Richtlinien und Problembehandlung für eingebettete Canvas-Apps
Anleitung zum Einbetten von Canvas-Apps
Dieser Artikel enthält Richtlinien für die Arbeit mit eingebetteten Canvas-Apps sowie hilfreiche Tipps zur Fehlerbehebung bei Problemen, die auftreten können.
- Eingebettete Canvas-Apps werden nur für modellgesteuerte Apps mit Einheitlicher Oberfläche unterstützt.
- Für jedes Formular mit Web können nur drei eingebettete Canvas-Apps aktiviert werden und eine für Tablet- und Telefon-Clienttypen.
- Dem Formular können mehrere eingebettete Canvas-Apps hinzugefügt werden, es können jedoch nur drei gleichzeitig für Web- und jeweils eine für Tablet- und Telefon-Clienttypen aktiviert werden.
- Wenn mehr als drei eingebettete Canvas-Apps mit dem Web-Client-Typ auf einer modellgesteuerten App aktiviert sind, wird die Fehlermeldung wie folgt angezeigt: Sie haben mehr als drei Canvas-Apps mit Web Formfaktor, das Maximum sind drei für dieses Formfaktor. Die Anzahl der Canvas-Apps ist auf drei für den Web-Formfaktor und eine für Tablet- und Telefon-Formfaktoren begrenzt.
- Um eine eingebettete Canvas-App zu aktivieren oder zu deaktivieren, siehe Eingebettete Canvas-App aktivieren und Eingebettete Canvas-App deaktivieren
- Wir empfehlen, dass Sie für jede Formularregisterkarte eine einzige eingebettete Canvas-App haben.
- Wenn Sie eine eingebettete Canvas-App zu einem modellgesteuerten Formular hinzuzufügen, verwenden Sie immer eine erforderliche Spalte, die garantiert einen Wert hat. Wenn Ihre Spalte keinen Wert hat, wird Ihre eingebettete Canvas-App nicht aktualisiert, wenn sich die Daten auf dem Hostmodell-basierten Formular ändern.
- Das Veröffentlichen eines modellgesteuerten Formulars veröffentlicht nicht auch die eingebettete Canvas-App.
- Eingebettete Canvas-Anwendungen müssen unabhängig vom Hostmodell-basierten Formular veröffentlicht werden. Weitere Informationen: Veröffentlichen einer App.
- Wenn das Öffnen von Power Apps Studio zum Erstellen oder Bearbeiten einer eingebetteten Canvas-App über die Schaltfläche Anpassen in den Eigenschaften der Canvas-App-Steuerungseigenschaften aufgrund eines Popupblockers des Webbrowsers blockiert wird, müssen Sie die Website web.powerapps.com aktivieren oder den Popupblocker vorübergehend deaktivieren und dann Anpassen erneut auswählen.
- Eingebettete Canvas-Apps werden beim Erstellen einer neuen Zeile nicht angezeigt, da sie einen Zeilenkontext benötigen, der an sie übergeben werden muss.
- Das ModelDrivenFormIntegration.Item-Objekt ist schreibgeschützt.
- Um Daten zurückzuschreiben, müssen Sie den Dataverse-Connector verwenden. Weitere Informationen: Microsoft Dataverse
- Eingebettete Canvas-Apps können nur über das Hostmodell-basierte Formular erstellt werden.
- Wenn beim Anzeigen eines modellgesteuerten Formulars mit einer eingebetteten Canvas-App eine Fehlermeldung lautet "Sie haben anscheinend keinen Zugriff auf diese App", bitten Sie den Besitzer, es für Sie freizugeben", stellen Sie sicher, dass der Autor die eingebettete Datei freigegeben hat Canvas-App mit Ihnen. Weitere Informationen: Teilen einer eingebetteten Canvas-App.
- Das Hinzufügen einer Canvas-App zum Subgrid-Control ist nicht mehr möglich.
- In der Vorschau-Version konnten die Hersteller eine Canvas-App auf einem Subgrid-Control hinzufügen. Da die Canvas-Applikation in modellgesteuerte Formulare eingebettet ist, die jetzt allgemein verfügbar sind, wird das Hinzufügen einer eingebetteten Canvas-Applikation zu einem modellgesteuerten Formular in der Spalte optimiert.
- Dies erleichtert es den Herstellern, da sie sich nicht im Voraus entscheiden müssen, ob sie die aktuelle (Hauptformular-)Zeile als Datenkontext oder Liste von Zeilen, die sich auf die aktuelle (Hauptformular-)Zeile beziehen, übergeben wollen.
- Der Ersteller beginnt immer mit einer Spalte und kann sowohl auf der aktuellen (Hauptformular-)Zeile als auch auf eine Liste von Zeile zugreifen, die sich auf den aktuellen (Hauptformular-)Zeile beziehen.
- Um auf die Liste der Bezugszeilen in der Canvas-App zuzugreifen, können Hersteller den Dataverse-Konnektor und die Funktion Filter mit der Funktion Verbessern der Erfahrung mit Datenquellen und der in der Canvas-App aktivierten Fähigkeit Dataverse-Ansichten verwenden.
Um beispielsweise auf die Ansicht Aktive Kontakte der Tabelle Kontakte zuzugreifen, können Hersteller Filter(Contacts, 'Contacts (Views)'.'Active Contacts') verwenden. - Bestehende Canvas-Anwendungen, die das Subgrid-Control verwenden, funktionieren weiterhin. Wir empfehlen jedoch, diese Anwendungen zu migrieren, um stattdessen eine Spalte zu verwenden. Mehr Informationen: Details finden Sie unter Migrieren von eingebetteten Canvas-Apps auf modellgesteuerten Formularen, die eine Liste von Zeilen verwenden, die sich auf die aktuelle (Haupt-)Zeile beziehen.
Aktivieren einer eingebetteten Canvas-App
- Wählen Sie die Spalte aus, die so angepasst ist, dass sie als eingebettete Canvas-App angezeigt wird.
- Wählen Sie im Dialogfeld Spalteneigenschaften die Steuerelemente-Registerkarte aus.
- Wählen Sie in der Liste der Steuerelemente die Option Canvas-App und wählen Sie dann die Option Web aus.
- Klicken Sie auf OK.
Deaktivieren einer eingebetteten Canvas-App
- Wählen Sie die Spalte aus, die so angepasst ist, dass sie als eingebettete Canvas-App angezeigt wird.
- Wählen Sie im Dialogfeld Spalteneigenschaften die Steuerelemente-Registerkarte aus.
- Wählen Sie in der Liste der Steuerelemente das Standardsteuerelement und dann die Option Web.
- Klicken Sie auf OK.
Speichern von Daten in einer eingebetteten Canvas-App
- Ein von einer modellgesteuerten App erstelltes Speicherereignis, z. B. das Auswählen der Schaltfläche Speichern in der Befehlsleiste des Hauptformulars, speichert keine Änderungen, die in der eingebetteten Canvas-App vorgenommen wurden.
- Um Änderungen zu speichern, die in einer eingebetteten Canvas-App vorgenommen wurden, verwenden Sie den Dataverse Konnektor.
- Die OnDataRefresh-Aktion des ModelDrivenFormIntegration-Steuerelements sollte nur zum Aktualisieren von Daten innerhalb der eingebetteten Canvas-App verwendet werden. Es wird nicht empfohlen, die OnDataRefresh-Aktion zum Speichern von Änderungen in der eingebetteten Canvas-App zu verwenden.
Bekannte Probleme und Einschränkungen bei eingebetteten Canvas-Anwendungen
Einschränkungen
- Das benutzerdefinierte Canvas-App-Steuerelement wird nur für die Verwendung mit dem Web Clienttyp unterstützt. Derzeit werden Telefon und Tablet Clienttypen nicht unterstützt.
- Das Canvas-App-Recht in einer Sicherheitsrolle kann nicht verwendet werden, um App-Benutzern Zugriff auf eine eingebettete oder eigenständige Canvas-App zu gewähren. Weitere Informationen zum Teilen einer eingebetteten Canvas-App finden Sie unter: Eine eingebettete Canvas-App teilen.
- Wenn Sie die gleichen Daten zurückschreiben, die auch im Hostmodell-basierten Formular angezeigt werden, zeigt das Formular weiterhin alte Daten an, bis es aktualisiert wird. Eine einfache Möglichkeit dazu ist Verwendung der RefreshForm-Methode.
- Offline- und Gerätefunktionskontrollen wie das Scannen von Barcodes, das Erfassen von Fotos vom Gerät oder das Anhängen von Dateien werden in eingebetteten Canvas-Apps nicht unterstützt.
Das ModelDrivenFormIntegration-Steuerelement stellt keinen Wert für Spalten einer verwandten Tabelle bereit
Wenn das Steuerelement ModelDrivenFormIntegration beispielsweise mit der Tabelle „Firma“ verbunden ist, gibt ModelDrivenFormIntegration.Item.’Primary Contact’.’Full Name’ keinen Wert zurück.
Um auf Spalten einer verwandten Tabelle zuzugreifen, können Hersteller einen der hier aufgeführten Ausdrücke verwenden:
- LookUp(Accounts, Account = GUID(First(ModelDrivenFormIntegration.Data).ItemId)).'Primary Contact'.'Full Name'
- ItemId ist zur Erstellungszeit leer, wird aber zur Laufzeit einen Wert haben.
- LookUp(Accounts, Account = ModelDrivenFormIntegration.Item.Account).'Primary Contact'.'Full Name' (Dieser Ausdruck ist einfacher zu lesen, aber der vorherige Ausdruck wird etwas besser funktionieren.)
Eingebettete Canvas-App wird nicht richtig gerendert
Sie können Ihre Canvas-Apps so erstellen, dass sie reaktionsfähig ist, was sich auf die Fähigkeit einer App bezieht, sich automatisch an verschiedene Bildschirmgrößen und Formfaktoren anzupassen, um den verfügbaren Bildschirmbereich sinnvoll zu nutzen. Je nachdem, ob Ihre App responsiv ist oder nicht, empfehlen wir unterschiedliche Einstellungen, um sicherzustellen, dass Ihre Canvas-App im Feld des modellgesteuerten App-Formulars korrekt gerendert wird. Wenn in Ihrer Canvas-App zusätzliche Leerzeichen oder Bildlaufleisten auftreten, empfehlen wir Ihnen, Folgendes in Ihrer App zu überprüfen.
Bei reaktionsfähigen Apps:
- Deaktivieren Sie die Option Passend skalieren. Dadurch kann Ihre App entsprechend den Abmessungen und Eigenschaften skaliert werden, die Sie für Ihre App festgelegt haben. Eine eingebettete Canvas-App wird möglicherweise nicht korrekt im Feld des modellgesteuerten App-Formulars gerendert, z. B. zusätzliche Leerzeichen oder Bildlaufleisten um die Canvas-App.
Für nicht reaktionsfähige Apps:
- Wir empfehlen, dass Sie die Option Passend skalieren aktivieren. Dadurch kann die Größe der App an den verfügbaren Platz angepasst werden.
Stellen Sie in beiden Szenarien sicher, dass der Eigenschaftswert App-Name festgelegt und richtig im eingebetteten Canvas-App-Steuerelement definiert ist.
Eingebettete Canvas-App respektiert die Höhe nicht
Die Eigenschaft Formularfeldhöhe wird von der Canvas-App-Komponente nicht berücksichtigt. Beim Einbetten respektieren die Abmessungen der Canvas-App-Komponente das für die Canvas-App festgelegte Seitenverhältnis. Da das Seitenverhältnis fest ist, wird die Höhe der Canvas-App-Komponente relativ zur Breite der App berechnet. Die Breite der App wird basierend auf dem horizontalen Platz bestimmt, der in der modellgesteuerten App verfügbar ist. Wenn Sie Anpassungen an der Höhe der Canvas-App-Komponente vornehmen möchten, empfehlen wir das Anpassen des Seitenverhältnisses in Ihrer Canvas-App. Beachten Sie, dass die App zum Anpassen des Seitenverhältnisses im Tablet-Layout vorliegen muss.
„Passend skalieren“ aktivieren
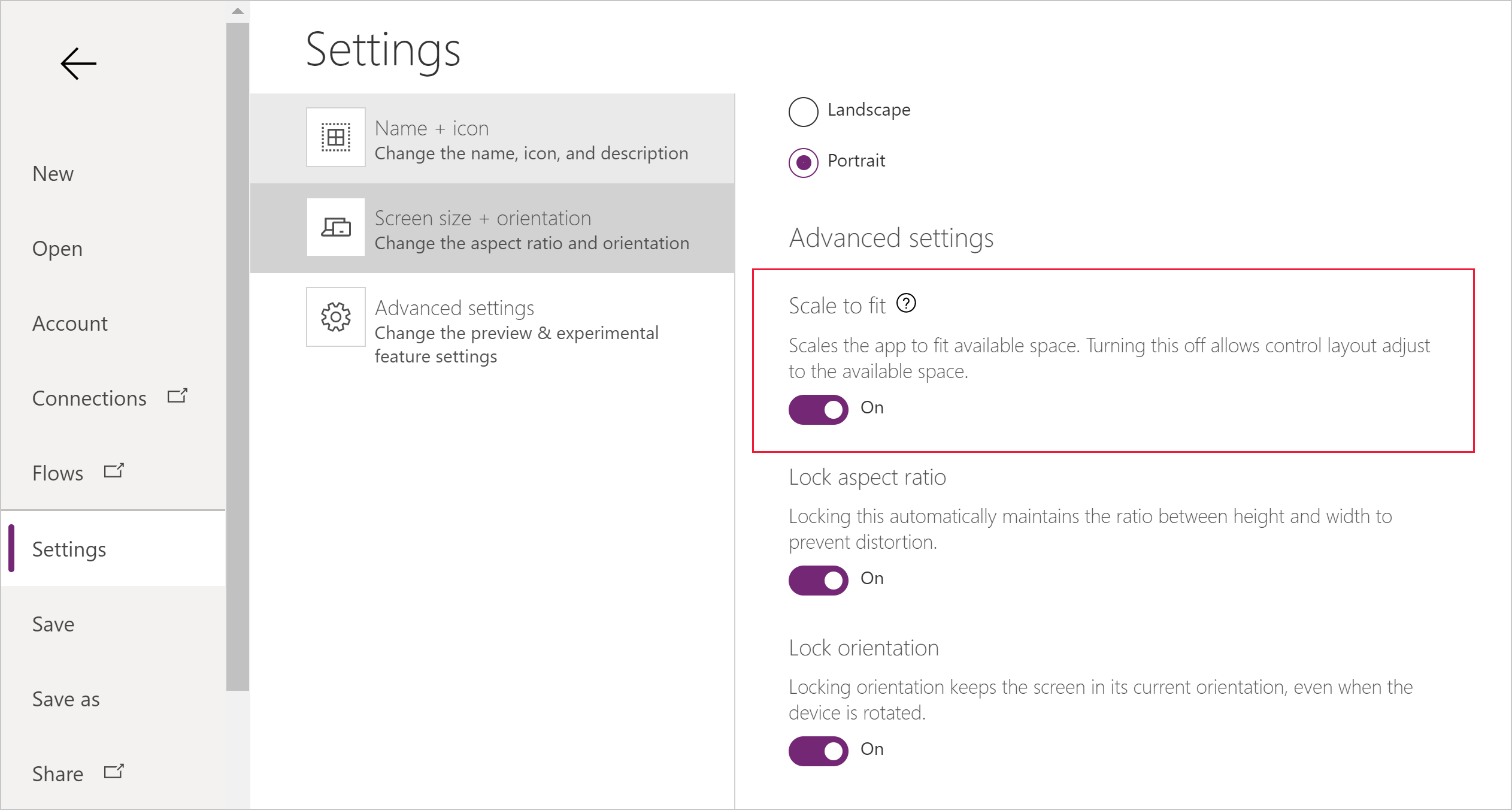
Standardmäßig ist für Canvas-Apps die Option „Passend skalieren“ aktiviert.
- Öffnen Sie die Canvas-App, die Sie in ein modellgesteuertes App-Formular einbetten, zur Bearbeitung.
- Wählen Sie im Power Apps Studio Datei > Einstellungen > Bildschirmgröße + Ausrichtung aus.
- Legen Sie unter Erweiterte Einstellungen die Option Passend skalieren auf Ein fest.

Der Eigenschaftswert „App-Name“ fehlt oder ist falsch definiert.
Um dieses Problem zu beheben, wählen Sie die richtige Option aus:
Verwaltete Lösungen: Wenn die Lösung als verwaltete Lösung in eine Umgebung importiert wurde, gehen Sie folgendermaßen vor:
Melden Sie sich bei Power Apps an, und navigieren Sie zu der Entwicklungsumgebung, in der Sie ursprünglich Ihre eingebettete Canvas-App erstellt haben. Dies ist auch die Umgebung, in die die Lösung exportiert wurde.
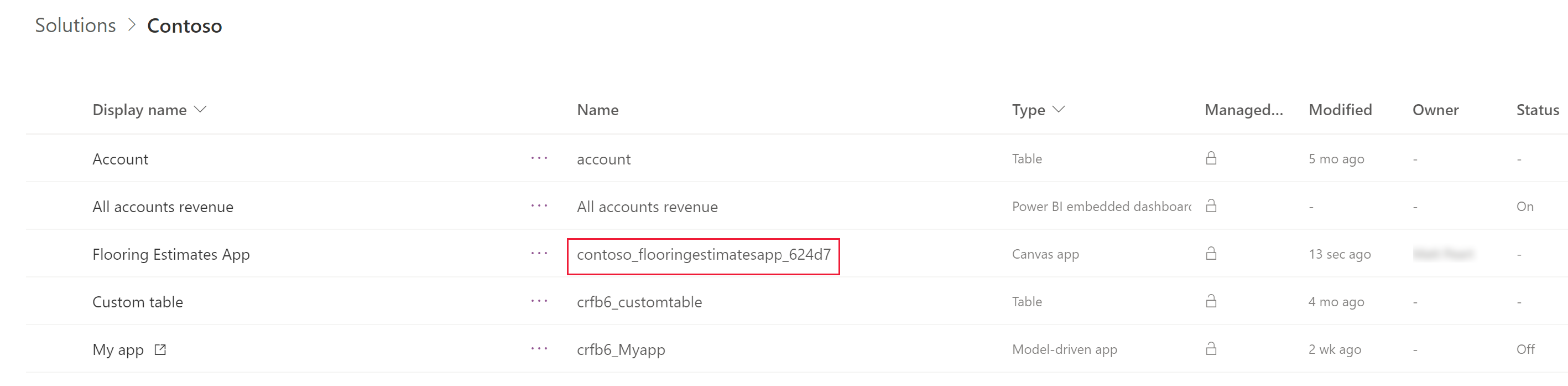
Öffnen Sie die nicht verwaltete Lösung, die die Canvas-App enthält, und suchen Sie die Canvas-App in der Liste der Lösungskomponenten. Kopieren Sie die Canvas-App Name genau so, wie sie in der Komponentenliste angezeigt wird. Beispielsweise contoso_flooringestimatesapp_624d7.

Bearbeiten Sie in derselben Lösung die modellgesteuerte App mit dem eingebetteten Canvas-App-Steuerelement, und legen Sie dann das Canvas App-Name auf das eingebettete Canvas-App-Steuerelement mit dem Wert aus dem vorherigen Schritt fest. Weitere Informationen: Eine eingebettete Canvas-App in einem modellgesteuerten Formular hinzufügen.
Exportieren Sie die Lösung aus der Entwicklungsumgebung und importieren Sie sie dann in Ihre Zielumgebung.
Nicht verwaltete Lösungen: Wenn die Lösung als nicht verwaltete Lösung in eine Umgebung importiert wurde, bearbeiten Sie die modellgesteuerte App mit dem eingebetteten Canvas-App-Steuerelement und führen Sie dann ähnliche Schritte aus, wie für eine verwaltete Lösung beschrieben, um die Canvas-Eigenschaft auf App-Name festzulegen.
Eingebettetes Canvas-App-Steuerelement lädt die Canvas App aus einer anderen Umgebung
Wenn eine Lösung, die eine modellbasierte App mit einer eingebetteten Canvas App enthält, in eine Zielumgebung importiert wird, lädt das Steuerelement die Canvas App aus der Quellumgebung (in die die Lösung exportiert wurde). Das Steuerelement sollte die Canvas App aus der (aktuellen) Zielumgebung laden.
Dieses Problem tritt auf, weil der Benutzer der App keinen Lesezugriff auf die Tabelle CanvasApp Extended Metadata in der (aktuellen) Zielumgebung hat. Um dieses Problem zu beheben, fügen Sie den Benutzer zu einer für die App verwendeten Sicherheitsrolle hinzu, die Lesezugriff auf die Tabelle CanvasApp Extended Metadata hat. Weitere Informationen: Erteilen Sie Leseberechtigungen für die Tabelle CanvasApp Extended Metadata
Fehlermeldung: „Sie haben keine Leseberechtigung für die Entität Canvas App. Bitte wenden Sie sich an Ihren Administrator“
Die Fehlermeldung wird auf dem Formular der modellbasierten App angezeigt, in der die eingebettete Canvas App erscheinen sollte.
Dieses Problem tritt auf, weil der Benutzer der App keinen Lesezugriff auf die Tabelle CanvasApp Extended Metadata hat. Um dieses Problem zu beheben, fügen Sie den Benutzer zu einer für die App verwendeten Sicherheitsrolle hinzu, die Lesezugriff auf die Tabelle CanvasApp Extended Metadata hat.
Gewähren Sie Leseberechtigungen für die Tabelle CanvasApp Extended Metadata
- Wählen Sie in Power Apps die Umgebung aus und wählen Sie dann im linken Navigationsbereich Apps.
- Wählen Sie die gewünschte App aus, markieren Sie ... und wählen Sie dann Freigeben.
- Wählen Sie im linken Fensterbereich die App aus und wählen Sie dann Sicherheitsrollen verwalten.
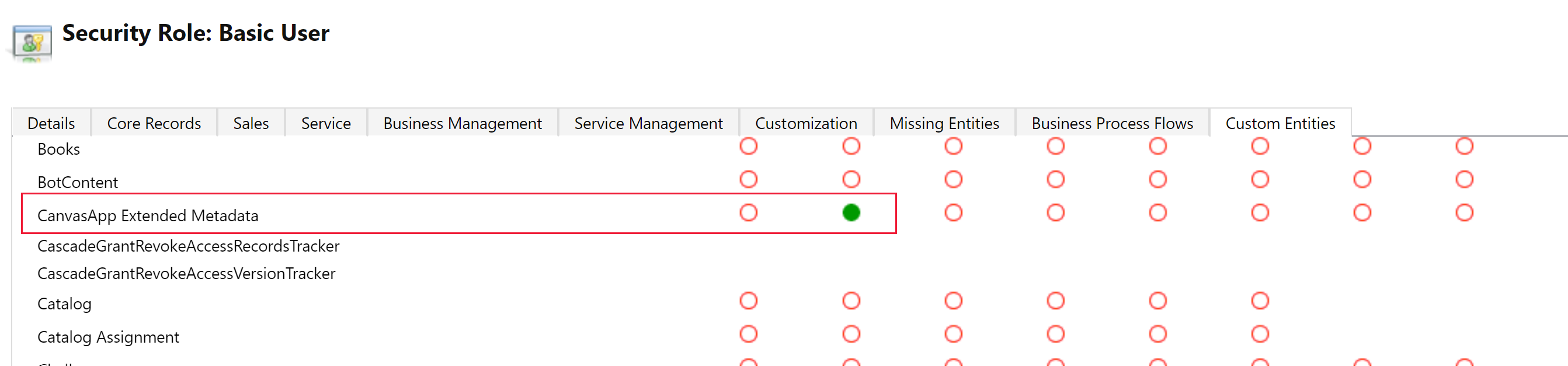
- Öffnen Sie die der App zugewiesene Sicherheitsrolle, z.B. die Sicherheitsrolle Basic User.
- Wählen Sie die Registerkarte Angepasste Entitäten und legen Sie für die Tabelle CanvasApp Erweiterte Metadaten Leseberechtigungen für den Organisationsbereich fest.

- Wählen Sie Speichern und Schließen, um das Fenster mit den Sicherheitsrollen zu schließen.
Siehe auch
Eine Canvas-App in einem modellgesteuerten Formular einbetten
Hinzufügen einer eingebetteten Canvas-App in einem modellgesteuerten Formular
Bearbeiten einer Canvas-App, die in einem modellgesteuerten Formular eingebettet ist
Anpassen der Bildschirmgröße und Ausrichtung einer Canvas-App, die in einem modellgesteuerten Formular eingebettet ist
Führen Sie vordefinierte Aktionen aus einer eingebetteten Canvas-App auf dem Hostformular aus
Eigenschaften und Aktionen des ModelDrivenFormIntegration-Steuerelements
Teilen einer eingebetteten Canvas-App
Migrieren von eingebetteten Canvas-Apps in modellgesteuerten Formularen, die mithilfe der öffentlichen Vorschauversion als die neueste Version erstellt wurden
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).