Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
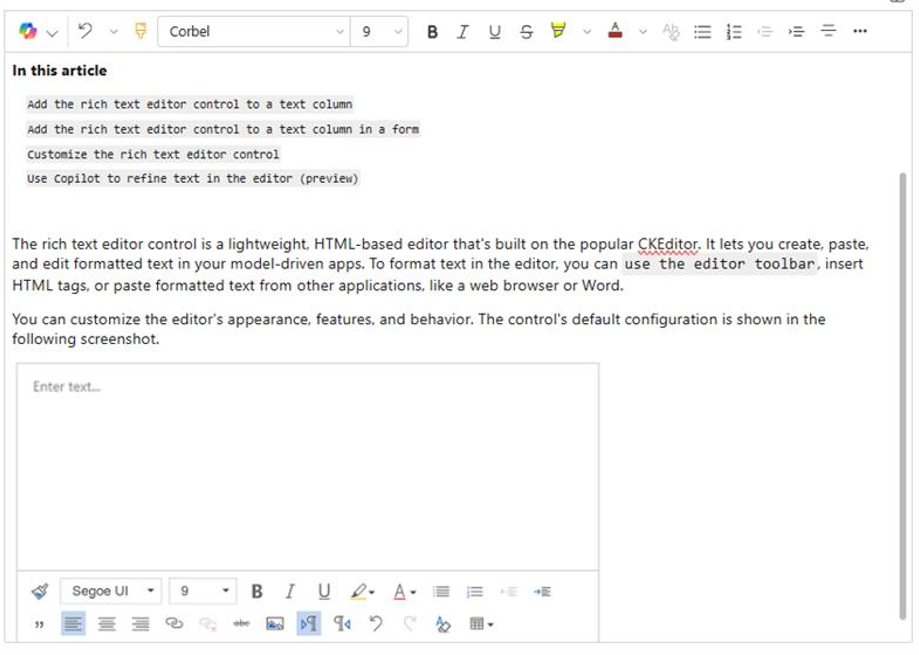
Das Rich-Text-Editor-Steuerelement ist ein leichter, HTML-basierter Editor, der auf dem beliebten CKEditor basiert. Sie können damit formatierten Text in Ihren modellgesteuerten Apps erstellen, einfügen und bearbeiten. Um Text im Editor zu formatieren, können Sie die Editor-Symbolleiste verwenden, HTML-Tags einfügen oder formatierten Text aus anderen Anwendungen wie einem Webbrowser oder Word einfügen.
Sie können das Erscheinungsbild, die Funktionen und das Verhalten des Editors anpassen.
Moderne Texteditor-Erweiterungen
Der moderne Texteditor ist so konzipiert, dass er zu den vertrauten und intuitiven Benutzeroberflächen von Microsoft-Anwendungen wie Outlook, Word und OneNote passt. Diese Benutzeroberfläche, die standardmäßig festgelegt ist, führt ein modernes Design, einen dunklen Modus, Designs mit hohem Kontrast und eine neue Copilot-Funktion ein, um Ihre Textbearbeitungsfunktionen zu verbessern.
Anmerkung
Die klassische Version des Rich-Text-Editors wurde im April 2025 eingestellt. Wenn Sie Probleme mit dem Upgrade oder der Verwendung des modernen Rich-Text-Editors haben, wenden Sie sich bitte an den Microsoft Kundensupport.
Das Rich-Text-Editor-Steuerelement einer Textspalte in einem Formular hinzufügen
Melden Sie sich bei Power Apps an.
Wählen Sie im linken Navigationsbereich Lösungen.
Öffnen Sie eine Lösung und dann eine Tabelle in der Lösung.
Wählen Sie im Bereich Datenerfahrungen die Option Formulare aus, und öffnen Sie dann das Formular, das die Textspalte enthält, der Sie den Rich-Text-Editor hinzufügen möchten.
Wählen Sie im Formulardesigner Canvas eine vorhandene Textspalte aus. Alternativ wählen Sie Neue Tabellenspalte und erstellen eine neue Textspalte, geben einen Anzegenamen ein und wählen Text>Rich Text für den Datentyp und wählen dann Speichern aus.

Anmerkung
Wenn Sie das Rich-Text-Editor-Steuerelement zu einer bereits vorhandenen Spalte hinzufügen möchten, müssen Sie zuerst den Datentyp der Spalte in Text ändern (falls es sich nicht bereits um eine Textspalte handelt) und dann das Format mit der Option Rich-Text auswählen.
Erweitern Sie im Eigenschaftenbereich der rechten Spalte die Komponenten-Liste, wählen Sie + Komponente aus, und wählen Sie dann Rich-Text-Editor-Steuerelement aus.
Im Bereich Rich-Text-Editor-Steuerelement hinzufügen wählen Sie Web, Telefon und Tablet, um Apps, die auf jedem Gerät ausgeführt werden, die Verwendung des Editors zu ermöglichen.
Wenn Sie den Editor anpassen möchten, geben Sie im Kästchen Statischer Wert die relative URL der Konfigurationsdatei ein, eine JavaScript Webresource, die die Eigenschaft enthält, die Sie ändern möchten. Wenn Sie dieses Feld leer lassen, verwendet der Editor seine Standardkonfiguration.
Wählen Sie Fertig aus. Die Rich-Text-Spalte wird dem Formular hinzugefügt.
Wählen Sie Speichern und veröffentlichen aus, um die Änderungen der Formularreihenfolge zu speichern.
Das Rich-Text-Editor-Steuerelement einer Textspalte hinzufügen
Sie können auch eine Spalte für eine Tabelle erstellen, die das Rich-Text-Editor-Steuerelement verwendet. Die folgenden Schritte zeigen Ihnen, wie Sie eine Textspalte erstellen, die später einem Formular für eine modellgesteuerte App hinzugefügt werden kann.
Melden Sie sich bei Power Apps an.
Wählen Sie im linken Navigationsbereich Lösungen.
Öffnen Sie eine Lösung und eine Tabelle in der Lösung.
Wählen Sie im Bereich SchemaSpalten aus, und öffnen Sie dann eine Textspalte.
Wenn die Tabelle keine Textspalte enthält, wählen Sie Neue Spalte und geben Sie einen Namen für die Spalte ein.
Im rechten Bereich wählen Sie Format und dann Richt Text aus.
Speichern Sie die Spalte.
Das Rich-Text-Editor-Steuerelement anpassen
Die folgende Anpassungen sind in der klassischen Rich-Text-Editor-Erfahrung verfügbar.
Power Apps Mit dieser Option können Sie die Eigenschaften des Rich-Text-Editor-Steuerelements ändern, um dessen Erscheinungsbild, Funktionen und Verhalten anzupassen. Um eine spezifische Instanz des Steuerelements anzupassen, geben Sie Eigenschaften und ihre Werte in einer einzelnen JSON-formatierten Konfigurationsdatei an. Um die globale Konfiguration des Steuerelements anzupassen, ändern Sie die Eigenschaften in der Standardkonfigurationsdatei.
Anpassungsebenen
Es kann bis zu drei Konfigurationsebenen geben, die auf jeden Rich-Text-Editor angewendet werden können:
Auf der grundlegendsten Ebene bezieht jede Instanz des Steuerelements ihre Konfiguration aus der Datei
RTEGlobalConfiguration_Readonly.json. Die Datei ist schreibgeschützt, daher können Sie diese Eigenschaften nicht direkt ändern.Anmerkung
RTEGlobalConfiguration.json gilt nicht für E-Mails, Wissensartikel, E-Mail-Vorlagen und Signaturen.
Auf der nächsten Ebene übernimmt jede Instanz des Steuerelements ihre Konfiguration aus den Eigenschaften in der Datei
RTEGlobalConfiguration.json, falls vorhanden. Diese Konfiguration liegt über der vorherigen, die Eigenschaften in dieser Datei ersetzen also die gleichnamigen Eigenschaften in der schreibgeschützten Datei.Auf der höchsten Ebene schließlich bezieht eine bestimmte Instanz des Steuerelements ihre Konfiguration aus einer bestimmten Konfigurationsdatei, sofern eine solche vorhanden ist. Diese Konfiguration liegt über der vorherigen, die Eigenschaften in dieser Datei ersetzen also die gleichnamigen Eigenschaften in den Dateien auf den zwei unteren Ebenen.
Hier müssen wir eine kleine Einschränkung hinzufügen. Das System ersetzt nicht alle Eigenschaften durch solche in einer übergeordneten Konfiguration. Die extraPlugins Eigenschaften werden zusammengeführt, um die Verwendung einer breiten Palette externer und sofort einsatzbereiter Plug-Ins in der Standardkonfiguration zu ermöglichen. Dadurch können Sie Plug-Ins nach Bedarf in der Konfigurationsdatei für bestimmte Instanzen des Steuerelements aktivieren und deaktivieren.
Passen Sie eine bestimmte Instanz des Rich-Text-Editors an
Erstellen Sie im Visual Studio Code oder einem anderen Texteditor eine Datei und geben Sie ihr einen aussagekräftigen Namen.
Die Datei
RTEGlobalConfiguration.jsonenthält die Standardknfiguration oder globale Konfiguration für den Rich-Text-Editor. Wenn Sie das Steuerelement beispielsweise in einem Kontaktformular anpassen, können Sie der Datei einen Namen wieRTEContactFormConfiguration.jsongeben.Kopieren Sie den folgenden Codeausschnitt, und fügen Sie ihn in die Datei ein:
{
"defaultSupportedProps": {
"propertyName": "value",
"propertyName": "value",
"propertyName": "value"
},
"propertyName": "value",
"propertyName": "value",
}
Das letzte propertyName:Wert-Paar endet nicht mit einem Komma.
Ersetzen Sie propertyName und value durch die Rich-Text-Editor-Steuerelementeigenschaften, die Sie ändern möchten. Zeichenfolgenwerte müssen in Anführungszeichen eingeschlossen werden.
Wir haben einige Beispielkonfigurationen für Sie bereitgestellt, Sie können jedoch auch andere entsprechend Ihren Anforderungen definieren.
In Power Apps erstellen Sie einen JavaScript (JS) Webressourcentyp mithilfe der JSON-Datei, die Sie in Schritt 1 erstellt haben.
Fügen Sie das Rich-Text-Editor-Steuerelement zu einer Textspalte in einem Formular hinzu, und geben Sie im Bereich Rich-Text-Editor-Steuerelement hinzufügen>Statischer Wert die relative URL der JavaScript-Webressource ein.
Obwohl Sie die absolute URL der Webressource eingeben können, empfehlen wir Ihnen, die relative URL einzugeben. Auf diese Weise funktioniert die Webressource weiterhin, wenn Sie sie als Lösung in eine andere Umgebung importieren, sofern der relative Pfad derselbe ist.
Wenn die URL der Webressource beispielsweise
https://yourorg.crm.dynamics.com/WebResources/rtecontactformlautet, lautet die relative URL /WebResources/rtecontactform.Wählen Sie Fertig aus.
Wählen Sie Speichern und veröffentlichen aus, um die Änderungen der Formularreihenfolge zu speichern.
Das Rich-Text-Editor-Steuerelement global anpassen
Die bearbeitbare globale Konfigurationsdatei RTEGlobalConfiguration.json ist die zweite Anpassungsebene die Sie anwenden können. Standardmäßig ist die Datei leer. Das bedeutet, dass alle Instanzen des Rich-Text-Editors die Eigenschaften in der schreibgeschützten Datei RTEGlobalConfiguration_Readonly.json verwenden, es sei denn, Sie erstellen eine Konfigurationsdatei für eine bestimmte Datei Instanz des Steuerelements.
Wenn Ihre Geschäftsanforderungen erfordern, dass Sie das Steuerelement überall anpassen, geben Sie die benötigten Werte in der Datei RTEGlobalConfiguration.json an. Verwenden Sie die schreibgeschützte Datei als Beispiel, um sicherzustellen, dass Sie Eigenschafts-Wert-Paare im richtigen Format eingeben.
Copilot zum Verfeinern von Text im Editor verwenden
Copilot verwendet natürliche Sprachverarbeitungs-Algorithmen, um geschriebene Textinhalte zu verfeinern. Sie können Copilot zum Rich-Text-Editor hinzufügen und erhalten dann Vorschläge zur Verbesserung der Grammatik, Klarheit oder Gesamtqualität Ihres Textes. Mehr über die Verwendung von Copilot im Rich-Text-Editor erfahren.
Eigenschaften des Rich-Text-Editors
Die JSON-Datei, die das „Erscheinungsbild“ einer Instanz des Rich-Text-Editors bestimmt, enthält zwei Sätze von Eigenschaften:
- Der
defaultSupportedPropsAbschnitt enthält Eigenschaften von Plug-Ins, die bestimmen, was das Steuerelement tun kann. Sie müssen sich nicht auf die Eigenschaften von CKEdior und seinen Plug-Ins beschränken: Sie können auch die Werte für die Eigenschaften des Plug-Ins festlegen, das Sie hinzufügen oder erstellen. - Der Abschnitt mit den einzelnen Eigenschaften enthält Eigenschaften, die bestimmen, wie das Steuerelement aussieht.
Beispiel der Konfigurationsdatei
Der folgende Code ist ein Beispiel für eine JSON-Datei, die sowohl defaultSupportedProps-Eigenschaften als auch einzelne Konfigurationseigenschaften enthält. Wenn eine Eigenschaft einen Standardwert hat, wird der Standardwert angezeigt. Wenn eine Eigenschaft keinen Standardwert hat, wird ein Beispielwert angezeigt, um die Syntax zu veranschaulichen. Die Eigenschaften werden in den folgenden zwei Tabellen beschrieben.
{
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "12pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"enterMode": 1,
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel":"12",
"toolbarLocation": "top",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"toolbarcollapser_enableResizer": false,
"placeholder":"",
"linkTargets": ["notSet", "_blank"],
"stylesSet": "default",
"fontSize_sizes": "8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22px;24/24px;26/26px;28/28px;36/36px;48/48px;72/72px",
"font_names": "Angsana New/'Angsana New', 'Leelawadee UI', Sathu, serif;Arial/Arial, Helvetica, sans-serif;Arial Black/'Arial Black', Arial, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;Calibri/Calibri, Helvetica, sans-serif;Cambria/Cambria, Georgia, serif;Candara/Candara, Optima, sans-serif;Century Gothic/'Century Gothic', sans-serif;Comic Sans MS/'Comic Sans MS';Consolas/Consolas, Courier, monospace;Constantia/Constantia, 'Hoefler Text', serif;Corbel/Corbel, Skia, sans-serif;Cordia New/'Cordia New', 'Leelawadee UI', Silom, sans-serif;Courier New/'Courier New';DaunPenh/DaunPenh, 'Leelawadee UI', 'Khmer MN', sans-serif;Franklin Gothic Book/'Franklin Gothic Book', 'Avenir Next Condensed', sans-serif;Franklin Gothic Demi/'Franklin Gothic Demi', 'Avenir Next Condensed Demi Bold', sans-serif;Franklin Gothic Medium/'Franklin Gothic Medium', 'Avenir Next Condensed Medium', sans-serif;Garamond/Garamond, Georgia, serif;Gautami/Gautami, 'Nirmala UI', 'Telugu MN', sans-serif;Georgia/Georgia, serif;Impact/Impact, Charcoal, sans-serif;Iskoola Pota/'Iskoola Pota', 'Nirmala UI', 'Sinhala MN', sans-serif;Kalinga/Kalinga, 'Nirmala UI', 'Oriya MN', sans-serif;Kartika/Kartika, 'Nirmala UI', 'Malayalam MN', sans-serif;Latha/Latha, 'Nirmala UI', 'Tamil MN', sans-serif;Leelawadee UI/'Leelawadee UI', Thonburi, sans-serif;Lucida Console/'Lucida Console', Monaco, monospace;Lucida Handwriting/'Lucida Handwriting', 'Apple Chancery', cursive;Lucida Sans Unicode/'Lucida Sans Unicode';Mangal/Mangal, 'Nirmala UI', 'Devanagari Sangam MN', sans-serif;Nirmala UI/'Nirmala UI', sans-serif;Nyala/Nyala, Kefa, sans-serif;Palatino Linotype/'Palatino Linotype', 'Book Antiqua', Palatino, serif;Raavi/Raavi, 'Nirmala UI', 'Gurmukhi MN', sans-serif;Segoe UI/'Segoe UI', 'Helvetica Neue', sans-serif;Shruti/Shruti, 'Nirmala UI', 'Gujarati Sangam MN', sans-serif;Sitka Heading/'Sitka Heading', Cochin, serif;Sitka Text/'Sitka Text', Cochin, serif;Sylfaen/Sylfaen, Mshtakan, Menlo, serif;TW Cen MT/'TW Cen MT', 'Century Gothic', sans-serif;Tahoma/Tahoma, Geneva, sans-serif;Times New Roman/'Times New Roman', Times, serif;Times/Times, 'Times New Roman', serif;Trebuchet MS/'Trebuchet MS';Tunga/Tunga, 'Nirmala UI', 'Kannada MN', sans-serif;Verdana/Verdana, Geneva, sans-serif;Vrinda/Vrinda, 'Nirmala UI', 'Bangla MN', sans-serif;メイリオ/Meiryo, メイリオ, 'Hiragino Sans', sans-serif;仿宋/FangSong, 仿宋, STFangsong, serif;微軟正黑體/'Microsoft JhengHei', 微軟正黑體, 'Apple LiGothic', sans-serif;微软雅黑/'Microsoft YaHei', 微软雅黑, STHeiti, sans-serif;新宋体/NSimSun, 新宋体, SimSun, 宋体, SimSun-ExtB, 宋体-ExtB, STSong, serif;新細明體/PMingLiU, 新細明體, PMingLiU-ExtB, 新細明體-ExtB, 'Apple LiSung', serif;楷体/KaiTi, 楷体, STKaiti, serif;標楷體/DFKai-SB, 標楷體, BiauKai, serif;游ゴシック/'Yu Gothic', 游ゴシック, YuGothic, sans-serif;游明朝/'Yu Mincho', 游明朝, YuMincho, serif;隶书/SimLi, 隶书, 'Baoli SC', serif;黑体/SimHei, 黑体, STHeiti, sans-serif;굴림/Gulim, 굴림, 'Nanum Gothic', sans-serif;궁서/Gungsuh, 궁서, GungSeo, serif;돋움/Dotum, 돋움, AppleGothic, sans-serif;맑은 고딕/'Malgun Gothic', '맑은 고딕', AppleGothic, sans-serif;바탕/Batang, 바탕, AppleMyungjo, serif;바탕체/BatangChe, 바탕체, AppleMyungjo, serif;MS Pゴシック/'MS PGothic', 'MS Pゴシック', 'MS Gothic','MS ゴシック', 'Hiragino Kaku Gothic ProN', sans-serif;MS P明朝/'MS PMincho', 'MS P明朝', 'MS Mincho', 'MS 明朝', 'Hiragino Mincho ProN', serif",
"copyFormatting_allowRules": "b s u i em strong span p div td th ol ul li(*)[*]{*}"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"disableContentSanitization": true,
"disableOnLoadEditModeSanitization": true,
"disableDefaultImageProcessing": true,
"showFullScreenExpander": false,
"showAsTabControl": false,
"showHtml": false
}
defaultSupportedProps
In der folgenden Tabelle werden die am häufigsten verwendeten Eigenschaften beschrieben. Sie können jedoch alle Eigenschaften konfigurieren, die CKEditor unterstützt. Das Rich-Text-Editor-Steuerelement verwendet CKEditor 4.
| Eigenschaften | Beschreibung | Default value |
|---|---|---|
| Höhe | Legt die Anfangshöhe des Inhaltsbereichs in Pixel fest. | 185 |
| stickyStyle | Legt die Standardschriftgröße des Editors fest. | Sieh defaultSupportedProps |
| stickyStyles_defaultTag | Erstellt einen Wrapper um den Text im Inhaltsbereich des Editors. Es ist zunächst auf „div“ eingestellt, Sie können es jedoch in „p“ oder ein beliebiges alternatives Tag ändern. | Div |
| font_defaultLabel | Legt die in der Symbolleiste angezeigte Schriftartbezeichnung fest. Die Beschriftung dient nur der Optik und ist nicht funktionsfähig. Die Eigenschaft stickyStyle bestimmt die Schriftart und -größe des Editors. |
"Segoe UI" |
| fontSize_defaultLabel | Legt die in der Symbolleiste angezeigte Schriftgrößenbezeichnung fest. Die Beschriftung dient nur der Optik und ist nicht funktionsfähig. Die Eigenschaft stickyStyle bestimmt die Schriftart und -größe des Editors. |
9 |
| toolbarLocation | Legt die Position der Symbolleiste im Inhaltsbereich des Editors fest. Unterstützte Werte sind Oben und Unten. | Unten |
| (Symbolleiste) | Listet die anzuzeigenden Symbolleistenschaltflächen auf. | Sieh defaultSupportedProps |
| Plug-Ins | Listet voreingestellte Plug-Ins auf, die der Editor verwenden kann. Die Plug-Ins in dieser Liste können sich von den geladenen Plug-Ins unterscheiden, wenn extraPlugins und removePlugins einen Wert erhalten. Wenn Sie diese Eigenschaft auf eine leere Zeichenfolge festlegen, lädt der Editor ohne Symbolleiste. |
Sieh defaultSupportedProps |
| extraPlugins | Fügt Plug-Ins zur plugins Liste hinzu, um weitere Plug-Ins zu laden.Viele Plug-Ins benötigen andere Plug-Ins, um zu funktionieren. Der Rich-Text-Editor fügt diese automatisch hinzu, und Sie können sie nicht zum Überschreiben verwenden. Verwenden Sie stattdessen removePlugins. |
Sieh defaultSupportedProps |
| removePlugins | Listet Plug-Ins auf, die nicht geladen werden sollen. Verwenden Sie es, um zu ändern, welche Plug-Ins geladen werden, ohne die Listen plugins und extraPlugins zu ändern. |
Sieh defaultSupportedProps |
| superimageImageMaxSize | Legt die maximale Größe in Megabyte (MB) fest, die für eingebettete Bilder bei Verwendung des Superimage-Plugins zugelassen ist. | 5 |
| linkTargets | Ermöglicht es Ihnen, zu konfigurieren, welche Verknüpfungszieloptionen Benutzern beim Erstellen von Links zur Verfügung stehen: - „notSet“: Kein Ziel gesetzt - Frame: Öffnet das Dokument im angegebenen Frame - Popupwindow: Öffnet das Dokument in einem Popupfenster - _blank: Öffnet das Dokument in einem neuen Fenster oder Registerkarte - _top: Öffnet das Dokument im gesamten Fensterbereich - _self: Öffnet das Dokument in demselben Fenster bzw. der Registerkarte, in dem der Link aktiviert ist - _übergeordnetes Element: Öffnet das Dokument im übergeordneten Rahmen |
nicht festgelegt; _leer |
Individuelle Eigenschaften
In der folgenden Tabelle werden weitere Eigenschaften beschrieben, die Sie zum Anpassen des Rich-Text-Editor-Steuerelements verwenden können.
| Eigenschaften | Beschreibung | Default value |
|---|---|---|
| attachmentEntity | Um die erhöhte Sicherheit für hochgeladene Dateien mithilfe von anderen als der Standardtabelle zu erzwingen, können Sie diese Eigenschaft festlegen und eine andere Tabelle definieren. Syntax: „name“: „tableName“, „fileAttributeName“: „attributeNameofBlobReference“ |
Sieh defaultSupportedProps |
| disableContentSanitization | Inhaltsbereinigung entfernt gwisse benutzerdefinierte Attribute oder Tags aus dem Rich-Text-Inhalt. Sie ist standardmäßig deaktiviert, um das erfolgreiche Kopieren und Einfügen von Rich-Text-Inhalten aus externen Quellen zu ermöglichen. Diese Eigenschaft gilt nur für Bearbeitungsmodus. Wenn das Editor-Steuerelement schreibgeschützt oder deaktiviert ist, wird der Inhalt immer bereinigt. | Wahr |
| disableDefaultImageProcessing | Standardmäßig werden Bilder, die im Editor eingefügt werden, in den attachmentEntity hochgeladen, wie in der Konfiguration definiert. Externen Benutzern fehlen möglicherweise die Berechtigungen, den Inhalt der Tabelle anzuzeigen. Setzen Sie diese Eigenschaft stattdessen auf „true“, um Bilder als Base64-Zeichenfolgen direkt in der Spalte zu speichern, die für die Verwendung des Rich-Text-Editor-Steuerelements konfiguriert ist. |
Falsch |
| disableImages | Legt fest, ob Bilder in den Editor eingefügt werden können. Diese Eigenschaft hat höchste Priorität. Wenn diese Eigenschaft auf „true“ gesetzt ist, werden Bilder unabhängig vom Wert der imageEntity Eigenschaft deaktiviert. |
Falsch |
| externalPlugins | Listet externe Plug-Ins oder von Ihnen erstellte Plug-Ins auf, die im Rich-Text-Editor-Steuerelement verwendet werden können. Syntax: Name: PluginName, Weg: pathToPlugin (der Pfadwert kann eine absolute oder relative URL sein) |
Keine; vergleichen Sie dazu defaultSupportedProps als Beispiel |
| imageEntity | Um die erhöhte Sicherheit für Bilder mithilfe von anderen als der Standardtabelle zu erzwingen, können Sie diese Eigenschaft festlegen und eine andere Tabelle definieren. Syntax: nameEntityName: tableName, imageFileAttributeName: attributeNameofBlobReference |
Sieh defaultSupportedProps |
| readOnlySettings | Diese Eigenschaften bestimmen das Verhalten der Spalte, wenn sie im schreibgeschützten oder deaktivierten Zustand angezeigt wird. Sie können jede beliebige unterstützte Eigenschaft verwenden. | Keine; vergleichen Sie dazu defaultSupportedProps als Beispiel |
| sanitizerAllowlist | Führt andere Arten von Inhalten auf, die im Editor angezeigt werden können. | Sieh defaultSupportedProps |
| showAsTabControl | Ermöglicht die Anzeige weiterer Befehle oberhalb des Inhaltsbereichs. Muss auf true festgelegt werden, um die folgenden Eigenschaften zu verwenden: showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
Falsch |
| showFullScreenExpander | Legt fest, ob der Editor im Vollbildmodus verwendet werden kann.
showAsTabControl muss auf tue gesetzt werden. |
Falsch |
| showHtml | Ermöglicht Benutzern die direkte Anzeige und Bearbeitung des HTML-Inhalts.
showAsTabControl muss auf tue gesetzt werden. |
Falsch |
| showPreview | Ermöglicht Benutzern die Vorschau des als HTML gerenderten Editorinhalts.
showAsTabControl muss auf tue gesetzt werden. |
Falsch |
| showPreviewHeaderWarning | Lässt zu, dass Sie die Warnmeldung ein- oder ausblenden, die bei der Vorschau von Inhalten angezeigt wird.
showAsTabControl und showPreview müssen auf tue gesetzt werden. |
Falsch |
| allowSameOriginSandbox | Ermöglicht die Behandlung des Inhalts im Editor als vom gleichen Ursprung wie die Rendering-App. Verwenden Sie diese Eigenschaft mit Vorsicht. Verwenden Sie nur vertrauenswürdige externe Inhalte. Wenn diese Eigenschaft auf „true“ gesetzt ist, könnte jeder externe Inhalt Zugriff auf interne Ressourcen haben. |
Falsch |
Beispielkonfigurationen
Die folgenden Beispielkonfigurationen erstellen spezifische Anpassungen des Rich-Text-Editors im klassischen Erlebnis. Sie können sie unverändert oder als Ausgangspunkt verwenden, um eine bestimmte Instanz des Rich-Text-Editors anzupassen oder dies global tun.
Stellen Sie die Standardschriftart auf 11-Punkt-Calibri ein
Legen Sie diese defaultSupportedProps-Eigenschaften in Ihrer Konfigurationsdatei fest. Auf jeden Wert mit Ausnahme des letzten muss ein Komma (,) folgen.
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Lassen Sie die Eingabetaste eine neue Zeile anstelle eines Absatzblocks einfügen
Standardmäßig wird durch Drücken der Eingabetaste ein Absatzblock mit dem HTML-Tag <p> erstellt. HTML verwendet Absatzblöcke, um Informationen zu gruppieren, wie Absätze in einem Word-Dokument. Browser können das <p>-Tag etwas anders formatieren, daher sollten Sie aus Gründen der visuellen Konsistenz stattdessen das neue Zeilen- oder Zeilenumbruch-Tag <br\> verwenden.
Legen Sie diese defaultSupportedProps-Eigenschaft in Ihrer Konfigurationsdatei fest. Folgen Sie diesem Wert mit einem Komma (,), es sei denn, es handelt sich um die letzte Eigenschaft in der Datei.
"enterMode": 2,
Erlauben Sie dem Redakteur, den Vollbildmodus zu nutzen
Legen Sie diese individuelle Eigenschaften in Ihrer Konfigurationsdatei fest. Auf jeden Wert mit Ausnahme des letzten muss ein Komma (,) folgen.
"showFullScreenExpander": true,

Erlauben Sie das Anzeigen und Bearbeiten von HTML-Inhalten
Damit Benutzer den HTML-Code ihrer Inhalte direkt anzeigen und bearbeiten können, zeigen Sie die Registerkarte HTML an.
Legen Sie diese individuelle Eigenschaften in Ihrer Konfigurationsdatei fest. Auf jeden Wert mit Ausnahme des letzten muss ein Komma (,) folgen.
"showAsTabControl": true,
"showHtml": true,

Zeigen Sie eine vereinfachte Symbolleiste an oder entfernen Sie sie vollständig
Standardmäßig enthält die Editor-Symbolleiste alle verfügbaren Formatierungswerkzeuge. Um eine vereinfachte Symbolleiste bereitzustellen, verwenden Sie die Eigenschaft toolbar und geben Sie die Tools an, die Benutzer zum Formatieren ihrer Inhalte verwenden können.
Legen Sie diese defaultSupportedProps-Eigenschaft in Ihrer Konfigurationsdatei fest. Folgen Sie diesem Wert mit einem Komma (,), es sei denn, es handelt sich um die letzte Eigenschaft in der Datei.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Um die Symbolleiste vollständig zu entfernen, setzen Sie den Wert von toolbar auf „[]“ (zwei eckige Klammern).
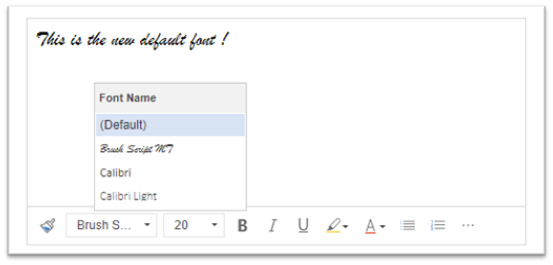
Eine neue Schriftartenliste hinzufügen und Brush Script MT als Standardschriftart mit 20 Pixel festlegen
Legen Sie diese defaultSupportedProps-Eigenschaften in Ihrer Konfigurationsdatei fest. Auf jeden Wert mit Ausnahme des letzten muss ein Komma (,) folgen.
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8pt;12/12pt;20/20pt;32/32pt"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20pt",
"font-family": "'Brush Script MT', cursive"
},

Die Symbolleiste oben im Rich-Text-Editor positionieren
Legen Sie diese defaultSupportedProps-Eigenschaft in Ihrer Konfigurationsdatei fest. Folgen Sie diesem Wert mit einem Komma (,), es sei denn, es handelt sich um die letzte Eigenschaft in der Datei.
"toolbarLocation": "top",
Den Editor in einer Höhe von 30 Pixel festlegen und dann automatisch vergrößern, um ihn an den Inhalt anzupassen
Legen Sie diese defaultSupportedProps-Eigenschaften in Ihrer Konfigurationsdatei fest. Auf jeden Wert mit Ausnahme des letzten muss ein Komma (,) folgen.
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 8000,
"autoGrow_minHeight": 30,
"height": 30,

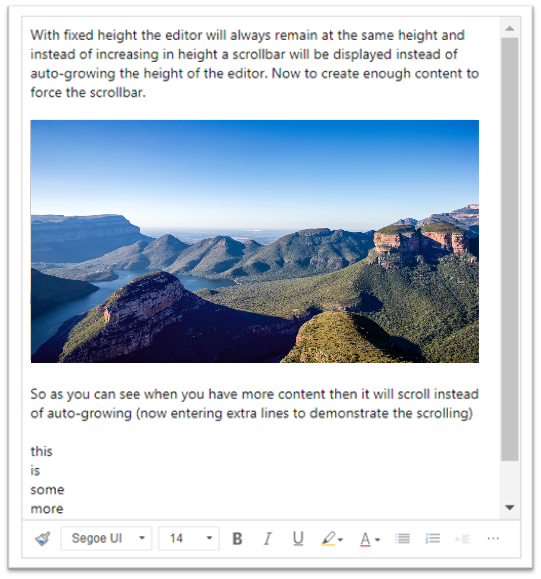
Die Höhe des Editors auf 500 Pixeln festlegen
Legen Sie diese defaultSupportedProps-Eigenschaften in Ihrer Konfigurationsdatei fest. Auf jeden Wert mit Ausnahme des letzten muss ein Komma folgen.
"removePlugins": [ "autogrow" ],
"height": 500,

Stellen Sie sicher, dass das Kontextmenü (Rechtsklick) das Standardkontextmenü des Browsers verwendet
Um das Kontextmenü des Editor-Steuerelements durch das Standardkontextmenü des Browsers zu ersetzen, entfernen Sie das Kontextmenü-Plug-In.
Legen Sie diese defaultSupportedProps-Eigenschaft in Ihrer Konfigurationsdatei fest. Folgen Sie diesem Wert mit einem Komma (,), es sei denn, es handelt sich um die letzte Eigenschaft in der Datei.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Die Menüleiste des Rich-Text-Editors
In der folgenden Tabelle werden Formatierungstools, die im Rich-Text-Editor standardmässig verfügbar sind, bescrieben.
| Schaltfläche | Name des Dataflows | Verknüpfungsschlüssel | Beschreibung |
|---|---|---|---|

|
Formatierung kopieren | STRG+UMSCHALT+C, STRG+UMSCHALT+V | Wenden Sie das Aussehen eines bestimmten Abschnitts auf einen anderen Abschnitt an. |

|
Name der Schriftart | STRG + UMSCHALTTASTE + F | Eine Schriftart auswählen Die Anwendung betrachtet die von Ihnen ausgewählte Schriftart als Standardschriftart. Segoe UI ist die Standardschriftart, wenn Sie keine auswählen. Wenn Sie formatierten Inhalt auswählen, wird der Name der darauf angewendeten Schrift angezeigt. Wenn Ihre Auswahl mehrere Schriftarten enthält, wird der erste auf die Auswahl angewendete angezeigt. |

|
Schriftgröße | STRG+UMSCHALT+P | Ändern Sie die Größe Ihres Textes. Die Anwendung betrachtet die von Ihnen ausgewählte Schriftgrösse als Standardschriftart. 12 ist die Standardgrösse, wenn Sie keine auswählen. Wenn Sie formatierten Inhalt auswählen, wird die darauf angewendete Schriftgröße angezeigt. Wenn Ihre Auswahl mehrere Größen enthält, wird die erste Größe angezeigt, die auf die Auswahl angewendet wird. |

|
Fett | Strg+B | Schreiben Sie Ihren Text fett. |

|
Kursiv | Strg+I | Text kursiv schreiben. |

|
Unterstreichen | Strg+U | Unterstreichen Sie Ihren Text. |

|
Hintergrundfarbe | Heben Sie Ihren Text hervor, indem Sie ihn in einer hellen Farbe hervorheben. | |

|
Textfarbe | Ändern Sie die Farbe Ihres Textes. | |

|
Aufzählung einfügen/entfernen | Erstellen Sie eine Aufzählung. | |

|
Nummerierte Liste einfügen/entfernen | Erstellen Sie eine nummerierte Liste. | |

|
Einzug verringern | Bewegen Sie Ihren Absatz näher an den Rand. | |

|
Einzug erhöhen | Bewegen Sie Ihren Absatz weiter vom Rand weg. | |

|
Blockzitat | Wenden Sie in Ihren Inhalten ein Angebotsformat auf Blockebene an. | |

|
Linksbündig | STRG+L | Richten Sie Ihren Inhalt am linken Rand aus. |

|
Zentrieren | STRG+E | Zentrieren Sie Ihren Inhalt auf der Seite. |

|
Rechtsbündig | STRG +R | Richten Sie Ihren Inhalt am richtigen Rand aus. |

|
Verknüpfung | Erstellen Sie in Ihrem Dokument einen Link für den schnellen Zugriff auf Webseiten und andere Cloud-Ressourcen. Geben Sie den Ankertext in das Feld Anzeigetext ein oder fügen Sie ihn ein oder kopiere Sie die URL in das Kästchen URL. Wählen Sie optional einen Linktyp und ein Protokoll aus, wenn der Link zu etwas anderem als einer Webseite führt. Um anzugeben, wo ein Link vom Typ URL geöffnet werden soll, wählen Sie die Registerkarte Ziel und dann ein Ziel aus. Eine eingefügte oder eingegebene URL wird in einen Link konvertiert. Beispielsweise wird http://myexample.com zu <a href="http://myexample.com">http://myexample.com</a>. |
|

|
Lösen | Entfernen Sie Link von einem Anker und machen Sie daraus normalen Text. | |

|
Hochgestellt | Geben Sie kleine Buchstaben direkt über der Textzeile ein. | |

|
Tiefgestellt | Geben Sie kleine Buchstaben unter der Textzeile ein. | |

|
Durchstreichen | Kreuzen Sie den Text an, indem Sie eine Linie durch ihn ziehen. | |

|
Image | Um ein Bild einzufügen, fügen Sie es aus Ihrer Zwischenablage in den Inhaltsbereich ein oder ziehen Sie eine Bilddatei aus einem Ordner in den Inhaltsbereich. Ziehen Sie an einer beliebigen Ecke des Bilds, um die Größe zu ändern. Das Steuerelement unterstützt .png-, .jpg- und .gif-Bilder. Um mehr Kontrolle über die Quelle, das Erscheinungsbild und das Verhalten des Bildes zu haben, wählen Sie die Schaltfläche Bild aus. Navigieren Sie zur Bilddatei in einem lokalen Ordner oder geben Sie deren URL ein. Wenn sich das Bild auf dem externen Server befindet, geben Sie den vollständigen absoluten Pfad ein. Wenn es sich auf einem lokalen Server befindet, können Sie einen relativen Pfad verwenden. Geben Sie optional eine bestimmte Höhe und Breite ein, um die Größe des Bildes zu ändern, und wählen Sie eine Ausrichtung aus. Sie sollten auch einen Alternativtext eingeben, um das Bild für Personen zu beschreiben, die Screenreader verwenden. Wenn das Bild auch ein Link zu einer Website oder einer anderen Cloudressource ist geben Sie die URL der Ressource in das Kästchen Ziel-URL ein, sofern dies erforderlich ist und wählen Sie das Ziel dort aus wo der Link geöffnet werden soll. |
|

|
Textverlauf von links nach rechts | Wählen Sie den Text von links nach rechts. Diese Einstellung ist die Standardeinstellung. | |

|
Textverlauf von rechts nach links | Ändern Sie den Text für bidirektionale Sprachinhalte in „von rechts nach links“. | |

|
Rückgängig machen | Machen Sie die letzte Änderung, die Sie am Inhalt vorgenommen haben, rückgängig. | |

|
Wiederholen | Machen Sie Ihr letztes Rückgängigmachen rückgängig oder wenden Sie die letzte Änderung, die Sie am Inhalt vorgenommen haben, erneut an. | |

|
Formatierung entfernen | Entfernen Sie alle Formatierungen aus dem ausgewählten Text. | |

|
Table | Fügen Sie eine Tabelle mit der von Ihnen ausgewählten Anzahl an Zeilen und Spalten ein. Um mehr Kontrolle über die Größe und das Erscheinungsbild der Tabelle zu haben, wählen Sie die Schaltfläche Tabelle>Mehr aus und ändern Sie ihre Eigenschaften. Sie können auch mit der rechten Maustaste auf eine Tabelle klicken, um deren Eigenschaften anzuzeigen und zu ändern. Um die Breite einer Spalte zu ändern, ziehen Sie ihren Rand. Wählen Sie eine oder mehrere Zellen, Zeilen oder Spalten in einer Tabelle aus und wenden Sie eine bestimmte Formatierung an, fügen Sie dem ausgewählten Text Links hinzu oder schneiden, kopieren oder fügen Sie ganze Zeilen oder Spalten ein. |
|
| Personalisierungseinstellungen | Legen Sie Ihre Standardschriftart und -größe fest. | ||
| Barrierefreiheit – Hilfe | Alt + 0 | Öffnen Sie die Liste der Tastaturkürzel, die Sie im Rich-Text-Editor verwenden können. | |

|
Symbolleiste erweitern | Wenn das Fenster zu schmal ist, um die gesamte Symbolleiste anzuzeigen, können Sie die Symbolleiste auf eine zweite Zeile erweitern. | |
Tipp
Um die integrierte Rechtschreibprüfung Ihres Browsers zu verwenden, drücken Sie die Strg-Taste, während Sie mit der rechten Maustaste auf den Text klicken, den Sie überprüfen möchten. Andernfalls können Sie mit der rechten Maustaste (Kontext) klicken, um die Kontextformatierung für jedes Elment bereitzusellen, das Sie ausgewählt haben.
Eine Alternative zur integrierten Rechtschreibprüfung Ihres Browsers ist auch die Microsoft Editor-Browsererweiterung. Microsoft Editor arbeitet nahtlos mit der Rich-Text-Editor-Steuerung zusammen und bietet bei Aktivierung schnelle und einfache Inline-Grammatik- und Rechtschreibprüfungsfunktionen an.
Nutzen Sie die Menüleiste Rich-Text-Editor offline
Die Rich-Text-Editor-Steuerung ist verfügbar, wenn Sie offline arbeiten, allerdings ohne einige der Features und Funktionen, die Sie gewohnt sind. Bilder, die Sie mit der Standardkonfiguration des Editors hochladen, sind nicht verfügbar, wenn Sie offline arbeiten.
Die folgenden Plug-Ins sind für den Rich-Text-Editor offline verfügbar:
- Ajax, Autogrow, BasicStyles, Bidi, Blockquote, Button, Confighelper, Kontextmenü, Dialog, Dialogui, EditorPlaceholder, Enterkey, Entities, Fakeobjects, Floatingspace, Floatpanel, Format, Horizontalrule, HTMLWriter, Indent, Indentblock, Indentlist, Justify, Lineutils, List, Listenblock, Maximieren, Menü, Menüschaltfläche, Benachrichtigung, Benachrichtigungsaggregator, Bedienfeld, Bedienfeldschaltfläche, Popup, Vorschau, Format entfernen, Größe ändern, Richcombo, Alles auswählen, Grenzen anzeigen, Quellbereich, Sonderzeichen, Stilkombination, Registerkarte, Textübereinstimmung, Textwatcher, Symbolleiste, Rückgängig machen, Widgetauswahl, Wysiwygarea, xml
Die folgenden Formatierungswerkzeuge sind für den Rich-Text-Editor offline verfügbar:
- Fett, kursiv, unterstrichen, Listen mit Aufzählungszeichen und Nummern, Einzug verkleinern und vergrößern, Anführungszeichen blockieren, links ausrichten, zentriert ausrichten, rechts ausrichten, durchgestrichen, bidirektionaler Text, rückgängig machen und wiederholen sowie Formatierungen entfernen
Bewährte Verfahren zur Verwendung des Rich-Text-Editors
In Rich-Text-Feldern werden HTML-Tags gespeichert, die für die Formatierung zusammen mit den vom Benutzer eingegebenen Daten benötigt werden. Wenn Sie die maximale Größe von Rich-Text-Feldern festlegen, achten Sie darauf, sowohl die HTML-Tags als auch die Benutzerdaten zu berücksichtigen.
Um die beste Leistung zu erzielen, beschränken Sie Ihren HTML-Inhalt auf 1 MB oder weniger. Höhere Größen können die Reaktionszeiten für das Laden und Bearbeiten verlangsamen.
In der Standardkonfiguration wirken sich Bilder nicht negativ auf die Leistung aus, da sie getrennt vom HTML-Inhalt gespeichert werden. Bilder werden jedoch als Base64-Inhalt in der Textspalte gespeichert, wenn der Benutzende, der sie hochlädt, keine Berechtigungen in der Tabelle
msdyn_richtextfileshat. Base64-Inhalte sind umfangreich, daher sollten Sie Bilder im Allgemeinen nicht als Teil des Tabelleninhalts speichern.Wenn Sie eine Systemadministrator- oder Basisbenutzer-Sicherheitsrolle haben, funktioniert die Benutzerpersonalisierungsfunktion standardmäßig. Wenn Sie diese Rollen nicht haben, müssen Sie Berechtigungen zum Erstellen, Lesen und Schreiben für die
msdyn_customcontrolextendedsettings-Tabelle haben, damit das Benutzerpersonalisierungs-Plug-In funktioniert.Wenn Sie in der Standardkonfiguration des Rich-Text-Editors eine Bilddatei per Drag & Drop in den Rich-Text-Editor ziehen, wird das Inline-Bild in die
msdyn_richtextfiles-Tabelle hochgeladen. Damit die entsprechenden Benutzer das Inline-Bild anzeigen können, stellen Sie sicher, dass Sie die richtigen Berechtigungen aufmsdyn_richtextfilesanwenden.
Rich-Text-Editor Einschränkungen
Beachten Sie bei der Verwendung des Rich-Text-Editors die in diesem Abschnitt aufgeführten Einschränkungen. Bei Fragen zur Verfügbarkeit von Funktionen wenden Sie sich bitte an den Microsoft Kundensupport.
Wichtig
Der moderne Rich-Text-Editor ist eine neue Erfahrung. Damit die Funktion ordnungsgemäß funktioniert, müssen Sie die klassische Version entfernen. Andernfalls werden Ihre Vorlagen möglicherweise nicht richtig angezeigt.
Einschränkungen im Rich-Text-Editor umfassen:
- Sie können keine Rich-Text-Editor-Inhalte aus externen Quellen wie Microsoft Word Excel usw. verwenden.
- Die folgenden Dateitypen für Anhänge werden standardmäßig unterstützt: .aac, .avi, .csv, .doc, .docx, .gif, .html, .jpeg, .mid, .midi, .mp3, .mp4, .mpeg, .msg, .pdf, .png, .ppt, .pptx, .svg, .txt, .vsd, .wav, .xls, .xlsm und .xlsx. Sie können die zulässigen Erweiterungen für Ihre Umgebung in Ihren erweiterten Einstellungen konfigurieren, indem Sie zu Administration>Allgemein>Blockierte Dateierweiterungen für Anhänge festlegen und die Erweiterungen entfernen, die Sie zulassen möchten.
Wissensmanagement:
- Eine Registerkarte „Vorschau“ ist derzeit nicht verfügbar.
E-Mail-Vorlagen und -Signaturen:
- Wenn Sie ein Problem mit der Art und Weise haben, wie eine E-Mail-Vorlage gerendert wird, empfehlen wir Ihnen, sie im modernen Editor neu zu erstellen.
Häufig gestellte Fragen
Warum werden eingegebene Zeichen nur langsam angezeigt?
Wenn Sie viele Inhalte im Editor haben, kann sich die Reaktionszeit verlängern. Um die beste Leistung zu erzielen, beschränken Sie Ihren Inhalt auf 1 MB oder weniger. Rechtschreib- oder Grammatikprüfungen können ebenfalls die Tippleistung verlangsamen.
Warum kann ich kein Bild hochladen? Warum kann die Bildvorschau nicht geladen werden?
Wenn der Bilddateiname, einschließlich des Pfads, lang ist, kann die Datei möglicherweise nicht hochgeladen werden, oder die Vorschau wird nicht angezeigt. Versuchen Sie, den Dateinamen zu kürzen oder an einen Speicherort mit einem kürzeren Pfad zu verschieben, und laden Sie die Datei dann erneut hoch.
Warum sehe ich HTML in meinem Text?
Wenn das Rich-Text-Editor-Steuerelement in einer Spalte verwendet wird, die nicht für Rich-Text formatiert ist, wird der Inhalt im zugrunde liegenden HTML und nicht als formatierter Text angezeigt.
Was ist die Größenbeschränkung für HTML-Inhalte?
Um die beste Leistung zu erzielen, beschränken Sie Ihren HTML-Inhalt auf 1 MB oder weniger. Höhere Größen können die Reaktionszeiten für das Laden und Bearbeiten verlangsamen.

Um dieses Problem zu beheben, stellen Sie sicher, dass das Format der Spalte auf Rich-Text festgelegt ist.
Ich habe das Zeichenlimit überschritten, aber es gibt weniger Zeichen als das Limit. Warum?
In der Datenbank wird die gesamte HTML-Formatierung gespeichert, nicht nur die Zeichen, was zusätzlichen Speicherplatz beansprucht.
Warum wird der moderne Rich-Text-Editor nicht angezeigt?
Das moderne Rich-Text-Editor-Steuerelement ist Teil des neuen Looks für modellgesteuerte Apps und wird nur angezeigt, wenn die App-Einstellung aktiviert ist. Wenn die Einstellung nicht aktiviert ist, wird möglicherweise eine ältere Version des Editors angezeigt.