Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Eine gut gestaltete modellgesteuerte App besteht aus mehreren Komponenten, die Sie mit Hilfe des App-Designers auswählen, um das Aussehen und die Funktionalität der fertigen App zu gestalten. Die Komponenten und Komponenteneigenschaften, aus denen Entwickler eine App zusammensetzen, werden zu Metadaten.
Um zu verstehen, wie sich jede dieser Komponenten auf das App-Design bezieht, werden sie hier in die Kategorien Daten, UI, Logik und Visualisierung unterteilt.
Datenkomponenten
Diese Komponenten bestimmen, auf welchen Daten die App basiert und welcher Designer verwendet wird, um die Komponente zu erstellen oder zu bearbeiten.
Datenkomponenten werden entweder auf Tabellenebene innerhalb einer Umgebung oder innerhalb einer in der Umgebung enthaltenen Lösung entworfen.
| Komponente | Beschreibung | Designer |
|---|---|---|
| Tabelle | Ein Container mit Datensätzen, die Sie nachverfolgen, wie z. B. Kontakte oder Firma. Es stehen viele Standardtabellen zur Verfügung. Sie können eine nicht zum System gehörige Standardtabelle (Produktionstabelle) anpassen oder eine benutzerdefinierte Tabelle von Grund auf neu erstellen. | Power Apps-Tabellen-Designer |
| Beziehung | Tabellenbeziehungen definieren, wie Tabellen miteinander verknüpft werden. Es gibt 1:N (eins-zu-viele), N:1 (viele-zu-eins) und N:N (viele-zu-viele) Arten von Beziehungen. Durch Hinzufügen wird zum Beispiel einer Nachschlagespalte zu einer Tabelle eine neue 1:n-Beziehung zwischen den beiden Tabellen erstellt, und Sie können diese Nachschlagespalte in ein Formular einfügen. | Power Apps-Tabellen-Designer |
| Spalte | Eine Eigenschaft, die einer Tabelle zugeordnet ist. Eine Spalte wird durch einen Datentyp definiert, der den Typ der Daten bestimmt, die eingegeben oder ausgewählt werden können. Beispiele sind Text, Zahl, Datum und Uhrzeit, Währung oder Nachschlagen (erstellt eine Beziehung mit einer anderen Tabelle). Spalten werden typischerweise in Formularen, Ansichten und Suchen verwendet. | Power Apps-Tabellen-Designer |
| Auswahlspalte | Dies ist ein spezieller Spaltentyp, der dem Benutzer eine Reihe von vordefinierten Optionen bietet. Jede Option verfügt über einen Zahlenwert und eine Bezeichnung. Beim Hinzufügen zu einem Formular wird in dieser Spalte ein Steuerelement angezeigt, mit dem der Benutzer eine Option auswählen kann. Es gibt zwei Arten von Auswahlmöglichkeiten: Auswahlmöglichkeiten, bei denen der Benutzer nur eine Option auswählen kann, und Multi-Select-Auswahlmöglichkeiten, die mehr als eine Auswahl erlauben. | Power Apps Auswahl-Designer |
Weitere Informationen: Definieren Sie Daten für die modellgesteuerte App
UI-Komponenten
Diese Komponenten bestimmen, wie Benutzer mit der App interagieren.
| Komponente | Beschreibung | Designer |
|---|---|---|
| App | Bestimmt die Anwendungsgrundlagen wie Komponenten, Eigenschaften, Clienttyp und URL für Ihre Anwendung. | App-Designer |
| Siteübersicht | Gibt die Navigation für Ihre App an. | App-Designer |
| Formular | Ein Satz von Dateneingabespalten für eine angegebene Tabelle, die den Elementen entspricht, die Ihre Organisation für die Tabelle nachverfolgt. Zum Beispiel eine Reihe von Dateneingabespalten, in die der Benutzer relevante Informationen eingibt, um die früheren Bestellungen eines Kunden zusammen mit bestimmten gewünschten Nachbestellungsdaten zu verfolgen. | Formulardesigner |
| Ansicht | Ansichten legen fest, wie eine Liste von Zeilen für eine bestimmte Tabelle in Ihrer Anwendung angezeigt wird. Eine Ansicht definiert die anzuzeigenden Spalten, die Breite jeder Spalte, das Sortierverhalten und die Standardfilter. | Ansicht-Designer oder App-Designer |
| Benutzerdefinierte Seite (Vorschauversion) | Eine Canvas-basierte Seite, die ein flexibles Layout, Low-Code-Power Fx-Funktionen und Power Apps-Connectordaten ermöglicht. Weitere Informationen finden Sie unter Übersicht über die benutzerdefinierte Seite einer modellgesteuerten App (Vorschauversion) | Power Apps Studio |
Logikkomponenten
Bestimmt die Geschäftsprozesse, Regeln und die Automatisierung der App. Power Apps Hersteller verwenden einen Designer, der für die Art des Prozesses oder der Regel spezifisch ist.
| Logiktyp | Beschreibung | Designer |
|---|---|---|
| Geschäftsprozessfluss | Ein Online-Prozess, der die Benutzer durch einen Standardgeschäftsprozess führt. Verwenden Sie beispielsweise einen Geschäftsprozessfluss, wenn Sie möchten, dass jeder Kundenserviceanfragen auf die gleiche Methode bearbeitet, oder von Mitarbeitern eine Genehmigung für eine Rechnung erforderlich ist, bevor Sie einen Auftrag senden. | Geschäftsprozessflow-Designer |
| Workflow | Workflows automatisieren Geschäftsprozesse ohne Benutzeroberfläche. Designer verwenden Workflows, um eine Automatisierung zu initiieren, die keine Benutzerinteraktion erfordert. | Workflow-Designer |
| Aktionen | Aktionen sind ein Prozesstyp, mit dem Sie manuell Aktionen, einschließlich benutzerdefinierter Aktionen, direkt aus einem Workflow heraus aufrufen können. | Prozess-Gestalter |
| Geschäftsregel | Wird verwendet, um eine Regel- oder Empfehlungslogik auf ein Formular anzuwenden, z. B. um Spaltenanforderungen festzulegen, Spalten auszublenden oder Daten zu validieren. App-Designer verwenden eine einfache Schnittstelle zum Implementieren und Verwalten sich schnell ändernder und häufig verwendeter Regeln. | Geschäftsregel-Designer |
| Power Automate-Flow | Power Automate ist ein cloudbasierter Dienst, mit dem Sie automatisierte Flows zwischen Apps und Diensten erstellen können, um Benachrichtigungen zu erhalten, Dateien zu synchronisieren, Daten zu sammeln und vieles mehr. | Power Automate |
Weitere Informationen: Geschäftslogik in Ihrer modellgesteuerten App anwenden
Zusatzoptionen zum Hinzufügen der benutzerdefinierten Geschäftslogik
Verwenden von Plug-Ins zur Erweiterung von Geschäftsprozessen
Workflowerweiterungen
Visualisierungen
Legt fest, welcher Typ von Datenvisualisierung und Berichten der App zur Verfügung steht.
| Komponente | Beschreibung | Designer |
|---|---|---|
| Diagramm | Eine einzelne grafische Visualisierung, die innerhalb einer Ansicht, auf einem Formular oder in einem Dashboard angezeigt werden kann. | Diagramm-Designer |
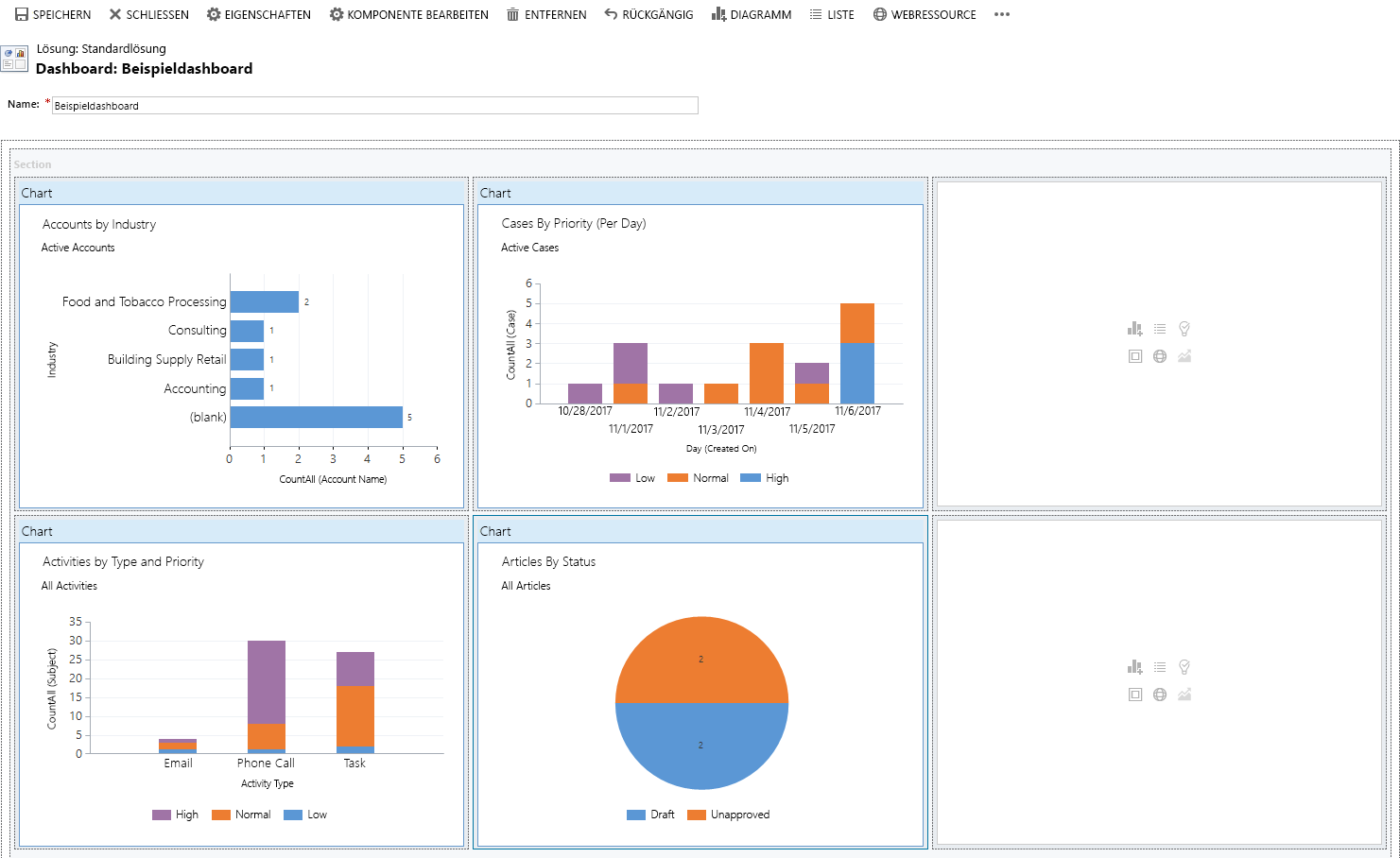
| Informationsleiste | Dient als Auswahl einer oder mehrerer grafischer Visualisierungen, die einen Überblick über verwertbare Geschäftsdaten gibt. | Dashboard-Designer |
| Eingebettet Power BI | Fügen Sie eingebettete Power BI-Kacheln und -Dashboards zu Ihrer App hinzu. Power BI ist ein Cloud-basierter Service, der Einblicke in die Business Intelligence bietet. | Kombination aus Diagramm-Designer, Dashboard-Designer und Power BI |

Erweiterte modellgesteuerte App-Erstellung
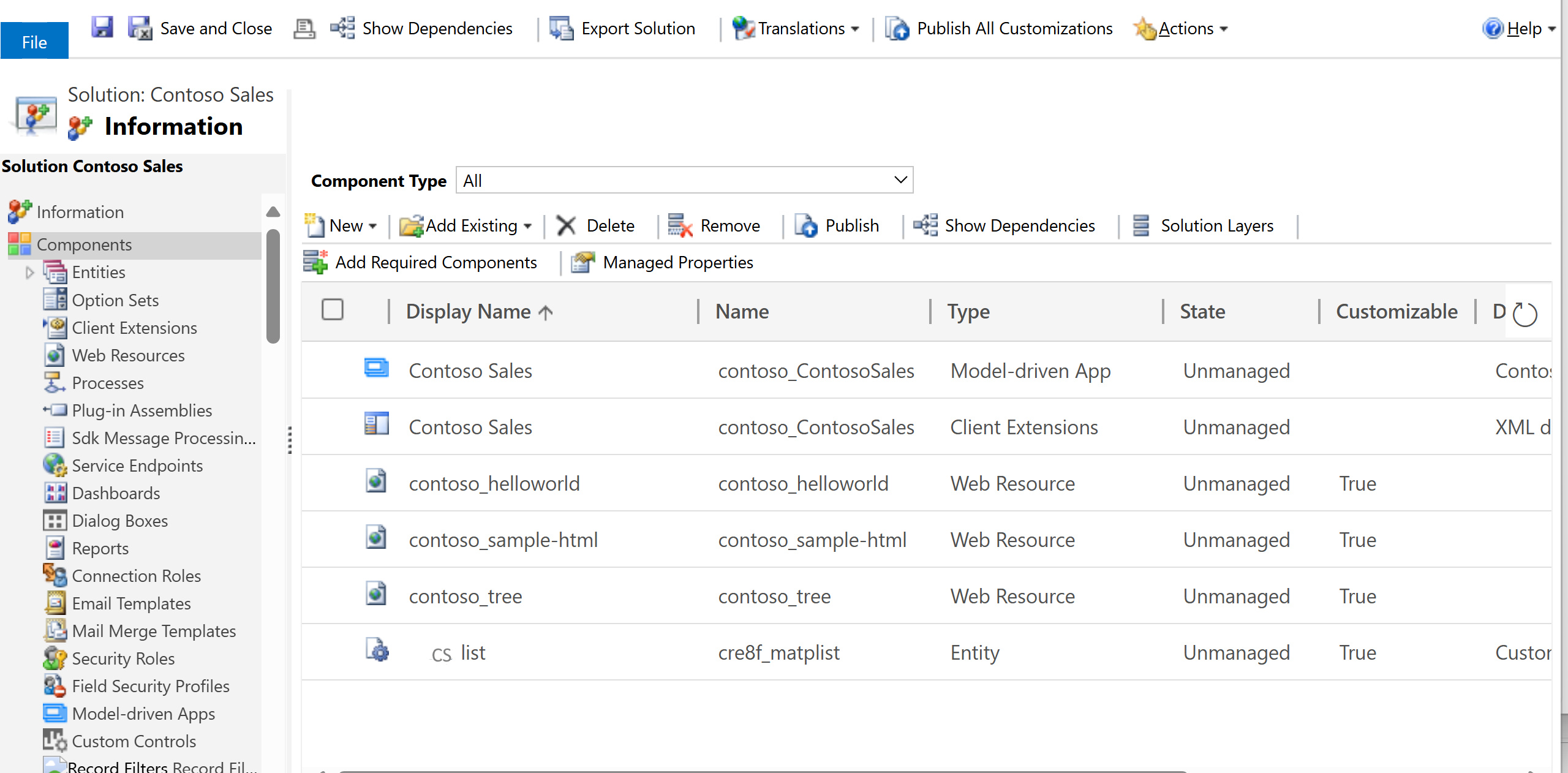
Der Lösungs-Explorer ist ein umfassendes Werkzeug zur modellgesteuerten Anwendungsentwicklung. Im Lösungs-Explorer können Sie über den Navigationsbereich auf der linken Seite des Tools durch eine Hierarchie navigieren, die aus allen App-Komponenten besteht.

Öffnen Sie den Lösung-Explorer wie folgt:
- Wählen Sie auf der Homepage Power Apps die Option Einstellungen und dann Erweiterte Einstellungen aus.
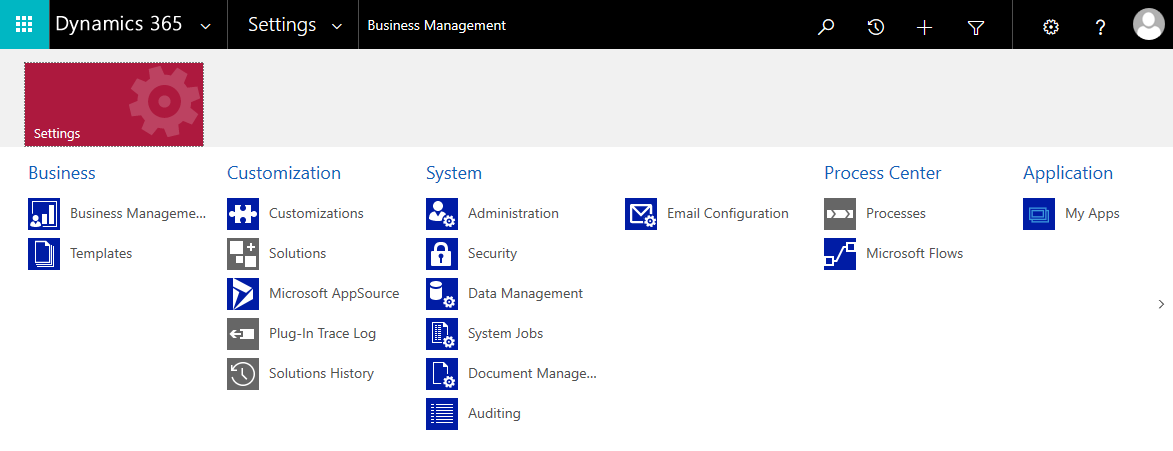
- Wählen Sie auf der Seite Dynamics 365 Business Management die Option Einstellungen, Anpassungen und dann System anpassen aus.

Weitere Informationen: Erweiterte App-Erstellung und -Anpassung