt, wenn Show current location aktiviert ist. Zum Platzieren der Stecknadel am aktuellen Standort des Benutzers legen Sie die Eigenschaft auf Location.Longitude fest. | Gleitkommazahl | Eigenschaften; Erweitert: CurrentLocationLongitude |
| Zoom control | Zeigt das zoom-Steuerelement an. | Boolesch | Eigenschaften; Erweitert: Zoom |
| Compass control | Zeigt das Kompasssteuerelement an. | Boolesch | Eigenschaften; Erweitert: Compass |
| Pitch control | Zeigt das pitch (Tilt)-Steuerelement an. | Boolesch | Eigenschaften; Erweitert: Pitch |
| TabIndex | Gibt die Reihenfolge an, in der die Karte ausgewählt wird, wenn der Benutzer mit der Tabulatortaste durch die App navigiert. | Ganzzahl | Eigenschaften; Erweitert: Tab index |
| Tooltip | Legt den Text fest, der angezeigt werden soll, wenn der Benutzer den Mauszeiger über visuelles Element bewegt. | Zeichenfolge | Erweitert |
| ContentLanguage | Legt die Anzeigesprache der Karte fest, falls sie sich von der in der App verwendeten Sprache unterscheidet. | String | Advanced |
| OnLoad | Enthält Code, der ausgeführt wird, wenn die Karte geladen wird. | Ereignis | Erweitert |
| OnMapClick | Enthält Code, der ausgeführt wird, wenn die Karte ausgewählt wird. Der Breiten- und Längengrad des angeklickten Punktes befindet sich in der Ausgabeeigenschaft ClickedLocation. | Veranstaltung | Advanced |
| OnChange | Enthält Code, der ausgeführt wird, wenn ein Aspekt der Karte geändert werden. | Veranstaltung | Erweitert |
| OnSelect | Enthält Code, der ausgeführt wird, wenn etwas auf der Karte ausgewählt wird. | Veranstaltung | Advanced |
Stecknadel-Eigenschaften
| Eigenschaften | Beschreibung des Dataflows | Type | Tab |
|---|---|---|---|
| Locations(Items) | Identifiziert eine Datenquelle (Artikel) in Form einer Tabelle, aus der Standorte abgerufen werden, die auf der Karte angezeigt werden sollen. Die Tabelle listet Sätze von Längen- und Breitengraden oder physikalischen Adressen auf, die als Stecknadeln angezeigt werden können. Die Verwendung von Breiten- oder Längengrad wird empfohlen, da Adressen geokodiert werden müssen und daher eine restriktivere Pin-Grenze haben. Die Tabelle kann eine Sammlung oder aus einem Datenquelle wie Excel Online sein. Jede Zeile muss einen Eintrag für Beschriftung, Längen- und Breitengrad oder eine physische Adresse und optional die Farbe und das Symbol der Stecknadel enthalten. | Nicht zutreffend | Eigenschaften; Erweitert: Items |
| ItemsLabels | Identifiziert die Spalte in Artikel, die die Beschriftungen für die Stecknadeln enthält. | ColumnName | Erweitert |
| ItemsLatitudes | Identifiziert die Spalte in Artikel, die den Breitengrad für die Pins enthält. | ColumnName | Erweitert |
| ItemsLongitudes | Identifiziert die Spalte in Artikel, die den Längengrad für die Pins enthält. | ColumnName | Erweitert |
| ItemsAddresses | Identifiziert die Spalte in Artikel, die Adressen, die den Standort der Stecknadeln darstellen. Es gibt eine Grenze dafür, wie viele Stecknadeln von Adressen angezeigt werden können. Wir empfehlen, Ihre Adressen nach Breiten- und Längengradpaaren zu geokodieren und diese nach Möglichkeit zur Anzeige von Stecknadeln zu verwenden. | ColumnName | Advanced |
| ItemsColors | Identifiziert die Spalte in Artikel, die die Farbe für die Stecknadeln enthält. | ColumnName | Erweitert |
| ItemsIcons | Identifiziert die Spalte in Artikel, die die Symbole für die Stecknadeln enthält. | ColumnName | Advanced |
| Cluster Stecknadeln | Gruppiert benachbarte Kartenstifte, anstatt sie einzeln anzuzeigen. | Boolesch | Eigenschaften; Erweitert: Clustering |
| Stecknadel color | Legt die Standardfarbe der auf der Karte angezeigten Stecknadeln fest. Diese Farbe wird durch die ItemsColors-Eigenschaft überschrieben, wenn diese festgelegt ist | Farbauswahl | Eigenschaften; Erweitert: PinColor |
| OnItemsChange | Enthält Code, der ausgeführt wird, wenn Stecknadeln auf der Karte geändert werden. | Veranstaltung | Advanced |
Routeneigenschaften
| Eigenschaften | Beschreibung des Dataflows | Type | Tab |
|---|---|---|---|
| Enable routing | Legt fest, ob der Benutzer Wegbeschreibungen zu einem bestimmten Ort anfordern kann. | Boolesch | Eigenschaften; Erweitert: UseRouting |
| Route waypoints(Items) | Zeigt Wegpunkte der Route an, wie in einem Datenquelle (RouteWaypoints_Items) in Form einer Tabelle. Die Tabelle kann eine Sammlung oder aus einem Datenquelle wie Excel Online sein. Wenn Keiner, werden keine Wegpunkt angezeigt. | Enumeration | Eigenschaften; Erweitert: RouteWaypoints_Items |
| RouteWaypointsLabels | Identifiziert die Spalte in RouteWaypoints_Items, die die Beschriftungen für die Wegpunkte enthält. | ColumnName | Erweitert |
| RouteWaypointsLatitudes | Identifiziert die Spalte in RouteWaypoints_Items, die den Breitengrad der Wegpunkte enthält. | ColumnName | Erweitert |
| RouteWaypointsLongitudes | Identifiziert die Spalte in RouteWaypoints_Items, die den Längengrad der Wegpunkte enthält. | ColumnName | Erweitert |
| RouteWaypointsAddresses | Identifiziert die Spalte in RouteWaypoints_Items, die Adressen, die den Standort der Wegpunkte darstellen. | ColumnName | Advanced |
| Reihenfolge der Wegpunkte beibehalten | Bestimmt, ob eine berechnete Route Wegpunkte in der angegebenen Reihenfolge enthält. | Boolesch | Eigenschaften; Erweitert: RouteMaintainOrder |
| Optimize route | Bestimmt, ob eine berechnete Route für Entfernung, Zeit oder nicht optimiert ist. | Enumeration | Eigenschaften; Erweitert: RouteOptimization |
| Route travel mode | Legt fest, ob eine Route für ein Auto oder einen LKW berechnet wird, was möglicherweise das Vermeiden von Brücken mit bestimmten Höhen- oder Gewichtsbeschränkungen erfordert. | Enumeration | Eigenschaften; Erweitert: RouteTravelMode |
| OnRouteDirectionChange | Enthält Code, der ausgeführt wird, wenn die App erkennt, dass der Benutzer auf einer berechneten Route die Richtung geändert hat. | Veranstaltung | Advanced |
Formeigenschaften
| Eigenschaften | Beschreibung des Dataflows | Type | Tab |
|---|---|---|---|
| Show shapes | Zeigt die Formen in Shapes_Items an. | Boolesch | Eigenschaften; Erweitert: ShowShapes |
| Shapes_Items | Identifiziert eine Datenquelle (Shapes_Items) in Form einer Tabelle, aus der Formen abgerufen werden, die auf der Karte angezeigt werden sollen. Die Tabelle kann eine Sammlung oder aus einem Datenquelle wie Excel Online sein. Jede Zeile muss einen Eintrag für die Form (GeoJSON-Objekt) und (optional) eine Beschriftung und Farbe haben. | TableName | Erweitert |
| ShapeGeoJSONObjects | Identifiziert die Spalte in Shapes_Items mit Zeichenfolgen, die die GeoJSON-Objekte der Formen darstellen, im Formsammlungs- oder Einzelform-GeoJSON-Format. | ColumnName | Erweitert |
| ShapeLabels | Identifiziert die Spalte in Shapes_Items, die die Beschriftungen für die Formen enthält. | ColumnName | Erweitert |
| ShapeColors | Identifiziert die Spalte in Shapes_Items, die die Farben für die Formen enthält. | ColumnName | Advanced |
| Show shape labels | Zeigt die Formbeschriftungen an, falls vorhanden. | Boolesch | Eigenschaften; Erweitert: ShowShapeLabels |
| Enable shape drawing | Zeigt Zeichenwerkzeuge auf der Karte an. | Boolesch | Eigenschaften; Erweitert: ShapeDrawing |
| Enable shape deleting and label editing | Legt fest, ob der Benutzer Formen löschen und ihre Beschriftungen bearbeiten kann. | Boolesch | Eigenschaften; Erweitert: ShapeEditingDeleting |
| OnShapeCreated | Enthält Code, der ausgeführt wird, wenn die Form zur Karte hinzugefügt wird. | Veranstaltung | Erweitert |
| OnShapeSelected | Enthält Code, der ausgeführt wird, wenn eine Form auf der Karte ausgewählt wird. | Veranstaltung | Erweitert |
| OnShapeEdited | Enthält Code, der ausgeführt wird, wenn eine Form auf der Karte geändert wird. | Veranstaltung | Erweitert |
| OnShapeDeleted | Enthält Code, der ausgeführt wird, wenn eine Form auf der Karte gelöscht wird. | Veranstaltung | Advanced |
Ausgabeeigenschaften
Andere Eigenschaften werden verfügbar, wenn ein Benutzer mit einer Karte interagiert. Diese Ausgangseigenschaften können Sie in anderen Steuerelementen oder zum Anpassen der App-Erfahrung verwenden.
| Eigenschaft | Beschreibung | Typ |
|---|---|---|
| CenterLocation | Erfasst den Mittelpunkt der Karte. | Nicht zutreffend |
| ClickedLocation | Erfasst auch den letzten Standort, den der Benutzer ausgewählt hat, .Latitude oder .Longitude. | Datensatz |
| Selected | Erfasst den ausgewählten Stecknadel. | Datensatz |
| SelectedItems | Erfasst den oder die ausgewählten Pins im ausgewählten Cluster. | Tabelle |
| GeocodedItems | Erfasst die geocodierten Positionen der Stecknadeln. | Tabelle |
| RouteWaypoints_Selected | Entspricht dem Datensatz der ausgewählten Form in RouteWaypoints_Items. | Datensatz |
| RouteWaypoints_SelectedItems | Entspricht dem Datensatz der ausgewählten überlappenden Formen in RouteWaypoints_Items. | Tabelle |
| Shapes_Selected | Entspricht dem Datensatz der ausgewählten Form in Shapes_Items. | Datensatz |
| Shapes_SelectedItems | Entspricht dem Datensatz der ausgewählten überlappenden Formen in Shapes_Items. | Tabelle |
| SelectedShape | Erfasst .Perimeter und .Area der ausgewählten Form. | Datensatz |
| DeletedShape | Erfasst .Perimeter und .Area der zuletzt gelöschten Form. | Datensatz |
| GeoJSON | Erfasst die Liste der Formen im GeoJSON-Format der Funktionssammlung. | Zeichenfolge |
Andere räumliche Steuerelemente
Sehen Sie dynamische Adressvorschläge während der Eingabe mit dem Steuerelement Adresseingabe.
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).
Bekannte Einschränkungen
- Erfordert Internetverbindung
Siehe auch
Erstellen Sie eine App mit Adresseingabe- und Zuordnung-Steuerelementen